本文主要介绍三维场景(模型)编辑器组件如何使用逻辑编辑器联动其他组件,分别以智慧校园大屏为例,实现三维场景(模型)编辑器内置动作;以工业设备状态监测大屏为例,实现三维场景(模型)编辑器内置事件。
内置动作使用
组件内置动作包括“开启指定模型辉光”、“关闭指定模型辉光”、“开启指定模型边界高亮”、“关闭指定模型边界高亮”,三维场景/模型编辑器概述 中已浅述使用入门。n本节基于 案例1 中搭建完成的智慧校园大屏,详述如何配合 Tab 列表组件,实现指定三维模型开启和关闭泛光效果。
1. 首先在小部件标签中选择新建 Tab 列表组件,然后将该组件的名称修改为目标样式,本案例中以运动场、主校门和食堂等三维模型进行使用说明。




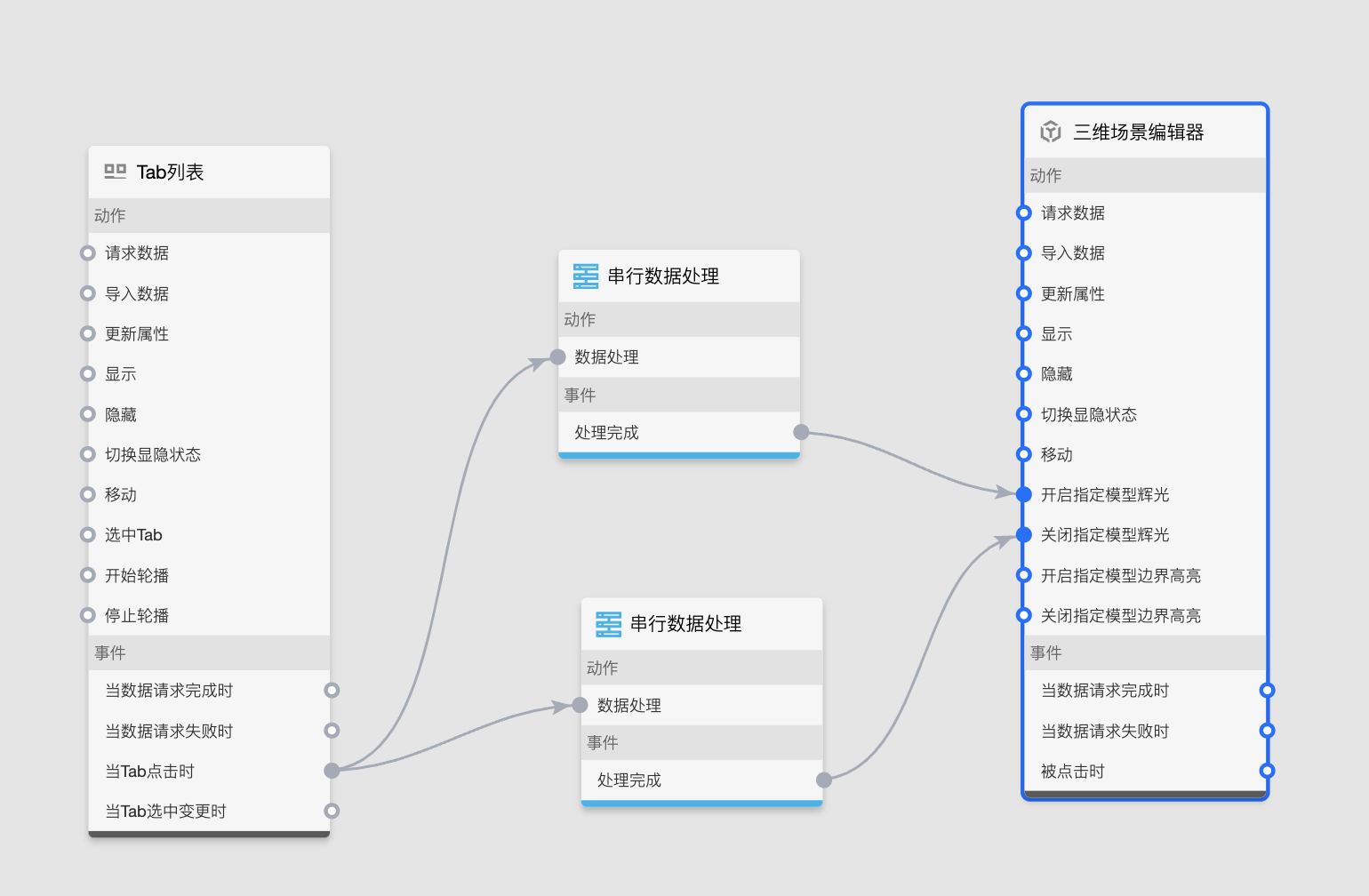
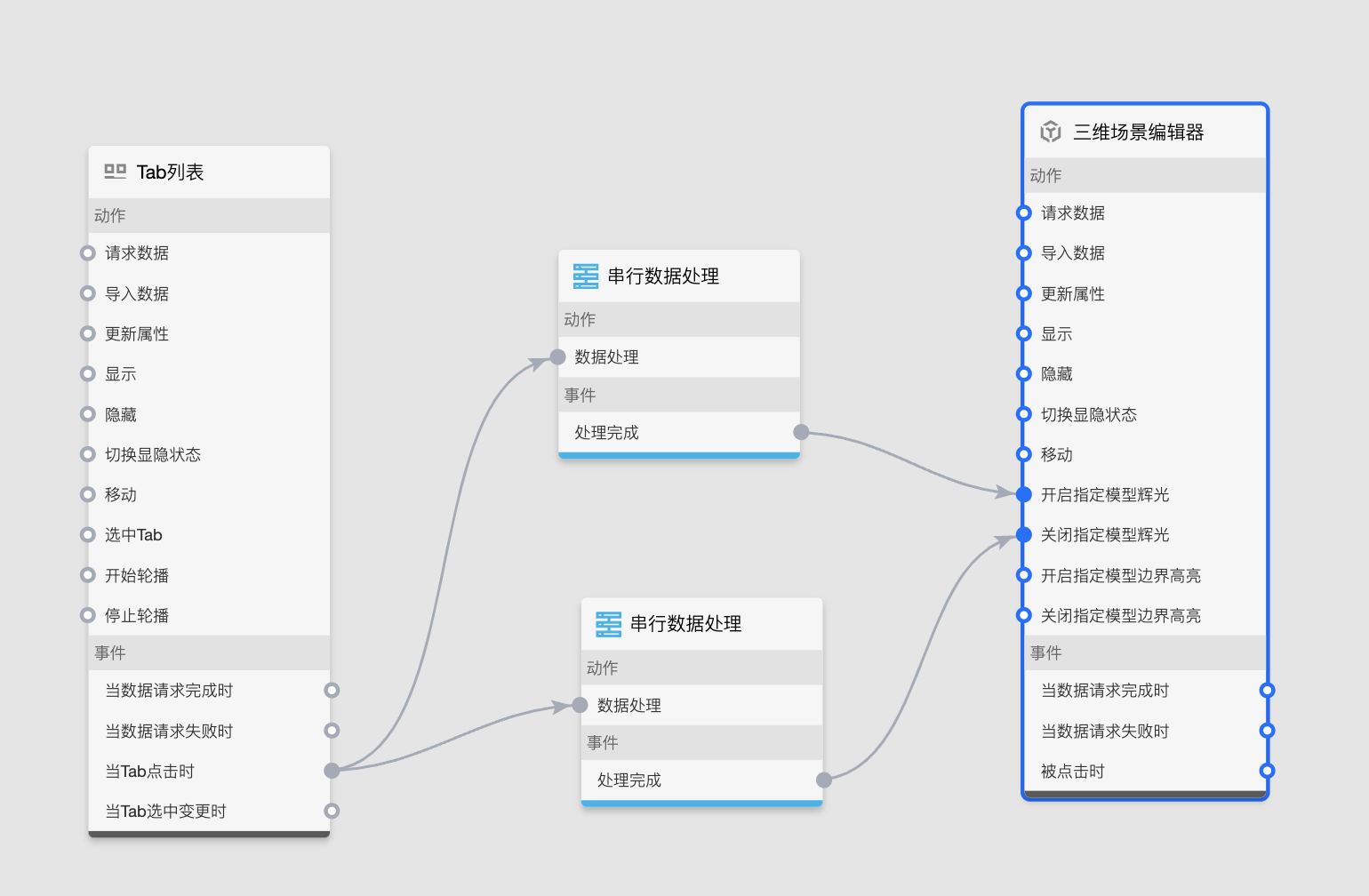
