在android上应用9补丁png
我使用9补丁图像来创建按钮的选择器,这些按钮可以在不同的屏幕大小下拉伸。因此,我基本上在选择器中传递文件的名称(没有.9.png),如下所示:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/img_common_white_button_bg_pressed" />
<item android:drawable="@drawable/img_common_white_button_bg_default" />
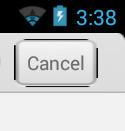
</selector>我觉得这应该没问题。xml的图形布局屏幕没有显示按钮有任何问题,但是当我在设备中运行应用程序时,我得到的是:

所以我不确定我是以错误的方式应用图像,还是9补丁文件的问题?如果有人能用这个启发我,我会非常感激的。谢谢。
回答 3
Stack Overflow用户
发布于 2013-10-15 21:08:33
请考虑下面提到的有关9补丁图像的事情:
->.9.png图像在图像周围有黑色边框,表明它是修补程序。
->在具有.9.png的可绘图文件夹映像中被识别为9修补程序映像,因此必须将9修补程序映像作为扩展
在您的例子中,您从图像名中删除了.9,因此它将是正常绘制的,在图像周围有黑色边框。
你有两个选择。从按钮中删除补丁,为所有android可绘制大小重新创建它。或者保持9个补丁图像与它的扩展.9.png在绘图文件夹。
Stack Overflow用户
发布于 2014-01-24 04:01:46
请检查是否将.9.png复制到所有解析文件夹中,例如drawable hdpi drawable xhpdi drawable xxhdpi。
听起来,如果运行设备dpi与分辨率文件夹不一样,那么Android甚至会扩展边界区域(静态区域)。例如,如果您只将.9.png复制到可绘制文件夹中,则如果在dpi为3的设备上运行,则边框将被拉伸3倍宽。
Stack Overflow用户
发布于 2013-10-15 21:04:33
将您的图像重命名为img_common_white_button_bg_default.9.png
和
img_common_white_button_bg_pressed.9.png。
注意:普通PNG文件(.png)将被加载,在图像周围添加一个空的一个像素边框,您可以在其中绘制可伸缩的补丁和内容区域。先前保存的9修补程序文件(.9.png)将按原样加载,没有添加绘图区域,因为它已经存在。
阅读官方文档:画9片
https://stackoverflow.com/questions/19395561
复制相似问题
