网站SEO、meta关键词优化
原创@TOC
1 SEO优化策略
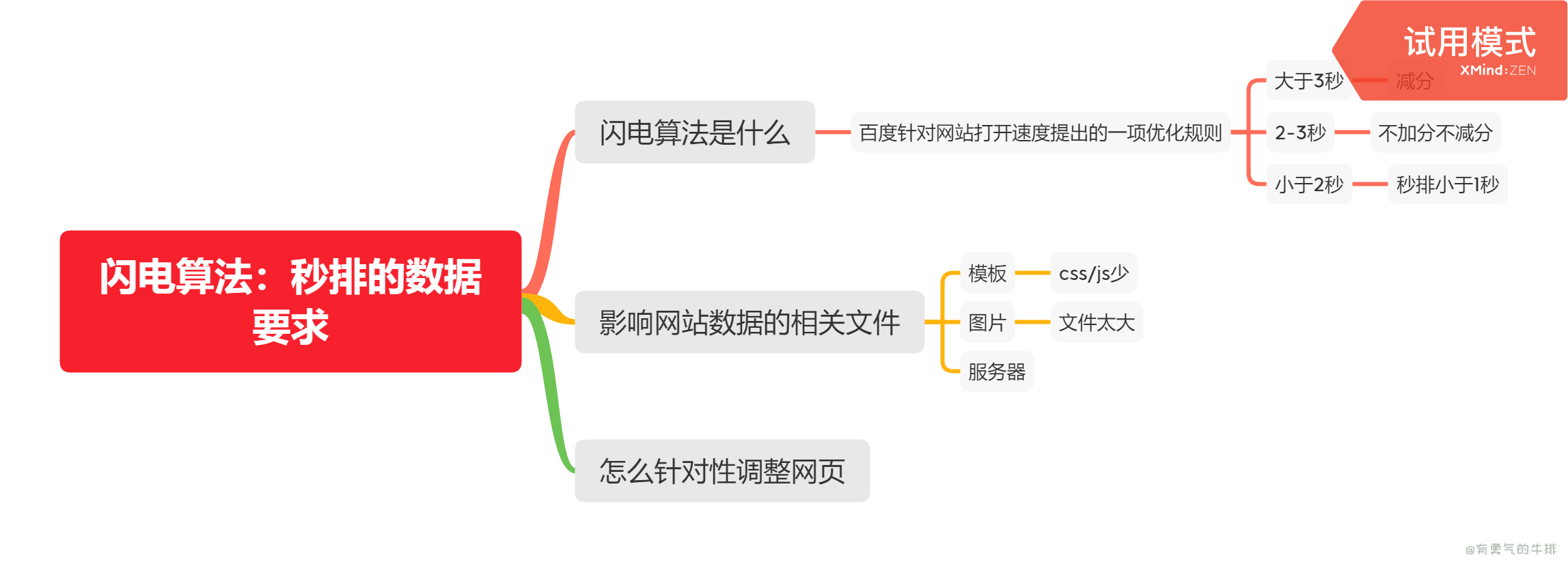
1.1 搜索引擎秒排的数据要求

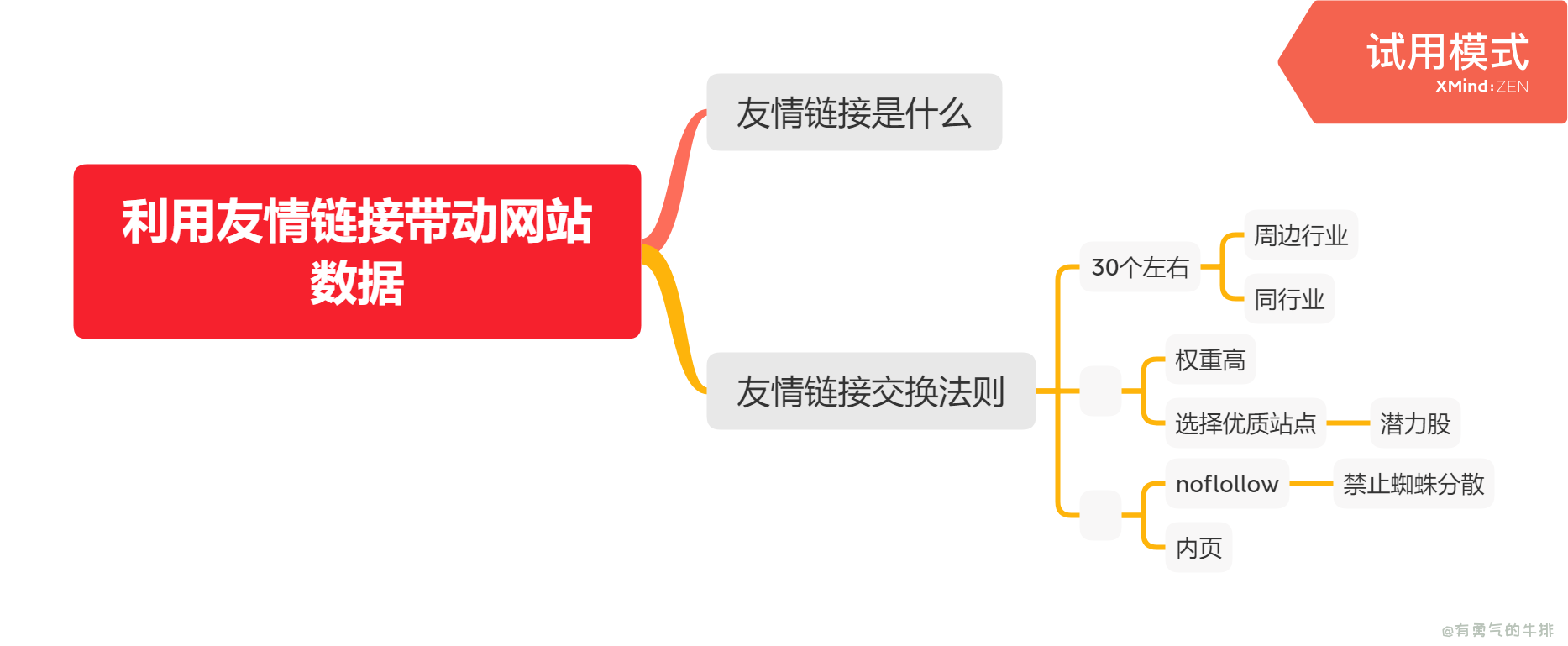
1.2 利用友情链接带动网站数据

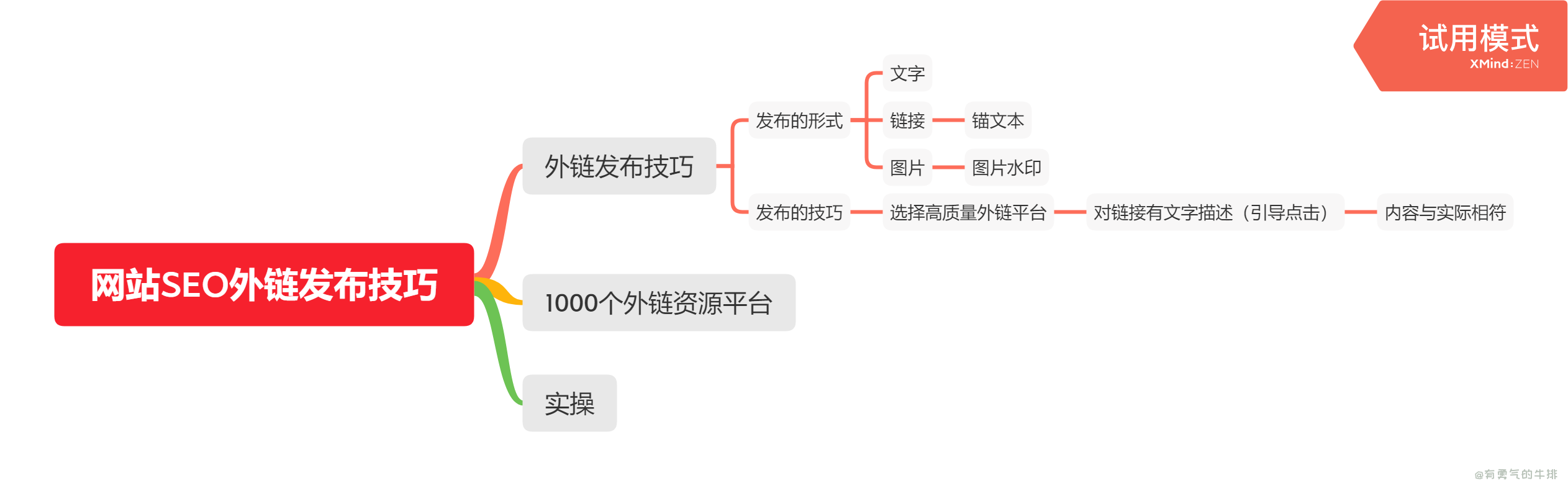
1.3 网站SEO外链发布技巧

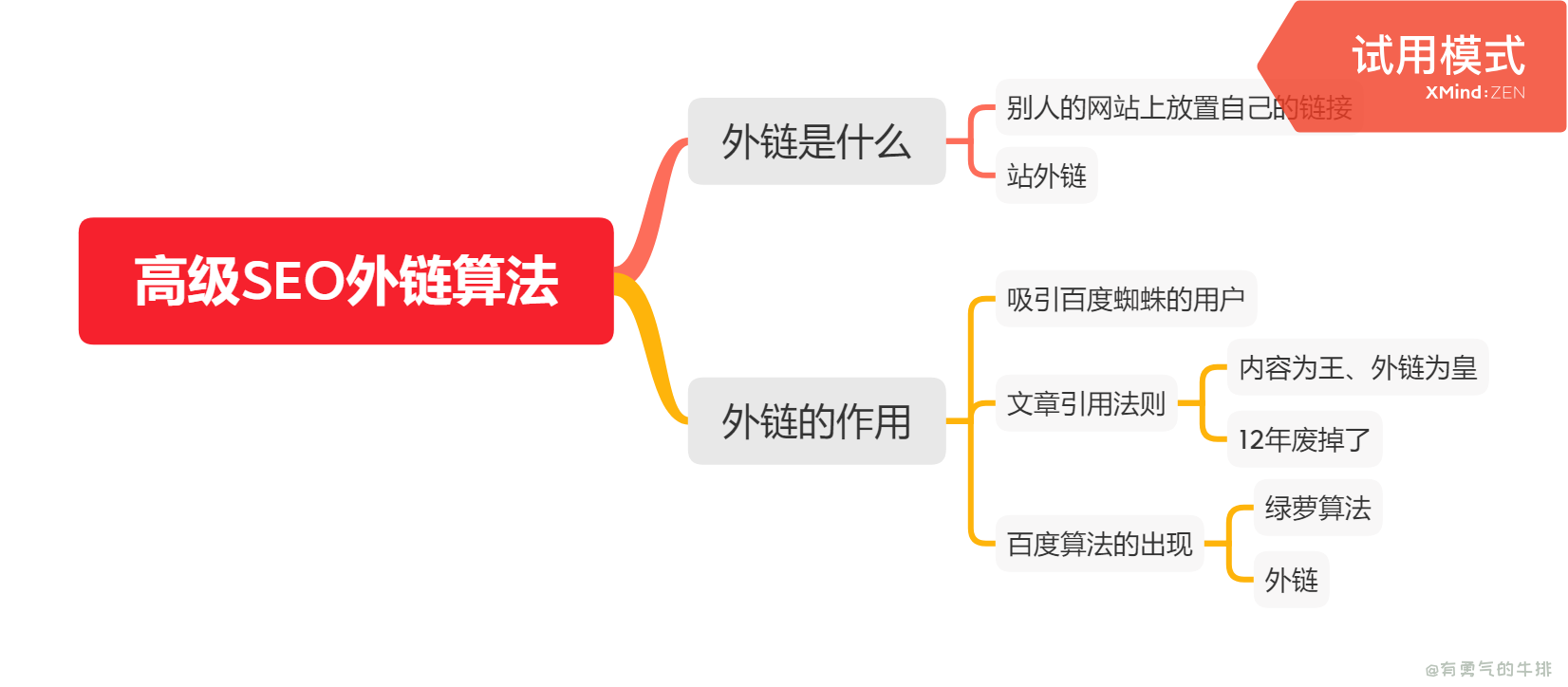
1.3 高级SEO外链算法

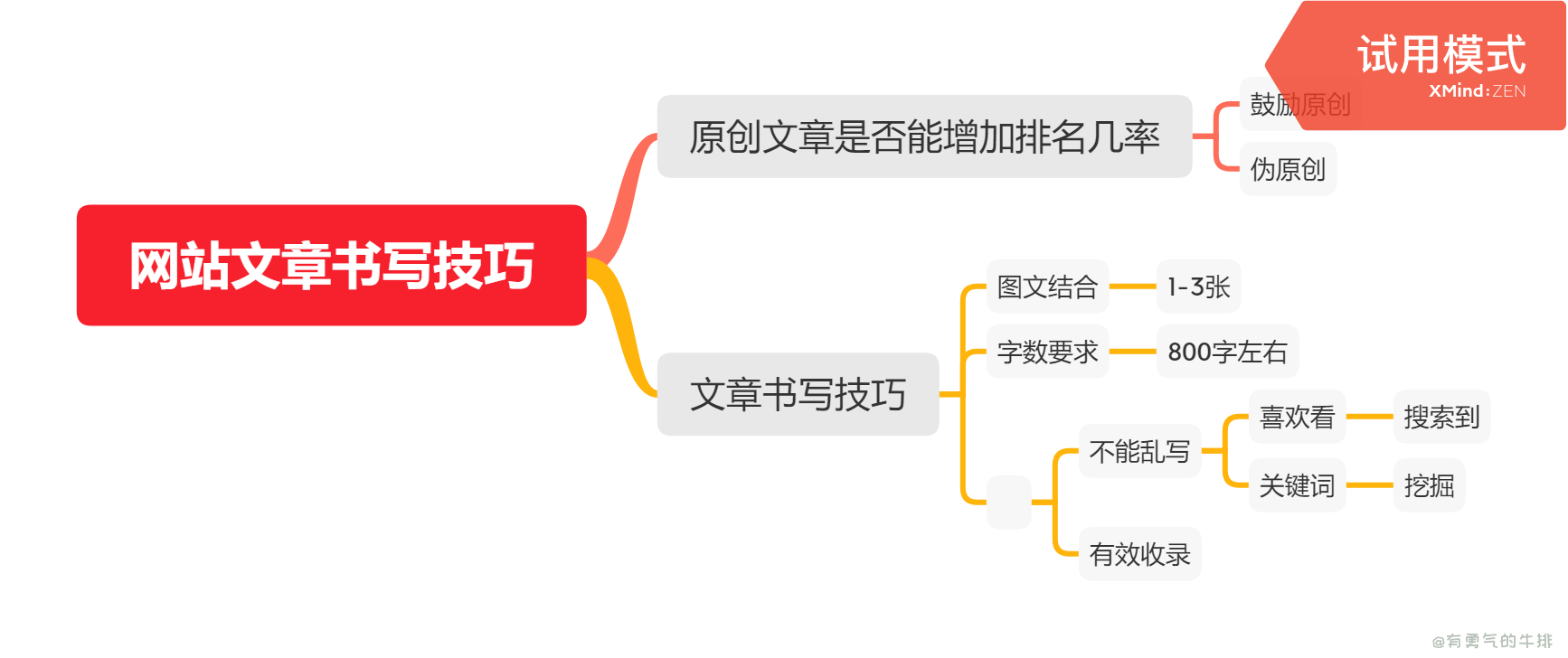
1.4 网站文章书写技巧

1.6 利用锚文本提升网站的收录

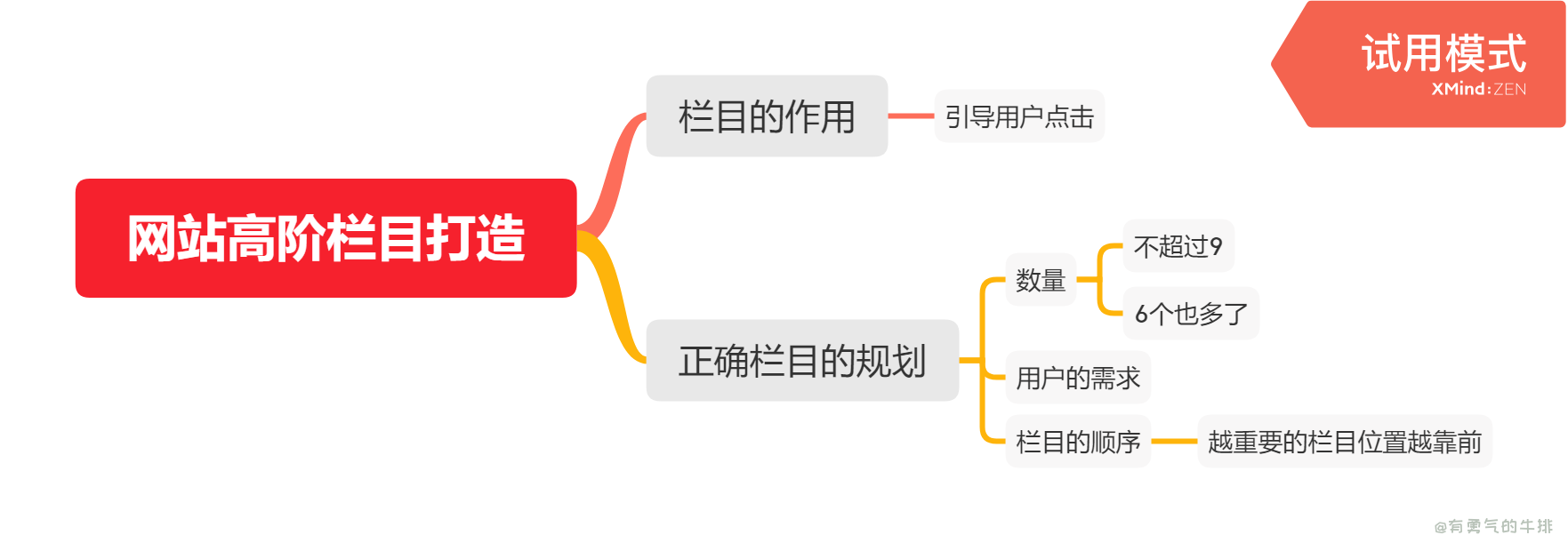
1.7 网站高阶栏目打造

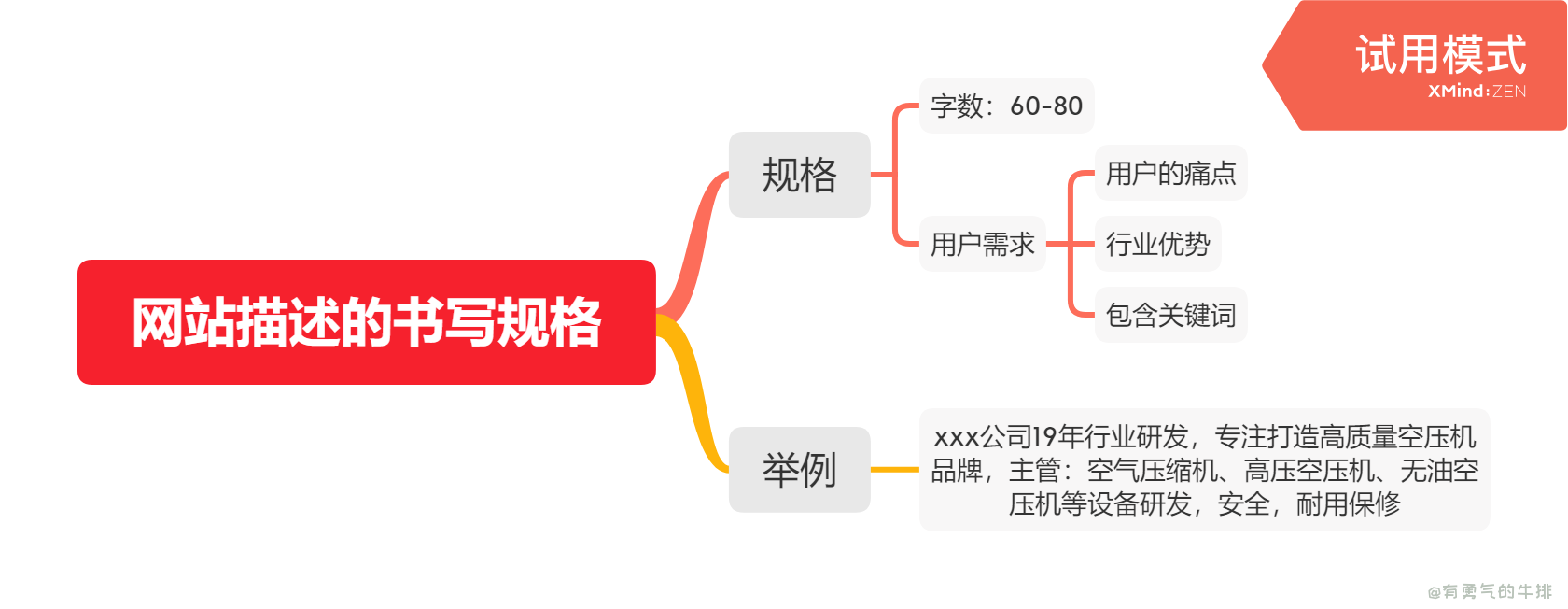
1.8 网站描述的书写规格

2 Meta标签优化
Meta description标签会给搜索引擎提供关于当前网页的描述。
2.1 description 标签
推荐长度:160字符。
功能描述:当没有使用此标签时,搜索引擎会在文中匹配文字曝光给用户,不利于推荐。
<meta name="description" content="网站描述,做关键字可吸引用户"/>2.2 robot 标签 与 nofollow
