chat-uikit-react-native 介绍
chat-uikit-react-native 是一款基于腾讯云 Chat SDK 的 React Native UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。基于 React Native 开发的 UIKit 界面风格更契合海外客户的使用习惯,而且支持国际化,欢迎接入。
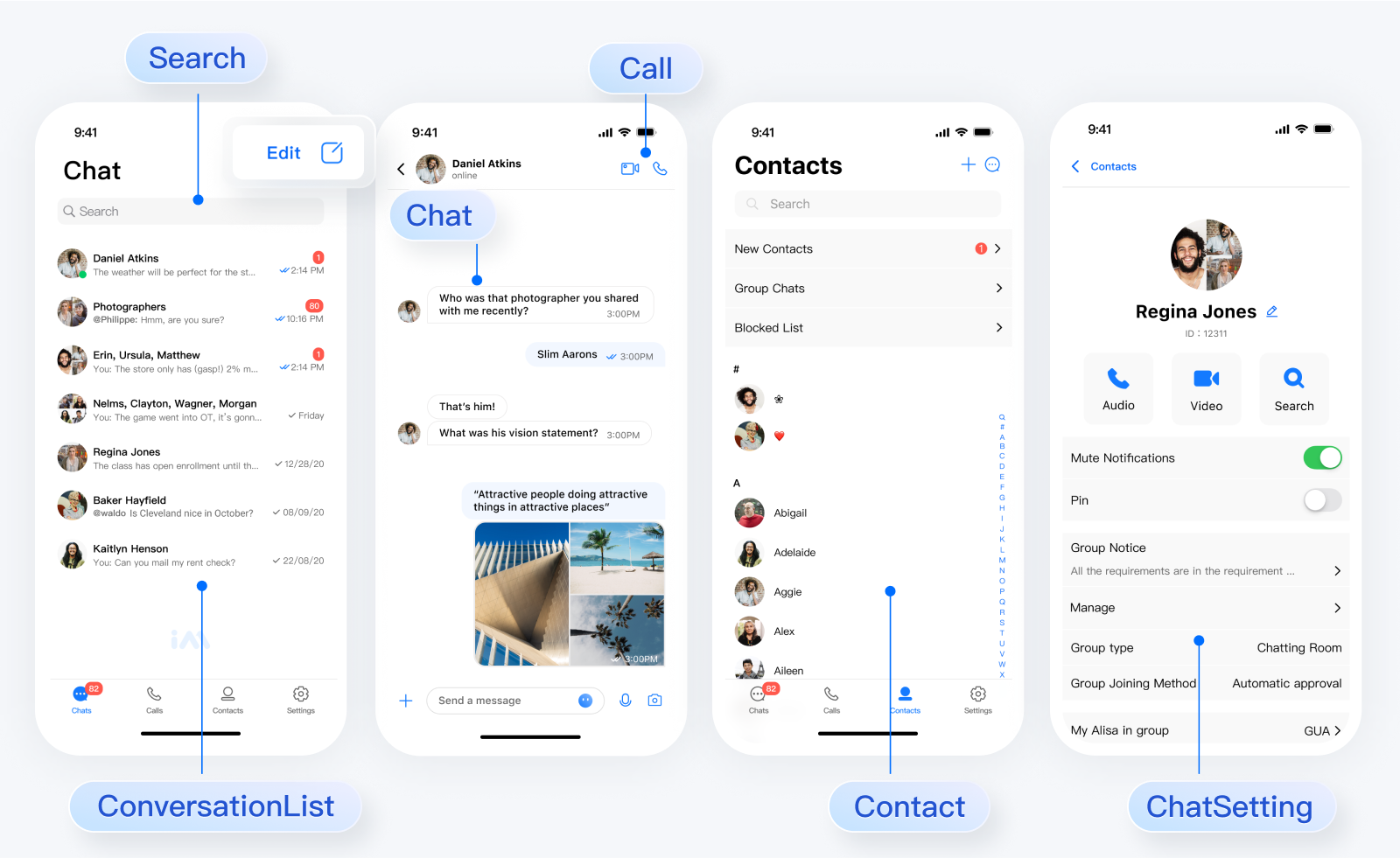
chat-uikit-react-native 界面效果如下图所示:

开发环境要求
React Native 0.75.0
Node.js version 18+
JDK 17
Xcode 版本 14.0 或更高版本
Android Studio
配置开发环境
在创建项目或编译项目过程中如果遇到环境问题,可以运行
npx react-native doctor 进行环境诊断。集成 chat-uikit-react-native
步骤1:创建项目(已有项目可忽略此步骤)
1. 创建一个新的 React Native 项目。
npx @react-native-community/cli@latest init MyChatApp --version 0.75.0
2. 创建项目完成后,切换到项目所在目录。
cd MyChatApp
步骤2:集成 chat-uikit-react-native
通过 npm / yarn 方式下载 chat-uikit-react-native 并在项目中使用,您也可在此基础上进行二次开发。
npm install @tencentcloud/chat-uikit-react-native react-native-image-picker react-native-document-picker react-native-video
yarn add @tencentcloud/chat-uikit-react-native react-native-image-picker react-native-document-picker react-native-video
添加设备权限
将以下权限添加到 android/app/src/main/AndroidManifest.xml 文件。
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" /><uses-permission android:name="android.permission.READ_MEDIA_AUDIO" /><uses-permission android:name="android.permission.READ_MEDIA_VIDEO" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
将以下权限的使用描述添加到 info.plist 文件中。
