若 TUIRoomKit 的 UI 交互不满足您的产品需求,您有自己的交互和业务逻辑需要自定义实现预定会议相关的交互功能,可以接入 TUIRoomEngineSDK,并参考 关键代码 相关调用来实现您的需求。
功能介绍
TUIRoomKit 支持预定房间,用户可以预定一个房间并安排日程中的会议。当会议时间到来时,用户只需一键即可开启会议沟通。本文将详细介绍该特性的相关功能,并说明如何在 TUIRoomKit 组件中使用这一特性。
预定会议 | 会议列表 | 设置会议 | 邀请成员 |
 |  |  |
 |
功能接入
注意:
预定房间特性需使用 TUIRoomKit v2.5.0 及以上版本。
如何预定房间
使用预定房间功能时,您需要拉起 TUIRoomKit 中提供的预定房间页面,不同平台请参考:
根据您的业务,只需在对应的 Activity 中调用如下代码即可预定一个房间。
Intent intent = new Intent(this, ScheduleConferenceActivity.class); startActivity(intent);
val intent = Intent(this, ScheduleConferenceActivity::class.java)startActivity(intent)
根据您的业务,只需将下面的 YourViewController 替换为您自己 ViewController 即可进入预定房间页面。
class YourViewController: UIViewContrller {func jumpToScheduleViewController {let scheduleViewController = ScheduleConferenceViewController()navigationController?.pushViewController(scheduleViewController, animated: true)}}
#import "TUIRoomKit/TUIRoomKit-Swift.h"@implementation YourViewController-(void) jumpToScheduleViewController {ScheduleConferenceViewController *vc = [[ScheduleConferenceViewController alloc] init];[[self navigationController] pushViewController:vc animated:YES];}@end