2. 选择将三维场景编辑器和 Tab 列表导入逻辑编辑器,进入逻辑编辑器。可以看到 Tab 列表有“当 Tab 点击时”,三维场景编辑器列表有“开启指定模型辉光”和“关闭指定模型辉光”两个相关动作,因此需要为 Tab 点击事件配置两个串行处理流程,分别对接开启和关闭模型辉光动作。


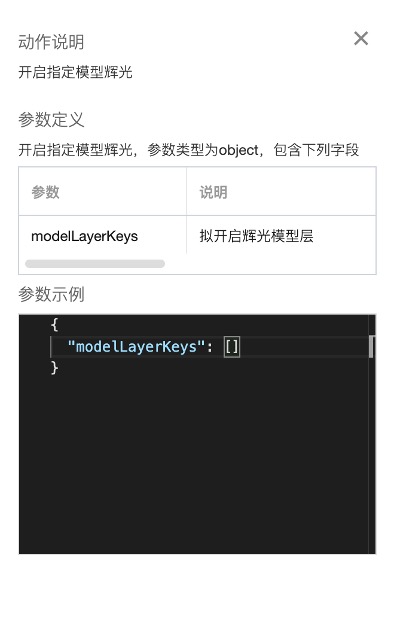
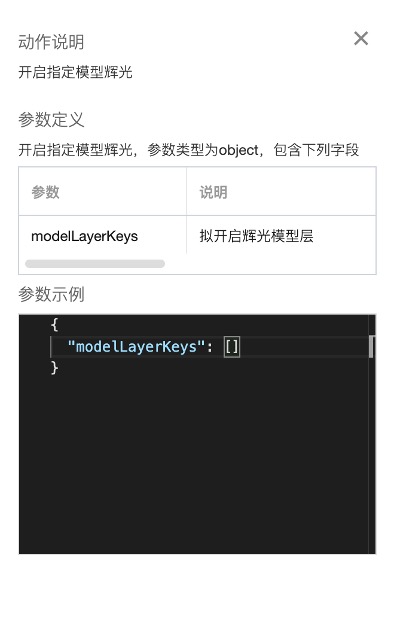
3. 进入开启辉光动作的串行数据处理中,首先分别查看上游组件的目标事件说明和下游组件的目标动作说明。




可以看出上游组件事件触发返回的 data 是包含 Tab 值和文本内容的对象,而下游组件动作则返回的是需要辉光的一系列模型 ID 的集合数组,模型 ID 获取在界面设计器中的子组件管理下,对应的三维模型层右侧,复制得到对

