功能介绍
观众连麦功能是一种实时互动交流方式,通过观众连麦功能,主播可以与多达9个观众进行实时互动,无论是解答问题、分享经验还是进行娱乐互动,都能极大地提升观众的参与感和满意度。这种直接的互动和交流为商业化运营提供了更加便捷和高效的渠道,同时也为观众提供了更加个性化和定制化的购物体验。观众连麦功能适用于多个场景,包括电商直播、娱乐直播、在线教学等。
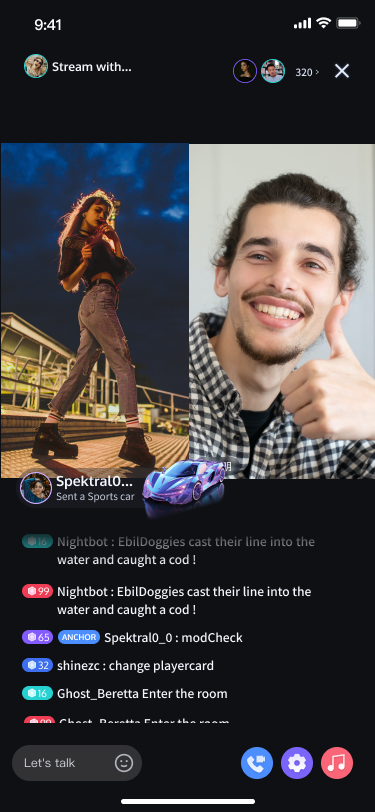
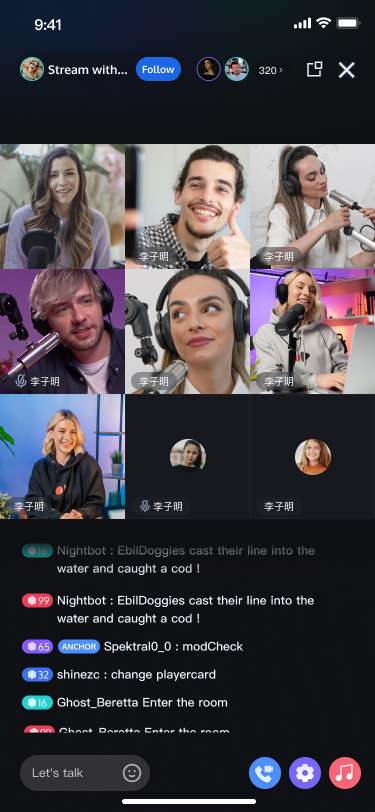
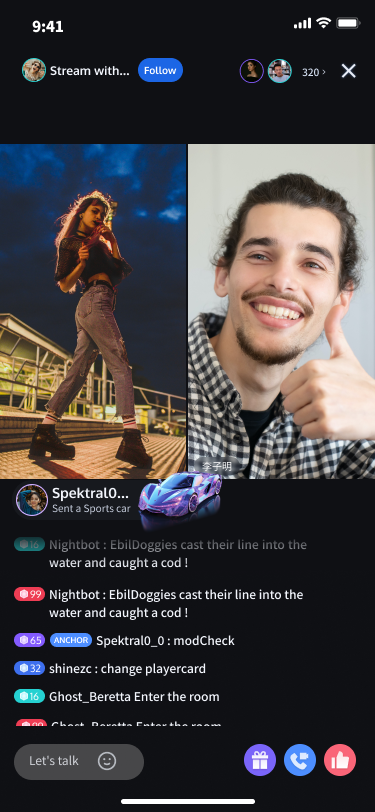
单人连麦 | 多人连麦 |
 |  |
使用说明
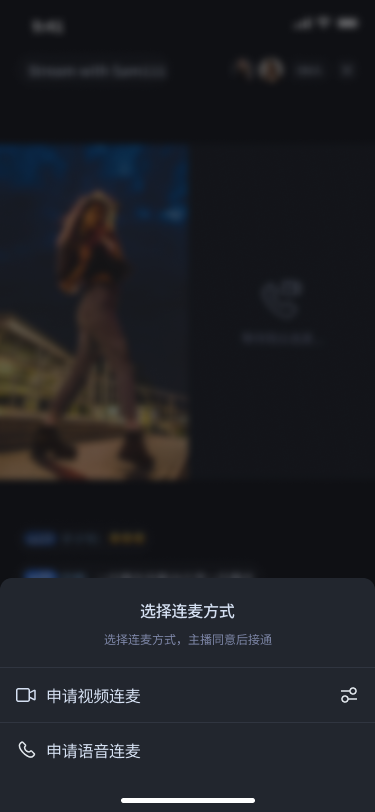
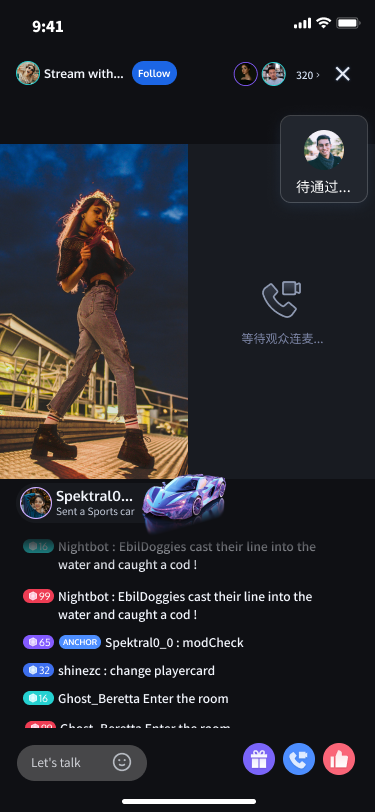
观众发起连麦申请
点击连麦请求按钮 | 选择连麦方式 | 发送连麦请求,等待主播同意 | 主播同意后,连麦成功 |
 |  |  |  |
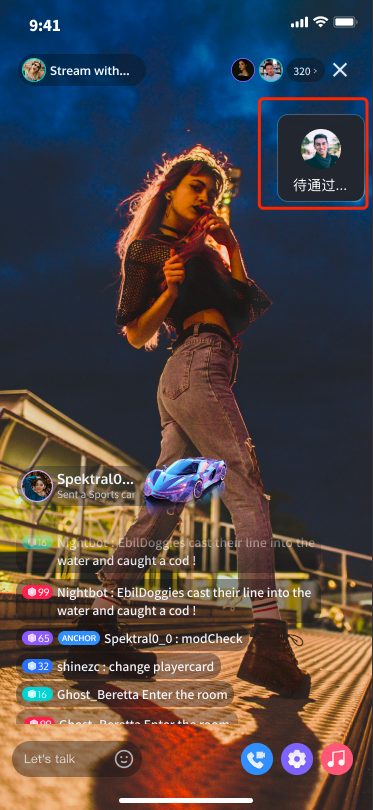
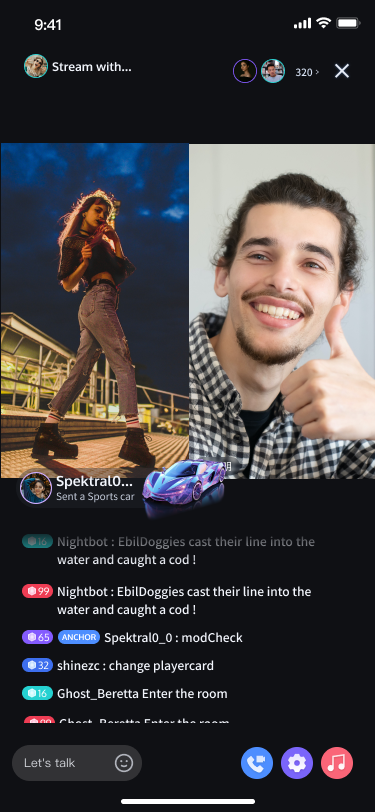
主播处理观众连麦请求
收到观众的连麦请求 | 点击连麦用户,打开连麦面板 | 点击同意后,连麦成功 |
 |  |  |
功能定制
自定义主播端连麦管理面板视图
如您需要自定义主播端连麦管理面板视图 ,请参考以下路径更改。
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/view/liveroom/view/anchor/livestreaming/link // 主播连麦相关视图目录├── AnchorApplyLinkMicAdapter.java // 申请连麦用户列表的适配器├── AnchorLinkMicAdapter.java // 连麦成功用户列表的适配器└── AnchorLinkMicManagePanel.java // 连麦管理面板:可接受观众连麦、拒绝观众连麦、挂断连麦
自定义观众端连麦申请面板视图
如您需要自定义观众端申请连麦面板视图 ,请参考以下路径更改。