根据您的业务,在您需要时自行导航至
ScheduleRoomPage 预定房间界面。import 'package:tencent_conference_uikit/tencent_conference_uikit.dartNavigator.push(context,MaterialPageRoute(builder: (context) => ScheduleRoomPage(),),);
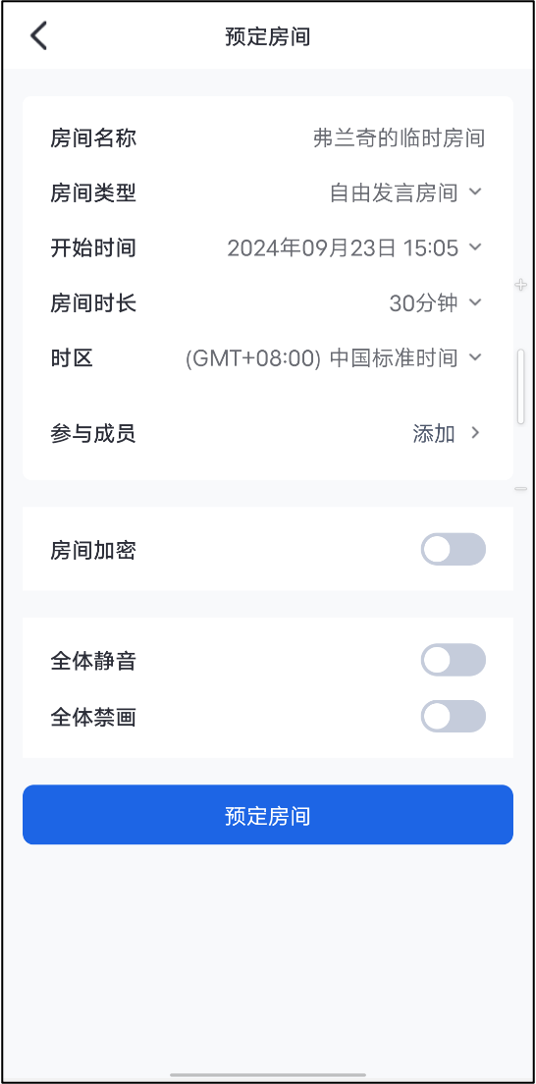
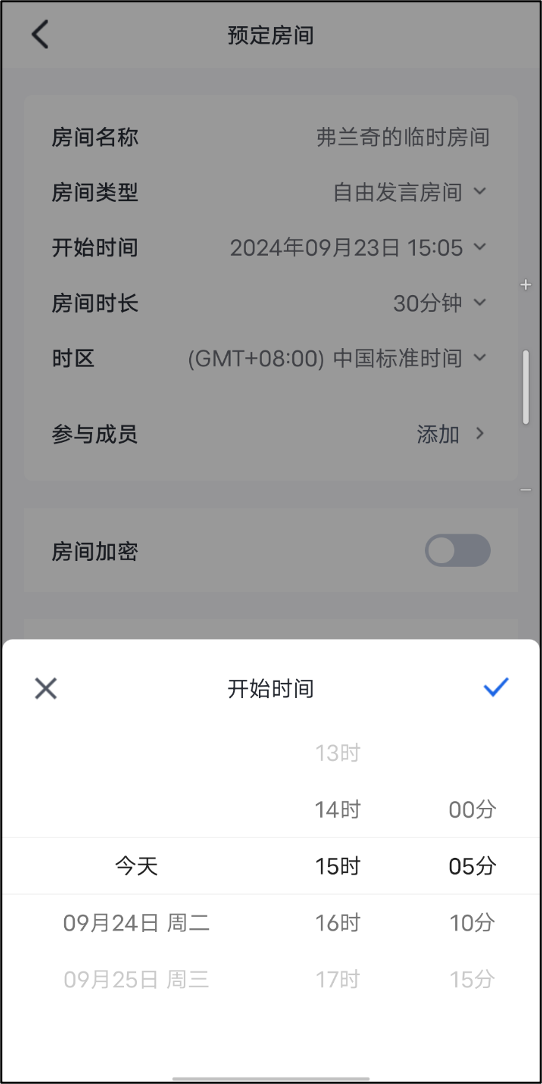
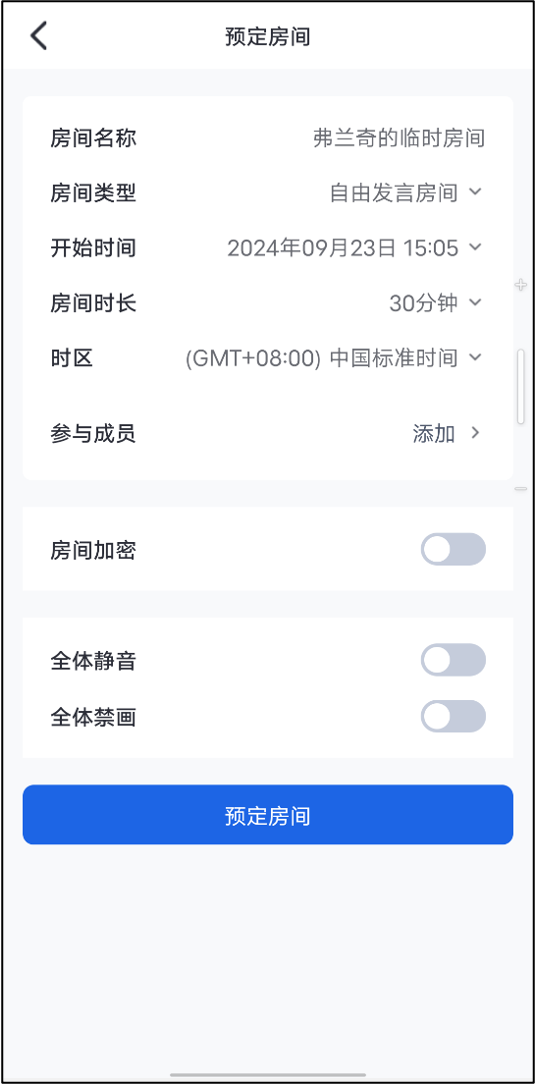
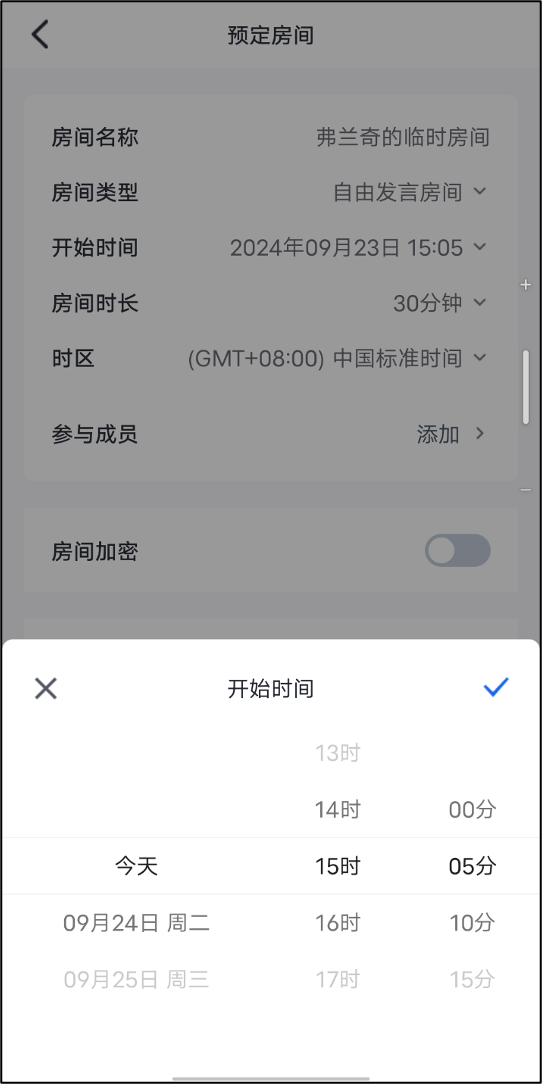
预定会议可设置的属性:其中可设置内容包含:房间名称、房间类型、开始时间、房间时长、时区、邀请成员(需导入成员列表)、房间加密、成员管理(全体静音、全体禁画)等。
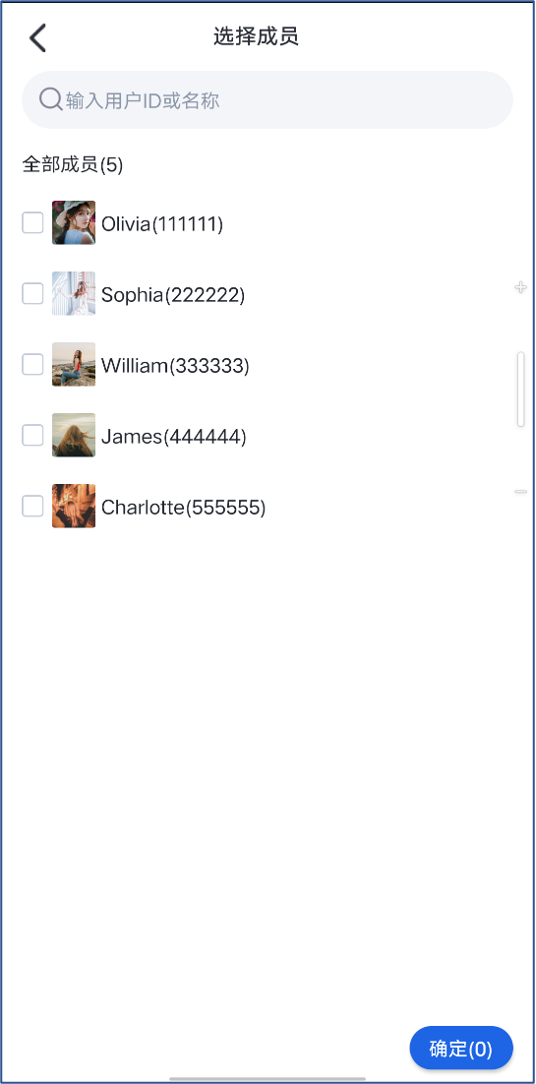
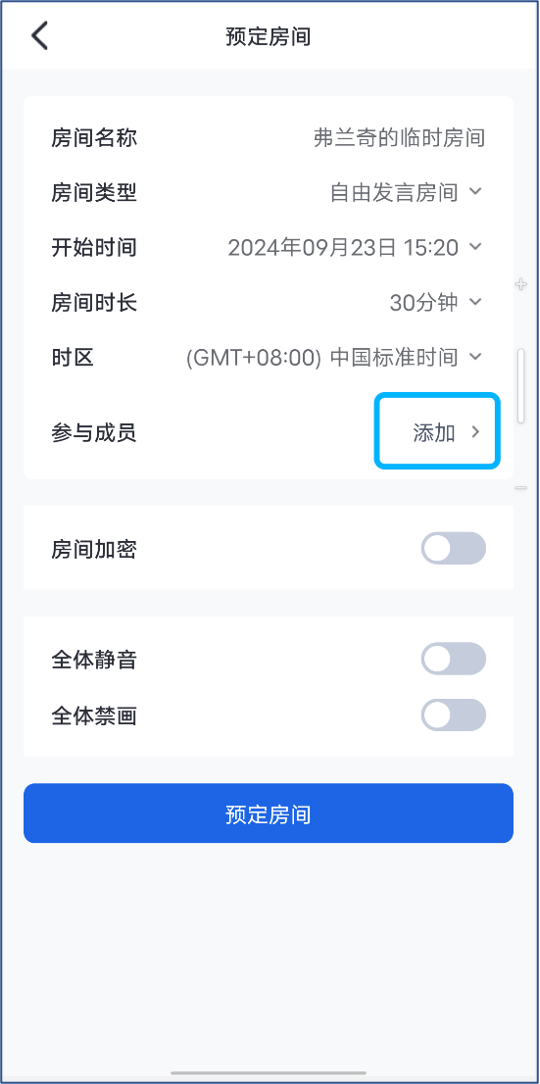
如何邀请成员:点击 "添加" 即可邀请成员。默认情况下用户列表需要您传入,为了方便您快速体验,我们提供了用户列表 Demo。具体请参见 如何邀请成员。
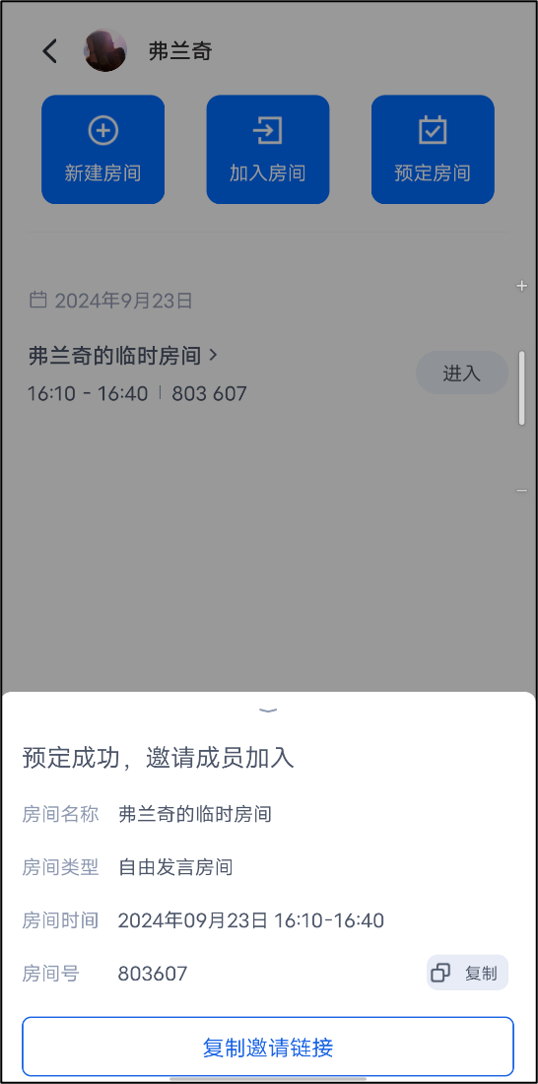
进入预定会议界面 | 设置会议信息 | 预定成功 |
 |  |  |
查看已预定的房间
TUIRoomKit 中提供了房间列表的UI组件。通过将房间列表组件自行布局到自己的页面上,您便可以完成对当前用户所有已预定房间的查看与修改:
1. 根据您的业务,在您的布局中添加会议列表的布局:
<!-- 以您的父布局是ConstraintLayout为例,添加如下代码 --><FrameLayout android:id="@+id/tuiroomkit_fl_conference_list_container" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent"/>
2. 在对应的 Activity 中添加如下代码,拉起会议列表:
ConferenceListFragment fragment = new ConferenceListFragment(); FragmentTransaction transaction = this.getSupportFragmentManager().beginTransaction(); transaction.add(R.id.tuiroomkit_fl_conference_list_container, fragment); transaction.commitAllowingStateLoss();
