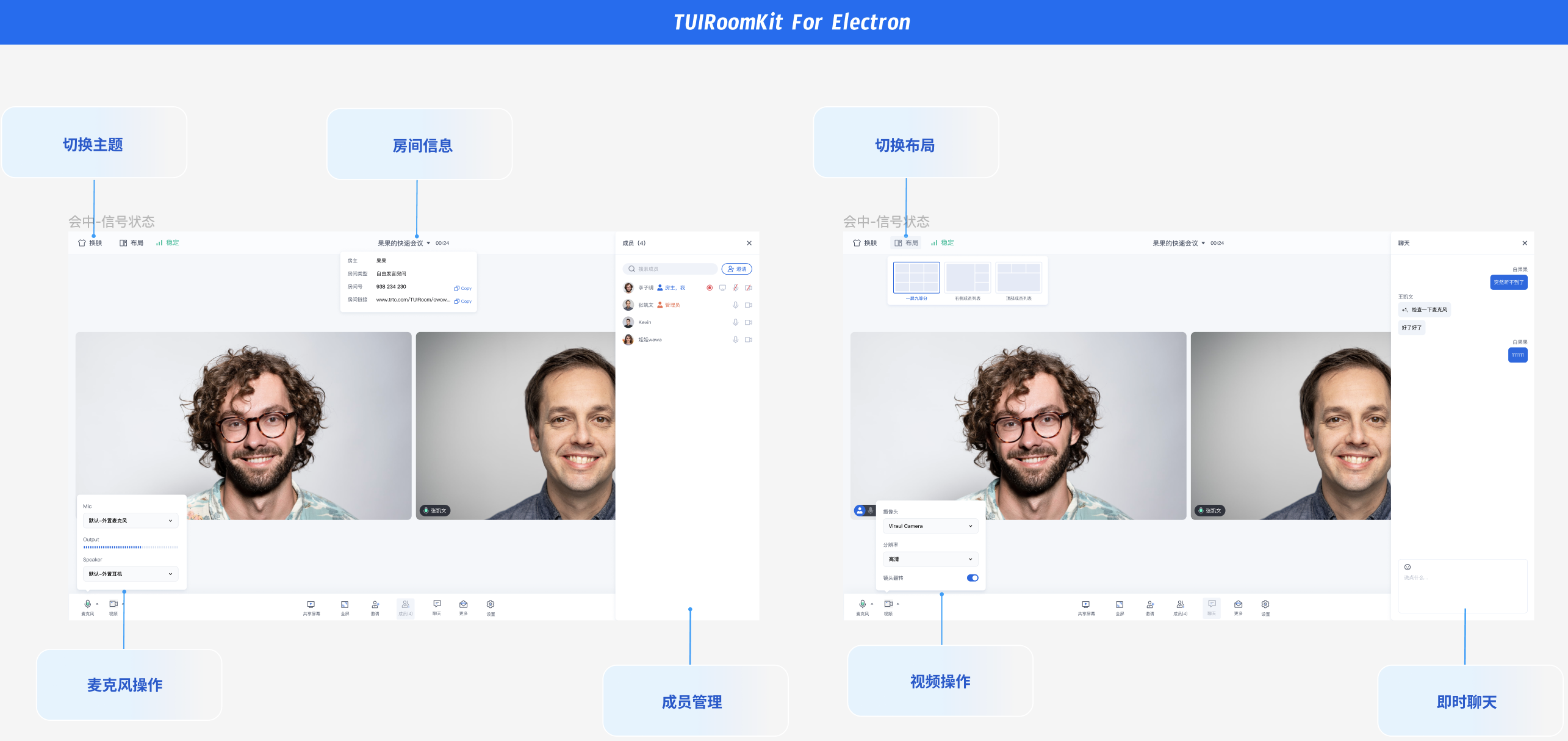
TUIRoomKit 是腾讯云推出的多人音视频 UI 组件。组件提供房间管理,音视频控制,屏幕共享,成员管理,麦位管理,即时聊天,自定义布局切换等丰富的功能交互,同时支持中英文切换,一键换肤等能力。
本文介绍 TUIRoomKit (Electron) 的接入指引,助力您快速上线企业会议、在线教育、医疗问诊、在线巡视、远程定损等业务场景。

TUIRoomKit Demo 体验
环境准备
Node.js 版本:Node.js ≥ 16.19.1(推荐使用官方 LTS 版本,npm 版本请与 node 版本匹配)。
Electron 版本:Electron < 24.8.8
npm 包集成
Vue3 开发环境,集成 @tencentcloud/room-electron-vue3 npm 包。
Vue2.7 开发环境:集成 @tencentcloud/roomkit-electron-vue2.7 npm 包。
源码集成
Vue3 + TypeScript 开发环境:从 @tencentcloud/room-electron-vue3 npm 包拷贝源码。
Vue2.7 + TypeScript 开发环境:从 @tencentcloud/roomkit-electron-vue2.7 npm 包拷贝源码。
模板工程
Electron + vite + vue3 electron-vite-vue。
集成 TUIRoomKit 组件
如果您没有 Vue 项目,可以前往 GitHub 下载 TUIRoomKit 代码,并参考代码仓库 README.md 文档跑通 TUIRoomKit Electron 示例工程。另外您如果需要在已有项目中进行集成,请按照以下步骤进行接入。
注意:
git clone https://github.com/electron-vite/electron-vite-vue.gitcd electron-vite-vuegit checkout v1.0.0
步骤1:安装依赖
npm install @tencentcloud/roomkit-electron-vue3 pinia@2.0.24 --save
# 注意此处要求 vue版本 >= 2.7.16,如安装失败请检查您的 vue 版本是否支持npm install @tencentcloud/roomkit-electron-vue2.7 pinia
步骤2:项目工程配置
1. 调整内容安全策略
在 Mac 系统中,默认的内容安全策略设置项会在加载 TUIRoomKit 组件时报错,为避免 TUIRoom 页面无法加载或者接口调用报错,可以调整内容安全策略。调整文件为
packages/renderer/index.html 文件。<head><meta charset="UTF-8" /><link rel="icon" href="/favicon.ico" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- Mac下修改此设置 --><meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:;"/><title>Vite App</title></head>
2.注册 Pinia
TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia。项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app')
// src/main.ts 文件import { createPinia, PiniaVuePlugin } from 'pinia';Vue.use(PiniaVuePlugin);const pinia = createPinia();new Vue({pinia,render: h => h(App),}).$mount('#app');
3.配置 vite.config.ts
为了统一代码风格并在 UI 层通过 import 方式引入 trtc-electron-sdk(否则必须通过 require 方式引入),您需要在
packages/renderer/vite.config.ts 中进行配置。请参照以下配置项替换 resolve 中的内容,具体可参考文件 packages/renderer/vite.config.ts。注意:
若您的工程采用的是 vite 打包方式,请按如下步骤进行配置。原因是 vite 默认只支持 ES6 模块,而 trtc-electron-sdk 需要对接 Node.js API,其是一个Common JS 模块,此步骤的目的是为了进行模块类型的兼容。若您的工程采用的是 webpack 打包方式,则可跳过配置 vite.config.ts 这一步骤。
