本文将介绍如何快速完成 TUICallKit 组件的接入,您将在10分钟内完成以下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。

准备工作
环境要求
HBuilderX 版本要求:HBuilderX 版本 ≥ 3.94。
插件调试说明:原生插件暂不支持模拟器调试。
iOS 设备要求:iOS 系统 ≥ 9.0 ,支持音视频通话的真机设备。
Android 设备要求:Android 系统 ≥ 5.0(SDK API Level 21),支持音视频的真机设备,允许 USB 调试。
开通服务
快速接入
步骤1:创建项目
若您已经有自己的项目,可忽略此步骤。
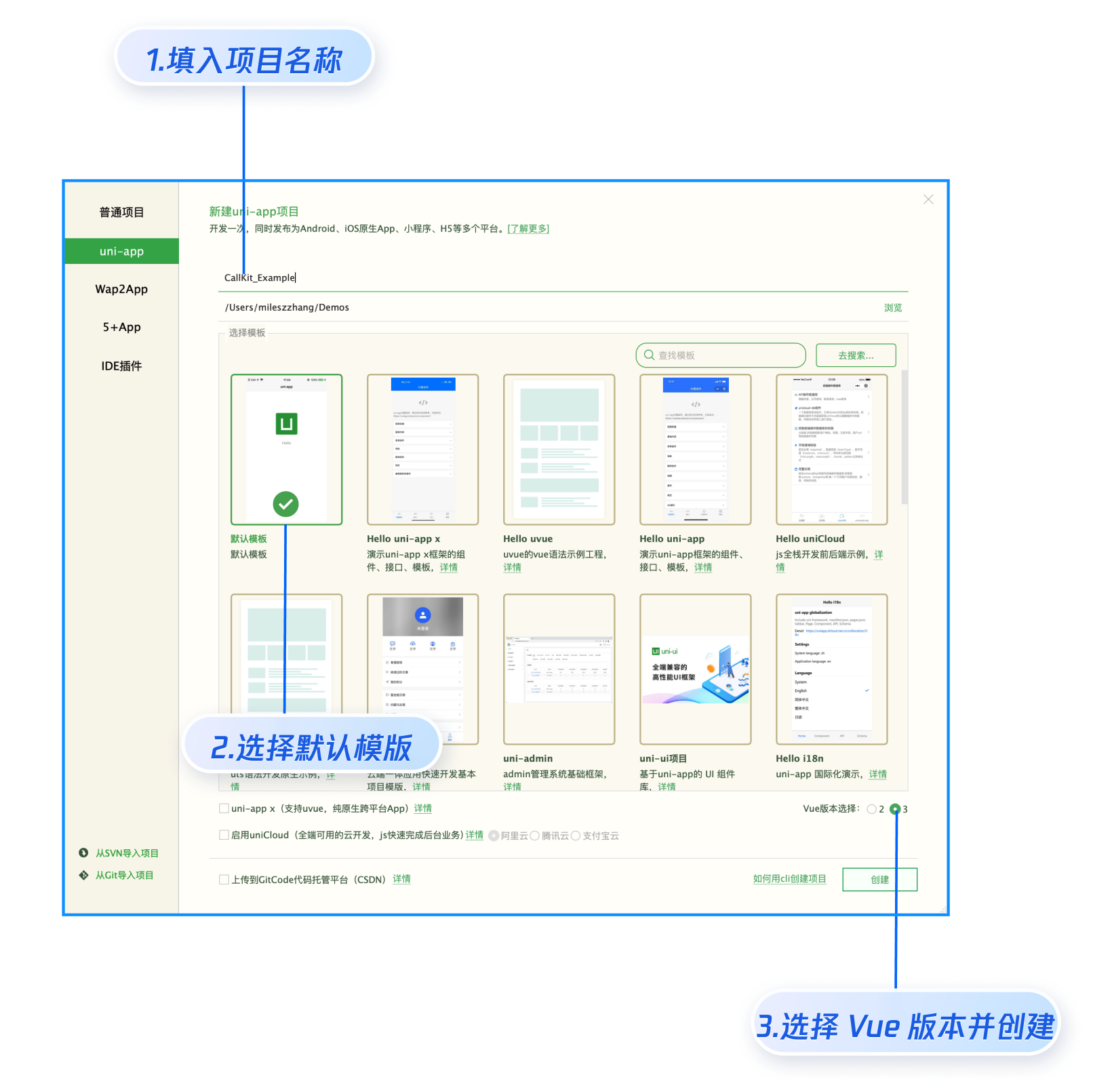
打开 HBuilderX 开发工具,点击新建 uni-app 项目,填入项目名称,选择默认模板以及 Vue 版本并创建项目。

步骤2:导入插件
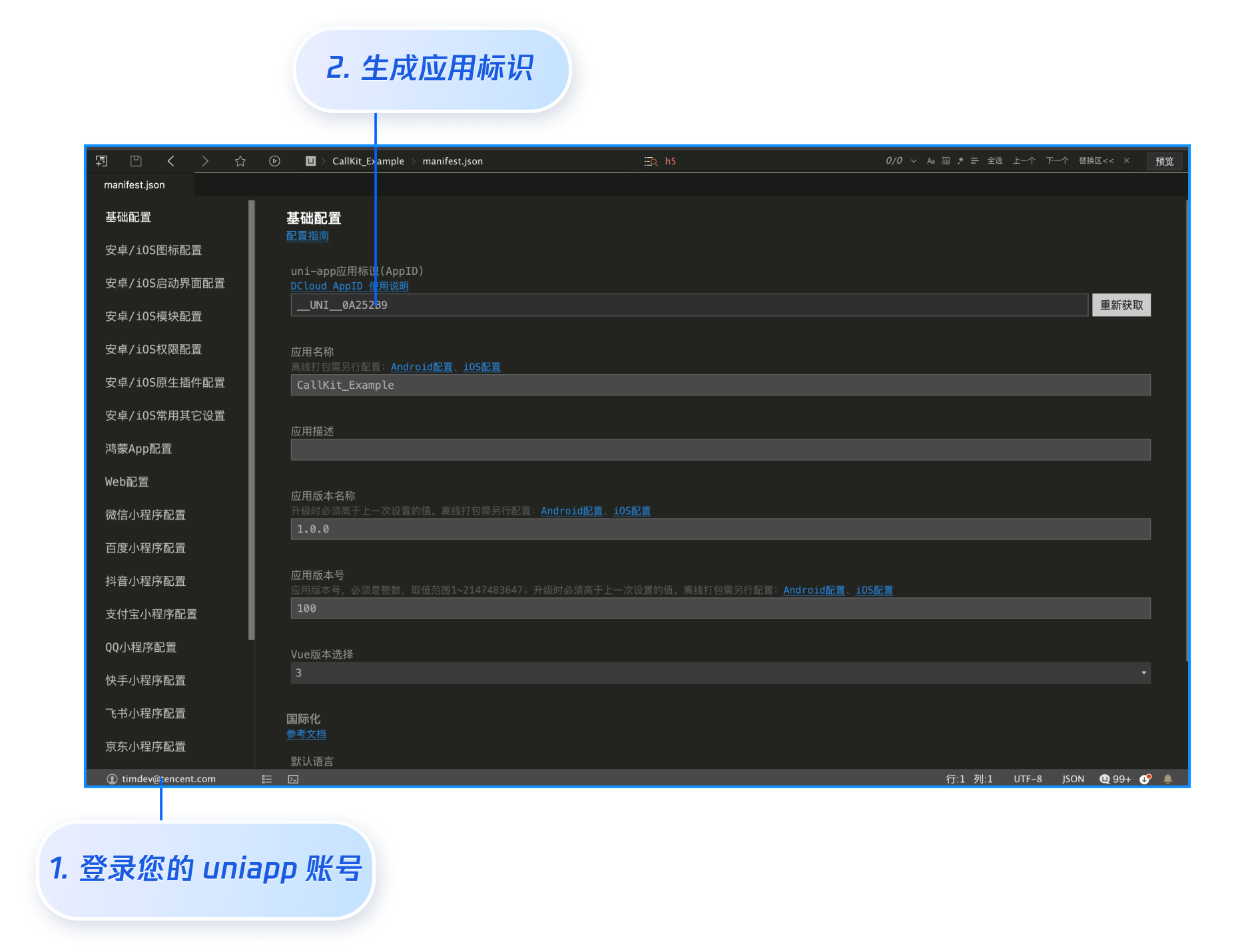
1. 生成 uni-app 应用标识(AppID)
打开 HBuilderX,点击左下角登录 uni-app 账号(无账号请先注册)。完成登录后,点击项目的 manifest.json 文件,生成 uni-app 应用标识(AppID)。

