腾讯云实时音视频(TRTC)基于多年的技术积累和丰富的产品矩阵,针对远程医疗服务的不同场景提供了含 UI 快速集成产品——TUIKits 系列组件,30分钟内跑通 Demo,最快仅需三步,一天内便可构建线上问诊、远程会诊、医学培训、手术示教、心理咨询、远程病理诊断等业务场景。通过强大的实时互动技术能力,实现优质医疗资源在线共享。


场景描述
说明:
本文主要讲解远程会诊、医学培训、手术示教等这类远程医疗中需要医生、专家、护士、患者等多方参与、共同交流的多人音视频互动场景的业务需求,并给出解决方案,希望能帮助客户朋友们快速的理解业务、实现需求。
核心场景 | 场景说明 | 核心需求 |
多人远程会诊 | 以上级专家与下级医疗机构远程会诊的形式为患者提供医疗服务,跨院区,跨科室协同联合会诊,降低沟通成本,打造区域医联体。 | 跨院区、跨科室的低延迟实时互动。 预约会诊和会诊等候室。 屏幕共享会诊现场、病例材料等。 会诊过程全程录制存证。 能够根据会诊进程,管控参与人员(专家、医生、患者等)的音视频,避免干扰。 高安全性:避免闲杂人员干扰会诊、保证患者数据隐私等。 |
医院协作会议/培训 | 常见于医院、科室、医生之间的协作会议,院内或区域内的协同会议或培训场景。 | 低延迟实时互动。 会议前的预约会议、分享会议信息和会前提醒等功能。 会议中对参会者的音视频管控。 会议中连麦。 会议录制和回放。 支持微信小程序、Android、iOS、Web 等多平台互通,方便成员参会。 |
