操作步骤
步骤1:搭建店铺页面
1. 进入 CMS 内容管理控制台,新建店铺内容模型,数据库名称设置为 dp。
2. 进入新建的店铺页面,如下设置内容集合:
内容类型 | 展示名称 | 数据库字段名 |
单行字符串 | 店铺名称 | name |
单行字符串 | 店铺地点 | dpdd |
日期与时间 | 时间 | time |
布尔值 | 是否营业 | sfyy |
图片 | 店铺照片 | dpzp |
单行字符串 | 简介 | jj |
说明:
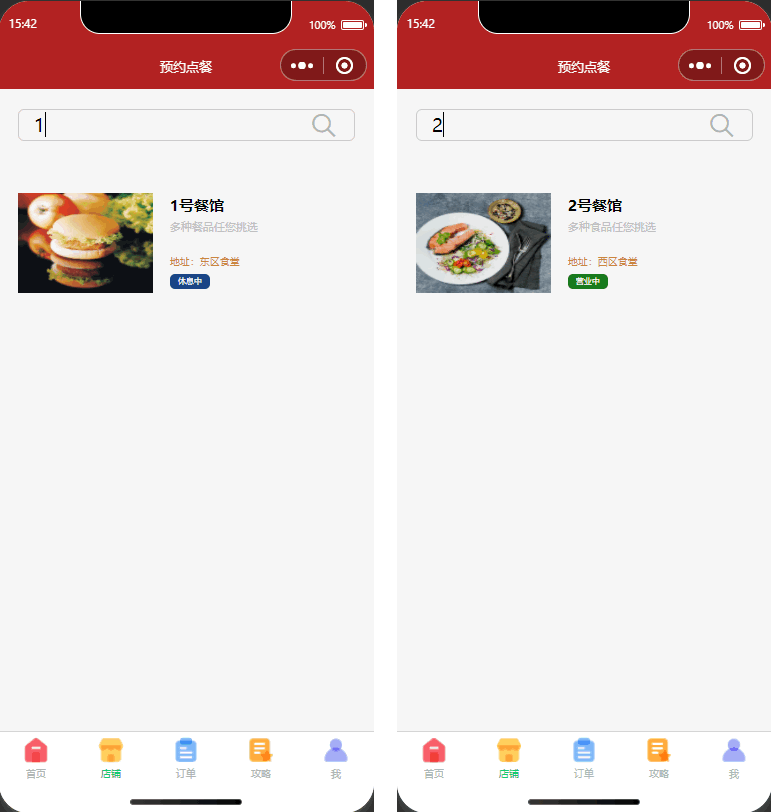
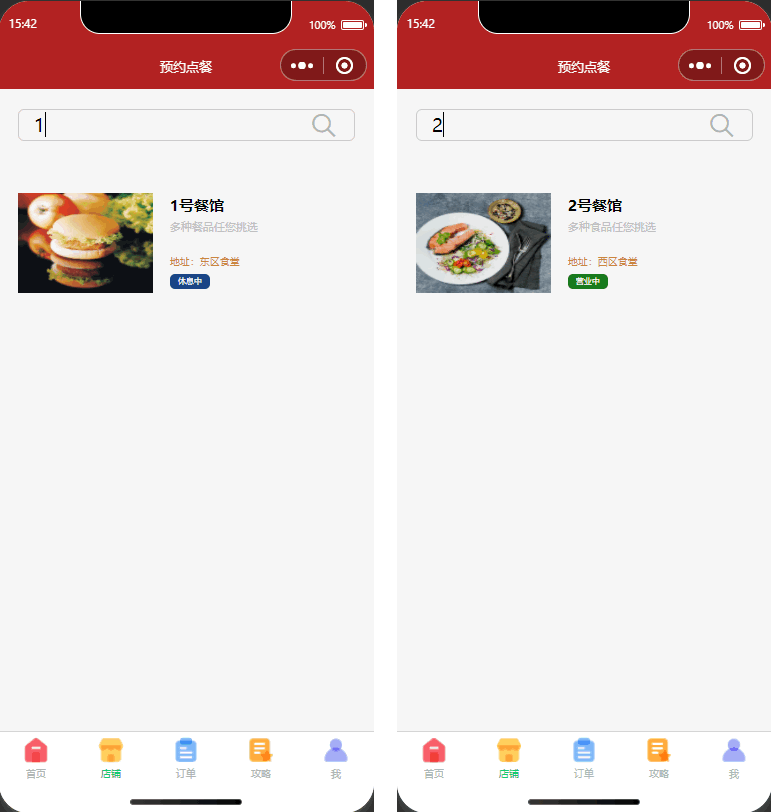
3. 然后将它在小程序进行展示。
<!--pages/dp/dp.wxml--><view class='search'><input type='text' placeholder='请输入您要搜索的内容' bindinput='input' bindconfirm='confirm' /><icon type='search' class='icons'></icon></view><view class="rmbs"><view class="rmbs-list" wx:for="{{list}}" wx:for-item="item" wx:key="_id" bindtap='showbs' id="{{item._id}}" wx:if="{{item.show}}"><view class="rmbs-list-photo"><image src="{{item.dpzp}}"></image></view><view class="rmbs-list-text"><view class="rmbs-list-text-tit1">{{item.name}}</view><view class="rmbs-list-text-jj">{{item.jj}}</view><view class="rmbs-list-text-tit2">地址:{{item.dpdd}}</view><view class="rmbs-list-text-tit3"><view class="rmbs-list-text-btn" style="background-color: rgb(24, 122, 29);" wx:if="{{item.sfyy!=false}}">营业中</view><view class="rmbs-list-text-btn" style="background-color: rgb(26, 69, 134);" wx:else>休息中</view></view></view></view></view>
// pages/dp/dp.jswx.cloud.init({env: 'ccntst-8gsp6zkw250f8e38',traceUser: true,})const db=wx.cloud.database()Page({/*** 页面的初始数据*/data: {rmbs:"",list: [],list_id:''},bindPickerChange: function(e) {console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({index: e.detail.value})},bindPickerChange1: function(e) {console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({index1: e.detail.value})},input(e) {console.log(e)this.search(e.detail.value)},//点击完成按钮时触发confirm(e) {this.search(e.detail.value)},search(key) {var that = this;//从本地缓存中异步获取指定 key 的内容var list = wx.getStorage({key: 'list',//从Storage中取出存储的数据success: function (res) {// console.log(res)if (key == '') { //用户没有输入时全部显示that.setData({list: res.data})return;}var arr = []; //临时数组,用于存放匹配到的数组for (let i in res.data) {res.data[i].show = false; //所有数据隐藏if (res.data[i].name.indexOf(key) >= 0) {res.data[i].show = true; //让匹配到的数据显示arr.push(res.data[i])}}if (arr.length == 0) {that.setData({list: [{show: true,name: '没有相关数据!'}]})} else {that.setData({list: arr})}},})},bindPickerChange2: function(e) {console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({index1: e.detail.value})},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.setData({list_id:options.list_id})console.log( this.data.list_id),db.collection("dp").get().then(res=>{wx.setStorage({key: 'list',data: res.data})this.setData({list: res.data,})})},showbs:function(e){console.log(e.currentTarget.id)wx.navigateTo({url:'/pages/fbgl/fbgl?list_id='+e.currentTarget.id,})},})
4. 效果如下:


步骤2:搭建商品页面
1. 进入 CMS 内容管理控制台,新建商品内容模型,数据库名称设置为 sp。
2. 进入新建的商品页面,如下设置内容集合:
内容类型 | 展示名称 | 数据库字段名 |
单行字符串 | 名称 | name |
数字 | 价格 | jg |
数字 | 销量 | xl |
单行字符串 | 配料 | pl |
图片 | 照片 | zp |
关联 | 商家 | sj |
其中,商品关联内容选择店铺,展示字段选择店铺名。
说明:
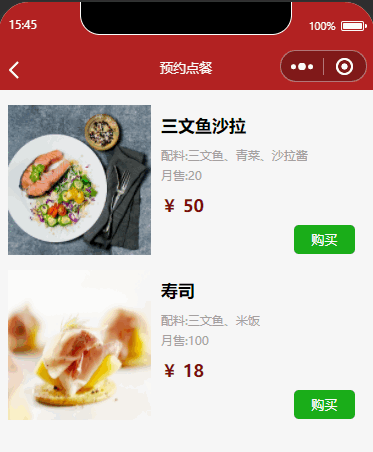
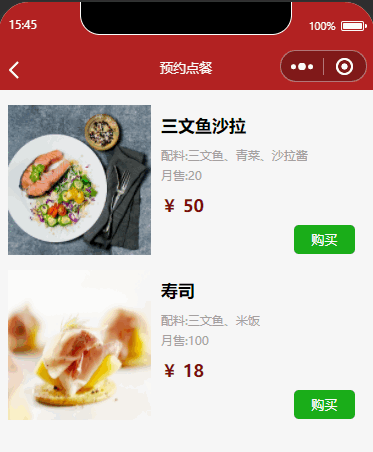
3. 在用户单击商家跳转到商品页面,我们依然需要传递商家的 ID。
<!--pages/fbgl/fbgl.wxml--><view class="wdl_ban" wx:if="{{userid==''}}"><view class="wdl"><image src="../../images/font-ui/wdl.png"></image></view><view class="text_main">您还未授权登录,请授权登录!</view><button size="mini" type="primary" bindtap='showsq' class="btn_sq">去授权</button></view><view class="contmian" wx:if="{{userid!