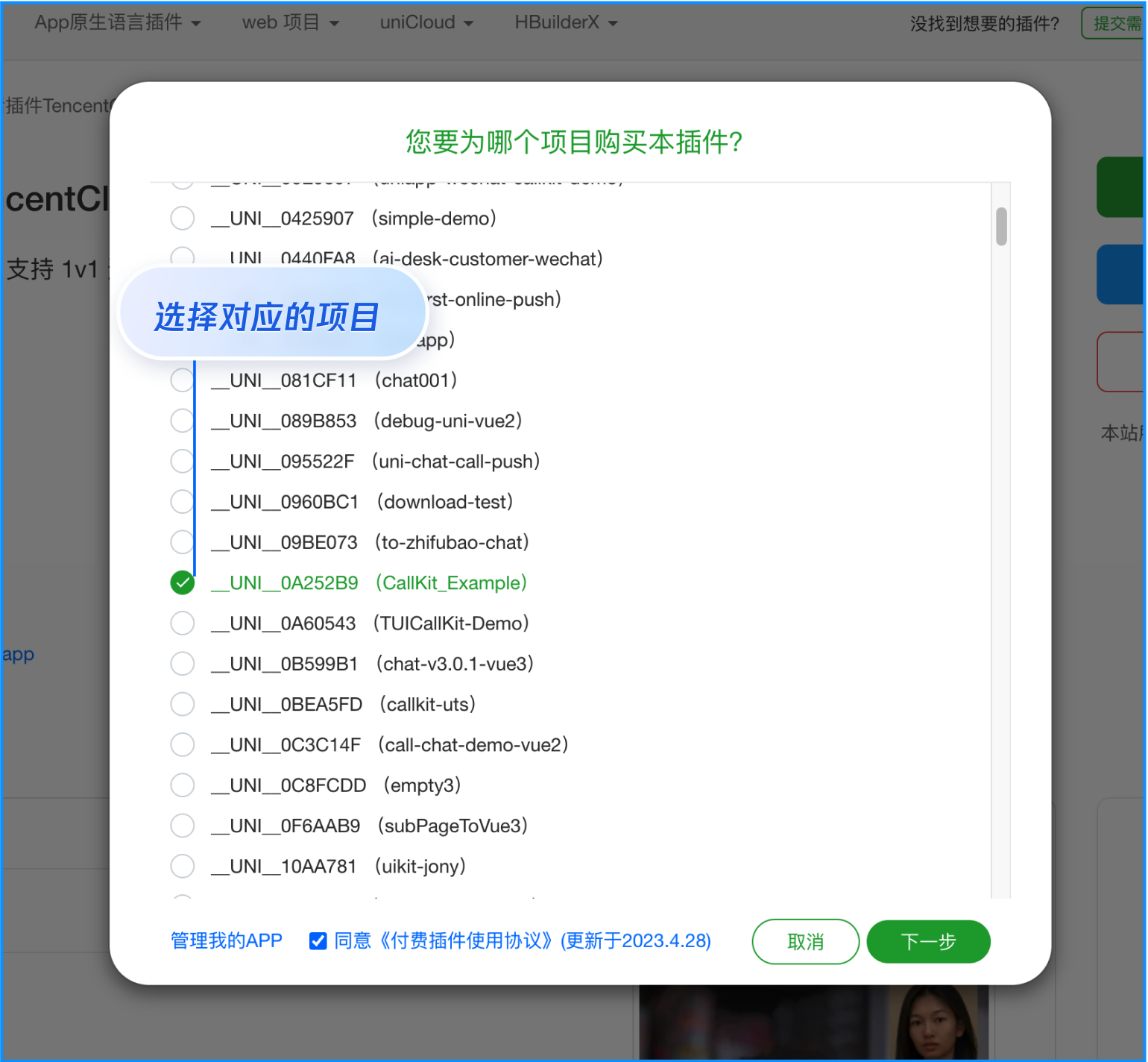
2. 访问 TencentCloud-TUICallKit 插件,在插件详情页中购买插件(免费),购买插件时选择对应的 AppID,绑定正确的包名。

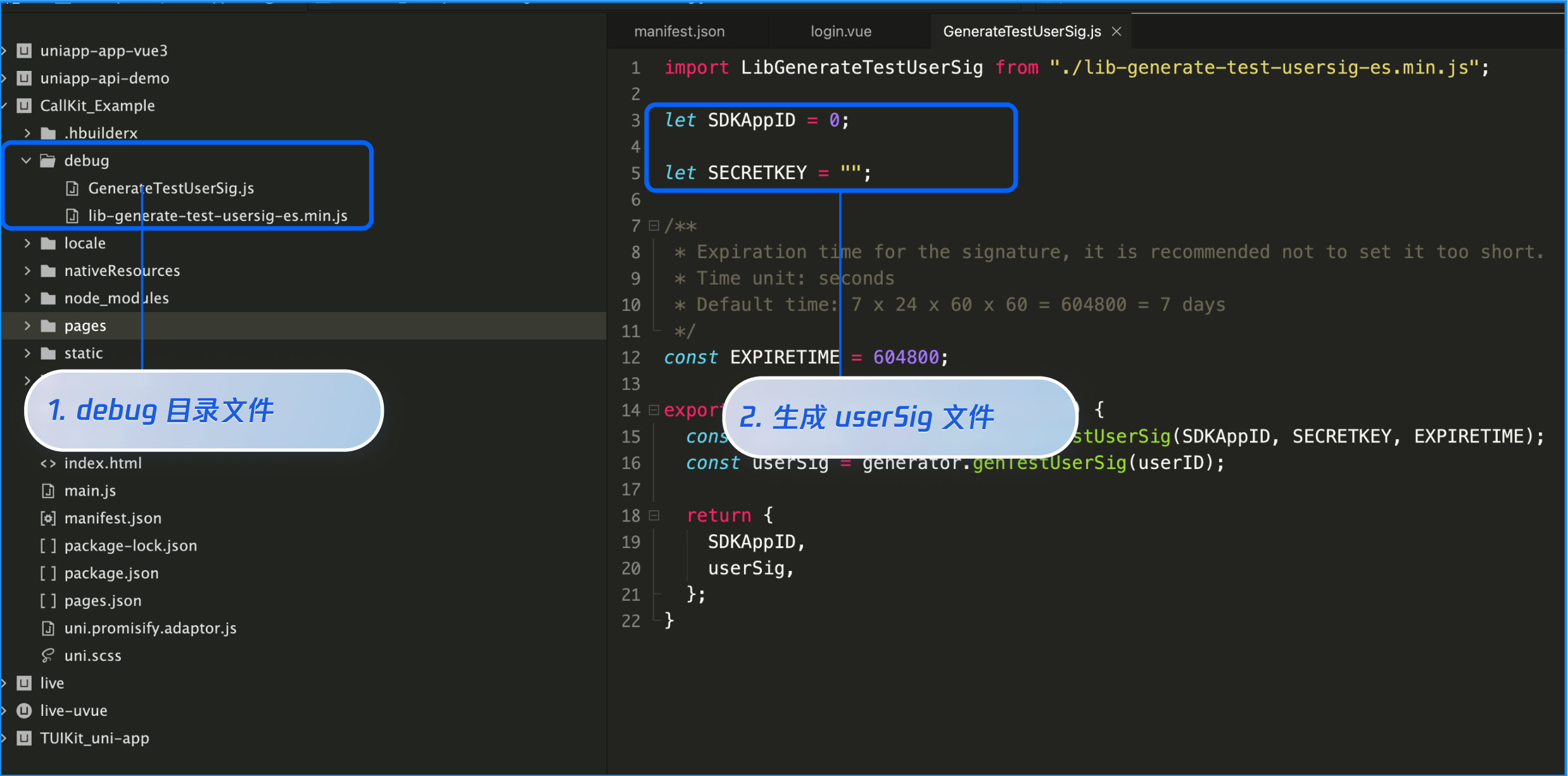
3. 在项目中查看绑定的插件。

步骤3:工程配置
填写 SDKAppID、SecretKey 参数。

步骤4:登录
插件导入完成后,您需要完成登录。登录是使用 CallKit 所有功能的前提,请确保参数配置正确。
// 引入本地生成 UserSig 的工具(仅供开发调试)import { genTestUserSig } from '../../debug/GenerateTestUserSig.js';const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');// 生成用户签名const { userSig, SDKAppID } = genTestUserSig('denny');uni.$TUICallKit = TUICallKit;// 登录uni.