探索浏览器中LocalStorage以外的高级存储机制
探索浏览器中LocalStorage以外的高级存储机制

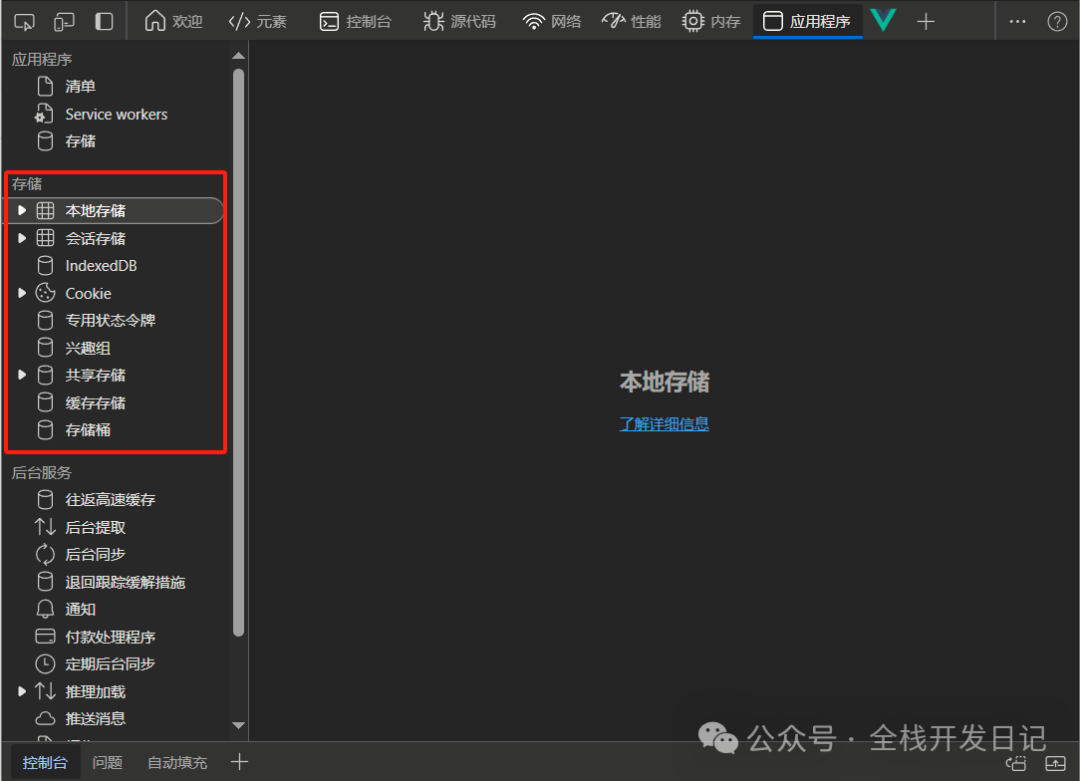
有没有好奇过浏览器存储中除了本地存储、会话存储以及Cookie之外的存储项分别是什么?

浏览器存储
1、专用状态令牌(Private State Tokens)
专用状态令牌(Private State Tokens)是为解决跨网站跟踪问题而设计的,它可以让网站在不使用第三方 cookies 的情况下存储标识信息。它与 cookies 相似,但通常更为安全,并且受到隐私政策(如 GDPR 和 CCPA)更严格的监管。
专用状态令牌是由浏览器自动管理的,开发者无法直接操作它。
2、 兴趣组(Interest Groups)
兴趣组(Interest Groups)是新兴的浏览器存储机制,它允许网站声明它们的兴趣小组,并且允许浏览器根据用户的活动将它分配到相应的兴趣组中。这通常与广告技术相关,用于向用户提供个性化的广告。
兴趣组目前是由浏览器自动管理的,开发者无法直接操作它。
3、共享存储(Shared Storage)
共享存储是一种新兴的 API,允许网站跨多个浏览器上下文(如多个标签页、浏览器窗口等)共享数据。它类似于 localStorage,但提供了更高效的方式来存储和共享数据。
使用方式:
Shared Storage API 通过 SharedStorage 对象提供,主要功能包括存储键值对和跨多个浏览器上下文共享数据。
// 存储数据
if ('sharedStorage' in navigator) {
navigator.sharedStorage.set('key', 'value').then(() => {
console.log('共享存储');
});
}
// 获取数据
if ('sharedStorage' in navigator) {
navigator.sharedStorage.get('key').then(value => {
console.log(value); // 输出存储的值
});
}
// 删除数据
if ('sharedStorage' in navigator) {
navigator.sharedStorage.delete('key').then(() => {
console.log('删除共享存储');
});
}
4、缓存存储(Cache Storage)
缓存存储用于存储请求的响应数据,它是Service Workers服务工作线程)的一部分。通常用于离线应用或加速访问。
使用方式:
Cache Storage 允许你存储、更新和删除缓存的 HTTP 响应,可以通过 JavaScript 操作缓存数据。
// 打开一个缓存存储
caches.open('my-cache').then(cache => {
// 存储数据
cache.put('my-resource', new Response('这是缓存的数据'));
// 获取缓存数据
cache.match('my-resource').then(response => {
if (response) {
console.log('命中缓存: ', response);
} else {
console.log('未命中缓存');
}
});
// 删除缓存数据
cache.delete('my-resource').then(() => {
console.log('缓存数据已删除');
});
});
5、存储桶(Storage Bucket)
存储桶是浏览器用来组织不同类型数据存储的一种方法,类似于容器。它通常是浏览器内部用来管理不同种类数据的存储区域。在现代浏览器中,存储桶通常用于处理如 IndexedDB、Service Workers 等的存储。
使用方式:
IndexedDB: 允许你在客户端存储大量结构化数据。通过 indexedDB API 进行操作。
// 打开数据库
let request = indexedDB.open('my-database', 1);
request.onsuccess = function(event) {
let db = event.target.result;
// 使用数据库
console.log('打开数据库');
};
request.onerror = function(event) {
console.log('打开数据库出现错误: ' + event.target.errorCode);
};