从角邮政服务传递模型值为null
从角邮政服务传递模型值为null
提问于 2016-06-02 14:26:56
我正在使用MVC开发AngularJs,我在将模型传递给MVC控制器时遇到了一个愚蠢的问题。
如果我调试代码..。数据在对象中,直到我发出ajax post调用。但是,当我检查控制器时,一切都为空。
这是我的密码
AngularController
$scope.loginUser = {
email: "",
password: "",
typeofUser: "ExternalUser"
}
var onLoginComplete = function (data) {
console.log(data);
};
var onError = function (reason) {
$scope.error = "Could not fetch the data.";
};
DataService.validateUser($scope.loginUser).then(onLoginComplete, onError);现在DataService
var baseurl = window.location.protocol + "//" + window.location.host + "/";
var validateUser = function (model) {
return $http.post(baseurl + "Account/Login/" + model)
.then(function (response) {
return response.data;
});
}MVC中的模型类
public class LoginViewModel
{
[Required]
[Display(Name = "Email")]
public string Email { get; set; }
[Required]
[StringLength(50, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[Required]
public string TypeofUser { get; set; }
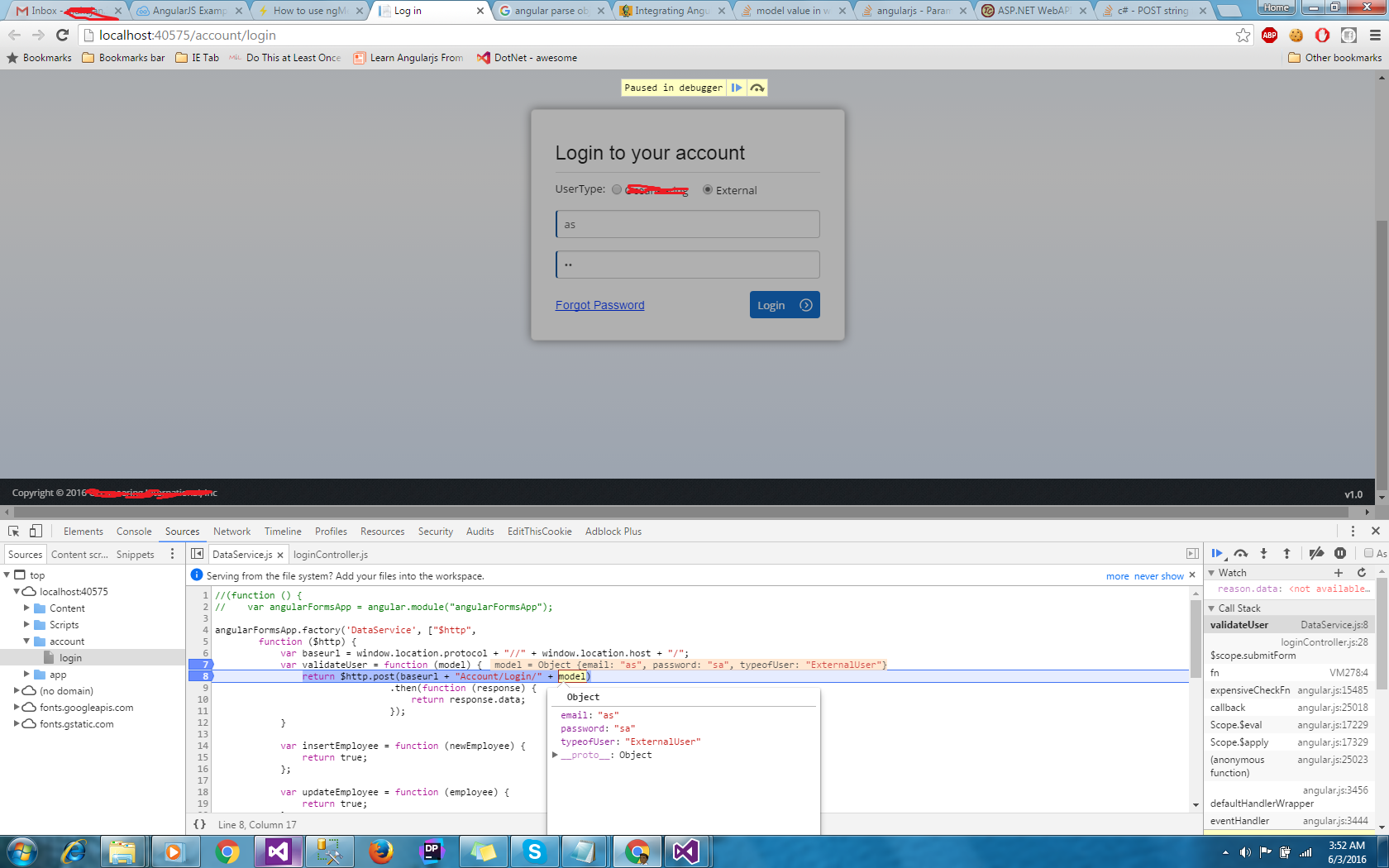
}现在您可以在对控制器进行post调用之前在图像下面显示对象的值。

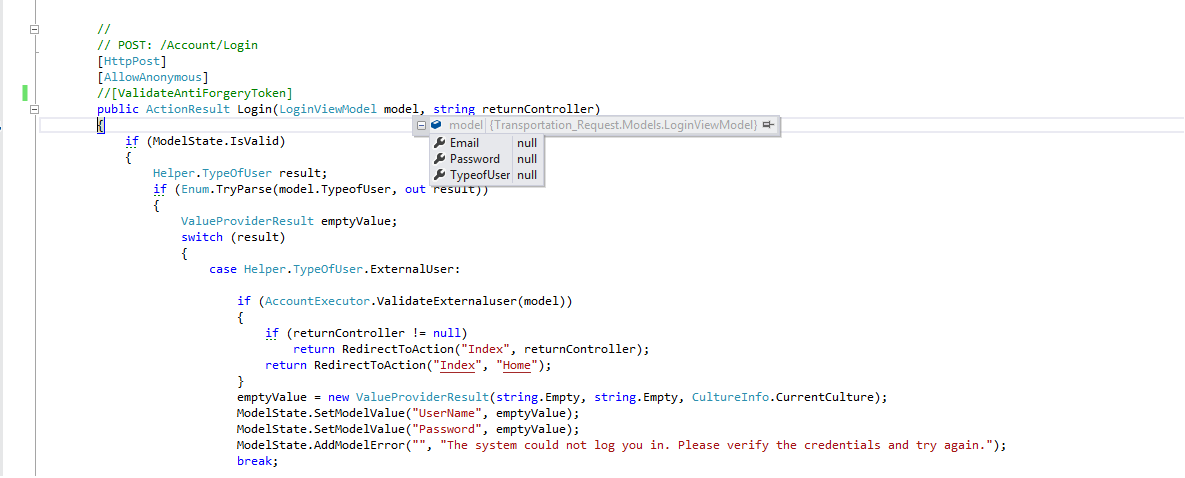
但是,在转到控制器后,所有值都为空。

回答 1
Stack Overflow用户
回答已采纳
发布于 2016-06-02 14:30:31
Post参数不正确。将+替换为,。
return $http.post(baseurl + "Account/Login/", model)您可以阅读更多的这里。
$http.post('/someUrl', data, config).then(successCallback, errorCallback);页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/37603143
复制相关文章
相似问题
