TUIRoomKit 是腾讯云推出的多人音视频 UI 组件。组件提供房间管理、音视频控制、屏幕共享、成员管理、麦位管理、即时聊天、自定义布局切换等丰富的功能交互。同时支持中英文切换,一键换肤等能力。


本文介绍 TUIRoomKit (Uniapp) 的接入指引,助力您快速上线企业会议、在线教育、医疗问诊、在线巡视、远程定损等业务场景。
TUIRoomKit Demo 体验
开发环境要求
HbuilderX 版本要求:HbuilderX 版本 ≥ 3.94。
插件调试说明:原生插件暂不支持模拟器调试。
iOS 设备要求:iOS 系统 ≥ 9.0 ,支持音视频通话的真机设备。
Android 设备要求:Android 系统 ≥ 5.0(SDK API Level 21),支持音视频的真机设备,允许 USB 调试。
步骤一:开通服务
步骤二:创建 uni-app 项目
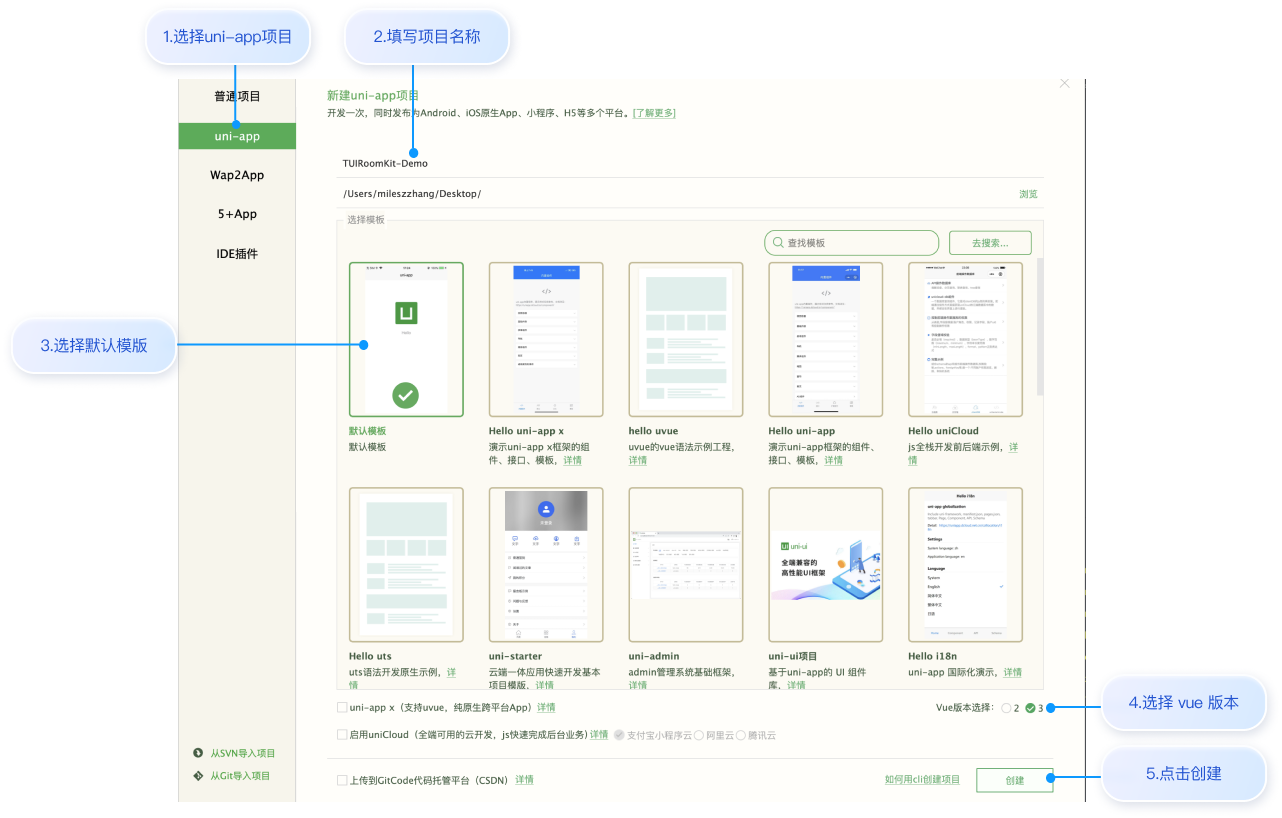
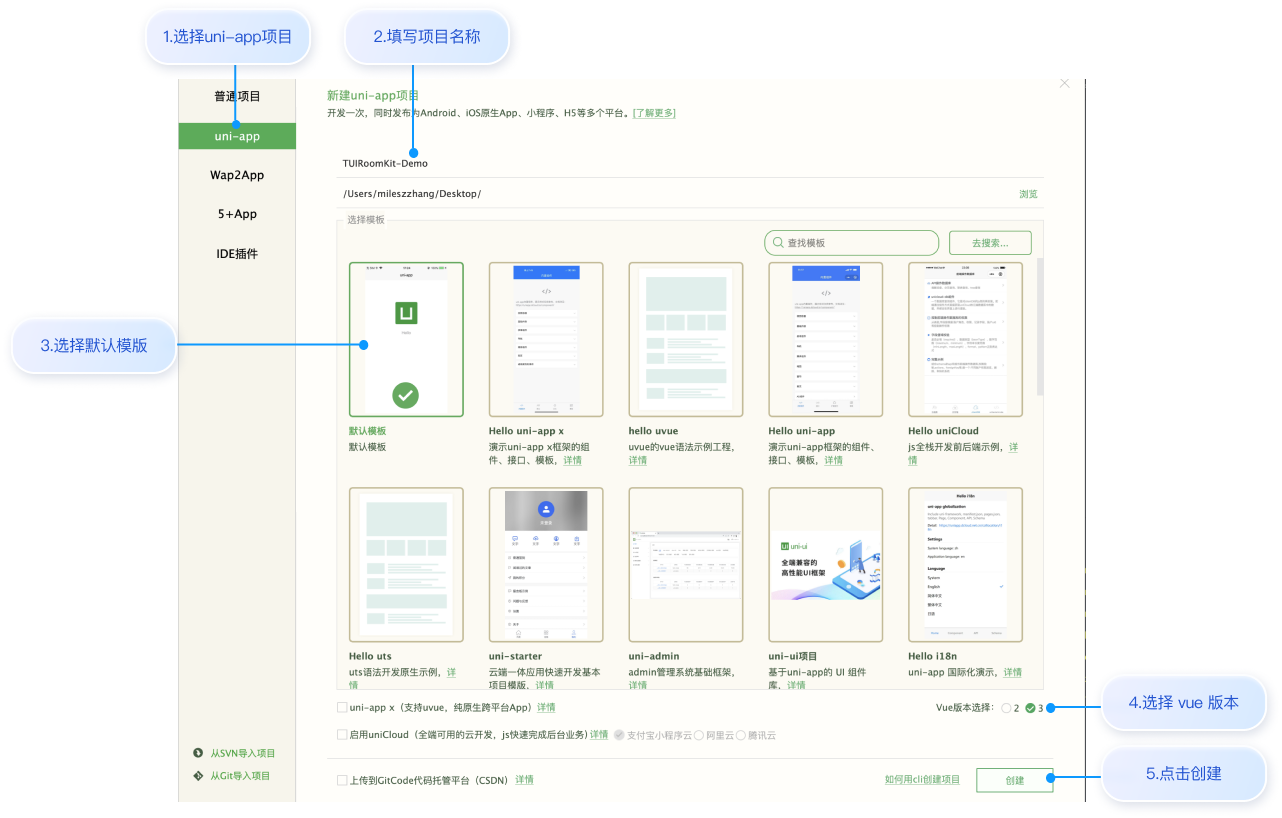
打开 Hbuilderx 开发工具,点击新建 uni-app 项目:项目名称 (TUIRoomKit-Demo)。
注意:
目前只支持 ts + vite + vue3 工程
如果您已有自己的 uni-app 工程,可跳过该步骤。如果没有,可选择以下方式生成模板工程。


