本文主要介绍图像盲水印功能,该功能可以为图像添加盲水印,也可以对水印进行提取验证。
适用场景
鉴权追责
您可对图片资源增加半盲水印,在发现恶意攻击方盗取您的资源后将疑似被盗取图取回,并与相应原图进行盲水印提取操作,若能够得到有效水印图即可证明资源归属。
上传查重
为解决部分用户使用其他用户资源重复上传相同信息的问题(如房产图、汽车图、商品图等),您可在用户上传图片资源前先进行全盲水印提取,若提取到水印图信息则证明该图片来自之前已有资源,并进行相应操作(如提醒用户请勿重复上传资源);若不存在全盲水印则添加全盲水印,保护图片资源不被其他用户下载后重复上传。
资源防泄露
对于内部分享的图片资源,您可通过文字盲水印将访问方的信息在请求图片时添加至图片中,当资源泄露后可通过流传出的资源图提取出盲水印,进而得到泄露方信息。
步骤1:安装扩展
1. 登录 云开发控制台,选择目标环境
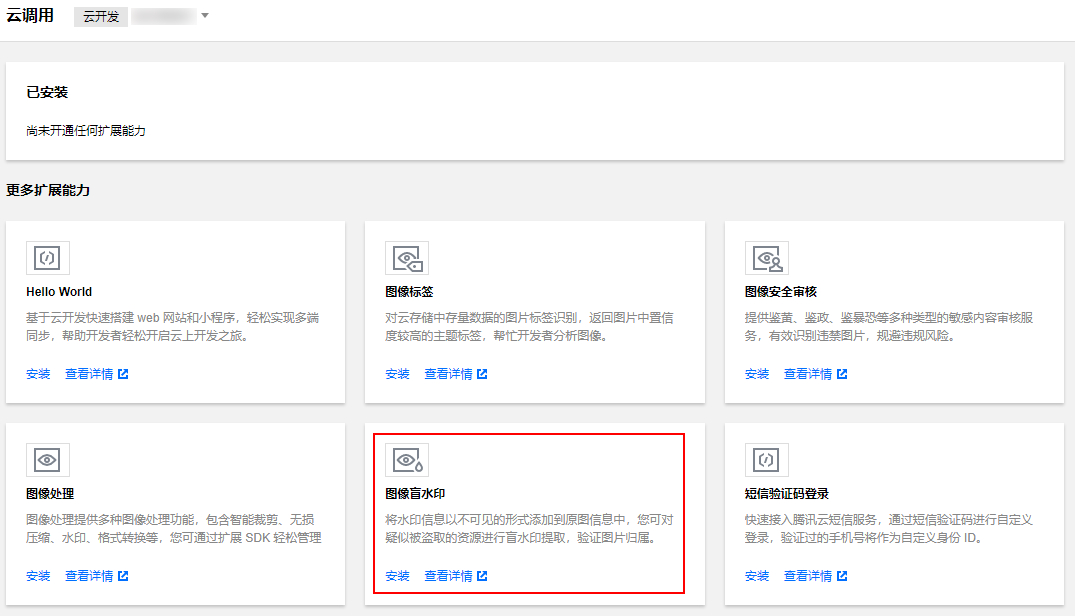
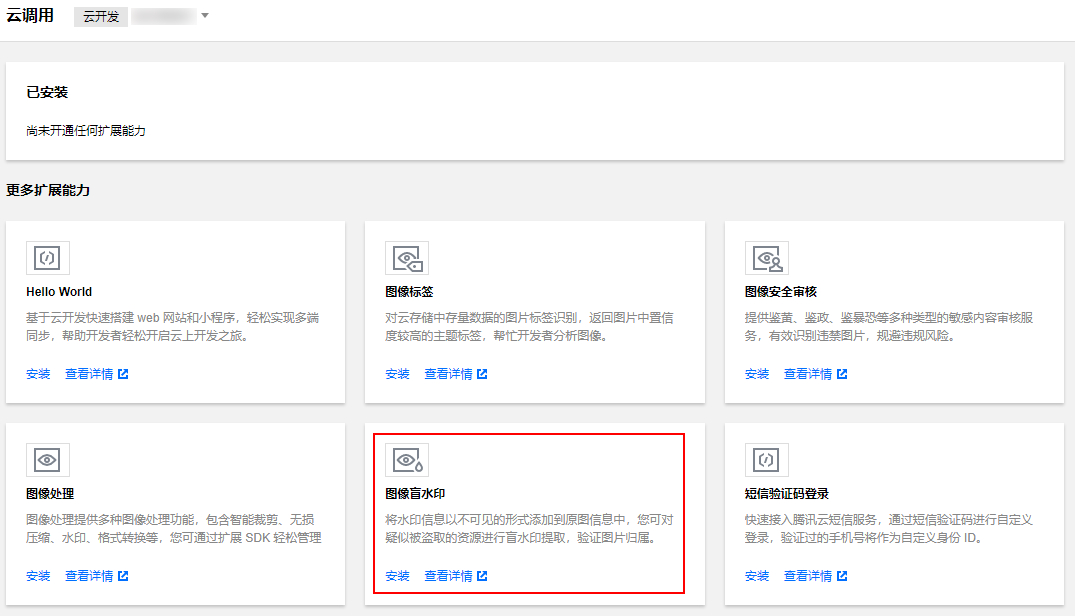
CustomEnv。2. 在更多扩展能力下找到图像盲水印扩展能力,单击安装。