2.2.1 标签说明
robot 标签
功能:禁止所有搜索引擎索引本页面,禁止跟踪本页面上的链接。(如有特殊页面不希望被搜索到结果页,可使用)
noindex:禁止搜索引擎对本页建立索引。(可以抓取,但不出现在结果页)
nofollow:阻止搜索引擎通过当前页面索引其他页面。
nofollow用法
- 告诉搜索引擎不要抓取网页上的所有外部以及内部链接
<meta name="robots"content="nofollow" />- 将"nofollow"放在超链接中,告诉搜索引擎不要抓取(跟踪)特定的链接
<a rel="external nofollow" href="url">内容</a>
<a rel="nofollow" href="#" target="_blank" >内容</a> 2.2.2 常用
- 可以抓取本页,而且可以顺着本页继续索引别的链接
<meta name="robots"content="index, follow" />- 不许抓取本页,但是可以顺着本页抓取索引别的链接
<meta name="robots"content="noindex, follow" />- 可以抓取本页,但是不许顺着本页抓取索引别的链接
<meta name="robots"content="noindex, follow" />- 不许抓取本页,也不许顺着本页抓取索引别的链接。
<meta name="robots"content="noindex, follow" />- 禁止所有的搜索引擎建立快照
<meta name="robots" content="noarchive">- 禁止Googlebot搜索引擎建立快照(单一的搜索引擎)
<meta name="Googlebot" content="noarchive">- 告诉爬虫该页面上所有链接都无需追踪。
<meta name="robots" content="nofollow" />2.3 title
谷歌会限制标题为70个字符
<title>标题</title>2.4 Meta Content Type
此标签用于声明网页字符编码,不会影响排名和点击率(CTR),推荐放到最前面。
<meta http-equiv='Content-Type' content='Type=text/html; charset=utf-8'>简洁写法如下(向后兼容的声明模式):
<meta charset="utf-8"/>2.5 Meta Keywords
可以添加关键字,但是此标签权重已不高。
<meta name="keywords" content="有勇气的牛排,博客,汇编开发" />2.6 Refresh
此标签可以控制浏览器自动刷新。
<!-- 每隔30s网页自动刷新 -->
<meta name="refresh" content="30" /><!-- 每隔30s自动刷新,跳转其他网页 -->
