按钮隐藏
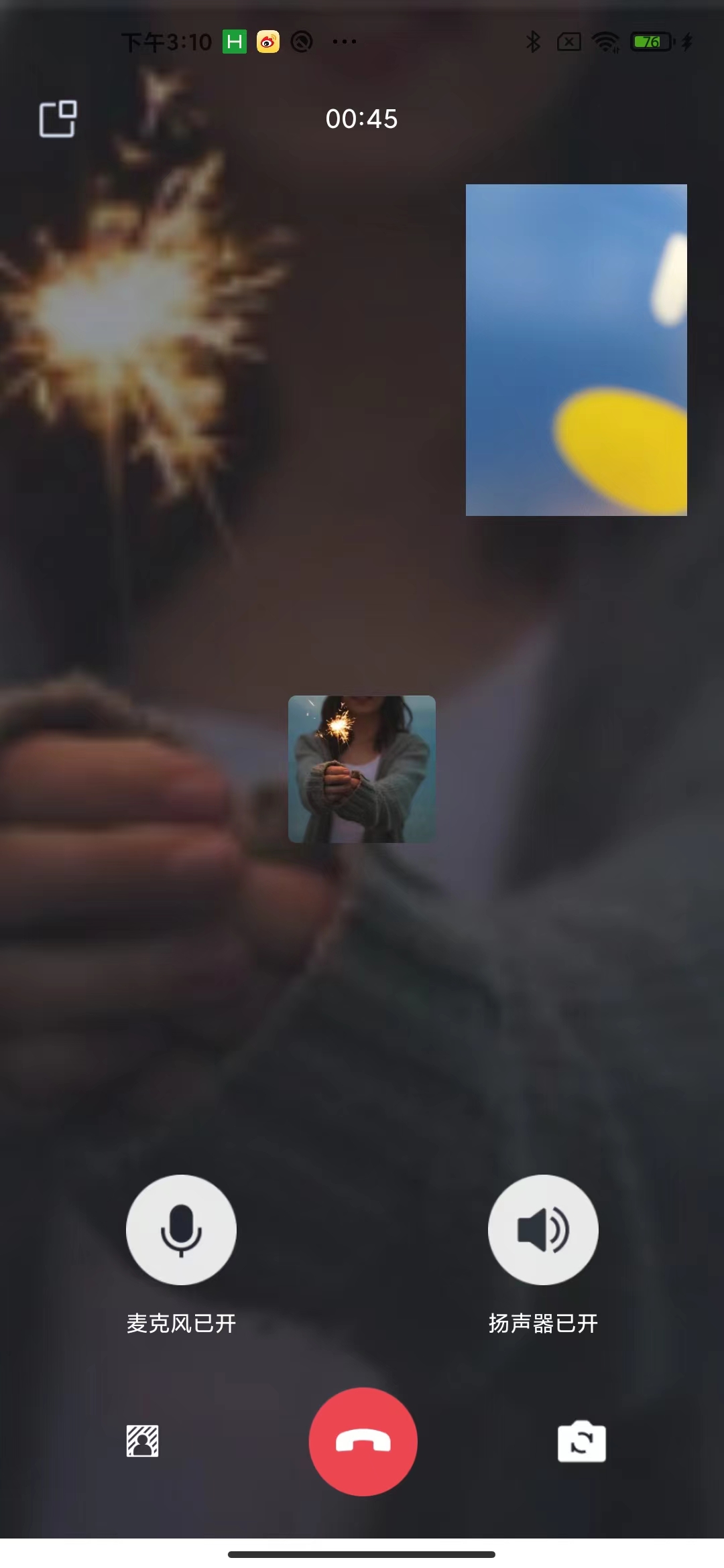
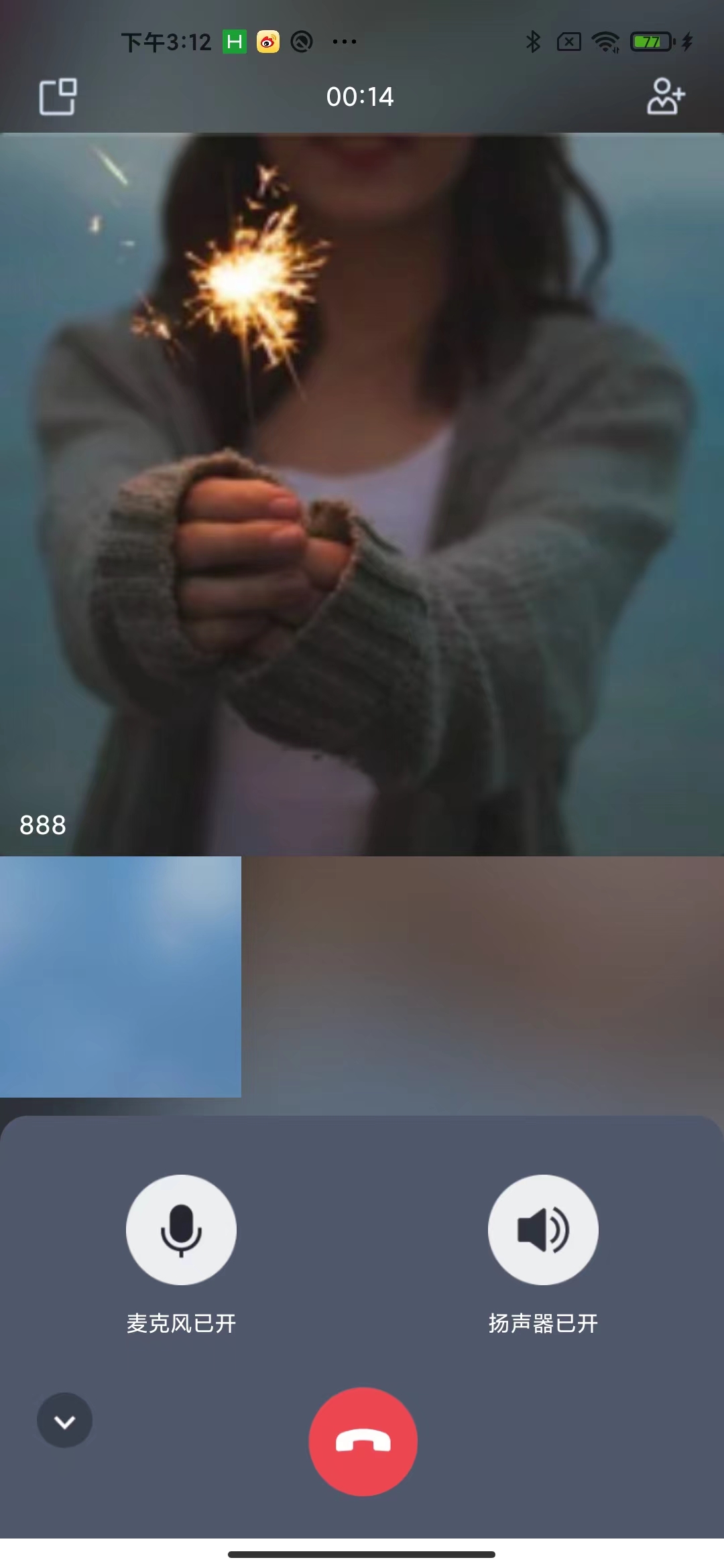
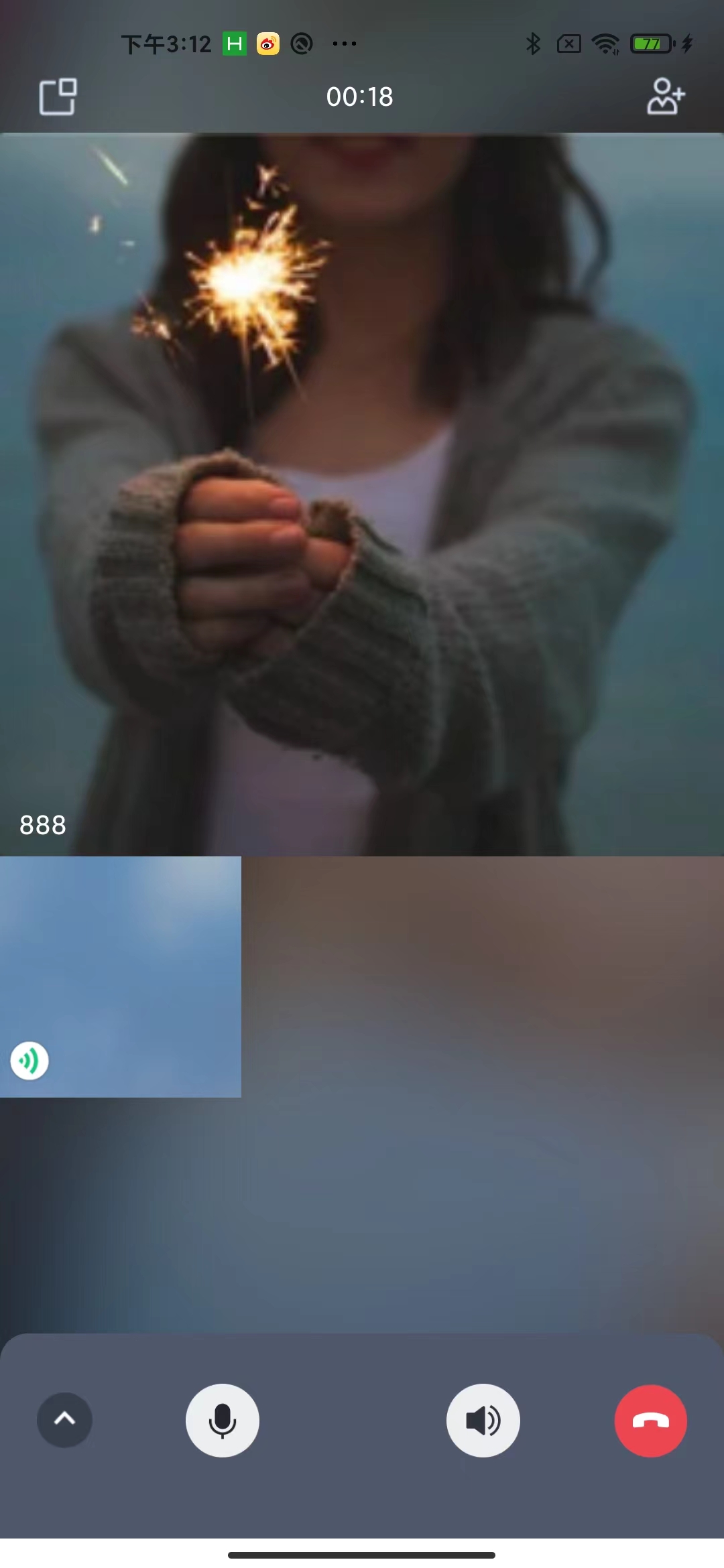
1v1 视频通话 | 群视频通话打开按钮面板 | 群视频通话收起按钮面板 |
 |  |  |
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