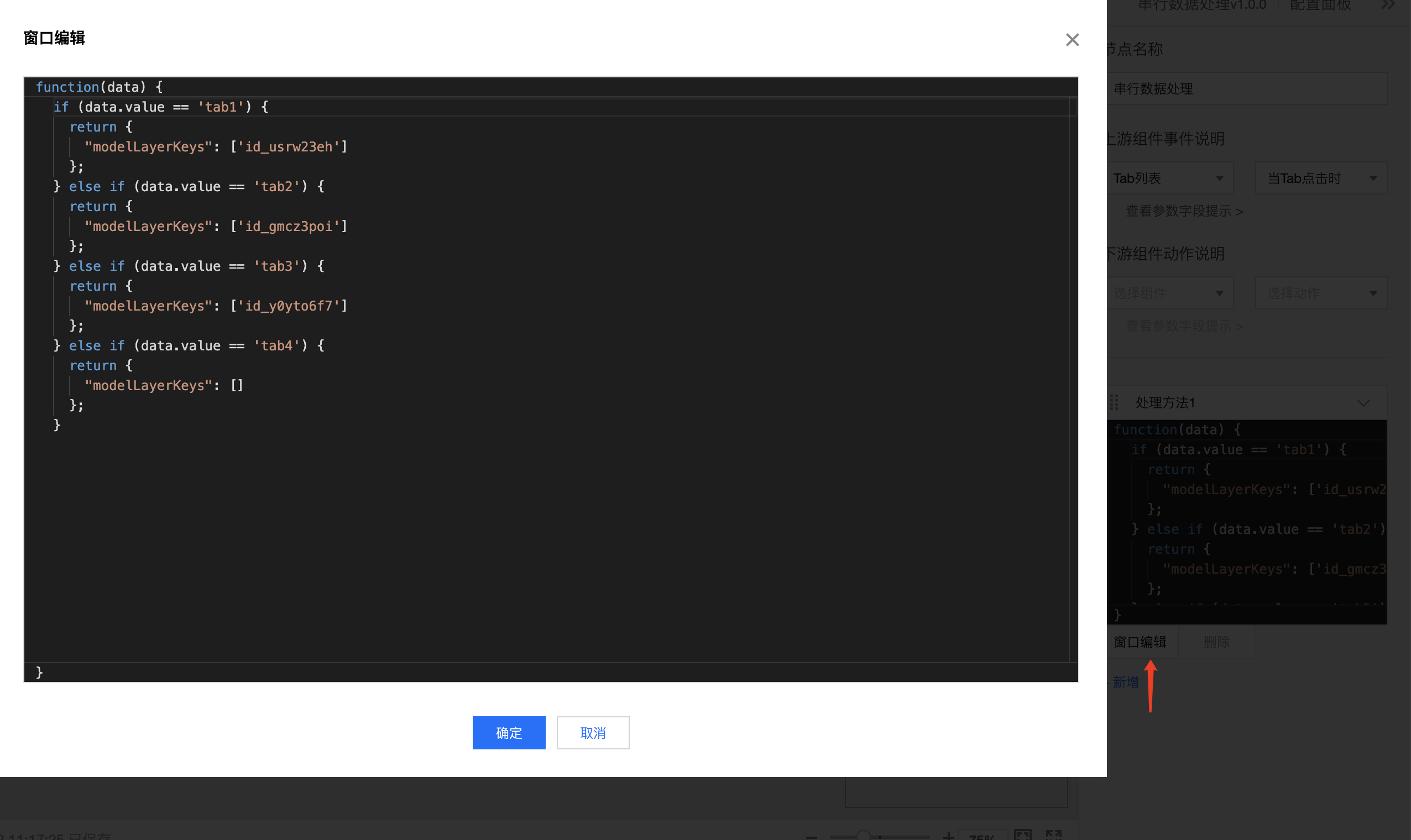
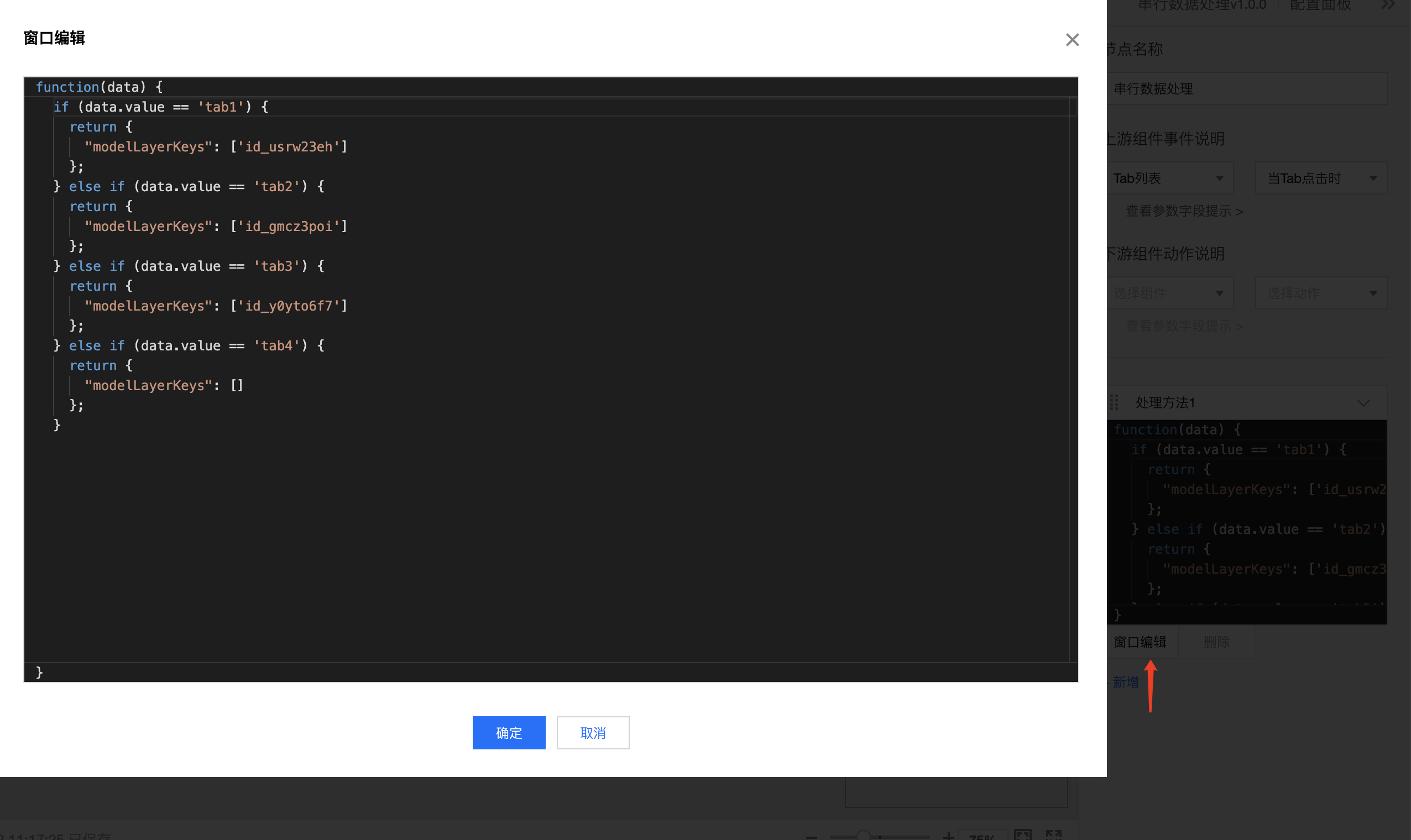
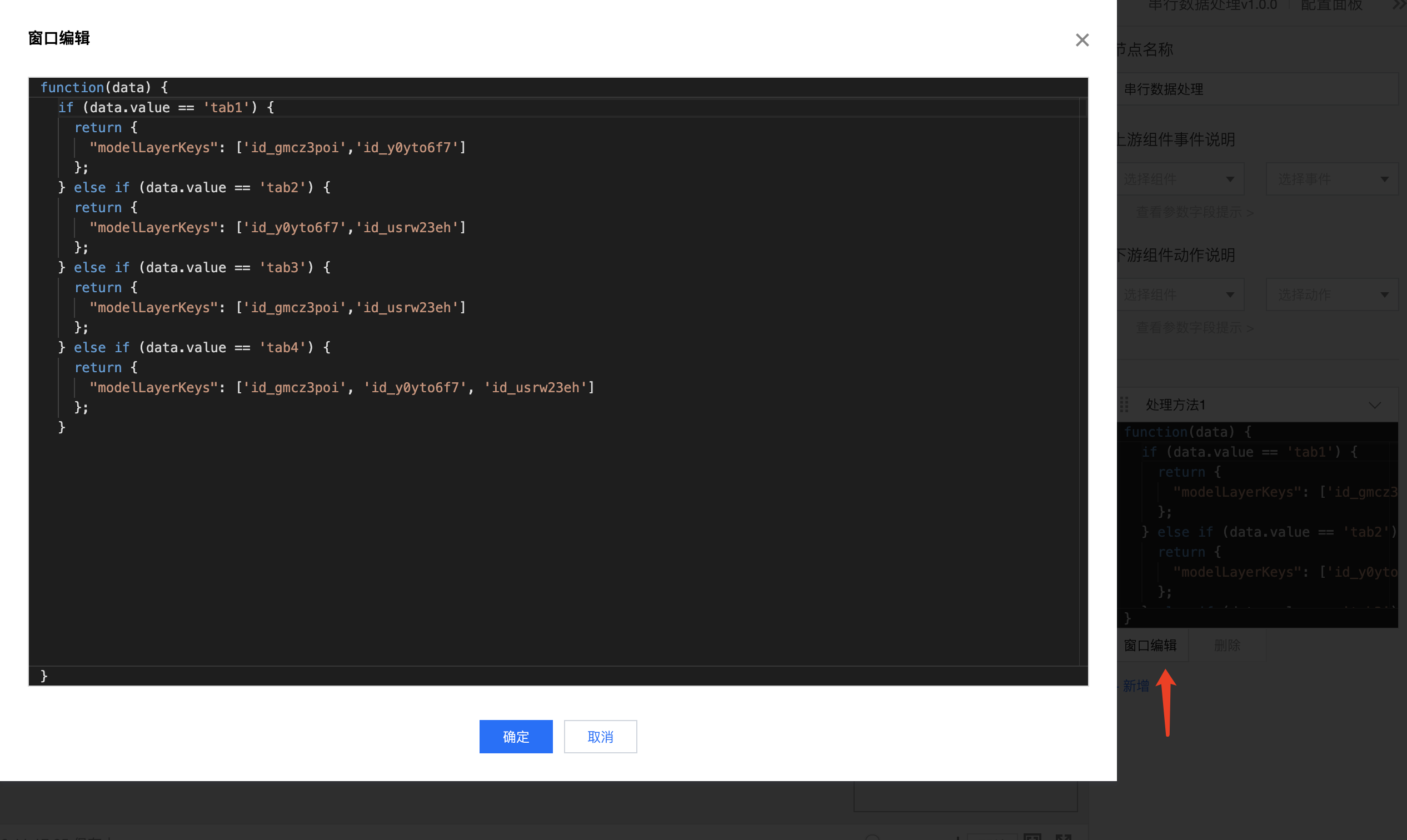
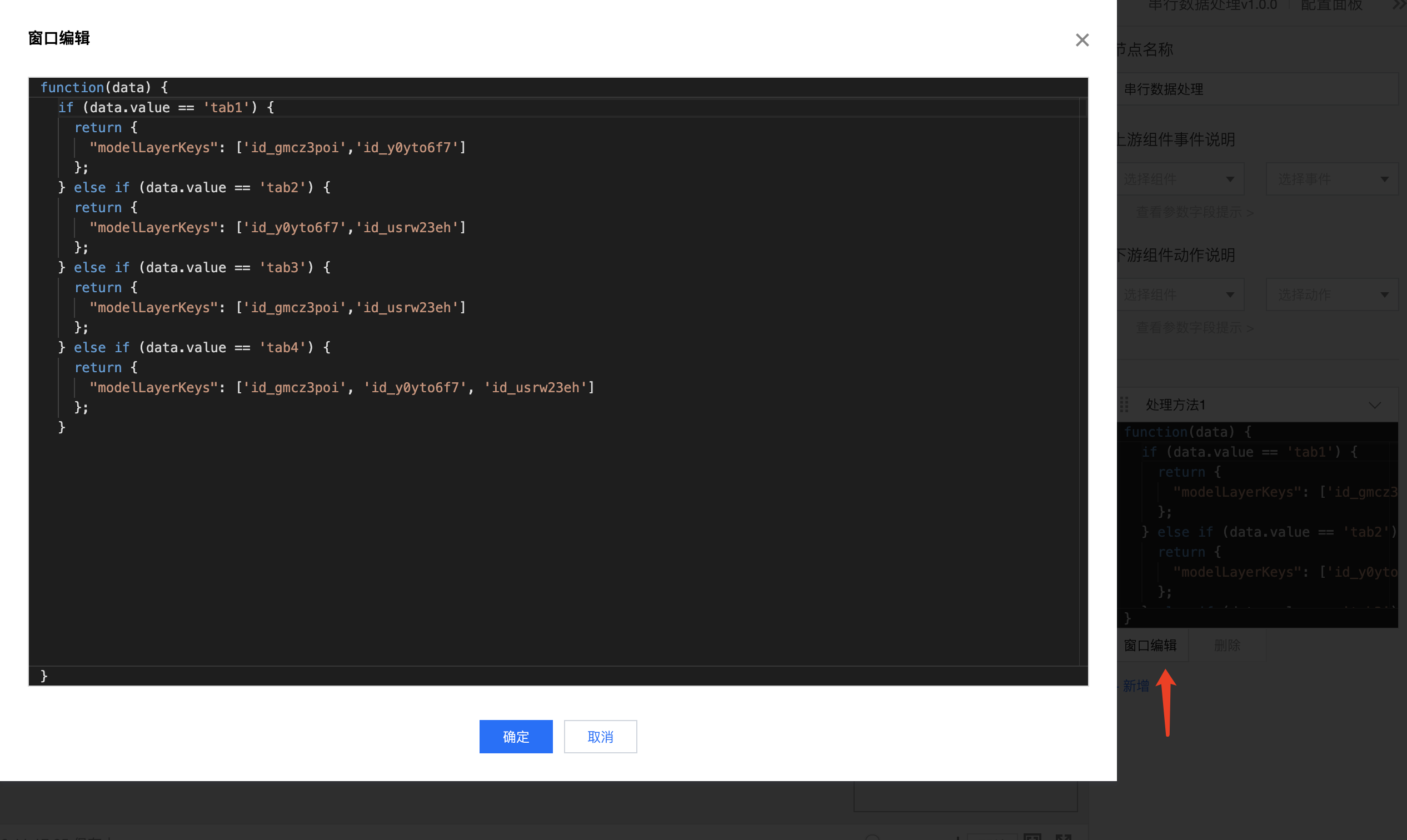
4. 需要在串行数据处理中,将 Tab 点击的值和返回的模型 ID 关联起来,即当该 Tab 点击时就开启指定 ID 的模型辉光效果。


5. 对应关闭辉光动作的串行数据处理,整体配置方法同上,将 Tab 点击的值和返回的模型 ID 关联起来,即当该 Tab 点击时就指定 ID 的模型辉光效果。


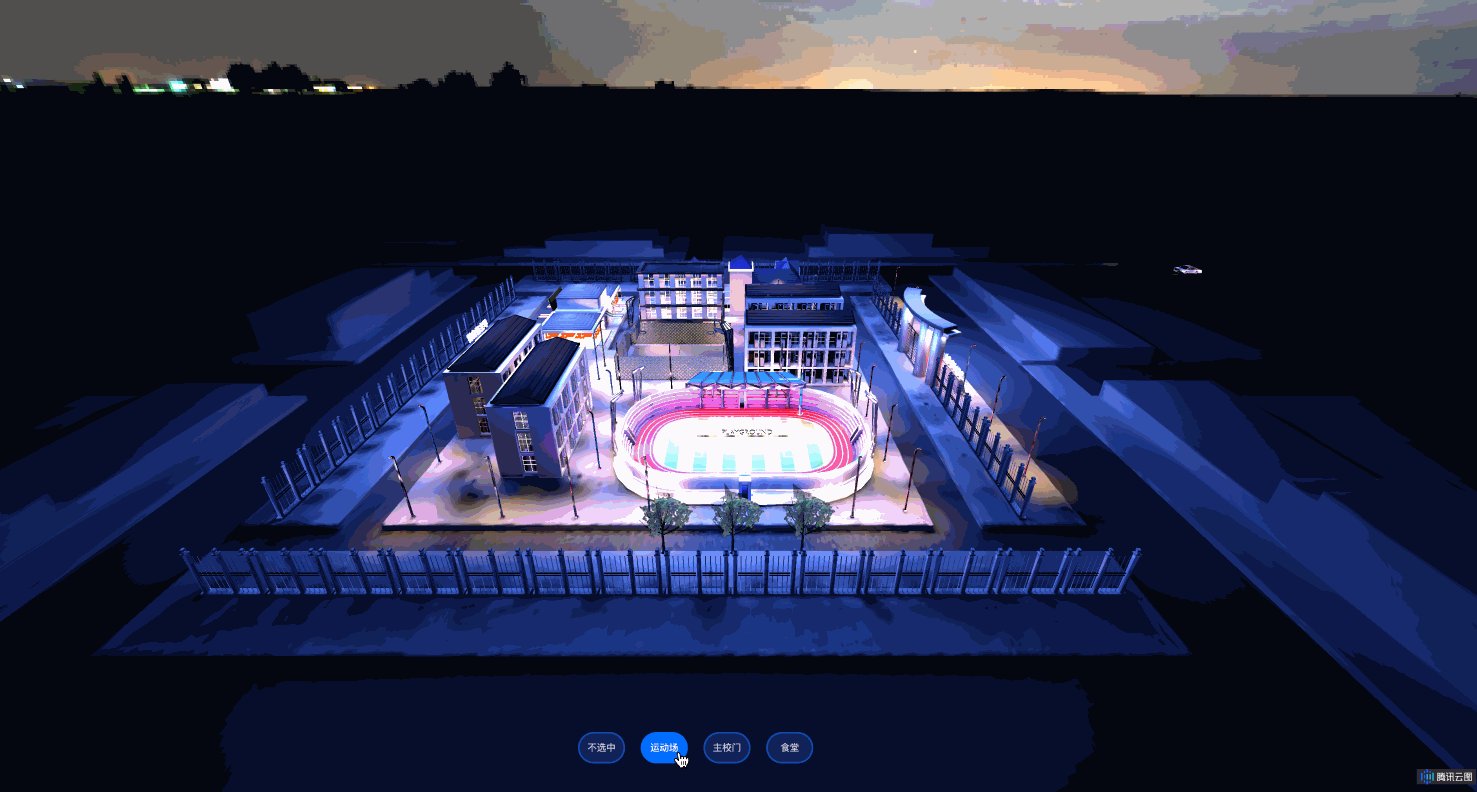
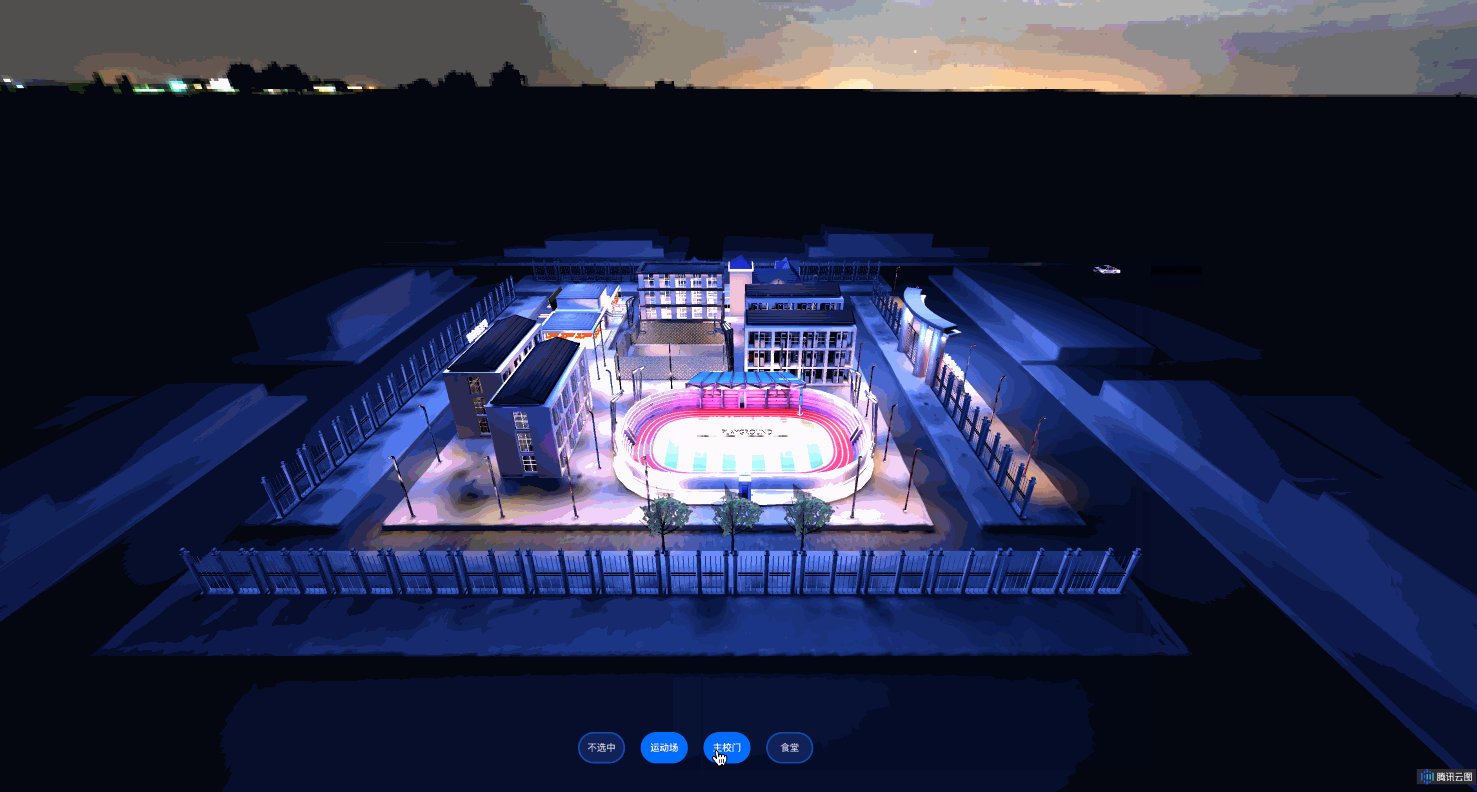
