功能介绍
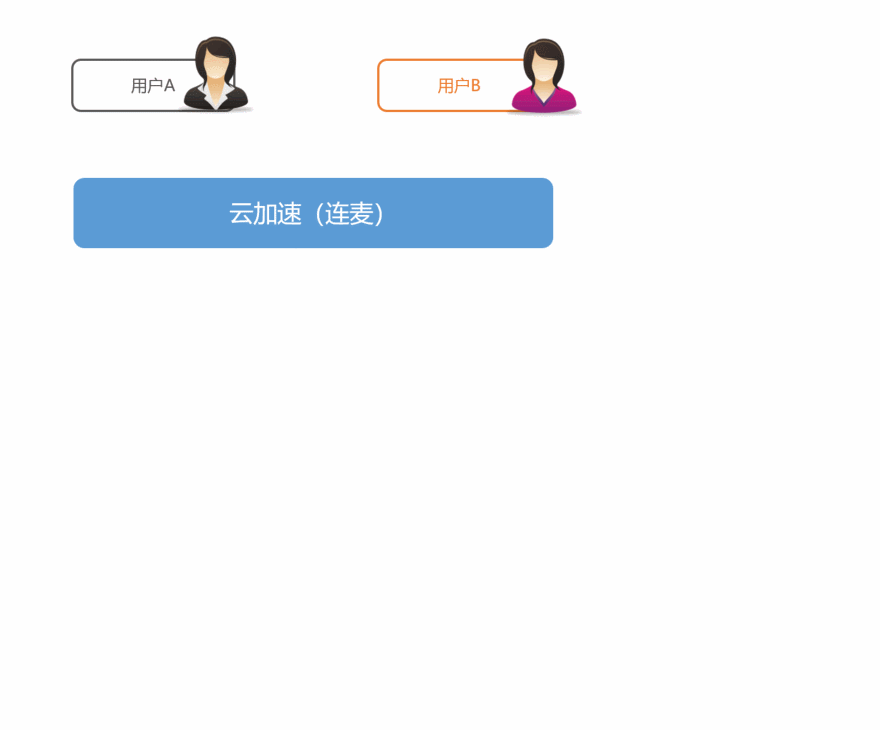
<live-pusher> 和 <live-player> 这两个基础标签可以比较方便的实现推流和拉流功能,但如果想要实现复杂的直播连麦功能,就需要借助我们提供给您的 <mlvb-live-room> 小程序组件,该组件基于云直播和即时通信(IM)两款 PAAS 产品组合而成,支持:
主播创建新的直播间开播,观众进入直播间观看。
主播和观众进行视频连麦互动。
每一个直播间都有一个不限制房间人数的聊天室,支持发送各种文本消息和自定义消息,自定义消息可用于实现弹幕、点赞和礼物。
说明:
连麦互动功能支持中国内地(大陆)地区使用,暂不支持中国港澳台/境外地区。


功能体验
我们提供了 iOS、Android 以及微信小程序三个平台上的直播连麦体验,它们都是使用 MLVBLiveRoom 组件实现的直播加连麦功能:
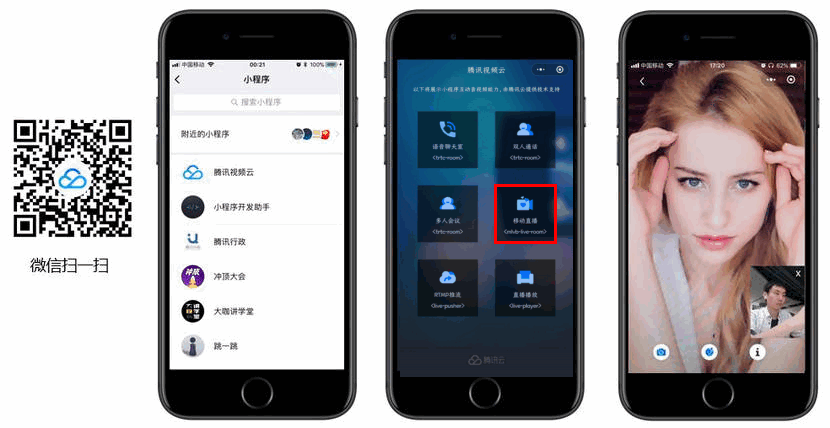
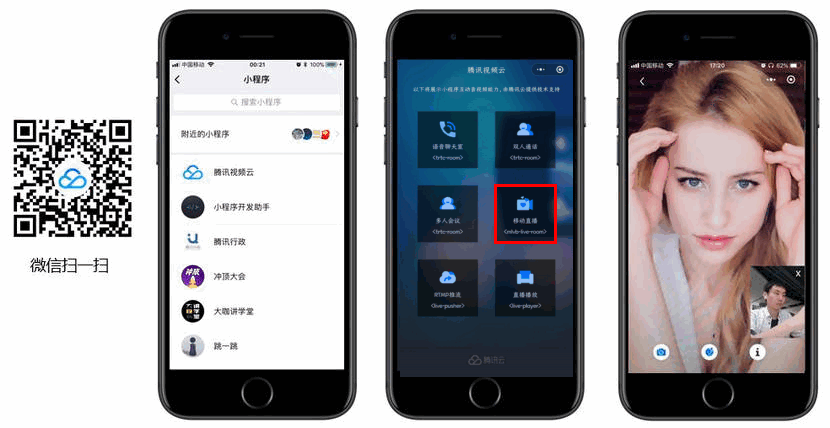
微信小程序
打开微信,选择发现 > 小程序,搜索“腾讯视频云”,单击“移动直播”功能即可体验。
iOS
进入 App Store 安装应用“小直播”,注册一个账号即可开始体验。
Android
下载 Apk 安装包,安装应用“小直播”,注册一个账号即可开始体验。


计费说明
小程序 <mlvb-live-room> 组件为开发者提供了云直播连麦的能力,具有低卡顿、低延时和易接入等特点。如果您希望用它来快速实现直播连麦应用,那么您需要购买直播流量资源包、直播 SDK License、移动直播连麦资源包和即时通信 IM 套餐包。详细计费说明请查看 云直播计费说明 和 即时通信 IM 定价。
注意:
旧版移动直播连麦资源包已下线,仅限连麦老用户购买。
示例代码
示例代码:Github
组件 API:<mlvb-live-room>
接入指引
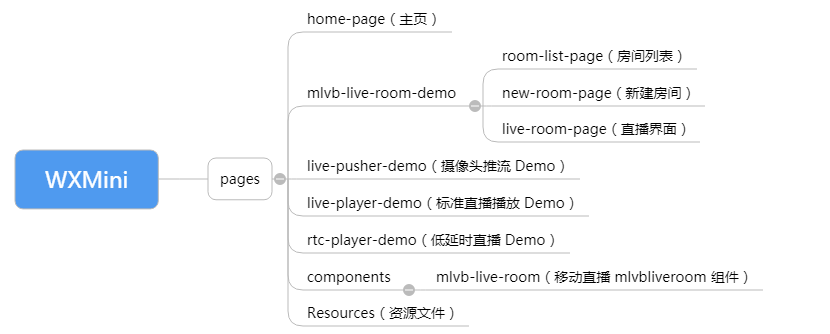
Step1. 下载 <mlvb-live-room> 小程序组件
Step2. 在工程中引入组件
在当前页面的 JSON 配置文件里必须引用 <mlvb-live-room> 组件,因为 <mlvb-live-room> 并非微信小程序的原生标签,需要用
usingComponents 指定加载路径。"usingComponents": {"mlvb-live-room": "/pages/components/mlvb-live-room/mlvbliveroomview"}
Step3. 购买连麦套餐包
由于连麦功能会使用到高速专线来降低音视频传输延迟,这部分功能需要额外购买套餐包才能开通,否则移动直播的各端 SDK 只能使用云直播的普通服务(推流和拉流),并不能开启连麦功能。
仅限老用户前往 云直播控制台 > 直播 SDK > 直播连麦,单击购买连麦包
Step4. 在应用管理中添加一个新的应用
说明:
