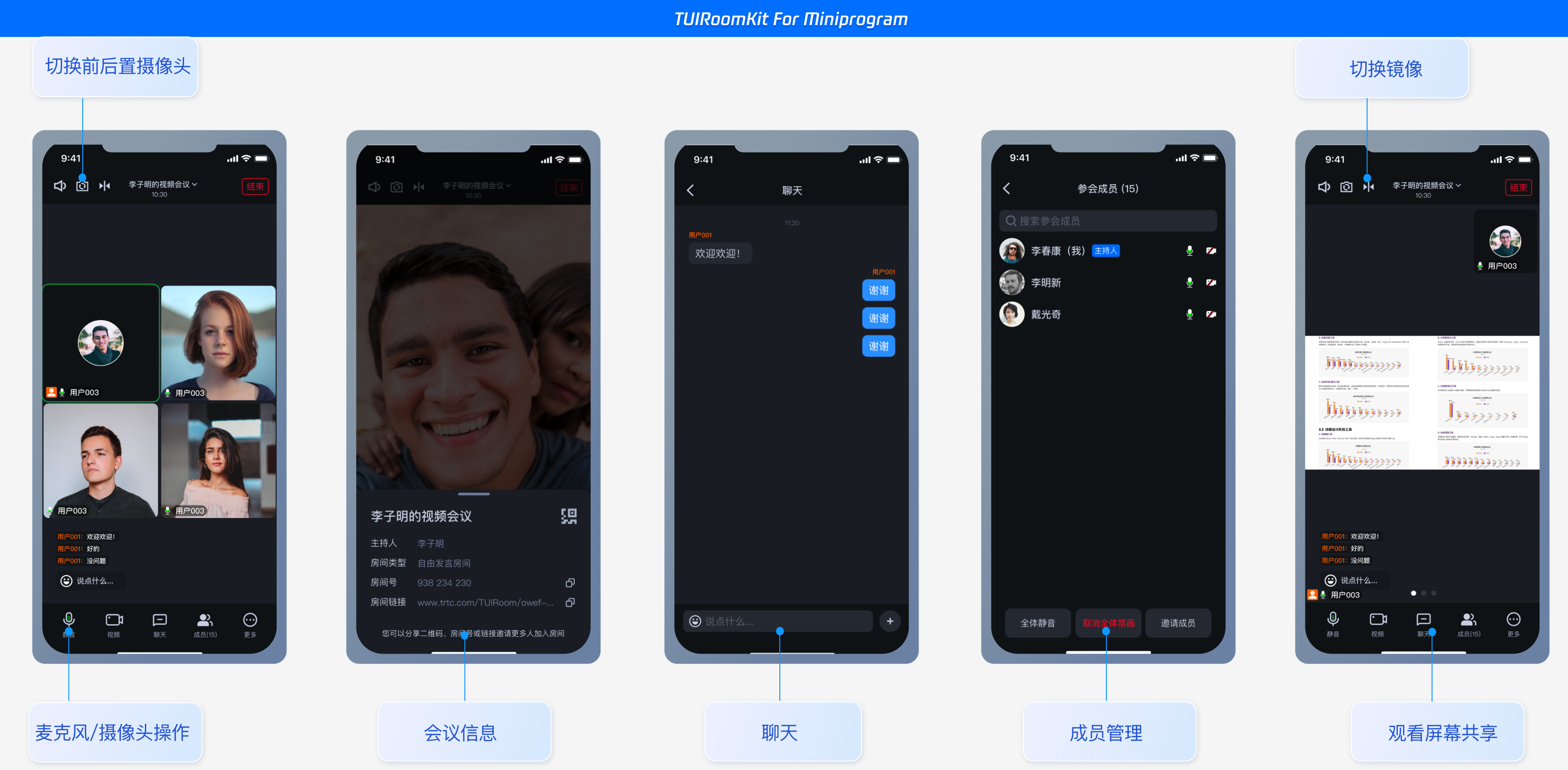
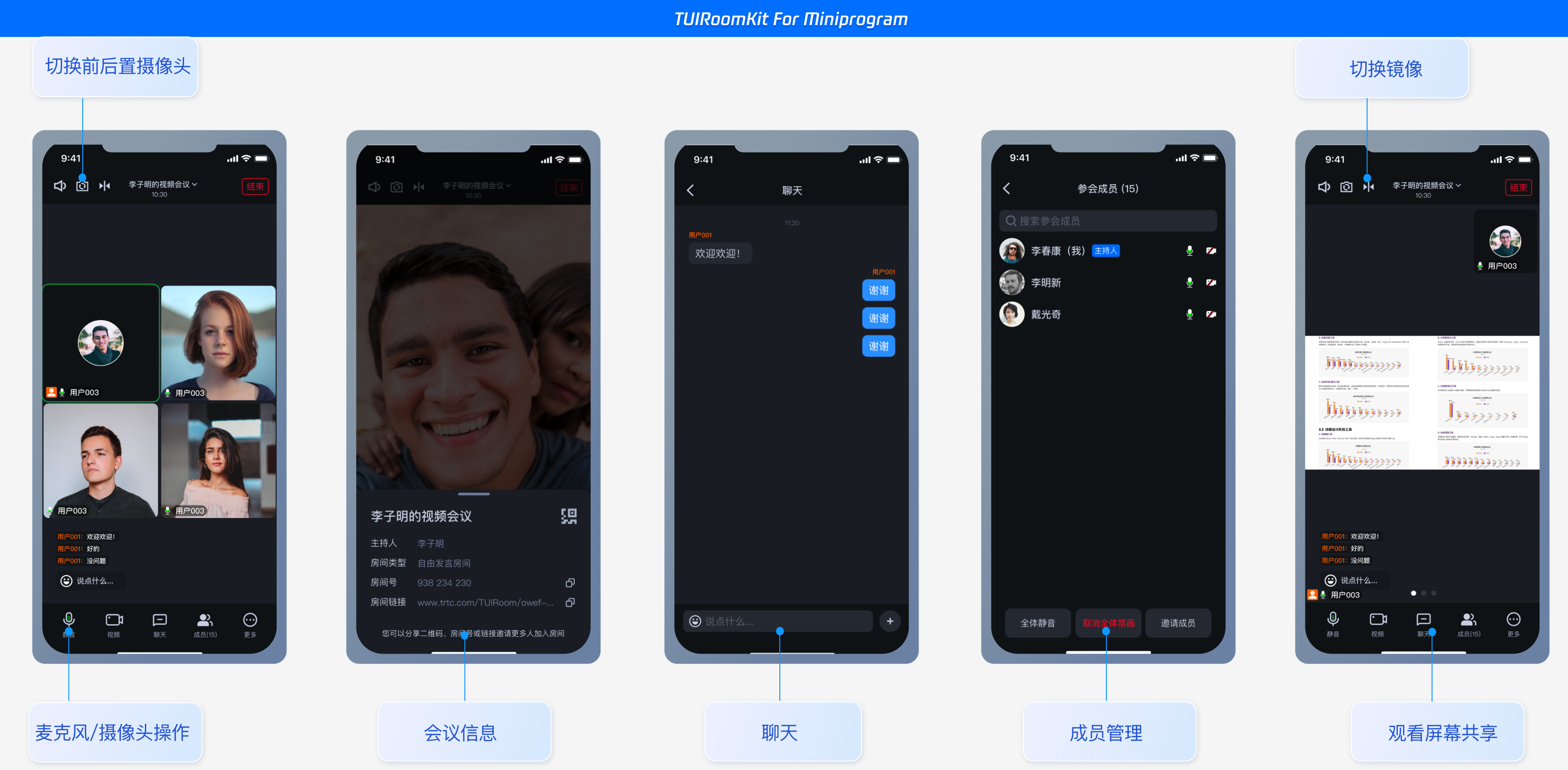
TUIRoomKit 是腾讯云推出的多人音视频 UI 组件。组件提供房间管理、音视频控制、屏幕共享、成员管理、麦位管理、即时聊天、自定义布局切换等丰富的功能交互。同时支持中英文切换,一键换肤等能力。


本文介绍 TUIRoomKit (Uniapp) 的接入指引,助力您快速上线企业会议、在线教育、医疗问诊、在线巡视、远程定损等业务场景。
小程序 Demo
如果您想要直接跑通一个新工程,请直接阅读 uni-app demo 快速跑通。
如果您想要亲自集成 TUIRoomKit 组件,搭建一个多人音视频房间小程序,请跟随本文档。
开发环境要求
微信 App iOS 最低版本要求:7.0.9。
微信 App Android 最低版本要求:7.0.8。
小程序基础库最低版本要求:2.13.0。
警告:
由于小程序测试号不具备 <live-pusher> 和 <live-player> 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上进行运行体验。
步骤一:开发前准备
1. 开通小程序权限
由于 TUIRoomKit 所使用的小程序标签有更苛刻的权限要求,因此集成 TUIRoomKit 的第一步就是要开通小程序的类目和标签使用权限。否则无法使用,这包括如下步骤:
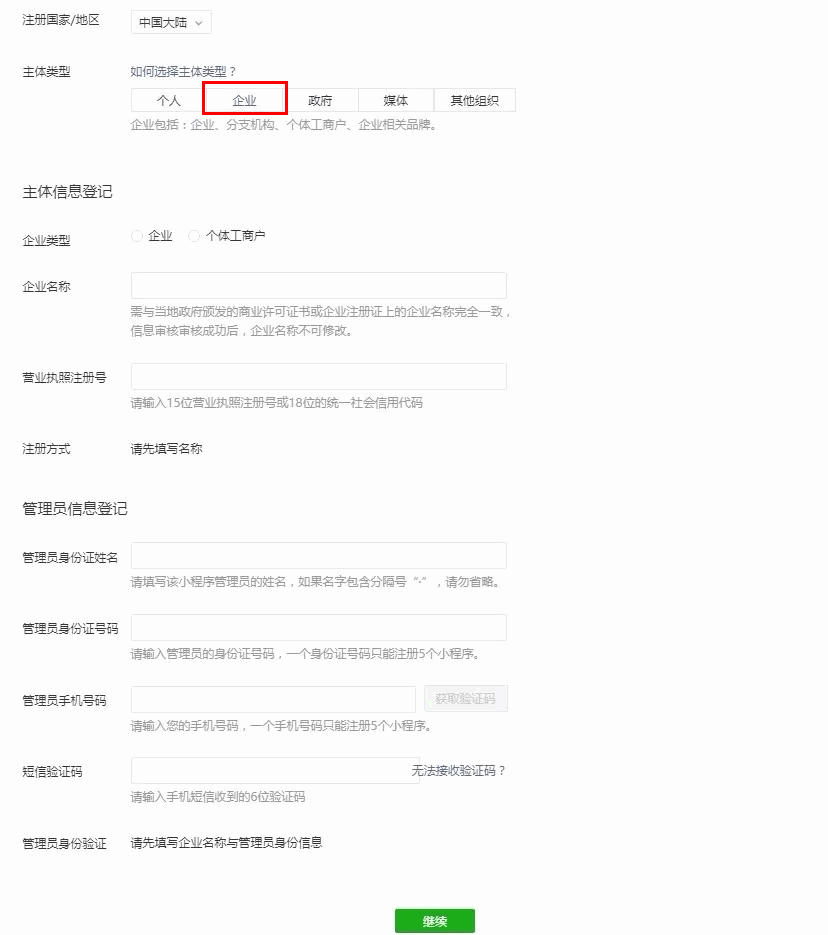
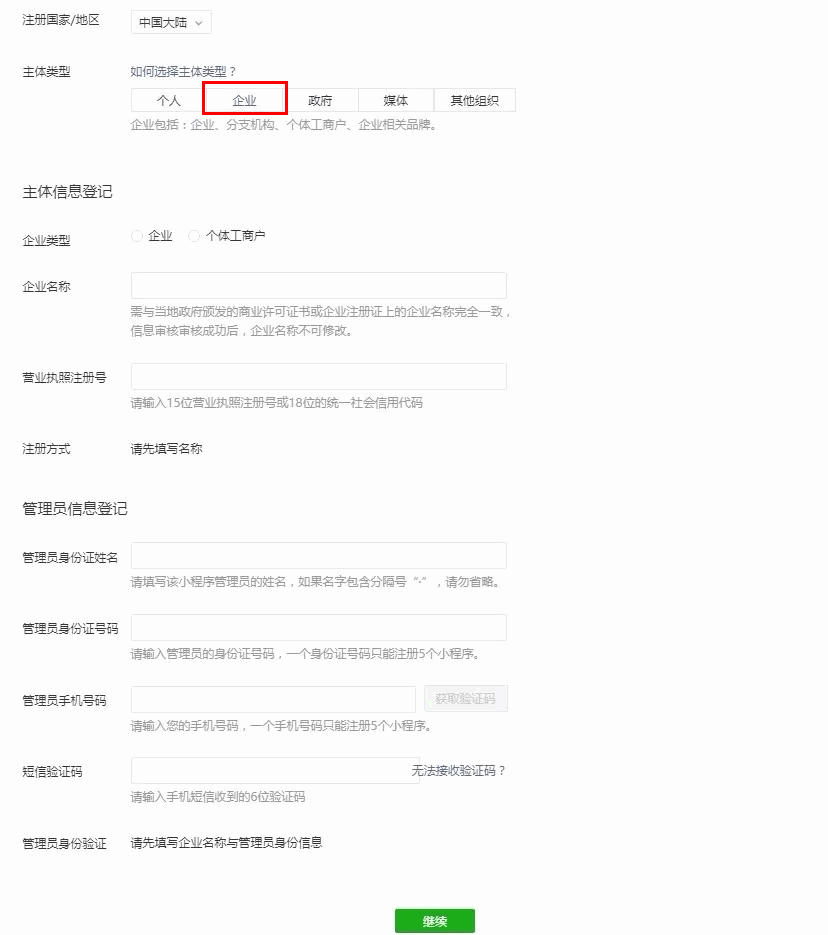
小程序推拉流标签不支持个人小程序,只支持企业类小程序。需要在 注册 时填写主体类型为企业,如下图所示:


小程序推拉流标签使用权限暂时只开放给有限 类目。
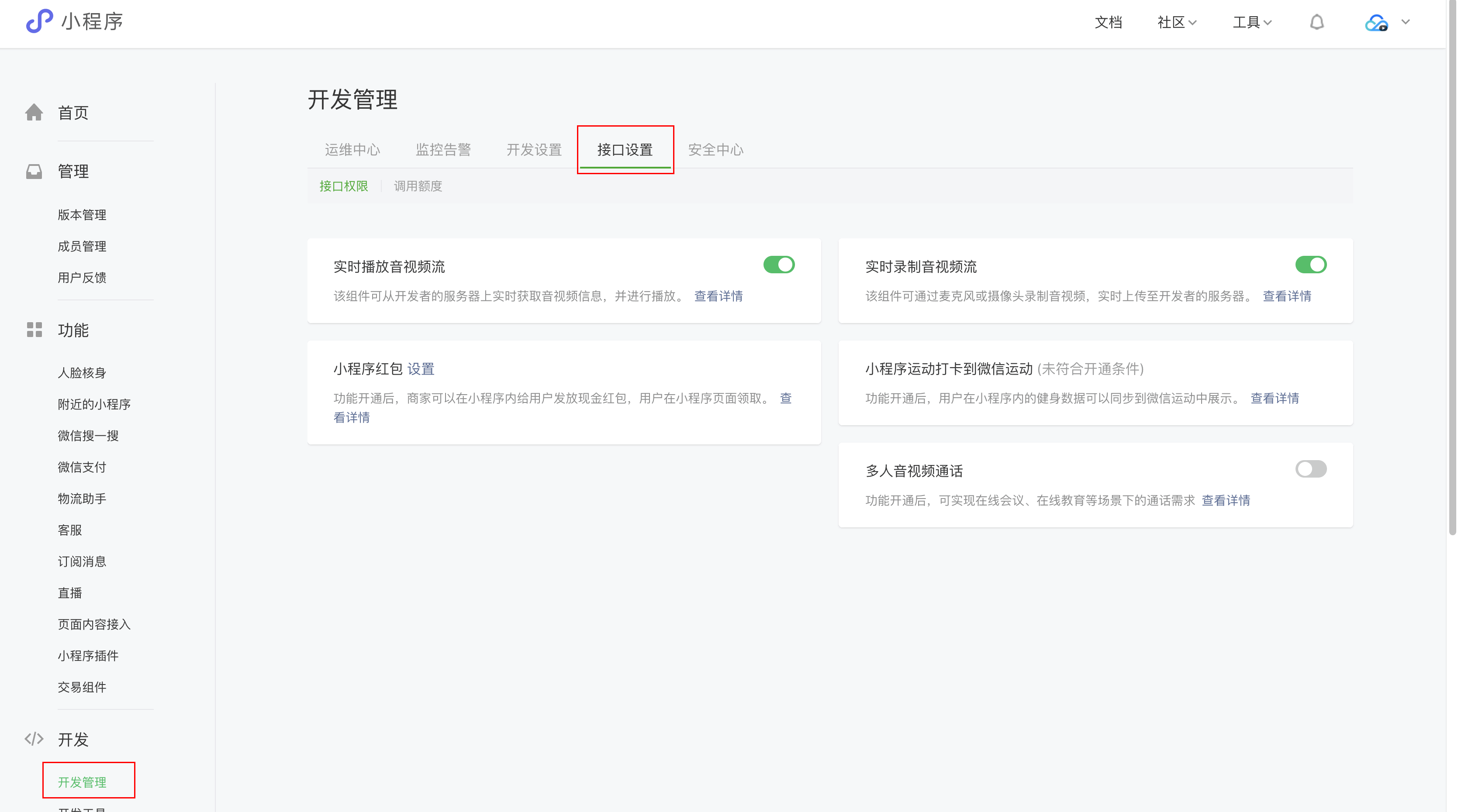