3. 按照提示完成扩展安装。


步骤2:上传原图和水印图
1. 保存以下两张图片至本地:
原图(demo.png)


水印图(mark.png)


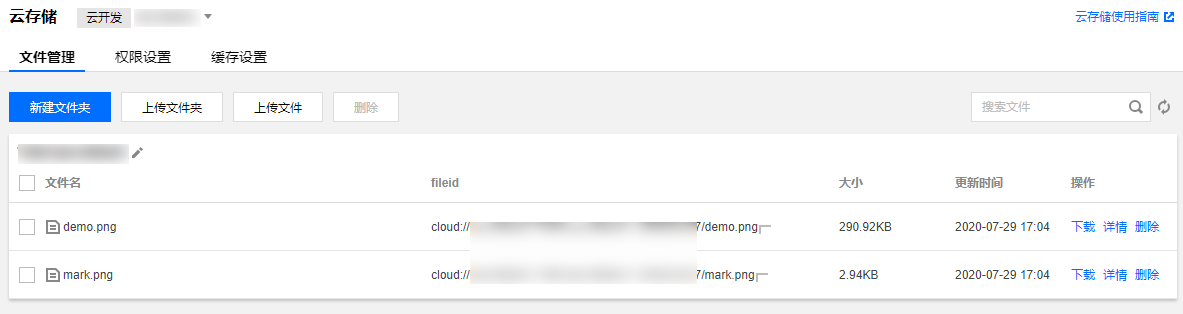
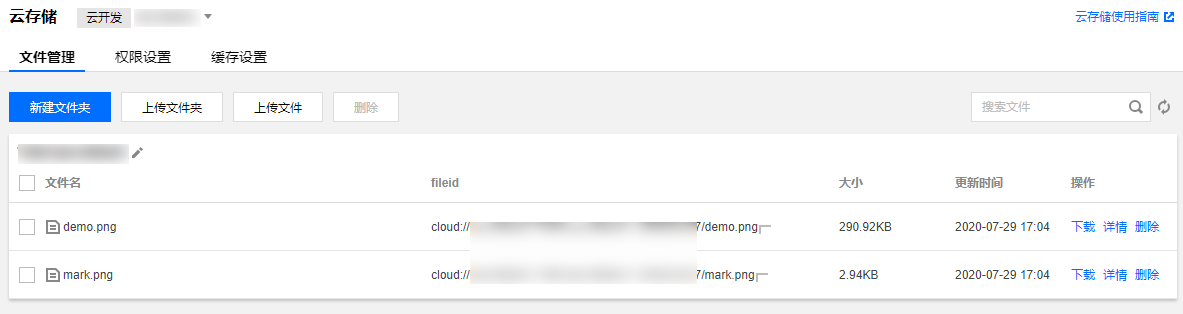
2. 在云开发控制台中,单击左侧导航栏中的云存储,进入云存储页面。
3. 单击上传文件,将两张图片上传至云存储。


注意
将原图以 demo.png 命名、水印图以 mark.png 命名上传到当前环境的云存储中。
步骤3:创建云函数
1. 在云开发控制台,单击左侧导航中的云函数,进入云函数页面。
2. 单击新建云函数,创建云函数如 image_watermark_demo,如下图所示。