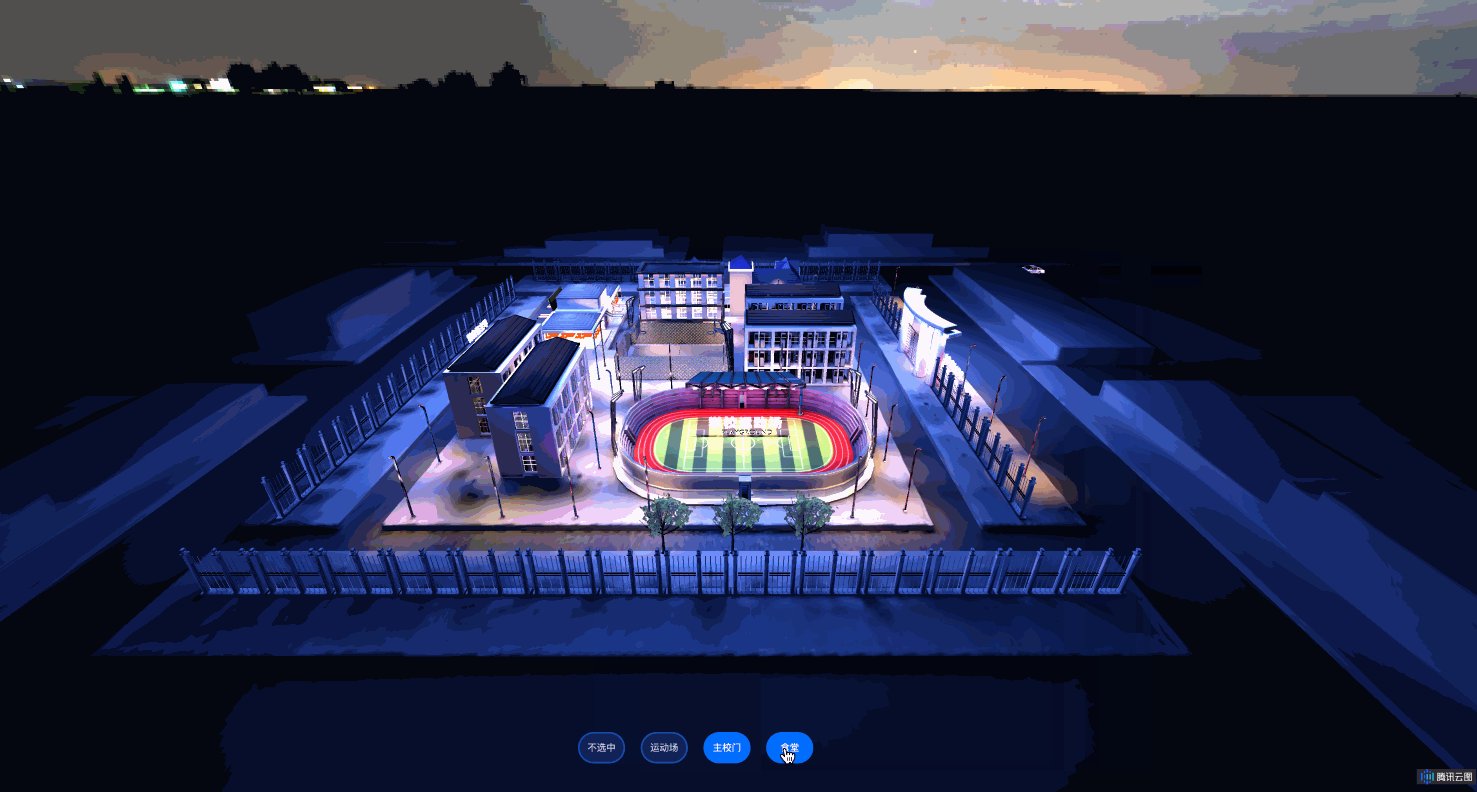
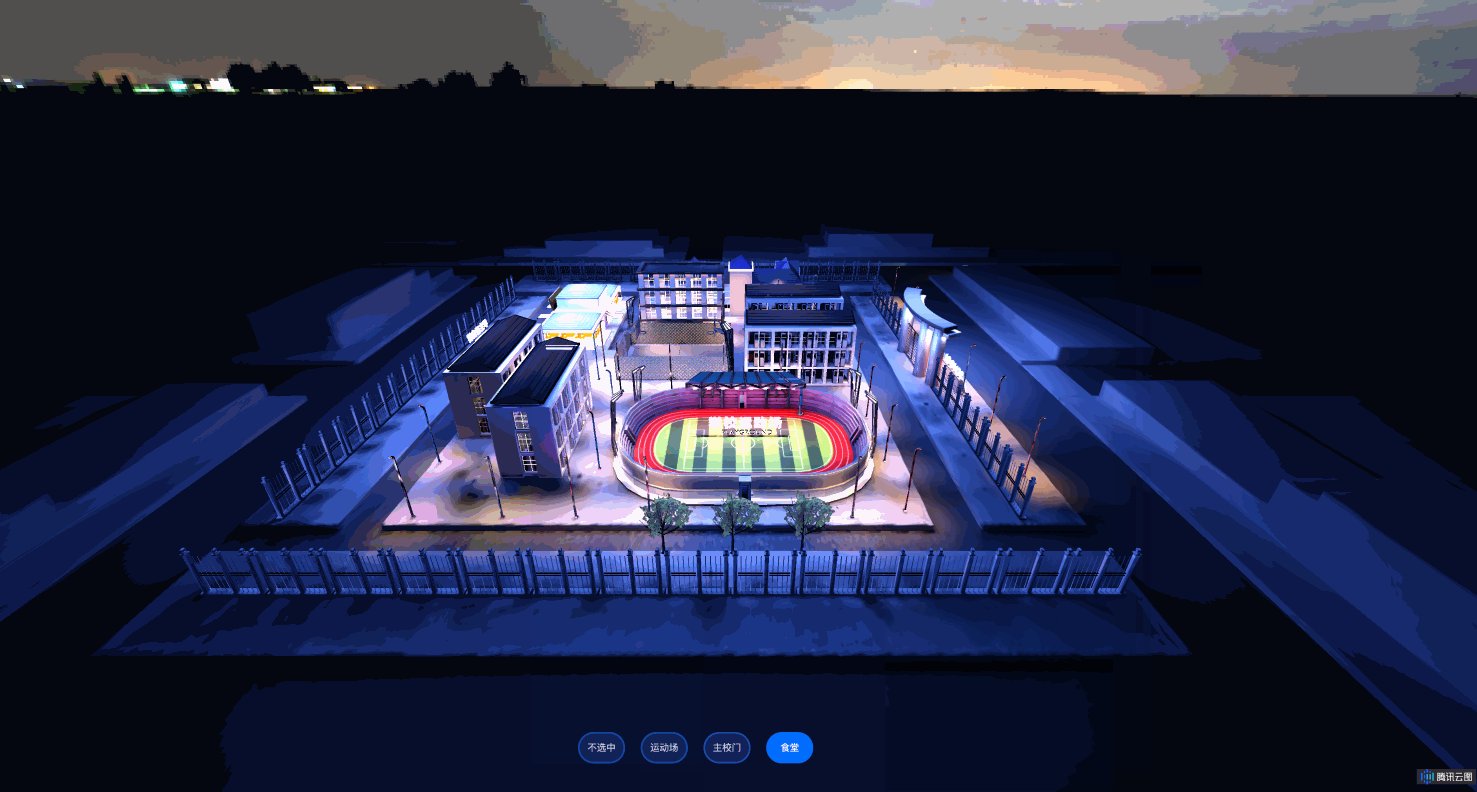
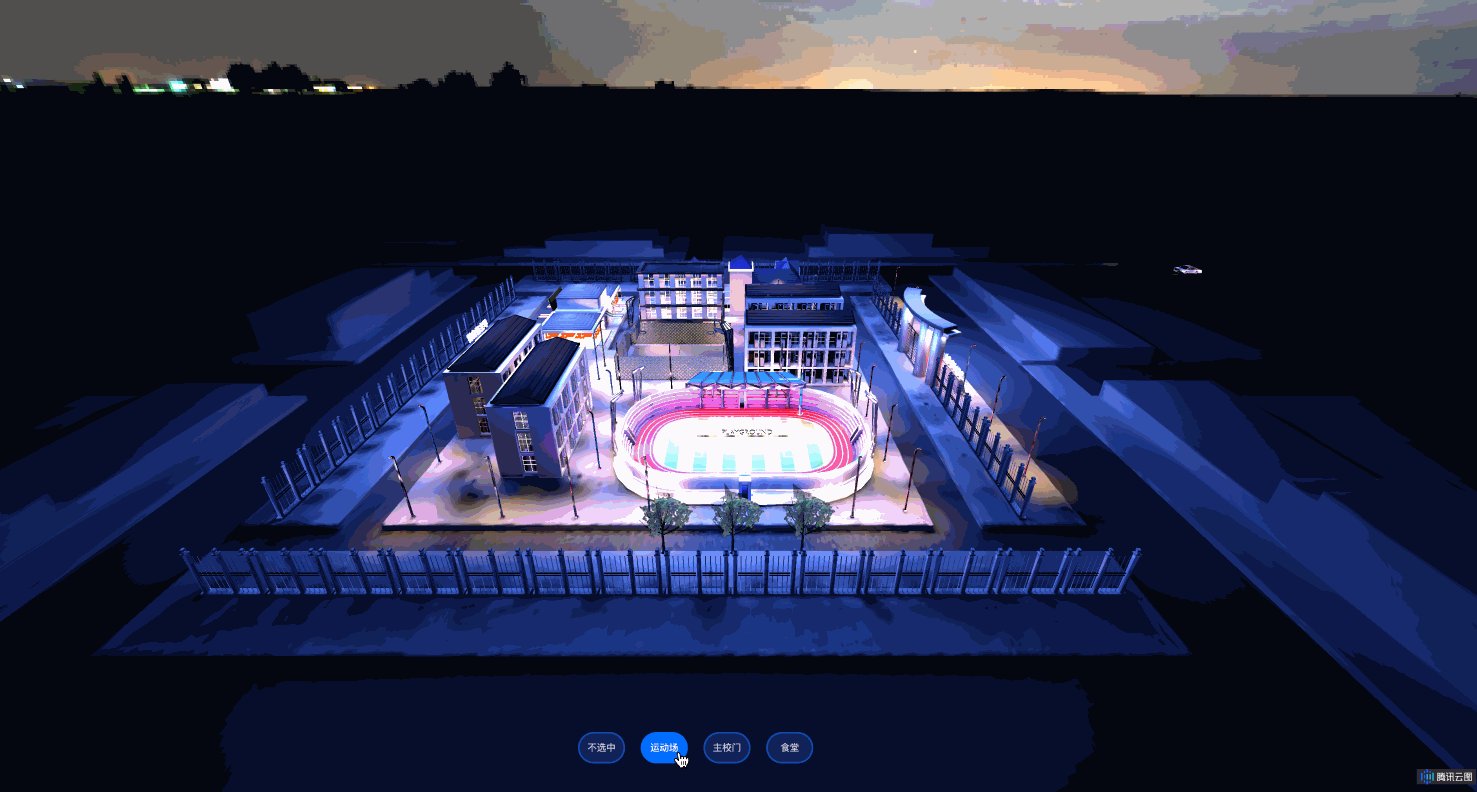
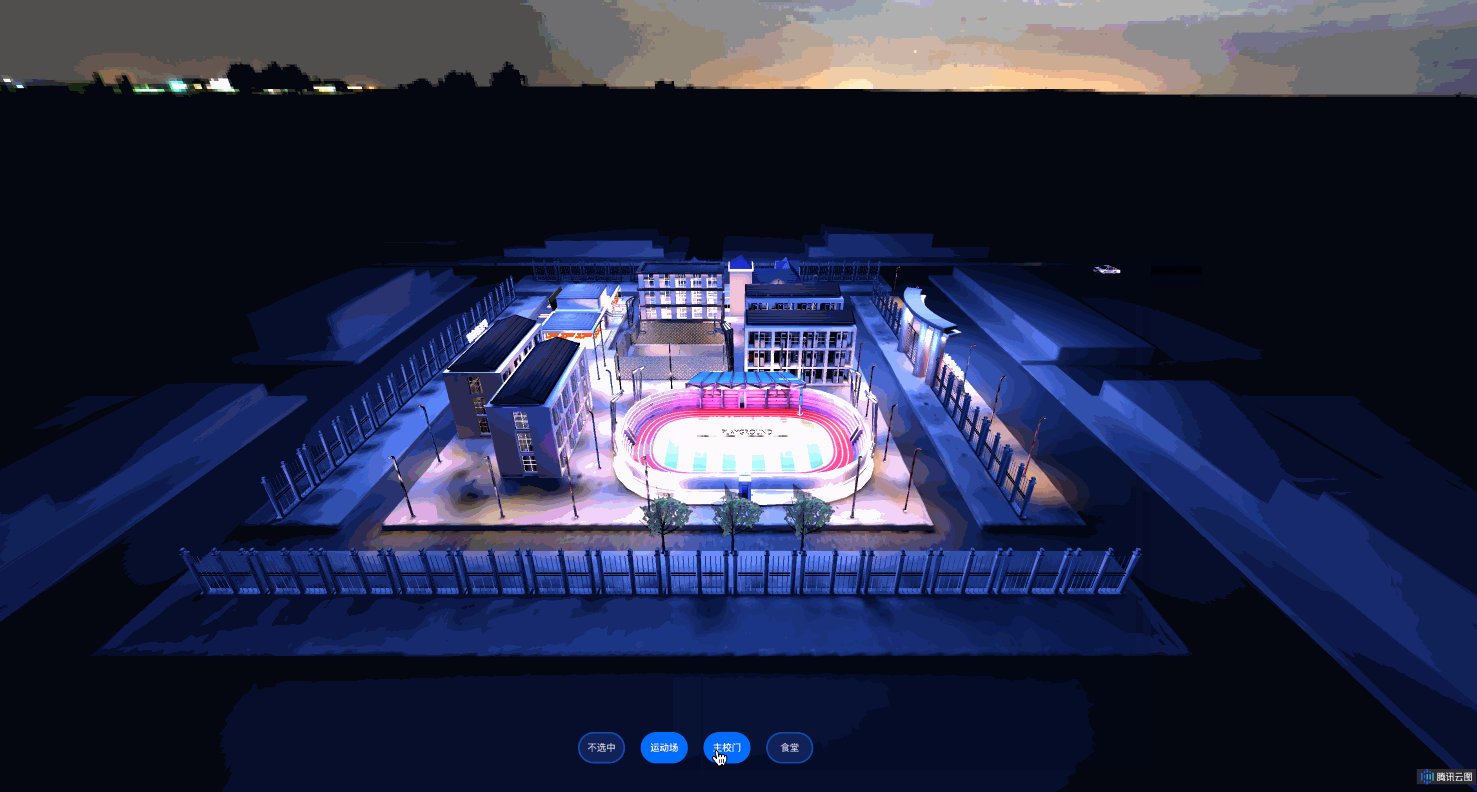
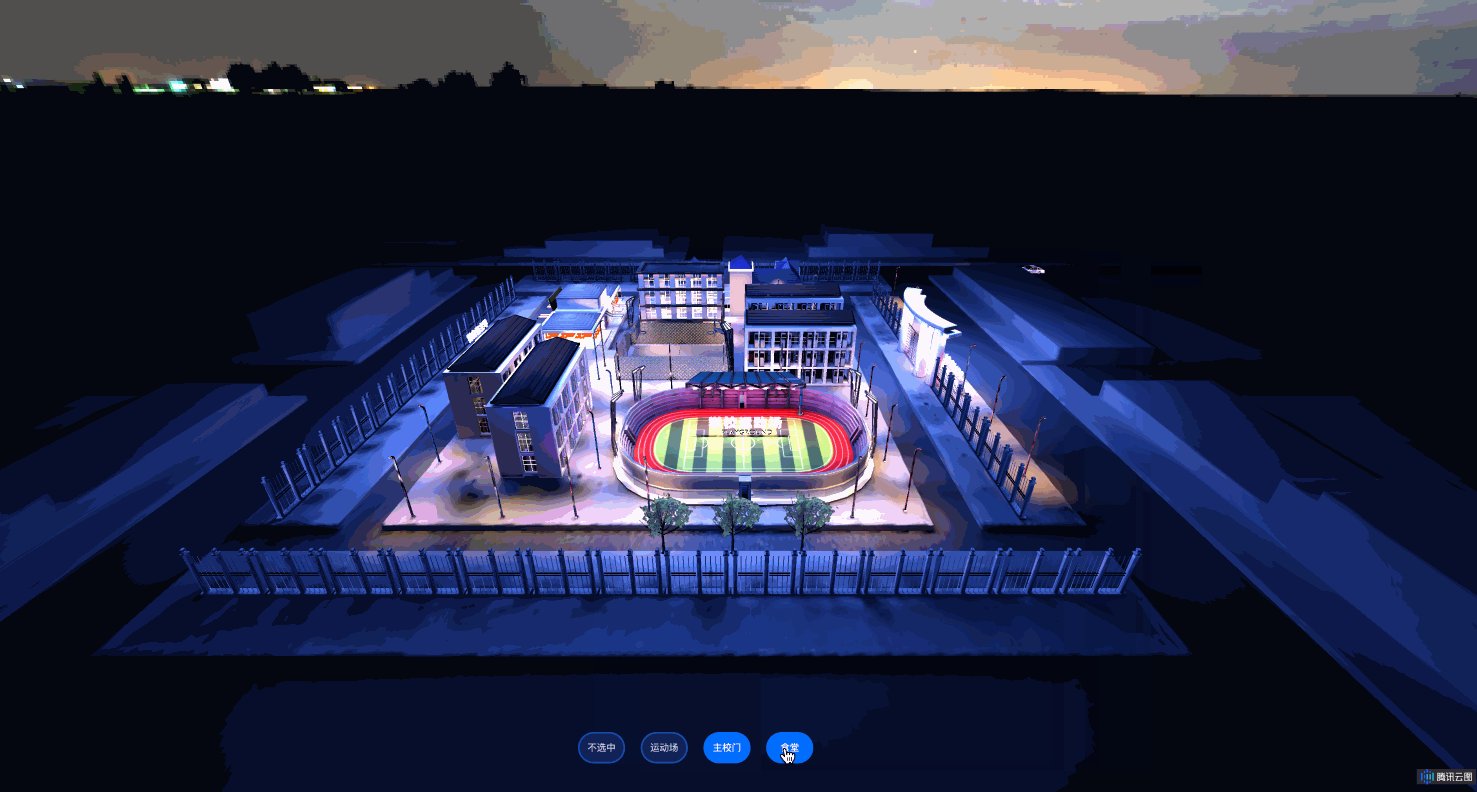
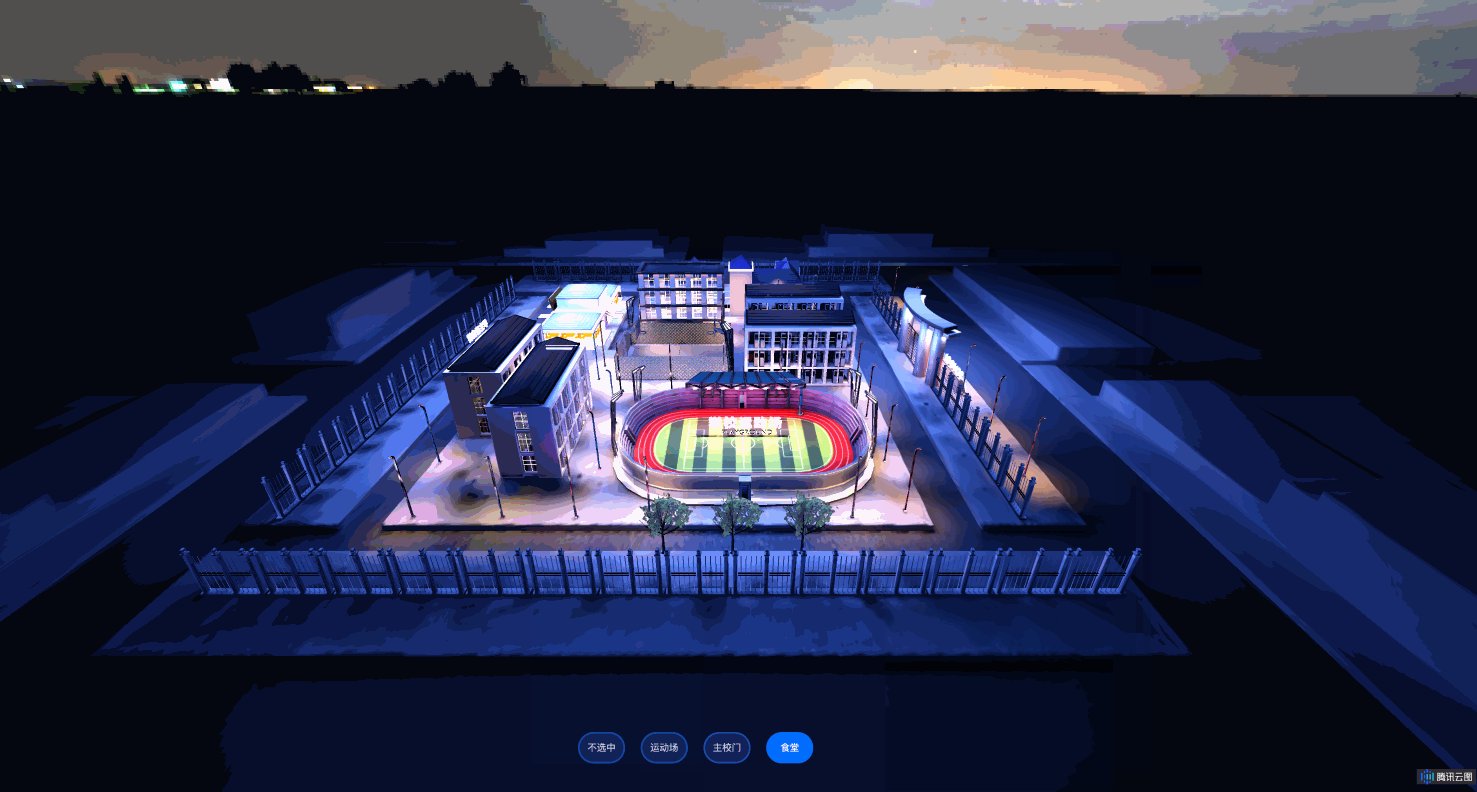
6. 完成逻辑编辑器配置后,点击预览大屏可以看到效果如下。


内置事件使用
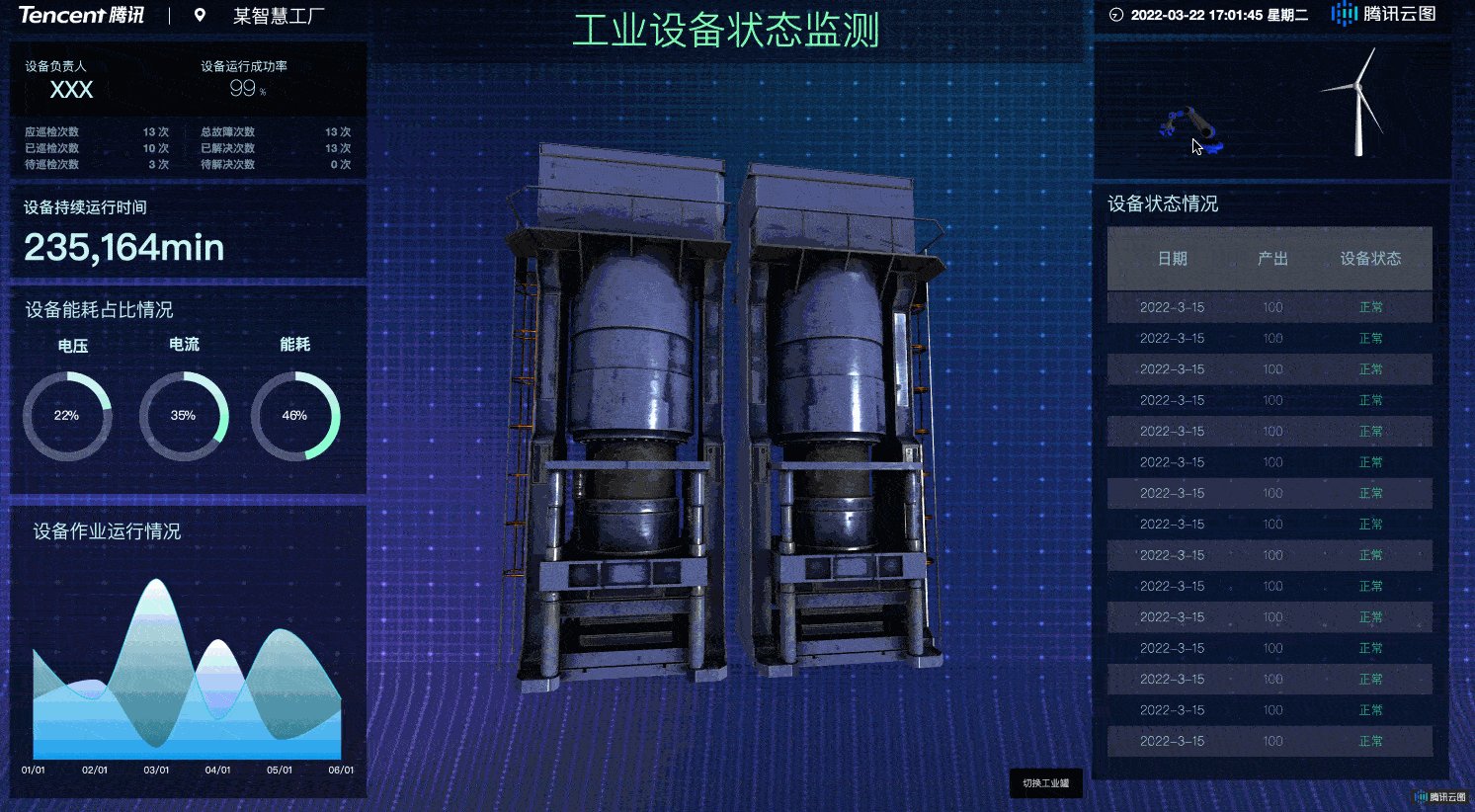
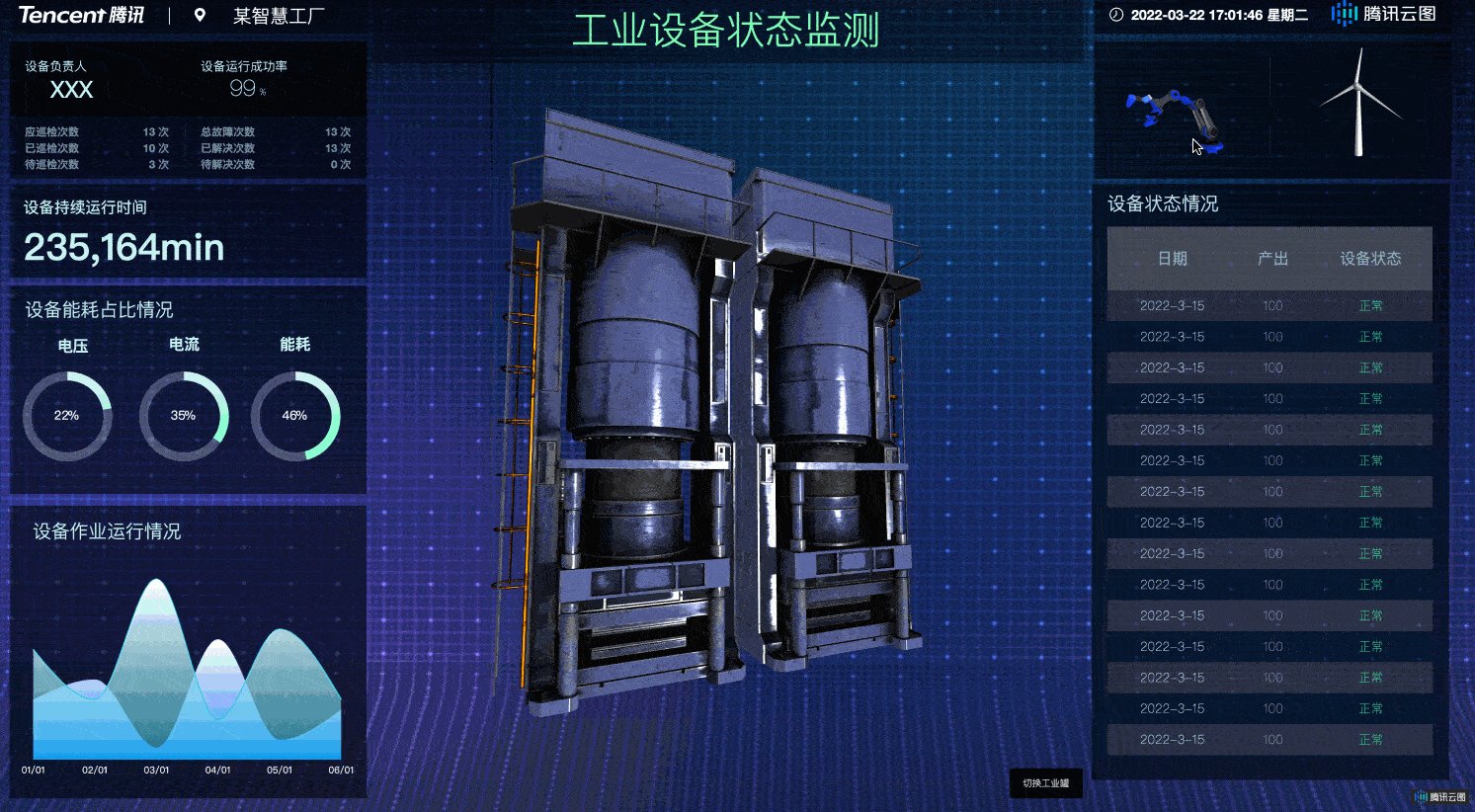
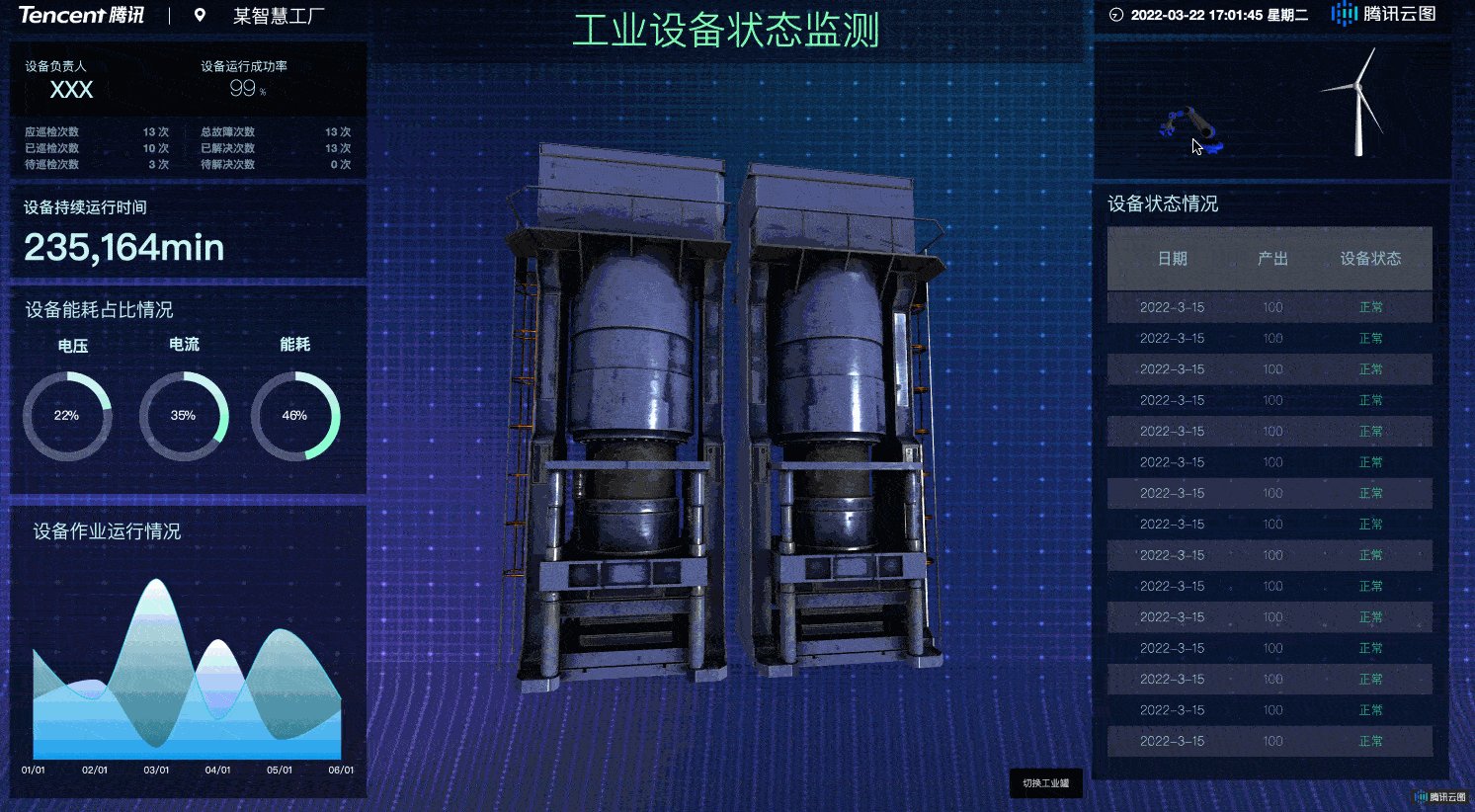
