微信小程序是指在微信生态内,无需下载及安装的轻应用,用户可以通过微信的扫一扫或搜索功能即可使用,微信小程序的后端服务可使用云开发提供服务,可无需域名备案即可在小程序开发者工具内完成后端服务访问和开发。
开通小程序
小程序的结构
每个小程序主要由两部分构成:
主体部分(app)
自定义页面(pages)
其中主体部分主要用于核心的配置,而其他页面则针对不同的业务场景自定义开发。
主体部分
主体部分即 App 就是小程序的框架,用于支撑 pages、逻辑层的调用,以及对数据、wxss 等的解析。
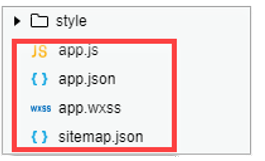
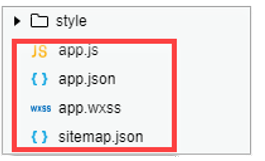
主体部分主要由以下文件构成:


app.js:小程序的逻辑文件,用于初始化 App 等。
app.json:小程序的全局配置文件,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab,用于导航、窗口、页面或 HTTP 的请求跳转等。
app.wxss:小程序的全局公共样式配置,每一个页面都生效。
sitemap.json:用来配置小程序及其页面是否允许被微信索引,可对特定页面的索引进行关闭。
完成框架部分后,开发者就可以开始自身业务的开发。
页面
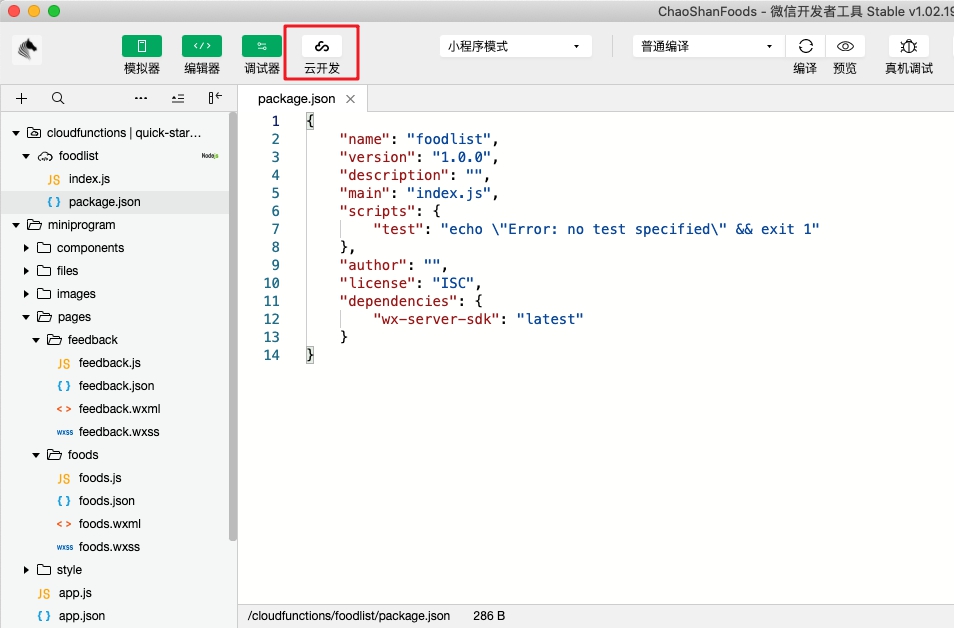