3. 创建 package.json 文件。
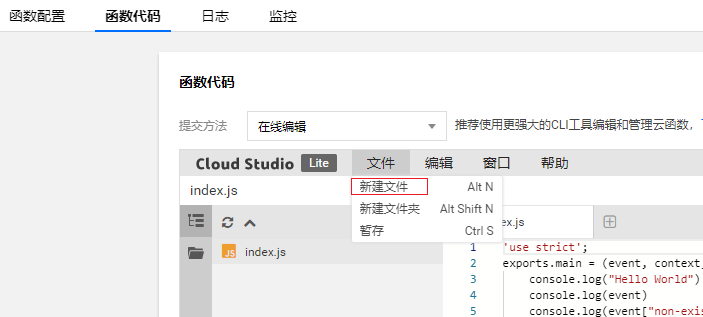
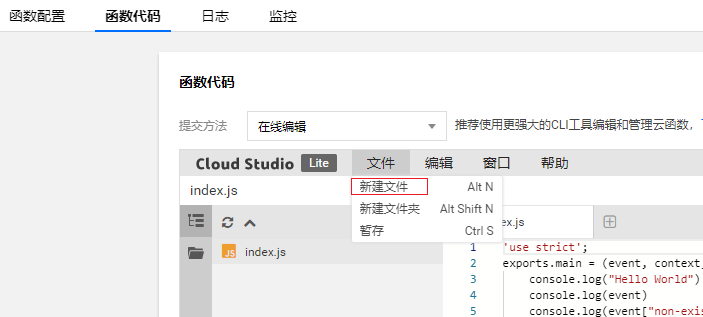
单击刚创建的函数名(image_watermark_demo),进入函数配置页,单击函数代码,单击文件 > 新建文件,创建一个 package.json 文件。