val fragment = ConferenceListFragment()val transaction = supportFragmentManager.beginTransaction()transaction.add(R.id.tuiroomkit_fl_conference_list_container, fragment)transaction.commitAllowingStateLoss()
根据您的业务,只需将下面的 YourViewController 替换为您自己 ViewController 即可展示已经预定的会议列表。
class YourViewController: UIView {// ConferenceListView初始化时需要两个参数:// @param viewController,会议列表页被添加到的viewcontrollerfunc showConferenceList {let listView = ConferenceListView(viewController: self)view.addSubview(listView)}}
@implementation YourViewController// ConferenceListView初始化时需要两个参数:// @param viewController,会议列表页被添加到的viewcontroller-(void) showConferenceList {ConferenceListView *listView = [[ConferenceListView alloc]initWithViewController:self];[[self view] addSubview:listView];}@end
import 'package:flutter/material.dart';import 'package:tencent_conference_uikit/tencent_conference_uikit.dart';// 在您自己的页面中,添加ConferenceListWidgetclass YourPage extends StatelessWidget {const YourPage({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("Your Page")),body: Column(children: [...YourWidgets(), // 您其他的widget,这里仅作示例。const ConferenceListWidget(), // 会议列表组件],),);}}
会议列表提供以下功能:
查看会议列表:列表中包括您创建的会议以及您被邀请参加的会议。
查看会议详情:您可以点击某个会议查看该会议的详情。
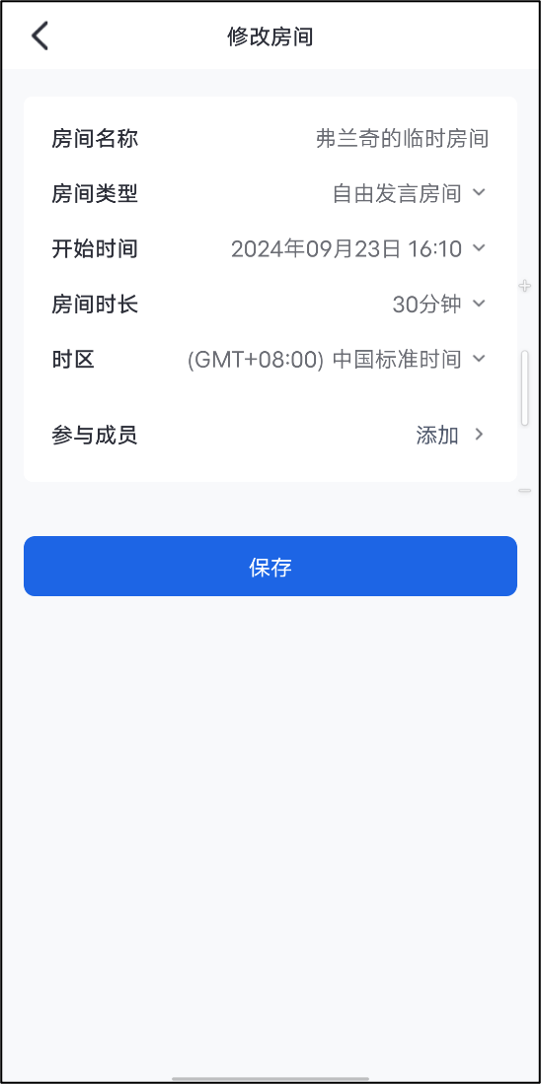
修改会议信息:点击会议列表某个会议,若该会议未进行,且您是发起人,您可以修改该会议信息。
点击会议列表 | 查看该会议详情 | 修改会议信息 |
 |  |  |
如何邀请成员
您可在预定房间界面或修改房间界面,通过点击
参与成员 按钮弹出成员选择界面。默认情况下 TUIRoomKit 使用 IM 的关系链,我们也支持您设置通讯录列表,不同平台请参考:设置通讯录数据
您可以通过 setParticipants 方法设置您的通讯录用户列表。
List<ConferenceDefine.User> participants = new ArrayList<>();ConferenceDefine.User user = new ConferenceDefine.User();user.id = "Jack";participants.add(user);ConferenceSession.sharedInstance().setParticipants(participants);
// 获取已选择的用户列表val participants = bundle.getSerializable(CONFERENCE_PARTICIPANTS) as ConferenceParticipantsval selectedList: ArrayList<User> = participants.selectedList
说明:
设置通讯录数据
您可以通过 setParticipants 接口设置您的通讯录用户列表。
let user = User(userId: "Jack", userName: "", avatarUrl: "")ConferenceSession.sharedInstance.setParticipants([user])
User *user = [[User alloc] initWithUserId:@"111" userName:@"Jack" avatarUrl:@""];[ConferenceSession.sharedInstance setParticipants:@[user]];