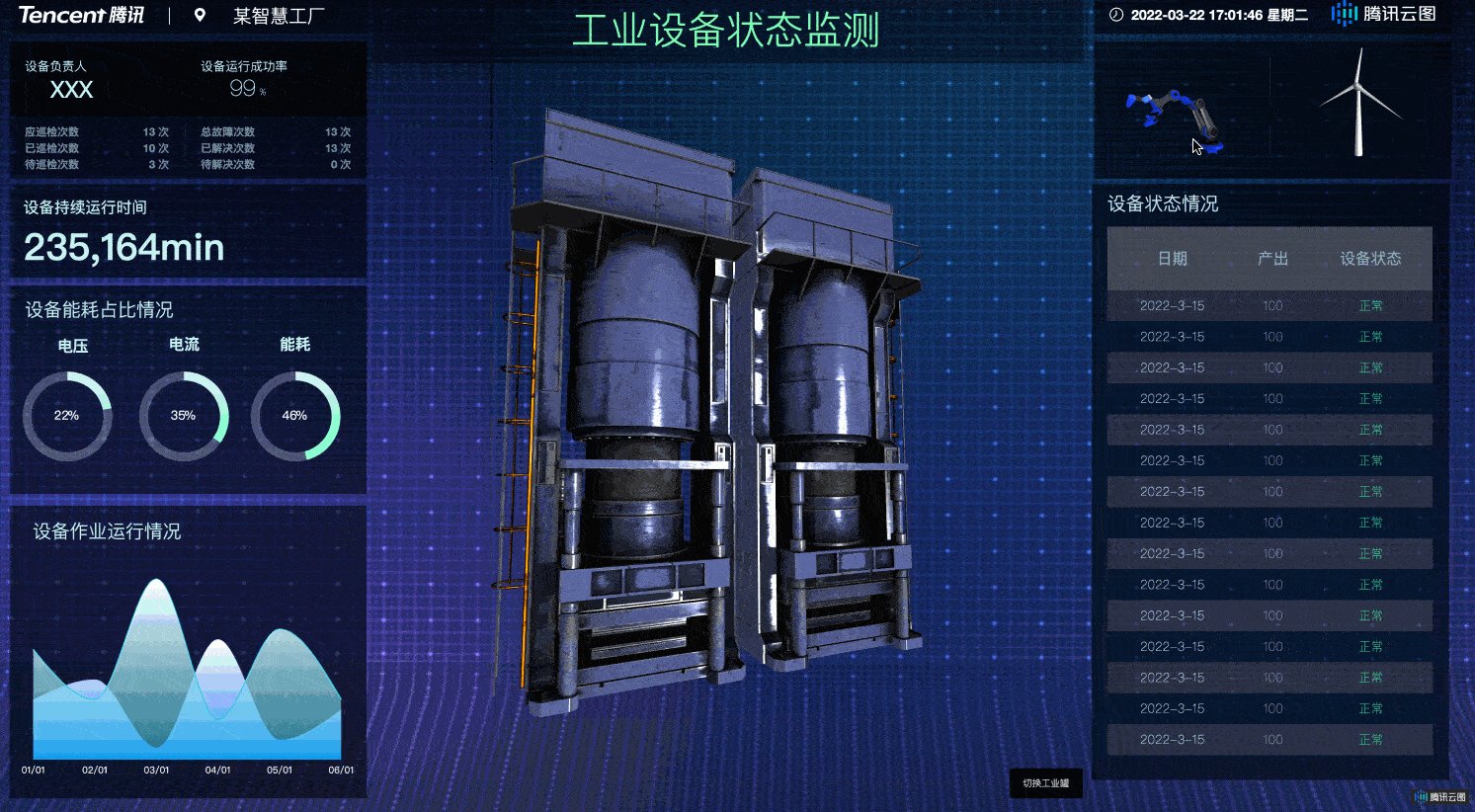
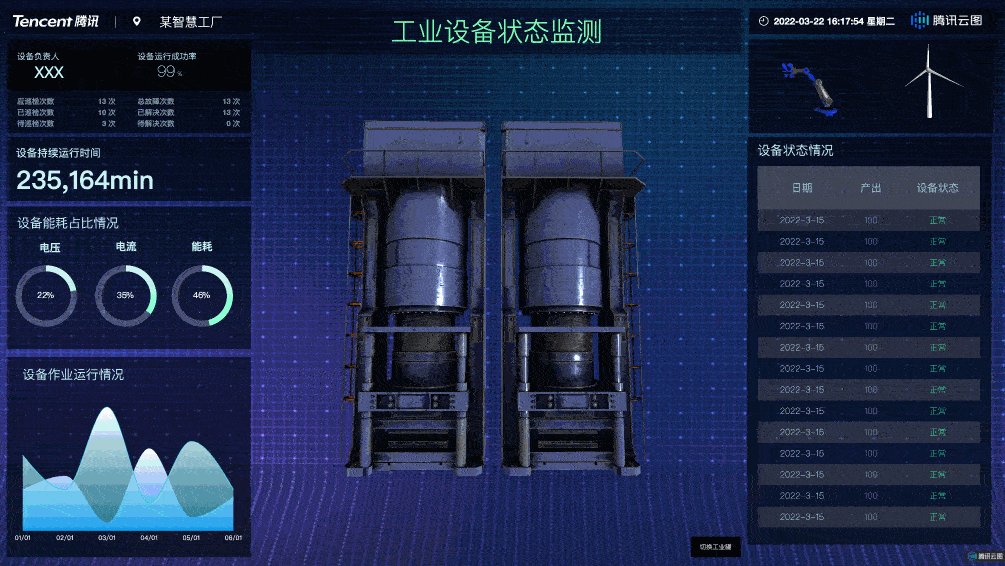
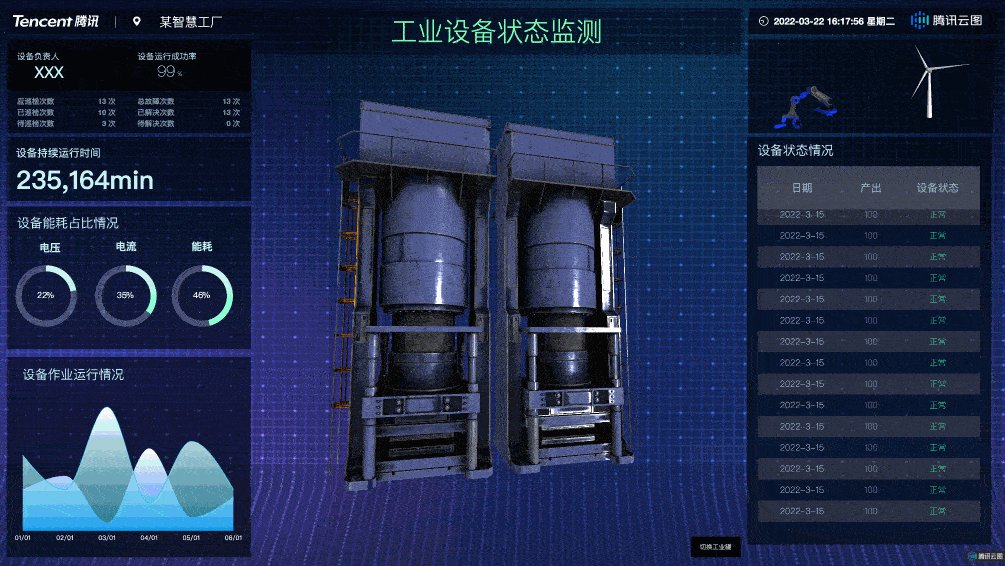
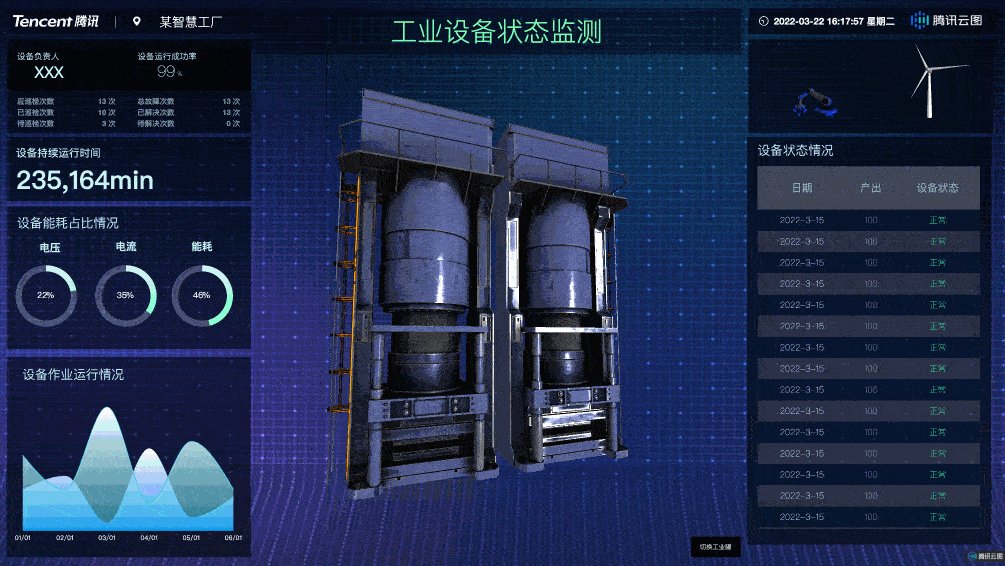
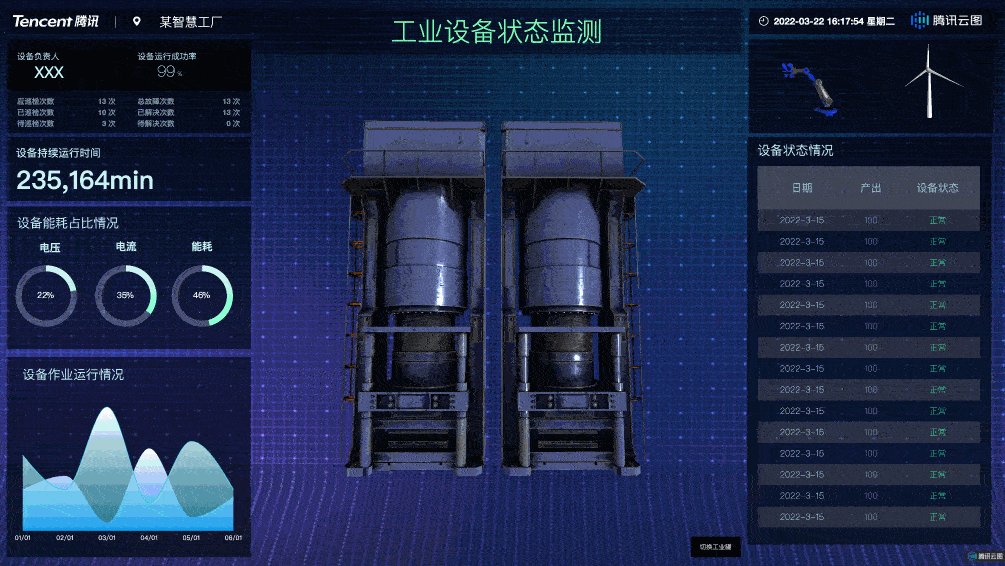
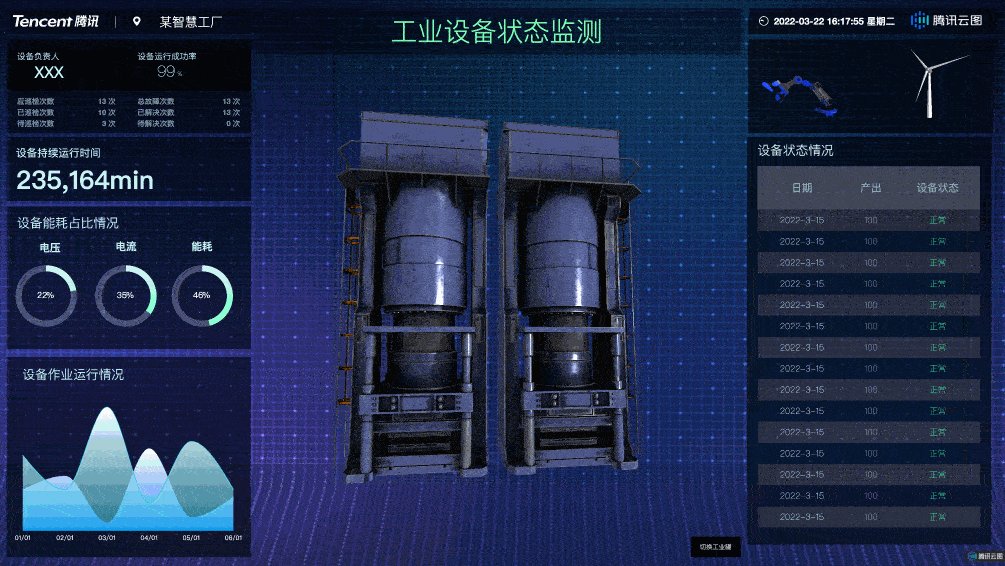
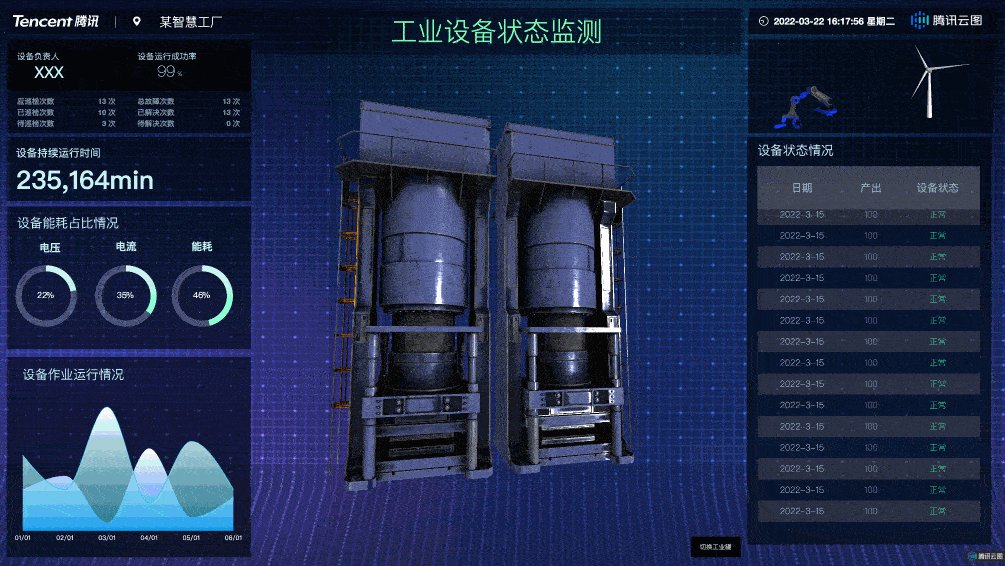
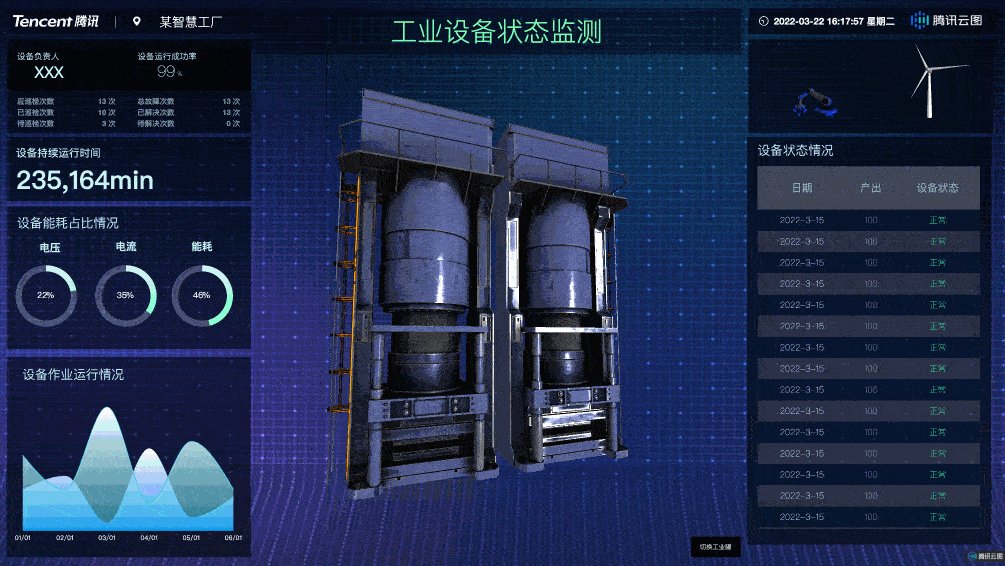
1. 首先在三维标签下选择添加多个三维模型编辑器组件并以一个组件为主展示组件,并点击进入每个三维模型编辑器组件,进入右侧子组件管理下的三维模型图层加载对应的三维模型,适配合适的渲染效果(模型自转、动画、材质、光照等)。n同步添加其他辅助性图表组件,大屏效果如下图。


