使用JavaScript对象为Google图表创建一个新对象
使用JavaScript对象为Google图表创建一个新对象
提问于 2018-10-14 06:24:03
我试图用谷歌的图表资源绘制一些数据。它需要某种格式的数据,如:
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2004', 1000, 400],
['2005', 1170, 460],
['2006', 660, 1120],
['2007', 1030, 540]
]);据我所知,它希望第一个系列包含'x‘轴,后面跟着代表'y’轴数据点的任意数量的项。
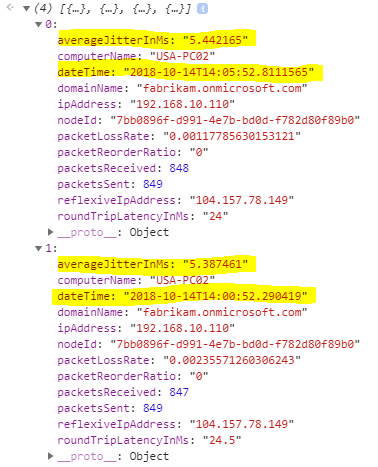
我的数据来自后端,如下所示:

更新(获取图表数据的代码):
function GetChartData(ni, dn, cn) {
$.ajax({
url: '/Dashboard?handler=QualityTests' + '&NodeId=' + ni + '&DomainName=' + dn + '&ComputerName=' + cn,
success: function (json) {
google.charts.setOnLoadCallback(drawChart(json))
}
})
}现在,我只想为'x‘轴绘制averageJitterInMs,为'y’轴绘制dateTime (我最终将在页面的其他地方使用其余的数据;可能还会绘制其他图表)。
那么,是否有一种优雅的方法从我的数组(可能有数百个数组项)中提取这些值,以便满足Google图表数据需求?我的意思是如何将两个键/值对从JavaScript数组中提取出来,这样我就可以将其放入图表资源所需的正确格式(请参阅附加的图像)。
我尝试在客户端循环数组以提取这两个键/值对,但是Google图表api给了我一个错误:
不是数组
这是必要的,还是我可以以编程的方式获取键/值对,以满足arrayToDataTable方法的需求?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-10-14 07:06:39
您可以根据您所拥有的构建任何数组。我制作了一个虚拟的数据来向你展示你怎样才能实现你想要的。
这里有两个我们想要选择的array (value1,value2)。
然后我们在数组上执行一个地图,并将结果分配给resultArray。
在地图中,我们使用value1从每个元素中提取ES6破坏和value2。
现在我们有了一个数组。
const array = [
{
value1: 'sadfsadf',
value2: 'asdasdas',
extra: 123123
},
{
value1: 'sadfasfsadsadf',
value2: 'asdasdas',
extra: 123123123
},
{
value1: 'eg',
value2: 'asdssdas',
extra: 124
},
{
value1: 'sadfsadf',
value2: 'sd',
extra: 123123
},
{
value1: 'sf',
value2: 'sf',
extra: 123123
}
];
let resultArray = array.map(e => {
let {value1, value2} = e;
return [value1, value2];
});
console.log(resultArray);
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52803630
复制相关文章
相似问题