$TUICallKit.login({SDKAppID: 123456, // 替换为您的 SDKAppIDuserID: 'denny', // 替换为您的用户 IDuserSig: 'xxx', // 替换为您生成的 userSig})
参数 | 类型 | 说明 |
userID | string | 用户的唯一标识符,由您定义,只允许包含大小写英文字母(a-z A-Z)、数字(0-9)及下划线和连词符。 |
SDKAppID | number | |
SecretKey | string | |
userSig | string | 一种安全保护签名,用于对用户进行登录鉴权认证,确认用户是否真实,阻止恶意攻击者盗用您的云服务使用权。 |
userSig 说明:
开发环境:如果您正在本地跑通 Demo、开发调试,可以采用 debug 文件中的 genTestUserSig 函数生成 userSig。该方法中 SecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。
生产环境:强烈建议采用 服务端生成 UserSig 的方式,以避免 SecretKey 泄露导致的安全风险
步骤5:设置头像和昵称 [可选]
TUICallKit 支持设置用户的昵称和头像,用于在通话界面展示用户的个性化信息,如果不调用该接口,通话界面将默认显示 userID 及系统默认头像。
uni.$TUICallKit.setSelfInfo({nickName: 'Jack',avatar: "http://xxx",})
参数 | 类型 | 说明 |
nickName | String | 目标用户的昵称。 |
avatar | String | 目标用户的头像。 |
步骤6:发起通话
uni.$TUICallKit.calls({userIDList: ['jenny', 'Mike'], // 目标用户 ID 列表,可包含一个或多个用户callMediaType: 'Audio', // 媒体类型:Video: 视频通话,Audio: 语音通话})
参数 | 类型 | 说明 |
userIdList | List<String> | 目标用户的 userId 列表。 |
mediaType | 通话的媒体类型,例如视频通话、语音通话。 |
步骤7:接听通话
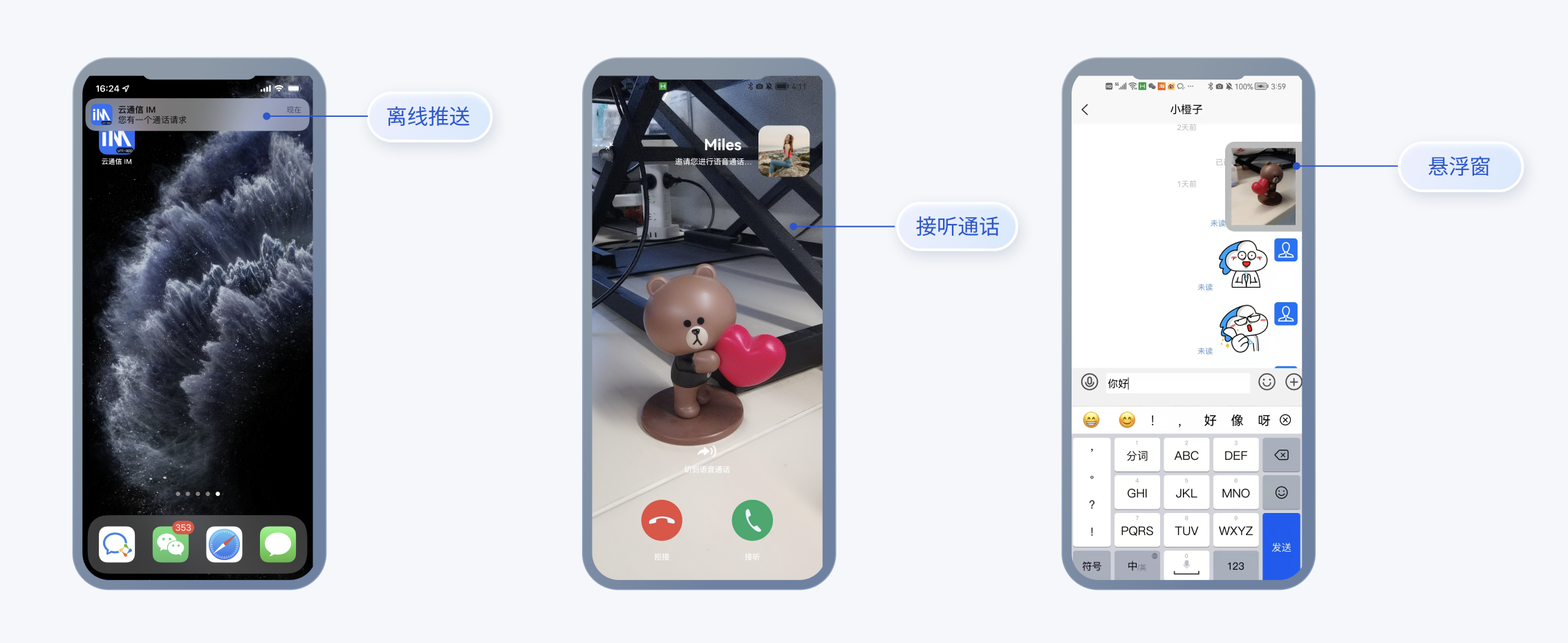
CallKit 插件实现了完整的接听界面和来电提醒逻辑。当其他用户向当前登录的 userID 发起呼叫时,CallKit 会自动弹出通话界面,无需编写额外的接听逻辑。
