【谷粒学院】016-前后端:实现登录功能
【谷粒学院】016-前后端:实现登录功能

訾博ZiBo
发布于 2025-01-06 08:56:03
发布于 2025-01-06 08:56:03
代码可运行
运行总次数:0
代码可运行
一、登录逻辑简单梳理
1、前言
由于自己的年少情况,遇到了很多阻碍,甚至中途泄气,虽然通过自己研究了解到很多知识吧,但项目的进度真实严重滞后了,还好最终找到了通路,总结出的教训:学习最好按照老师教的一步一步来,不要好高骛远、自以为是,要尽量使用老师使用的框架版本,加油!
2、原始登录逻辑
原始登录是由这个前端框架自己模拟的,官方提供的流程说明是:
- UI 组件交互操作;
- 调用统一管理的 api service 请求函数;
- 使用封装的 request.js 发送请求;
- 获取服务端返回;
- 更新 data;
其中第4步,在此项目中是使用mock模拟的数据,所以说,我们要做的是改变请求地址,之前从mock拿数据,现在从我们的后端项目拿数据;
二、登录功能实现
1、修改请求地址
vue-element-admin这个框架将请求统一封装在了 request.js 里面,我们只需要修改baseURL即可;
request.js:
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
import store from '@/store'
import { getToken } from '@/utils/auth'
// create an axios instance
const service = axios.create({
// baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
// 我们只需要这个修改baseURL即可修改全局的请求地址
baseURL: 'http://localhost:8001',
timeout: 5000 // request timeout
})
// request interceptor
service.interceptors.request.use(
config => {
// do something before request is sent
if (store.getters.token) {
// let each request carry token
// ['X-Token'] is a custom headers key
// please modify it according to the actual situation
config.headers['X-Token'] = getToken()
}
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
/**
* If you want to get http information such as headers or status
* Please return response => response
*/
/**
* Determine the request status by custom code
* Here is just an example
* You can also judge the status by HTTP Status Code
*/
response => {
const res = response.data
// if the custom code is not 20000, it is judged as an error.
if (res.code !== 20000) {
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// to re-login
MessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {
confirmButtonText: 'Re-Login',
cancelButtonText: 'Cancel',
type: 'warning'
}).then(() => {
store.dispatch('user/resetToken').then(() => {
location.reload()
})
})
}
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
console.log('err' + error) // for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service2、登录请求实现
说明:
当我们点击登录按钮的时候会向后台发送两个请求,一个是/edu-admin/user/login,另一个是/edu-admin/user/info,所以我们需要在后台实现这两个接口;
代码实现LoginController:
package com.zibo.edu.controller;
import com.zibo.common.utils.R;
import org.springframework.web.bind.annotation.*;
@CrossOrigin //跨域
@RestController
@RequestMapping("/edu-admin/user")
public class LoginController {
@PostMapping("/login")
public R login(){
return R.ok().data("token","admin");
}
@GetMapping("/info")
public R info(){
return R.ok().data("roles","[admin]").data("name","admin").data("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
}
@PostMapping("/logout")
public R logout(){
return R.ok().success(true);
}
}3、关于跨域问题
为什么会出现跨域问题:
通过一个地址去访问另一个地址,这个过程中三个地方有任何一个地方不一样就会出现跨域问题,三个地方:访问协议,ip地址,端口号;

如何解决跨域问题:
在后台相关controller上面添加@CrossOrigin注解即可;
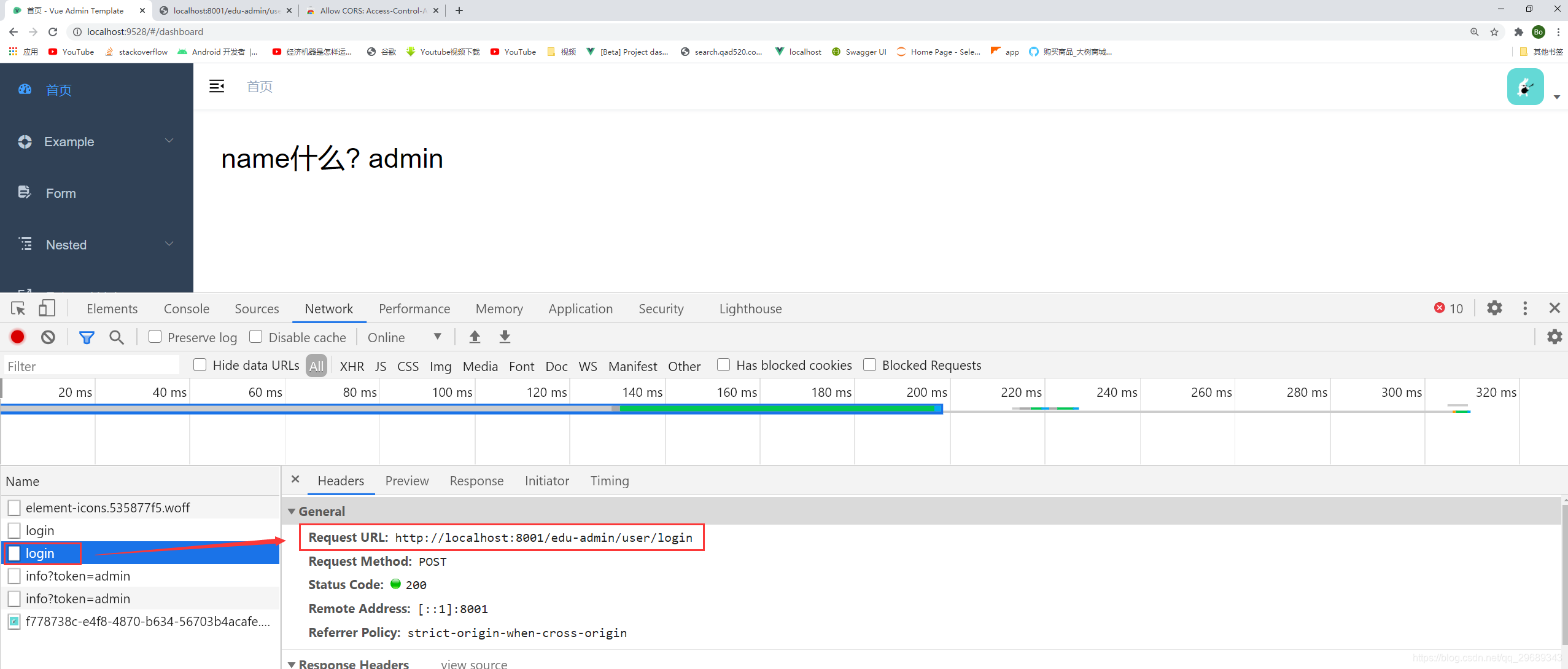
4、测试
请求地址修改成功了,跨域问题也解决了