步骤三:下载并导入 TUIRoomEngine 插件
1. 访问 TencentCloud-TUIRoomEngine 插件,在插件详情页中购买插件,购买插件时选择对应的 AppID,绑定正确的包名。


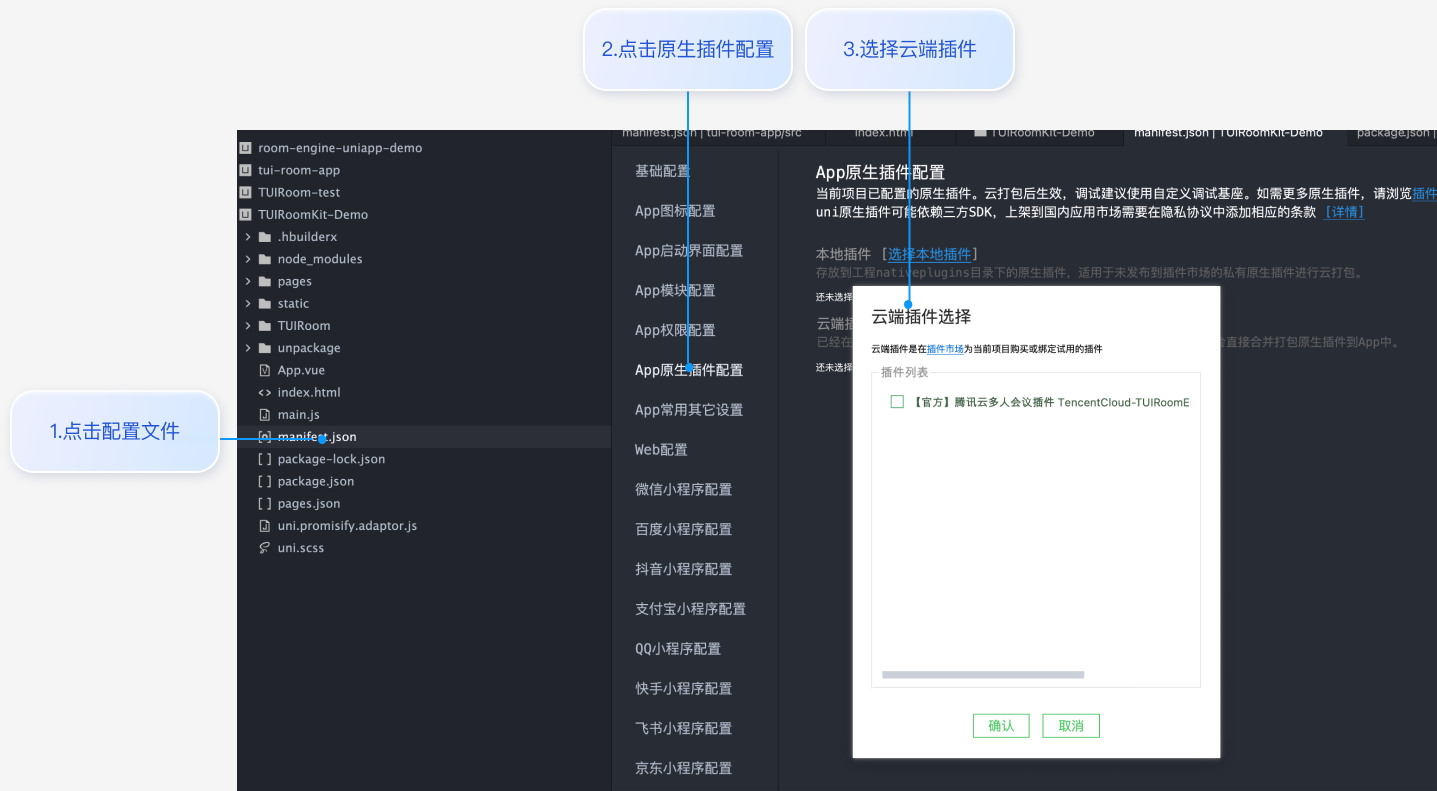
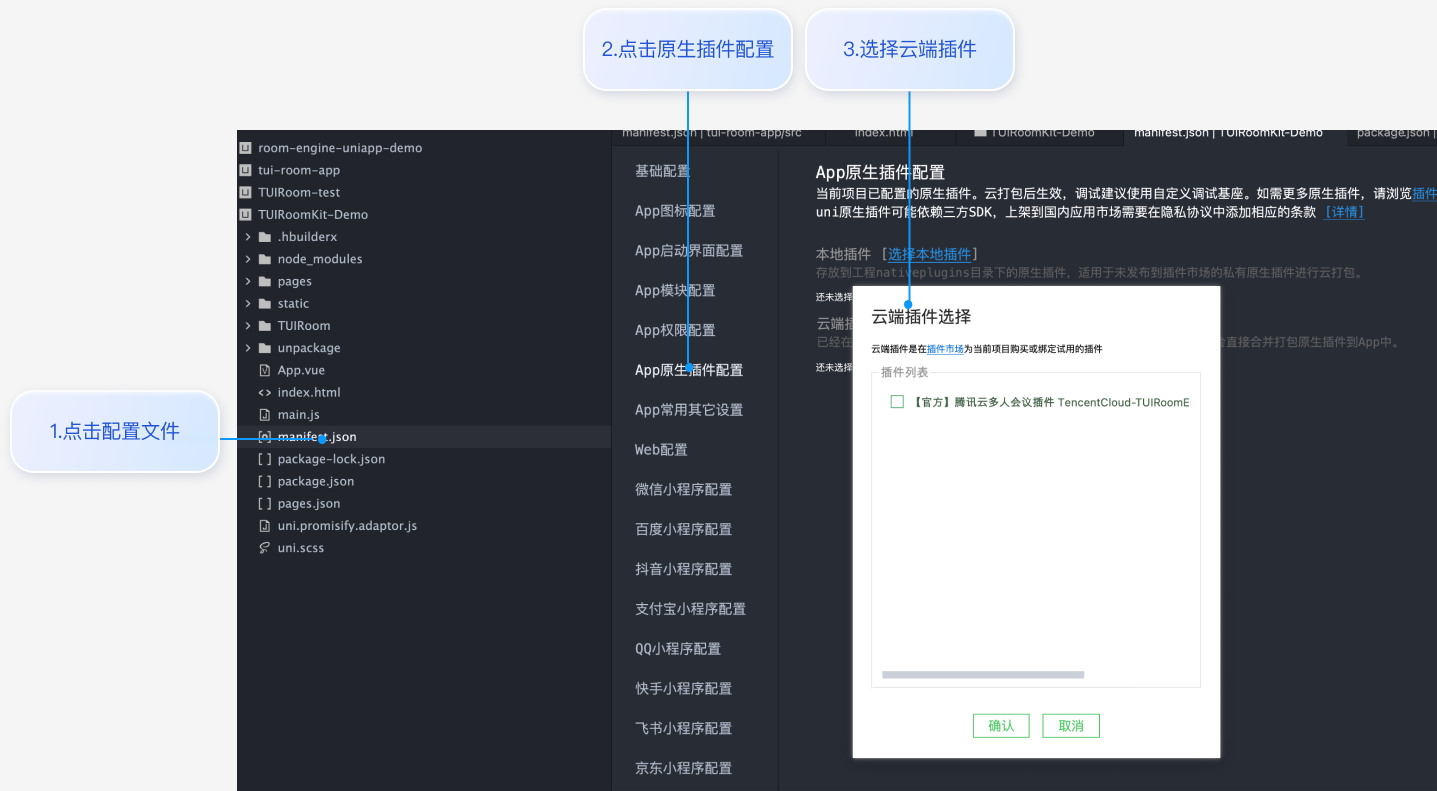
2. 在
TUIRoomKit-Demo 项目中导入插件。

步骤四:下载并导入 TUIRoomKit 组件
1. 下载 github 源码, 建议下载到和步骤一创建的项目同级目录
2. 手动拷贝 TUIRoom 组件至自己的项目中
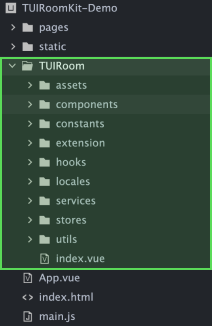
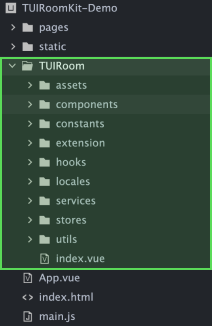
拷贝
TUIRoomKit/uni-app/src/roomkit/ 下的 TUIRoom 文件夹至创建的项目中拷贝完目录结构如下:


3. 安装依赖
HBuilderX 创建的工程不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。新建终端,如下:
# 在终端输入npm init -y,创建package.json文件。npm init -y# 安装项目依赖npm i @tencentcloud/tuiroom-engine-uniapp-app @tencentcloud/universal-api mitt pinia --save
4. 项目工程配置
注册 pinia:TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia。项目入口文件为
TUIRoomKit-Demo/main.js 文件。// #ifndef VUE3import Vue from 'vue'import './uni.promisify.adaptor'Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({...App})app.$mount()// #endif// #ifdef VUE3import { createSSRApp } from 'vue';import App from '@/App.vue';import * as Pinia from 'pinia';export function createApp() {const app = createSSRApp(App);app.use(Pinia.createPinia());return {app,Pinia,};}// #endif
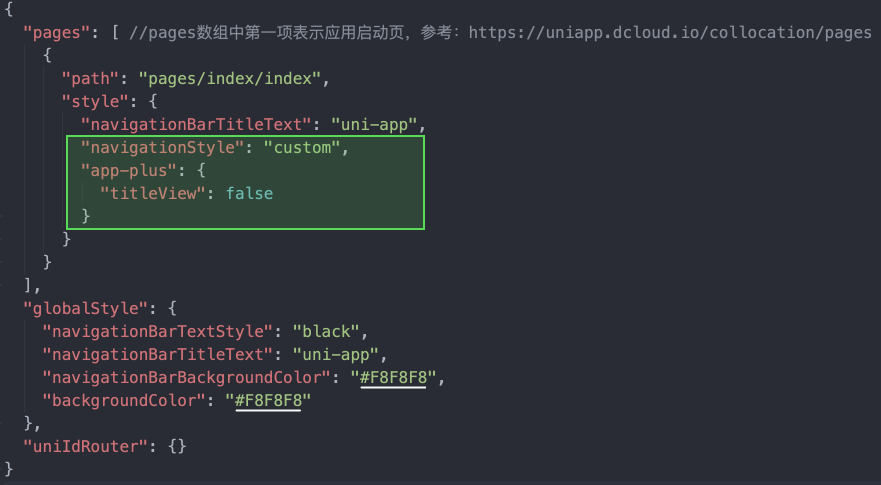
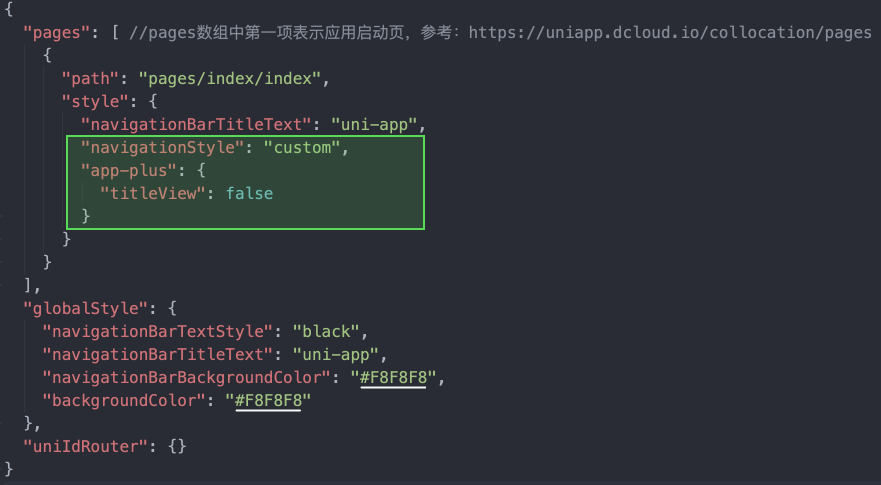
配置 pages.json: 为了更好的使用 TUIRoom 组件的能力,建议您在
TUIRoomKit-Demo/pages.json 中新增如下配置。 "navigationStyle": "custom","app-plus": {"titleNView": false}


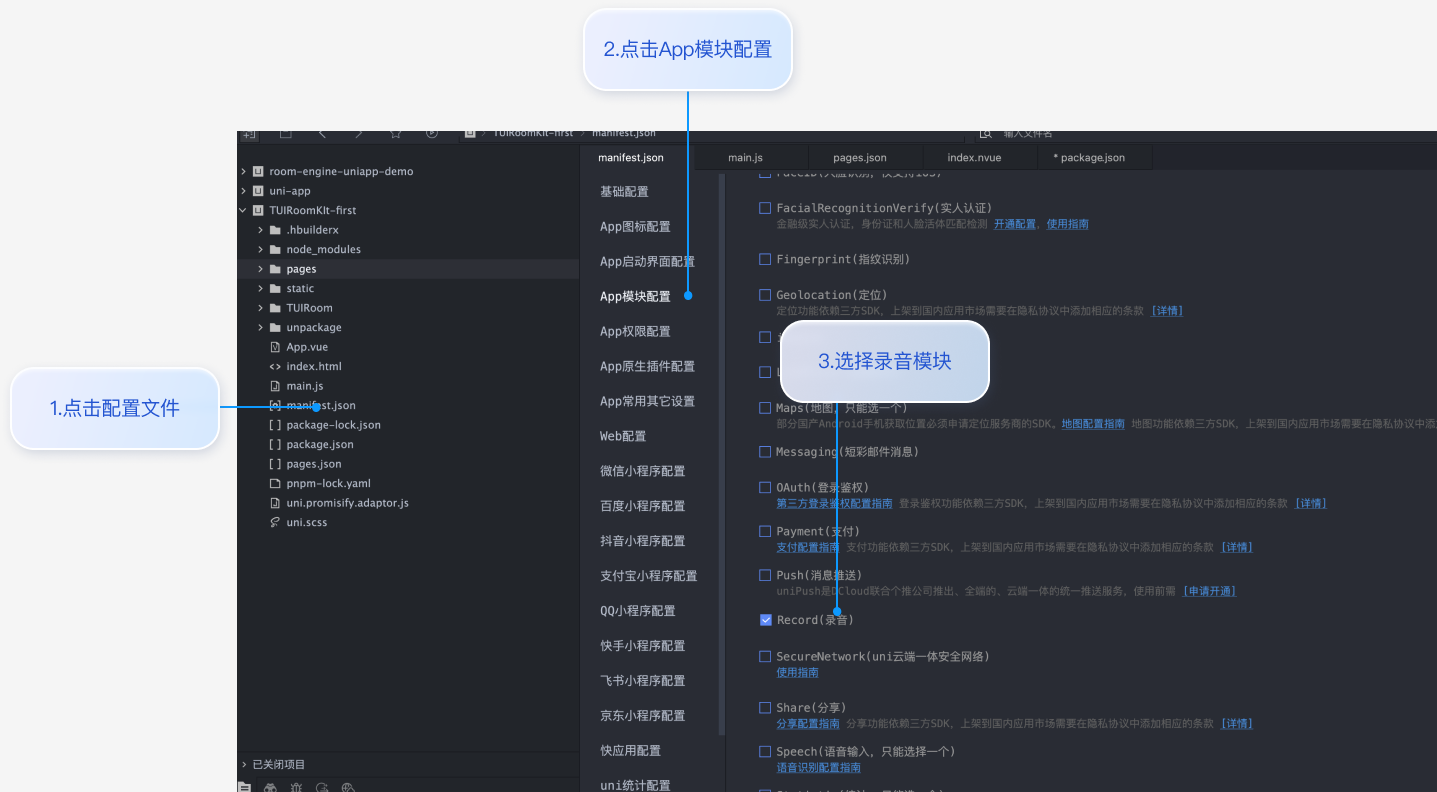
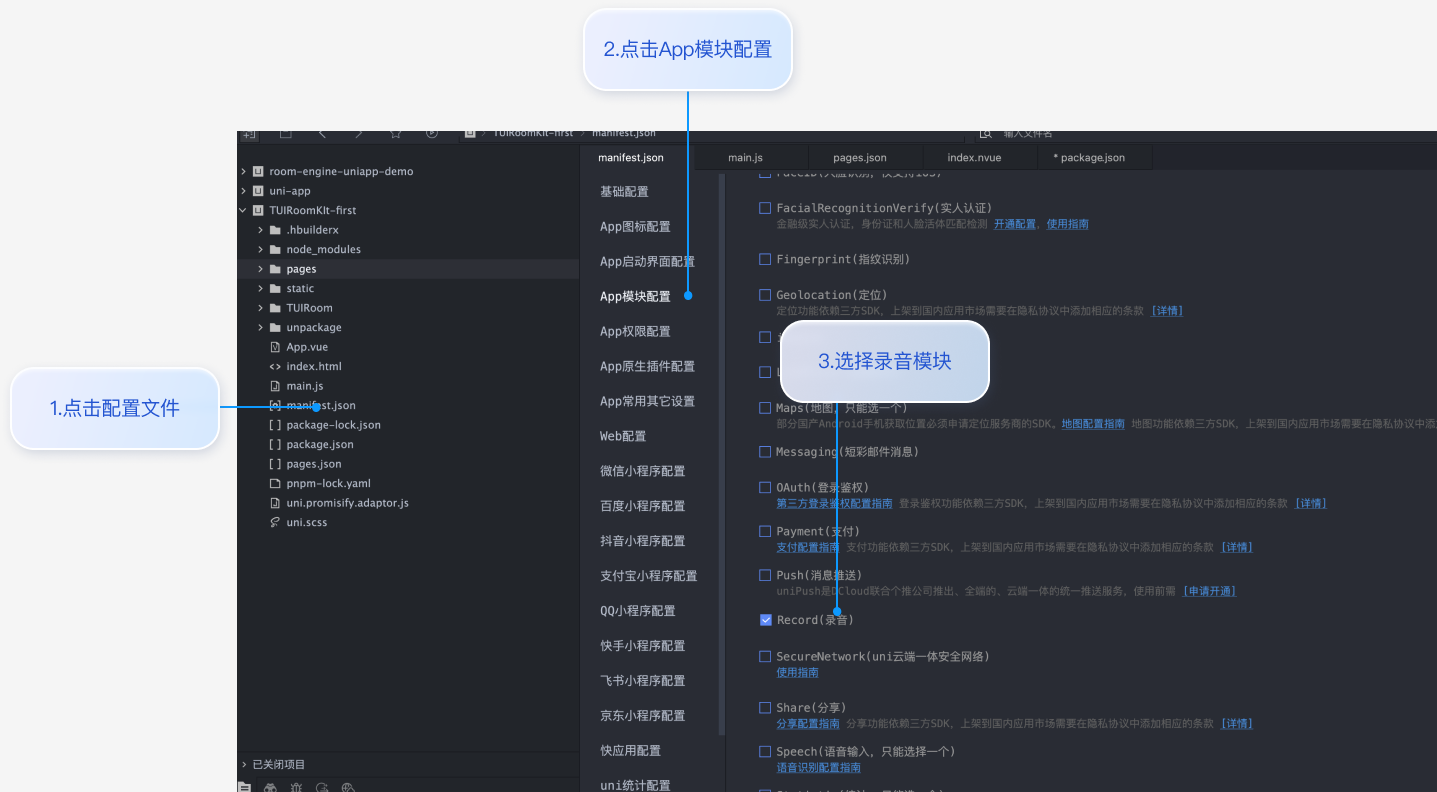
5. 模块配置
安卓需要使用到麦克风权限,所以需要在 App 模块配置中添加录音模块。


6. 引用 TUIRoom 组件, 填写 sdkAppId 等信息。
注意:
TUIRoom 组件将用户分为主持人角色及普通成员角色。组件对外提供了 init、createRoom、enterRoom 方法。
主持人及普通成员可通过 init 方法向 TUIRoom 组件初始化应用及用户数据,主持人可通过 createRoom 方法创建并加入房间,普通成员可通过 enterRoom 方法加入主持人已经创建好的房间。
在