步骤8:运行项目
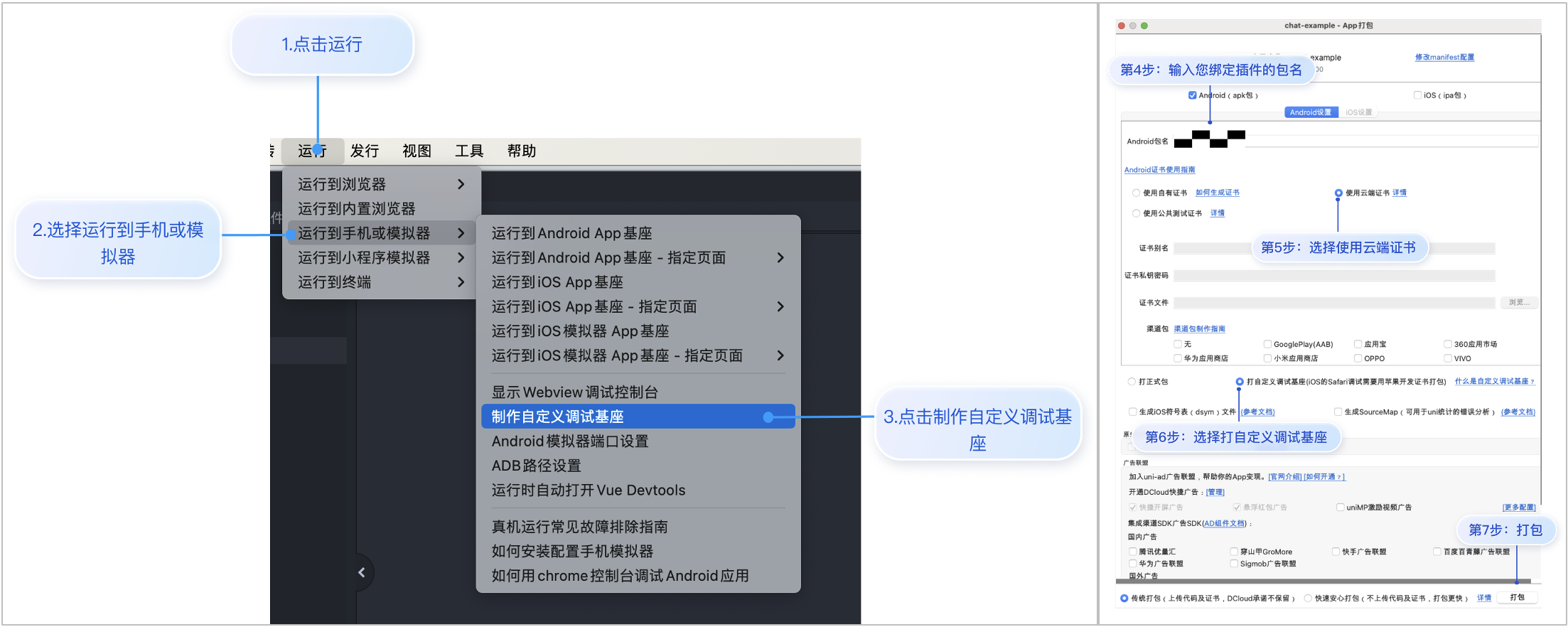
完成上述步骤后,您已经得到了一个完整的音视频通话项目。由于此插件依赖原生的音视频能力,为了确保所有功能可以正常调用和调试,您需要采用传统打包方式,来制作和运行一个自定义调试基座。
1. 制作自定义调试基座,请选择传统打包方式进行打包。

2. 自定义调试基座成功后,使用自定义基座运行项目。

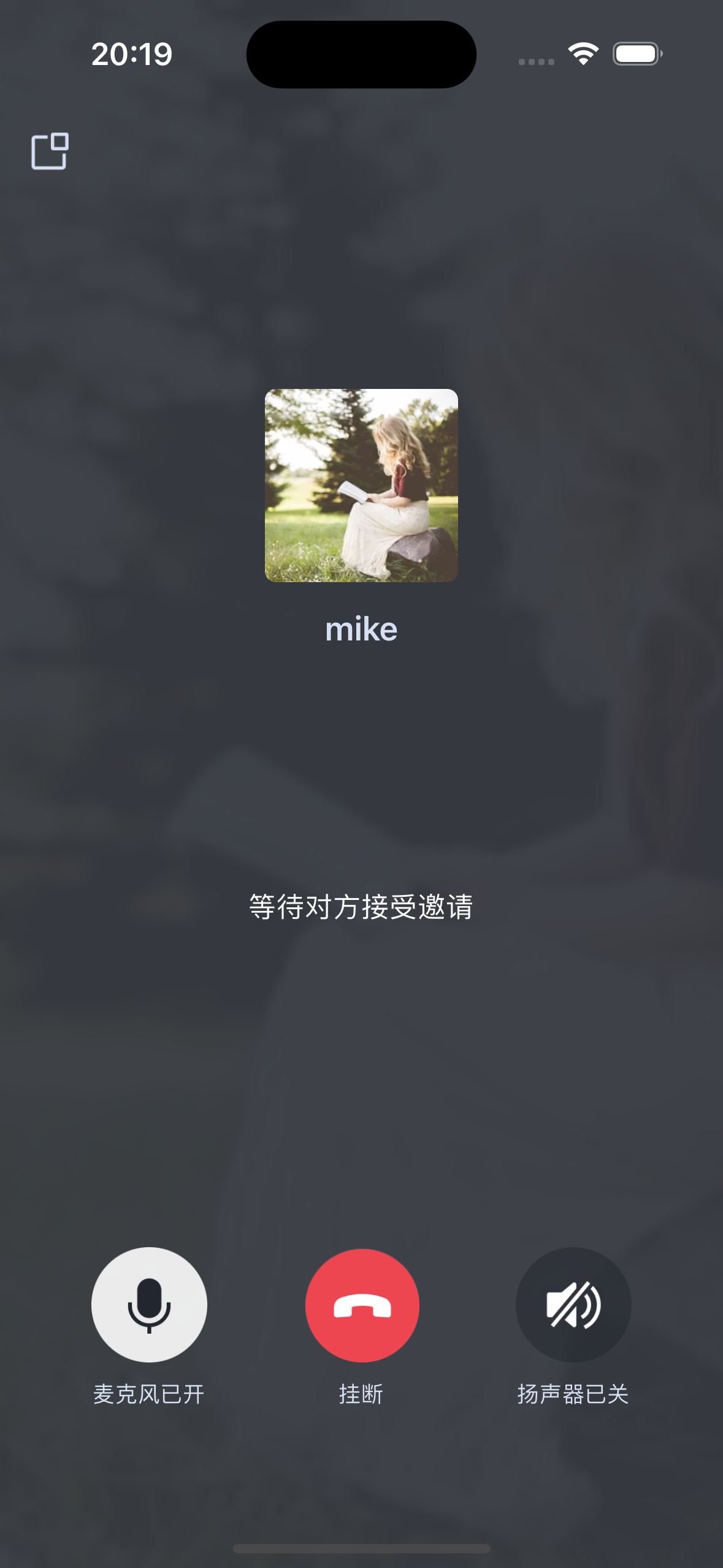
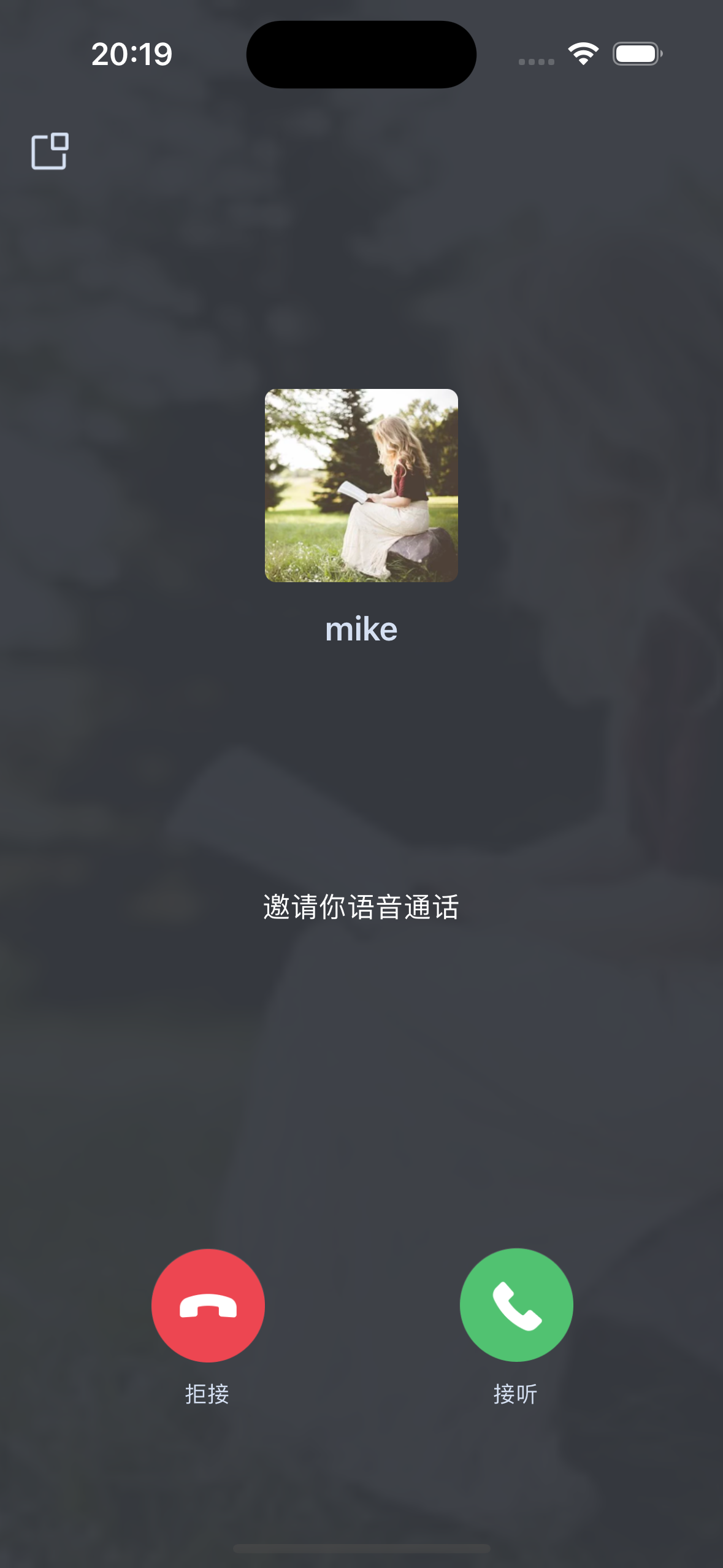
3. 运行项目后,在“发起通话”和“收到通话请求”时,可以看到如下显示效果。
主叫方发起音频通话 | 被叫方收到音频通话请求 |
 |  |
更多功能
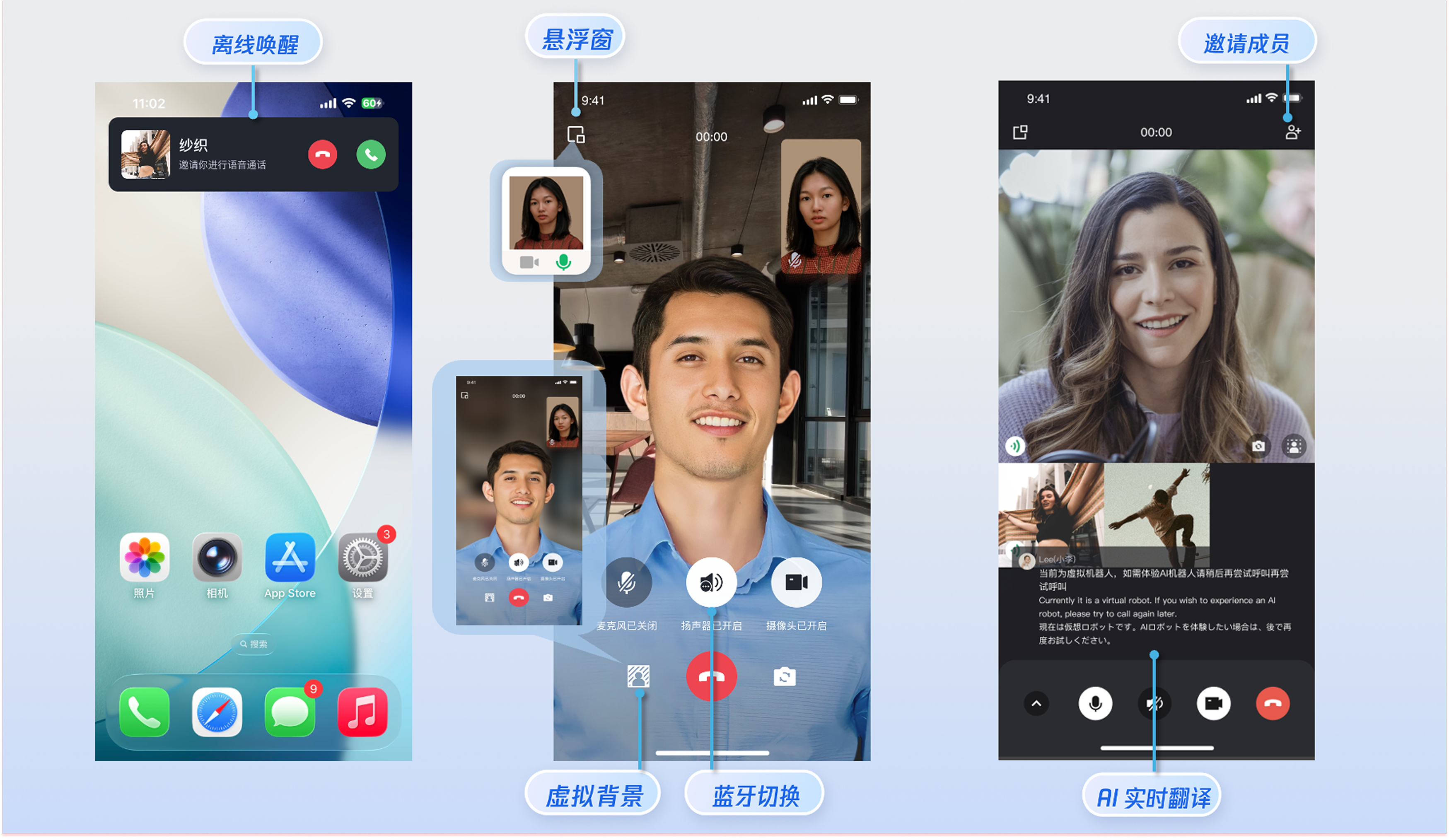
开启悬浮窗功能
用户在通话过程中需要切换到应用内其他页面进行多任务操作时,您可开启悬浮窗功能。

调用
enableFloatWindow(enable: boolean) API 开启/关闭悬浮窗。uni.$TUICallKit.enableFloatWindow(true);
说明:
默认为false,通话界面左上角的悬浮窗按钮隐藏,设置为 true 后显示。