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/view/liveroom/view/audience/livestreaming/link // 观众连麦相关的视图目录├── SelectLinkMicTypePanel.java // 观众连麦弹出的选择语音连麦还是视频连麦的视图├── VideoLinkSettingsPanel.java // 视频连麦时相关参数设置面板视图└── VideoSettingsAdapter.java // 视频连麦时相关参数设置的适配器
关键代码
观众连麦
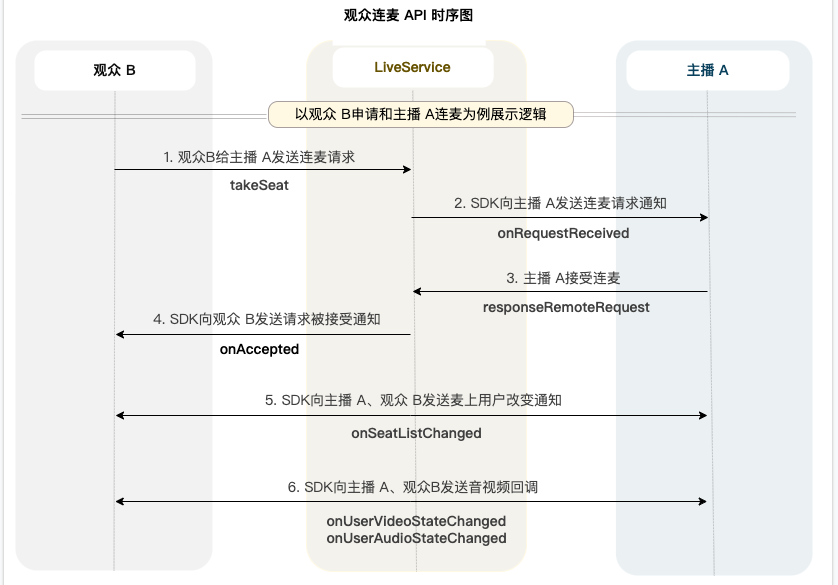
TUILiveKit 观众连麦功能 主要是通过 LiveService 实现,在 LiveService 中,您可通过
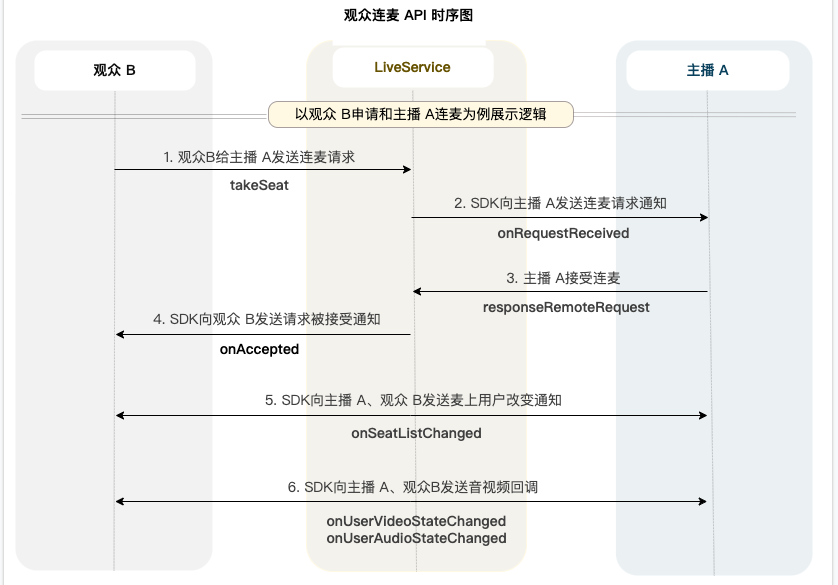
createEngine() 获取到 TUIRoomEngine 对象,进而调用连麦相关 API 函数,实现观众连麦功能。以观众 B 申请和主播 A 连麦为例,具体交互时序可参考下图:

观众发送连麦请求
// 文件位置:TUILiveKit/src/Main/java/com/trtc/uikit/livekit/service/impl/LiveServiceImpl.javamTUIRoomEngine.takeSeat(seatIndex, timeout, new TUIRoomDefine.RequestCallback() { @Override public void onAccepted(String requestId, String userId) { // 主播同意连麦请求的回调 } @Override public void onRejected(String requestId, String userId, String message) { // 主播拒绝连麦请求的回调 } @Override public void onCancelled(String requestId, String userId) { // 观众自己主动取消连麦请求的回调 } @Override public void onTimeout(String requestId, String userId) { // 观众请求连麦请求超时回调 } @Override public void onError(String requestId, String userId, TUICommonDefine.Error error, String message) { // 发送连麦请求失败回调 } });