// vite.config.tsexport default defineConfig({// ...plugins: [resolve({'trtc-electron-sdk': `const TRTCCloud = require("trtc-electron-sdk");const TRTCParams = TRTCCloud.TRTCParams;const TRTCAppScene = TRTCCloud.TRTCAppScene;const TRTCVideoStreamType = TRTCCloud.TRTCVideoStreamType;const TRTCScreenCaptureSourceType = TRTCCloud.TRTCScreenCaptureSourceType;const TRTCVideoEncParam = TRTCCloud.TRTCVideoEncParam;const Rect = TRTCCloud.Rect;const TRTCAudioQuality = TRTCCloud.TRTCAudioQuality;const TRTCScreenCaptureSourceInfo = TRTCCloud.TRTCScreenCaptureSourceInfo;const TRTCDeviceInfo = TRTCCloud.TRTCDeviceInfo;const TRTCVideoQosPreference = TRTCCloud.TRTCVideoQosPreference;const TRTCQualityInfo = TRTCCloud.TRTCQualityInfo;const TRTCQuality = TRTCCloud.TRTCQuality;const TRTCStatistics = TRTCCloud.TRTCStatistics;const TRTCVolumeInfo = TRTCCloud.TRTCVolumeInfo;const TRTCDeviceType = TRTCCloud.TRTCDeviceType;const TRTCDeviceState = TRTCCloud.TRTCDeviceState;const TRTCBeautyStyle = TRTCCloud.TRTCBeautyStyle;const TRTCVideoResolution = TRTCCloud.TRTCVideoResolution;const TRTCVideoResolutionMode = TRTCCloud.TRTCVideoResolutionMode;const TRTCVideoMirrorType = TRTCCloud.TRTCVideoMirrorType;const TRTCVideoRotation = TRTCCloud.TRTCVideoRotation;const TRTCVideoFillMode = TRTCCloud.TRTCVideoFillMode;const TRTCRoleType = TRTCCloud.TRTCRoleType;const TRTCScreenCaptureProperty = TRTCCloud.TRTCScreenCaptureProperty;export {TRTCParams,TRTCAppScene,TRTCVideoStreamType,TRTCScreenCaptureSourceType,TRTCVideoEncParam,Rect,TRTCAudioQuality,TRTCScreenCaptureSourceInfo,TRTCDeviceInfo,TRTCVideoQosPreference,TRTCQualityInfo,TRTCStatistics,TRTCVolumeInfo,TRTCDeviceType,TRTCDeviceState,TRTCBeautyStyle,TRTCVideoResolution,TRTCVideoResolutionMode,TRTCVideoMirrorType,TRTCVideoRotation,TRTCVideoFillMode,TRTCRoleType,TRTCQuality,TRTCScreenCaptureProperty,};export default TRTCCloud.default;`,}),]});
步骤3:引用 TUIRoomKit 组件
说明:
<template><ConferenceMainView></ConferenceMainView></template><script setup>import { ConferenceMainView } from '@tencentcloud/roomkit-electron-vue3';</script>