多人通话
主叫方使用
calls 方法发起通话时,若被叫用户列表超过一人,则自动视为多人通话。其他成员可通过 join 方法加入该多人通话。发起多人通话:使用
calls 方法发起通话时,若被叫用户列表(userIDList)超过一人,则自动视为群组通话。const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');const options = {userIDList: ['mike', 'tom'],callMediaType: 1, // voice call(callMediaType = 1)、video call(callMediaType = 2)};TUICallKit.calls(options, (res) => {if (res.code === 0) {console.log('call success');} else {console.log(`call failed, error message = ${res.msg}`);}});
参数 | 类型 | 说明 |
userIdList | List<String> | 目标用户的 userId 列表。 |
mediaType | 通话的媒体类型,例如视频通话、语音通话。 |
加入多人通话:可使用
join 方法加入指定的群组通话。const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');const options = {callId: 'xxx',};TUICallKit.join(options, (res) => {if (res.code === 0) {console.log('join success');} else {console.log(`join failed, error message = ${res.msg}`);}});
参数 | 类型 | 说明 |
callId | String | 此次通话的唯一标识。 |
铃声设置
1. 自定义来电铃声:如果您希望替换默认的来电铃声,可以使用以下方法(仅支持传入本地文件地址,需确保文件目录可被应用访问)。
const tempFilePath = './static/rain.mp3'; // Locally stored audio fileslet musicFilePath = '';uni.saveFile({tempFilePath: tempFilePath,success: (res) => {console.warn('保存文件成功 = ', JSON.stringify(res));musicFilePath = res.savedFilePath;musicFilePath = plus.io.convertLocalFileSystemURL(musicFilePath);// Set ringtoneuni.$TUICallKit.setCallingBell(musicFilePath, (res) => {if (res.code === 0) {console.log('setCallingBell success');} else {console.log(`setCallingBell failed, error message = ${res.msg}`);}});}});
参数 | 类型 | 说明 |
filePath | String | 铃声文件的路径 |
2. 静音模式:如果您希望关闭来电铃声,可以使用以下方法(默认为 false,开启来电铃声)。
uni.$TUICallKit.enableMuteMode(true);
常见问题
相关案例-在线客服场景
支持发送文本消息、图片消息、语音消息、视频消息等常见消息。
支持双人语音、视频通话功能。
支持创建群聊会话、群成员管理等。