手术示教、 远程病理诊断 | 传输高保真手术图像或显微镜等医疗设备的病理切片画面等,扩大手术教学范围,降低干扰医生、污染手术环境、影响手术效果等风险。 | 超低延时实时互动,满足示教要求。 支持超高清、2K、4K画质。 支持常见IoT设备接入,匹配医疗设备。 示教过程全程录制,并支持回放。 支持示教画面转推云直播,扩大教学范围。 |
技术方案
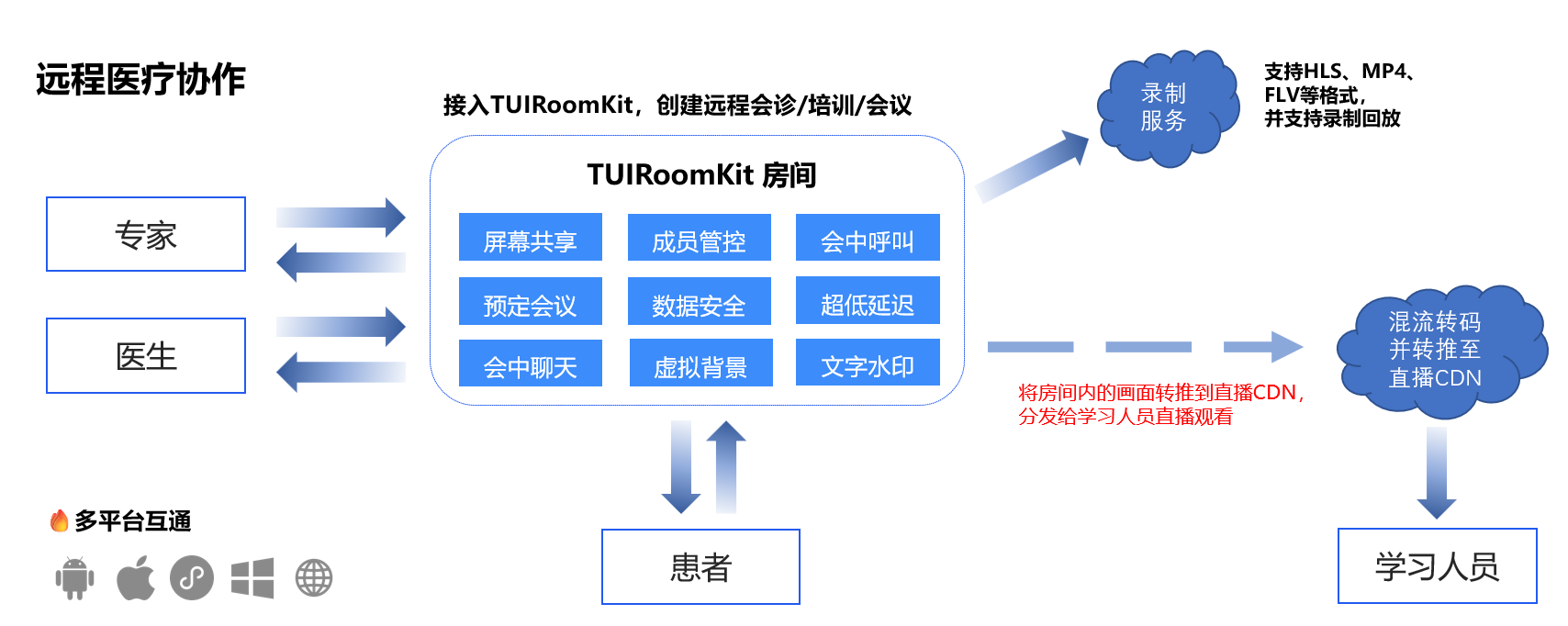
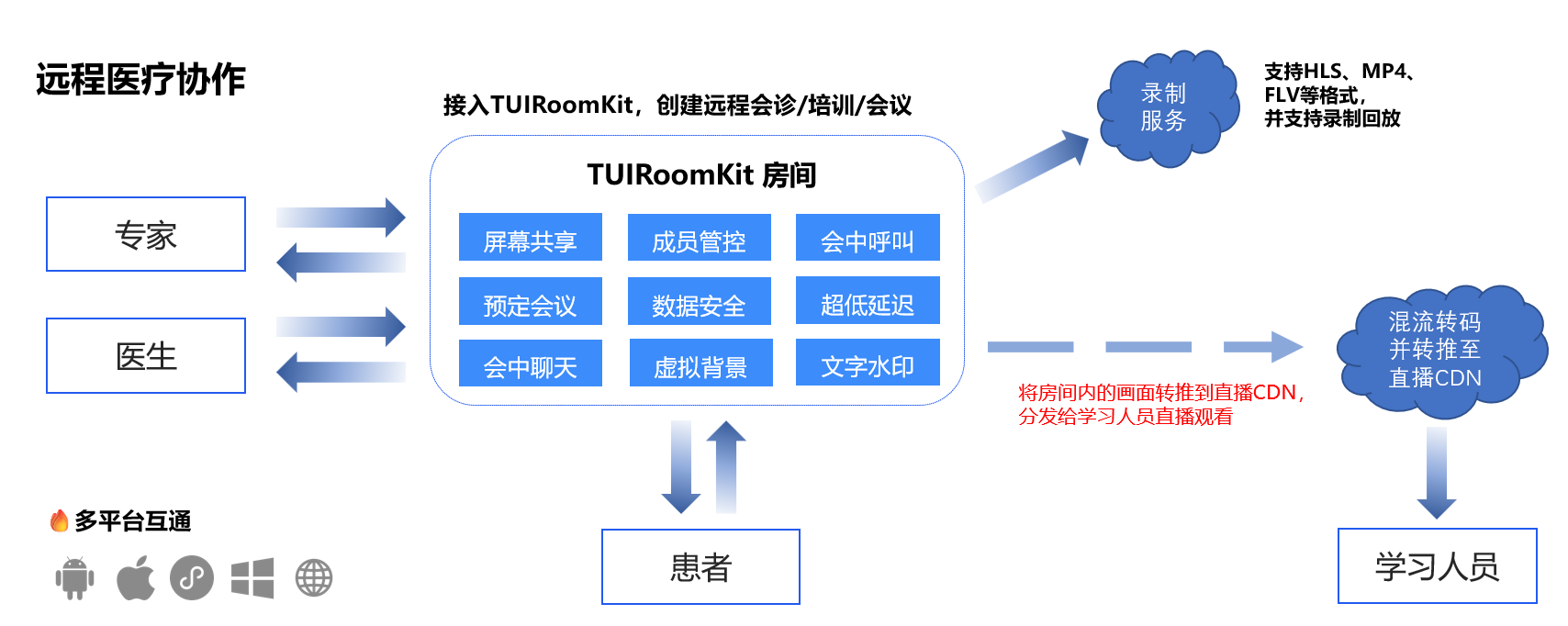
通过对上述场景的分析不难看出,核心需求比较接近,以 多人会议含UI组件——TUIRoomKit 为主,搭配其他腾讯云产品服务即可快速构建上述场景。技术方案图示如下:


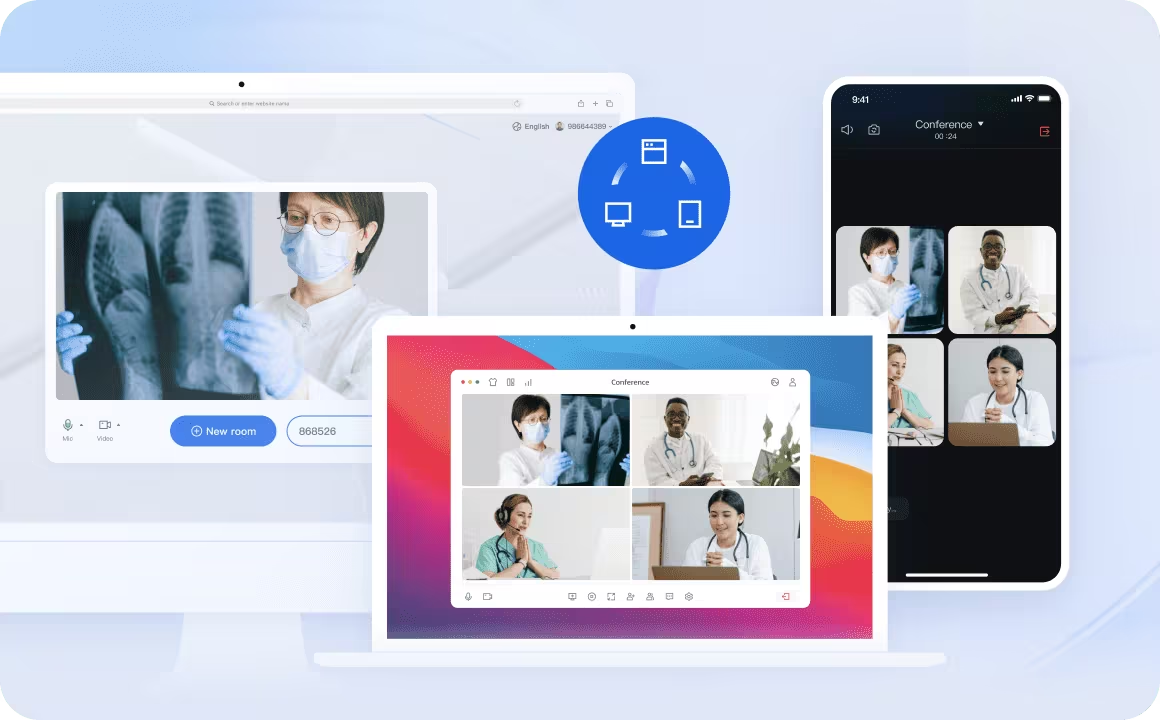
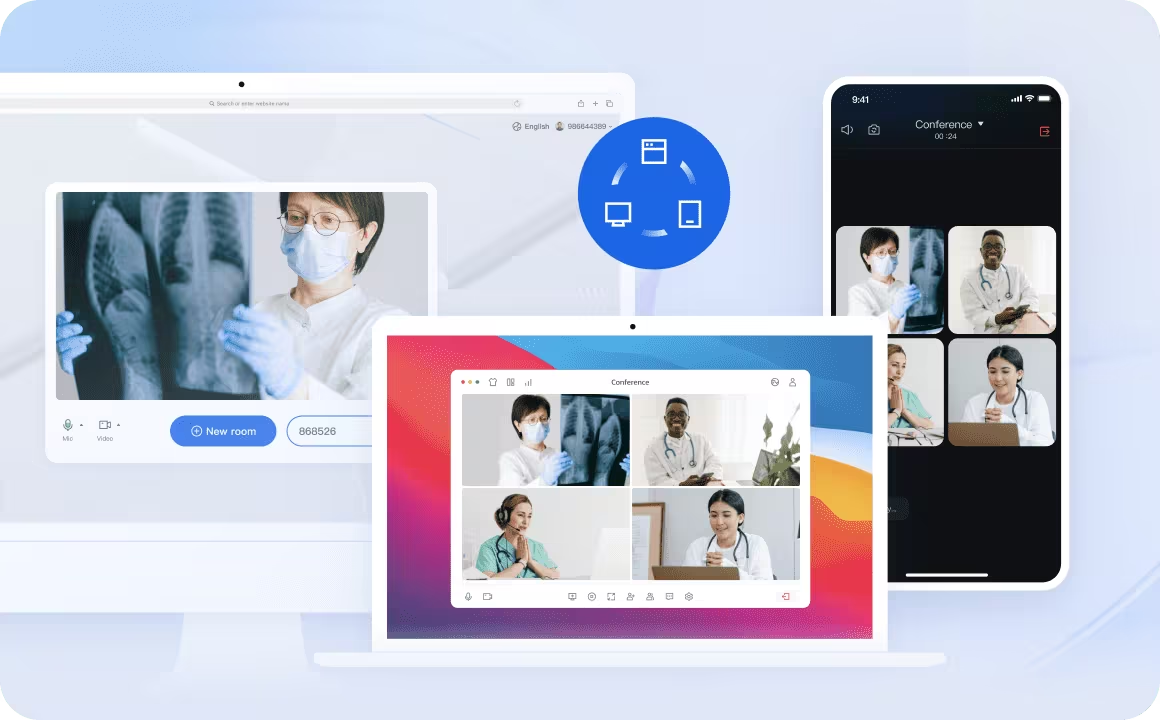
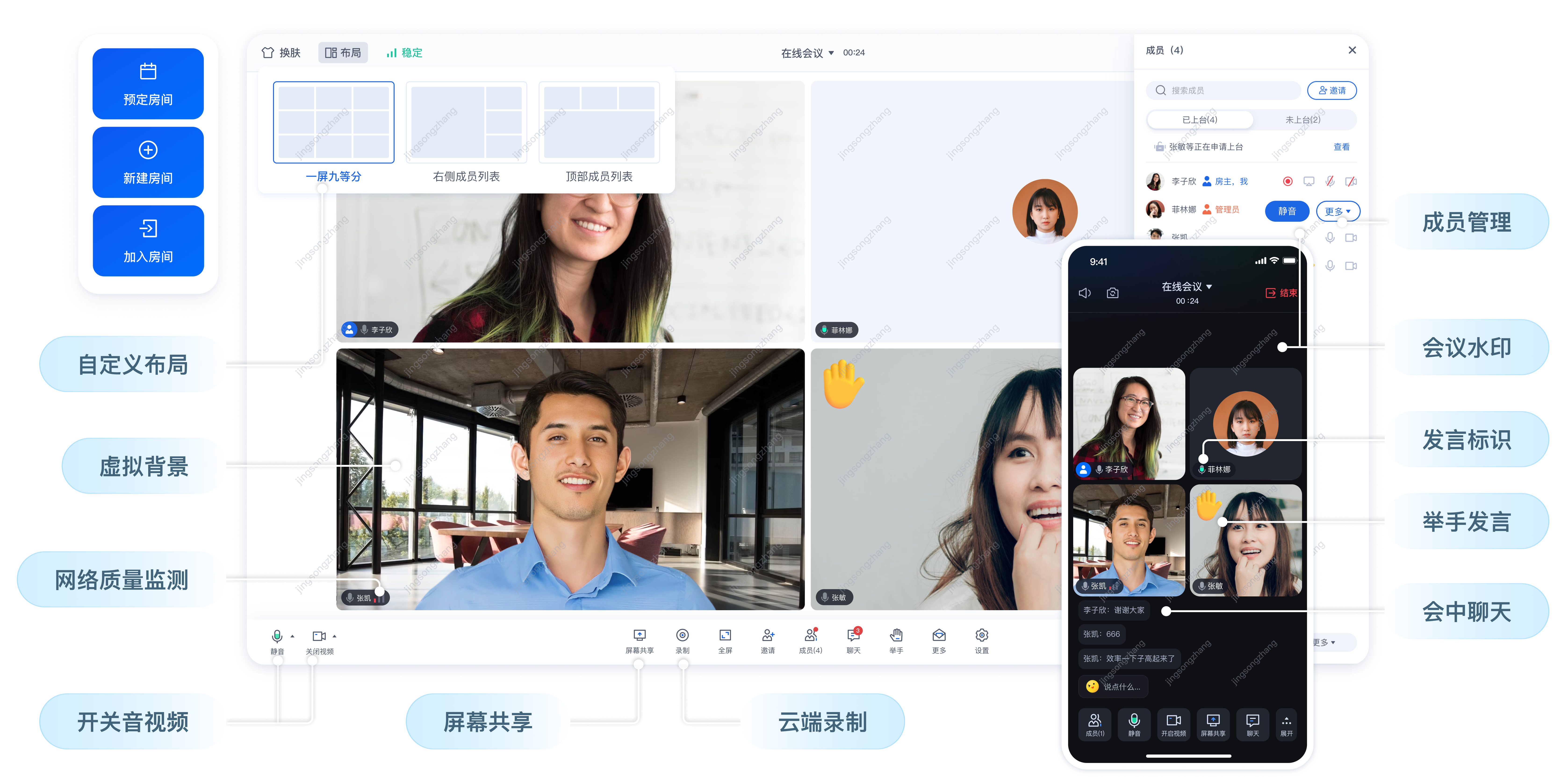
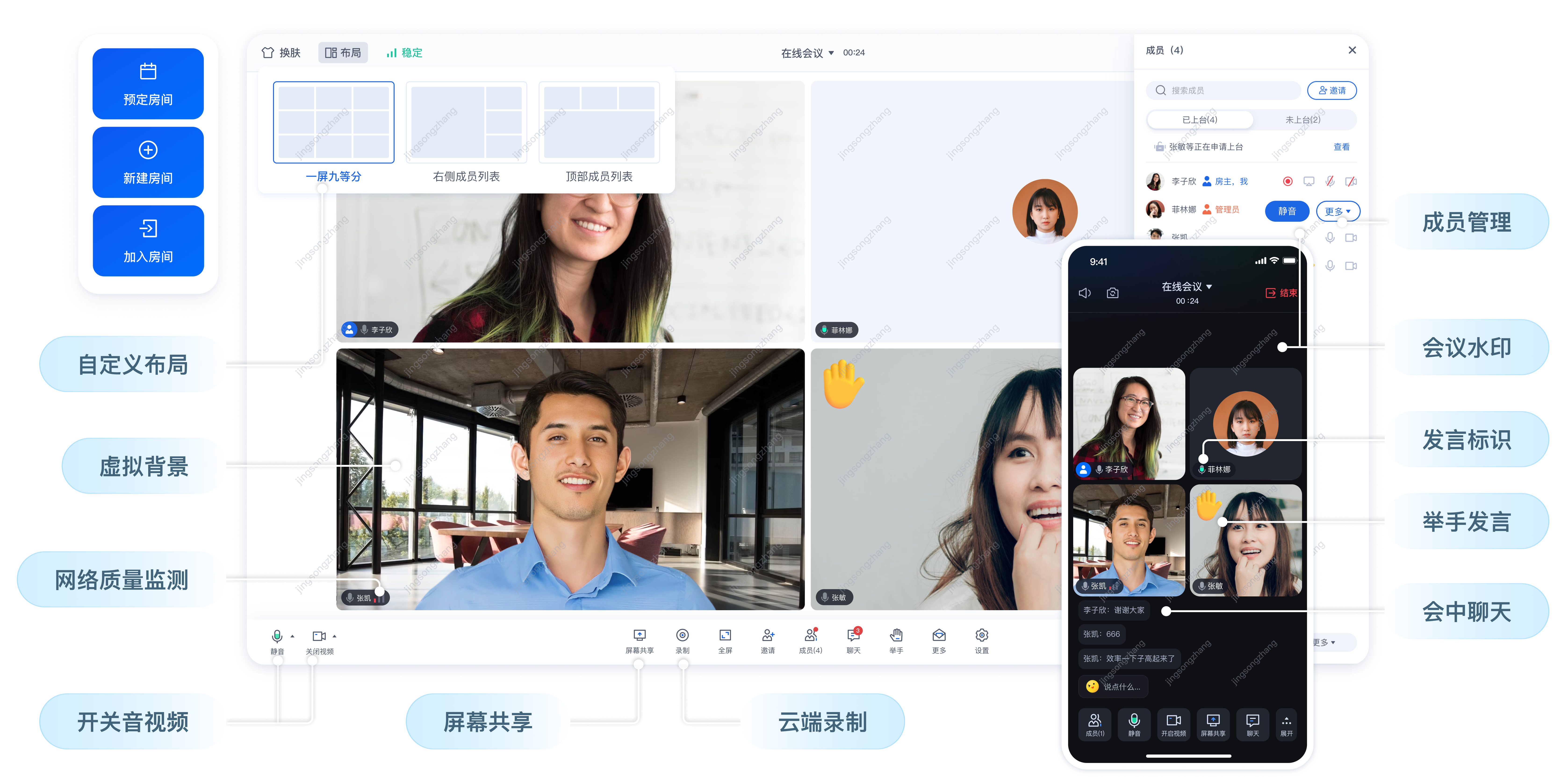
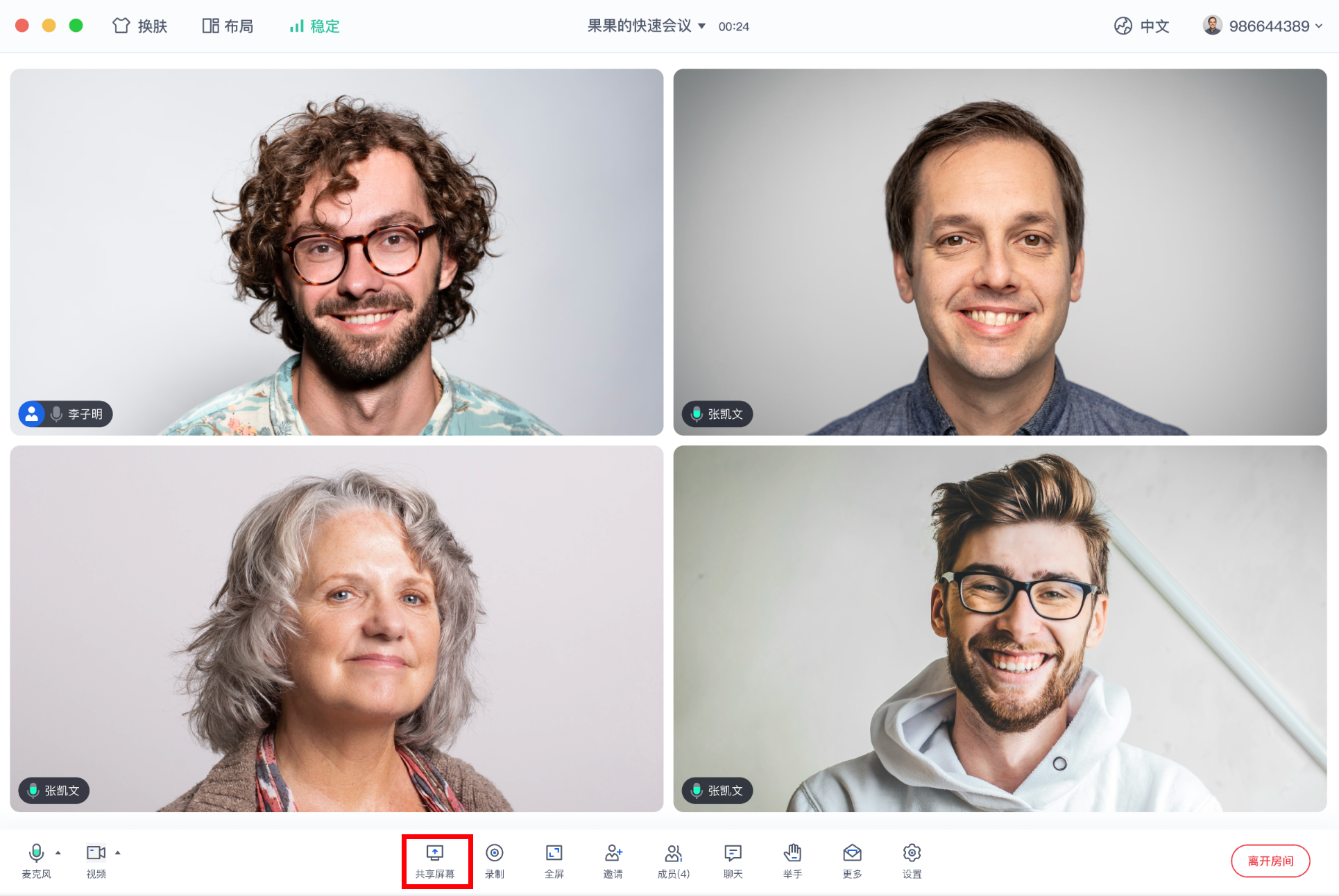
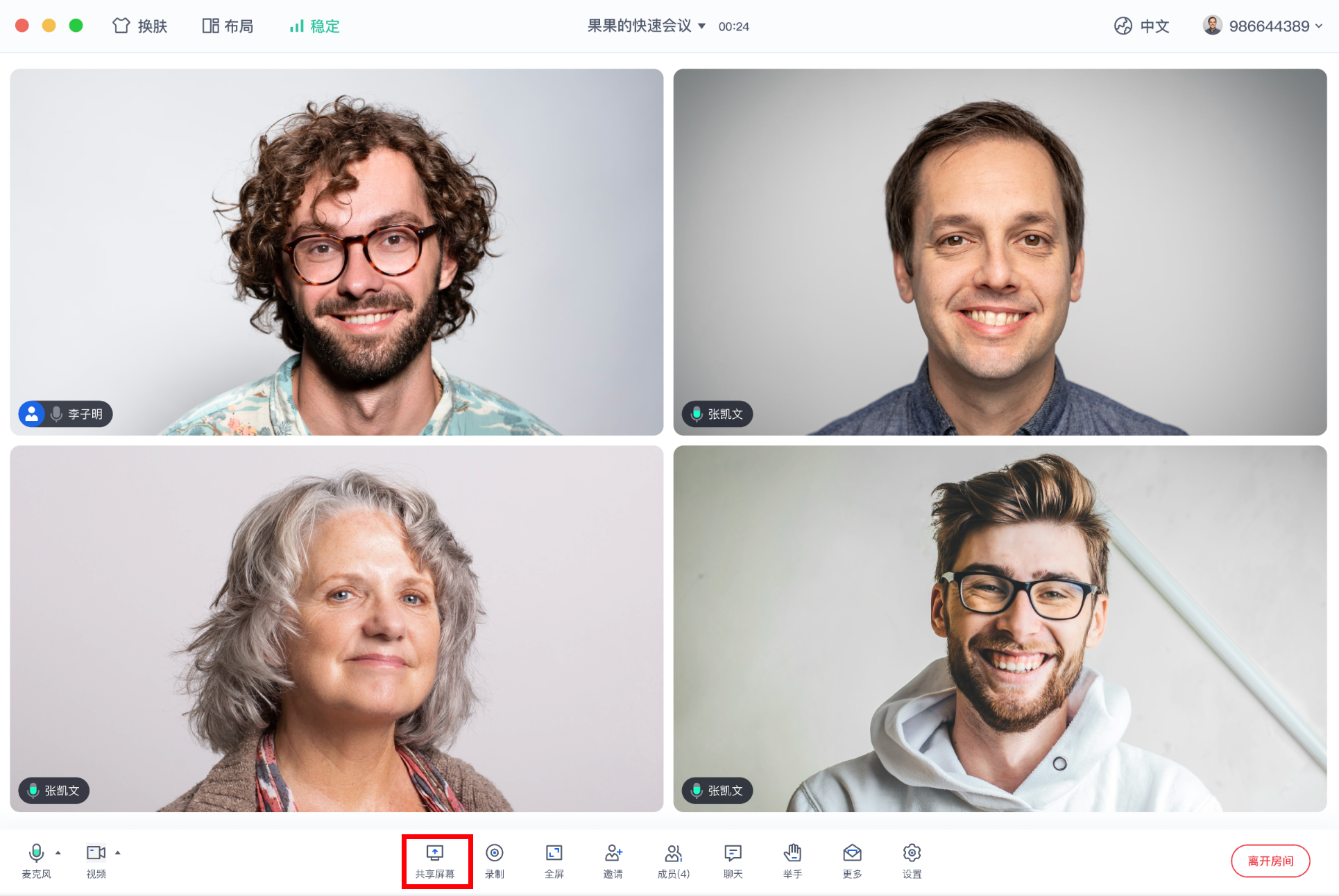
集成 TUIRoomKit 产品的效果如下图展示:


接入准备
开通服务