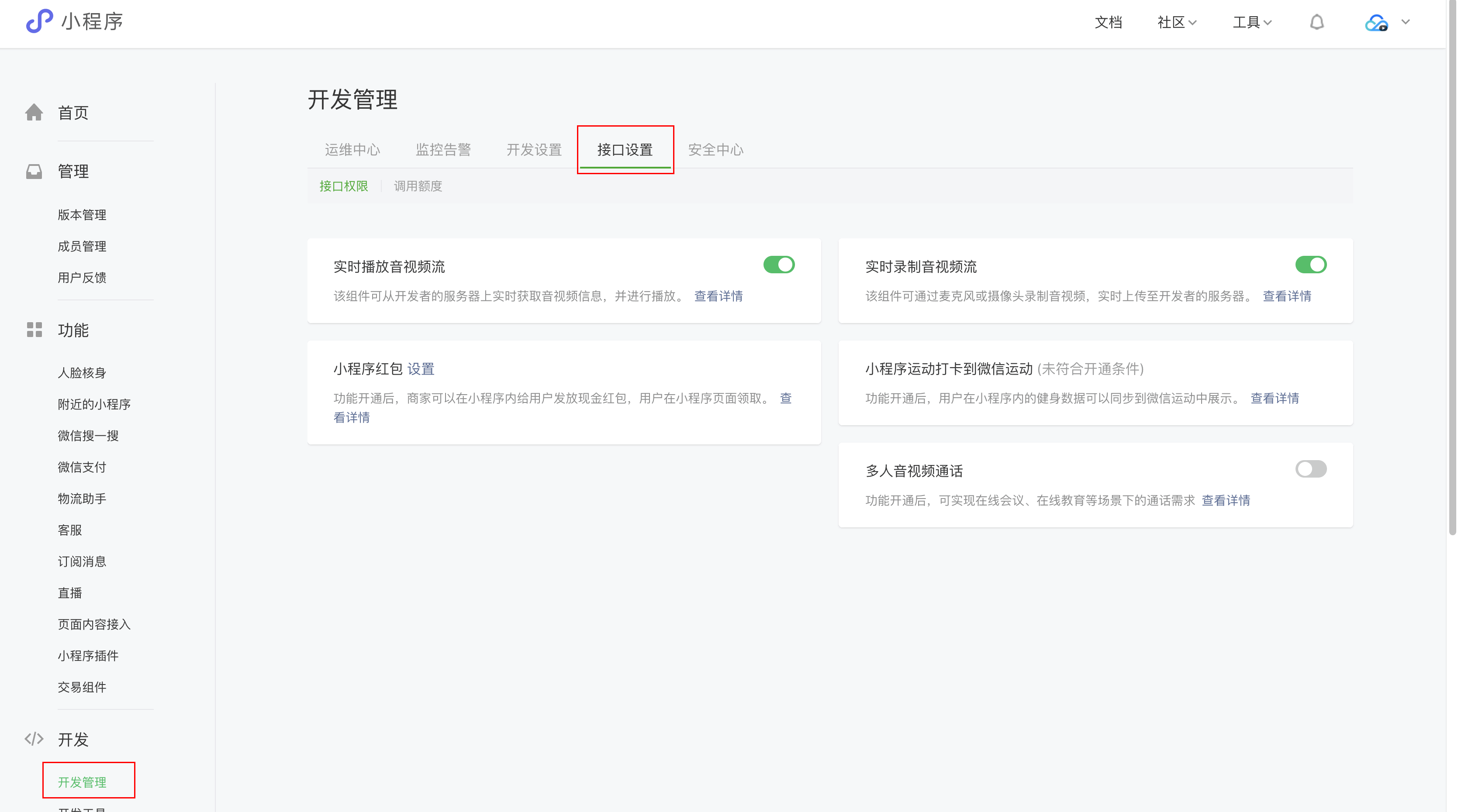
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限,如下图所示:


2. 在小程序控制台配置域名
request 合法域名:
https://official.opensso.tencent-cloud.comhttps://yun.tim.qq.comhttps://cloud.tencent.comhttps://webim.tim.qq.comhttps://query.tencent-cloud.comhttps://web.sdk.qcloud.com
socket 合法域名:
说明:
自 Chat v3.4.6起,SDK 支持独立域名,您需要配置独立域名可更好地保障服务稳定性。
例如您的 SDKAppID 是
1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com。wss://${SDKAppID}w4c.my-imcloud.comwss://wss.im.qcloud.comwss://wss.tim.qq.comwss://wssv6.im.qcloud.com


3. 开通服务
步骤二:准备 Uniapp 工程代码
注意:
目前只支持 ts + vite + vue3 工程
如果您已有自己的 uni-app 工程,可跳过该步骤。如果没有,可选择以下方式生成模板工程。
在 HBuilder 中创建小程序项目。


步骤三:下载并导入 TUIRoom 组件
注意:
因为小程序对主包大小的限制,这里 TUIRoom 默认使用分包方案,通过脚本自动配置。
3.1 npm 依赖安装
此处需在 uni-app 项目根目录下运行