<key>NSCameraUsageDescription</key><string> we would like to use your camera</string><key>NSPhotoLibraryUsageDescription</key><string> we would like to use your photo library</string><key>NSMicrophoneUsageDescription</key><string>we would like to use your microphone</string>
步骤3:设置导航
npm install @react-navigation/native@^6.1.18 react-native-screens@^3.34.0 react-native-safe-area-context @react-navigation/native-stack@^6.11.0
yarn add @react-navigation/native@^6.1.18 react-native-screens@^3.34.0 react-native-safe-area-context @react-navigation/native-stack@^6.11.0
步骤4:引入 chat-uikit-react-native
说明:
以下代码中未填入 SDKAppID、userID 和 userSig,需在步骤5 中获取相关信息后进行替换。
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。在正式上线商用前,请您替换为自己设计或拥有版权的其他表情包。请注意,下图所示的默认小黄脸表情包版权属于腾讯云,您可以通过升级至 IM 企业版套餐 免费使用该表情包。


说明:
以下代码中未填入
SDKAppID、userID 和 userSig,需在步骤5中获取相关信息后进行替换。替换 App.tsx 中的内容,或者您可以新建一个组件引入。
import React from 'react';import {View,TouchableOpacity,Text,Image,StyleSheet,} from 'react-native';import { NavigationContainer, useNavigation } from '@react-navigation/native';import { createNativeStackNavigator } from '@react-navigation/native-stack';import { UIKitProvider } from '@tencentcloud/chat-uikit-react-native';import resources from '@tencentcloud/chat-uikit-react-native/i18n';import { TUITranslateService } from '@tencentcloud/chat-uikit-engine';import { TUILogin } from '@tencentcloud/tui-core';import { ConversationListScreen, ChatScreen, ChatSettingScreen } from './Screens';const LoginScreen = () => {const navigation = useNavigation<any>();// Init localizationTUITranslateService.provideLanguages(resources);TUITranslateService.useI18n('en-US');// Loginconst Login = () => {TUILogin.login({SDKAppID: 0, // Your SDKAppIDuserID: 'test_1', // Login UserIDuserSig: '', // Login userSiguseUploadPlugin: true,framework: 'rn',}).then(() => {navigation.navigate('ConversationList');});}return (<View style={styles.container}><Imagestyle={styles.logo}source={{uri:'https://web.sdk.qcloud.com/im/assets/images/tencent_rtc_logo.png'}}/><TouchableOpacity style={styles.buttonContainer} onPress={Login}><Text style={styles.buttonText}>Log in</Text></TouchableOpacity></View>);};const Navigation = () => {const Stack = createNativeStackNavigator();return (<NavigationContainer><Stack.NavigatorscreenOptions={{ headerShown: false }}initialRouteName="Login"><Stack.Screenname="Login"component={LoginScreen} /><Stack.Screenname="ConversationList"component={ConversationListScreen} /><Stack.Screenname="Chat"component={ChatScreen} /><Stack.Screenname="ChatSetting"component={ChatSettingScreen}/></Stack.Navigator></NavigationContainer>);};const App = () => {return (<UIKitProvider><Navigation /></UIKitProvider>);};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: '#FFFFFF',},logo: {width: 232,height: 80,},buttonContainer: {width: '80%',justifyContent: 'center',alignItems: 'center',paddingVertical: 11,borderRadius: 5,backgroundColor: '#2F80ED',},buttonText: {fontSize: 18,lineHeight: 24,color: '#FFFFFF',},});export default App;
在与 App.tsx 文件相同的目录中创建一个新的 Screens.tsx 文件。
import React from 'react';import { useNavigation } from '@react-navigation/native';import { ConversationList, Chat, ChatSetting } from '@tencentcloud/chat-uikit-react-native';export const ConversationListScreen = () => {const navigation = useNavigation<any>();const onPressConversation = () => {navigation.navigate('Chat');};return (<ConversationList onPressConversation={onPressConversation} />);};export const ChatScreen = () => {const navigation = useNavigation<any>();const navigateBack = () => {navigation.goBack();};const navigateToChatSetting = () => {navigation.navigate('ChatSetting');};return (<ChatnavigateBack={navigateBack}navigateToChatSetting={navigateToChatSetting}/>);};export const ChatSettingScreen = () => {const navigation = useNavigation<any>();// Navigate to Chat when you click header back button.const navigateBack = () => {navigation.goBack();};// Navigate to Chat when you click the send message button.const