自定义wordpress主题以包含一个新的小部件层
提问于 2016-02-11 14:18:00
我正在使用这个wordpress主题https://wordpress.org/themes/sleeky/,我想包括一个新的小部件层。
我之所以想要这样,是因为我想要一个col-xs-12小部件大小的文本直接在横幅下面。接下来是that....but下面的3个col-xs-4框,我发现这个主题很难实现。
我的主题有‘顶部’和‘底部’各有4个可能的部分。似乎,如果我只有一个小部件在‘顶部’,它分配它-xs-12-完美!但是现在我想在它们自己的行下面设置3xcol-xs-4,但是我不能使用“top”小部件,因为这样可以将col-xs-12减少到col-xs-3,因为主题中的代码如下:
// lets setup the inset top group
function sleeky_topgroup() {
$count = 0;
if ( is_active_sidebar( 'top1' ) )
$count++;
if ( is_active_sidebar( 'top2' ) )
$count++;
if ( is_active_sidebar( 'top3' ) )
$count++;
if ( is_active_sidebar( 'top4' ) )
$count++;
$class = '';
switch ( $count ) {
case '1':
$class = 'col-md-12';
break;
case '2':
$class = 'col-md-6';
break;
case '3':
$class = 'col-md-4';
break;
case '4':
$class = 'col-md-3';
break;
}
if ( $class )
echo $class;
}因此.我想包括另一个层,它是‘中间’,所以我可以用'top‘与1元素,给它-xs-12,然后中间与3,它将给每个col-xs-4 :)
我已经找到了文件inc/sleeky_widgets.php,并将其修改为包含一个mid1、mid2、mid3、mid4 option....as,如下所示:
<?php
/*
=================================================
sleeky Date Theme Widget Positions
This Files will show widgets on the back end of the file
@package sleeky
=================================================
*/
function sleeky_widgets_init() {
register_sidebar( array(
'name' => __( 'Blog Sidebar', 'sleeky' ),
'id' => 'blogright',
'description' => __( 'This is the right sidebar column that appears on the blog but not the pages.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><hr/>',
) );
register_sidebar( array(
'name' => __( 'Page Sidebar', 'sleeky' ),
'id' => 'pagesidebar',
'description' => __( 'This is the right sidebar column that appears on the blog but not the pages.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><hr/>',
) );
register_sidebar( array(
'name' => __( 'Banner Wide', 'sleeky' ),
'id' => 'banner-wide',
'description' => __( 'This is a full width showcase banner for images or media sliders that can display on your pages.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><hr/>'
) );
register_sidebar( array(
'name' => __( 'Top 1', 'sleeky' ),
'id' => 'top1',
'description' => __( 'This is the 1st top widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Top 2', 'sleeky' ),
'id' => 'top2',
'description' => __( 'This is the 2nd top widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Top 3', 'sleeky' ),
'id' => 'top3',
'description' => __( 'This is the 3rd top widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Top 4', 'sleeky' ),
'id' => 'top4',
'description' => __( 'This is the 4th top widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Mid 1', 'sleeky' ),
'id' => 'mid1',
'description' => __( 'This is the 1st mid widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Mid 2', 'sleeky' ),
'id' => 'mid2',
'description' => __( 'This is the 2nd top widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Mid 3', 'sleeky' ),
'id' => 'mid3',
'description' => __( 'This is the 3rd top widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Mid 4', 'sleeky' ),
'id' => 'mid4',
'description' => __( 'This is the 4th top widget position located just below the banner area.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Bottom 1', 'sleeky' ),
'id' => 'bottom1',
'description' => __( 'This is the first bottom widget position located in a coloured background area just above the footer.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Bottom 2', 'sleeky' ),
'id' => 'bottom2',
'description' => __( 'This is the second bottom widget position located in a coloured background area just above the footer.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Bottom 3', 'sleeky' ),
'id' => 'bottom3',