<meta name="refresh" content="30", url="" />2.7 内核控制标签 renderer
内核 | 内核版本 | HTML5支持 | Active控件支持 |
|---|---|---|---|
极速核(webkit) | Chrome45 | 支持 | 不支持 |
ie兼容(ie-comp) | IE6/7 | 不支持 | 支持 |
ie标准(ie-stand) | IE9/IE10/IE11(取决于用户的IE) | 支持 | 支持 |
(以上三种内核,区分大小写)
<!-- 单独使用 -->
<meta name="renderer" content="webkit"> <!-- 联合使用 -->
<meta name="renderer" content="webkit|ie-comp|ie-stand">通常与强制内核一起使用
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>2.8 viewport 移动适配
具体属性如下:
width:设置layout viewport的宽度,为一个正整数,或字符串width-device
initial-scale:设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale:允许用户的最小缩放值,为一个数字,可以带小数
maximum-scale:允许用户的最大缩放值,为一个数字,可以带小数
height:设置layout viewport的高度,这个属性对我们并不重要,很少使用
user-scalable:是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
target-densitydpi:可以为一个数值或 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个。安卓中支持,当 target-densitydpi=device-dpi 时, css中的1px会等于物理像素中的1px。
<!-- viewport移动适配 -->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">2.9 竖屏/模式
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">2.10 referrer
主要用于控制网页发送给服务器的referrer信息,可以告诉服务器端用户是从哪个页面来到当前网页的。
2.11 Cache-Control
主要用于控制网页发送给服务器的referrer信息,可以告诉服务器端用户是从哪个页面来到当前网页的。
<!-- 缓存 -->
<meta http-equiv="Cache-Control" content="no-siteapp"/>2.12 applicable-device
告诉浏览器本页面属于什么类型设备。
