在视频会议中,参会者可以实时在聊天页面发送消息,分享观点和想法,通过互发表情和动效氛围营造轻松愉快的交流环境。为了维护会议秩序,主持人或管理员可以设置禁止参会者在聊天中发送消息,以确保会议内容的专注和高效。通过灵活运用这些功能,视频会议可以为各种场景提供高效、便捷的沟通体验。
功能介绍
文字、多媒体信息互动
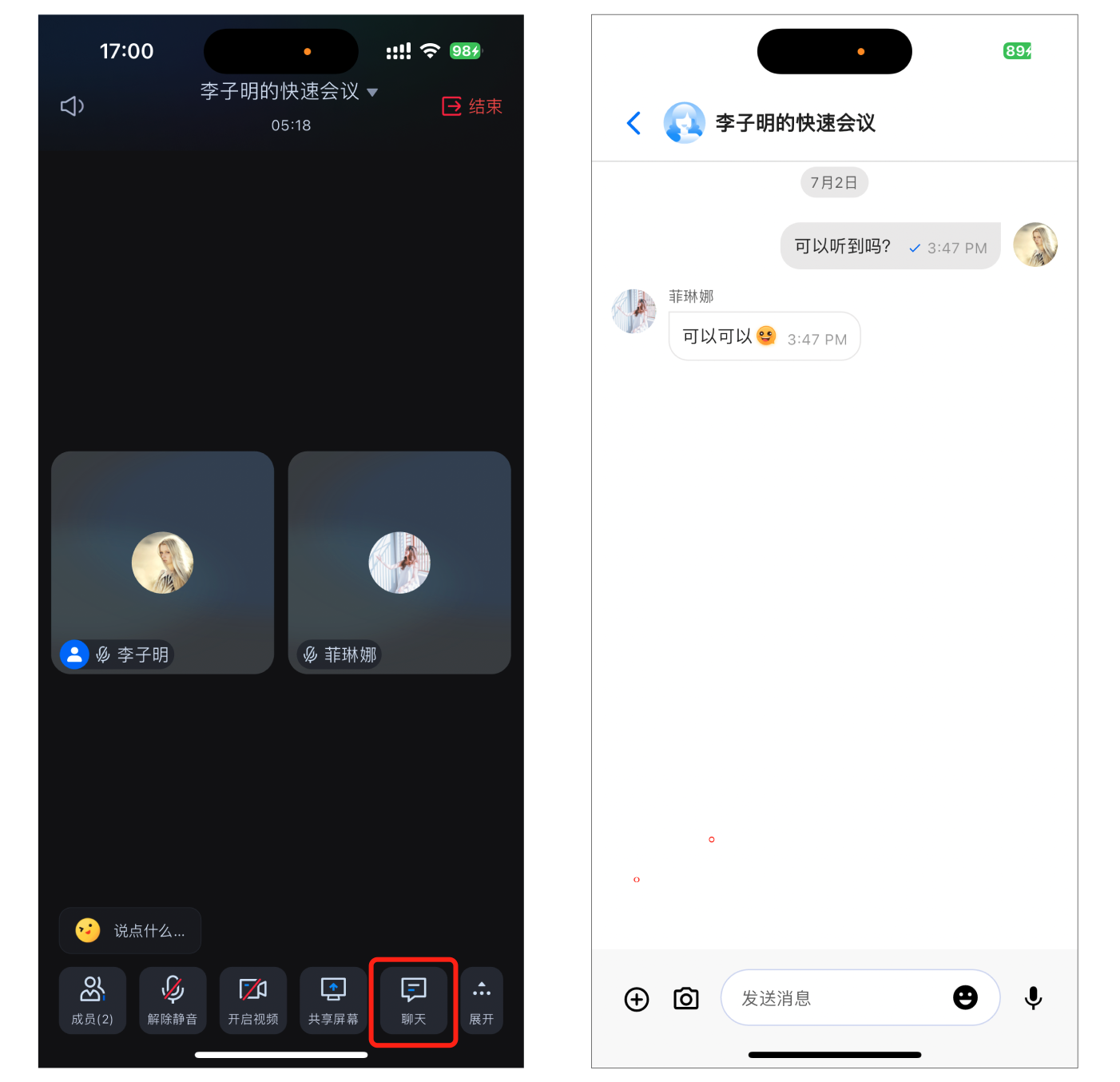
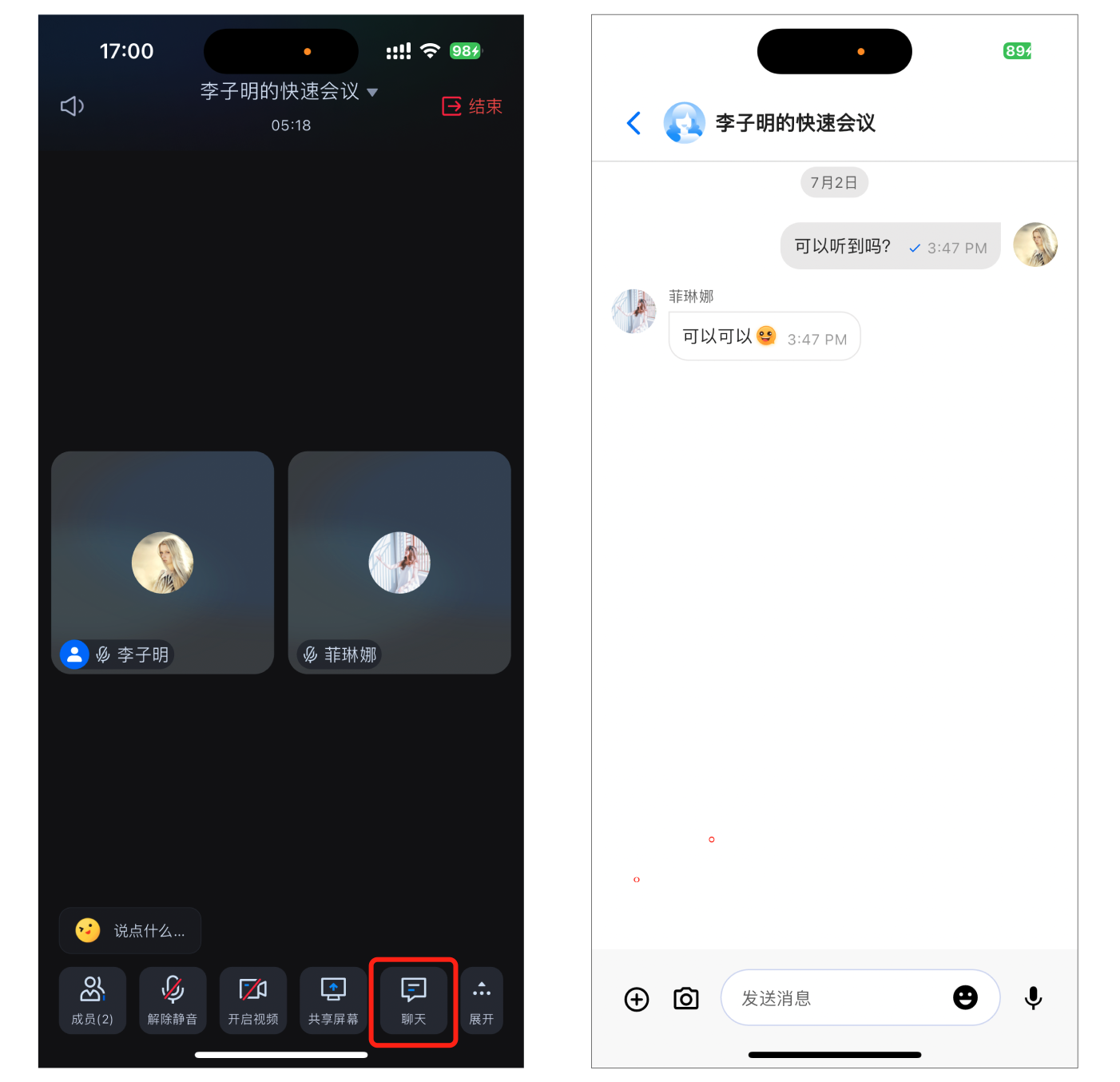
单击会议界面底部聊天选项即可到达聊天页面。参会者可自由发送文字、图片、视频、语音,实时沟通无阻,且不影响会议发言进程。


表情互动
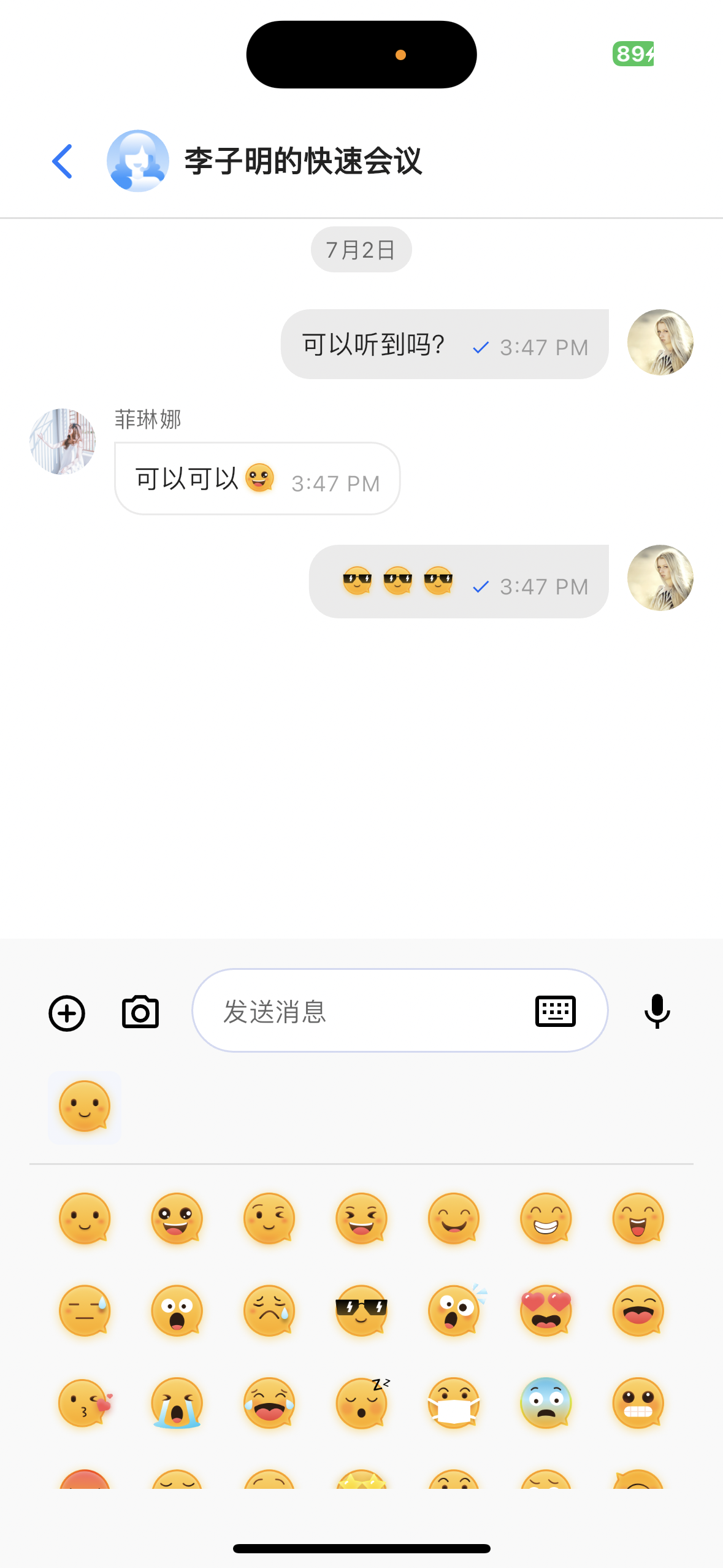
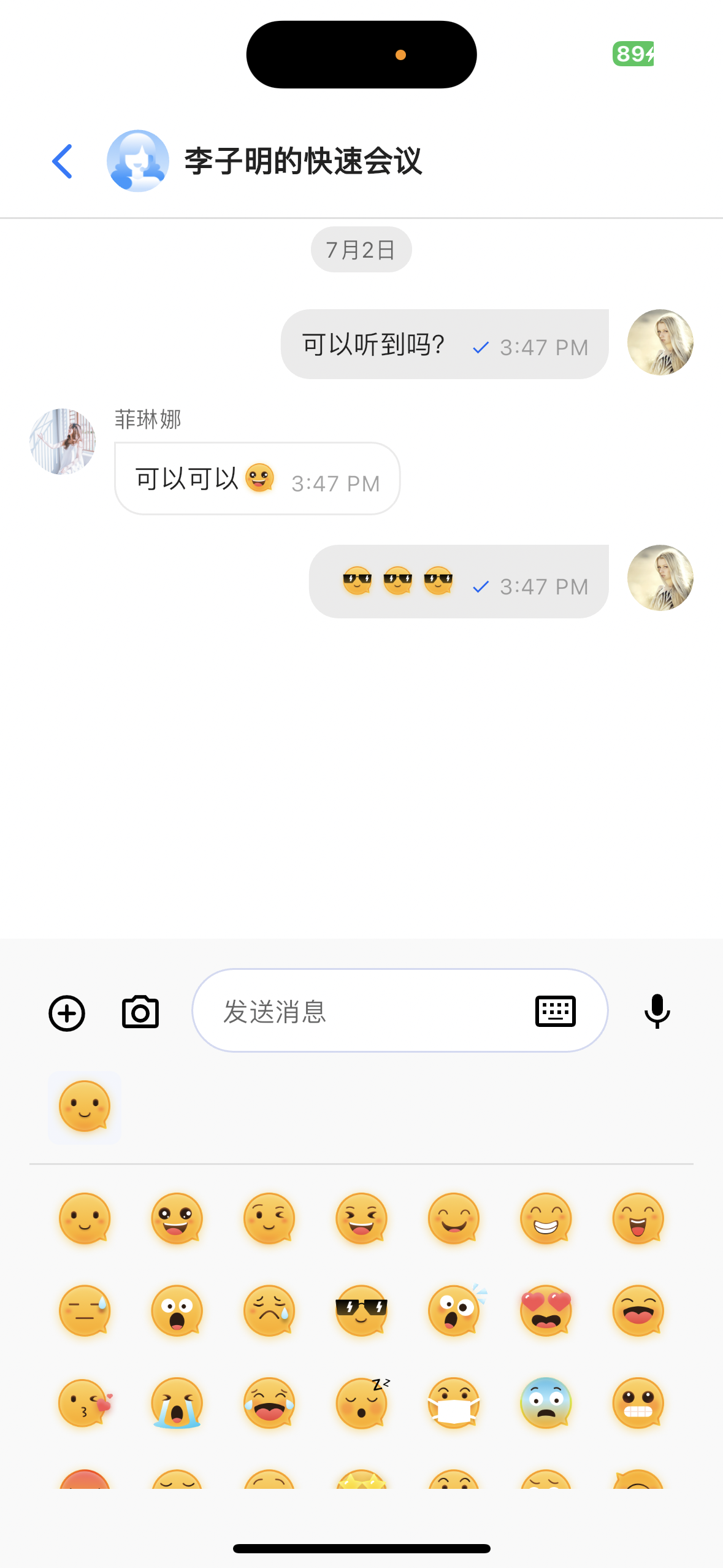
单击聊天界面编辑消息栏中的表情图标,出现表情列表,单击对应表情即可出现在消息栏中进行发送。


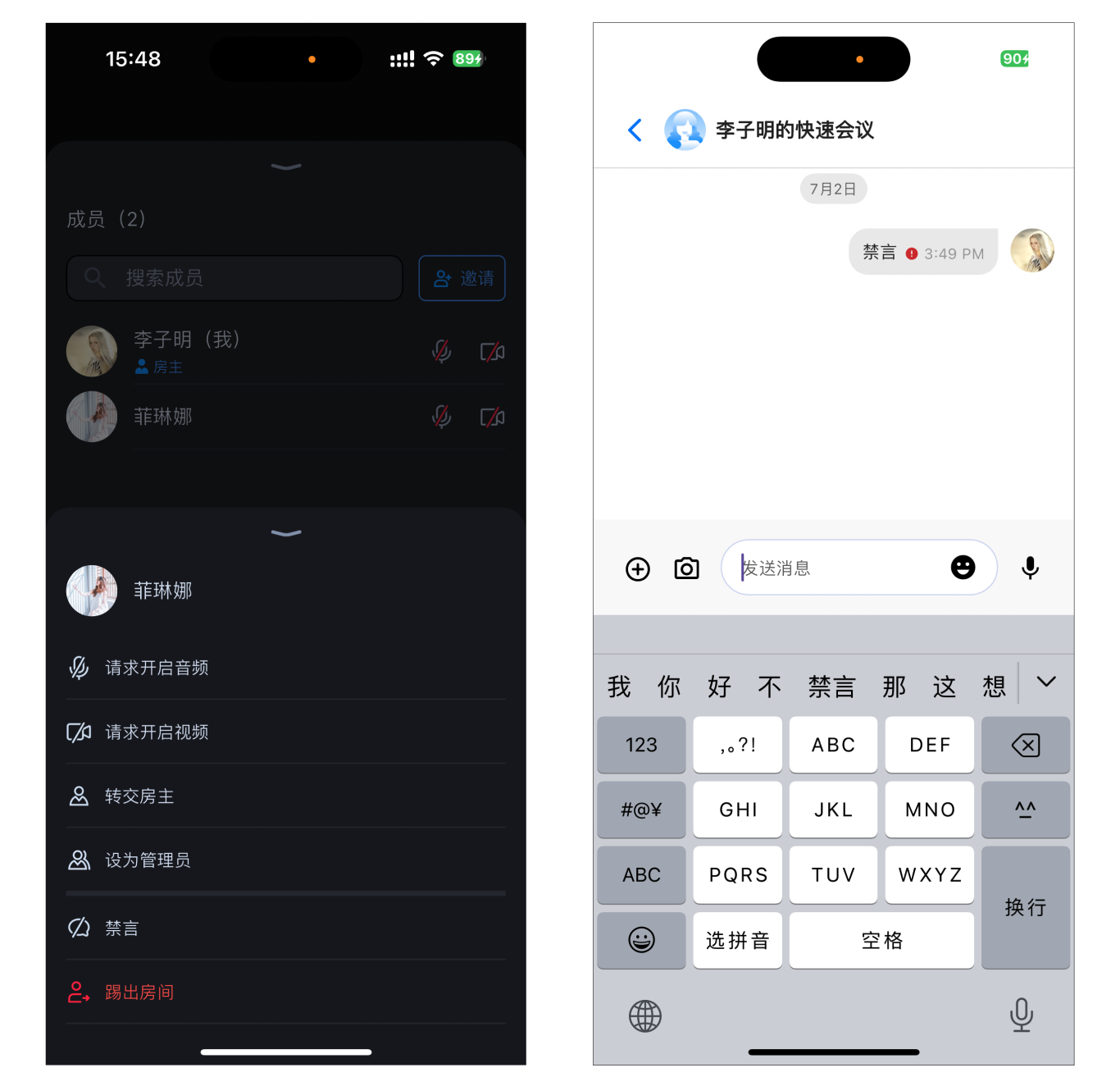
