警告:
特别注意:单独集成 TUIKit 和 TUIKit 与 TUICallKit 的融合场景,大约占用主包体积约800KB,需要预留对应的主包体积。
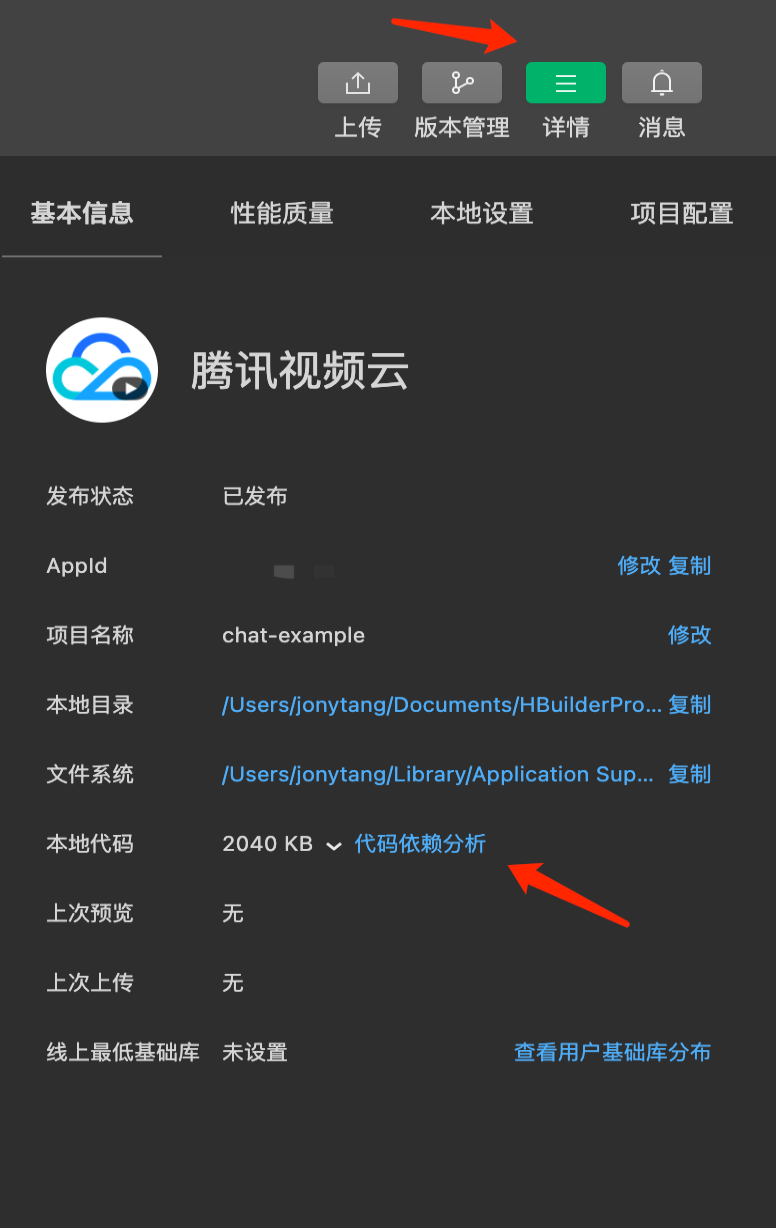
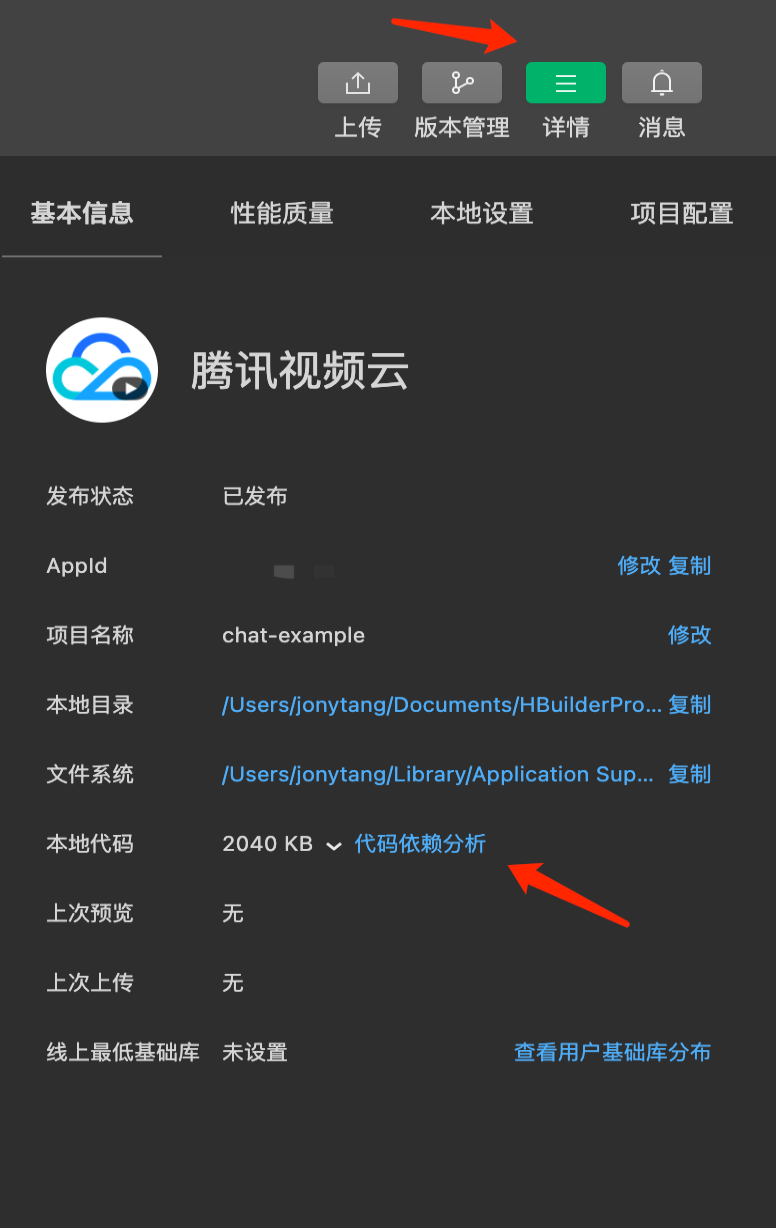
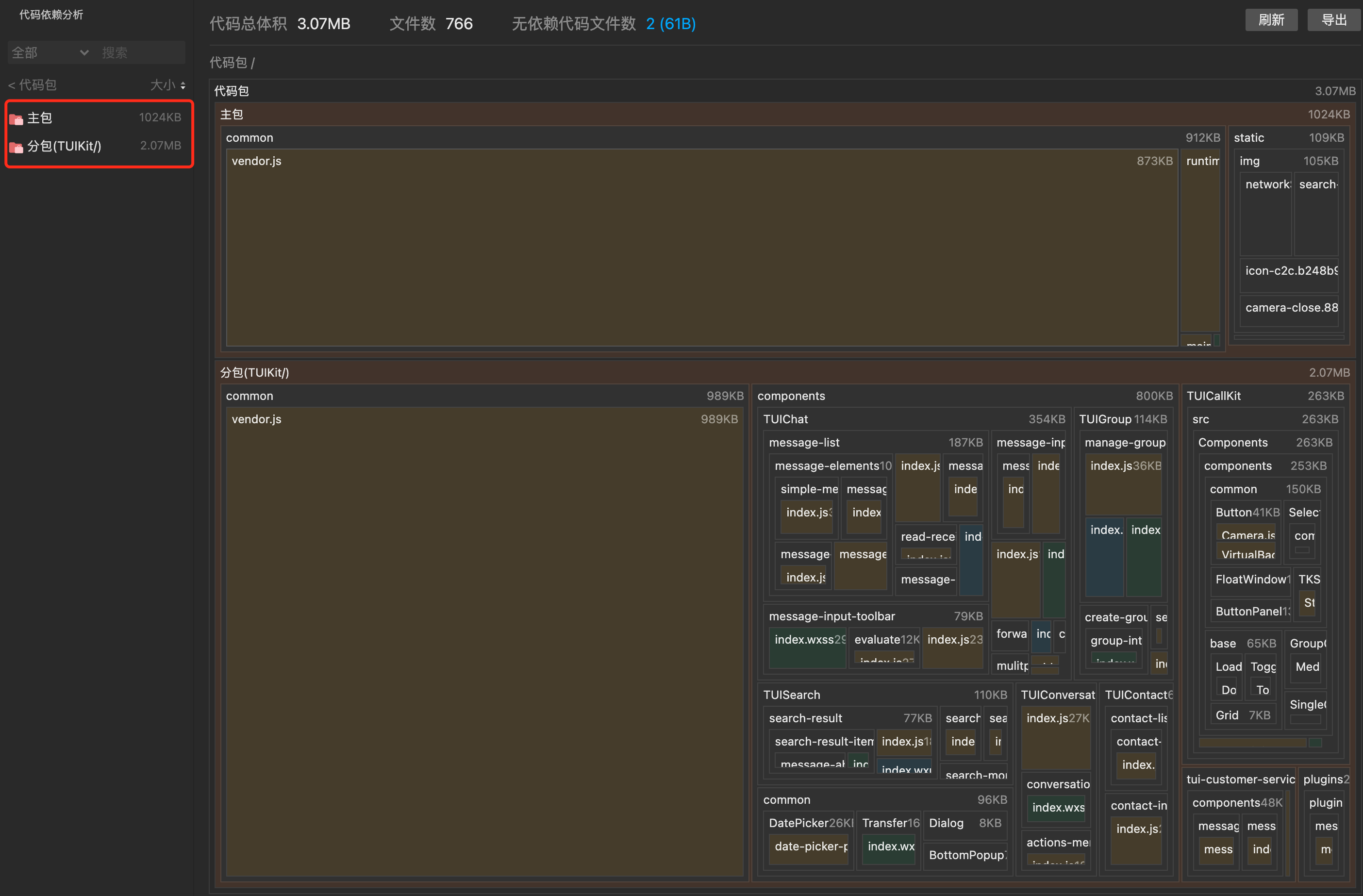
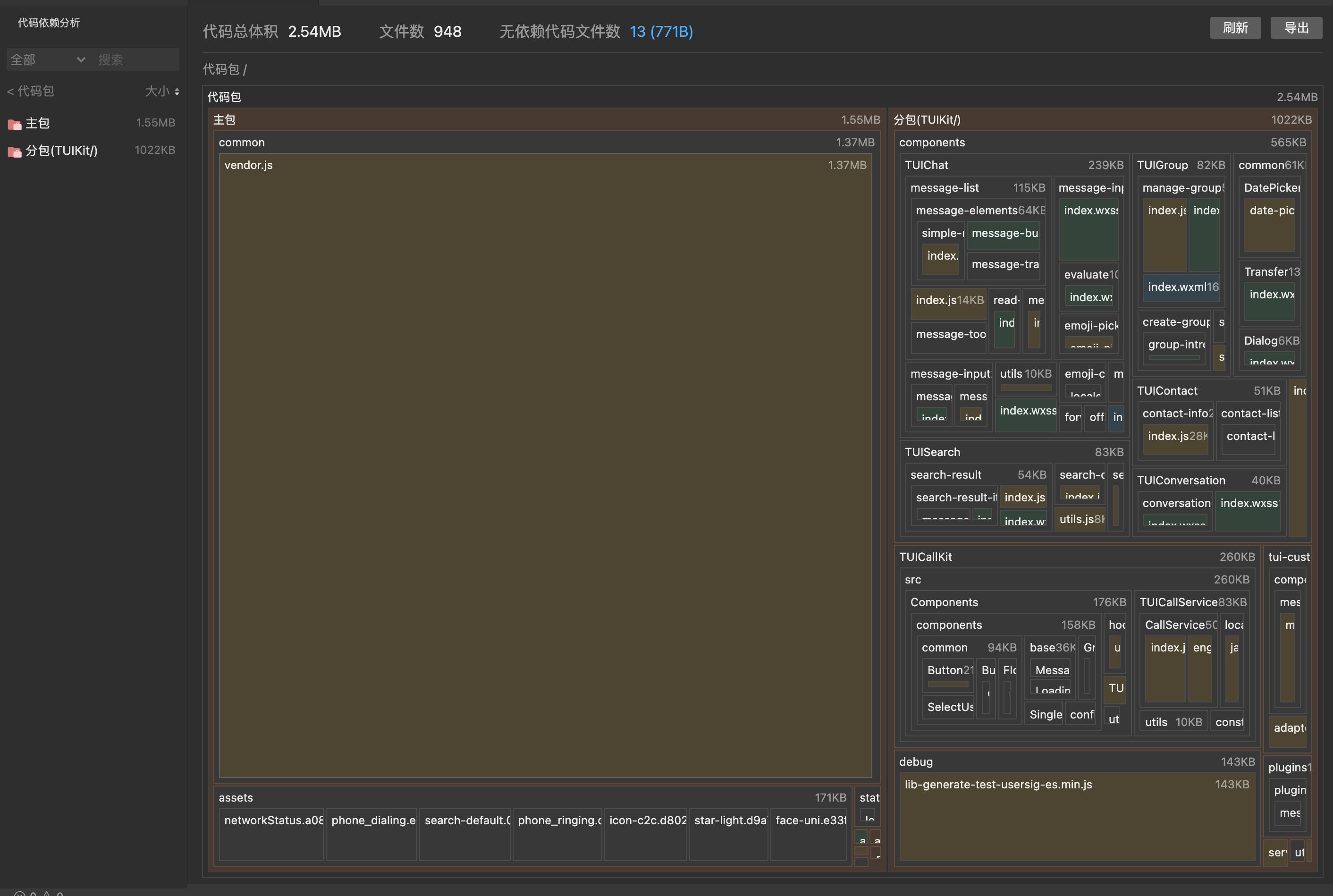
如何查看小程序包体积占比
在微信开发者工具中,顶部操作栏右侧 > 详情 > 代码依赖分析,可以查看编译后的包的情况与各文件大小。


包体积占比参照
注意:
这里是统一使用分包集成方式并经过下面的优化手段后的体积占用,可以通过对比下表,快速分析项目中的包体积占用,并预留相对应的主包体积。
场景 | 环境 | 需预留主包体积 | 分包体积 | 截图 | 说明 |
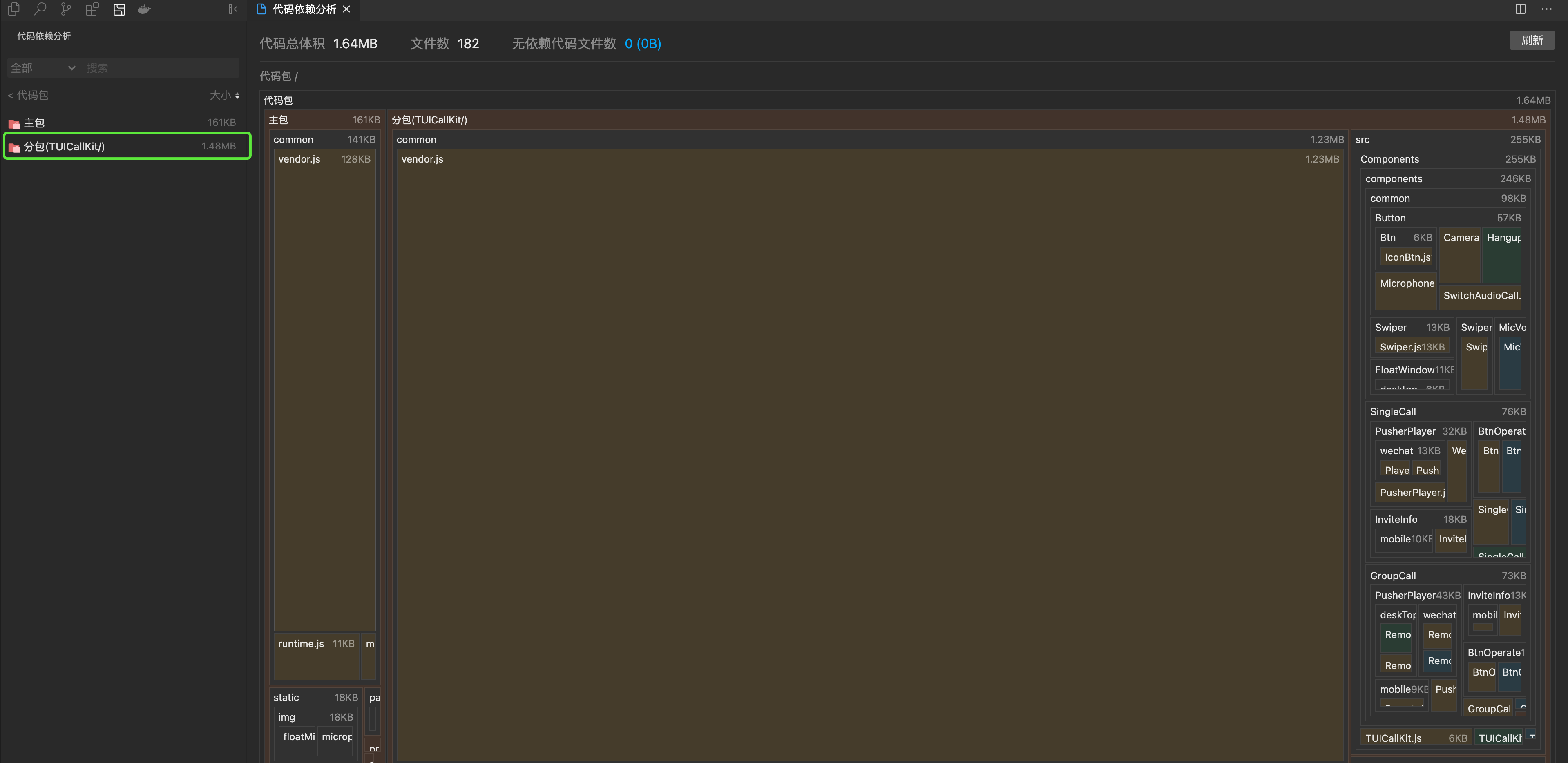
单独集成 TUICallKit | Vue2 | 不占用主包体积 | 1.48 MB |  | 主包仅包含 uniapp 相关打包产物 |
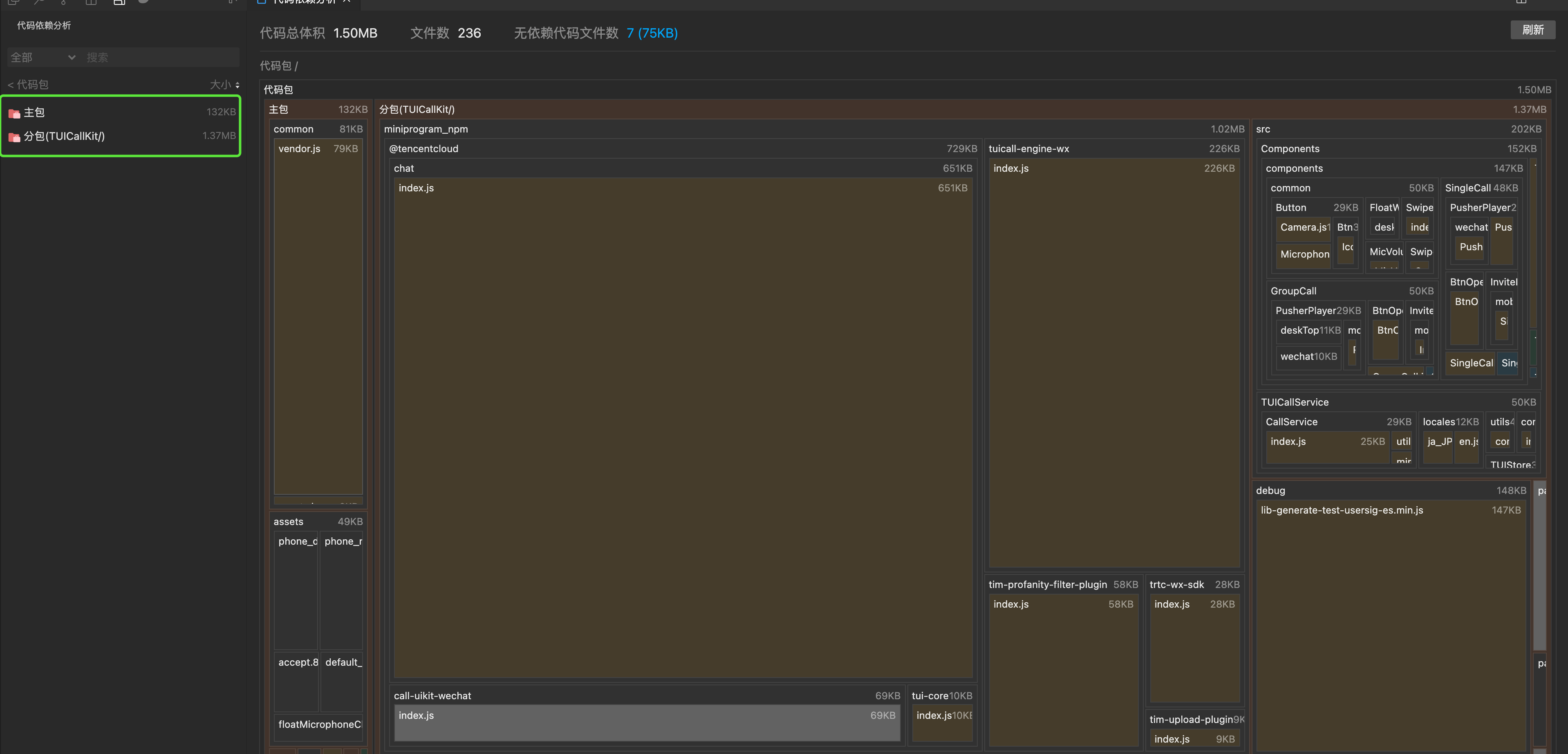
| Vue3 | 不占用主包体积 | 1.37 MB |  | 主包仅包含 uniapp 相关打包产物 |