'description' => __( 'This is the third bottom widget position located in a coloured background area just above the footer.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Bottom 4', 'sleeky' ),
'id' => 'bottom4',
'description' => __( 'This is the fourth bottom widget position located in a coloured background area just above the footer.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3><span class="dotbox"></span>',
'after_title' => '</h3><div class="dotlinebox"><span class="dot"></span></div>',
) );
register_sidebar( array(
'name' => __( 'Call to Action', 'sleeky' ),
'id' => 'cta',
'description' => __( 'This is a call to action which is normally used to make a message stand out just above the main content.', 'sleeky' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'sleeky_widgets_init' );
/**
* Count the number of widgets to enable resizable widgets
*/
// lets setup the inset top group
function sleeky_topgroup() {
$count = 0;
if ( is_active_sidebar( 'top1' ) )
$count++;
if ( is_active_sidebar( 'top2' ) )
$count++;
if ( is_active_sidebar( 'top3' ) )
$count++;
if ( is_active_sidebar( 'top4' ) )
$count++;
$class = '';
switch ( $count ) {
case '1':
$class = 'col-md-12';
break;
case '2':
$class = 'col-md-6';
break;
case '3':
$class = 'col-md-4';
break;
case '4':
$class = 'col-md-3';
break;
}
if ( $class )
echo $class;
}
function sleeky_middlegroup() {
$count = 0;
if ( is_active_sidebar( 'mid1' ) )
$count++;
if ( is_active_sidebar( 'mid2' ) )
$count++;
if ( is_active_sidebar( 'mid3' ) )
$count++;
if ( is_active_sidebar( 'mid4' ) )
$count++;
$class = '';
switch ( $count ) {
case '1':
$class = 'col-md-12';
break;
case '2':
$class = 'col-md-6';
break;
case '3':
$class = 'col-md-4';
break;
case '4':
$class = 'col-md-3';
break;
}
if ( $class )
echo $class;
}
// lets setup the content bottom group
function sleeky_contentbottomgroup() {
$count = 0;
if ( is_active_sidebar( 'contentbottom1' ) )
$count++;
if ( is_active_sidebar( 'contentbottom2' ) )
$count++;
if ( is_active_sidebar( 'contentbottom3' ) )
$count++;
if ( is_active_sidebar( 'contentbottom4' ) )
$count++;
$class = '';
switch ( $count ) {
case '1':
$class = 'dsp-md-12';
break;
case '2':
$class = 'dsp-md-6';
break;
case '3':
$class = 'dsp-md-4';
break;
case '4':
$class = 'dsp-md-3';
break;
}
if ( $class )
echo 'class="' . $class . '"';
}
// lets setup the bottom group
function sleeky_bottomgroup() {
$count = 0;
if ( is_active_sidebar( 'bottom1' ) )
$count++;
if ( is_active_sidebar( 'bottom2' ) )
$count++;
if ( is_active_sidebar( 'bottom3' ) )
$count++;
if ( is_active_sidebar( 'bottom4' ) )
$count++;
$class = '';
switch ( $count ) {
case '1':
$class = 'col-md-12';
break;
case '2':
$class = 'col-md-6';
break;
case '3':
$class = 'col-md-4';
break;
case '4':
$class = 'col-md-3';
break;
}
if ( $class )
echo 'class="' . $class . '"';
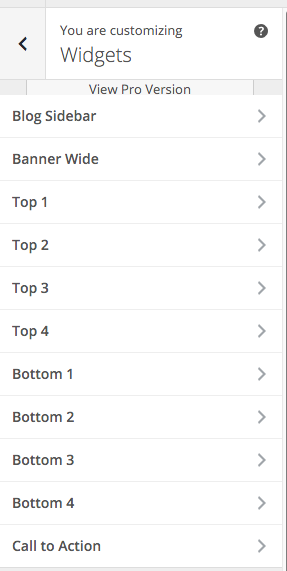
}但是,当我查看添加新小部件的边栏时,我没有在其中看到我的新选项。它看起来如下:

如何使新的小部件层显示在此菜单中,并与系统中已经定义的顶层和底层完全相同。
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-02-11 14:41:50
在兜圈子之后,我找到了另一个名为:侧栏-top.php的文件。
在增加如下之后:
<div class="sleeky_widget_mid">
<div class="container">
<div class="row">
<div id="mid1" class="<?php sleeky_middlegroup(); ?>" role="complementary">
<?php dynamic_sidebar( 'mid1' ); ?>
</div><!-- #top1 -->
<div id="mid2" class="<?php sleeky_middlegroup(); ?>" role="complementary">
<?php dynamic_sidebar( 'mid2' ); ?>
</div><!-- #top2 -->
<div id="mid3" class="<?php sleeky_middlegroup(); ?>" role="complementary">
<?php dynamic_sidebar( 'mid3' ); ?>
</div><!-- #top3 -->
<div id="mid4" class="<?php sleeky_middlegroup(); ?>" role="complementary">
<?php dynamic_sidebar( 'mid4' ); ?>
</div><!-- #top3 -->
</div>
</div>
</div>我的菜单选项出现了,表现得很棒!
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35351205
复制相关文章
点击加载更多
