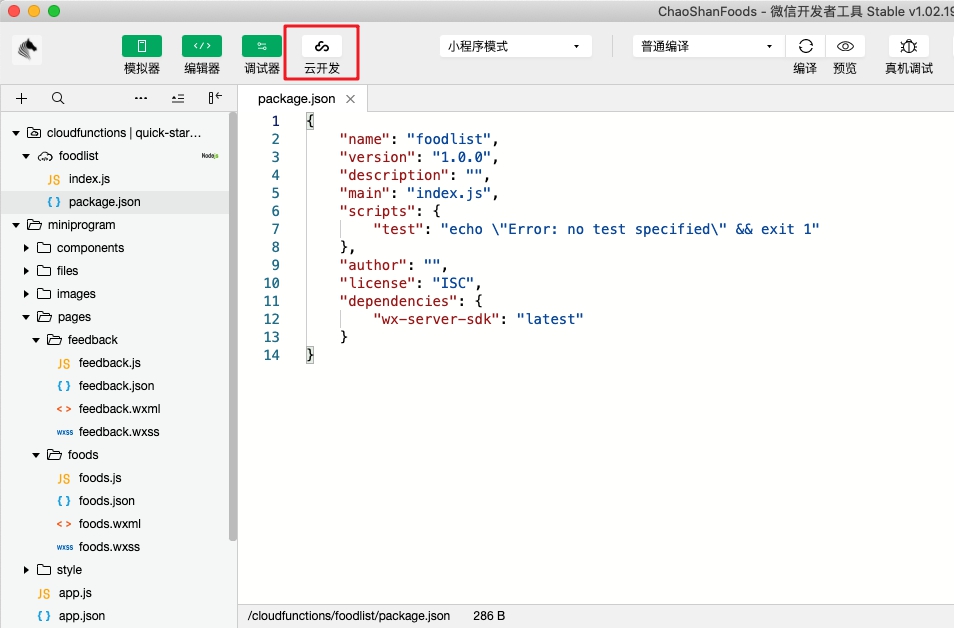
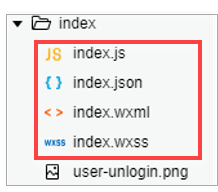
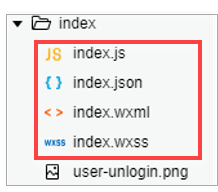
小程序的页面一般由以下文件组成:


js:页面逻辑,相当于控制层(C),也包括部分的数据(M)。
json:页面配置,配置一些页面展示的数据,充当部分的模型(M)。
wxml:页面结构展示,相当于视图层(V)。
wxss:页面样式表,纯前端,用于辅助 wxml 展示。
其他部分
小游戏
小游戏同小程序一样,依托于微信生态,用户可即点即玩,无需下载安装,小游戏是小程序的一个类目。
微信团队在小程序环境的基础上提供了 WebGL 接口封装,使渲染能力和性能有大幅度提升,增加了这些能力后,小程序开发者具备了开发游戏的能力。
小游戏跟小程序在文件结构有些小差异,小游戏仅有两个必要文件:
game.js,小游戏的入口文件。
game.json,配置文件。
使用云开发能力
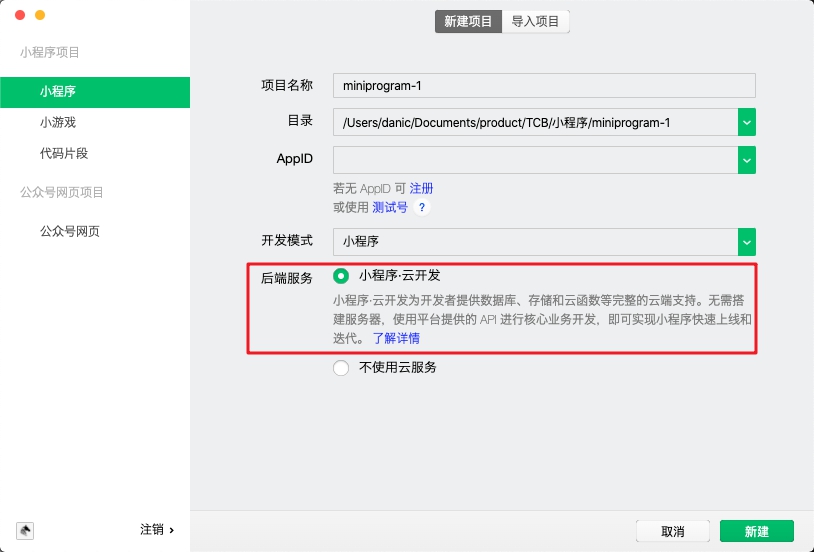
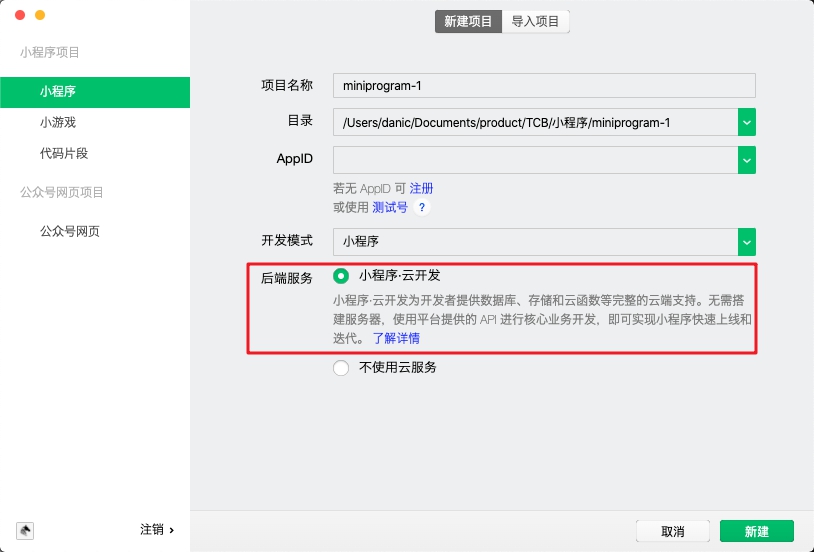
使用微信的小程序和小游戏云开发,在微信开发者工具内,即可完整体验。
开发小程序的时候,选择小程序云开发模式。