TUIRoomKit 是基于腾讯云 即时通信 IM 和 实时音视频 TRTC 两项付费 PaaS 服务构建出的音视频通信组件。为了您能更好地体验多人音视频会话功能,我们免费为每个 SDKAppID 提供了 TUIRoomKit 7天体验版(体验版不额外赠送通话时长)。您可以按照如下步骤开通相关的服务并体验 7 天的免费试用服务。
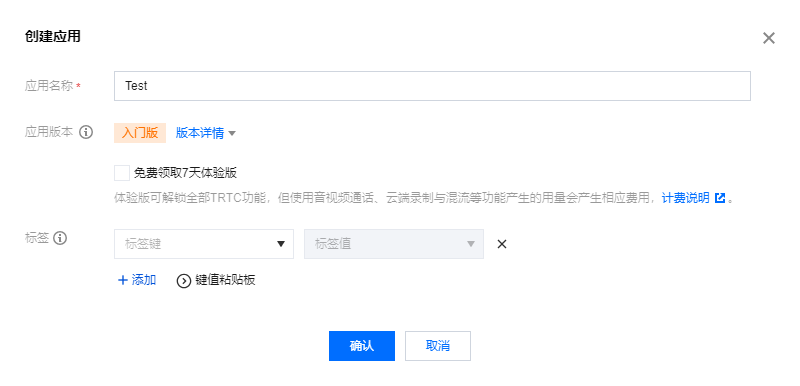
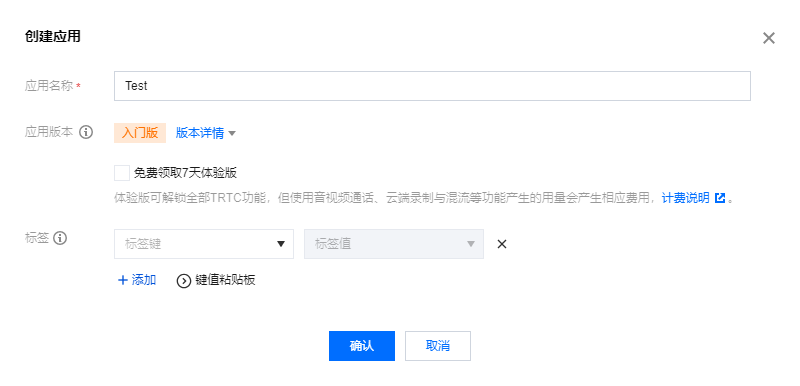
1. 登录 实时音视频 TRTC 控制台,单击进入左侧应用管理页面,单击创建应用。在弹框中输入您的应用名称,并单击确认,完成应用的创建。


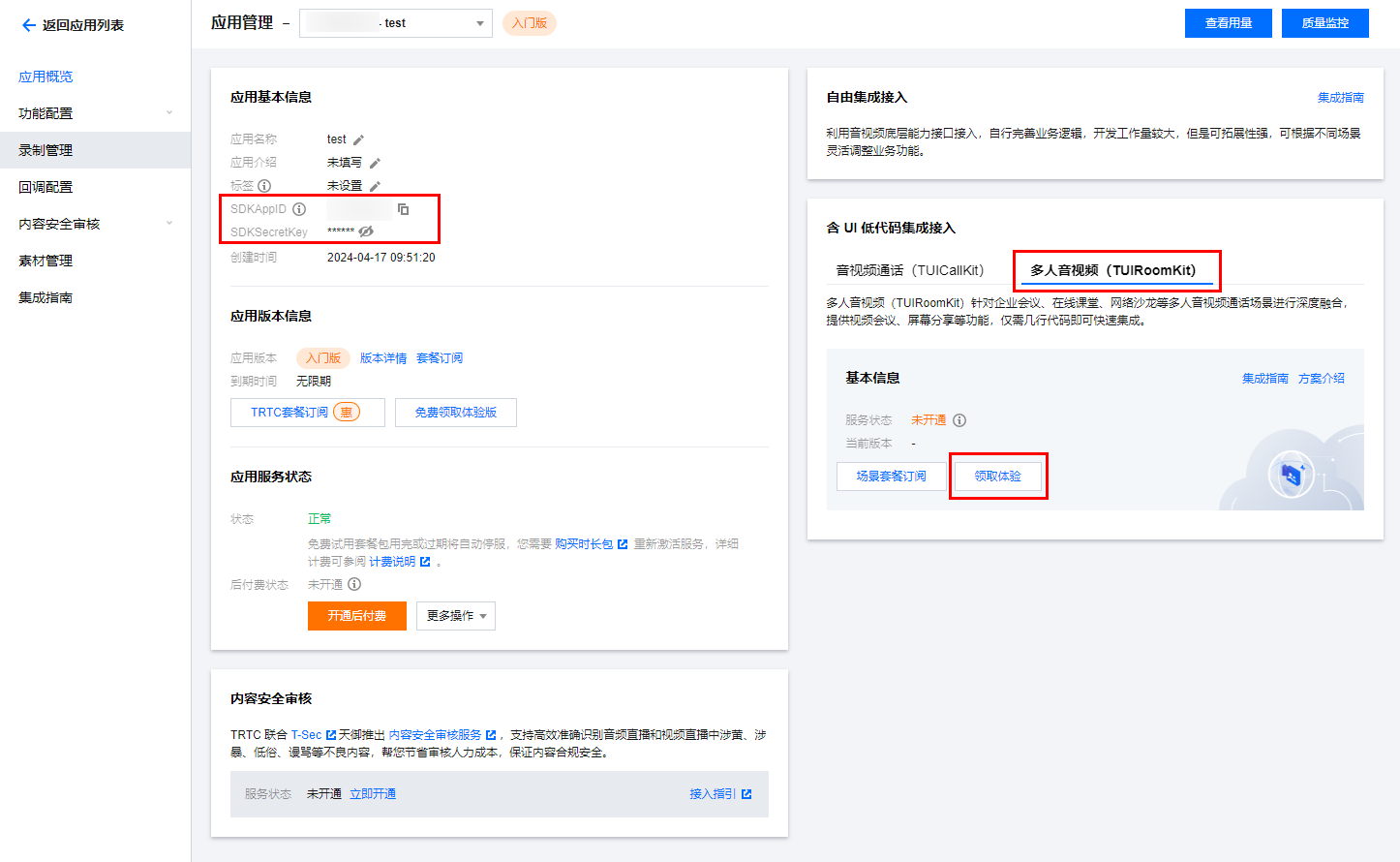
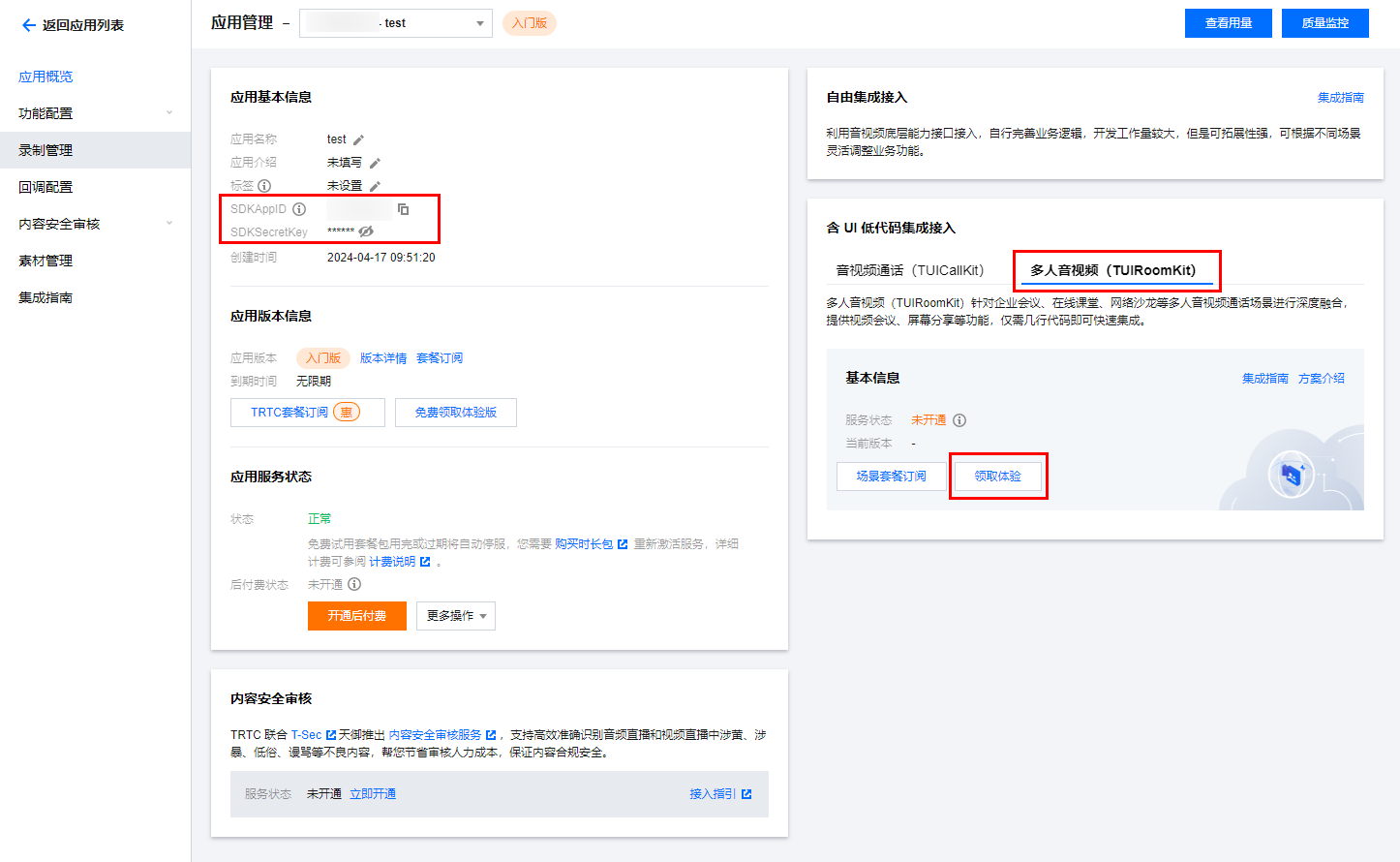
2. 单击刚创建的应用,进入应用管理页面,并在页面的右下角找到含 UI 低代码场景方案 > 多人音视频(TUIRoomKit),单击领取体验即可开通 TUIRoomKit 的 7 天免费试用服务。领取完成后,可以看到体验版的基本信息,包括服务状态、版本信息和功能详情、到期时间。


注意:
集成 TUIRoomKit 组件
在您当前已有项目中,参照下述步骤集成:
步骤一:安装依赖
npm install @tencentcloud/roomkit-web-vue3 pinia --save
# 注意此处要求 vue版本 >= 2.7.16,如安装失败请检查您的 vue 版本是否支持npm install @tencentcloud/roomkit-web-vue2.7 pinia
步骤二:项目工程配置