<template><ConferenceMainView></ConferenceMainView></template><script>import { ConferenceMainView } from '@tencentcloud/roomkit-electron-vue2.7';export default {components: {ConferenceMainView,},};</script>
步骤4:登录 TUIRoomKit 组件
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-electron-vue2.7import { conference } from '@tencentcloud/roomkit-electron-vue3';conference.login({sdkAppId: 0, // 获取 sdkAppId 可参考文档开通服务部分,https://cloud.tencent.com/document/product/647/104842userId: '', // 用户在您业务中的唯一标示 IduserSig: '', // 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系});
参数 | 类型 | 说明 |
userID | String | 客户根据自己的业务自定义用户 ID,只允许包含大小写英文字母(a-z A-Z)、数字(0-9)及下划线和连词符。 |
sdkAppID | int | |
secretKey | String | |
userSig | String | 一种安全保护签名,用于对用户进行登录鉴权认证,确认用户是否真实,阻止恶意攻击者盗用您的云服务使用权。 |
说明:
开发环境:如果您正在本地开发调试阶段,可以采用本地
GenerateTestUserSig.genTestSig函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
步骤5:发起新的会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-electron-vue2.7import { conference } from '@tencentcloud/roomkit-electron-vue3';const startConference = async () => {await conference.login({sdkAppId: 0, // Replace with your sdkAppIduserId: '', // Replace with your userIduserSig: '', // Replace with your userSig});await conference.start('123456', {roomName: 'TestRoom',isSeatEnabled: false,isOpenCamera: false,isOpenMicrophone: false,});}startConference()
步骤6:进入已有会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-electron-vue2.7import { conference } from '@tencentcloud/roomkit-electron-vue3';const joinConference = async () => {await conference.login({sdkAppId: 0, // Replace with your sdkAppIduserId: '', // Replace with your userIduserSig: '', // Replace with your userSig});await conference.join('123456', {isOpenCamera: false,isOpenMicrophone: false,});}joinConference()
开发环境运行
1. 执行开发环境命令。(此处以 vue3 + vite 默认项目为例,不同项目 dev 指令可能不同,请根据您自己的项目进行调整)
npm run dev
注意:
运行过程中若 src/TUIRoom 目录中有 eslint 报错,可在 .eslintignore 文件中添加 /src/TUIRoom/ 路径屏蔽 eslint 检查。
2. 体验 TUIRoomKit 组件功能。
生产环境部署
项目进行打包,运行命令如下:
npm run build
说明:
以模板工程接入为例,执行上述打包命令之后,会在您的项目根目录下生成 release 文件夹,其中包含您所需要的对应安装包。
常见问题
1. 若在步骤1安装依赖时出现 vue 版本不匹配等问题怎么办?