单独集成 TUIKit | Vue2 | 约 800 KB | 1.48 MB |  | 主包中包含 Chat SDK 和 TUICore 约800KB |
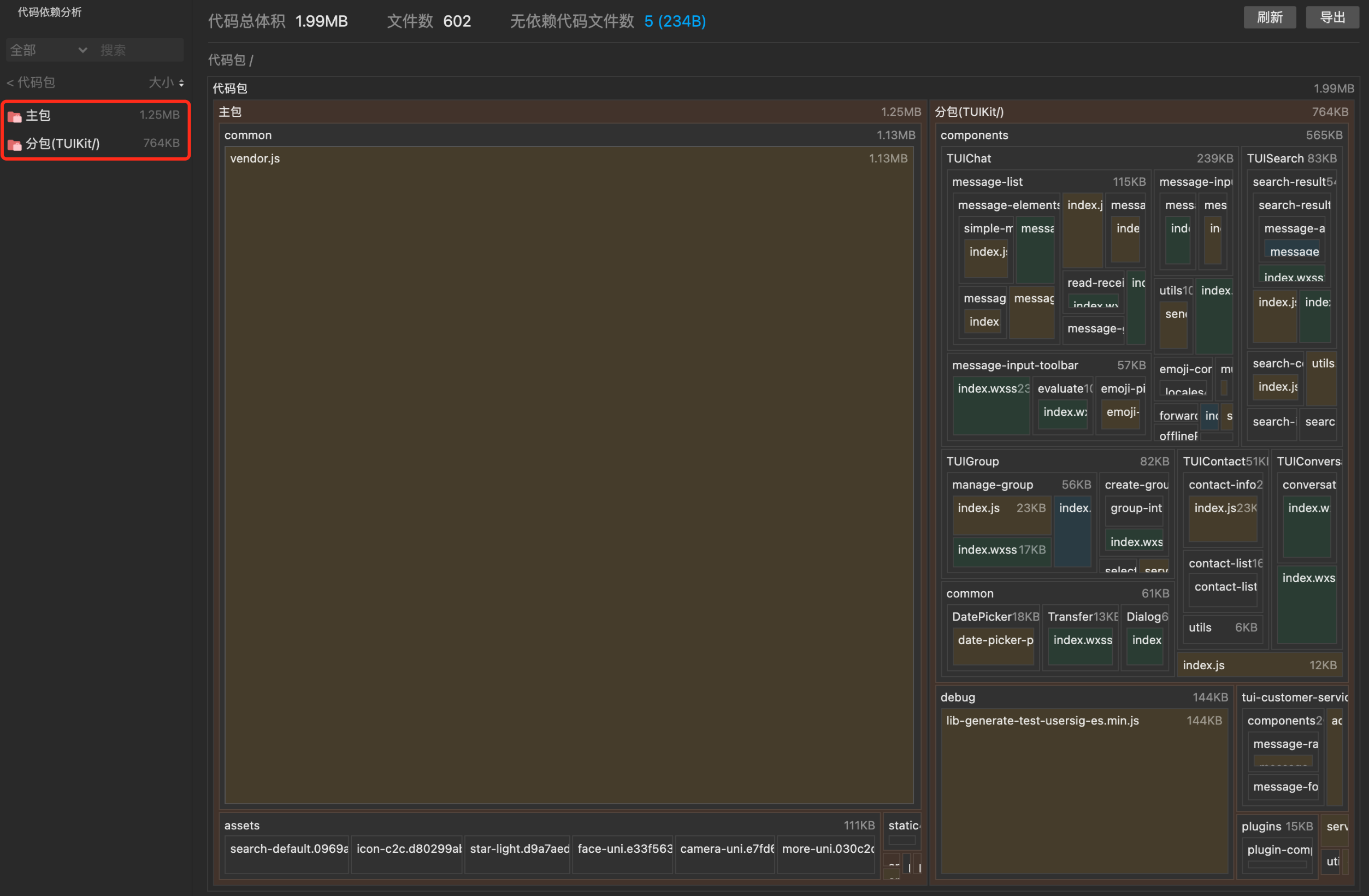
| Vue3 | 约 800 KB | 764 KB |  | 主包中包含 Chat SDK 和 TUICore 约800KB |
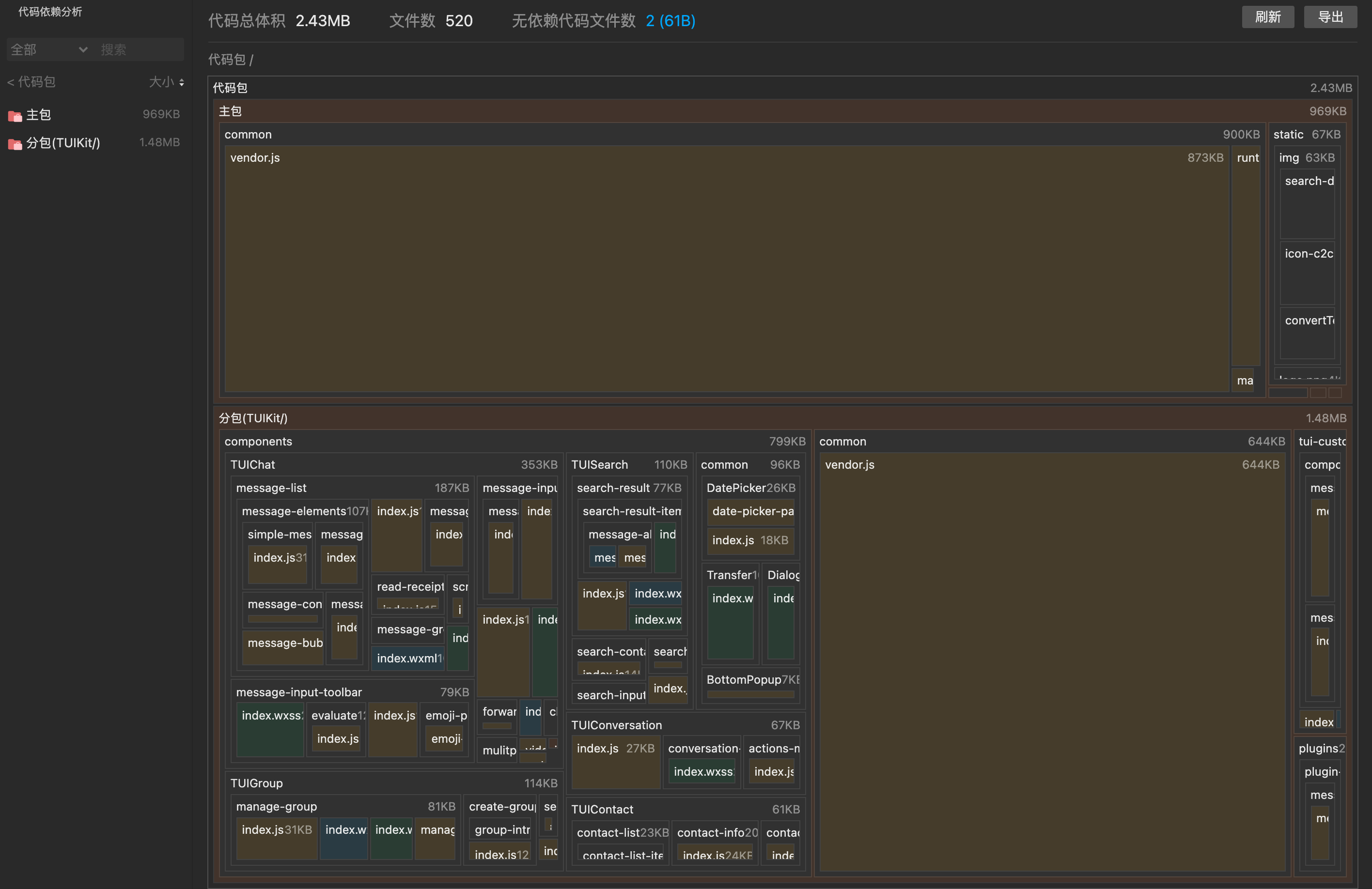
TUIKit 与 TUICallKit 的融合场景 | Vue2 | 约 800 KB | 2.07 MB |  | 主包中包含 Chat SDK 和 TUICore 约800KB |
| Vue3 | 约 800 KB | 1.22 MB |  | 主包中包含 Chat SDK 和 TUICore 约800KB |
说明:
在单独集成 TUIKit和融合场景下,Chat SDK 和 TUICore 位于主包中,大约占用主包体积约 800 KB,需要预留对应的主包体积。
IDE 配置优化方案
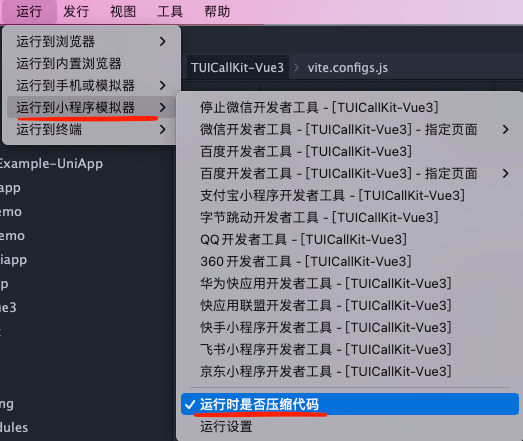
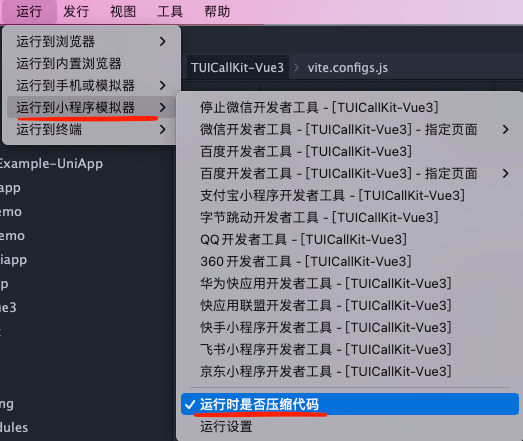
Hbuilder 运行时相关配置
顶部操作栏 > 运行 > 运行到小程序模拟器 > 运行时是否压缩代码(勾选)
说明:
该步骤能有效减少第三方插件或组件库的代码体积,但也仅限代码,静态资源不会被压缩。