');TUICallKit.hideFeatureButton(btnName: String);
新增自定义按钮
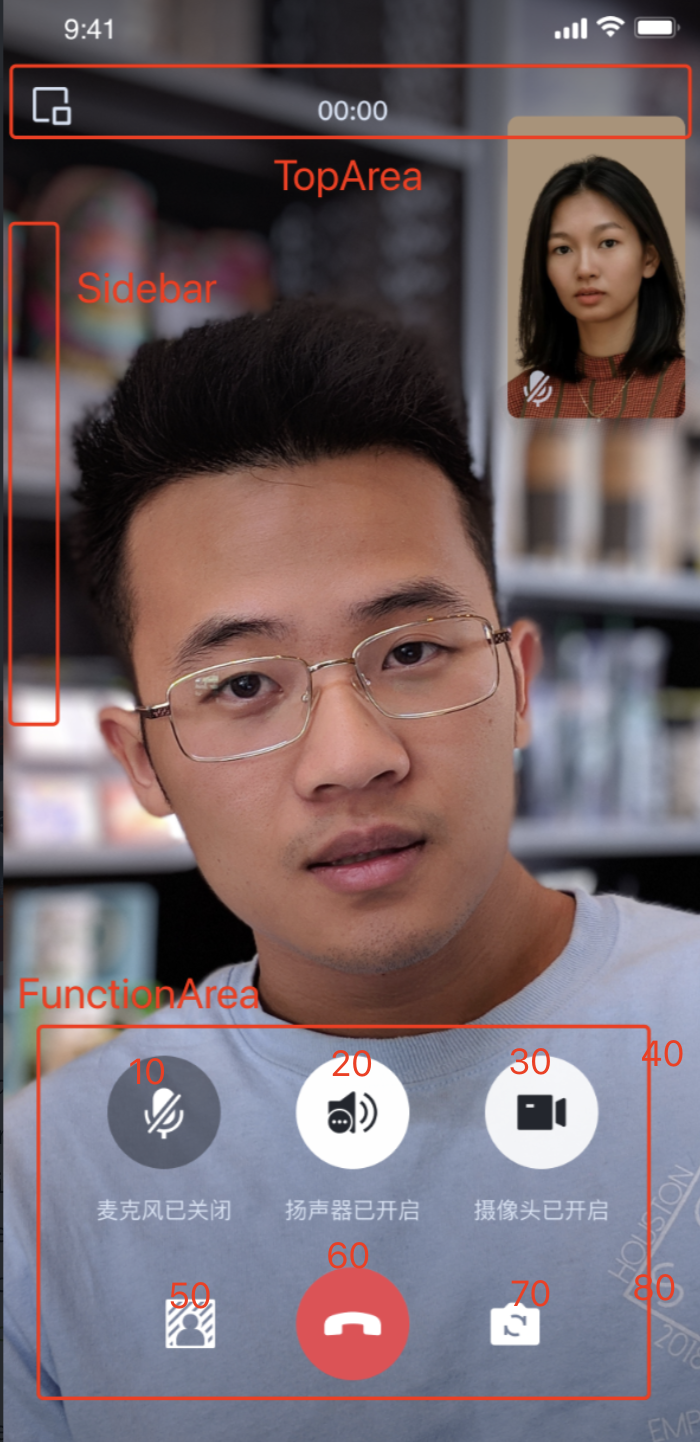
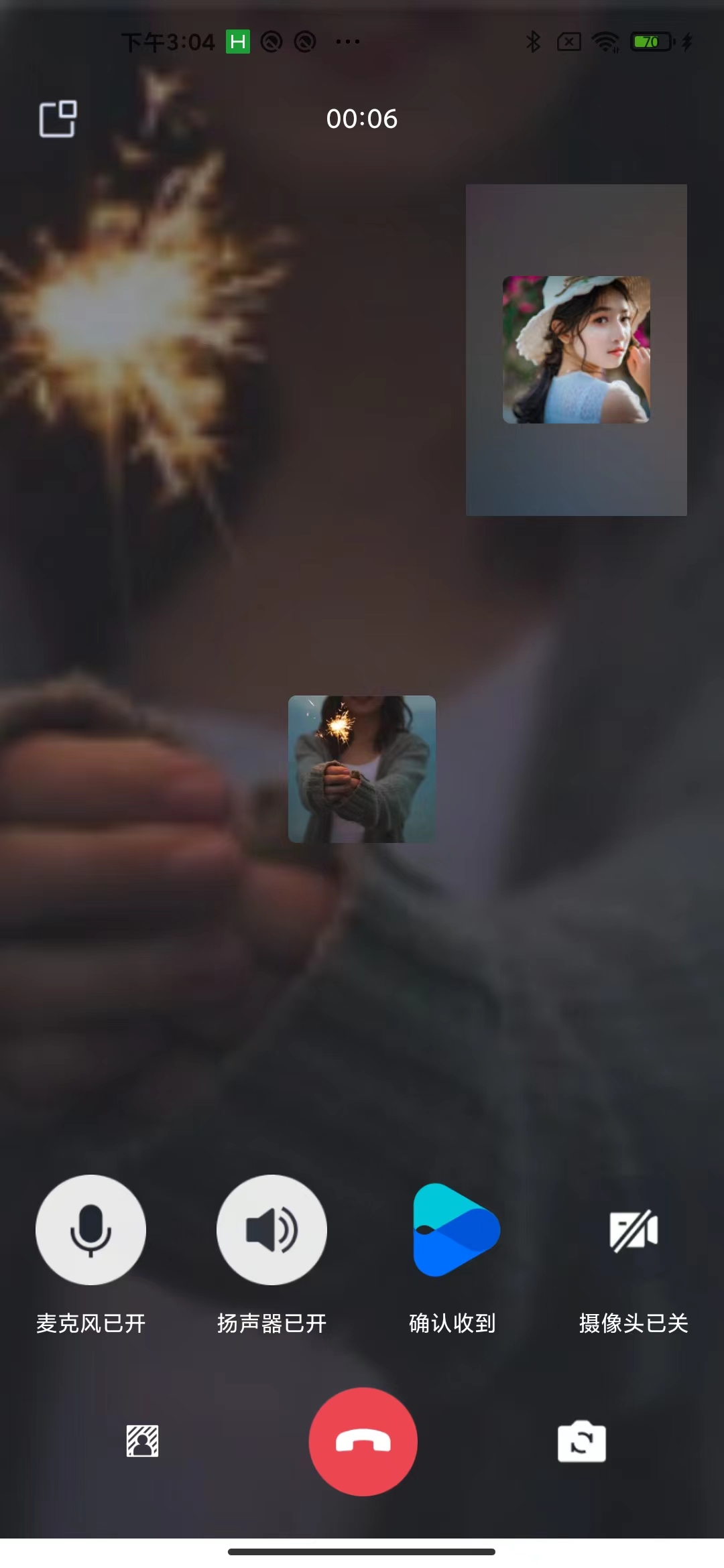
area、weight 说明 | 新增"确认收到"按钮 |
 |  |
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');const options = {customView: {viewId:'signId',text: '确认收到',icon: 'https://xxx',weight: 38,},area: 'FunctionArea',}TUICallKit.addCustomView(options);
更新自定义按钮
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');const options = {customView: {viewId:'signId',text: '确认无误',},}TUICallKit.updateCustomView(options);
移除自定义按钮
const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit');TUICallKit.removeCustomView({customView: {viewId: 'signId',}})

