组件介绍
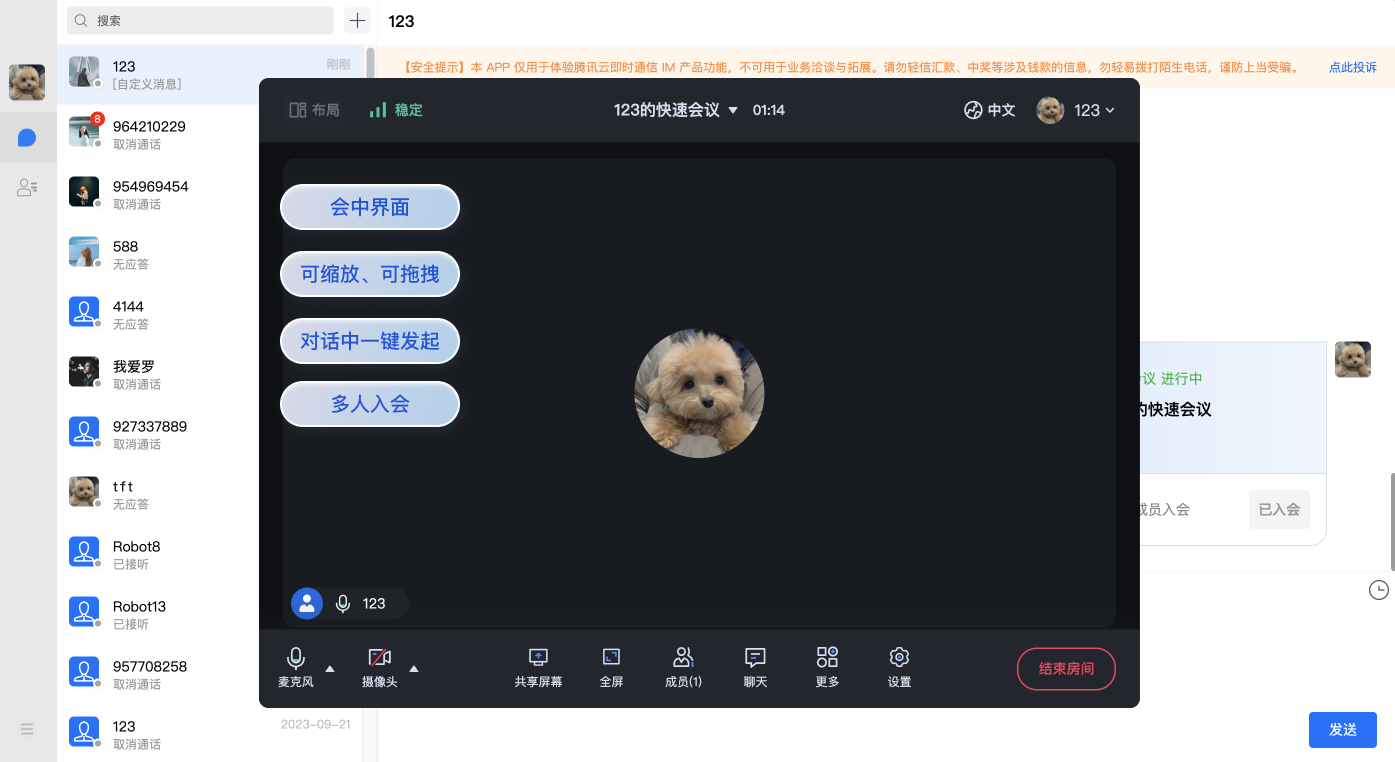
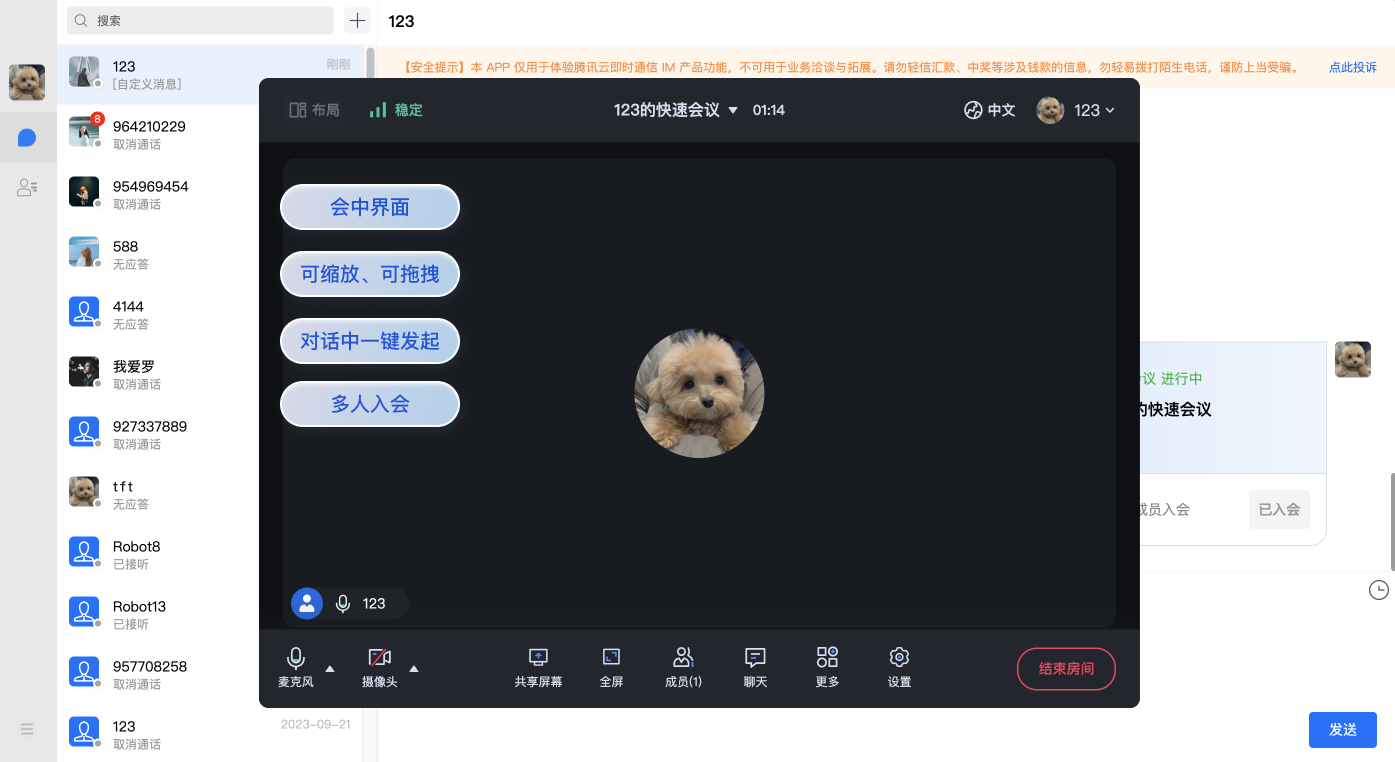
在集成了 TUIRoomKit 组件之后,您可以轻松地在对话中发起会议。其他成员可以通过点击消息卡片加入会议,同时会议界面支持拖拽和缩放功能。




环境准备
注意:
TUIKit 项目内集成 TUIRoomKit 仅支持 vue3 版本,暂不支持 vue2。
为了在 TUIKit 项目中使用 TUIRoomKit,请确保您已成功集成了 TUIKit 并满足版本要求。从 v2.1.4 版本开始,chat-uikit-vue 组件支持多人会议功能,实现了 iOS、Android、Web 和小程序平台之间的互通。
Node.js 版本:Node.js ≥ 16.19.1(推荐使用官方 LTS 版本,npm 版本请与 node 版本匹配)。