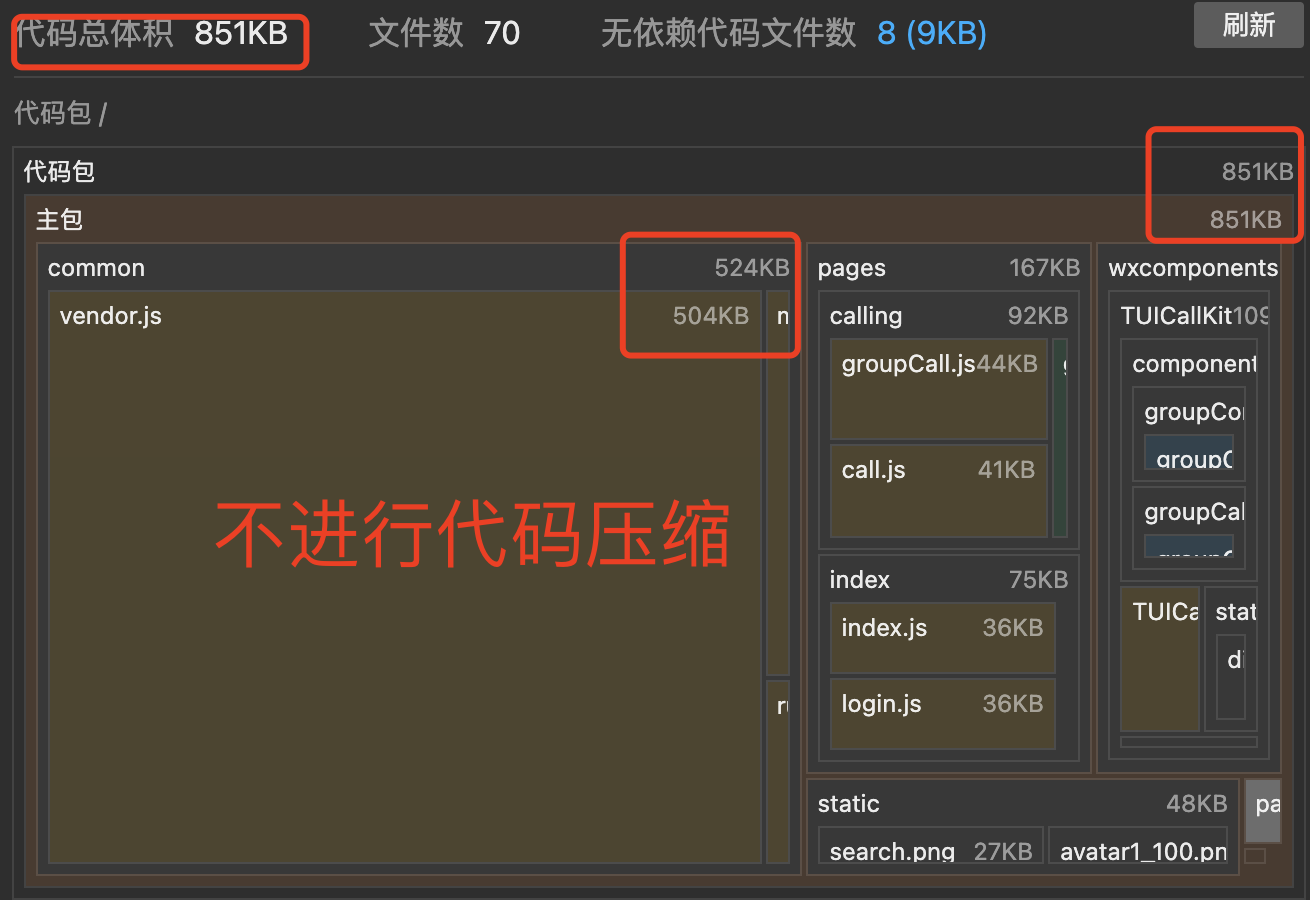
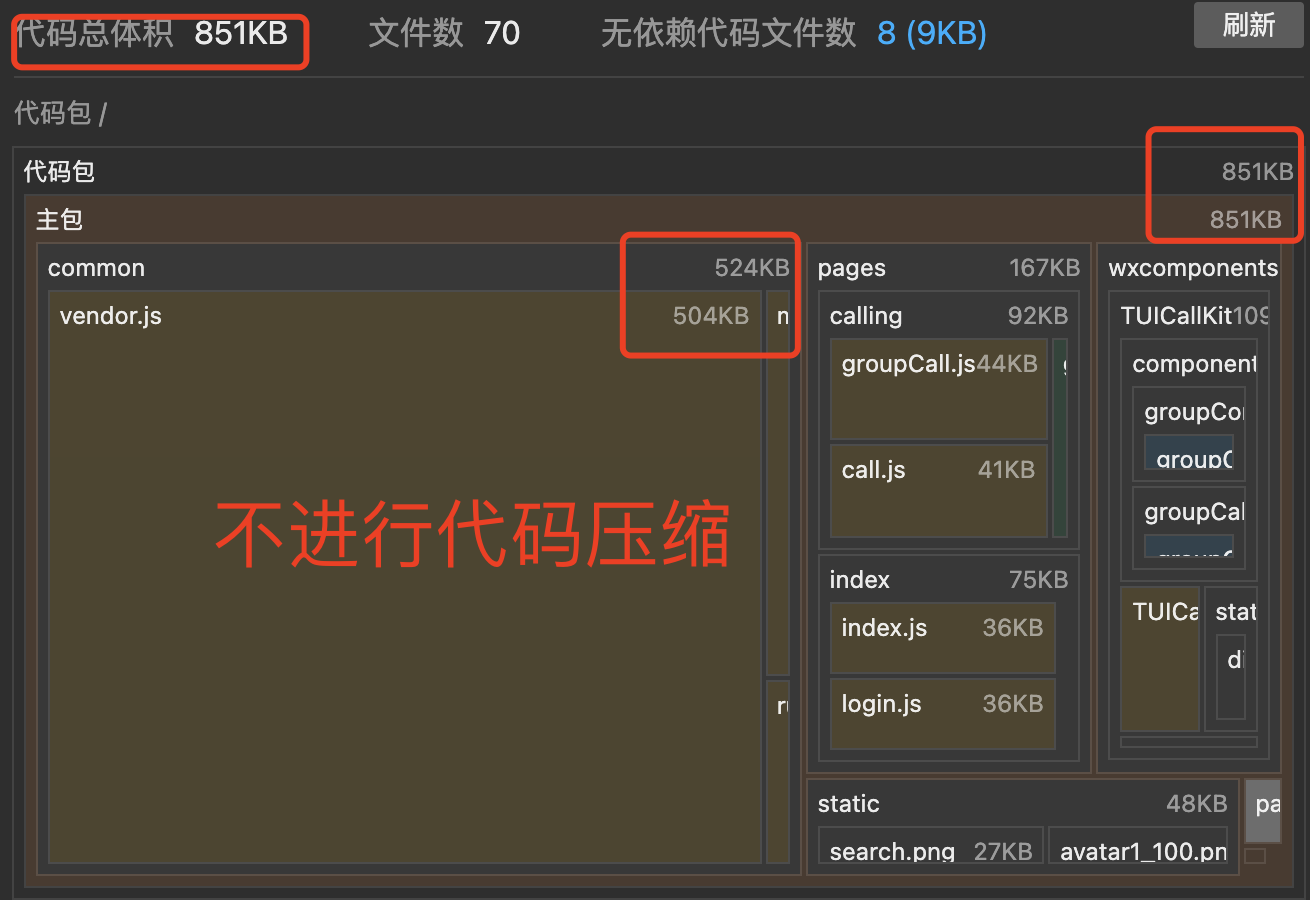
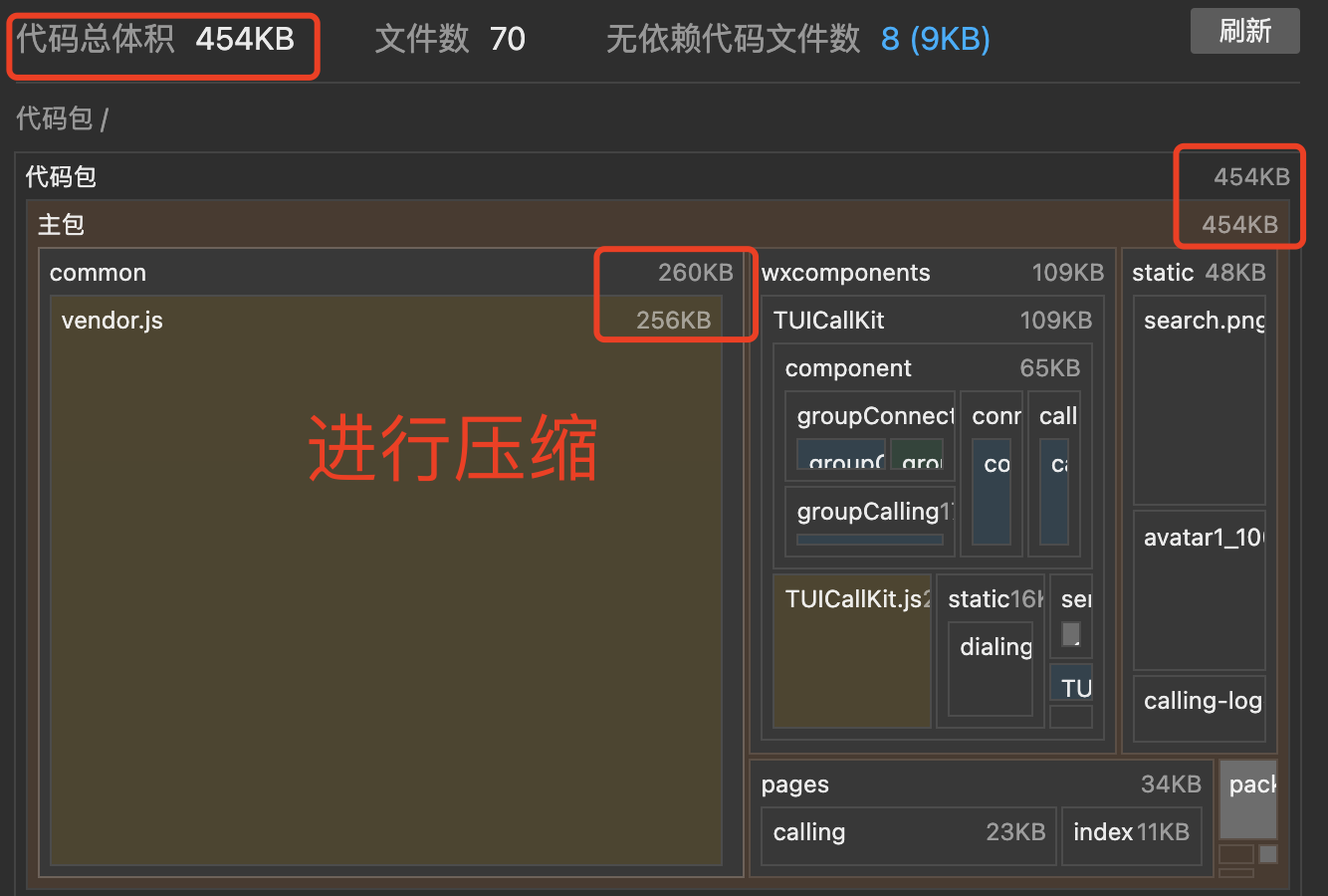
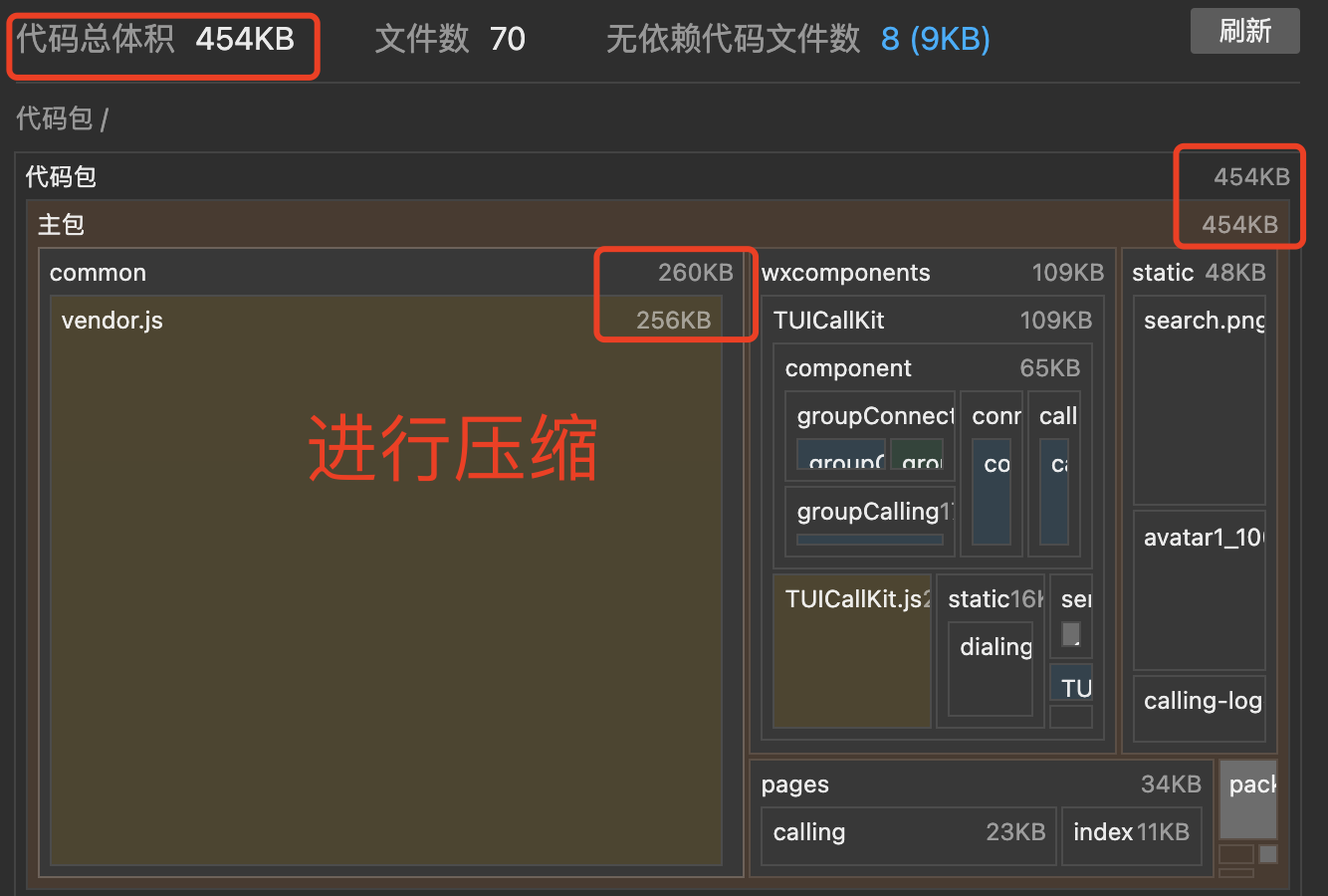
下图给出了是否勾选运行时是否压缩代码的效果对比(851KB -> 454KB,降低 50%)
不进行压缩:


进行压缩


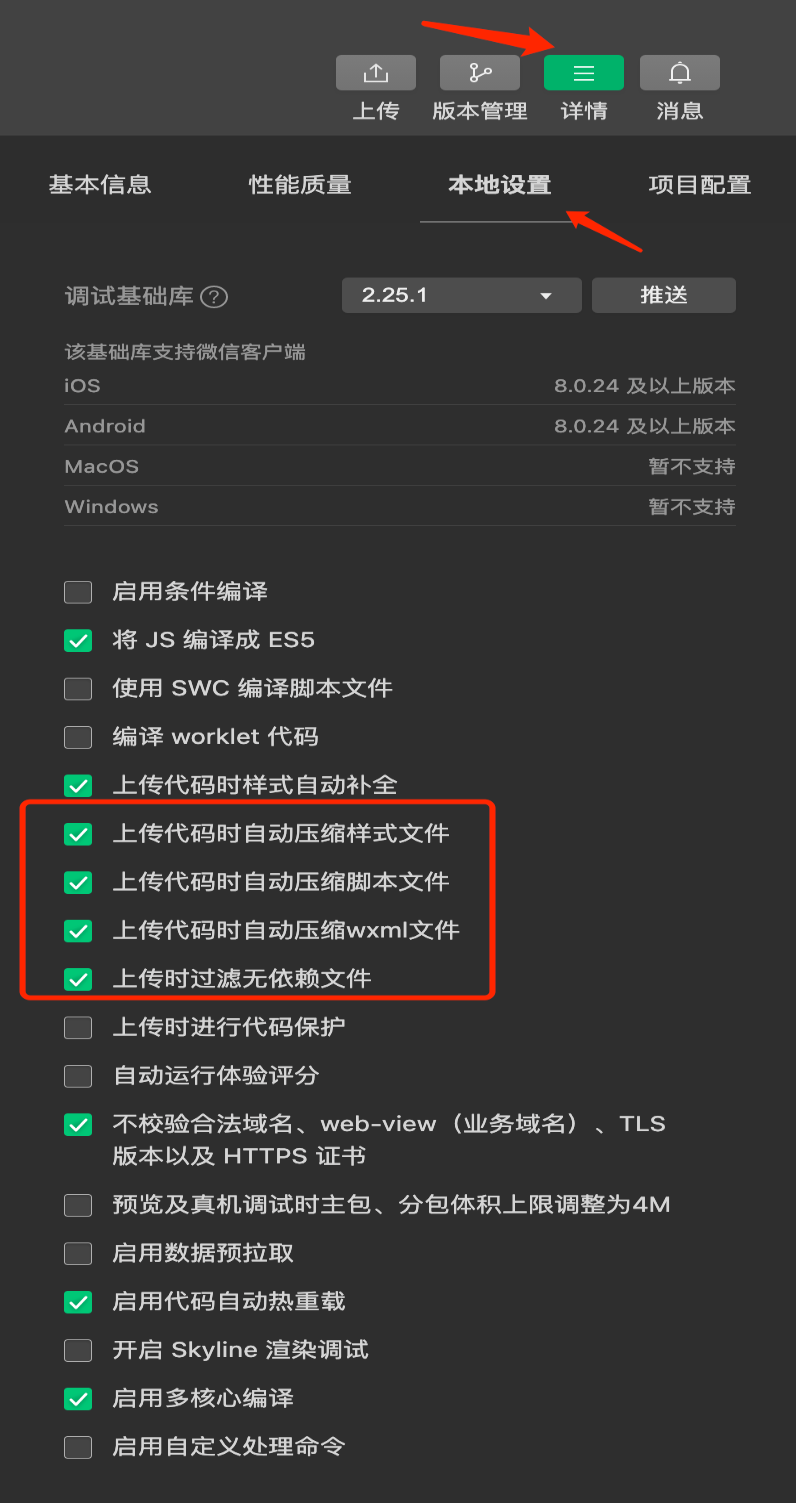
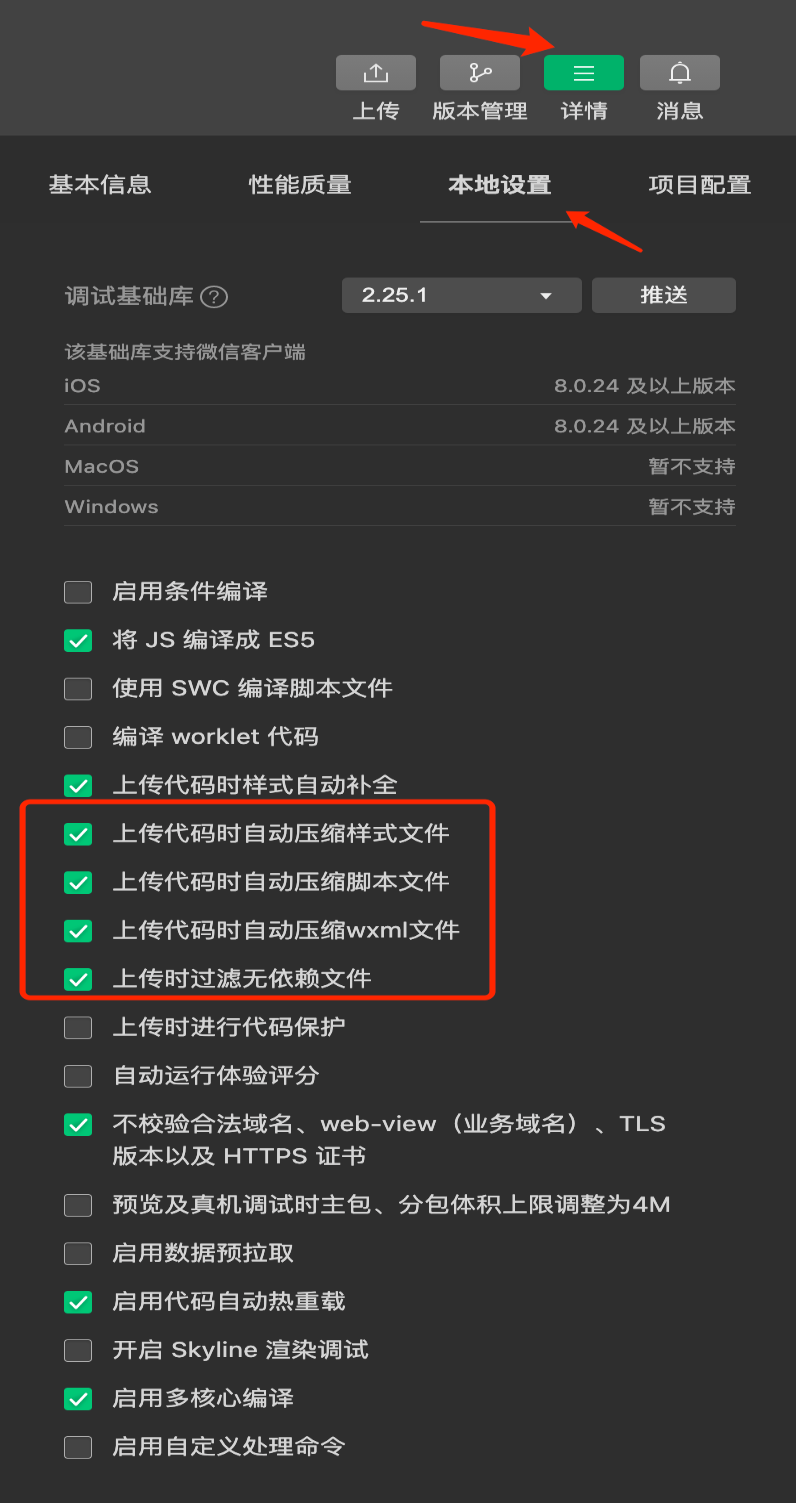
微信开发者工具上传代码配置
说明:
顶部操作栏 > 详情 > 上传代码时自动压缩样式文件 / 上传代码时自动压缩脚本 / 上传代码时自动压缩wxml文件 / 上传代码时过滤无依赖文件(勾选)


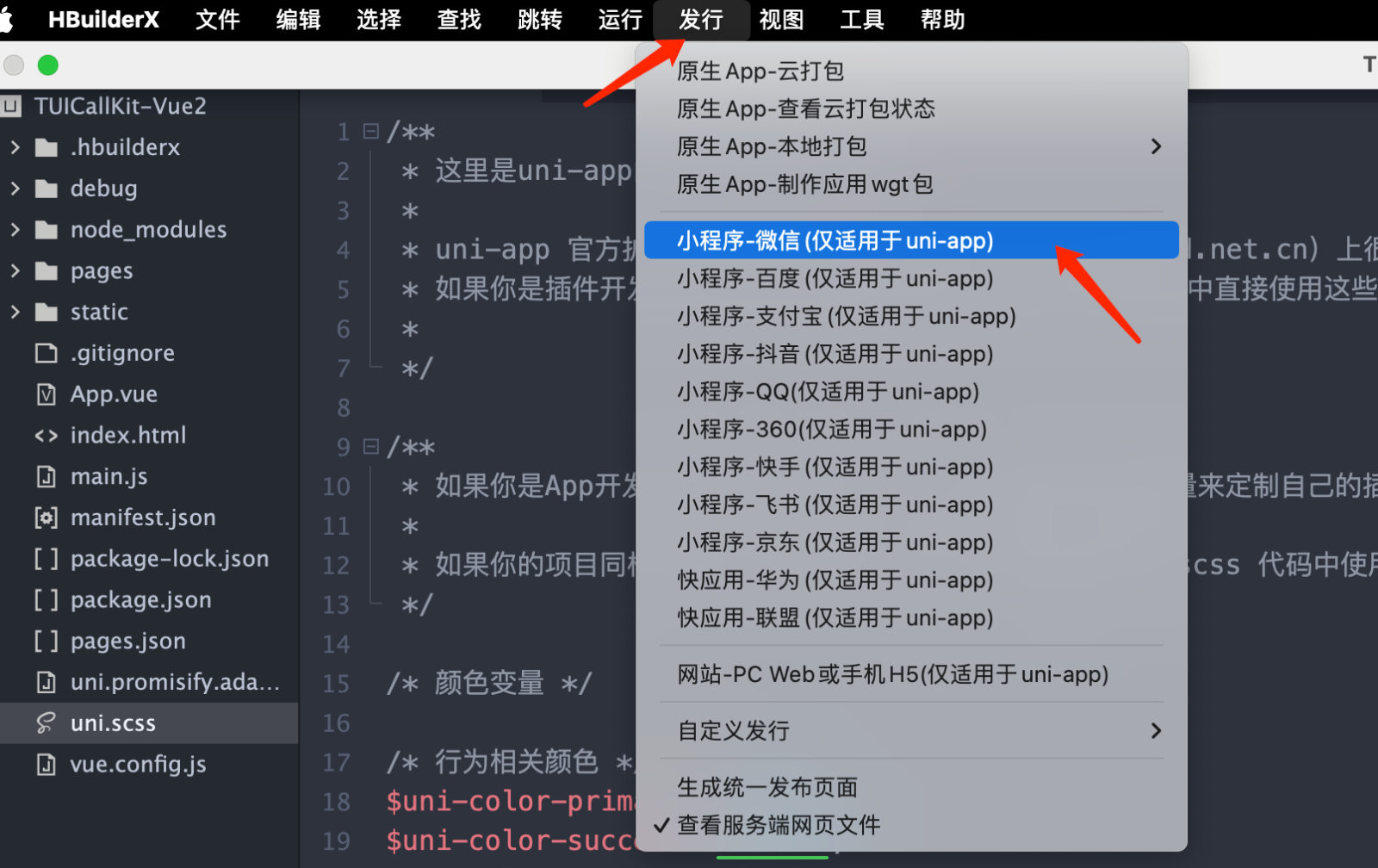
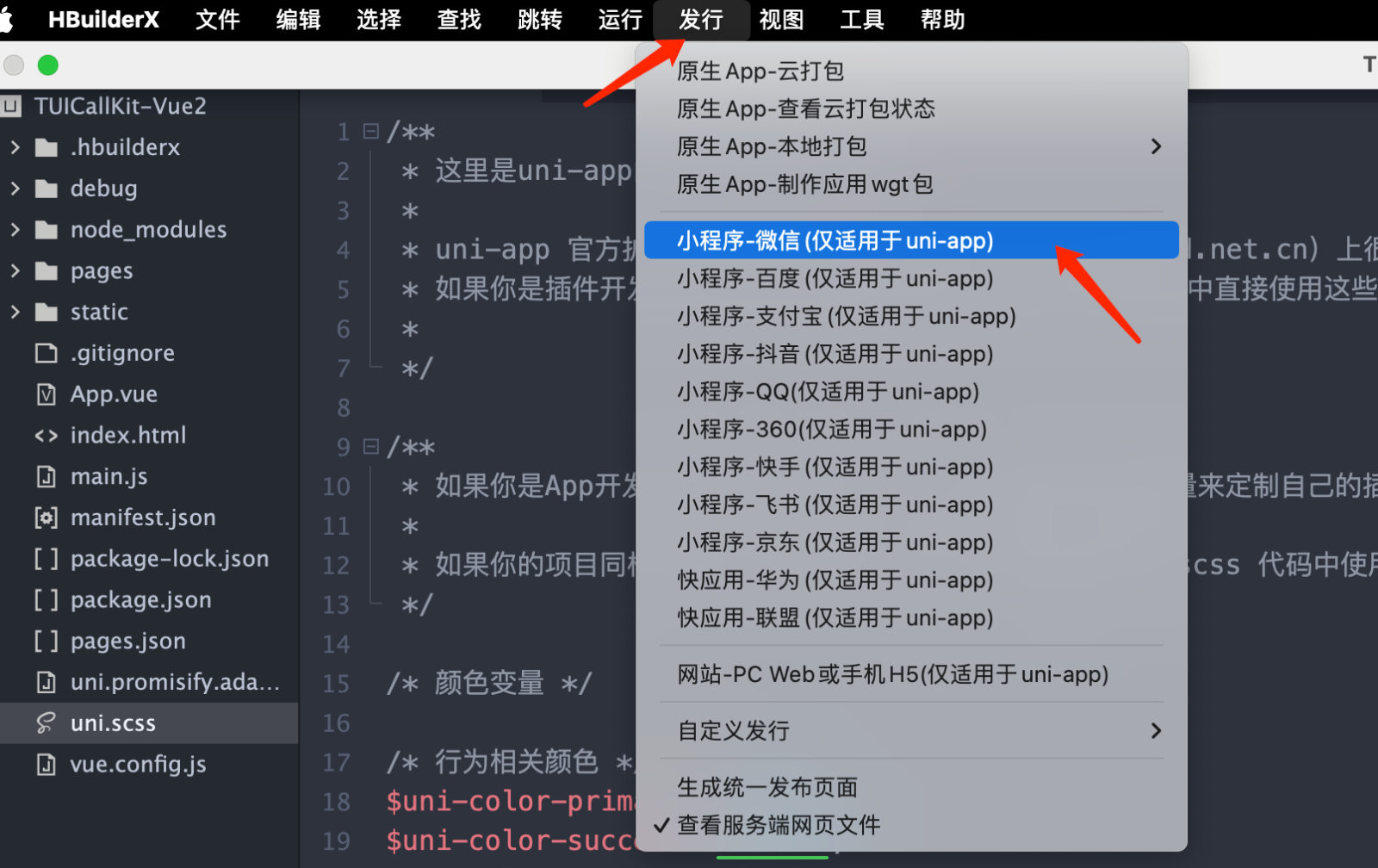
使用发行模式
在 HBuilderX 的工具栏中依次单击发行 > 小程序-微信。
说明:
小程序发布前使用 HBuilderX 的发行功能进行打包。使用发行方式进行打包会删除代码中的 Source Map 等信息,打包体积最小。


然后单击发行,会在项目目录中的