pages/index/index.nvue 页面中引入 TUIRoom 组件注意:
请务必将
pages/index/index.vue 修改为 pages/index/index.nvue。<template><room ref="TUIRoomRef" ></room></template><script setup lang="ts">import { ref, onMounted } from 'vue';// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from '../../TUIRoom/index.vue';// 获取 TUIRoom 组件元素,用于调用 TUIRoom 组件的方法const TUIRoomRef = ref();onMounted(async () => {// 初始化 TUIRoom 组件// 主持人在创建房间前需要先初始化 TUIRoom 组件// 普通成员在进入房间前需要先初始化 TUIRoom 组件await TUIRoomRef.value.init({// 获取 sdkAppId 请您参考 步骤一sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',// 用户在您业务中使用的昵称userName: '',// 用户在您业务中使用的头像链接avatarUrl: '',})// 默认执行创建房间,实际接入可按需求择机执行 handleCreateRoom 方法await handleCreateRoom();})// 主持人创建房间,该方法只在创建房间时调用async function handleCreateRoom() {// roomId 为用户进入的房间号, 要求 roomId 类型为 string// roomMode 包含'FreeToSpeak'(自由发言模式) 和'SpeakAfterTakingSeat'(上台发言模式) 两种模式,默认为'FreeToSpeak',注意目前仅支持自由发言模式// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)const roomId = '123456';const roomMode = 'FreeToSpeak';const roomParam = {isOpenCamera: true,isOpenMicrophone: true,}try {await TUIRoomRef.value.createRoom({ roomId, roomName: roomId, roomMode, roomParam });} catch (error: any) {alert('TUIRoomKit.createRoom error: ' + error.message);}}// 普通成员进入房间,该方法在普通成员进入已创建好的房间时调用async function handleEnterRoom() {// roomId 为用户进入的房间号, 要求 roomId 类型为 string// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)const roomId = '123456';const roomParam = {isOpenCamera: true,isOpenMicrophone: true,}try {await TUIRoomRef.value.enterRoom({ roomId, roomParam });} catch (error: any) {alert('TUIRoomKit.enterRoom error: ' + error.message);}}</script>
步骤五:开启您的第一场会议
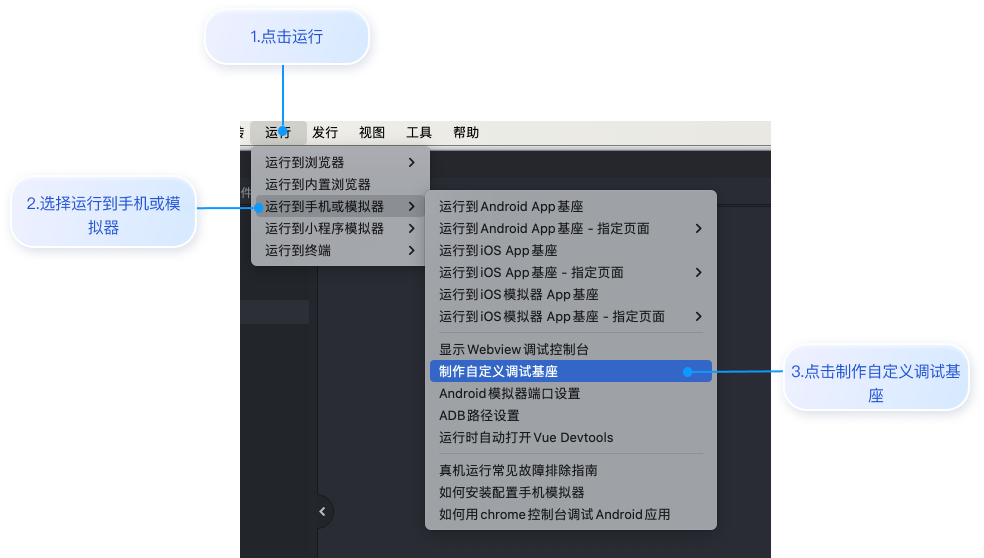
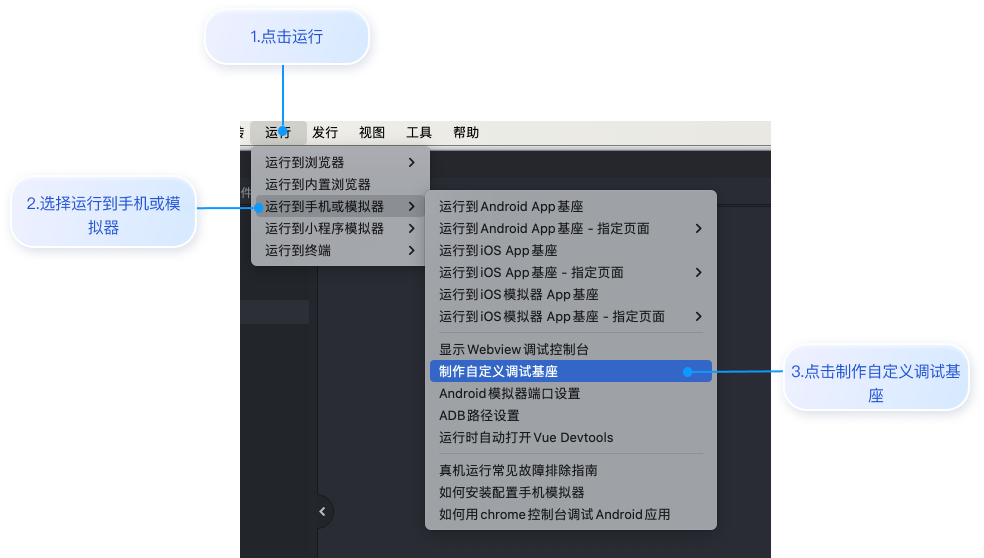
1. 制作自定义调试基座,请选择传统打包方式进行打包。