需要在 package.json 文件中将 vue 版本固定为 3.3.13。
2. 在运行阶段产生了 app crash 的原因是什么?
原因可能是获取不到摄像头和麦克风的权限而引起的。
解决方案如下:
2.1 请检查您的摄像头或麦克风设备使用是否正常,有无被其他应用占用。
2.2 在 /packages/main/index.ts 中,注释掉 checkAndApplyDevicePrivilege 方法的调用,即可跳过设备权限的检查。
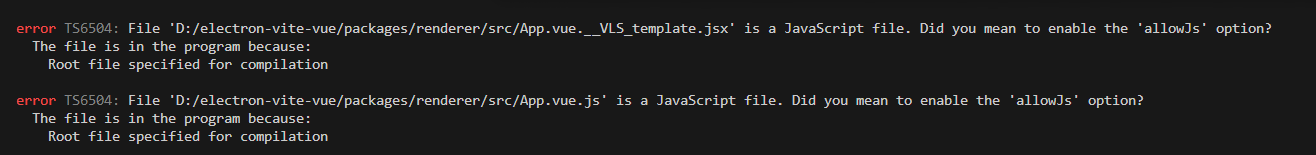
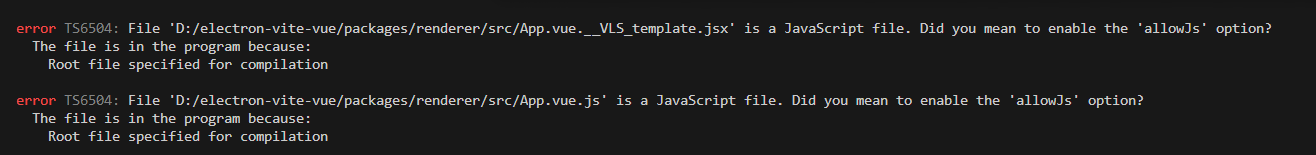
3. 若在运行阶段或打包阶段遇到如下报错(提示:Root file specified for compilation)的解决办法是什么?


需要在 tsconfig.json 文件中启用 allowJs 选项:
// tsconfig.json{"compilerOptions": {"allowJs": true// ...其他选项}// ...其他配置}
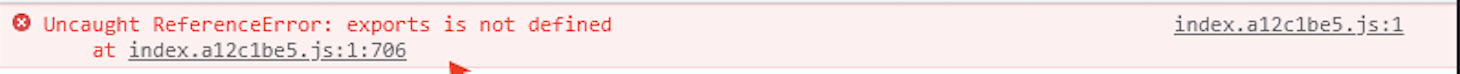
4. 若在运行或打包阶段遇到如下报错(提示:Uncaught ReferenceError: exports is not defined)的解决办法是什么?

需要您在 index.html 文件中进行如下增加如下内容:
// index.html<head>....<script>const exports = module.exports;</script><head>
其他文档
设置昵称、头像
预定会议
常见问题