unpackage/dist/build/mp-weixin 文件夹中生成微信小程序源码,再使用微信开发者工具打开该文件夹即可。通用优化方案
删除 Debug 脚本
说明:
出于体积和安全双重因素考虑,请在发布前删除项目目录下
debug 文件夹。可以节省约150kb包体积,生产环境推荐在服务端生成。TUICallKit 的脚本文件存放于
TUICallKit/debug 目录。TUIKit 的脚本文件存放于
TUIKit/debug目录。托管项目中的静态资源
警告:
这一步往往是最影响包体积的一部分。
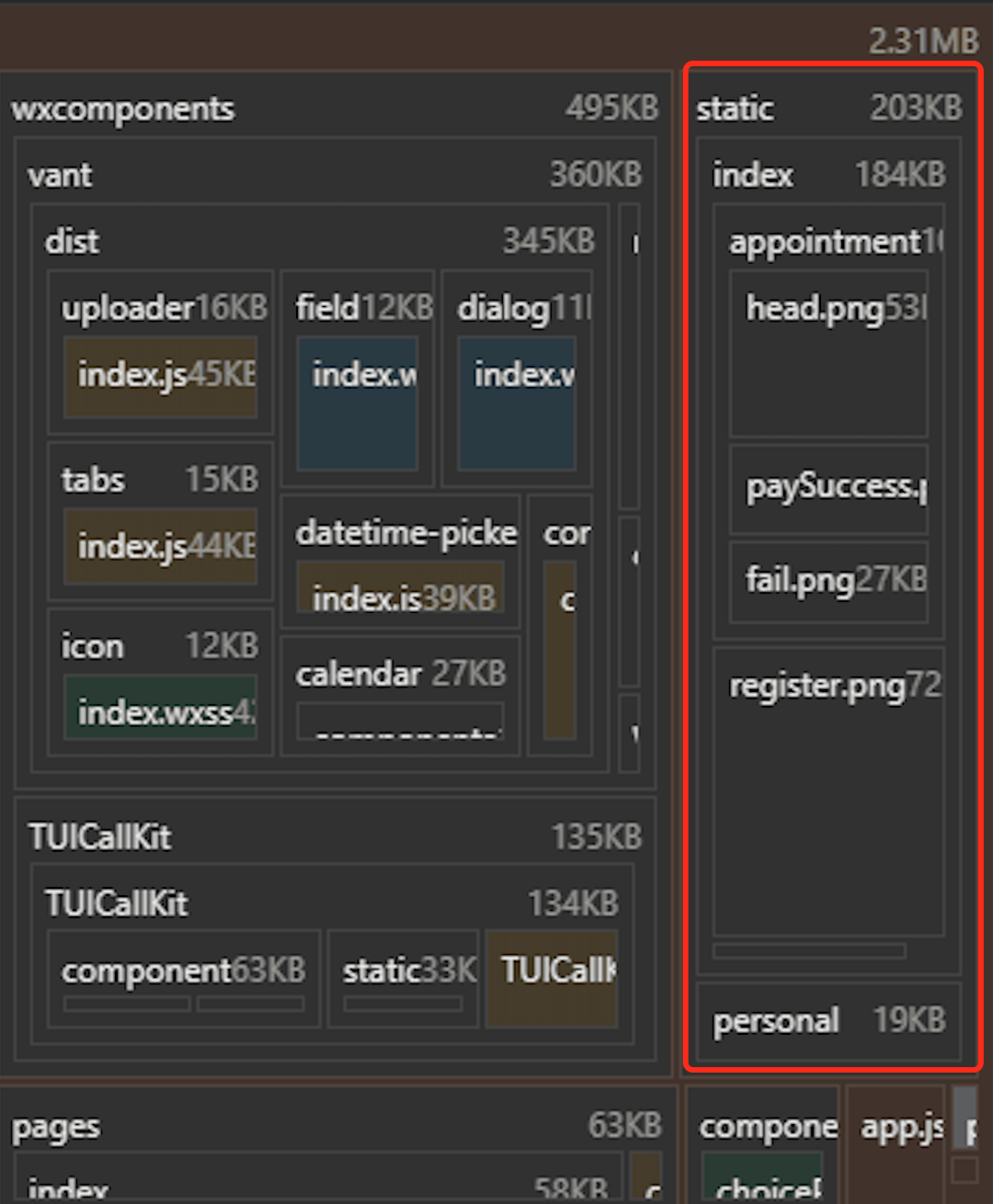
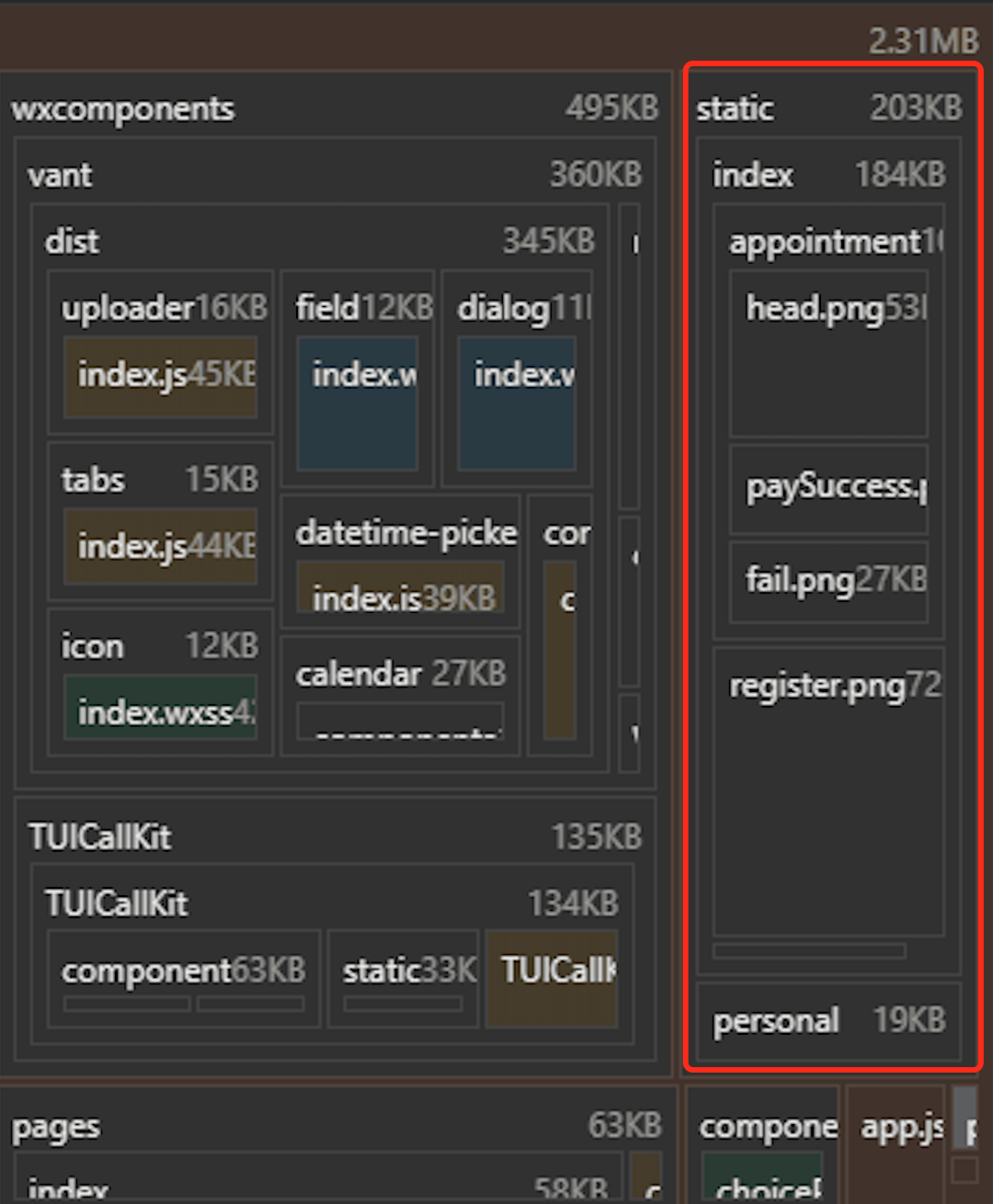
下面通过一个典型案例来说明:


从上图中的包体积分析中可以看出来, staic 中的静态资源达到了203KB,这些图片资源完全可以托管到服务器上,为主包节约203KB的大小。
公共样式统一加载
公共样式需要统一进行加载。不要每次进行引入,公共样式统一加载的好处不仅体现在减少代码重复,还有利于减少小程序包体积。
针对第三方 UI 库按需引入
使用 UI 库时只引入自己使用到的部分,按需引入只加载项目中实际使用的组件和样式,避免了整个 UI 库被打包,从而减小了最终产物的体积。
使用外部依赖优化包体积
警告:
Vue3 项目其他分包中的第三方依赖也会被打入主包中,导致主包体积膨胀,可以使用这种方式避免将分包中其他第三方依赖被打入主包中。
单独集成 TUICallKit 体积优化
Vue2 项目
说明:
Vue2 使用 webpack 打包,独立分包中都会有单独的 vendor.js ,分包中的相关依赖不会打到主包里,不存在包体积问题。
TUICallKit 作为独立分包之后,没有占有任何主包体积,用户只需在 TUICallKit 分包中完成相关业务即可,包体积问题可以参考上述的通用体积优化方案。
Vue3 项目
说明:
Vue3 使用 vite 打包,分包中的依赖会被打入主包中,造成主包体积过大问题。
1. 在根目录下新建 vite.config.js 文件
import { defineConfig } from "vite";import uni from "@dcloudio/vite-plugin-uni";// https://vitejs.dev/config/export default defineConfig({plugins: [uni()],optimizeDeps: {// 这里的 include 以 TUICallKit 为例,可以使用这种方式避免将分包中其他第三方依赖被打入主包中include: ["tuicall-engine-wx",'@tencentcloud/tui-core', '@tencentcloud/chat'],},build: {rollupOptions: {external: ["tuicall-engine-wx",'@tencentcloud/tui-core', '@tencentcloud/chat'],},},});
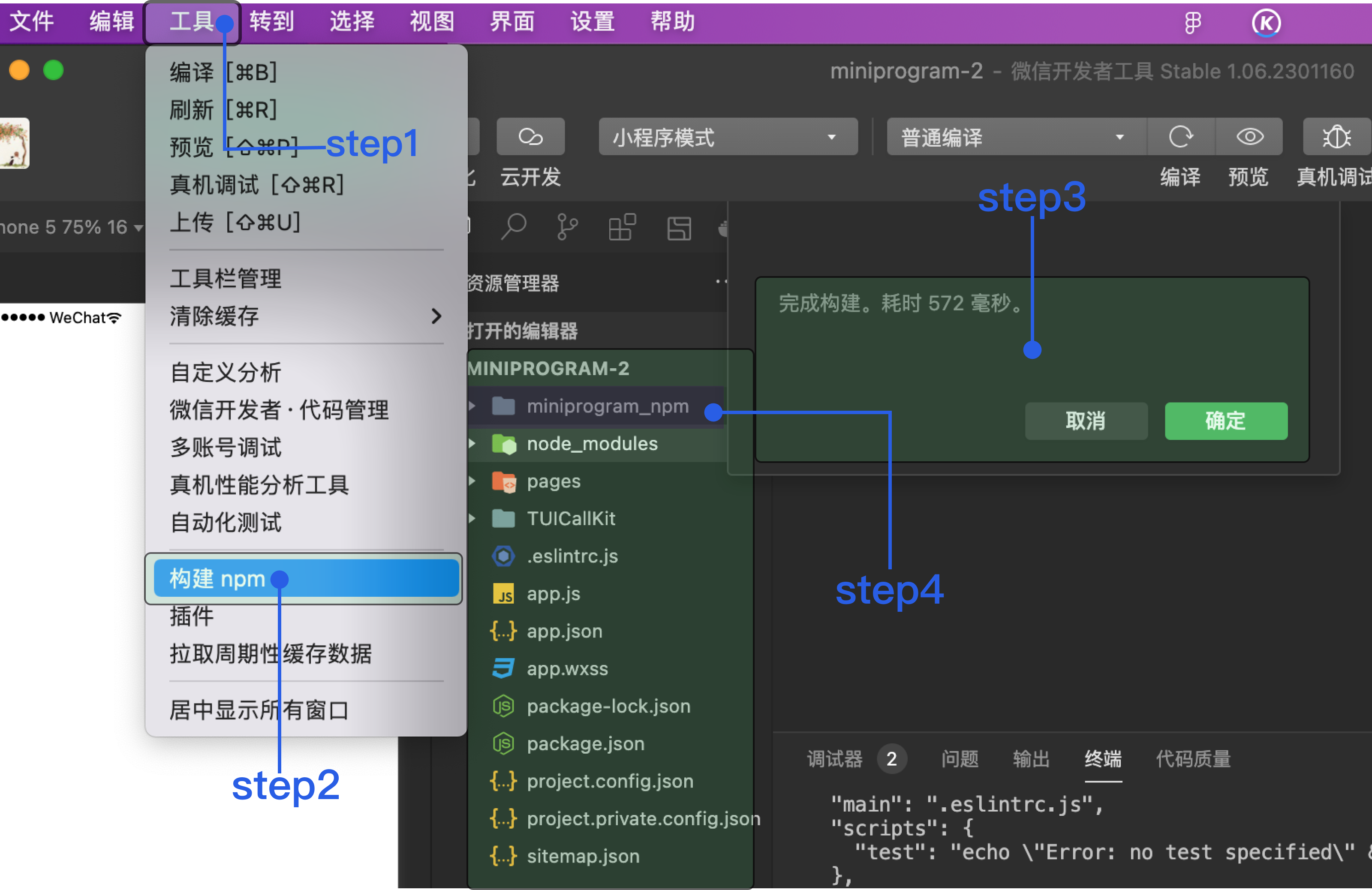
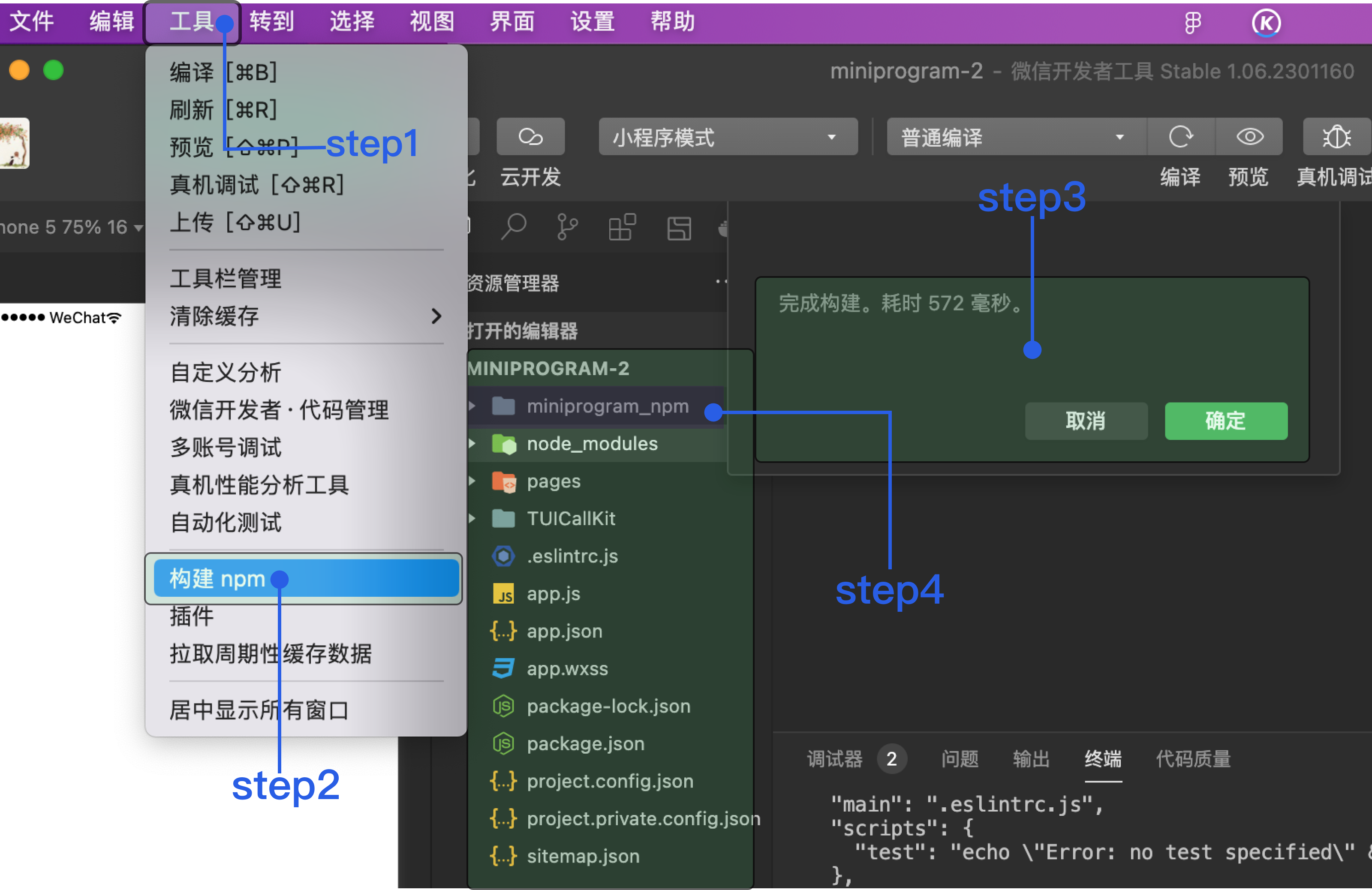
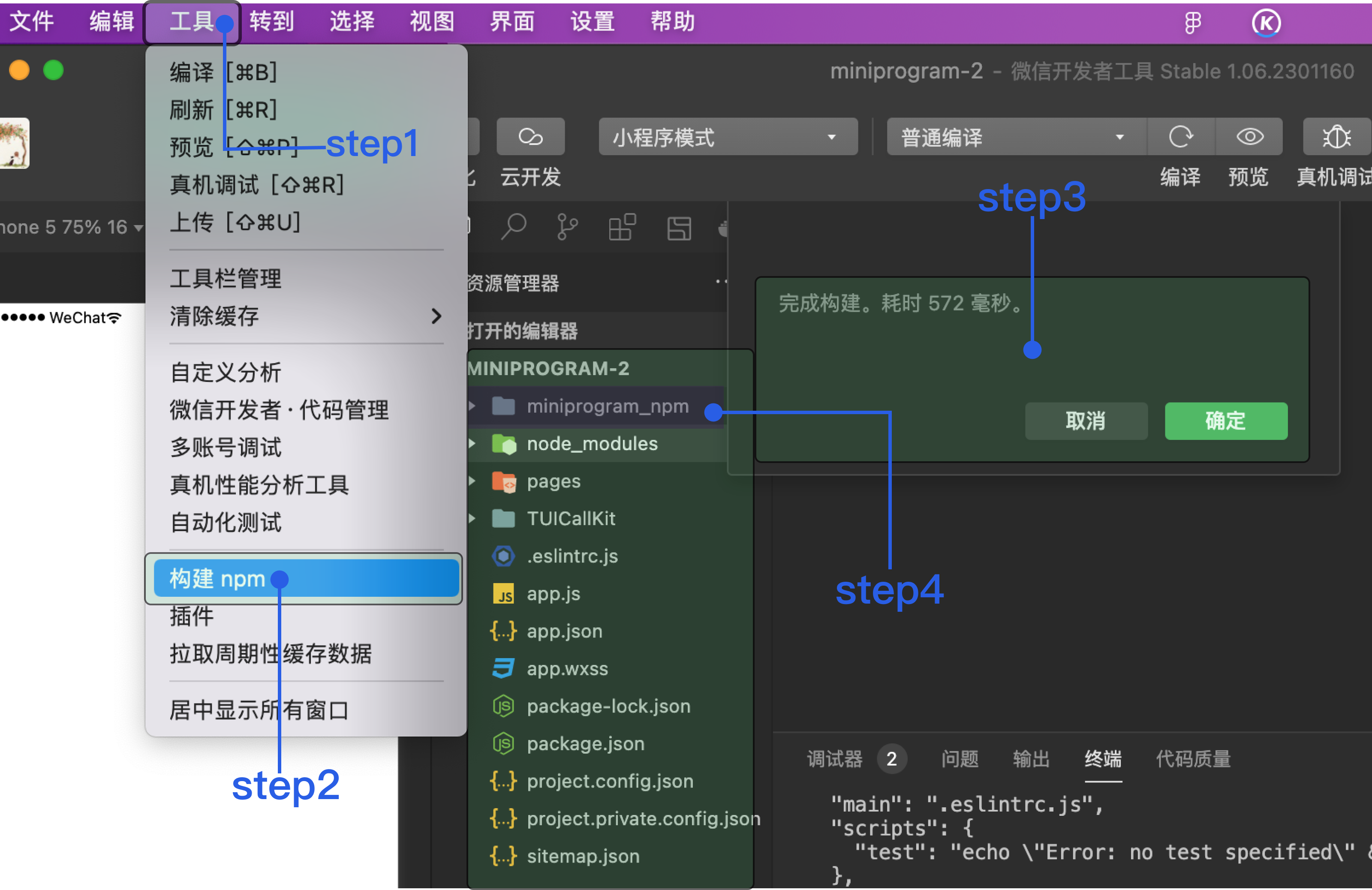
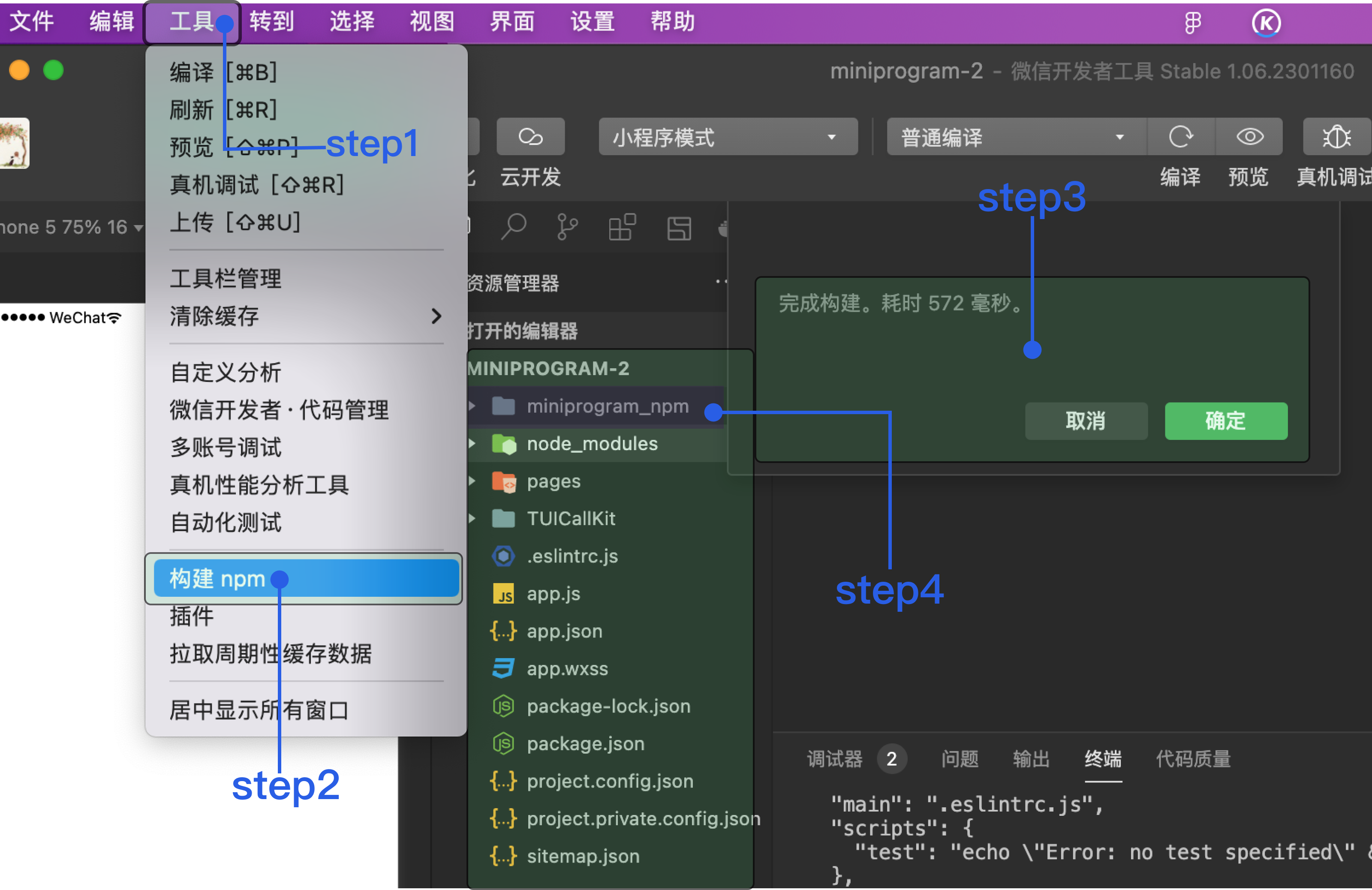
2. 构建 npm


3. 进入分包页面,重新下载依赖。
cd TUICallKit && npm init -y && npm i @tencentcloud/call-uikit-wechat
4. 构建 npm。


单独集成 TUIKit 体积优化
说明:
包体积问题可以参考上述的通用体积优化方案。
由于要保证和 uniapp 打包 App 保证一致性 ,登录逻辑需要位于主包,主包中包含 Chat SDK 和 TUICore,大约占用约 800 KB,需要预留相关的主包体积。
TUIKit 和 TUICallKit 融合场景体积优化
Vue2 项目
说明:
包体积问题可以参考上述的通用体积优化方案。
由于 TUICallKit 和 TUIKit 处于同一个分包下,分包体积会超出2MB, 需要将 Chat SDK 和 TUICore 转移到主包中,大约占用主包体积约800KB,需要预留相关的主包体积。
Vue3 项目
使用外部依赖的方式优化包体积
1. 在根目录下新建 vite.config.js 文件
import { defineConfig } from "vite";import uni from "@dcloudio/vite-plugin-uni";// https://vitejs.dev/config/export default defineConfig({plugins: [uni()],optimizeDeps: {// 这里的 include 以 TUICallKit 为例,可以使用这种方式避免将分包中其他第三方依赖被打入主包中include: ["tuicall-engine-wx",'@tencentcloud/tui-core', '@tencentcloud/chat'],},build: {rollupOptions: {external: ["tuicall-engine-wx",'@tencentcloud/tui-core', '@tencentcloud/chat'],},},});
2. 构建 npm


3. 进入分包页面,重新下载依赖。
cd TUIKit && npm init -y && npm i @tencentcloud/call-uikit-wechat
4. 构建 npm。


高级用法
警告:
下面这一部分,通过移除 UIKit 的某些您可能未使用到的组件来降低包体积,适用于上述的方法都未解决包体积问题时,请谨慎抉择!
移除客服插件
说明:
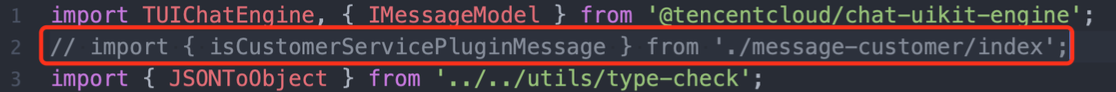
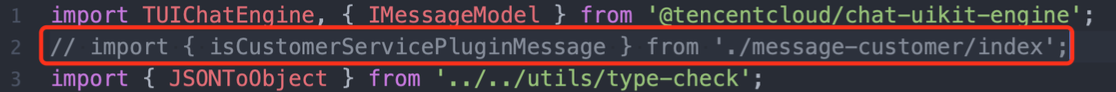
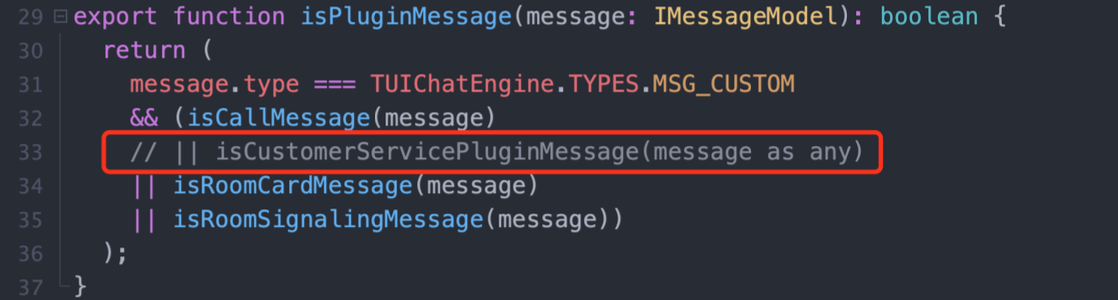
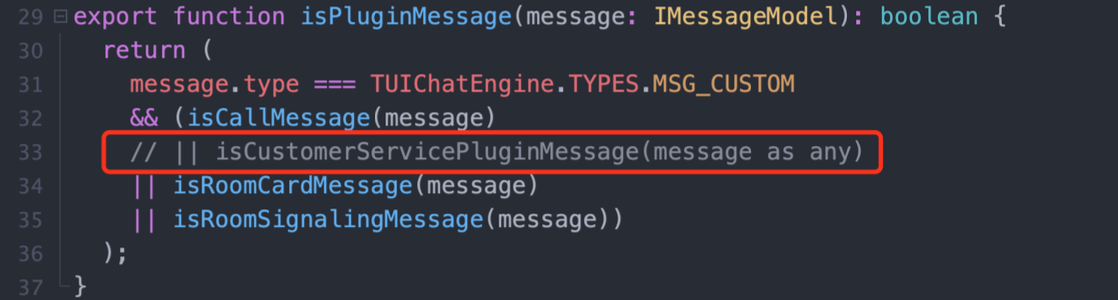
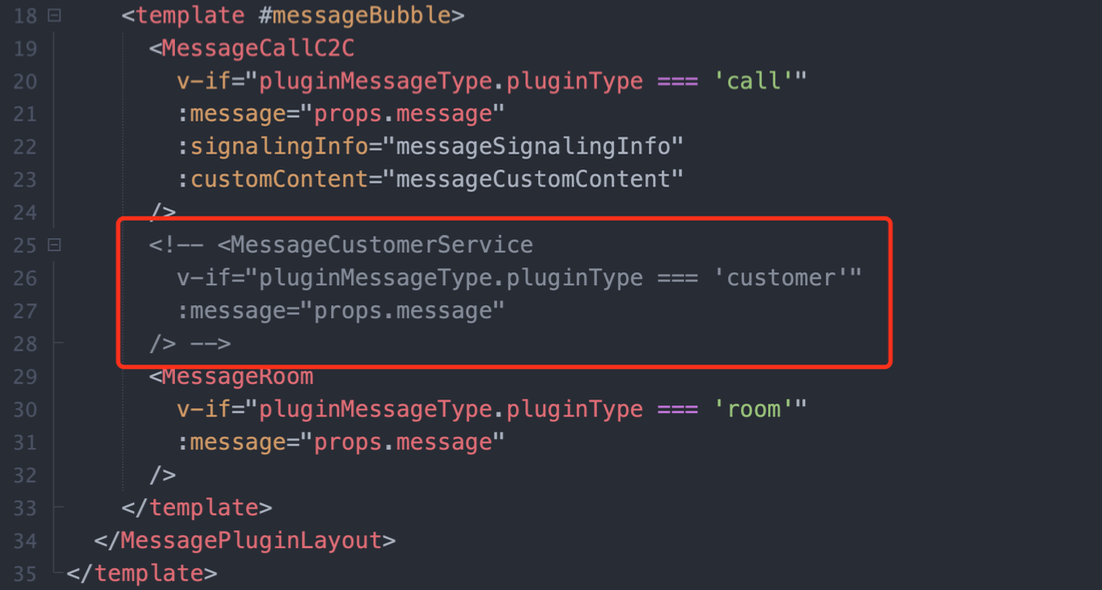
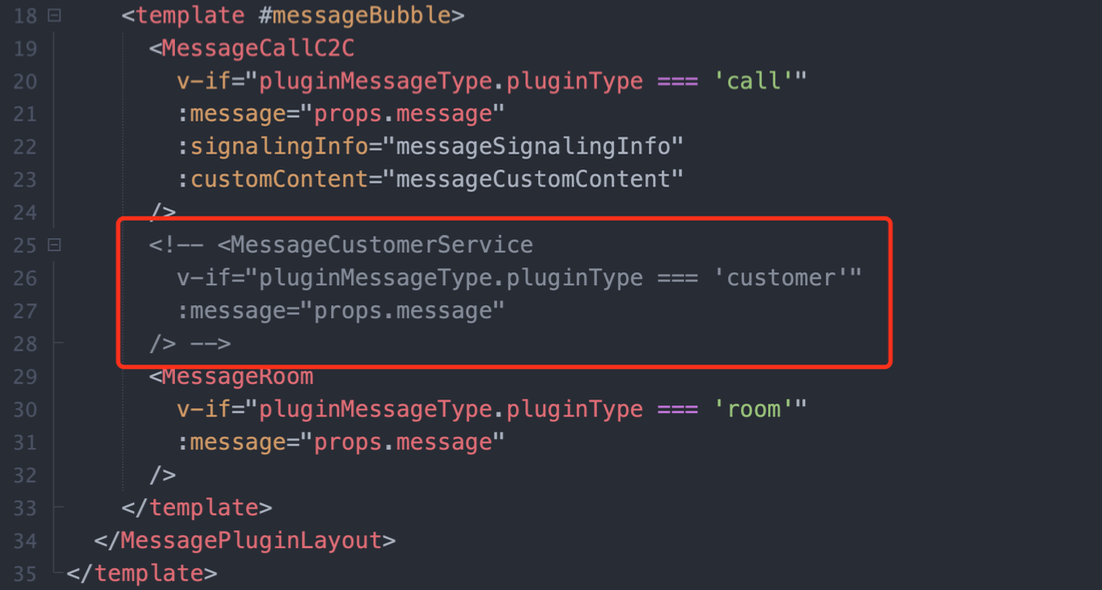
注释以下五段代码,大约可以减小约 50 KB 的包体积。
1. TUIKit/plugins/plugin-components/index.ts。




2. TUIKit/plugins/plugin-components/message-plugin.vue。


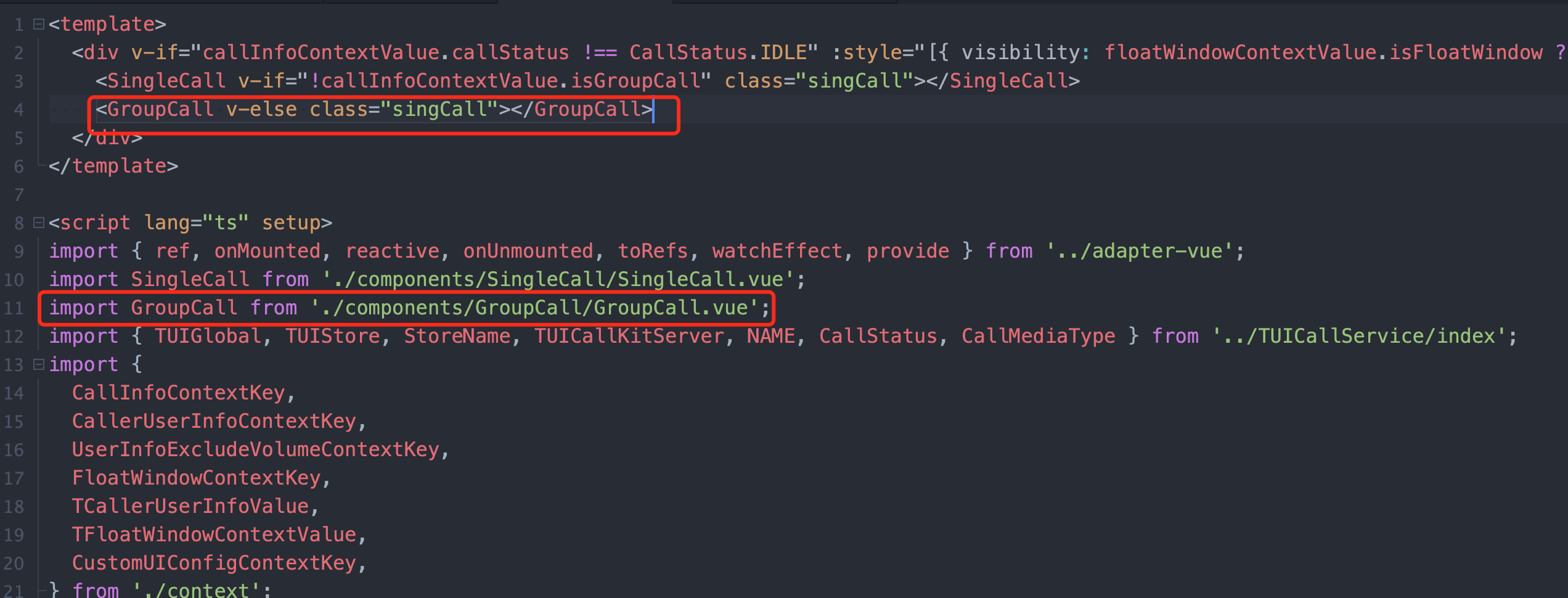
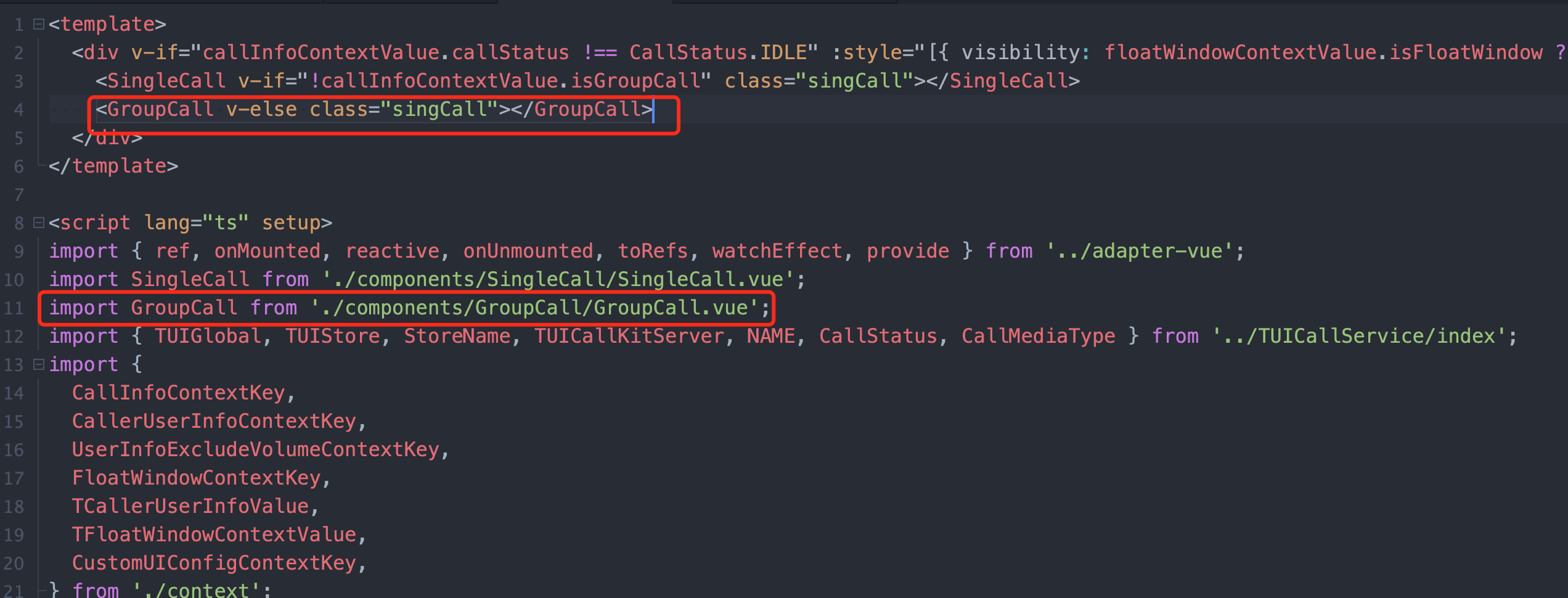
移除群通话组件
说明:
单独集成 TUICallKit,位于 TUICallKit/src/Components/TUICallKit.vue。
融合场景下,位于 TUIKit/TUICallKit/src/Components/TUICallKit.vue。
注释以下代码,大约可以减小约 40 KB 的包体积。