Modern browser, supporting WebRTC APIs。
步骤1:开通多人音视频互动服务
步骤2:安装依赖
在项目中执行以下命令,安装所需依赖:
npm i @tencentcloud/roomkit-web-vue3 pinia --save# 当遇到 npm 包安装错误时,可能是由于项目中存在依赖包版本冲突。在这种情况下,请尝试运行以下命令:# 这将以兼容旧版本的 peer 依赖方式安装 @tencentcloud/roomkit-web-vue3 和 pinia 包# npm i @tencentcloud/roomkit-web-vue3 pinia --save --legacy-peer-deps
步骤3:引入 TUIRoomKit 组件
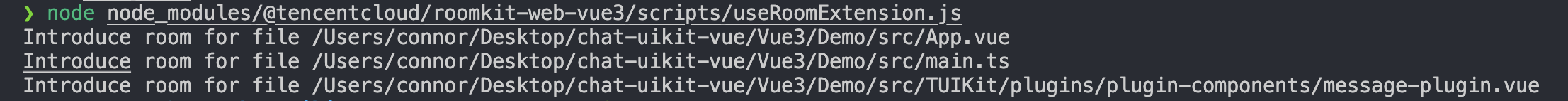
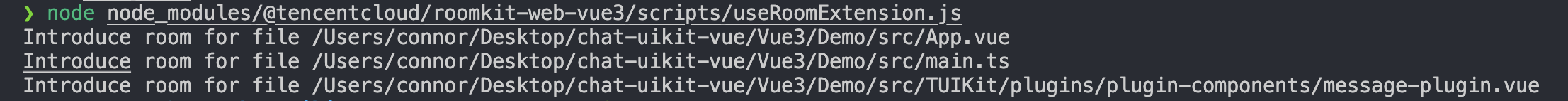
1. 执行预设脚本
执行以下命令,自动引入 TUIRoomKit 组件到项目中:
注意:
node node_modules/@tencentcloud/roomkit-web-vue3/scripts/useRoomExtension.js


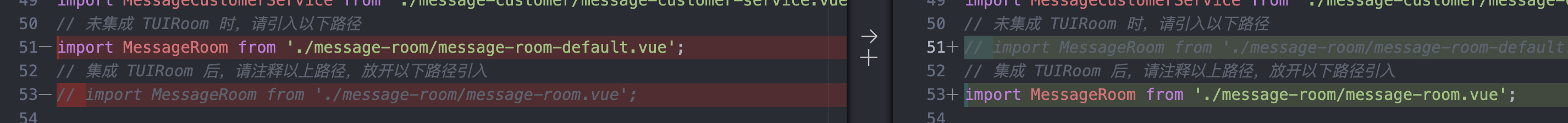
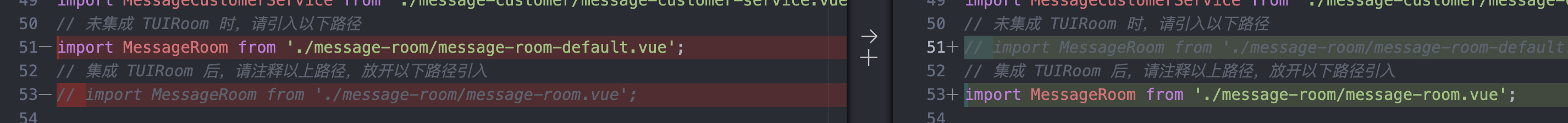
执行结束后,脚本会自动修改以下文件中的代码,以引入 TUIRoomKit 组件:
main.tsapp.vuemessage-plugin.vue2. 引入 pinia
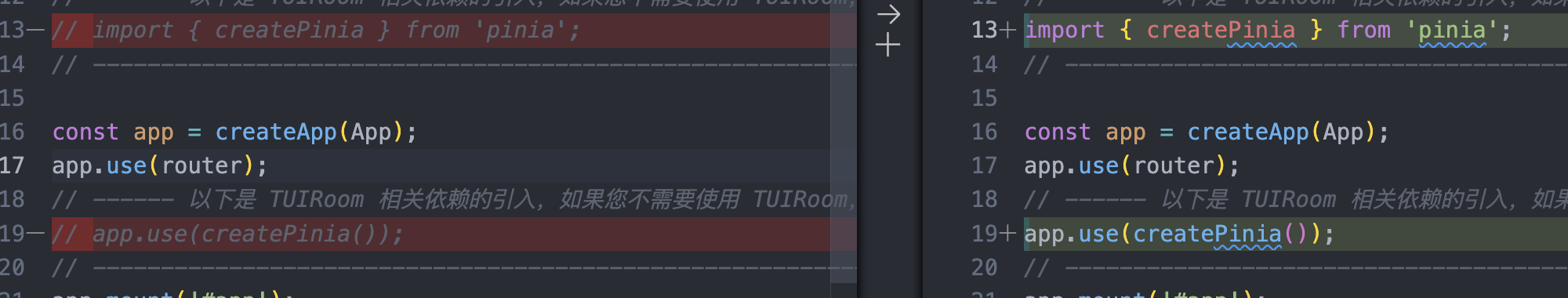
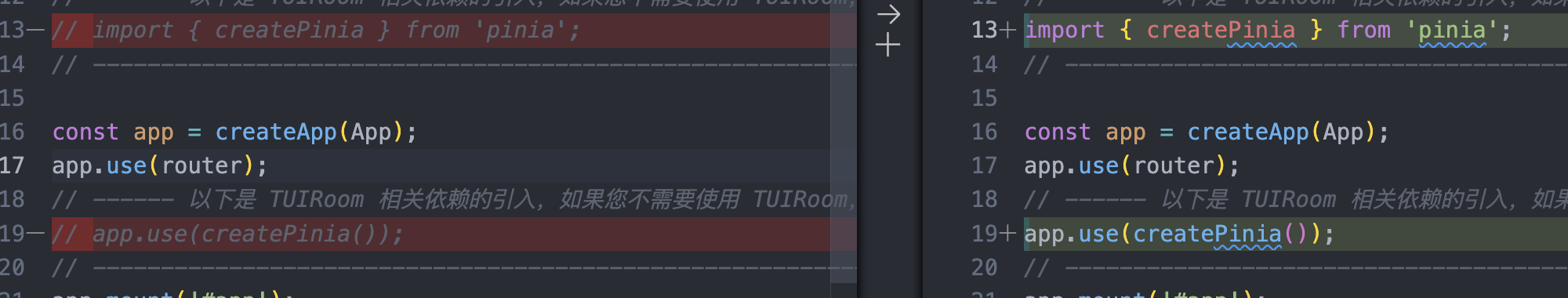
请修改 main.ts 文件,以引入 Pinia。
注意:
由于每个项目的结构可能有所不同,您可能需要根据实际情况调整以下代码。
以下代码首先从 'pinia' 模块中导入 createPinia 函数,然后在创建 Vue 应用时使用 createPinia() 将 Pinia 集成到您的应用中。
import { createPinia } from 'pinia';const app = createApp(App);app.use(createPinia());
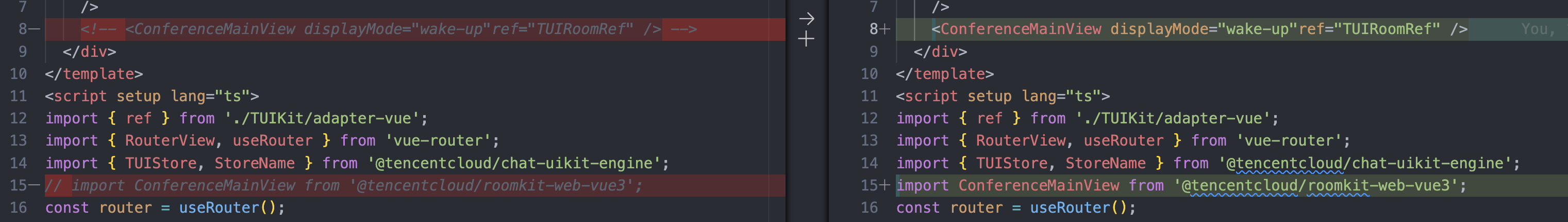
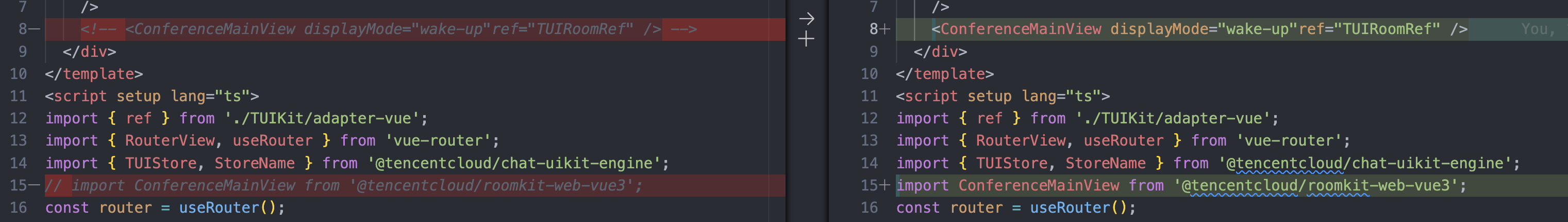
3. 全局引入 ConferenceMainView 组件
修改 app.vue 文件,引入
ConferenceMainView 组件。<template><div id="app"><TUIKit :SDKAppID="0" userID="xxx" userSig="xxx" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /><ConferenceMainView displayMode="wake-up" ref="TUIRoomRef" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@tencentcloud/call-uikit-vue';import ConferenceMainView from '@tencentcloud/roomkit-web-vue3';</script><style lang="scss"></style>
步骤4:启动项目
# 由于每个项目的 cli 指令不同,您可能需要根据实际情况调整代码。npm run serve
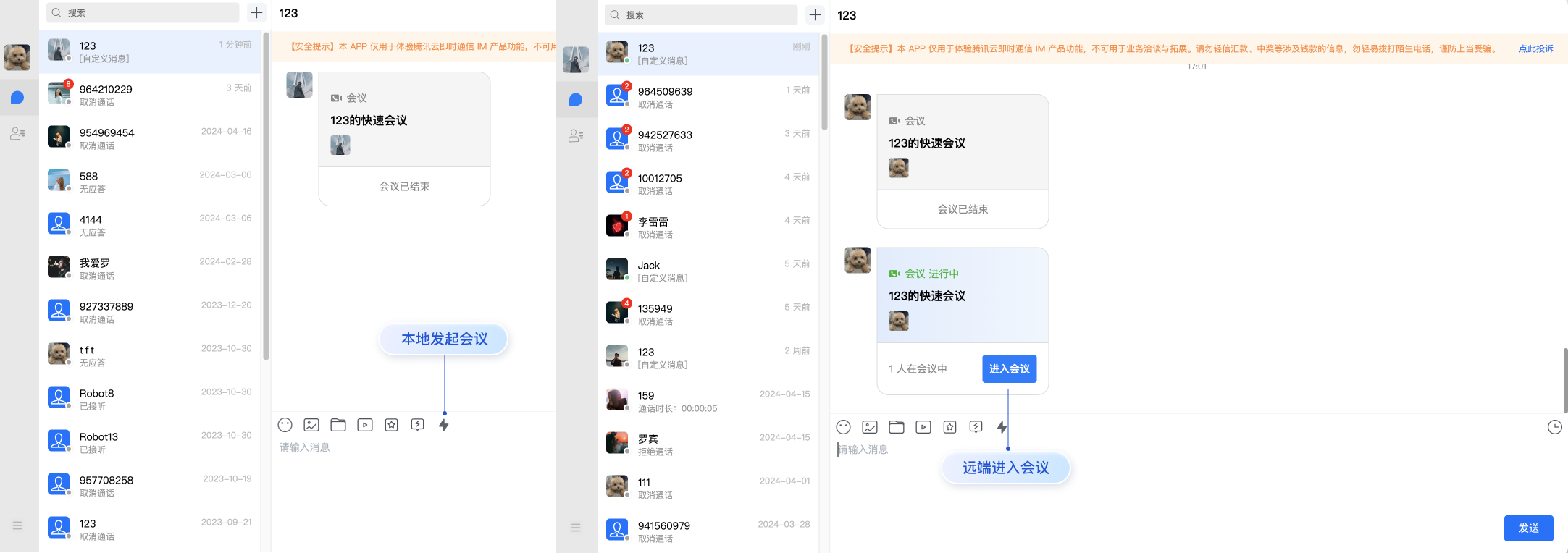
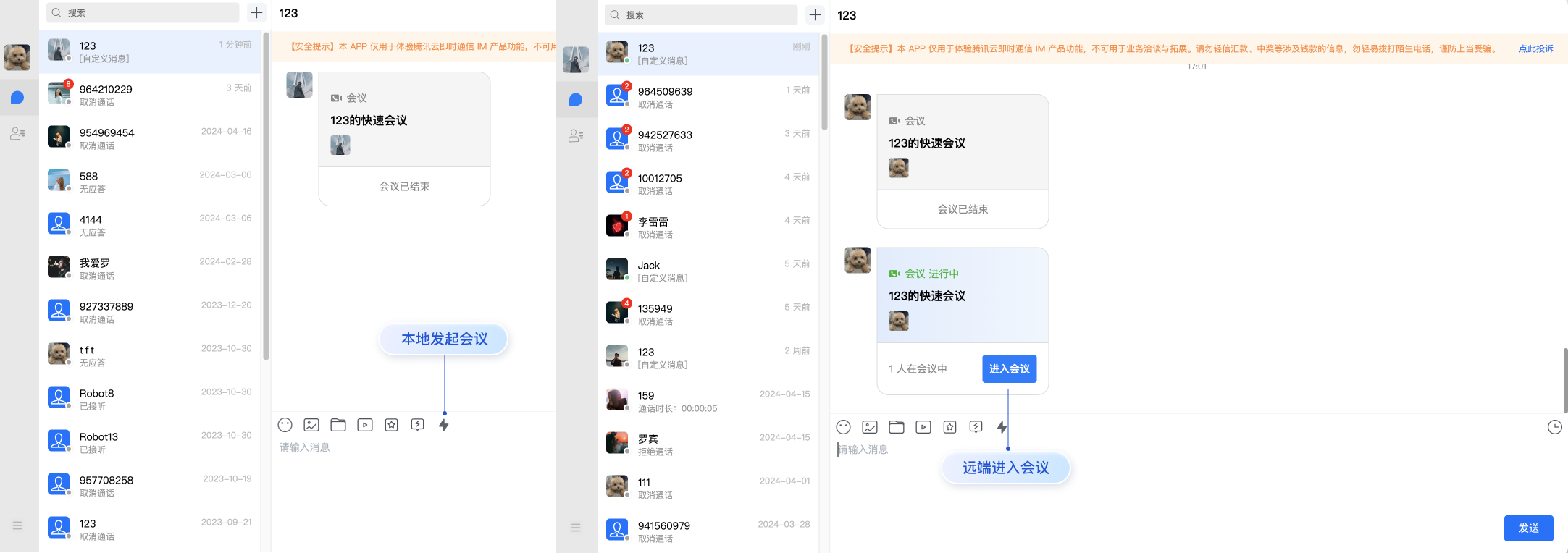
步骤5:进行您的第一次会议
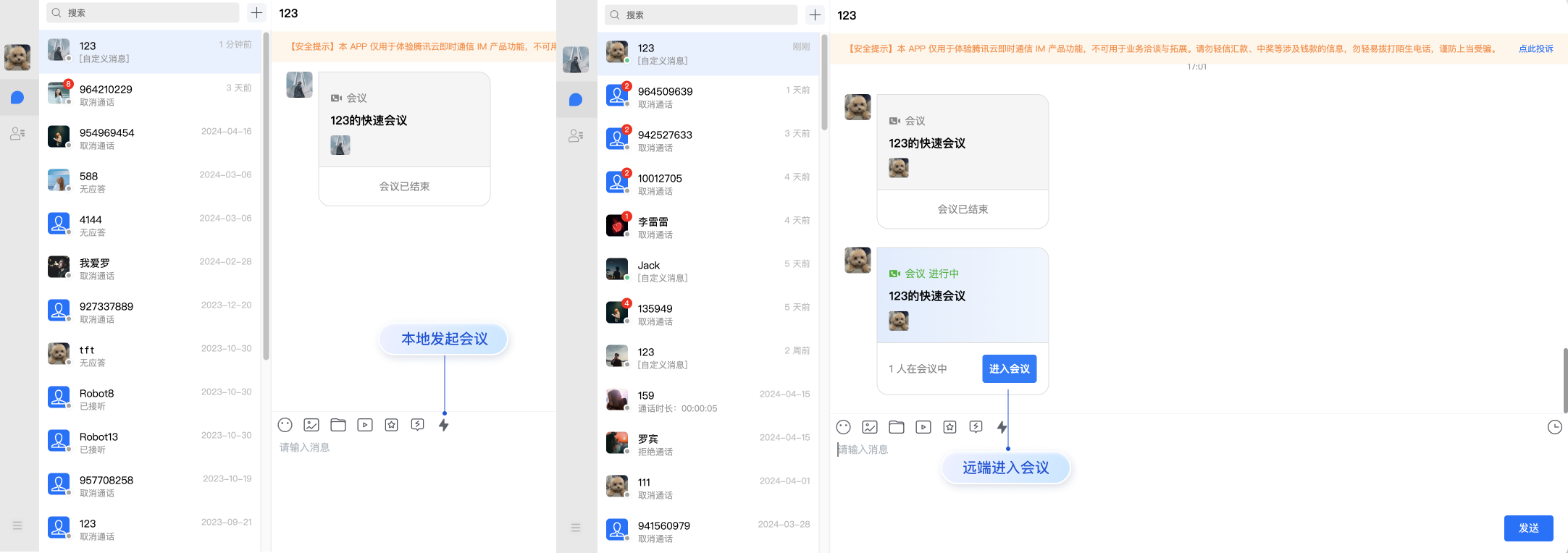
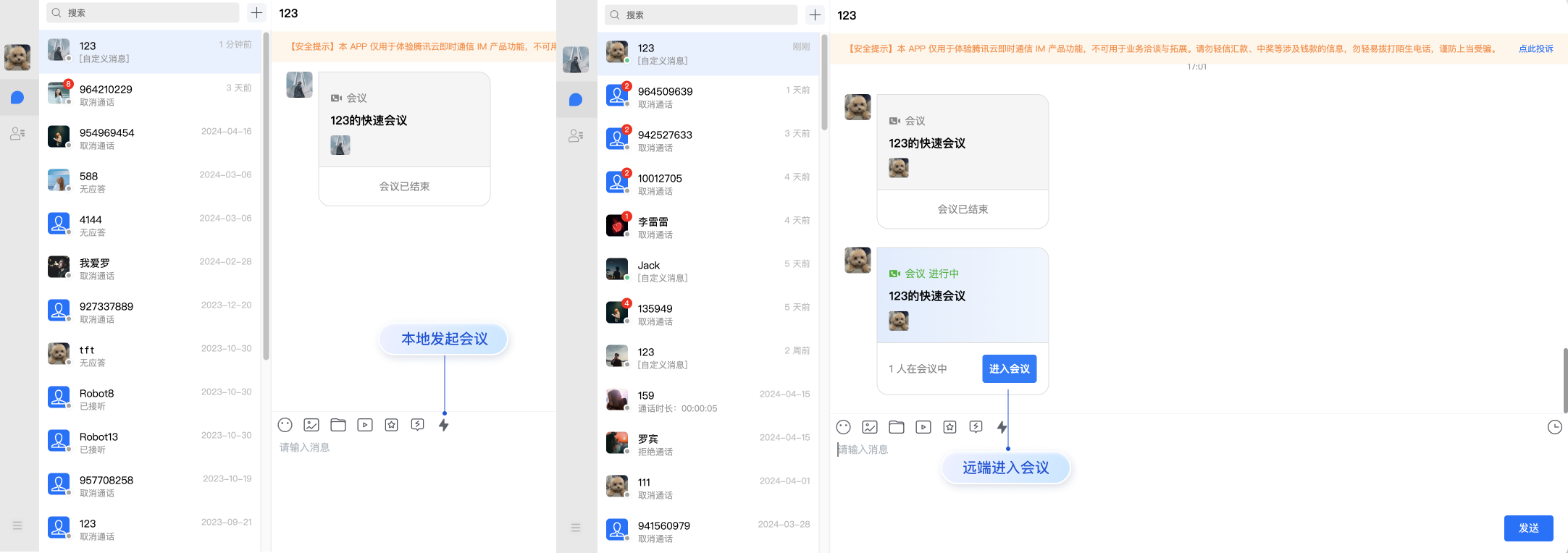
单击
图示按钮发起快速会议。其他用户单击
进入会议加入会议。

更多功能
设置昵称、头像
交流与反馈
附录
main.ts
import { createPinia } from 'pinia';app.use(createPinia());


app.vue
<template><div id="app"><TUIKit :SDKAppID="0" userID="xxx" userSig="xxx" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /><ConferenceMainView displayMode="wake-up" ref="TUIRoomRef" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@tencentcloud/call-uikit-vue';import ConferenceMainView from '@tencentcloud/roomkit-web-vue3';</script><style lang="scss"></style>


message-plugin.vue