说明:
当您需要使用邀请成员进入房间的功能时,我们提供了以下两种方案供您添加需要邀请的成员:
方案一:使用 json 配置用户信息
1. 在您项目的
assets目录下,新增members.json文件,列出所有您所需要的用户信息,文件格式与上文提到的members.json相同。2. 在您项目的
pubspec.yaml中,完成以下配置:assets:- assets/members.json
完成以上配置后,您便可以在邀请成员界面中选择您在
members.json中所列出的成员。方案二:使用 IM 好友信息
当您没有配置上文所描述的
members.json时,邀请好友界面会默认拉取您的IM好友信息。当您需要邀请其他成员进入房间前,您可以根据您的业务侧需求,自行添加想要邀请的成员为好友。添加好友的代码如下:
import 'package:tencent_cloud_chat_sdk/manager/v2_tim_manager.dart';// Flutter TUIRoomKit中,已有对tencent_cloud_chat_sdk的依赖,您无需另行配置// 将代码中的userID替换为您需要添加的用户的UserID即可完成好友的添加V2TIMManager().getFriendshipManager().addFriend(userID: 'userID', addType: FriendTypeEnum.V2TIM_FRIEND_TYPE_BOTH);
完成好友的添加后,您便可以选择在每次预定时完成对所添加用户的邀请。
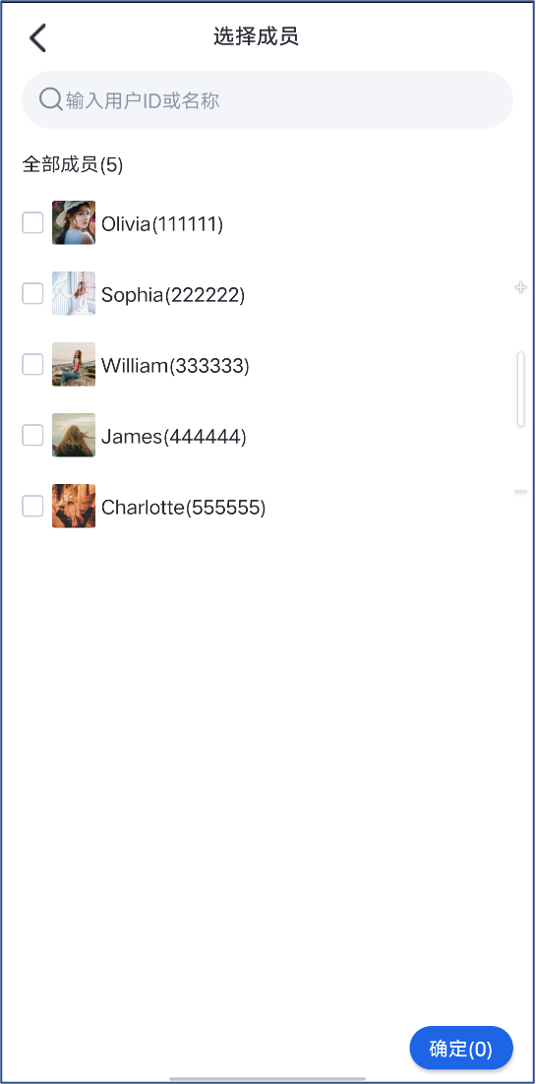
完成以上内容后,通过点击
参与成员 按钮弹出成员选择界面,您可以在这里邀请或删除参与的成员。邀请并完成房间的预定或修改后,对方的会议列表中便会出现您所预定的会议。预定会议界面 点击 参与成员 | 用户列表中添加或删除成员 |
 |  |
注意事项
预定房间成功后,即可获取房间号和预定信息。
若同时预定不同日期/时间的房间,分次选择时间提交即可。
预定房间开始时间不能早于当前时间,但没有提前天数的限制。
预定的房间到达结束时间后,若房间没有被解散且房间内没有用户,该房间将从预定结束时间起保留6小时,在此期间您仍可以随时进入该房间。
功能定制
如果当前的 UI 不满足您的需求,您可以通过修改源码来实现您满意的 UI 效果,不同平台请参考:
您可以通过修改 Android/tuiroomkit/src/main/java/com/tencent/cloud/tuikit/roomkit/view/schedule 目录下的源代码,来实现您满意的 UI 效果。为了您更方便的定制 UI,这里对预定会议的文件做了介绍。
SchdeuleConference├── ConferenceDetails // 会议详情界面├── ConferenceList // 会议列表界面├── ModifyConference // 修改会议界面├── SelectScheduleParticipant // 调用从外部传如的通讯录列表├── TimeZone // 设置时区界面└── View // 预定会议界面
如何设置自定义通讯录
1. 传入您的通讯录 UI
// 将 SelectParticipantActivity.class 替换为您通讯录的 activityConferenceSession.sharedInstance().setContactsViewProvider(SelectParticipantActivity.class);
// 将 SelectParticipantActivity::class.java 替换为自定义通讯录的 activityConferenceSession.sharedInstance().setContactsViewProvider(SelectParticipantActivity::class.java)
2. 您的通讯录向 TUIRoomKit 返回选择完毕的用户名单:
在通讯录完成用户选择后,您需要将已选用户列表返回给 TUIRoomKit。您可以通过以下方法将数据返回给 TUIRoomKit。
Intent intent = new Intent();// participants 为选择完毕的用户列表,必须为 ArrayList<User> 类型。intent.putExtra(SELECTED_PARTICIPANTS, participants);setResult(3, intent);finish();
val intent = Intent()// participants 为选择完毕的用户列表,必须为 ArrayList<User> 类型。intent.putExtra(SELECTED_PARTICIPANTS, participants)setResult(3, intent)finish()
3. TUIRoomKit 向您的通讯录传入已选择的用户列表:
您可通过以下方法获得该会议已选择的用户名单。