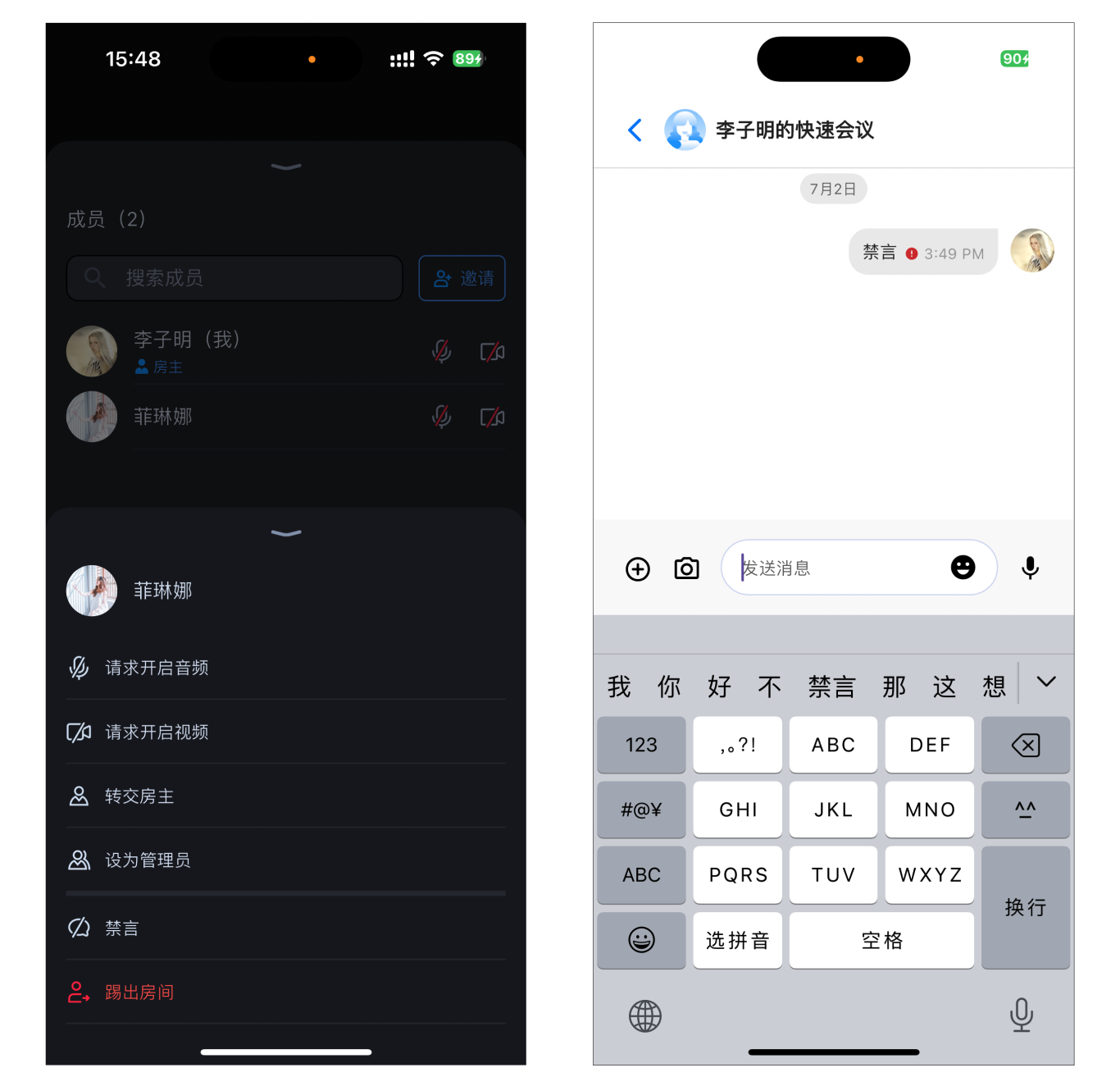
管控会中聊天权限
主持人/管理员可在成员管理中设置某一成员的聊天权限。如果被禁言,普通成员将无法进行消息的发送。


功能接入
集成聊天组件
dependencies:tencent_cloud_chat_message: 最新版本
国际化语言配置
此步骤为必需配置。首先,将本地化工具导入到应用程序的入口文件中。
import 'package:tencent_cloud_chat_intl/localizations/tencent_cloud_chat_localizations.dart';
接下来,将本地化配置添加到
MaterialApp 或 GetMaterialApp 等第三方包提供的其他条目中,这里以 GetMaterialApp 为例:GetMaterialApp(localizationsDelegates: const [/// 您原先的配置GlobalMaterialLocalizations.delegate,/// 