功能介绍
互动弹幕功能,支持如下功能:发送弹幕消息、插入自定义消息、自定义消息样式等。弹幕消息支持表情输入,增加消息趣味性,让互动更愉悦。
使用说明
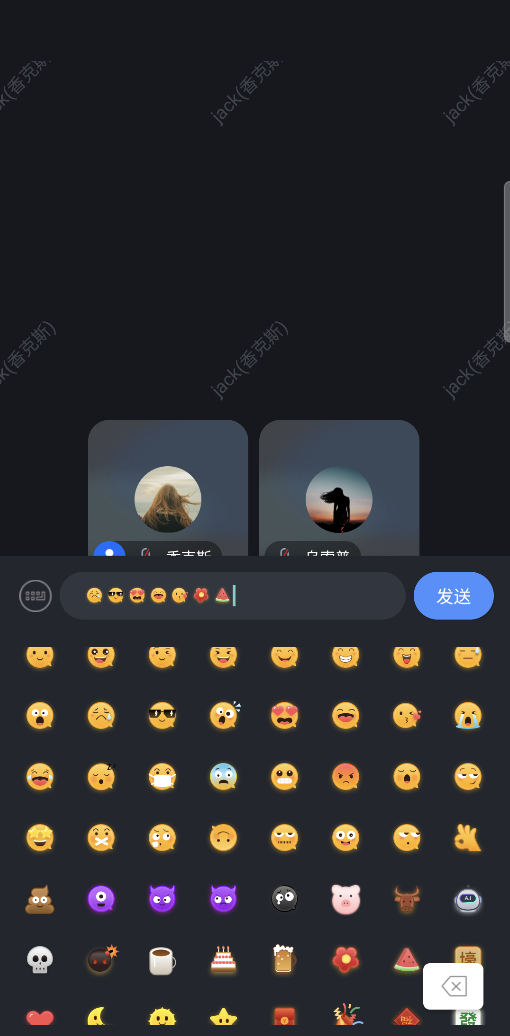
发送/接收文字或表情消息。
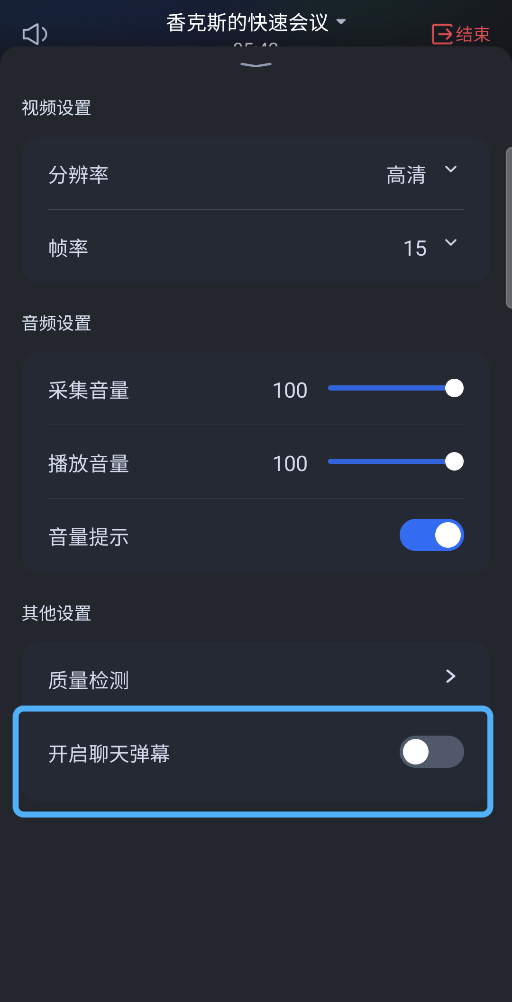
隐藏弹幕按钮。
弹幕超过5秒自动消失。
弹幕聊天 | 发送表情 | 隐藏弹幕(底部栏:设置) |
 |  |  |
功能定制
如果当前的 UI 不满足您的需求,您可以修改通过修改源码来实现您满意的 UI 效果,不同平台请参考:
您可以通过修改目录 Android/tuiroomkit/src/main/java/com/tencent/cloud/tuikit/roomkit/view/main/floatchat 的源码来实现您满意的 UI 效果,为了您更方便的定制 UI,这里对弹幕文件做了介绍。
// 位置:Android/tuiroomkit/src/main/java/com/tencent/cloud/tuikit/roomkit/view/main/floatchatFloatChat└── View│ └── MessageBarrageView.java // 每条弹幕消息的界面│ └── FloatChatSendView.java // 弹幕发送的输入框界面└── TUIFloatChatButton.java // 弹幕发送按钮└── TUIFloatChatDisplayView.java // 弹幕消息展示的区域
您可以通过修改 Source/Common/Components/FloatChat 目录下的源码来实现您满意的 UI 效果,为了您更方便的定制 UI,这里对弹幕文件做了介绍。
FloatChat└── FloatChatButton.swift // 弹幕发送按钮└── FloatChatDisplayView.swift // 弹幕消息展示的区域└── FloatChatInputController.swift // 弹幕发送的输入框界面
Flutter 的弹幕聊天组件位于 tencent_float_chat_widget 插件中,您可以通过修改目录
tencent_float_chat_widget/lib/float_chat下的源码来实现您满意的 UI 效果,为了您更方便的定制 UI,这里对弹幕文件做了介绍。// 文件位置:tencent_float_chat_widget/lib/float_chatfloat_chat├── widgets│ ├── emoji_panel.dart // 表情包面板widget│ ├── float_chat_button.dart // 弹幕聊天按钮│ ├── input_widget.dart // 发送弹幕的输入框widget│ ├── message_item.dart // 单个弹幕消息widget│ └── message_widget.dart // 所有弹幕消息widget└── view.dart // 房间内显示的整体弹幕widget(包含弹幕聊天按钮及所有弹幕消息widget)