# 在终端输入npm init -y,创建package.json文件。npm init -y# 安装项目依赖npm i @tencentcloud/tui-roomkit-uniapp pinia
3.2 执行项目自动化脚本
# 此脚本会自动拷贝相关依赖到您的项目。并配置 vite.config.ts、tsconfig.json、mainfest.json、pages.json 文件# 同时创建一个空白页面 roomkitTest.vue 用于展示 roomKit 项目node ./node_modules/@tencentcloud/tui-roomkit-uniapp/configureProject.js
警告:
3.3 手动修改项目配置
1. 修改
./src/main.js(main.ts) ,引入pinia。(注意此处为增量添加,根据自己项目选择添加位置)注意:
如果项目使用 HbuilderX 创建,main.js 文件会有条件编译相关代码。需要您检查是否将配置正确填写在了 #ifdef VUE3 条件中。
import App from './App'import { createPinia } from "pinia";// #ifndef VUE3import Vue from 'vue'import './uni.promisify.adaptor'Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({...App})app.$mount()app.use(createPinia());// #endif// #ifdef VUE3import { createSSRApp } from 'vue'export function createApp() {const app = createSSRApp(App)app.use(createPinia());return {app}}// #endif
import { createPinia } from 'pinia';// locales 为 TUIRoom/locales,因为主包无法使用分包资源,此处拷贝了一份 locales 在 src 路径下app.use(createPinia());
2. 找到并打开
./roomkit/config/basic-info-config.js文件,并修改basic-info-config.js文件中的相关参数:

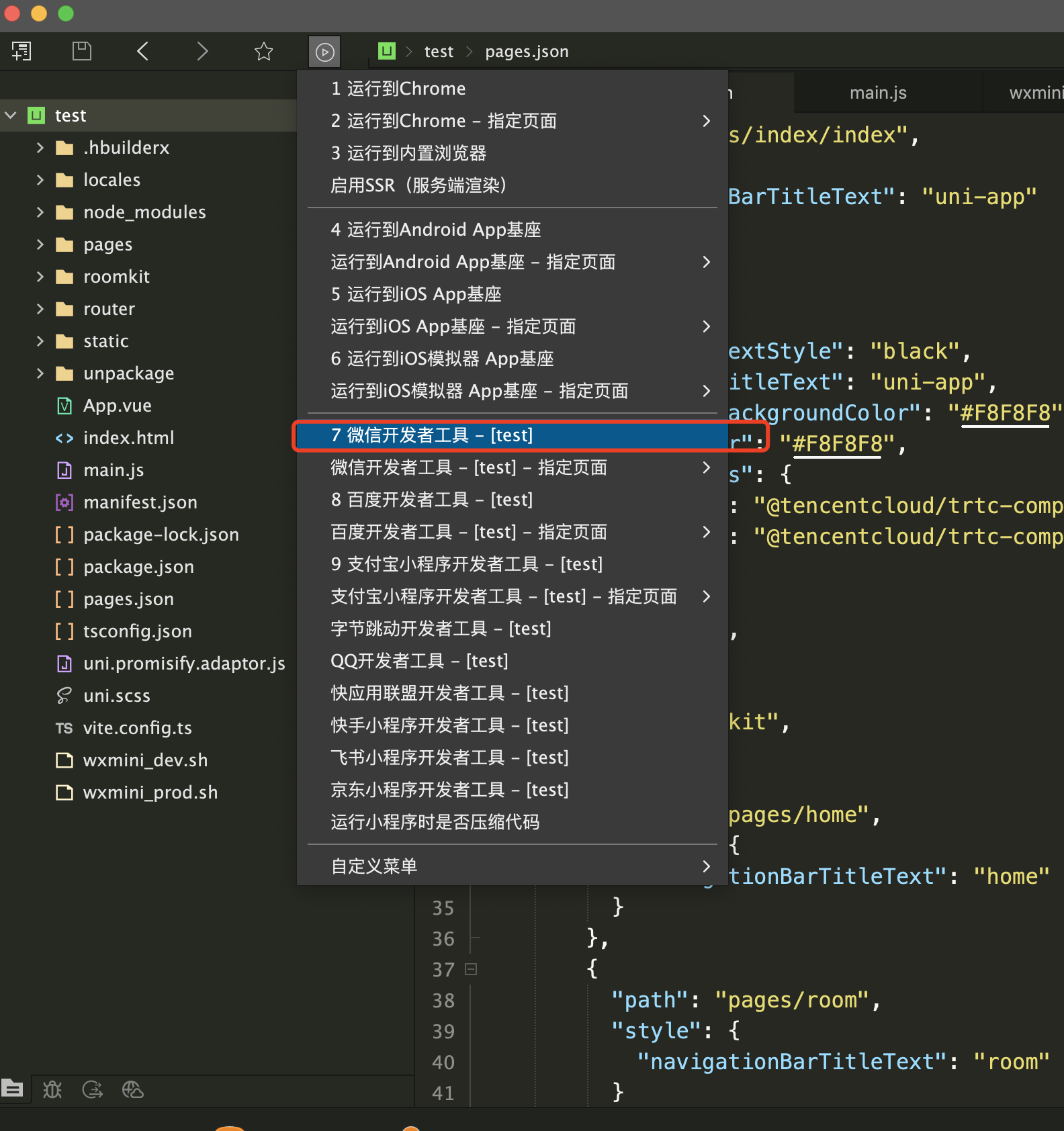
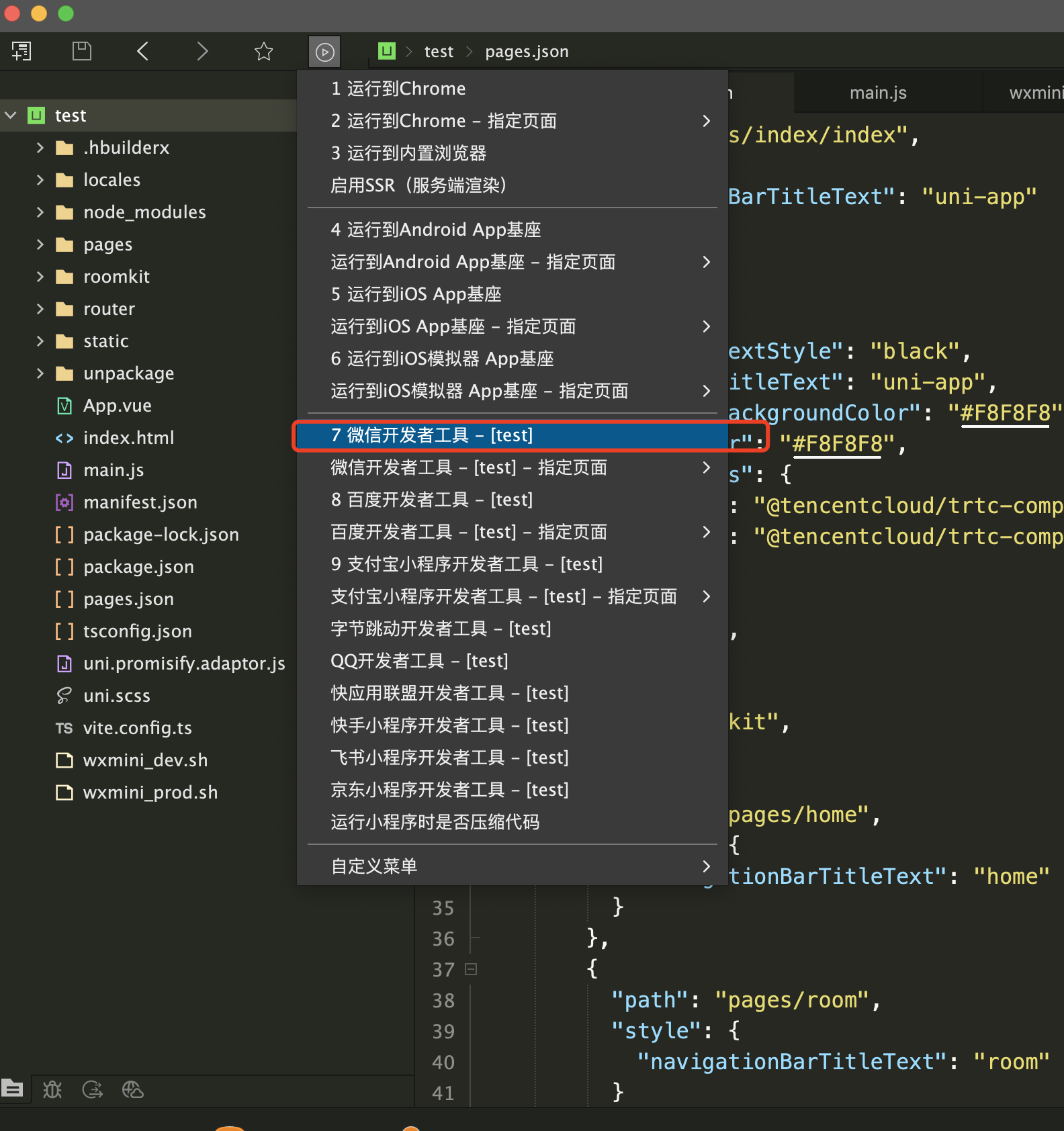
3.4 运行到微信开发者工具
1. 运行到微信开发者工具,等待编译完成并打开微信开发者工具。


2. 打开微信开发者工具后,在项目根目录(非编译后 dist 文件目录)执行脚本,install 相关依赖。


# npm run dev:mp-weixin 编译完成后执行该指令# 此处使用的路径为默认路径,如果您对此路径进行了修改,需要手动对脚本路径进行调整./wxmini_dev.bat
# npm run dev:mp-weixin 编译完成后执行该指令# 此处使用的路径为默认路径,如果您对此路径进行了修改,需要手动对脚本路径进行调整bash wxmini_dev.sh
说明:
因为小程序对主包大小有限制,这里默认采用了分包方案,部分依赖需要进入编译后的目录执行 npm install 进行下载,此处将操作指令集成在 wxmini_dev.sh/wxmini_dev.bat 脚本中,因此需要在编译完成后执行 bash wxmini_dev.sh/wxmini_dev.bat 安装依赖,您也可以根据指令内容手动安装。
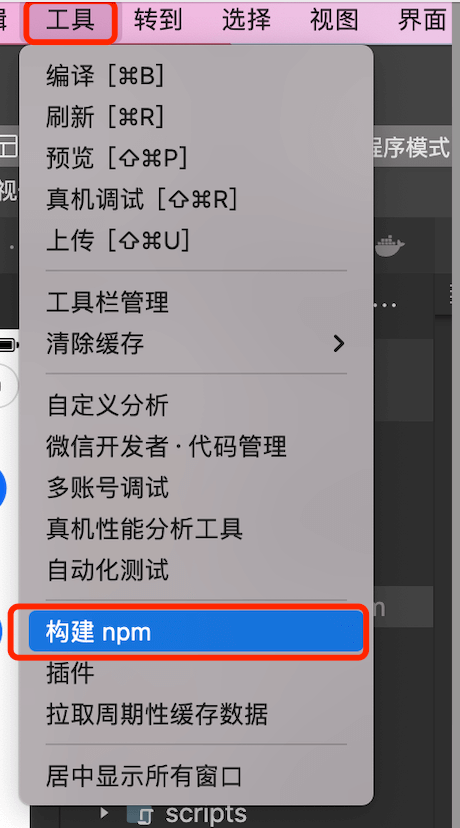
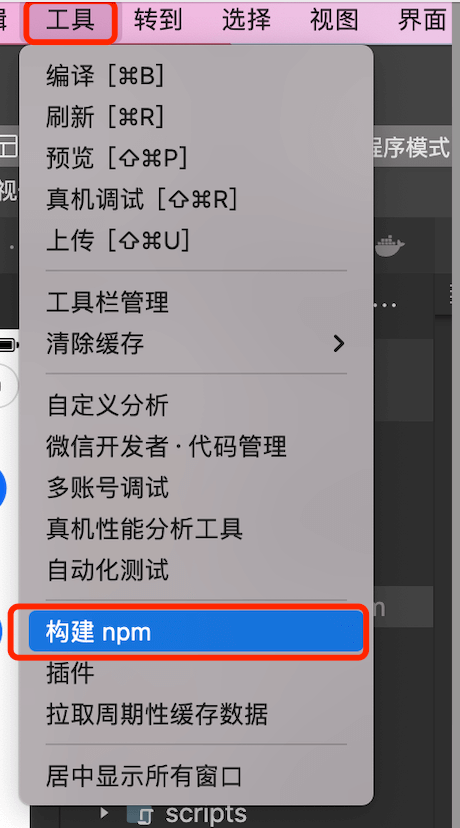