添加此行...TencentCloudChatLocalizations.localizationsDelegates,],supportedLocales: [/// 您原先的配置...S.delegate.supportedLocales,/// 添加此行...TencentCloudChatLocalizations.supportedLocales,],/// 其他配置)
初始化和登录
在您的项目中添加如下代码,它的作用是通过调用聊天中的相关接口完成组件的初始化及登录。这个步骤非常关键,因为只有在初始化后才能正常使用聊天,故请您耐心检查相关参数是否配置正确。其中的参数 sdkAppId、userID 和 userSig 您已在 登录TUIRoomKit 时使用过。
import 'package:tencent_cloud_chat/components/component_config/tencent_cloud_chat_message_common_defines.dart';import 'package:tencent_cloud_chat/components/component_config/tencent_cloud_chat_message_config.dart';import 'package:tencent_cloud_chat/models/tencent_cloud_chat_models.dart';import 'package:tencent_cloud_chat/tencent_cloud_chat.dart';import 'package:tencent_cloud_chat_message/tencent_cloud_chat_message.dart';await TencentCloudChat.controller.initUIKit(options: TencentCloudChatInitOptions(sdkAppID: 'SDKAPPID', // 您的SDKAPPIDuserID: 'userID', // 您的userIDuserSig: 'userSig', // 您的UserSig),components: TencentCloudChatInitComponentsRelated(usedComponentsRegister: [TencentCloudChatMessageManager.register], // 注册聊天组件componentConfigs: TencentCloudChatComponentConfigs(messageConfig: TencentCloudChatMessageConfig(// 以下代码中的配置为建议配置。showMessageSenderName: ({groupID, topicID, userID}) => true,showSelfAvatar: ({groupID, topicID, userID}) => true,defaultMessageMenuConfig: ({groupID, topicID, userID}) =>TencentCloudChatMessageDefaultMessageMenuConfig(enableMessageForward: false,enableMessageSelect: false,),),),),plugins: [],);
使用表情(可选)
如您需要使用发送和接收表情,您需要进行如下配置:
添加依赖
完成配置
plugins: [TencentCloudChatPluginItem(name: "sticker",initData: TencentCloudChatStickerInitData(useDefaultSticker: true, // 默认表情,仅此表情包可与TUIRoomKit其他端互通。useDefaultCustomFace_4350: false, // 如您无需使用其他端TUIRoomKit,可启用下列表情包。更多详情请查看下方说明。useDefaultCustomFace_4351: false,useDefaultCustomFace_4352: false,userID: 'userId', // 您的userId).toJson(),pluginInstance: TencentCloudChatStickerPlugin(context: context,),),],
说明:
为尊重表情设计版权,TUIRoomKit example 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如您希望获得授权可 提交工单 联系我们。
使用聊天
Navigator.push(context,MaterialPageRoute(builder: (context) => ConferenceMainPage( // 会议主界面chatWidget: TencentCloudChatMessage(options: TencentCloudChatMessageOptions(groupID: 'yourConferenceId'), //您的ConferenceId),),),);
完成以上配置后,您便可以在会议中点击聊天按钮进行聊天交流。