navigateToChat = () => {navigation.goBack();};// Navigate to ConversationList when you disband group or leave group.const navigateToConversationList = () => {navigation.navigate('ConversationList');};return (<ChatSettingnavigateBack={navigateBack}navigateToChat={navigateToChat}navigateToConversationList={navigateToConversationList}/>);};
步骤5: 获取 SDKAppID 、userID 与 userSig
设置
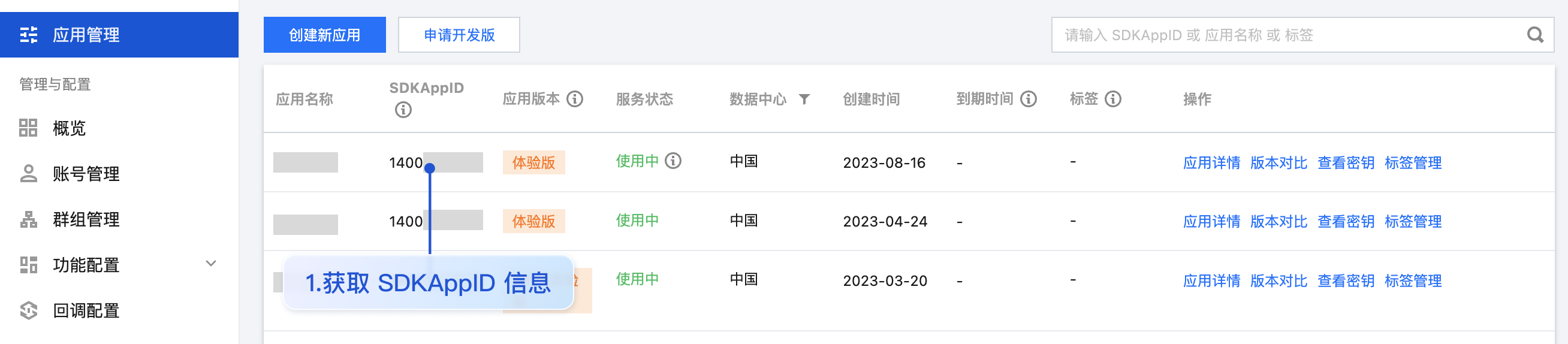
Login 中的相关参数 SDKAppID 、userID 以及对应的 userSig :SDKAppID 信息,可通过 即时通信 IM 控制台 获取:

userID 信息,可通过单击 即时通信 IM 控制台 > 账号管理,切换至目标应用所在账号,即可创建账号并获取 userID。

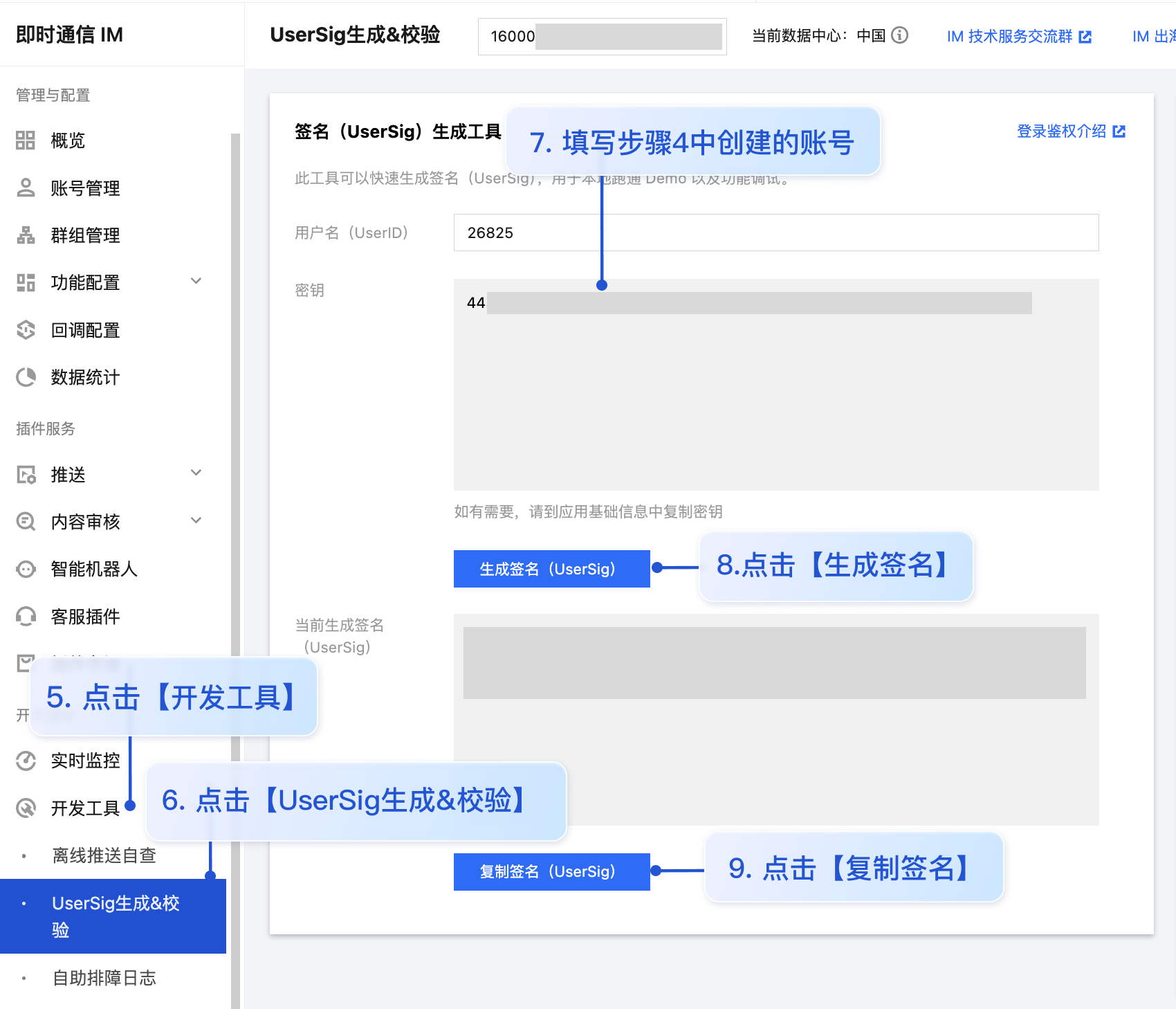
userSig 信息,可单击 即时通信 IM 控制台 > 开发工具 > UserSig生成&校验,填写创建的 userID,即可生成 userSig。

步骤6:编译并运行项目
编译并运行项目您需要使用真机或模拟器,推荐使用真机运行。您可以参见 React Native 官网 running-on-device 连接真机进行调试。
替换 App.tsx 中的 SDKAppID、userID、userSig,然后运行命令如下:
1. 手机开启开发者模式,打开 USB 调试开关。
2. 用 USB 连接手机,推荐选择 传输文件 选项,不要选择 仅充电 选项。
3. 确认手机连接成功后,执行
npm run android 编译运行项目。npm run android
1. 用 USB 连接手机,用 Xcode 打开工程的 ios 目录。
2. 按照 React Native 官网 running-on-device 配置签名信息。
3. 进入 ios 目录下安装依赖。
cd iospod install
4. 回退到根目录,执行 npm run ios 编译运行项目。
cd ../npm run ios
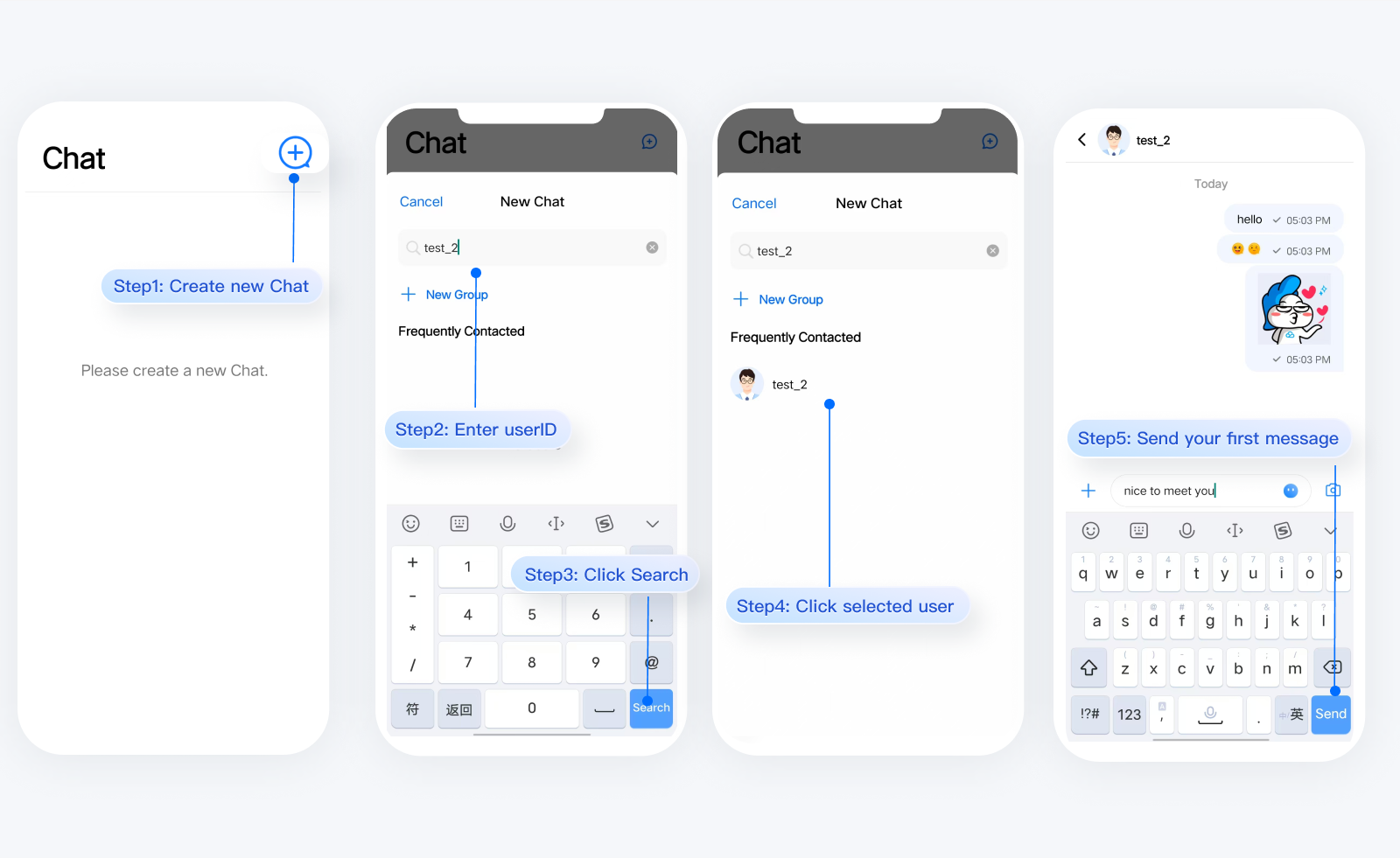
步骤7:发送第一条消息
1. 项目启动之后单击左上角发起会话。
2. 进入发起会话窗口。在搜索栏输入 步骤5 中创建的 userID(test_2),选中后打开会话。
3. 在输入框中输入消息并点击发送。

常见问题
运行时环境报错怎么办?
可以执行以下命令,进行环境诊断。
npx react-native doctor
相关文档
UIKit 相关: