用pstricks和latex2html5绘制圆弧
用pstricks和latex2html5绘制圆弧
提问于 2016-10-13 04:56:00
我遇到了一个关于用MathJax和latex2html5绘制弧线的问题(来自http://latex2html5.com/)。
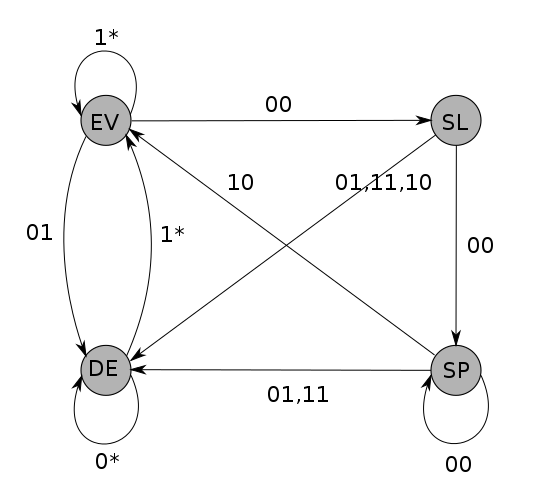
我想用上面的两个库绘制这个模式:

我的问题是,我不能在左边绘制链接EV和DE状态的2条弧线。
在上面的链接上,我做了:
<script type="tex/latex">
\begin{center}
\begin{pspicture}(-4,-4)(4,4)
\pscircle(-3.3,2.5){0.4}
\pscircle(-3.3,-2.5){0.4}
\pscircle(3.3,-2.5){0.4}
\pscircle(3.3,2.5){0.4}
\psline{->}(-2.9,2.5)(2.9,2.5)
\rput(0,2.8){00}
\psline{->}(3.3,2.1)(3.3,-2.1)
\rput(3.6,0){00}
\psline{->}(2.9,-2.5)(-2.9,-2.5)
\rput(0,-2.8){01,11}
\psarc[fillcolor=white]{->}(-3.7,0){2}{-90}{90}
\end{pspicture}
\end{center}
</script>
<script type="text/javascript">
$('body').latex();
</script>这句话:
\psarc[fillcolor=white]{->}(-3.7,0){2}{-90}{90}涉及这部分,但效果不好:第一,填充颜色是蓝色和后,间隔的角度也不好(我想两个弧线是垂直的)。
更广泛地说,我希望获得使用latex2html5库绘制模式(这里有不同的弧)的信息。如果这是不可能的,是否有人知道一个Javascript库(理想的情况下,Latex呈现类似于MathJax或没有)允许这样做?谢谢你的建议。
谢谢
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-11-01 18:05:23
画一个弧线,你可以用银屑图,这里是一个水平的弧线,你可以改变轴,使你想要。希望能帮上忙。
<!DOCTYPE html>
<html>
<head>
<script type="text/x-mathjax-config">
// <![CDATA[
MathJax.Hub.Config({
TeX: {extensions: ["AMSmath.js", "AMSsymbols.js"]},
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
showProcessingMessages : false,
messageStyle : "none" ,
showMathMenu: false ,
tex2jax: {
processEnvironments: true,
inlineMath: [ ['$','$'], ["\(","\)"] ],
displayMath: [ ['$$','$$'], ["\[","\]"] ],
preview : "none",
processEscapes: true
},
"HTML-CSS": { linebreaks: { automatic:true, width: "latex-container"} }
});
// ]]>
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS_HTML"></script>
<script type="text/javascript" src="https://raw.githubusercontent.com/Mathapedia/LaTeX2HTML5/master/latex2html5.min.js"></script>
<link rel="stylesheet" href="https://raw.githubusercontent.com/Mathapedia/LaTeX2HTML5/master/css/latex2html5.css" type="text/css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Arbutus+Slab" type="text/css">
</head>
<div id="aa"></div>
<script type="tex/latex">
\begin{center}
\begin{pspicture}(-4,-4)(4,4)
\psplot[algebraic,linewidth=1.5pt]{-3.14}{3.14}{cos(x/2)}
\end{pspicture}
\end{center}
\end{document}
</script>
<script type="text/javascript">
$('body').latex();
</script>
</html>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/40021653
复制相关文章
相似问题