注册 pinia:TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia。项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app')
// src/main.ts 文件import { createPinia, PiniaVuePlugin } from 'pinia';Vue.use(PiniaVuePlugin);const pinia = createPinia();new Vue({pinia,render: h => h(App),}).$mount('#app');
步骤三:引用 TUIRoomKit 组件
说明:
<template><ConferenceMainView></ConferenceMainView></template><script setup>import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue3';</script>
<template><ConferenceMainView></ConferenceMainView></template><script>import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue2.7';export default {components: {ConferenceMainView,},};</script>
步骤四:登录 TUIRoomKit 组件
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://cloud.tencent.com/document/product/647/104842sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});
参数说明
这里详细介绍一下
login 函数中所需要用到的几个关键参数:sdkAppId:在 开通服务 中的最后一步中获取。
userId:当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。
userSig:通过对在 开通服务 中获取的
SDKSecretKey对SDKAppID、UserID等信息进行加密,就可以得到UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用TRTC的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的UserSig。更多信息请参见 如何计算及使用 UserSig。
功能实现
创建会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';const startConference = async () => {await conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});await conference.start('123456', {roomName: 'TestRoom',isSeatEnabled: false,isOpenCamera: false,isOpenMicrophone: false,});}startConference()
进入会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';const joinConference = async () => {await conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});await conference.join('123456', {isOpenCamera: false,isOpenMicrophone: false,});}joinConference()
开发环境运行
1. 执行开发环境命令。(此处以 vue3 + vite 默认项目为例,不同项目 dev 指令可能不同,请根据您自己的项目进行调整)
npm run dev
2. 根据控制台提示,在浏览器中打开页面 ,
如:http://localhost:3000/。3. 体验 TUIRoomKit 组件功能。
生产环境部署
1. 打包 dist 文件。
npm run build
2. 部署 dist 文件到服务器上。生产环境要求使用 HTTPS 域名,参见下图:


注意:
接入到这里,您已经完成了首次会议的创建和加入会议,在此基础上进行下方功能的添加或根据业务需求进行修改即可。
会前控制
在创建并加入房间时,您需要创建并进入房间时预先设定会议的相关参数,通过
TUIRoomKit会前控制的相关功能,确保会议顺利进行。// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.start('123456', {roomName: 'TestRoom',isSeatEnabled: false,isOpenCamera: false,isOpenMicrophone: false,});
字段 | 类型 | 含义 |
isSeatEnable | bool | 是否开启上台发言房间(默认为 false) |
isOpenCamera | bool | 是否开启摄像头(默认为 true) |
isOpenMicrophone | bool | 是否开启麦克风(默认为 true) |
注意:
上述是针对上述代码中创建房间并加入房间参数的介绍。如可根据传入 isSeatEnable 参数值的不同来创建自由发言房间和上台发言房间,其中两种两种类型的房间会中控制可操作功能特性也会不同:
自由发言房间:普通用户可以自由进行发言,且自由开关麦克风和摄像头。
上台发言房间:仅台上用户可自由开启或关闭麦克风和摄像头,普通观众可通过举手申请成为台上用户。
会中控制
管理自由发言房间
房间类型为自由发言房间时,房主或管理员可以在成员 > 在成员列表中管理会中所有成员。