{"name": "image_watermark_demo","version": "1.0.0","description": "图像盲水印示例","main": "index.js","dependencies": {"@cloudbase/extension-ci": "^0.1.0","tcb-admin-node": "^1.22.0"},"author": "tcb","license": "ISC"}
4. 更新 index.js 文件。
单击 index.js 文件,代码框中输入如下代码后单击保存即可部署代码(自动在云端安装依赖)。
注意
替换代码中的
${CustomEnvId}为当前环境的真实 ID。'use strict';exports.main = async (event, context, callback) => {const extCi = require("@cloudbase/extension-ci");const tcb = require("tcb-admin-node");tcb.init({env: "${CustomEnvId}"});tcb.registerExtension(extCi);async function addWaterMark() {try {const opts = {rules:[{fileid: "/watermark_demo.png",rule: { // 添加水印处理规则mode: 3,type: 2,image: 'mark.png' // 黑底白色图片,不超过原图的1/8}}]}const res = await tcb.invokeExtension("CloudInfinite", {action:'WaterMark',cloudPath: "demo.png", // 存储图像的绝对路径,与tcb.uploadFile中一致operations:opts});console.log(JSON.stringify(res.data, null, 4));} catch (err) {console.log(JSON.stringify(err, null, 4));}}await addWaterMark();async function getWaterMark() {try {const opts = {rules: [{fileid: "/watermark_demo_mark.png", // 结果图像rule: { // 提取水印处理规则mode: 4,type: 2,image: 'mark.png'}}]}const res = await tcb.invokeExtension("CloudInfinite", {action:'WaterMark',cloudPath: "watermark_demo.png", // 水印图像operations: opts});console.log(JSON.stringify(res.data, null, 4));} catch (err) {console.log(JSON.stringify(err, null, 4));}}await getWaterMark();callback(null, {code: 0,msg: 'OK'});}
步骤4:测试云函数
单击页面右上角测试 > 运行测试运行云函数。
步骤5:查看处理结果
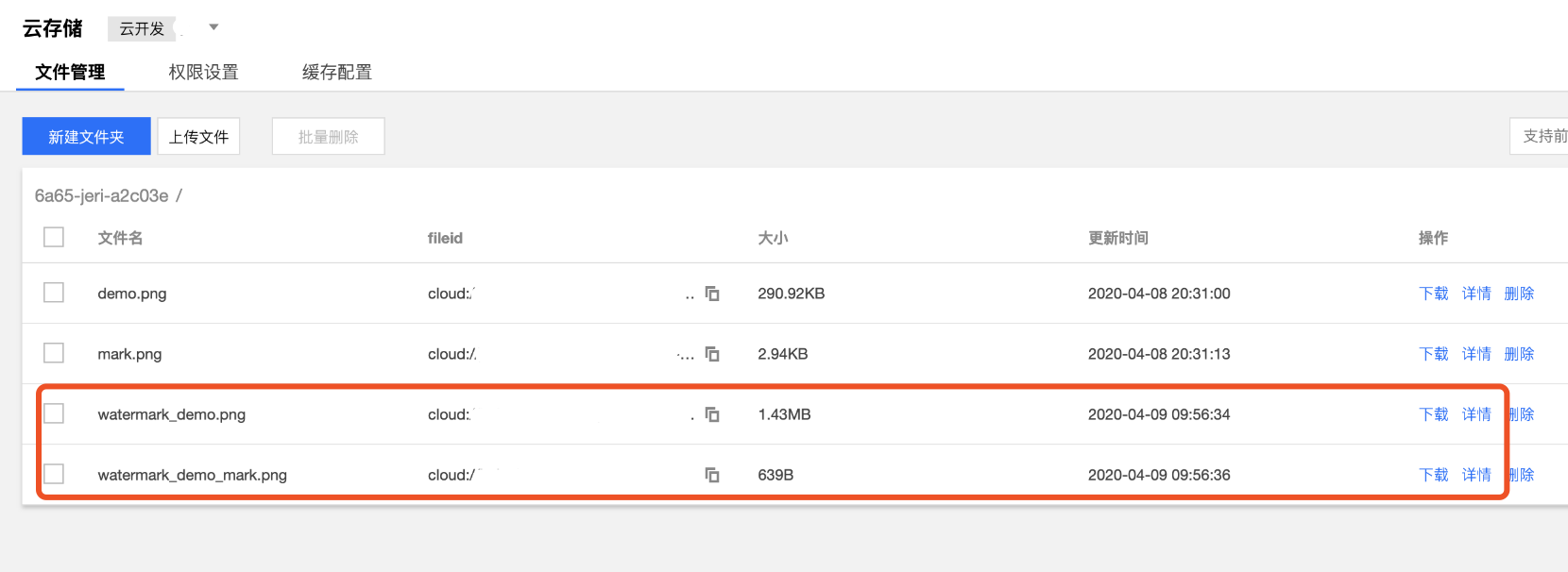
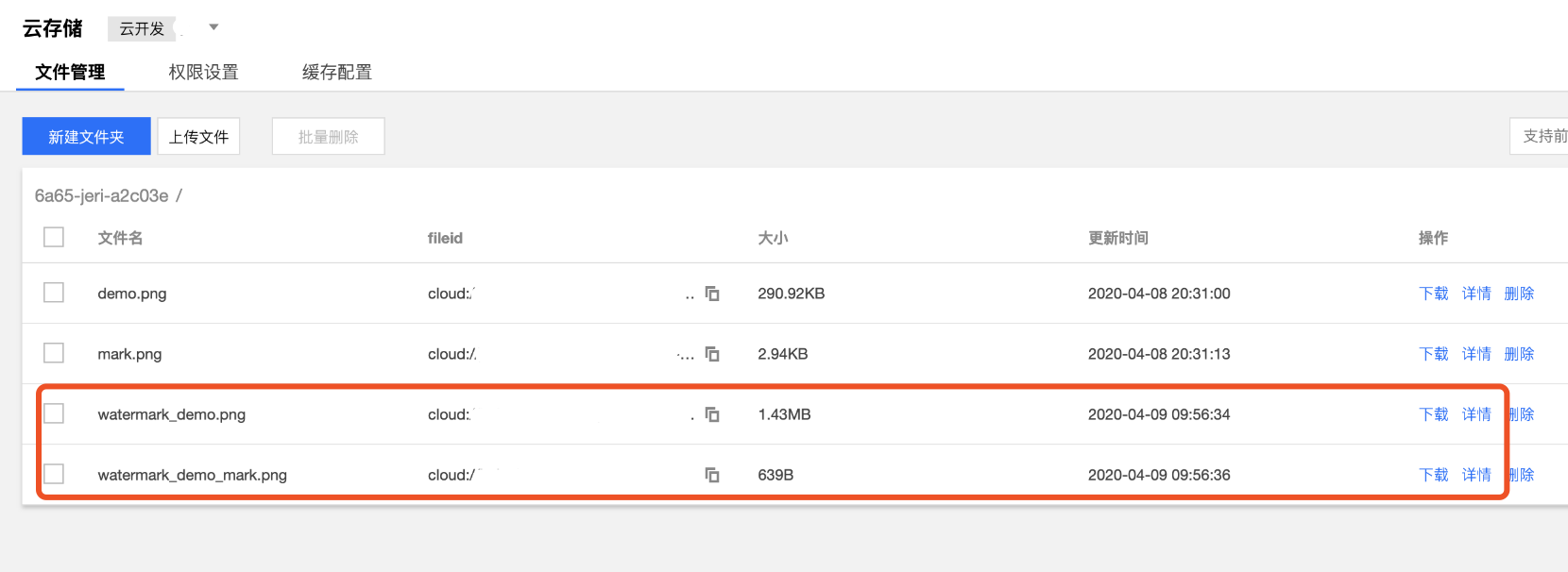
单击左侧导航栏中的云存储,查看处理结果。