环境相关问题
TUIRoomKit Web 支持的平台有哪些?
为什么本地开发测试能正常使用 TUIRoomKit, 但是部署到线上无法使用?
出于对用户安全、隐私等问题的考虑,浏览器限制网页只有在安全的环境下(例如
https、 localhost、file:// 等协议),才能采集麦克风、摄像头。HTTP 协议是不安全的,浏览器会禁止在 HTTP 协议下采集媒体设备。若您在本地开发测试一切正常,但是页面部署后,却无法正常采集摄像头、麦克风。则请检查您的网页是否部署到了 HTTP 协议上,若是,请使用 HTTPS 部署您的网页,并确保具备合格的 HTTPS 安全证书。
TUIRoomKit Web 端是否支持使用 iframe 集成?
支持的。在 iframe 中集成 TUIRoom Web 需要给 iframe 标签增加属性来开启相关权限,具体参考如下。
// 开启麦克风、摄像头、屏幕分享、全屏权限<iframe allow="microphone; camera; display-capture; display; fullscreen;">
编译相关问题
Webpack 5 引入 TUIRoomEngine sdk 报错:webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for it.
升级 @tencentcloud/tuiroom-engine-js npm 包到 v1.7.0 版本以上或者在 vue.config.js 中添加 configureWebpack 配置解决该问题。