// 获取已选择的用户列表ConferenceParticipants participants = (ConferenceParticipants) bundle.getSerializable(CONFERENCE_PARTICIPANTS);ArrayList<User> selectedList = participants.selectedList;
// 获取已选择的用户列表val participants = bundle.getSerializable(CONFERENCE_PARTICIPANTS) as ConferenceParticipantsval selectedList: ArrayList<User> = participants.selectedList
Source├── ConferenceListView.swift // 预定会议列表页面├── ScheduleConferenceViewController.swift // 预定会议主页面└── View└── ConferenceOptions├── ConferenceInvitation // 会中呼叫├── MemberSelect // 预定会议邀请成员├── ModifySchedule // 修改预定会议信息└── ScheduleConference└── View├── ScheduleConference // 预定会议├── ScheduleDetails // 预定会议详情└── Widget // 预定会议弹出页面
如何设置自定义通讯录
1. 准备好您的好友选择页 viewController,实现
ContactViewProtocol协议。// 示例代码class SelectMemberViewController: UIViewController, ContactViewProtocol {weak var delegate: ContactViewSelectDelegate?var participants: ConferenceParticipantsfunc didSelectFinished() {// 在完成选择的方法中通过delegate把选择的成员回调给RoomKitdelegate?.onMemberSelected(self, invitees: selectedMembers)}}
说明:
会中呼叫功能同样需要使用您自定义的通讯录组件。如您还需使用会中呼叫功能,这里建议您将一个
ConferenceParticipants对象置于您通讯录页面的构造函数参数中,数据来源会在第二步的代码中提到。ConferenceParticipants类中有两个成员:selectedList:已选择的成员;