=''}}"><view class="mian_box" wx:for="{{rmb}}" wx:for-item="item" wx:key="_id" bindtap='showbs' ><view class="main_box_left"><image src="{{item.zp}}" class="zszp"></image></view><view class="main_box_right"><view class="tit_zs">{{item.name}}</view><view class="pl">配料:{{item.pl}}</view><view class="pl">月售:{{item.xl}}</view><view class="jg">¥ {{item.jg}}</view><button size="mini" type="primary" bindtap="addCart" id="{{item._id}}" class="btn_9">购买</button></view></view></view>
// pages/fbgl/fbgl.jswx.cloud.init({env: 'ccntst-8gsp6zkw250f8e38',traceUser: true,})const db=wx.cloud.database()var myDate = new Date();Page({/*** 页面的初始数据*/data: {userid: '',list_id:'',rmb:''},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.setData({list_id:options.list_id})console.log( this.data.list_id)const app = getApp()var userid = app.globalData.useridthis.setData({userid: userid,})db.collection("sp").where({sj:this.data.list_id}).get().then(res=>{console.log(res)this.setData({rmb:res.data})})},showsq: function () {wx.switchTab({url: '../my/my',})},})
4. 效果如下:


步骤3:搭建下单功能
1. 进入 CMS 内容管理控制台,新建订单内容模型,数据库名称设置为 dd。
2. 进入新建的订单页面,如下设置内容集合:
内容类型 | 展示名称 | 数据库字段名 |
单行字符串 | userid | userid |
关联 | 商品 | sp |
单行字符串 | 时间 | time |
布尔值 | 下单 | xd |
布尔值 | 是否取餐 | qccg |
单行字符串 | 取餐时间 | qcsj |
其中,商品关联内容选择店铺,展示字段选择店铺名。
说明:
3. 接下来进入 fbgl.js 页面配置下单事件。
addCart(res) {console.log(res)const _=db.commanddb.collection('sp').doc(res.currentTarget.id).update({data:{xl:_.inc(1)}})db.collection("sp").get().then(res=>{console.log(res)this.setData({rmb:res.data})})db.collection("dd").add({data: {userid: this.data.userid,sp: res.currentTarget.id,_createTime: Date.parse(new Date()),time: myDate.toLocaleString(),xd:0,qccg:0,}}).then(res => {wx.showToast({title: '添加成功',icon: 'success',duration: 2000})})},
说明:
我们思考可以知道,我们用户下单里面需要有用户 openid、商品、时间等信息。
我们使用插入数据方法将数据存入数据库,新增记录,如果传入的记录对象没有 _id 字段,则由后台自动生成 _id;若指定了 _id,则不能与已有记录冲突。