module.exports = defineConfig({// ...configureWebpack: (config) => {config.resolve.fallback = {...config.resolve.fallback,url: false,path: false,fs: false,crypto: false,};}});
源码导出引用项目执行 build 指令报错
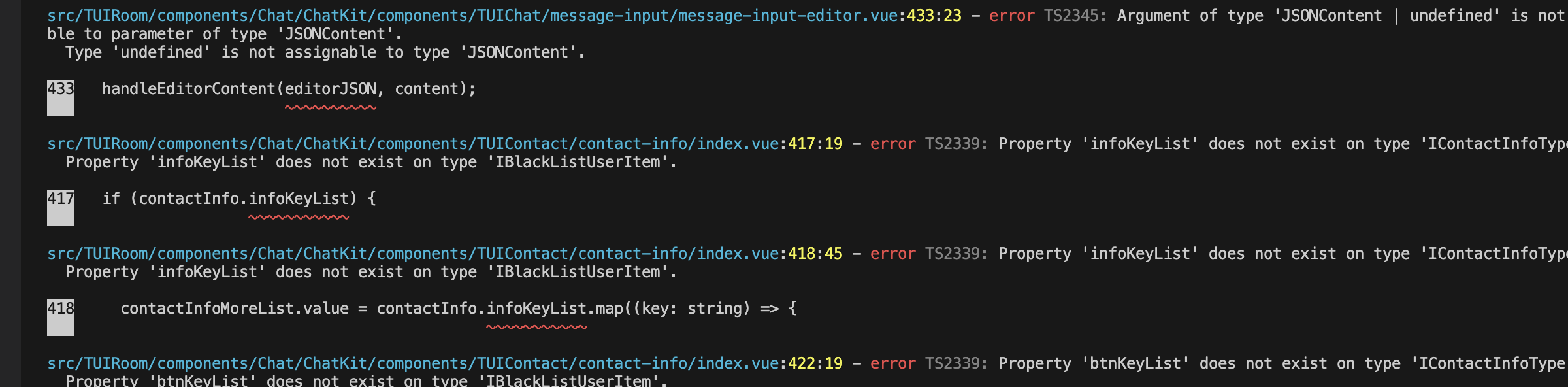
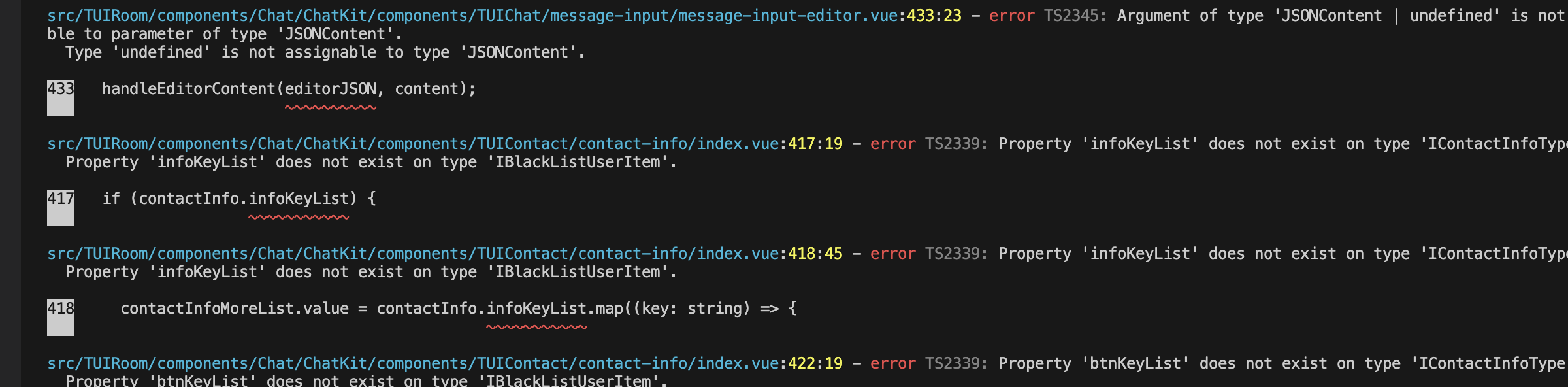
如果您在执行
npm run build 时,出现如下图所示错误:

此时需要修改配置文件
tsconfig.json 的 exclude 从而忽略 TUIRoom 文件夹,您可使用如下推荐配置:(vite + vue3){"compilerOptions": {"target": "esnext","useDefineForClassFields": true,"module": "esnext","moduleResolution": "node","strict": true,"jsx": "preserve","jsxImportSource": "vue","sourceMap": true,"resolveJsonModule": true,"esModuleInterop": true,"lib": ["esnext", "dom", "dom.iterable"],"allowJs": true},"files": [],"include": [],"exclude": ["src/TUIRoom"],"references": [{ "path": "./tsconfig.node.json" }]}