unSelectableList:不可取消选择的成员,您可以在UI上将对应的成员设置其为不可取消勾选。预定会议功能没有使用此字段。
2. TUIRoomKit 关联自定义通讯录:您可在预定会议和拉起会议列表前,通过以下方法设置您在上一步中自定义的通讯录:
// 示例代码ConferenceSession.sharedInstance.setContactsViewProvider { participants inreturn SelectMemberViewController(participants: participants)}
pages├── conferenceList // 预定会议列表文件夹| ├── view.dart // 预定会议列表页面| └── widget.dart| ├── conference_date_item.dart // 会议列表中单个时间widget| ├── conference_item.dart // 会议列表中单个会议widget| └── no_schedule_widget.dart // 会议列表中暂无会议时显示widget├── schedule_conference // 预定会议页面文件夹│ ├── view.dart // 预定会议页面│ └── widgets│ ├── attendee_selector // 成员选择页面文件夹│ │ ├── view.dart // 成员选择页面│ │ └── widgets│ │ └── selected_attendees.dart // 弹出的已选择成员页面│ ├── duration_selector.dart // 预定会议时长选择widget│ ├── room_control.dart // 预定会议全体静音/禁画widget│ ├── room_info.dart // 预定会议总体房间信息widget│ ├── room_type.dart // 房间类型选择widget│ ├── start_time_selector.dart // 预定会议开始时间选择widget│ └── time_zone_selector.dart // 预定会议时区选择页└── schedule_details // 会议详情文件夹│ ├── view.dart // 会议详情页面│ └── widgets│ ├── details_button_item.dart // 会议详情页面内单个按钮widget└── └── room_info.dart // 会议信息widget
关键代码
更多特性
会前提醒
房间密码