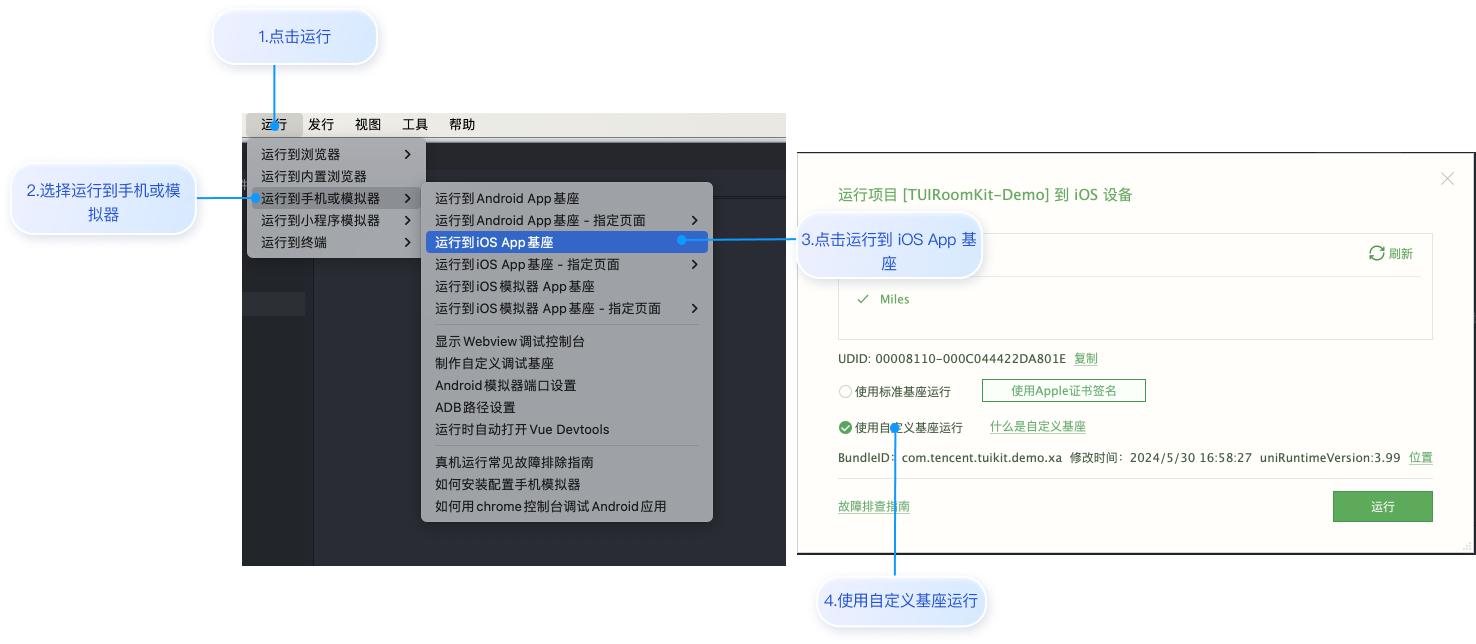
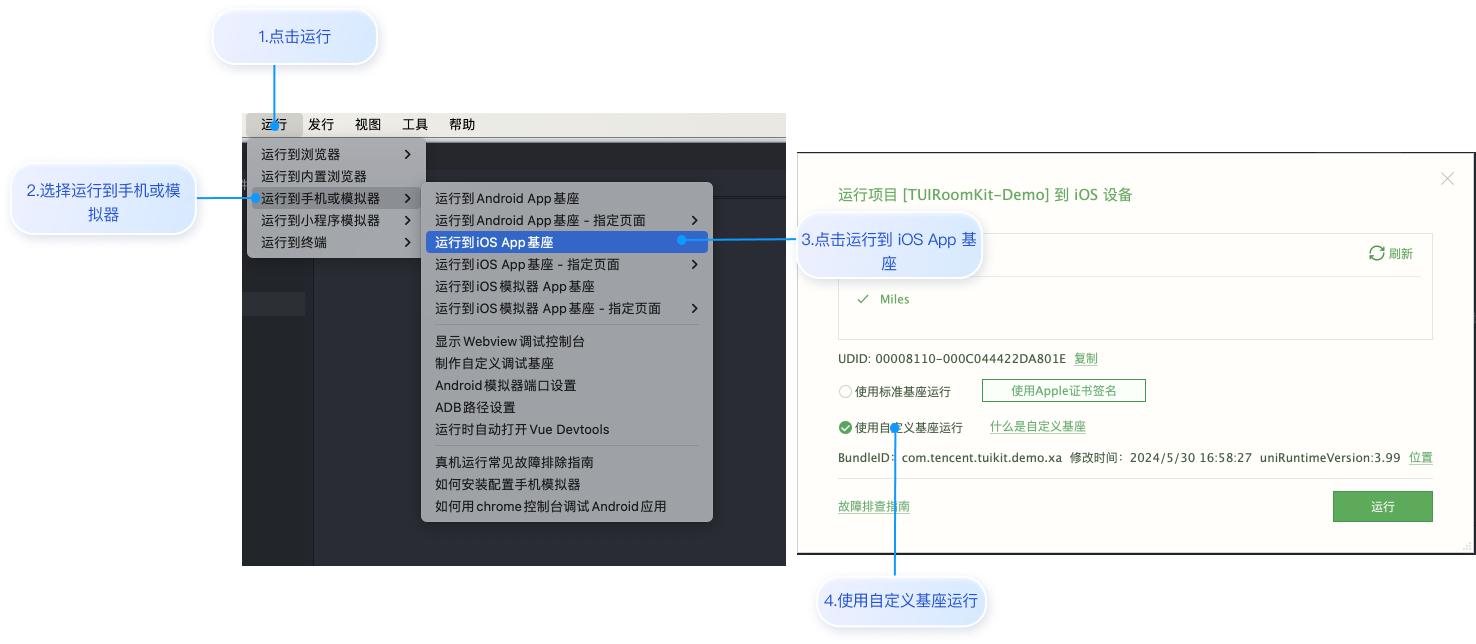
2. 自定义调试基座成功后,使用自定义基座运行项目。


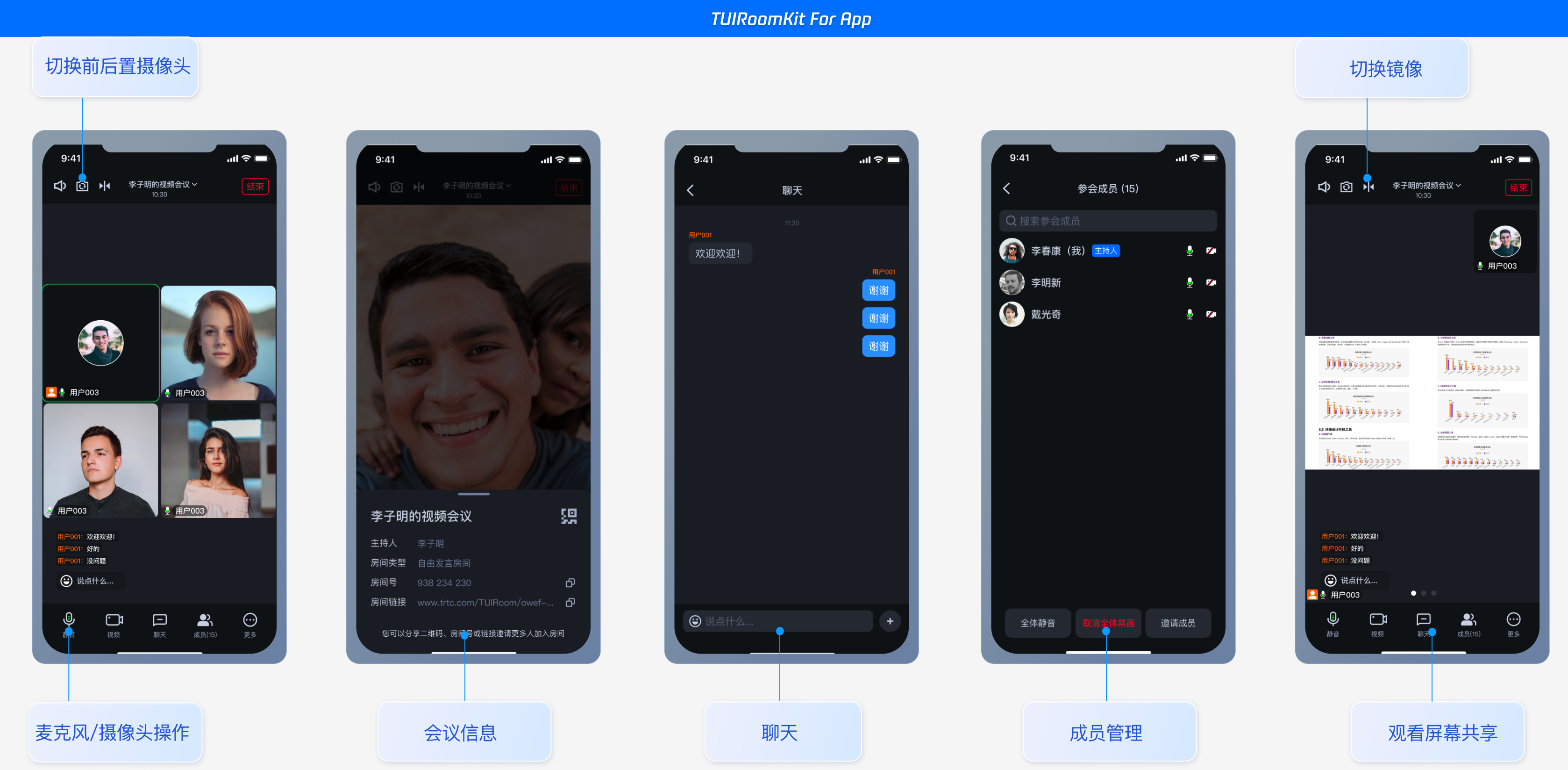
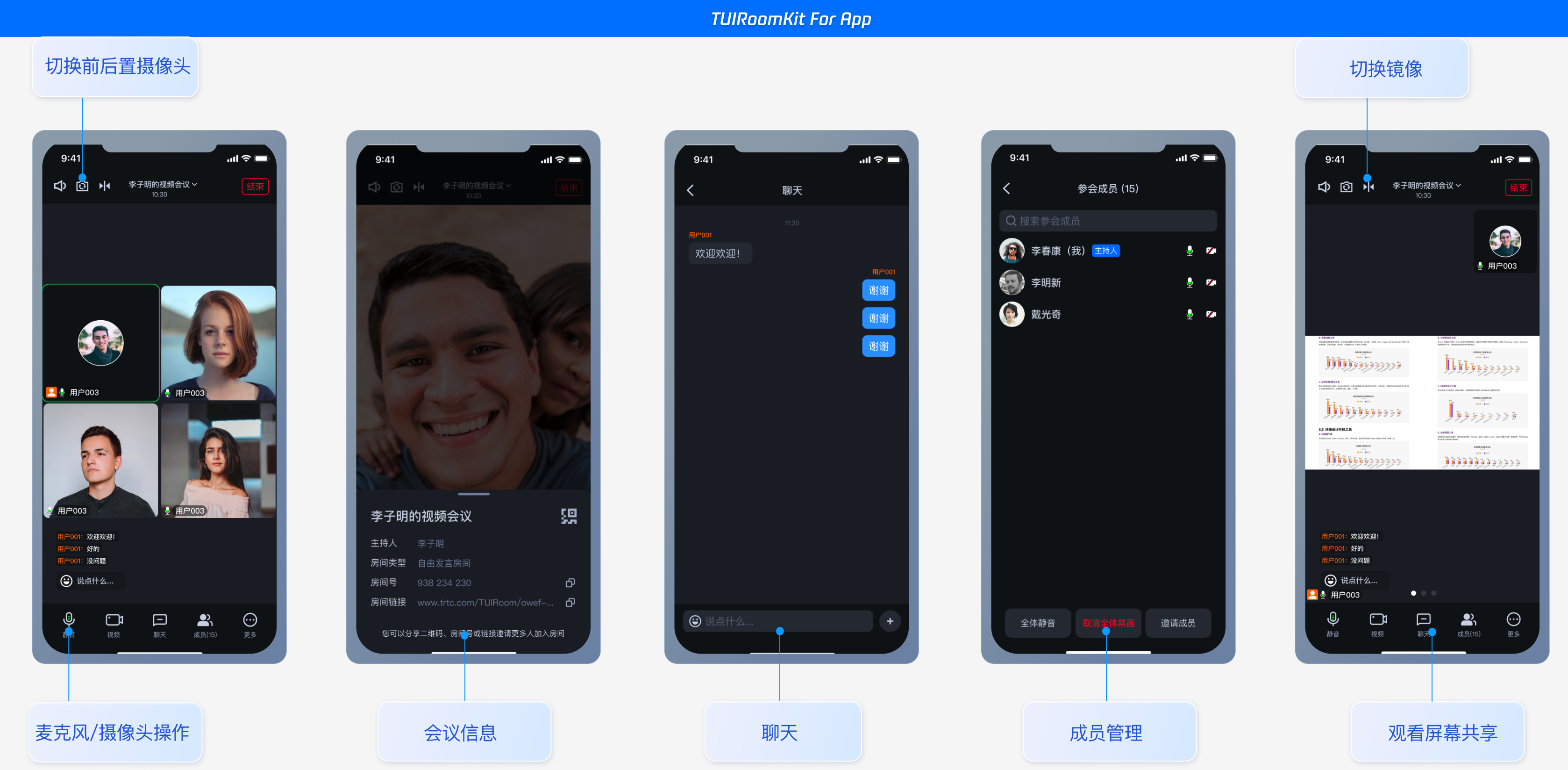
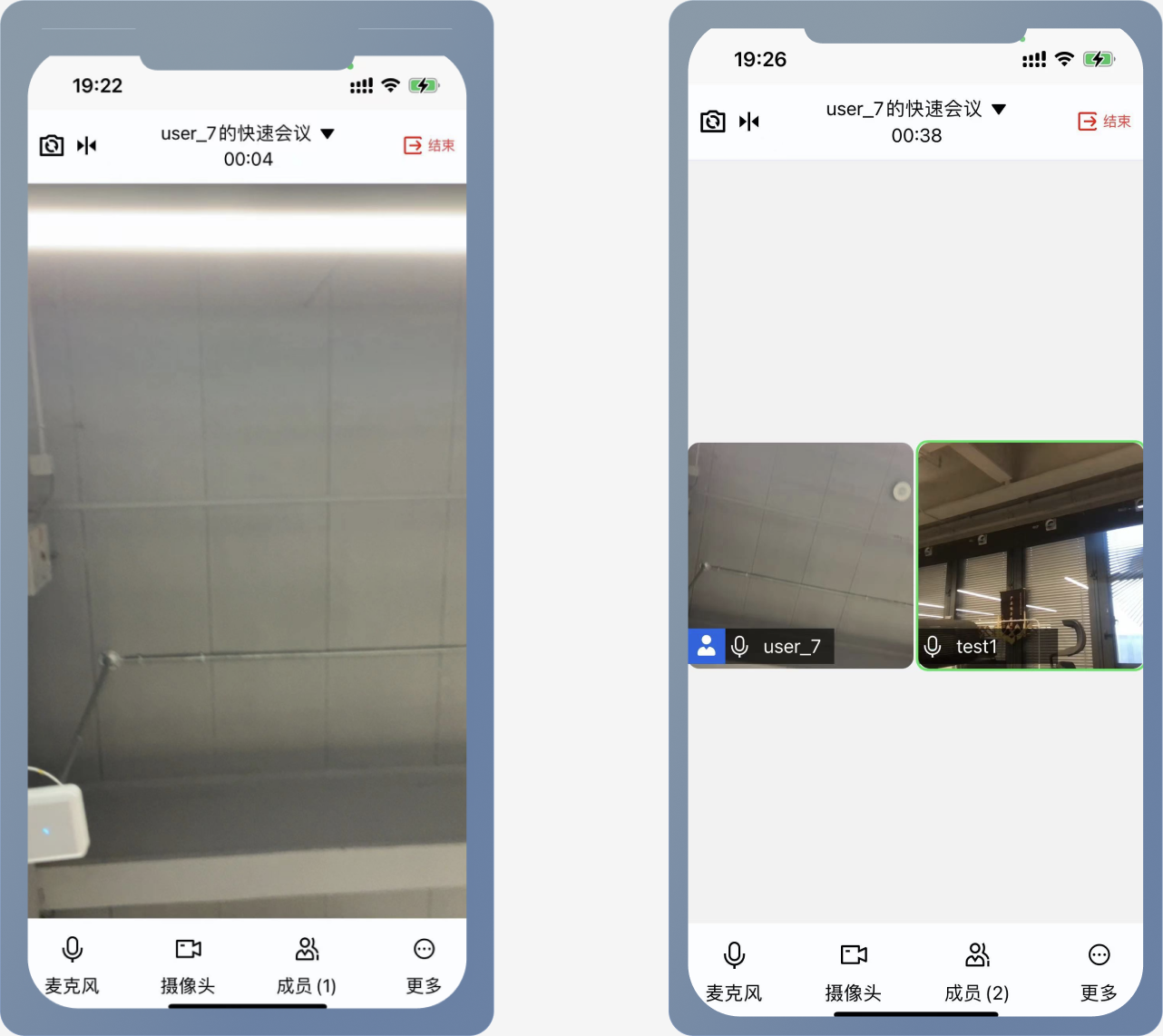
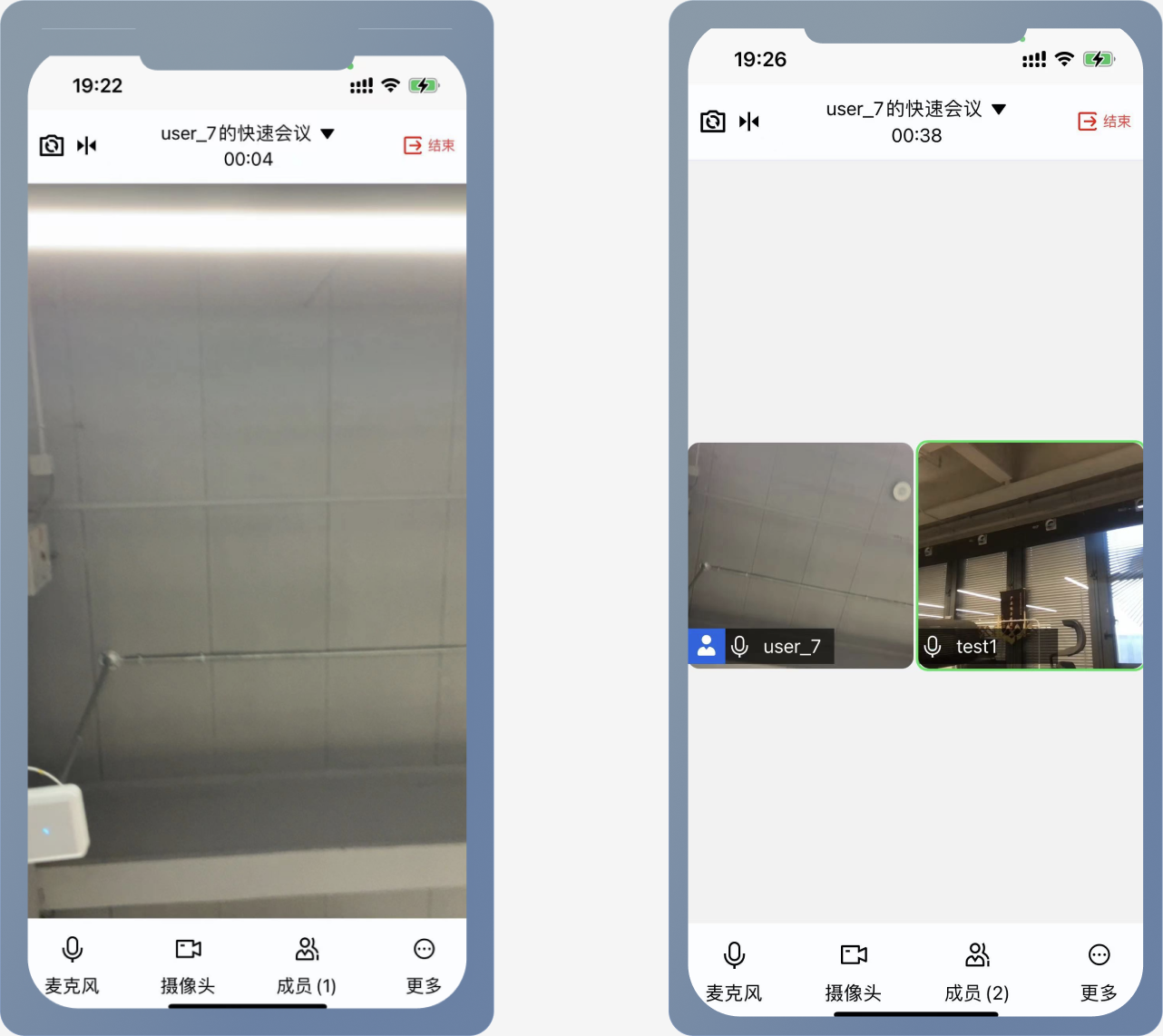
3. 主持人端创建会议以及普通成员加入会议界面。


常见问题
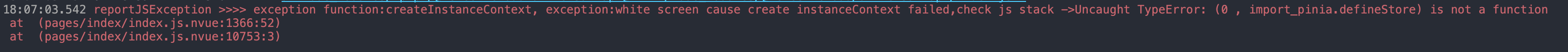
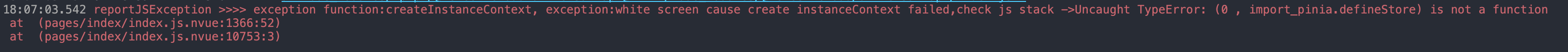
1. 若安卓平台,跑通出现 “ reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack ->Uncaught TypeError: (0,import pinia.defineStore) is not a function ” 错误,如何解决?


2. 若 iOS 平台打包自定义基座时,出现体积超过40M的提示。如何解决?
更多特性
设置昵称、头像