TUICallEngine 中提供了 getTRTCCloudInstance() 接口,可以通过该接口调用 TRTC 的高级特性 setLocalVideoProcessListener(),实现接入第三方美颜。
接入准备


导入 Xmagic
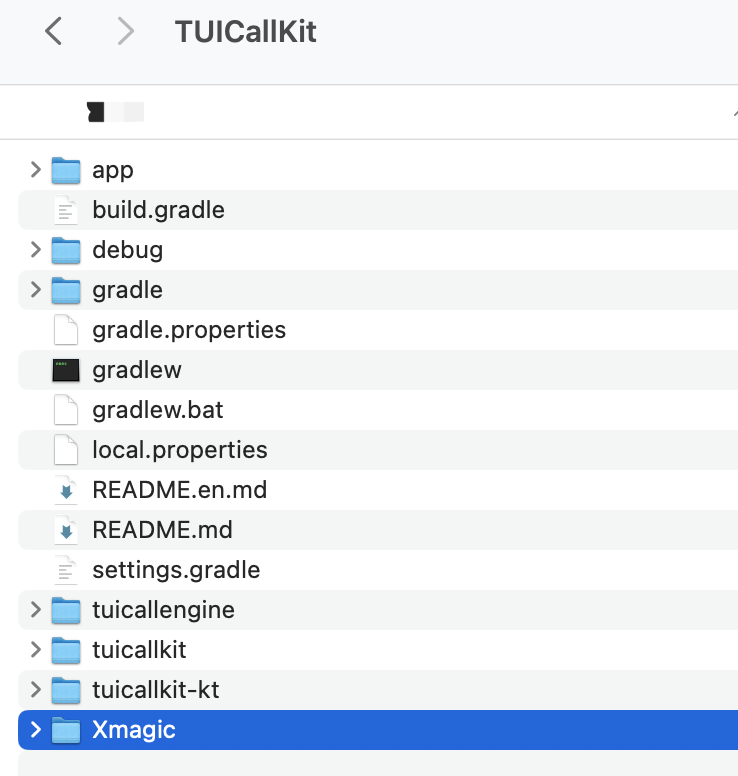
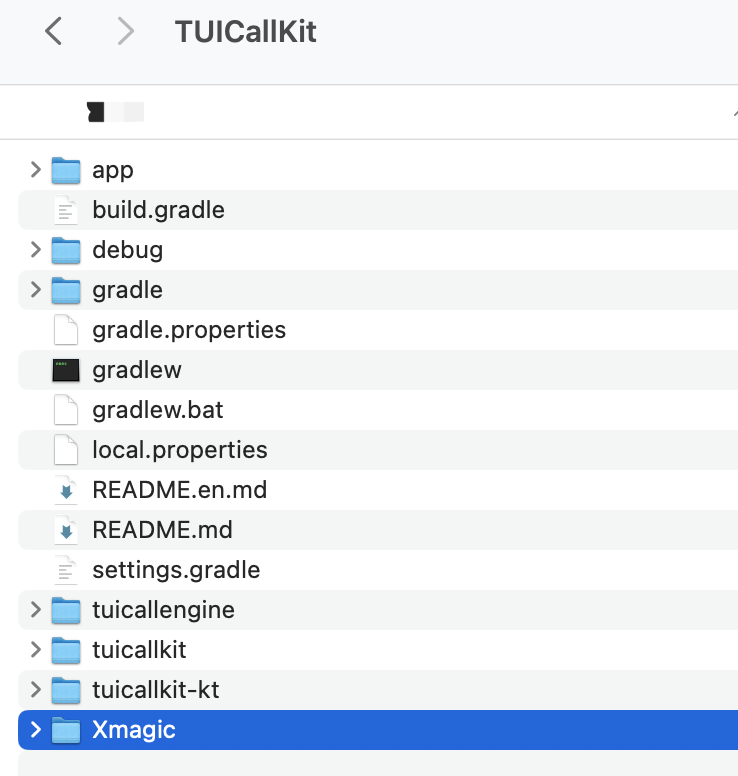
1. 在工程根目录下找到
settings.gradle 文件,在其中增加如下代码,将 Xmagic 组件导入到您当前的项目中。include ':Xmagic'
2. 在 tuicallkit 目录下找到
build.gradle 文件,并在其中增加如下代码,声明 tuicallkit 对新加入的 Xmagic 组件的依赖。api project(':Xmagic')
3. 修改 Xmagic 目录下
build.gradle中的 compileSdkVersion、minSdkVersion、TRTC SDK 版本、Glide 版本等与您的工程保持一致;依赖的 Xmagic SDK 版本为您的套餐包版本。api 'com.tencent.liteav:LiteAVSDK_TRTC:11.1.0.13111'api 'com.github.bumptech.glide:glide:4.12.0'api 'com.tencent.mediacloud:TencentEffect_S1-04:3.0.0.13'
4. 修改
XMagicImpl.java文件,替换自己的authKey和authLicenceUrl。public static final String authKey = YOUR_LICENSE_KEY;public static final String authLicenceUrl = YOUR_LICENSE_URL;
初始化 Xmagic
Xmagic 提供了美颜面板供使用者调用,TUICallKit 集成的时候,可以在 BaseCallActivity 文件中增加布局,每次拉起通话界面时展示,也可以在显示出通话界面后以 Dialog 的形式展示,注意生命周期即可。可参考 腾讯特效 TRTC 接入指引 中 Demo ⼯程的
ThirdBeautyActivity类。1. 授权:
//鉴权注意事项及错误码详情,请参考 https://cloud.tencent.com/document/product/616/65891#.E6.AD.A5.E9.AA.A4.E4.B8.80.EF.BC.9A.E9.89.B4.E6.9D.83XMagicImpl.init(getApplicationContext());if (TUICallDefine.MediaType.Video.equals(TUICallingStatusManager.sharedInstance(getApplicationContext()).getMediaType())) {if (XmagicLoadAssetsView.isCopyedRes) {initXMagic();return;}XMagicImpl.checkAuth((errorCode, msg) -> {if (errorCode == TELicenseCheck.ERROR_OK) {showLoadResourceView();} else {Log.e("Xmagic", "please check url and key" + errorCode + " , " + msg);}});}
2. 初始化素材:
private void showLoadResourceView() {if (XmagicLoadAssetsView.isCopyedRes) {XmagicResParser.parseRes(getApplicationContext());initXMagic();} else {loadAssetsView = new XmagicLoadAssetsView(this);loadAssetsView.setOnAssetsLoadFinishListener(() -> {XmagicResParser.parseRes(getApplicationContext());initXMagic();});}}
设置纹理回调和添加美颜效果
//1. set TRTCVideoFrameListener, refer to:{https://liteav.sdk.qcloud.com/doc/api/zh-cn/group__TRTCCloud__android.html#a0b565dc8c77df7fb826f0c45d8ad2d85}TRTCCloud trtcCloud = TUICallEngine.createInstance(this).getTRTCCloudInstance();trtcCloud.setLocalVideoProcessListener(TRTCCloudDef.TRTC_VIDEO_PIXEL_FORMAT_Texture_2D,TRTCCloudDef.TRTC_VIDEO_BUFFER_TYPE_TEXTURE, new TRTCCloudListener.TRTCVideoFrameListener() {@Overridepublic void onGLContextCreated() { //2. GLContext createdif (isGLContextCreated) {isGLContextCreated = false;} else {runOnUiThread(() -> initXMagic());}}@Overridepublic int onProcessVideoFrame(TRTCCloudDef.TRTCVideoFrame srcFrame, TRTCCloudDef.TRTCVideoFrame dstFrame) {//3. invoke xmagic module, more details refer to {https://liteav.sdk.qcloud.com/doc/api/zh-cn/group__TRTCCloudListener__android.html#a22afb08b2a1a18563c7be28c904b166a}if (mXMagic != null) {dstFrame.texture.textureId = mXMagic.process(srcFrame.texture.textureId, srcFrame.width, srcFrame.height);}return dstFrame.texture.textureId;}@Overridepublic void onGLContextDestory() {//4. GLContext destroyedif (mXMagic != null) {mXMagic.onDestroy();}}});
1. 布局中添加 SDK 美颜面板:
<RelativeLayoutandroid:layout_above="@+id/ll_edit_info"android:id="@+id/livepusher_bp_beauty_pannel"android:layout_width="match_parent"android:layout_height="wrap_content" />
2. 初始化面板:
mBeautyPanelView = findViewById(R.id.livepusher_bp_beauty_pannel);private void initXMagic() {if (mXMagic == null) {mXMagic = new XMagicImpl(this, mBeautyPanelView);}else {mXMagic.onResume();}}
完成上述步骤后,即可在音视频通话中使用第三方美颜。
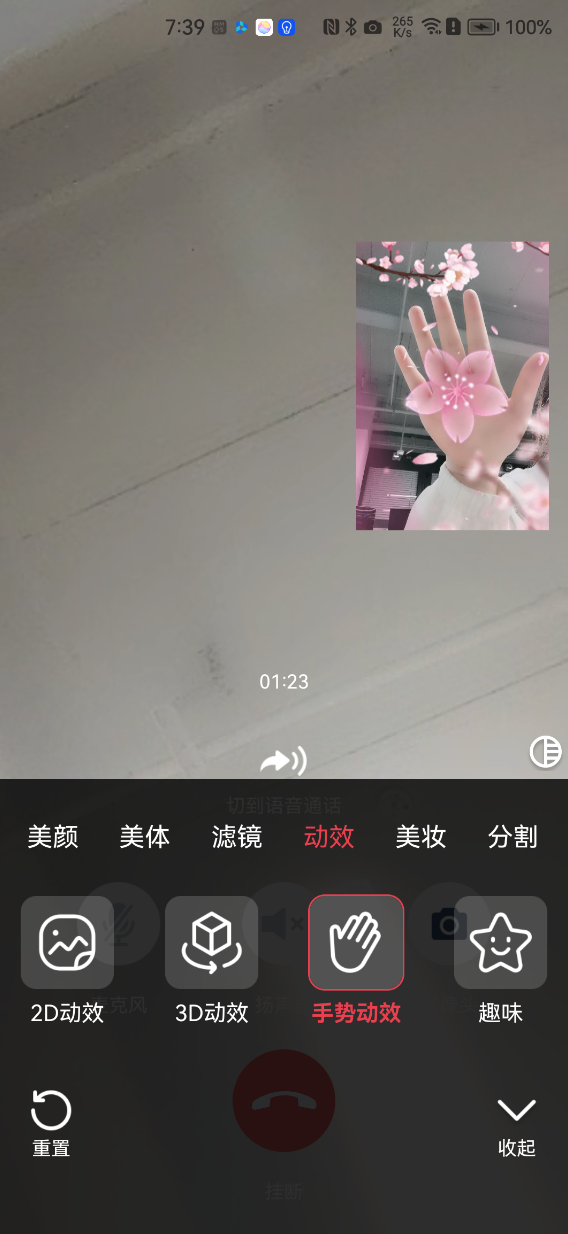
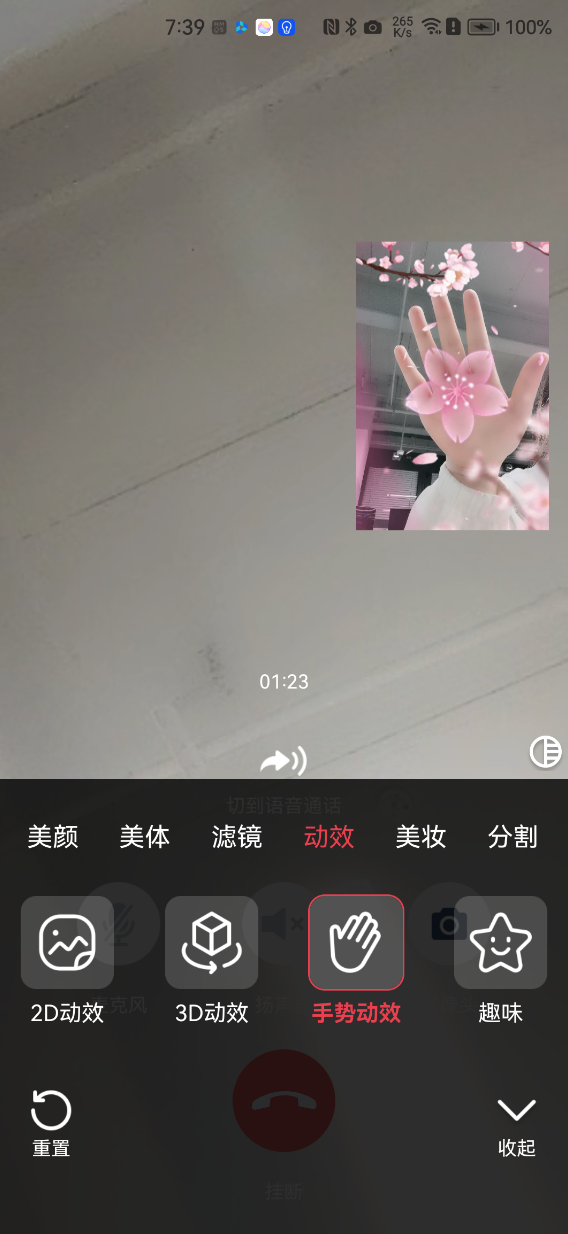
集成效果
下图是 TUICallKit 含 UI 组件集成腾讯特效 SDK 面板的效果:


常见问题
集成 Xmagic 后,动效、美妆、分割下内容怎么为空?
请先检查套餐是否包含该特效;如果套餐包满足,请检查 /asset/下的资源文件是否包含 MotionRes/2dMotionRes 等目录及文件。