这一步的目的是创建一个 TIM 即时通信 IM 应用,并将当前直播账号和即时通信 IM 应用绑定起来,即时通信 IM 应用主要提供聊天室和连麦互动的能力。
Step5. 登录房间服务(必需)
在使用 <mlvb-live-room> 标签前需要先调用 mlvbliveroomcore.js 中的
login() 方法进行登录。<mlvb-live-room> 单靠 Github 上的这些 javascript 代码是无法独自运行的,它依赖一个后台服务为其实现房间管理和主播间的状态同步,这个后台服务我们称之为房间服务(RoomService)。而要使用这个房间服务,<mlvb-live-room> 就需要先进行登录(login)。
<mlvb-live-room> 的 login 函数需要指定一些参数,这些参数的填写方式如下:
参数 | 类型 | 填写方案 |
sdkAppID | 数字 | |
userID | 字符串 | 当前用户在您的账号系统中的 ID。 |
userName | 字符串 | 用户名(昵称)。 |
userAvatar | 字符串 | 用户头像的 URL 地址。 |
userSig | 字符串 |
//如下示例代码中的路径地址可能与您当前工程配置不符,请根据当前工程的具体情况进行相应地修改var liveroom = require('components/mlvb-live-room/mlvbliveroomcore.js');...var loginInfo = {sdkAppID: this.sdkAppID,userID: this.userID,userSig: this.userSig,userName: this.userName,userAvatar: this.userAvatar}liveroom.login({data: loginInfo,success: options.success,fail: options.fail});
注意:
Step6. 获取房间列表(非必需)
var liveroom = require('components/mlvb-live-room/mlvbliveroomcore.js');...liveroom.getRoomList({data: {index: 0, //列表索引号cnt: 20 //要拉取的列表个数},success: function (ret) {console.log('获取房间列表:', ret.rooms);},fail: function (ret) {console.error('获取房间列表失败:', ret);}});
说明:
Step7. 在 UI 层添加视频标签
您需要在 page 目录下的 wxml 文件中添加 <mlvb-live-room> 标签。