主播端收到连麦请求
// 文件位置:TUILiveKit/src/Main/java/com/trtc/uikit/livekit/manager/observer/RoomEngineObserver.java@Override public void onRequestReceived(TUIRoomDefine.Request request) { LiveKitLog.info(mTag + " onRequestReceived:[request:" + new Gson().toJson(request) + "]"); mLiveController.getSeatController().onRequestReceived(request); }
观众取消连麦请求
// 文件位置:TUILiveKit/src/Main/java/com/trtc/uikit/livekit/service/impl/LiveServiceImpl.javamTUIRoomEngine.cancelRequest(requestId, new TUIRoomDefine.ActionCallback() { @Override public void onSuccess() {} @Override public void onError(TUICommonDefine.Error error, String message) {} });
主播端收到取消连麦请求
// 文件位置:TUILiveKit/src/Main/java/com/trtc/uikit/livekit/manager/observer/RoomEngineObserver.javapublic void onRequestCancelled(TUIRoomDefine.Request request, TUIRoomDefine.UserInfo operateUser) { LiveKitLog.info(mTag + " onRequestCancelled:[request:" + request + ",operateUser:" + operateUser + "]"); mLiveController.getSeatController().onRequestCancelled(request, operateUser); }
主播处理连麦请求
// 文件位置:TUILiveKit/src/Main/java/com/trtc/uikit/livekit/service/impl/LiveServiceImpl.javamTUIRoomEngine.responseRemoteRequest(requestId, true, new TUIRoomDefine.ActionCallback() { @Override public void onSuccess() {} @Override public void onError(TUICommonDefine.Error error, String message) {} });
观众连麦成功后,主播挂断观众的连麦
// 文件位置:TUILiveKit/src/Main/java/com/trtc/uikit/livekit/service/impl/LiveServiceImpl.javamLiveService.kickUserOffSeatByAdmin(0, userId, new TUIRoomDefine.ActionCallback() { @Override public void onSuccess() {} @Override public void onError(TUICommonDefine.Error error, String message) {} });
观众连麦成功后,观众结束连麦
// 文件位置:TUILiveKit/src/Main/java/com/trtc/uikit/livekit/service/impl/LiveServiceImpl.javamLiveService.leaveSeat(new TUIRoomDefine.ActionCallback() { @Override public void onSuccess() {} @Override public void onError(TUICommonDefine.Error error, String message) {} });