如果上述修改仍然不生效,您可以直接修改打包指令
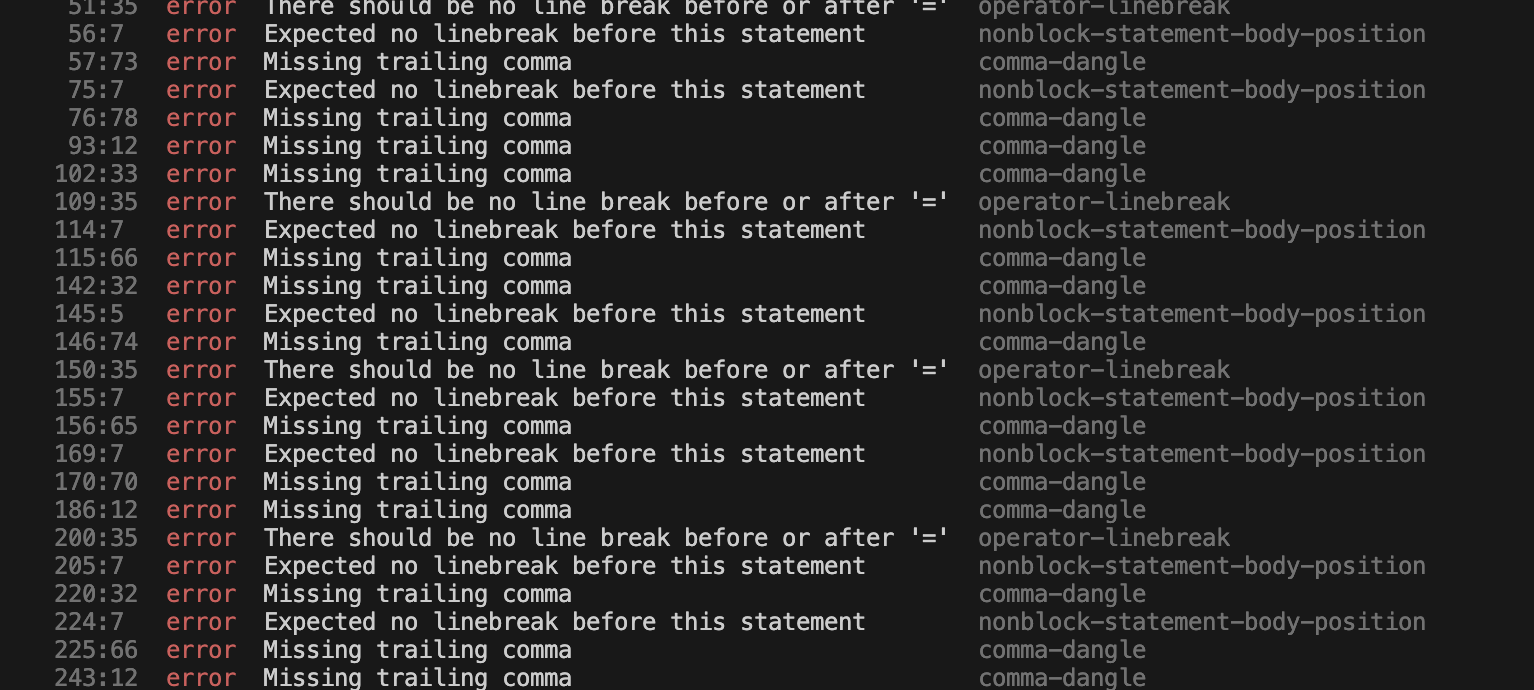
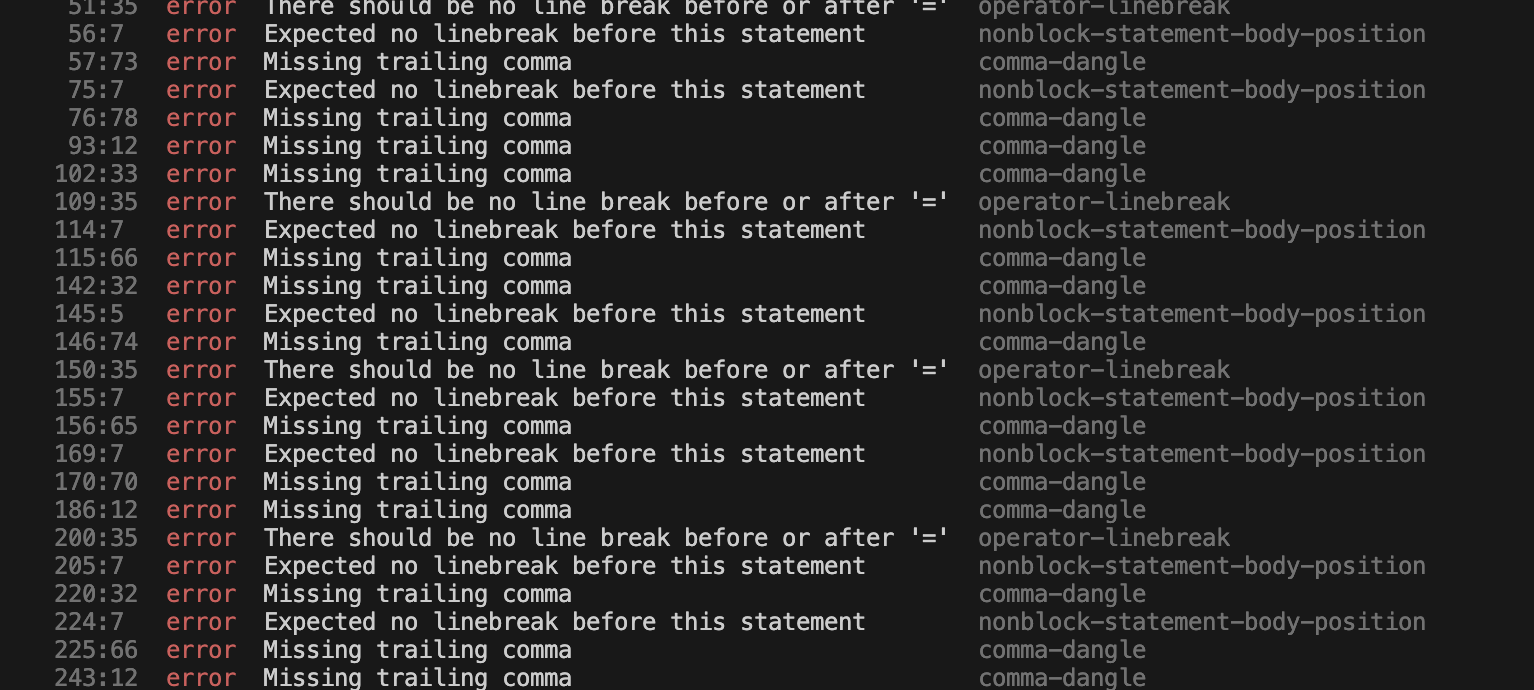
vue-tsc --noEmit --skipLibCheck && vite build 为 vite build。(package.json)如果您项目使用的是 webpack + vue2,并且报错如下图所示:


除了上述配置,您还需要额外修改
.eslintignore 文件,添加 TUIRoom 文件夹进行忽略。(如没有需手动在项目根目录创建)TUIRoom
功能相关问题
项目中可以同时引入 tim-js-sdk 和 @tencentcloud/tuiroom-engine-js 吗?
可以的。您可以通过 tim-js-sdk 中的 TIM 创建 tim 实例对象,在 TUIRoomEngine 初始化时传入 init 接口。
await TUIRoomEngine.init({sdkAppId: 0, // 填写您申请的 sdkAppIduserId: '', // 填写您业务对应的 userIduserSig: '', // 填写服务器或本地计算的 userSigtim, // 传入 tim 实例});
同时,您也可以通过 roomEngine.getTIM 方法获取 TUIRoomEngine 内部使用的 tim 实例。