3. 构建 npm,微信开发者工具单击工具 > 构建 npm。具体如下图:


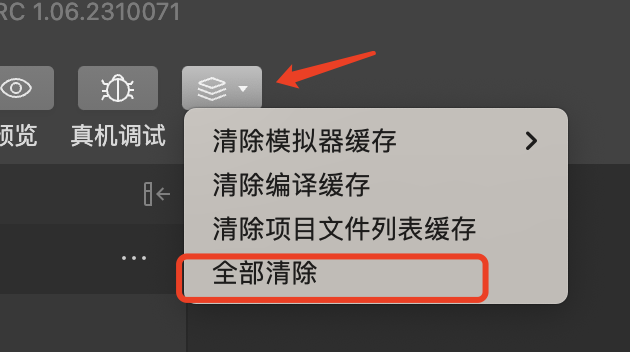
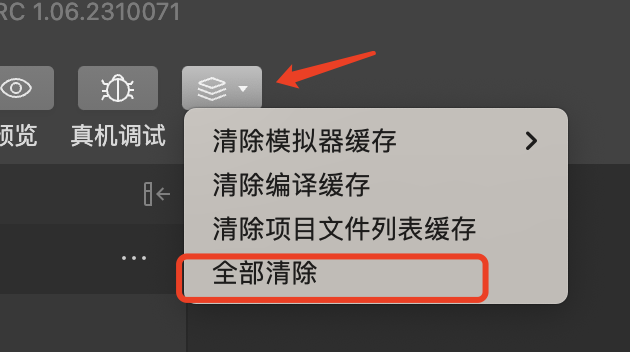
4. 单击清缓存 > 全部清除,避免开发者工具的缓存造成渲染异常。


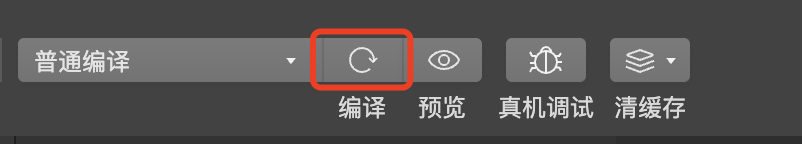
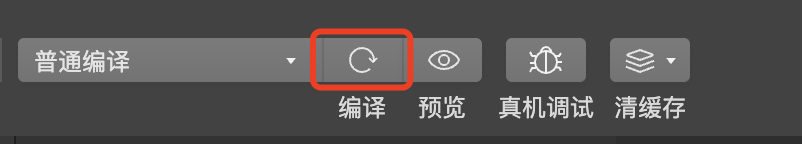
5. 编译小程序。


6. 点击预览,扫描二维码,体验程序。
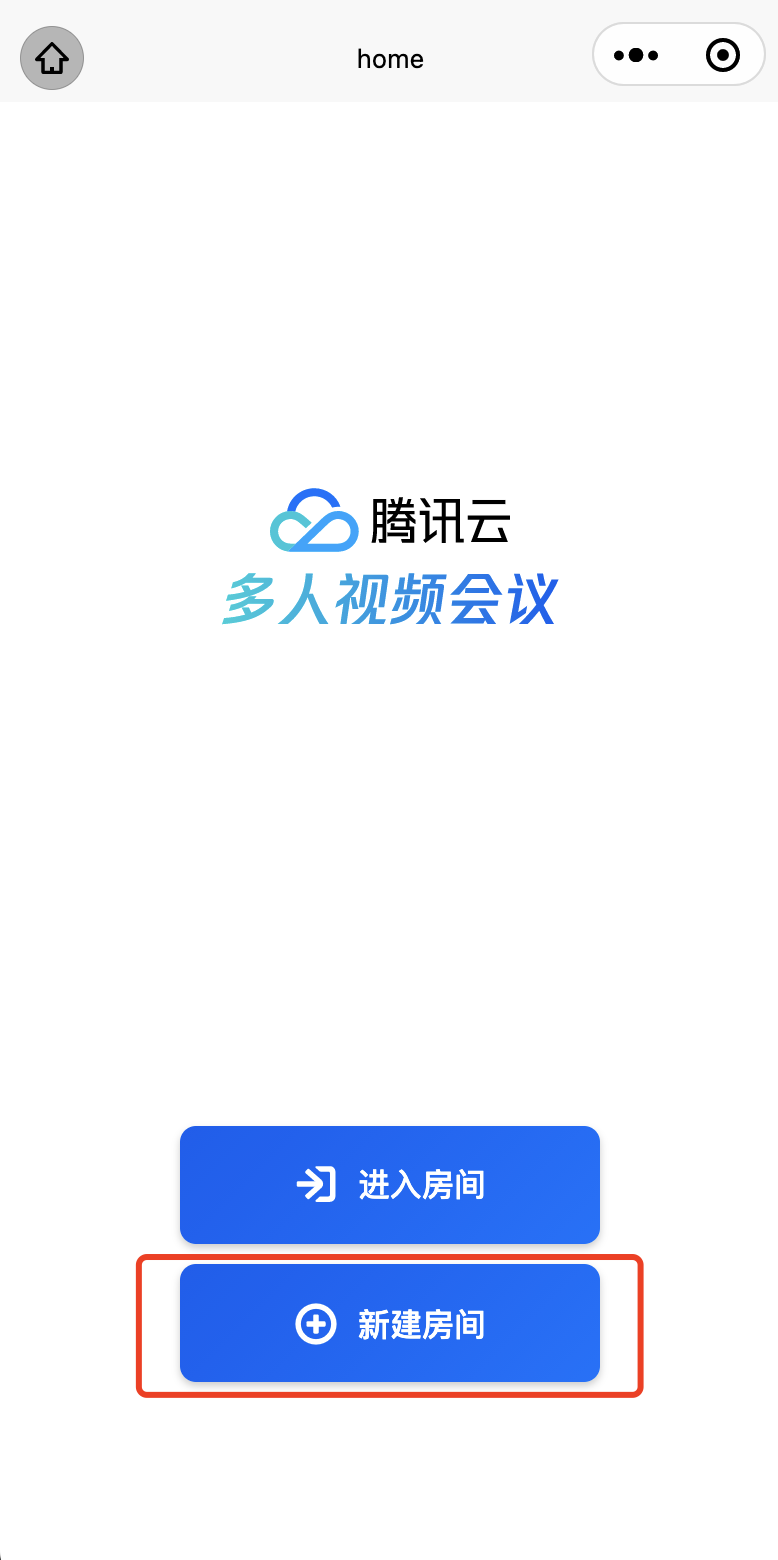
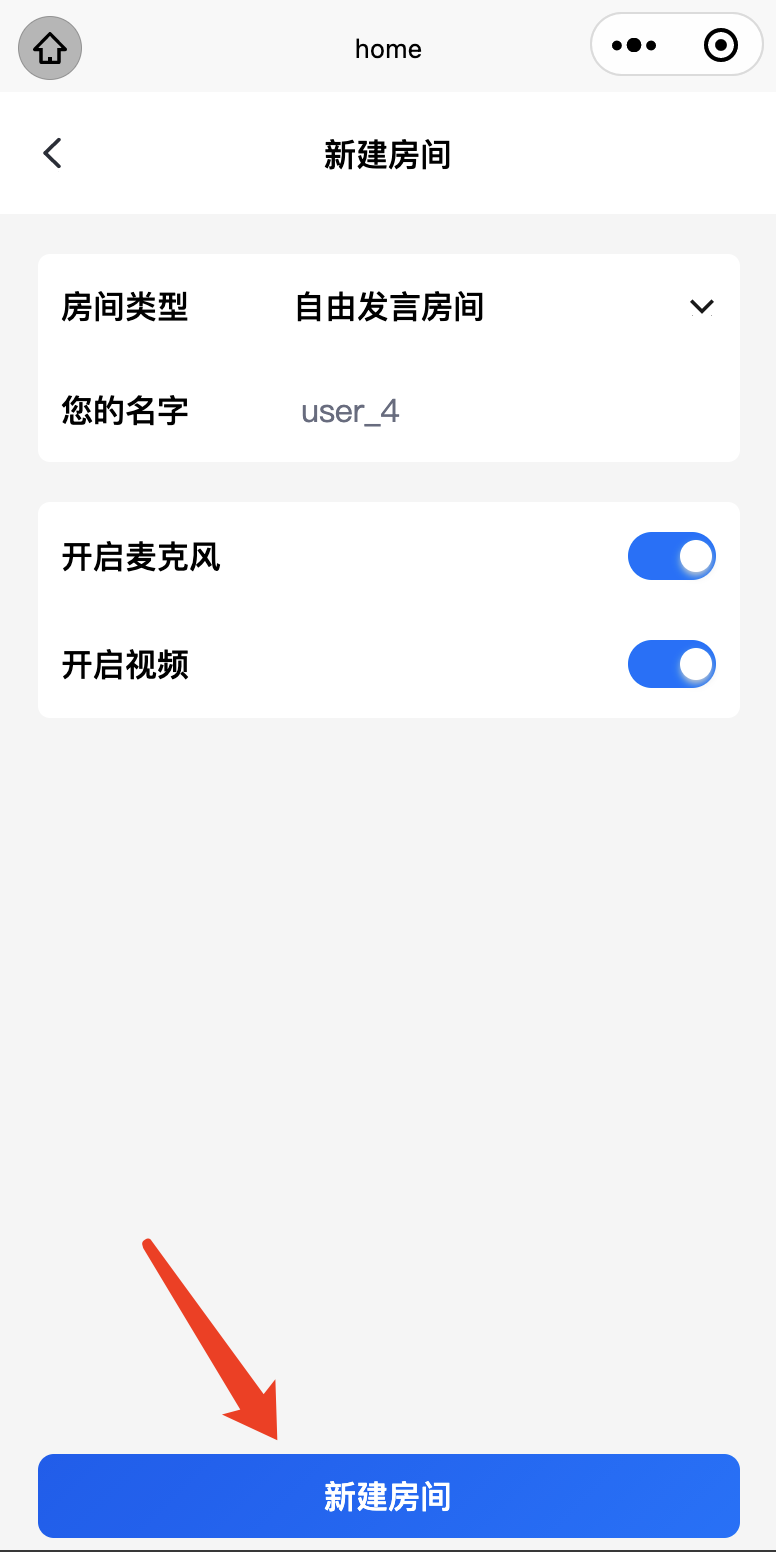
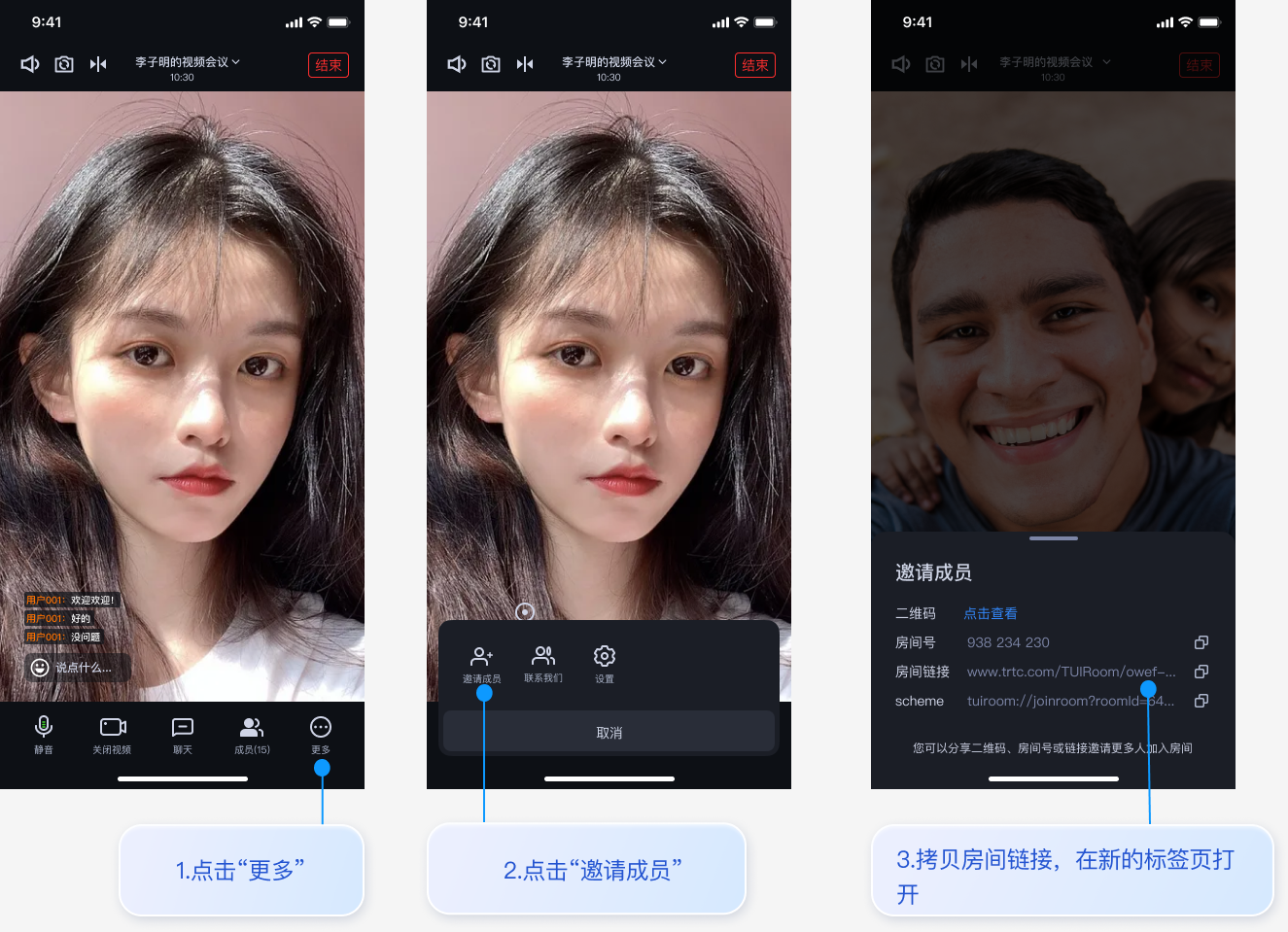
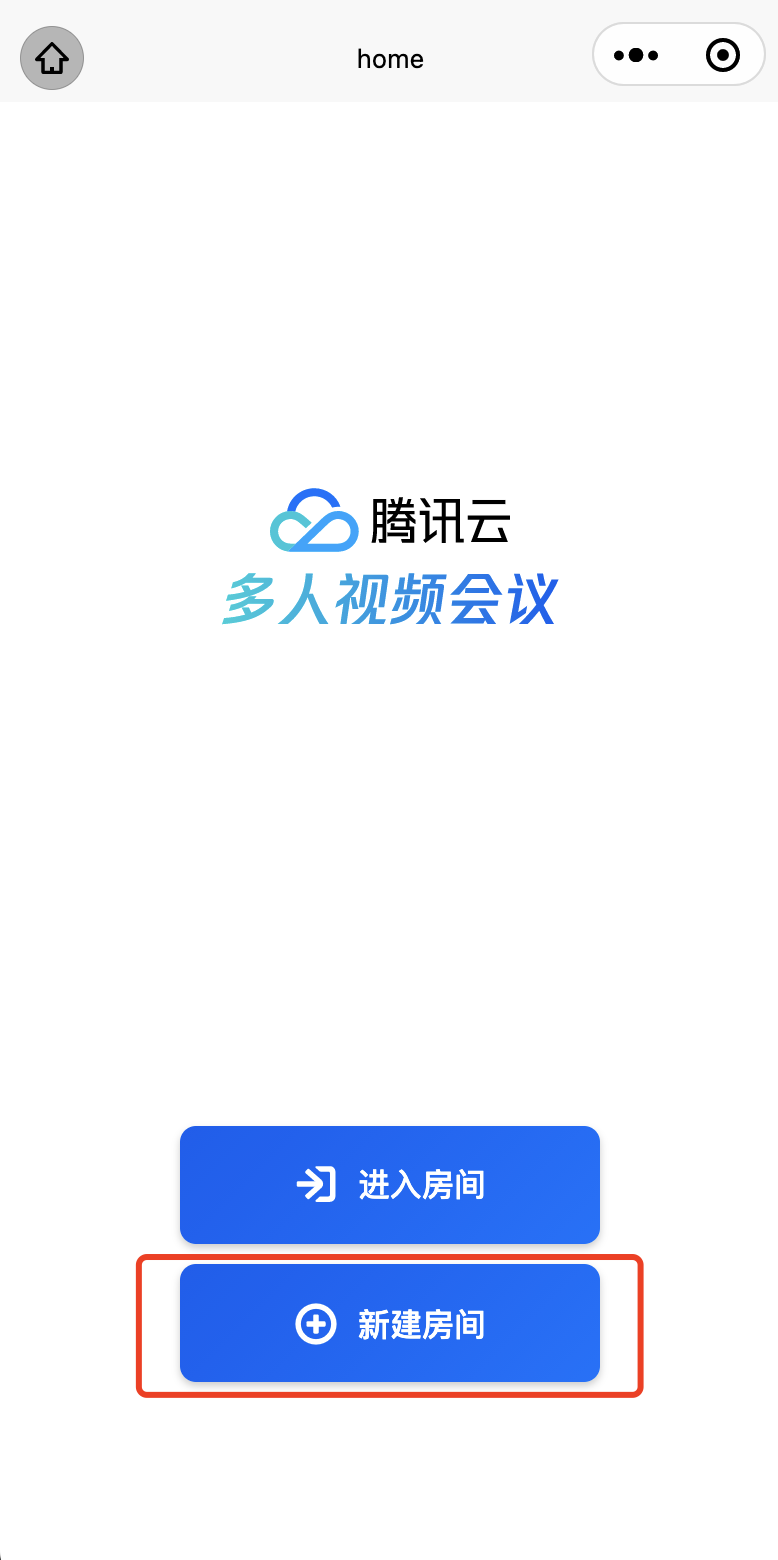
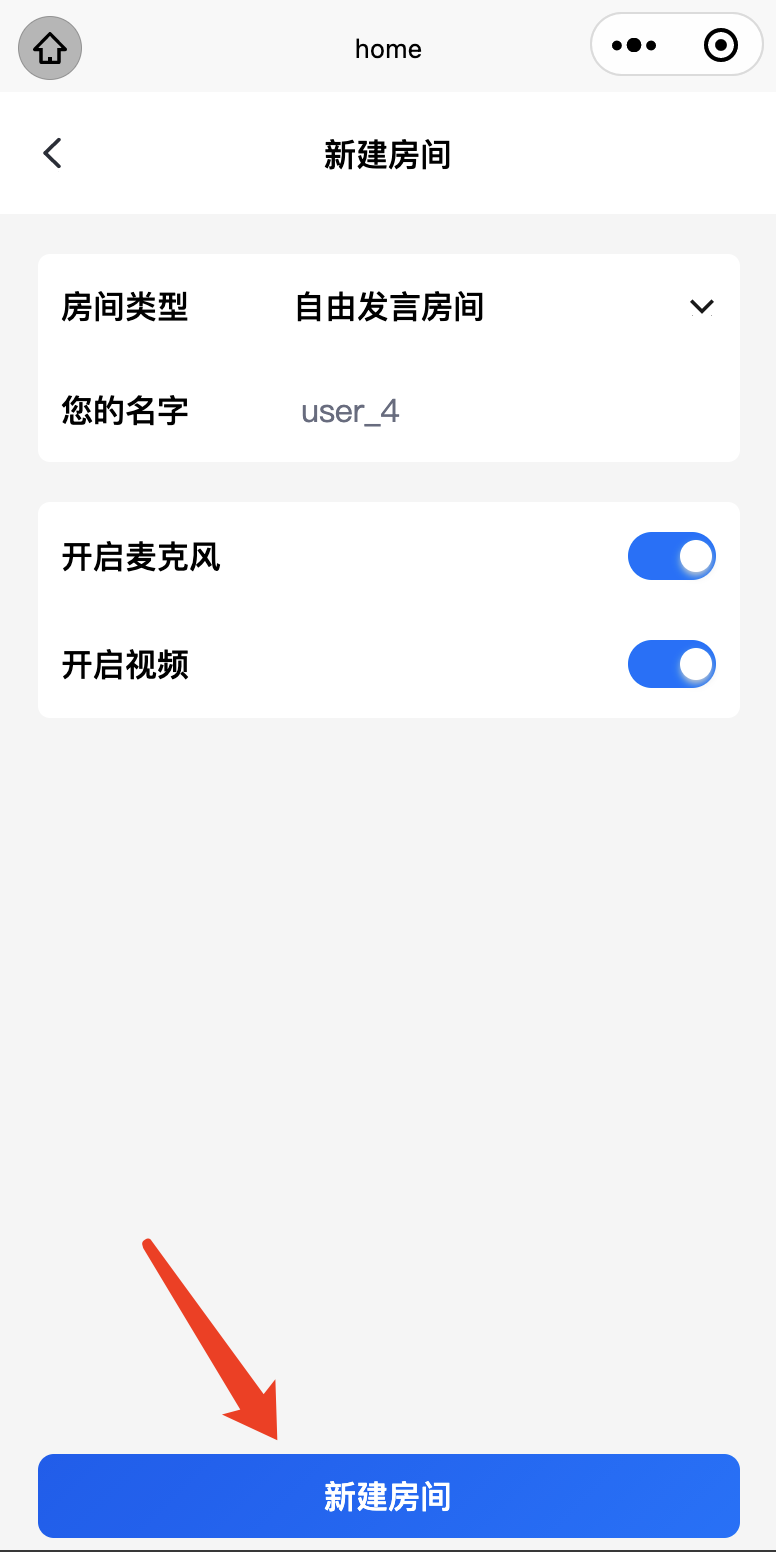
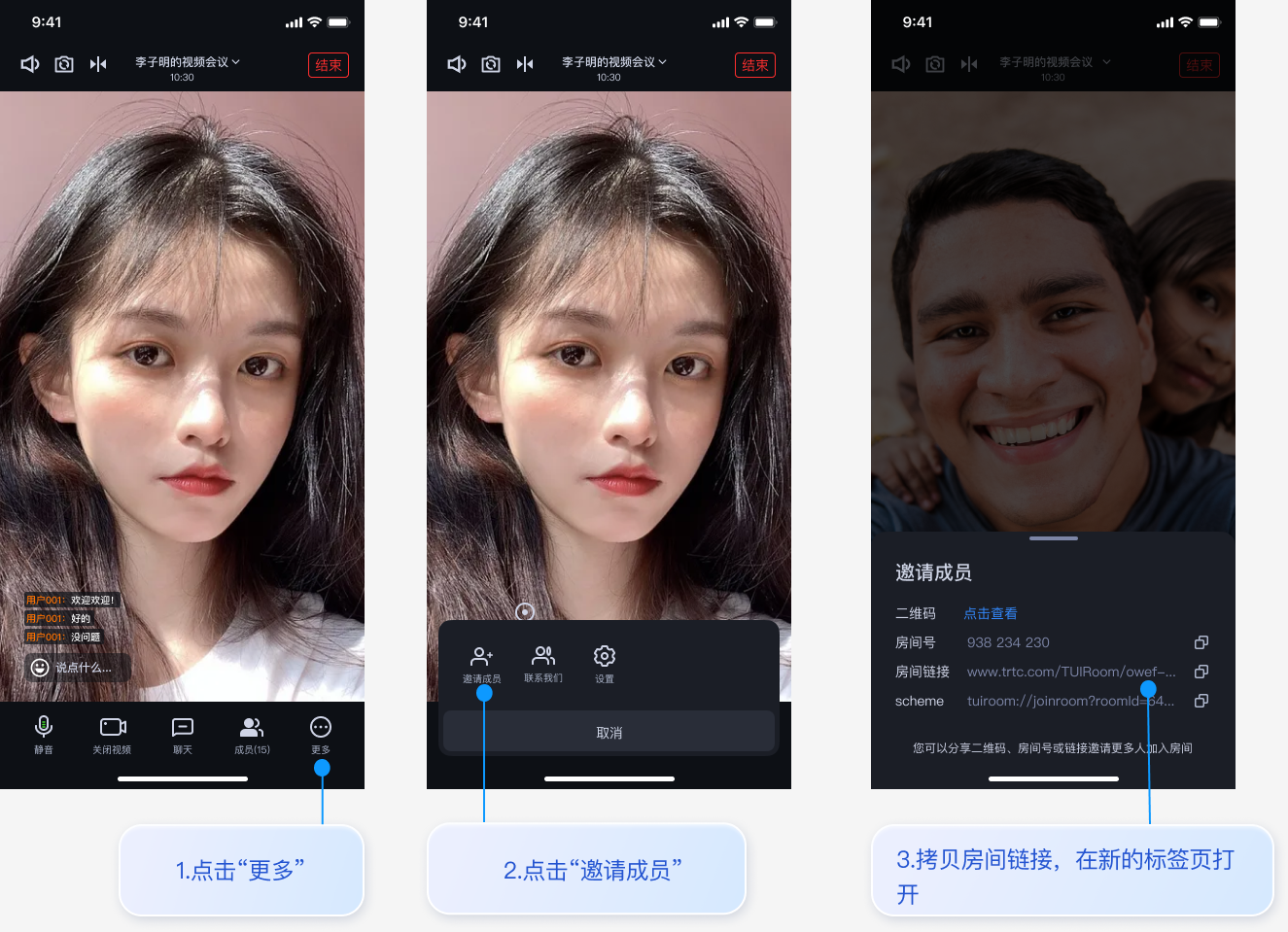
步骤四:开始您的第一场会议
单击新建房间,开始您的第一场会议。






项目配置说明
警告:
以下修改均为增量修改,需要根据自己项目配置进行添加。
1. 修改
./src/manifest.json小程序相关配置,开启分包并设置 node_modules 目录,参考文档 自定义 node-modules、miniprogram-npm 位置构建、uniapp 分包。/* 小程序特有相关 */"mp-weixin": {"setting": {"urlCheck": false,"packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./"},{"packageJsonPath": "./roomkit/package.json","miniprogramNpmDistDir": "./roomkit"}]},"usingComponents": true,"optimization": {"subPackages": true}},
