僵尸框架webchat令牌post调用返回403
僵尸框架webchat令牌post调用返回403
提问于 2020-04-30 12:59:31
我用这个示例把机器人集成到网络聊天中。
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Web Chat: Send welcome event</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
}
#webchat {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="webchat"></div>
<script>
(async function() {
const res = await fetch('https://directline.botframework.com/v3/directline/tokens/generate',
{ method: 'POST',
headers: { Authorization: 'my webchat secret' }
});
const { token } = await res.json();
const store = window.WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'webchat/join',
value: { language: window.navigator.language }
}
});
}
return next(action);
});
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
store
},
document.getElementById('webchat')
);
document.querySelector('#webchat > *').focus();
})().catch(err => console.error(err));
</script>
</body>
</html>
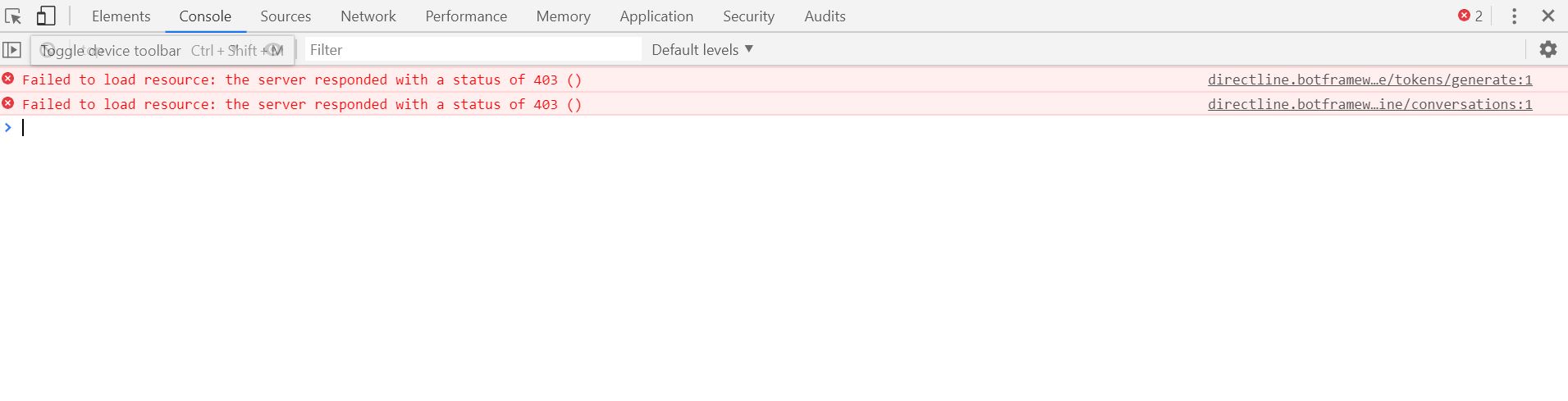
请在控制台中找到错误消息。

但是,当我在postman中使用与授权相同的bot秘密api url时,我会得到200个OK响应,其中包含‘the’、'token‘和'expires_in’值。
我在邮局的电话里漏掉了什么?
回答 1
Stack Overflow用户
回答已采纳
发布于 2020-04-30 15:22:17
我认为您可能缺少了授权头中的Bearer部分。
所以,应该是这样的:
headers: { Authorization: 'Bearer my webchat secret' }页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61523986
复制相关文章
相似问题
