腾讯云轻量应用服务器配置及建网站教程
原创腾讯云轻量应用服务器配置及建网站教程
原创腾讯云轻量应用服务器如何使用?新手站长以搭建WordPress为例,使用宝塔镜像,先在防火墙开通端口。腾讯云百科来详细说下腾讯云服务器从购买、配置到网站上线全流程,包括轻量服务器配置选择、应用镜像选择、重置密码、防火墙开放端口教程等详细教程:
一:注册腾讯云账号并完成实名认证
在腾讯云购买轻量应用服务器,首选需要有个腾讯云账号并且完成实名认证。由于本教程购买的参加活动的特价轻量服务器,这个活动是新用户专享的,所以如果是腾讯云老用户的同学,建议借用他人身份重新注册一个腾讯云新账号。关于腾讯云账号注册及实名认证教程,大家直接参考官方文档,腾讯云百科不多赘述: 1、腾讯云账号快速注册教程 2、腾讯云账号实名认证教程(个人和企业)
二:选择轻量应用服务器
腾讯云轻量应用服务器价格性价比较高,选择想要的云服务器配置,点击“立即购买”,选择地域和镜像,如下图:

- 地域:地域可选上海、北京和广州,建议就近原则,根据用户群所在位置选择,北方用户居多就选北京,南方用户选广州,全国用户选上海;
- 镜像:小编购买轻量服务器用来搭建网站,直接选择宝塔面板,宝塔Linux面板 7.9.2 腾讯云专享版。
至于限时加购中的“25元加购10Gbps DDoS原生防护”和“19元加购价值105元100GB数据盘”,大家根据实际需要勾选即可。
三:配置防火墙开放端口
本文腾讯云百科是以轻量应用服务器安装宝塔镜像搭建网站为目的,需要在轻量服务器上开启宝塔面板所需端口号:8888/888/80/443/20/21这6个端口。轻量服务器开放端口教程:
1、登录到轻量应用服务器管理控制台,进入需要开启端口的服务器
2、切换到轻量服务器的“防火墙”页面,点击“添加规则”如下图:

3、在“创建新的规则”窗口,应用类型可以选择自带的规则,也可以选择自定义,本文以开通宝塔8888端口为例,选择自定义,规则如下:
应用类型:自定义 协议:TCP 端口:8888 策略:允许 备注:备注可填,可不填
如下图:

然后点“确定”,即可生效,不需要重启云服务器。用同样的方法开启继续888/80/443/20/21端口。
四:重置轻量服务器密码
购买轻量应用服务器的时候并没有设置密码,轻量服务器创建后,想要登录到云服务器,必须先重置密码,然后使用新密码登录到云服务器上。
登录到轻量应用服务器管理控制台,在服务器列表中找到刚刚购买的轻量服务器,点“更多”--“重置密码”,如下图:

重置密码后,就可以登录轻量应用服务器了。操作系统不同,默认用户名也不同,不同系统用户名如下:
- Windows系统默认用户名为:Administrator
- Ubuntu系统默认用户名为:ubuntu
- 其他版本Linux系统如CentOS默认为:root
五:查看宝塔面板地址、用户名与密码
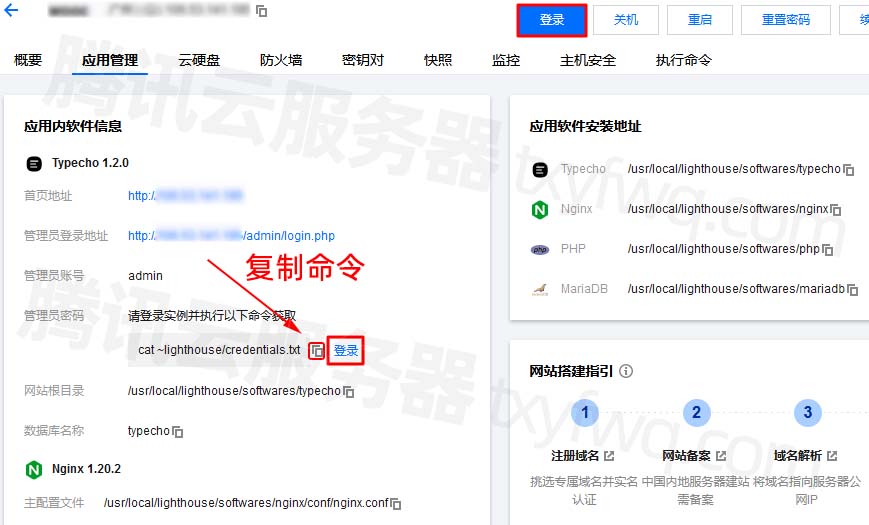
1、登录到轻量应用服务器管理控制台,进入轻量服务器的“应用管理”页面,如下图:

2、在“应用内软件信息”中,“用户名与密码”中,复制命令,然后点右侧的“登录”,如下图:

3、在打开的登录窗口中,粘贴刚刚复制的命令:sudo /etc/init.d/bt default,并回车执行命令,返回结果即可看到宝塔外网面板地址、username和password,如下图:

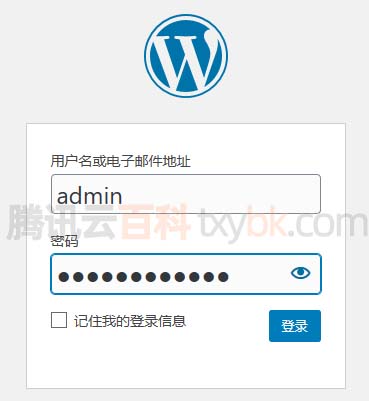
4、然后在浏览器中输入刚刚获取到的宝塔外网登录地址,打开后如下图:

输入刚刚获取到的用户名和密码,即可登录到宝塔面板后台。
5、在弹出的“关联腾讯云API密钥”窗口中,输入 APPID、SecretId 及 SecretKey,并单击关联腾讯云API密钥,如下图:

- APPID:APPID查询页面:https://console.cloud.tencent.com/developer
- SecretId和SecretKey查询页面:https://console.cloud.tencent.com/cam/capi
至此,腾讯云轻量应用服务器宝塔面板就设置完了。接下来是在宝塔面板上创建站点。
六:在宝塔面板上新建网站
1、第一次登录宝塔面板,会提示推荐安装套件,本文腾讯云百科要搭建WordPress博客,选择LNMP(推荐),如下图:

如上图,点“一键安装”,宝塔面板会自动为轻量服务器安装Nginx、MySQL、Pure-Ftpd、PHP和phpMyAdmin等WordPress所需的Web环境。等待3分钟左右,宝塔面板即可自动安装完成。
2、安装完成后,点击左侧栏“网站”--“添加站点”,如下图:

域名:输入网站域名,带www和不带www域名都可以输入 根目录:根目录会根据域名,自动生成 FTP:FTP账号选择创建,当然不需要FTP就不创建,FTP账号和密码会自动生成 数据库:腾讯云百科以创建WordPress网站为例,新建MySQL数据库,数据库账号和密码会自动生成 PHP版本:根据实际情况选择,默认即可
然后点“提交”,即可完成创建站点,保存好FTP和数据库账号密码。
3、上传WordPress程序到网站根目录
WP程序可以去WordPress官网下载,下载好后,将程序打包上传到网站根目录,默认网站根目录为文件中www/wwwroot/你的域名下,以腾讯云服务器网的根目录为例,如下图:

如上图,宝塔面板创建站点后,会自动在根目录生成index.html、404.html、.user.ini和.htaccess四个文件,删除自动生成的文件,然后上传WordPress程序安装包,并解压。
4、域名解析到轻量服务器公网IP地址上 域名注册商不同,域名解析教程也不同,腾讯云域名解析教程如下,大家自己参考吧:
- 腾讯云:腾讯云域名解析到IP地址教程
5、浏览器输入域名,安装WordPress程序,熟悉的WordPress安装页面,如下图:

然后输入,创建站点时新建数据库的账号和密码,再设置站点标题、WordPress后台登录用户名和密码,填写完成后,点击安装WordPress。看到久违的“WordPress安装完成。谢谢!”,如下图:

关于WordPress安装、更换主题、设置、WordPress二次开发等,腾讯云百科就不多赘述了。
以上是腾讯云百科关于腾讯云轻量应用服务器购买、端口开启配置、安装宝塔面板Web环境和搭建WordPress网站全过程,欢迎留言,转载请注明出处。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 一:注册腾讯云账号并完成实名认证
- 二:选择轻量应用服务器
- 三:配置防火墙开放端口
- 四:重置轻量服务器密码
- 五:查看宝塔面板地址、用户名与密码
- 六:在宝塔面板上新建网站

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有