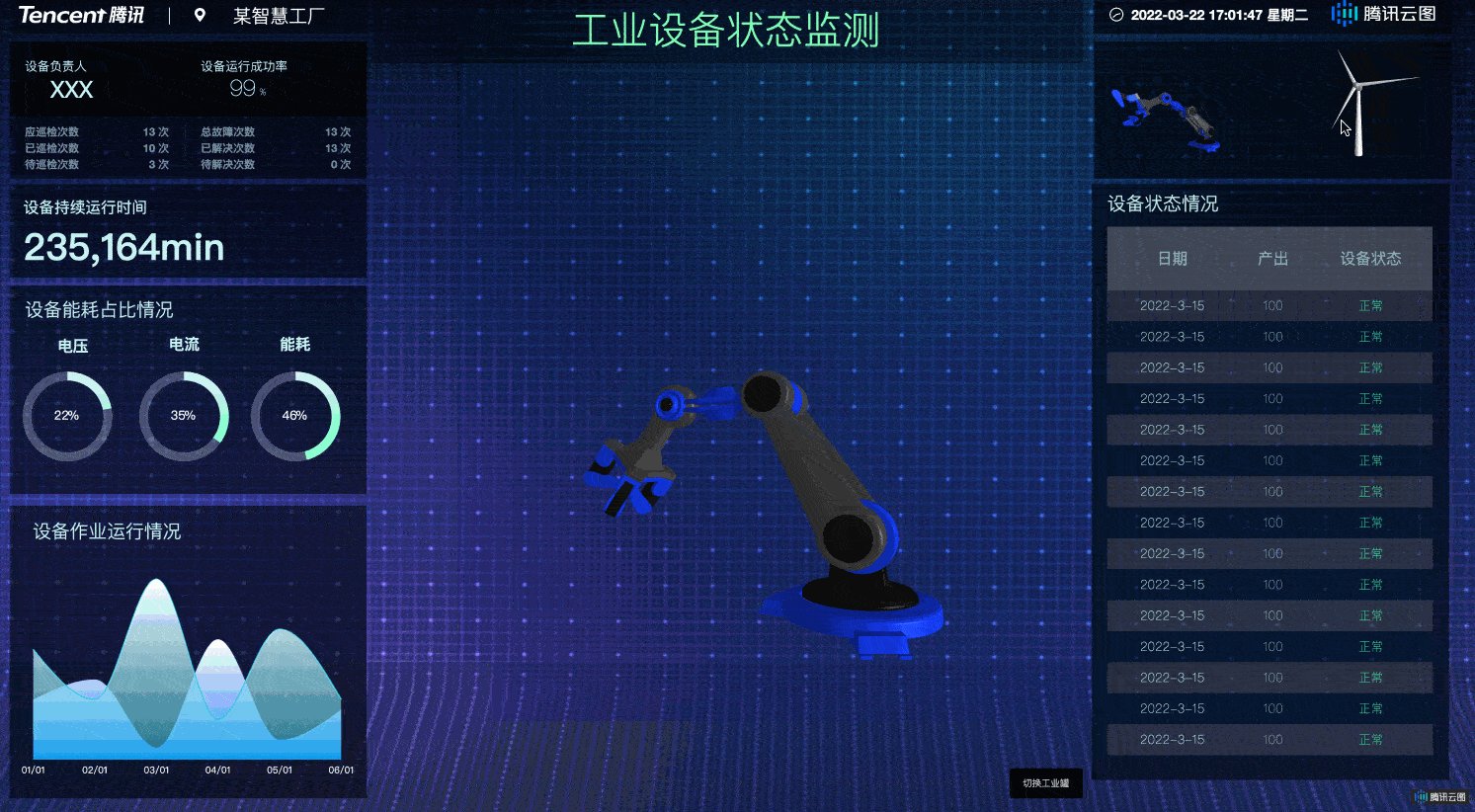
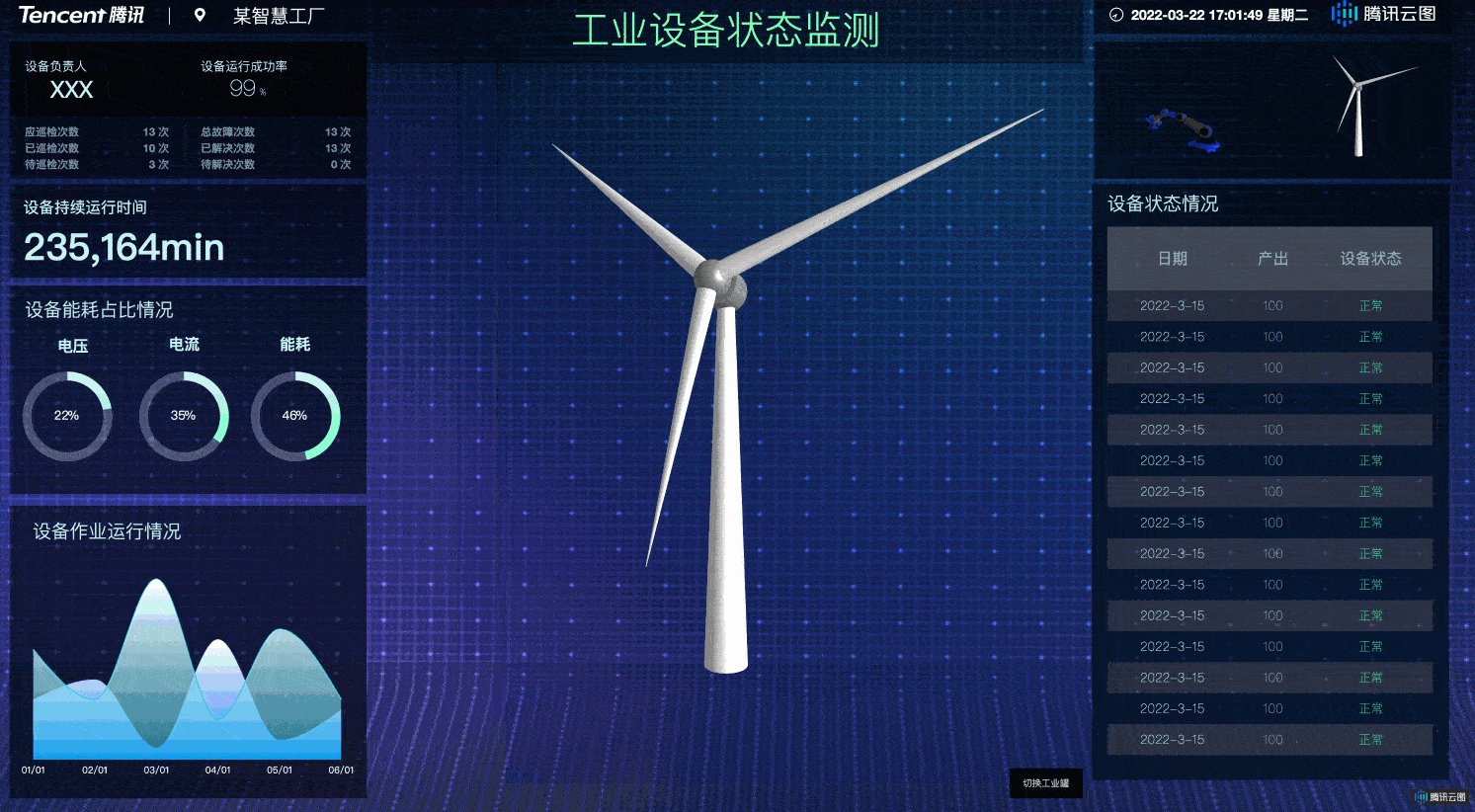
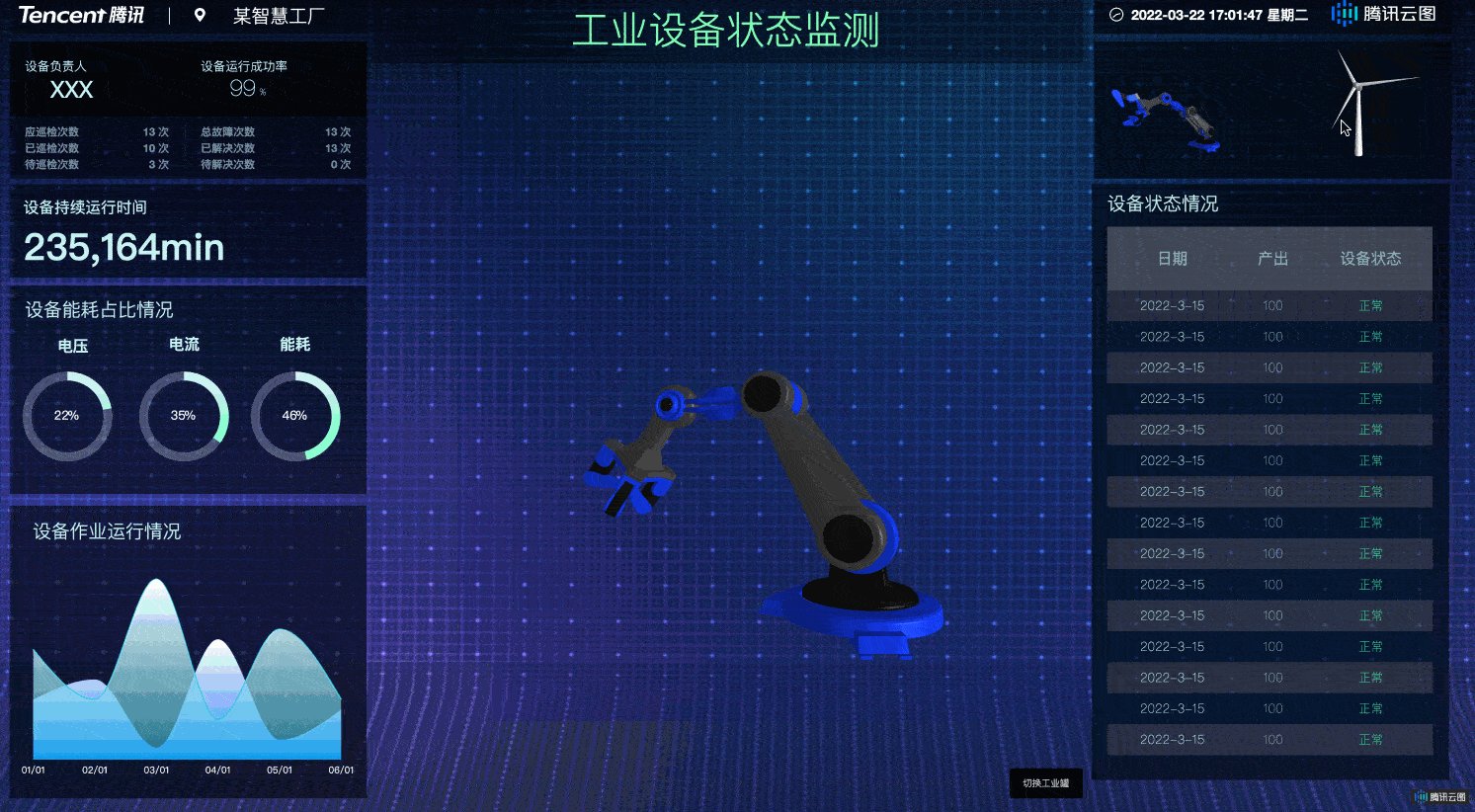
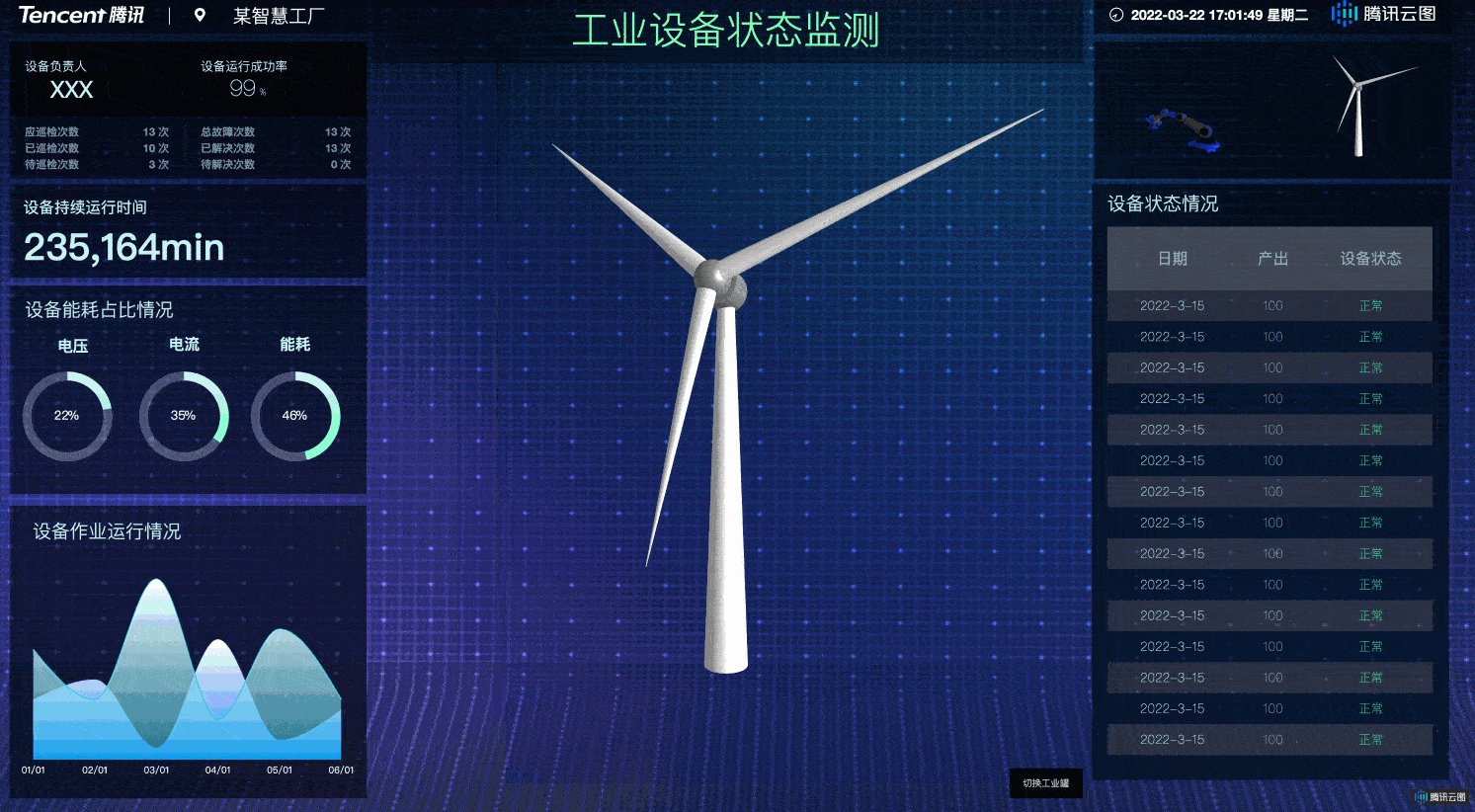
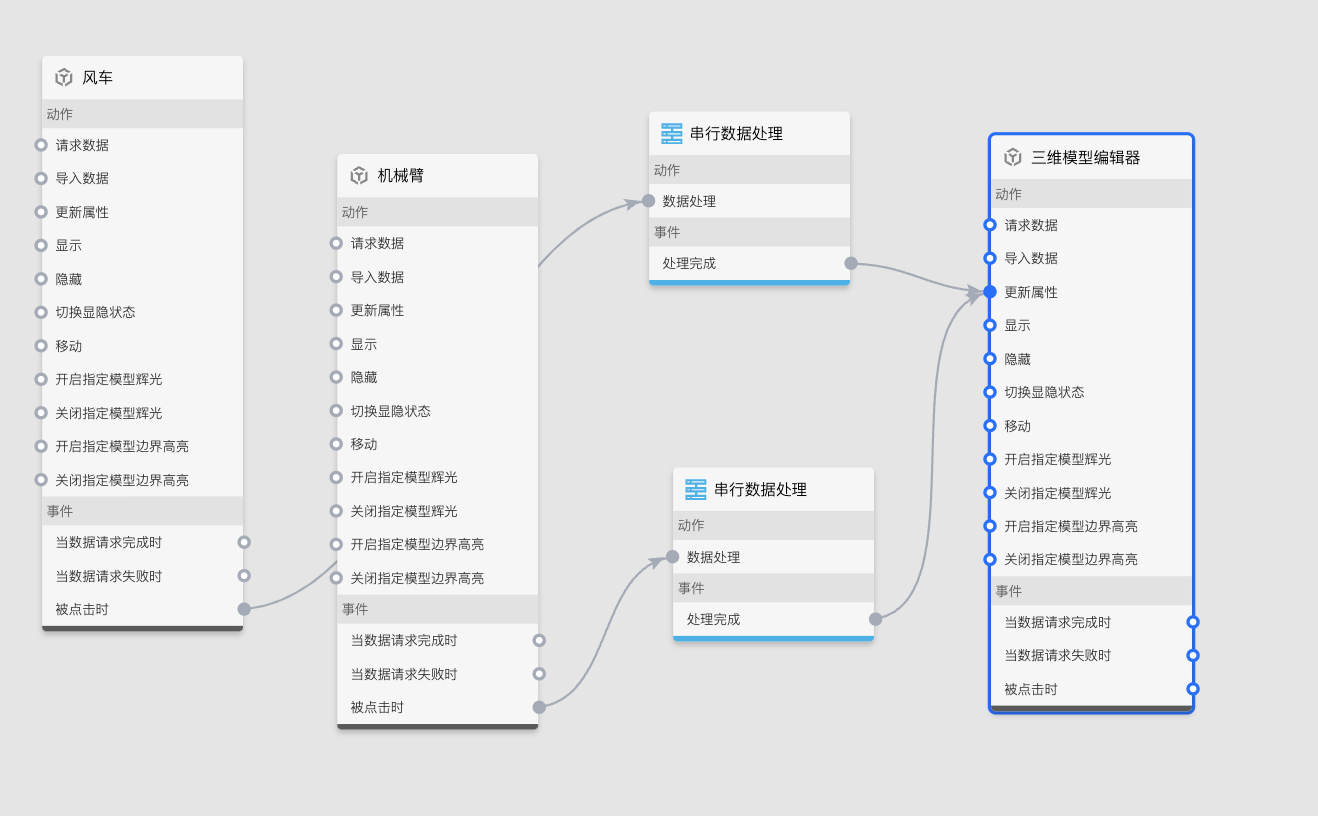
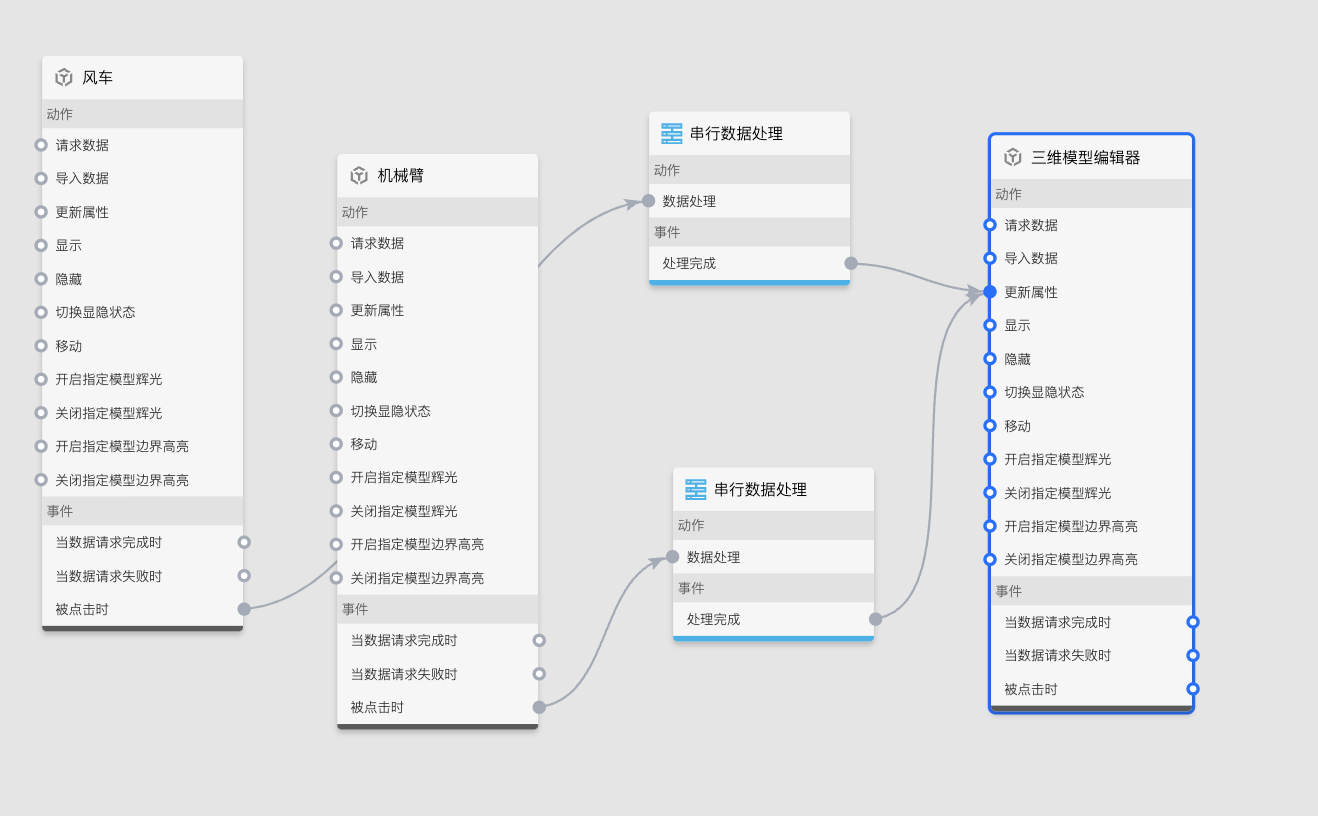
2. 将大屏中的三个三维模型编辑器组件导出到逻辑编辑器,进入逻辑编辑器。可以看到风车和机械臂两个三维模型编辑器组件有被点击时这个事件,而位于工业设备展示主窗口的三维模型编辑器有更新属性动作。