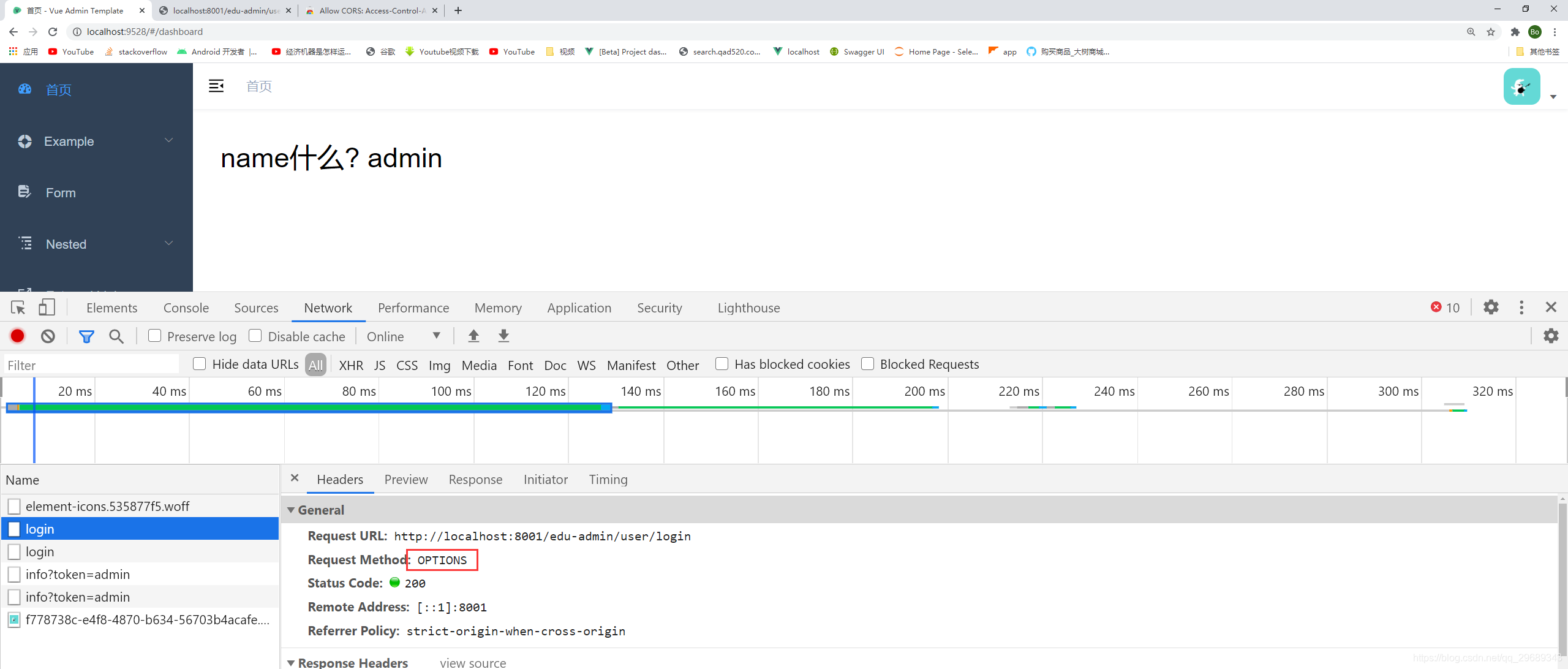
5、为什么两个login?
OPTIONS请求:只是为了测试服务器是否可以连通,不会真正进行请求,更不会返回数据;

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

