如何使用qt样式表仅定制部分qwidget边框?
我想用样式表来制作qwidget边框,它看起来像一个括号,能用纯样式表完成吗?

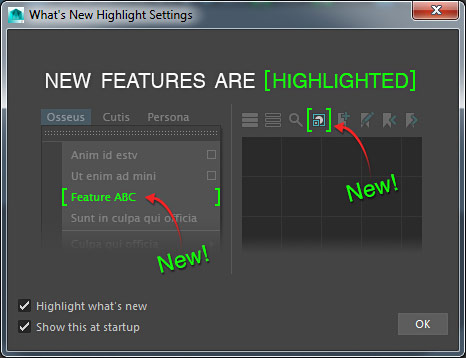
我的参考是qt stylesheet doc,但不确定如何将其定制为类似于屏幕截图。
这就是我所能得到的,只显示左右边框。
QWidget{
border : 1px solid red;
border-width: 0px 1px;
}回答 2
Stack Overflow用户
发布于 2019-10-19 01:55:14
问题中屏幕截图中的示例只能使用图像AFAIK实现,即使在完全支持CSS的Web浏览器中也是如此。有了Qt,你实际上有3个选项可以在你的小部件后面/周围使用自定义图像。
白话:background-image、border-image和image
https://doc.qt.io/qt-5/stylesheet-customizing.html
这里已经有一个使用border-image的示例:https://doc.qt.io/qt-5/stylesheet-examples.html#qpushbutton-and-images
我个人喜欢SVG,所以这里有一个我快速创建的示例。这是使用image属性来覆盖一个透明的、可伸缩的括号SVG。(请注意,为了让CSS甚至应用于按钮,可能需要覆盖本机边框,就像我在示例中所做的那样。)

// Requires Qt svg module, as in `QT += svg`.
#include <QtWidgets>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog d;
d.setLayout(new QVBoxLayout);
QToolBar* tb = new QToolBar(&d);
tb->setIconSize(QSize(48, 48));
d.layout()->addWidget(tb);
QIcon icon("./so-icon.svg");
for (int i=0; i < 4; ++i)
tb->addAction(icon, QStringLiteral("Action %1").arg(i));
QToolButton *btn = qobject_cast<QToolButton*>(tb->widgetForAction(tb->actions().at(1)));
btn->setStyleSheet(QStringLiteral(
"QToolButton {"
"border: none;" // to override some styles like WindowsVista and Macintosh
"image: url(./brackets.svg);"
"}"
));
return d.exec();
}
}https://cdn.sstatic.net/Sites/stackoverflow/company/img/logos/so/so-icon.svg
brackets.svg
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="48px" height="48px" viewBox="0 0 48 48" enable-background="new 0 0 48 48" xml:space="preserve">
<path fill="#047F18" d="M12,44H4V4h8V0H0v48h12V44z"/>
<path fill="#047F18" d="M36,4h8v40h-8v4h12V0H36V4z"/>
</svg>Stack Overflow用户
发布于 2019-10-18 22:05:26
我找到了这个链接,它可能会对你有所帮助:
https://www.w3schools.com/cssref/css3_pr_border-image.asp我建议探索的另一种可能性是覆盖父窗口小部件上的"paintEvent“方法,调用基线类"paintEvent”来绘制所有内容,然后在顶部任意位置绘制适当的边框。
https://stackoverflow.com/questions/58458323
复制相似问题