n因此需要将两个组件的事件分别通过串行数据处理连接到主窗口组件的动作上,分别实现点击目标组件将三维场景复制切换到主窗口组件的三维场景中。


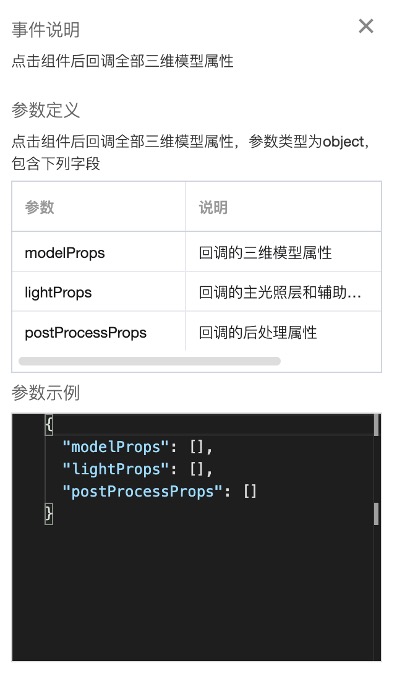
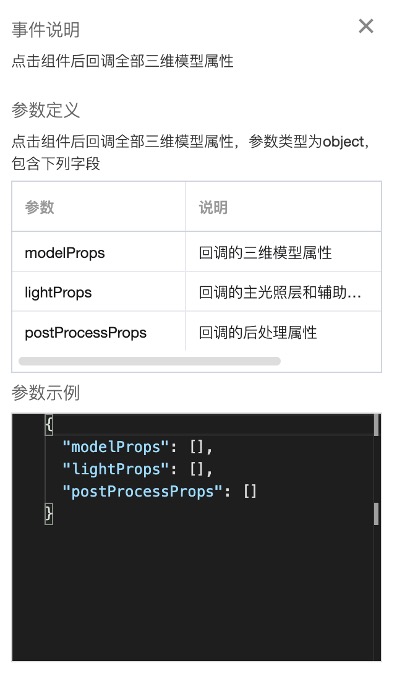
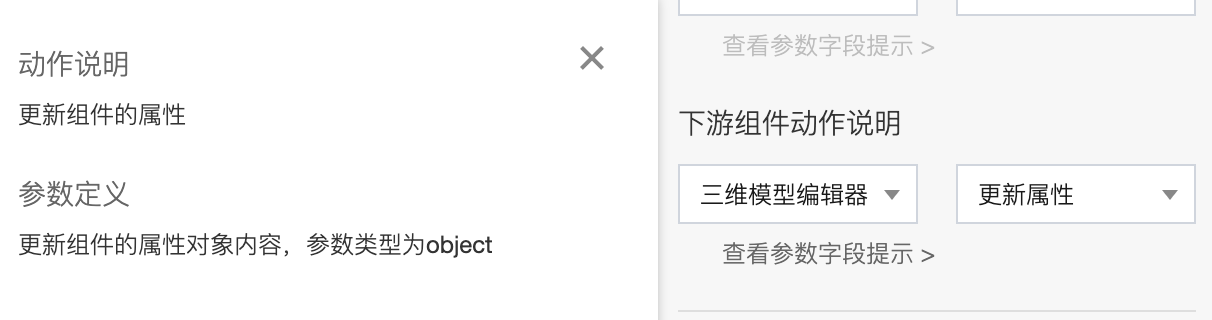
3. 进入串行数据处理中,分别查看上游组件的目标事件说明和下游组件的目标动作说明。



可以看出上游组件事件触发后可选择性返回组件的三维模型图层、后处理图层、主光照和辅助光照图层的属性对象,其中 modelProps 是组件中的三维模型属性数据的集合,lightProps 是组件中的主光照和辅助光照属性数据的集合,postProcessProps 是组件中的后处理属性数据的集合。而下游组件的属性更新动作可直接接受数据处理后返回的属性对象。