<mlvb-live-room id="id_liveroom" wx:if="{{showLiveRoom}}"roomid="{{roomID}}" role="{{role}}" roomname="{{roomName}}"beauty="{{beauty}}" template="float"bindRoomEvent="onRoomEvent"> // 绑定事件回调函数// 此处可以添加<cover-view></mlvb-live-room>
说明:
Step8. 主播开播和观众观看
Step7 仅仅是实现了 UI 布局相关工作,不管是主播开播,还是观众端开始观看,都需要调用 mlvbliveroomview.js 中的
start() 方法,并且在此之前还需要设置 <mlvb-live-room> 标签中的若干属性。self.setData({roomID: options.roomID,roomName: options.roomName,userName: options.userName,pureAudio: JSON.parse(options.pureAudio),role: role,showLiveRoom: true}, function () {self.start(); // 启动组件进行开播或者播放})
说明:
Step9. 连麦互动
// 观众:可以向主播发起连麦请求var liveroom = this.selectComponent("#id_liveroom");liveroom.requestJoinAnchor();
此时主播可以通过在 Step7 中绑定的
onRoomEvent 函数接收到这一请求,并可以调用 mlvbliveroomview.js 中的 respondJoinAnchor() 函数进行“接受”或者“拒绝”的回应。// 主播:可以接受或者拒绝连麦请求var liveroom = this.selectComponent("#id_liveroom");liveroom.respondJoinAnchor(true, aduience);
说明:
Step10. 定制 UI 界面
如果我们默认实现的界面布局不符合您的要求,您可以根据微信小程序的“界面模板”规范进行定制:
您可以直接修改 floattemplate.wxml 模板文件和 floattemplate.wxss 样式文件。
您也可以增加新的模板 wxml 和样式文件 wxss,但新加的文件需要在
mlvbliveroomview.wxml 和 mlvbliveroomview.wxss 两个文件中增加相关的配置。常见问题
<mlvb-live-room> 是不是使用 RTMP 协议进行连麦?
不是的。
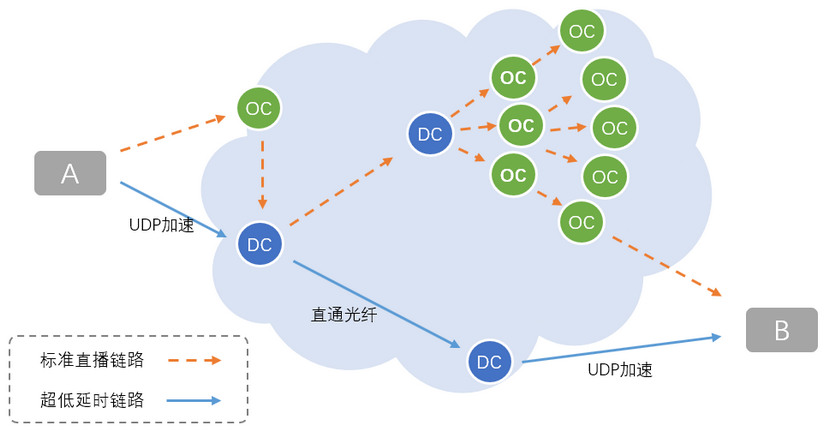
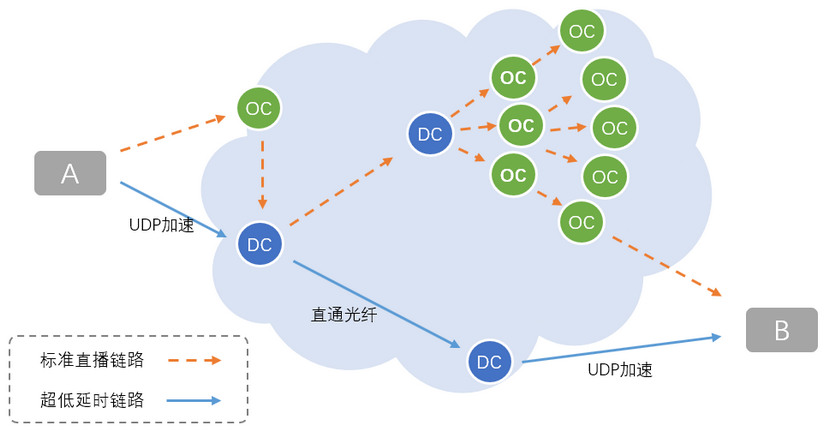
腾讯云采用了两种传输通道才实现了直播 + 连麦功能,其中直播采用标准的 HTTP-FLV 协议,走标准 CDN 线路,没有并发观看人数的限制,且带宽成本很低,但延迟一般在3s以上。
连麦则采用了 UDP 协议,走专用加速线路,延迟一般在500ms以内,但由于线路成本较高,因此采用连麦时长进行计费。