<!-- 适用设备 -->
<meta name="applicable-device" content="pc,mobile">2.13 alternate
可用于将PC版页面指向移动版页面,将移动版页面指向PC版页面,这样有利于搜索引擎,对不同设备的用户提供不同类型的页面
<link rel="alternate" media="only screen and (max-width:640px)" href=" " >具体可用于pc/移动分离的网页或css选择,很少用
2.14 其他用法
<!-- 禁止自动探测并格式化手机号码 -->
<meta name="format-detection" content="telephone=no">
<!-- 设置状态栏的背景颜色,只有在 “apple-mobile-web-app-capable” content=”yes” 时生效 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">3 文章类meta规划
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<!-- 内核控制 -->
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
<!-- viewport移动适配 -->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 缓存 -->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!-- 适用设备 -->
<meta name="applicable-device" content="pc,mobile">
<!-- 禁止自动探测并格式化手机号码 -->
<meta name="format-detection" content="telephone=no">
<!-- TDK -->
<title>标题</title>
<meta name="keywords" content="文章关键字">
<meta name="description" content="文章描述">
<!-- logo -->
<link href="https://static.couragesteak.com/common/logo.png" rel="shortcut icon" type="image/x-icon"/>
<!-- TDK -->
<title>标题</title>
<meta name="keywords" content="文章关键字(可以和标题重复)">
<meta name="description" content="文章描述">
```1.原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