2. 修改
./src/pages.json,添加分包页面以及全局组件引入。{"pages": [{"path": "pages/roomkitTest","style": {"navigationBarTitleText": ""}},],"subpackages": [{"root": "roomkit","pages": [{"path": "pages/home","style": {"navigationBarTitleText": "home"}},{"path": "pages/room","style": {"navigationBarTitleText": "room"}}]}],"globalStyle": {"usingComponents": {"trtc-pusher": "@tencentcloud/trtc-component-wx/trtc-pusher","trtc-player": "@tencentcloud/trtc-component-wx/trtc-player"}},}
3. 修改
./vite.config.ts,将@tencentcloud/tuiroom-engine-wx设置为外部依赖,用于分包减少主包体积。import { defineConfig } from 'vite';import uni from '@dcloudio/vite-plugin-uni';import path from 'path';function resolve(dir) {return path.join(__dirname, dir);}// https://vitejs.dev/config/export default defineConfig(({ mode }) => {const isProd = mode === 'production';const commonConfig = {optimizeDeps: {include: ['@tencentcloud/tuiroom-engine-wx'],},plugins: [uni(),],resolve: {alias: {'@': resolve('./'),'@TUIRoom': resolve('/roomkit/TUIRoom'),},},build: {rollupOptions: {external: ['@tencentcloud/tuiroom-engine-wx'],},},};const devConfig = {...commonConfig,};const prodConfig = {...commonConfig,};return isProd ? prodConfig : devConfig;});
import { defineConfig } from 'vite';import uni from '@dcloudio/vite-plugin-uni';import path from 'path';function resolve(dir) {return path.join(__dirname, dir);}// https://vitejs.dev/config/export default defineConfig(({ mode }) => {const isProd = mode === 'production';const commonConfig = {optimizeDeps: {include: ['@tencentcloud/tuiroom-engine-wx'],},plugins: [uni(),],resolve: {alias: {'@': resolve('src'),'@TUIRoom': resolve('src/roomkit/TUIRoom'),},},build: {rollupOptions: {external: ['@tencentcloud/tuiroom-engine-wx'],},},};const devConfig = {...commonConfig,};const prodConfig = {...commonConfig,};return isProd ? prodConfig : devConfig;});
4. 修改
./tsconfig.json,项目使用 ts + vue3 开发,如不存在该文件,会产生编译错误。// tsconfig.json{"compilerOptions": {// 与 Vue 的浏览器支持保持一致"target": "es5",// 这可以对 `this` 上的数据 property 进行更严格的推断"strict": true,// 如果使用 webpack 2+ 或 rollup,可以利用 tree-shake:"module": "es2015","moduleResolution": "node"}}
// tsconfig.json{"extends": "@vue/tsconfig/tsconfig.json","compilerOptions": {"sourceMap": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},"lib": ["esnext", "dom"],"types": ["@dcloudio/types"]},"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]}
常见问题
其他文档
设置昵称、头像