离散余弦变换在opencv中的应用
离散余弦变换在opencv中的应用
提问于 2019-04-21 15:40:05
dct在opencv中没有正确的转换。
imf = np.float32(block)
dct = cv2.dct(imf)
[[154,123,123,123,123,123,123,136],
[192,180,136,154,154,154,136,110],
[254,198,154,154,180,154,123,123],
[239,180,136,180,180,166,123,123],
[180,154,136,167,166,149,136,136],
[128,136,123,136,154,180,198,154],
[123,105,110,149,136,136,180,166],
[110,136,123,123,123,136,154,136]] 当使用上面所示的代码进行转换时,图像的这个块
[162.3 ,40.6, 20.0...
[30.5 ,108.4...这应该是结果,
[1186.3 , 40.6, 20.0...
[30.5, 108.4 ....但我发现了这个结果。对于示例块,https://www.math.cuhk.edu.hk/~lmlui/dct.pdf
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-04-21 16:26:59
DCT很好用。你得到的和你期望得到的是不同的,因为给出的这个例子实际上是在M上,而不是在原始图像上的DFT。在这个例子中,正如论文所显示的,M=I-128。你的例子中唯一的区别是你没有减去那部分,所以值都更大了。在余弦或傅里叶变换中,第一个系数(有时称为"DC偏移“)具有较高的值,因为您的图像值只是更大。但这就是为什么所有其他系数都是一样的。如果你取一幅图像,你只需对整个图像加一些或减去一些,变换的系数将是相同的,除了第一个。
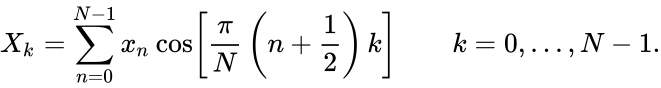
根据DCT的标准定义:

这里可以看到,对于k=0的第一个系数,在余弦函数中,你只得到0,cos(0) = 1,因此,图中所示的X_就是所有x_n值的总和。一般情况下,这个值可以通过与N相关的值进行缩放,因此它类似于平均值。当这样做时,它与X_术语有关,它是一个"DC偏移量“,您将看到它被描述为”信号的平均值“,或者换句话说,信号离0有多远。这是超级有用的余弦/傅立叶变换系数之一,因为它可以完全描述一个信号;所有其他的系数描述频率内容,所以他们没有说值有多远从0,但第一个系数,直流偏移,告诉你的位移!
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55787685
复制相似问题