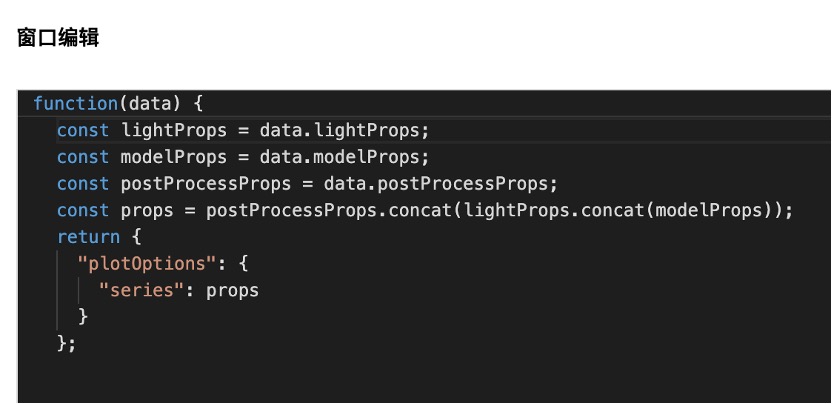
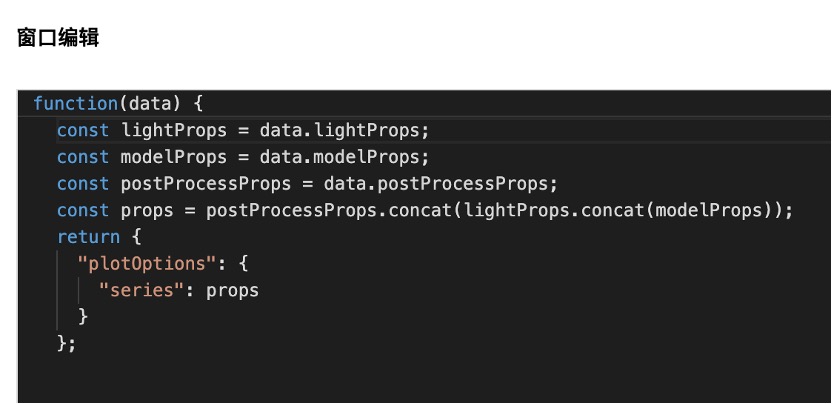
4. 需要在串行数据处理中,配置需要更新到主窗口组件展示的三维场景属性,本节选择返回三维模型、后处理和全部光照属性,更新目标组件的三维场景。


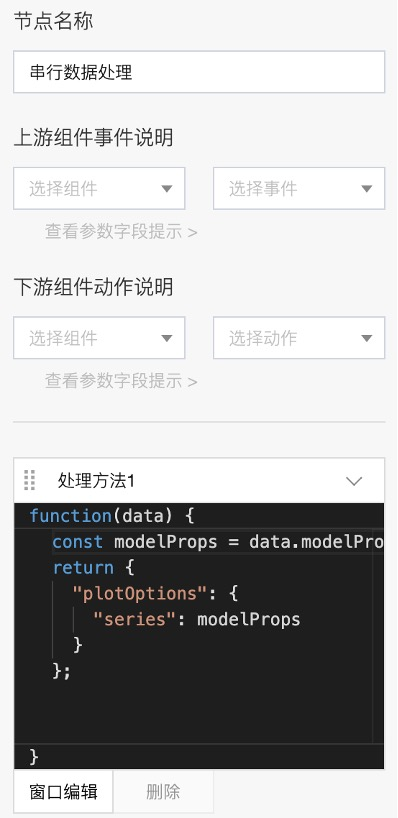
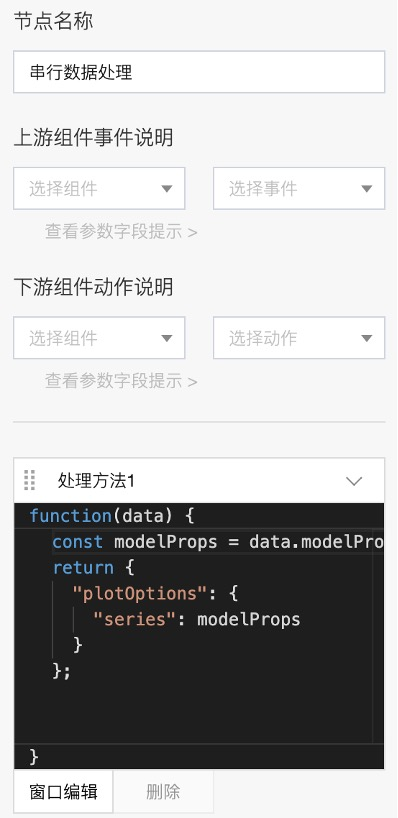
也可以选择只返回部分属性,更新目标组件的三维场景。如仅需要更新目标组件的三维模型属性,灯光和后处理属性保持目标组件原属性不变,则仅需要写入modelProps,其他以此类推。


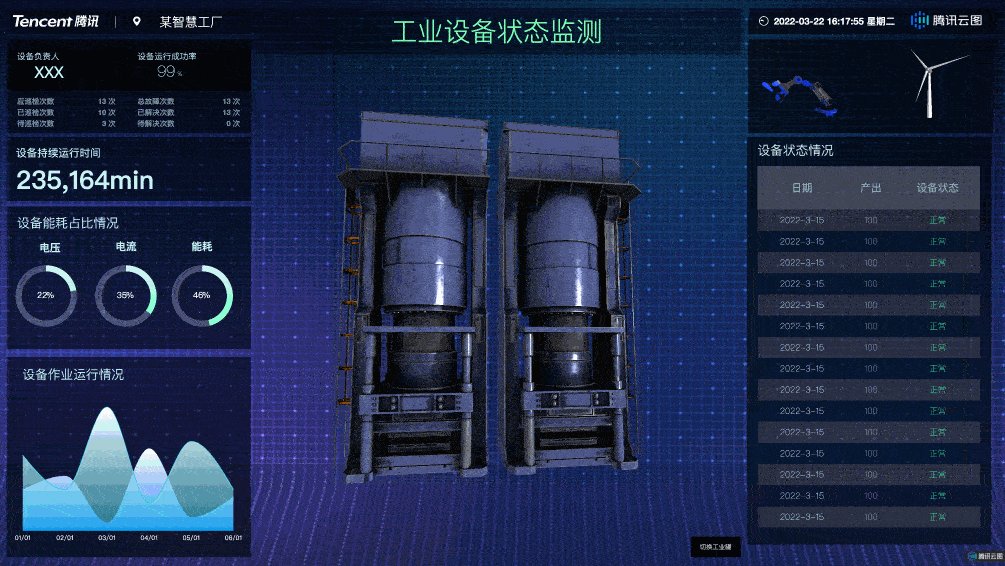
5. 完成逻辑编辑器配置后,单击预览大屏可以看到效果如下。