关键代码
核心 API
弹幕聊天组件主要提供两个 API :
在需要发送弹幕的场景,创建 TUIFloatChatButton ,点击后可以拉起输入界面:
TUIFloatChatButton button = new TUIFloatChatButton(mContext, roomId); mButtonContainer.addView(button);
在需要展示弹幕的场景,使用 TUIFloatChatDisplayView 来展示弹幕消息:
TUIFloatChatDisplayView view = new TUIFloatChatDisplayView(mContext, roomId);mLayoutDisplayViewContainer.addView(view);
弹幕聊天组件主要分成两部分:
FloatChatButton:点击后拉起弹幕发送界面。
FloatChatDisplayView:弹幕显示区域。
您可自行创建这两个组件,并放置在视图的任意位置。
let floatchatButton = FloatChatButton()floatchatButton.updateRoomId(roomId:"your room Id") // 设置roomIdself.view.addSubView(floatchatButton)
let displayView = FloatChatDisplayView()self.view.addSubView(displayView)
FloatChatWidget:包含弹幕聊天按钮和弹幕消息显示区域。您可以在需要的地方通过以下方式进行布局:
import 'package:tencent_float_chat_widget/tencent_float_chat_widget.dart';FloatChatWidget(roomId: yourRoomId) // 在您需要的地方布局,传入发送和接收消息的房间的roomID。
InputWidget:发送弹幕聊天消息的输入框。您需要将其布局在您所布局页面的
Stack的最上层,以防止被其他组件遮挡。布局完成后默认不显示,当您点击FloatChatWidget中的弹幕聊天按钮后,输入框及键盘会自动弹出。import 'package:tencent_float_chat_widget/tencent_float_chat_widget.dart';Stack(children: [...yourWidget, // 您的其他widget,这里仅作示例const InputWidget(), // 发送弹幕聊天消息的输入框],)
FloatChatManager:类中提供了一个deleteStatus()方法,当您退出当前房间时,需要调用此方法来清空弹幕聊天状态:
import 'package:tencent_float_chat_widget/tencent_float_chat_widget.dart';FloatChatManager().deleteStatus();