主持人或管理员可以选中任一成员进行单独管控:对其解除静音/静音,还可以点击更多进行请求开启视频/关闭视频、禁言/解除禁言、设置为管理员、转交主持人、踢出房间等操作。
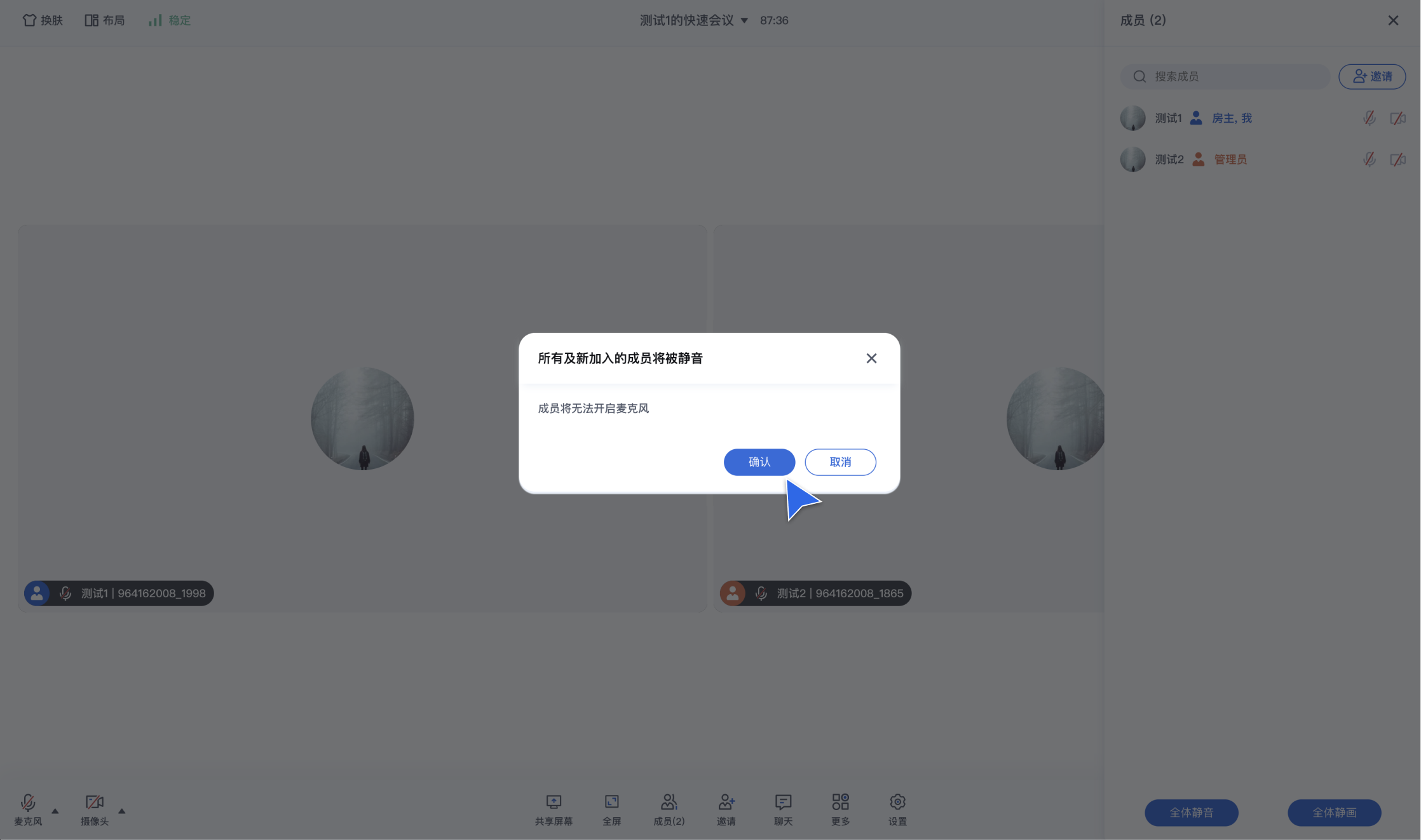
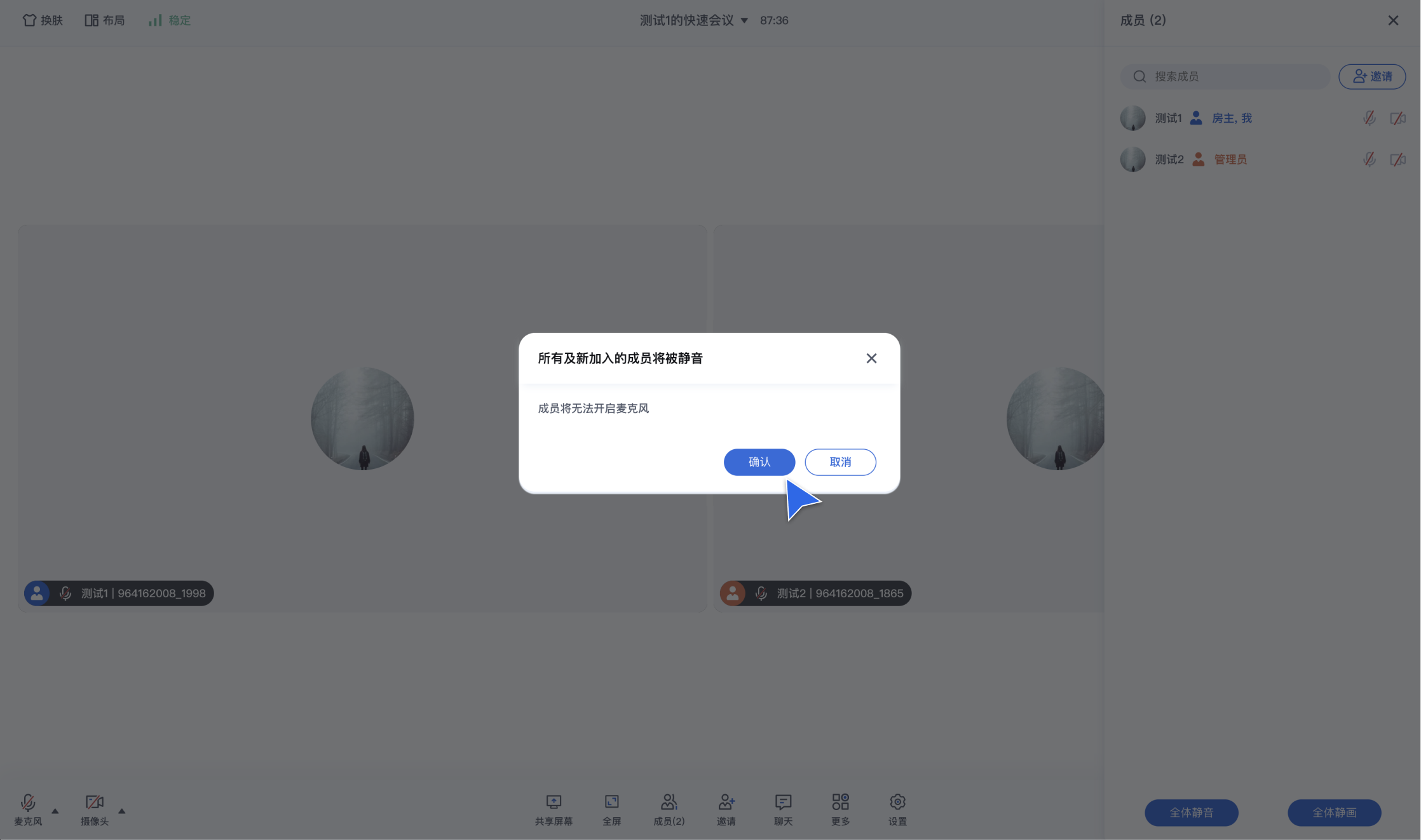
主持人或管理员可以对房间内所有成员进行全体管控:全体静音/解除全体静音或全体禁画/解除全体禁画。


管理上台发言房间
房间类型为上台发言房间时,房主或管理员除了在成员 > 在成员列表中管理会中成员之外,还可以在上台申请中针对选中成员的上台状态进行管理。
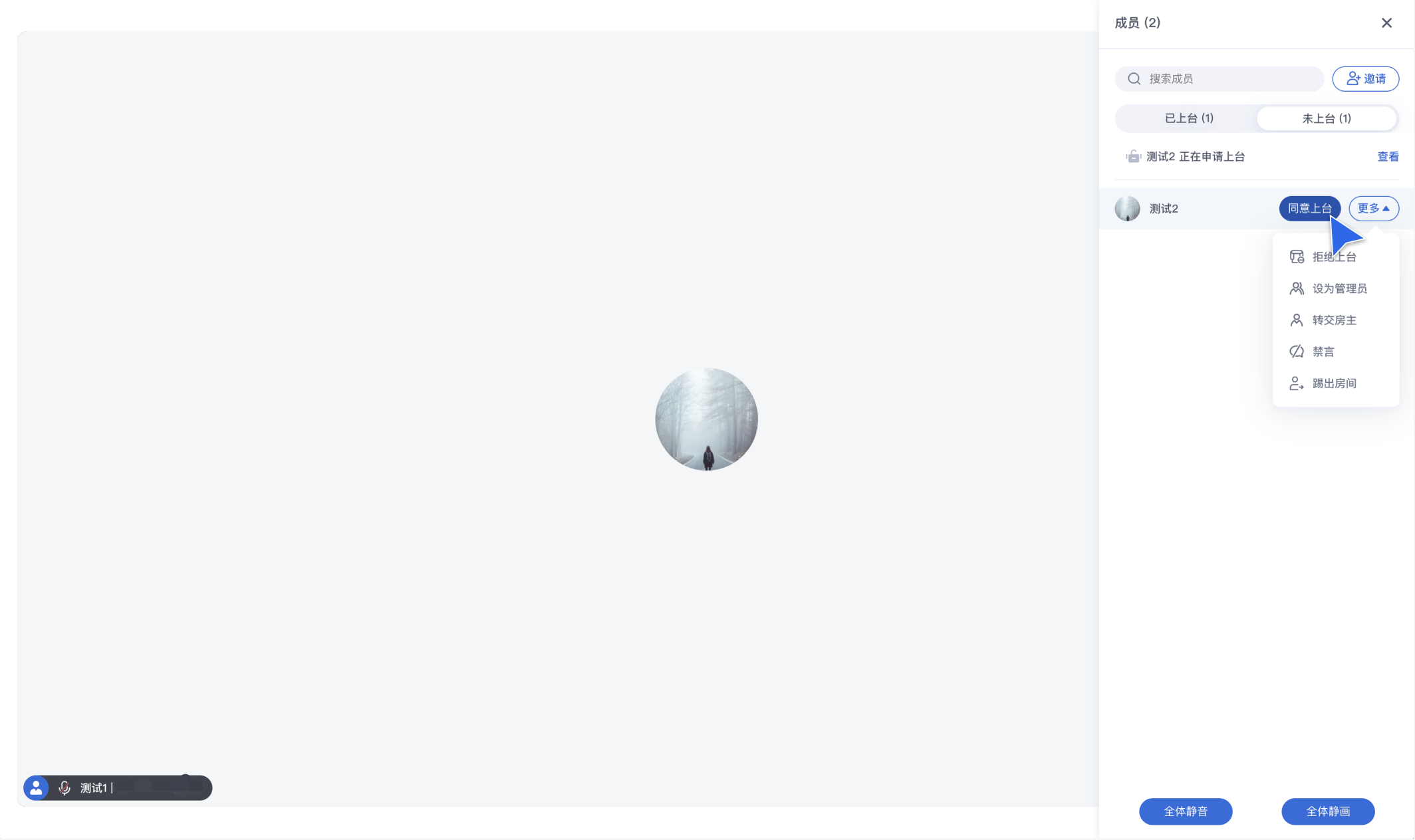
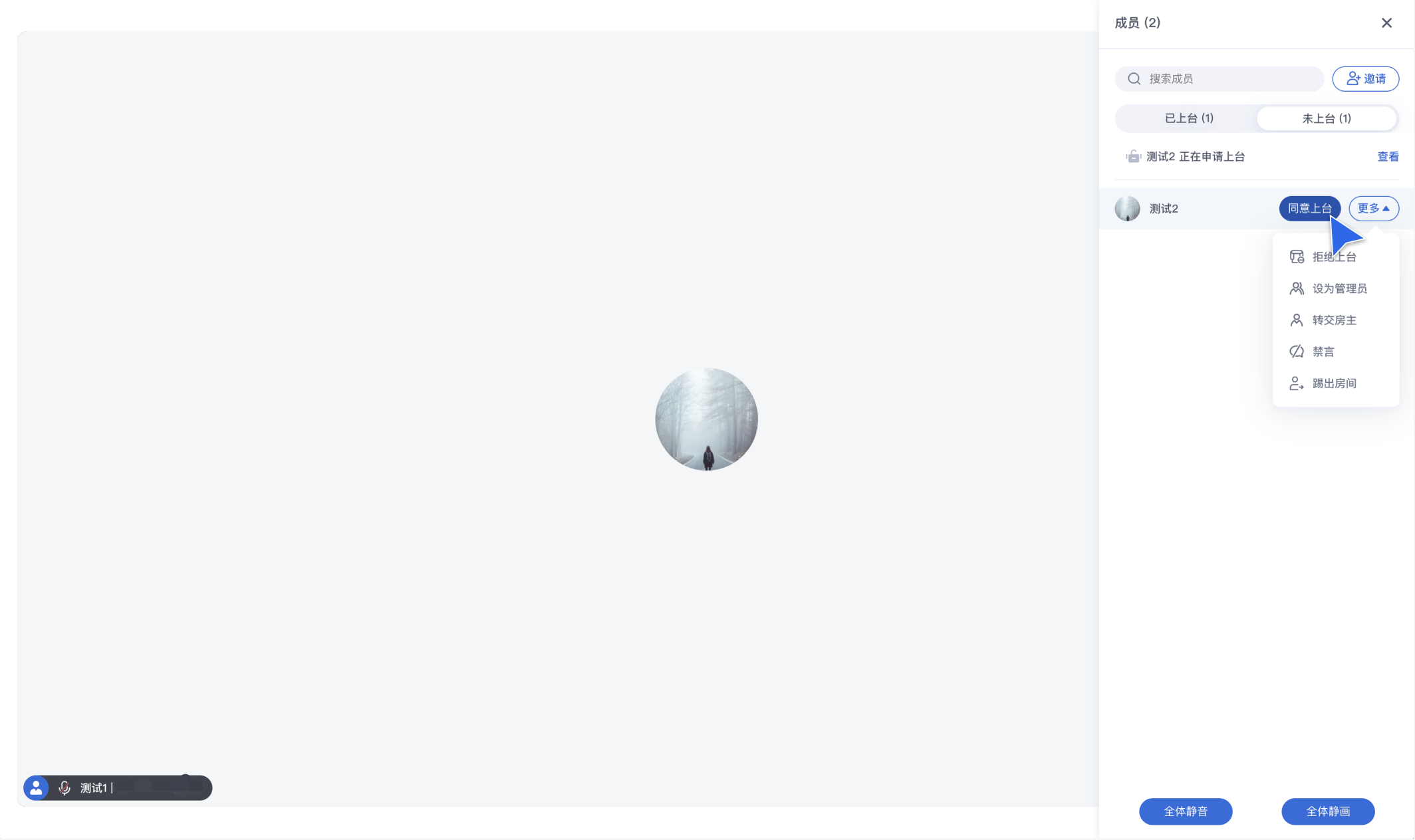
主持人或管理员可以选中任一普通成员进行单独管控:除了自由发言房间包含的解除静音/静音、开启视频/关闭视频、禁言/解除禁言、设置为管理员、转交主持人、踢出房间之外,上台发言房间独有的邀请上台、同意上台/拒绝上台和下台等操作。


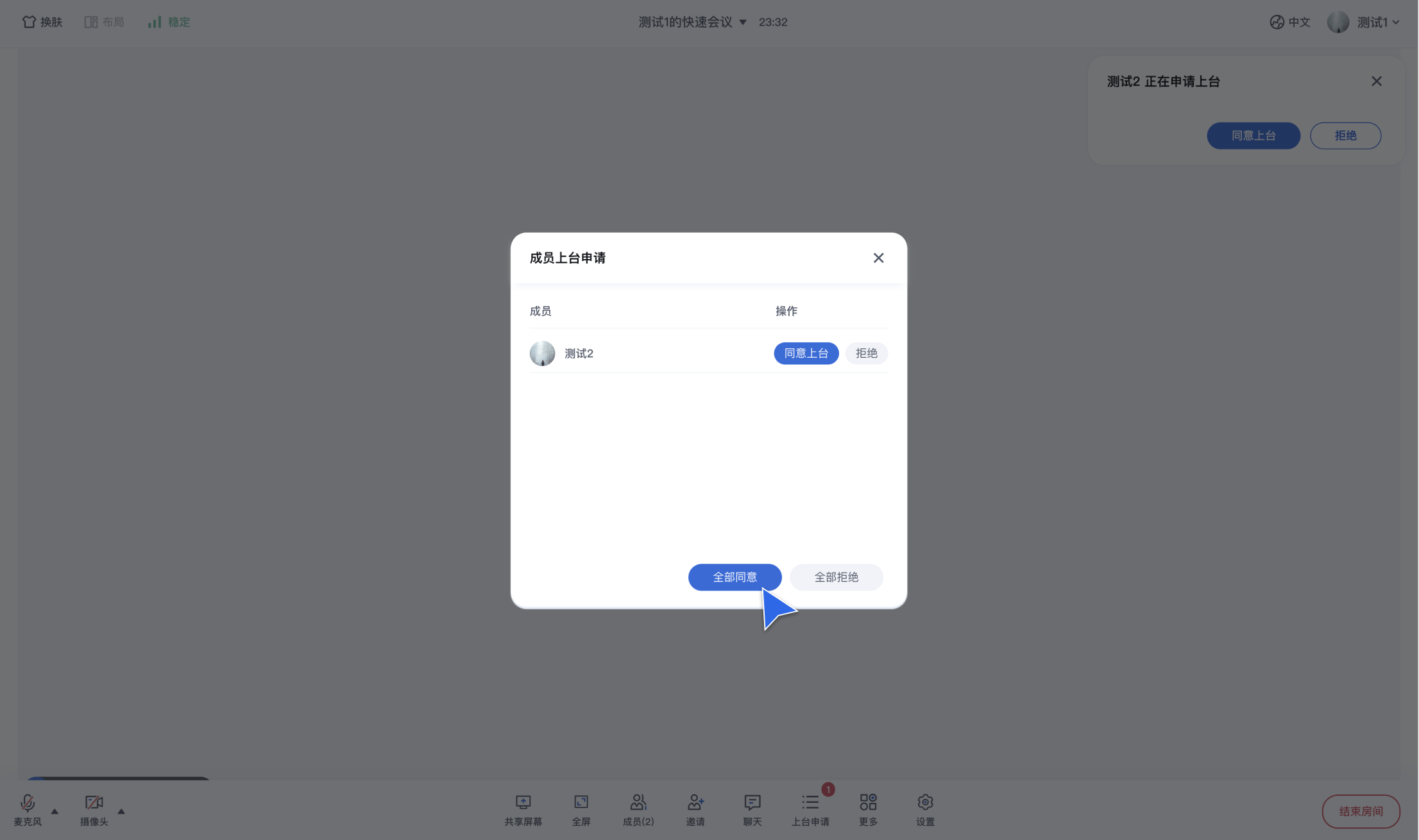
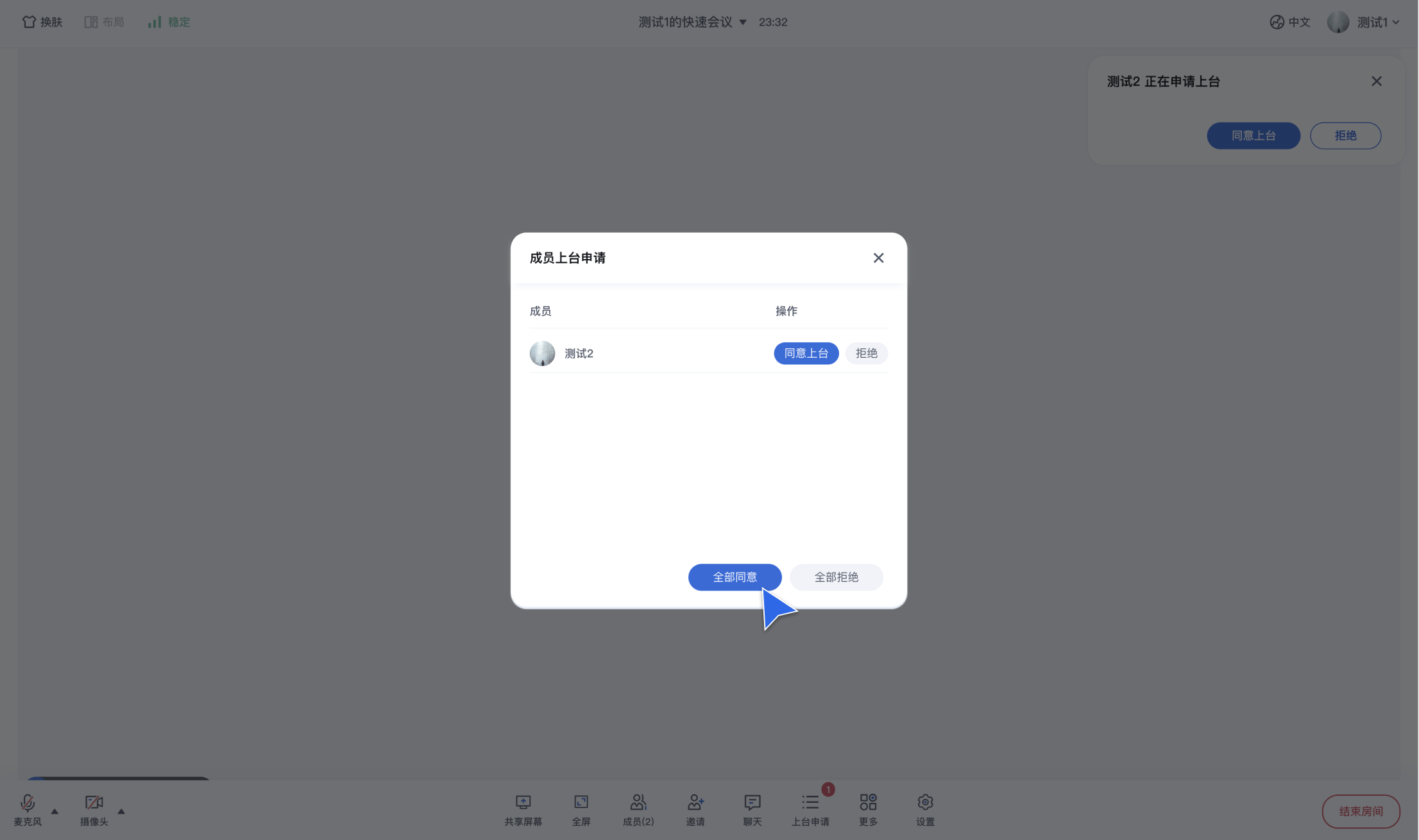
主持人或管理员可以对房间内已申请申请上台成员进行状态管理:可在上台申请中对选中成员进行同意或拒绝,或对所有进行上台申请成员进行全部同意或全部拒绝处理。


屏幕共享
通过点击界面中的共享屏幕按钮即可开始屏幕共享。


云端录制
会中聊天
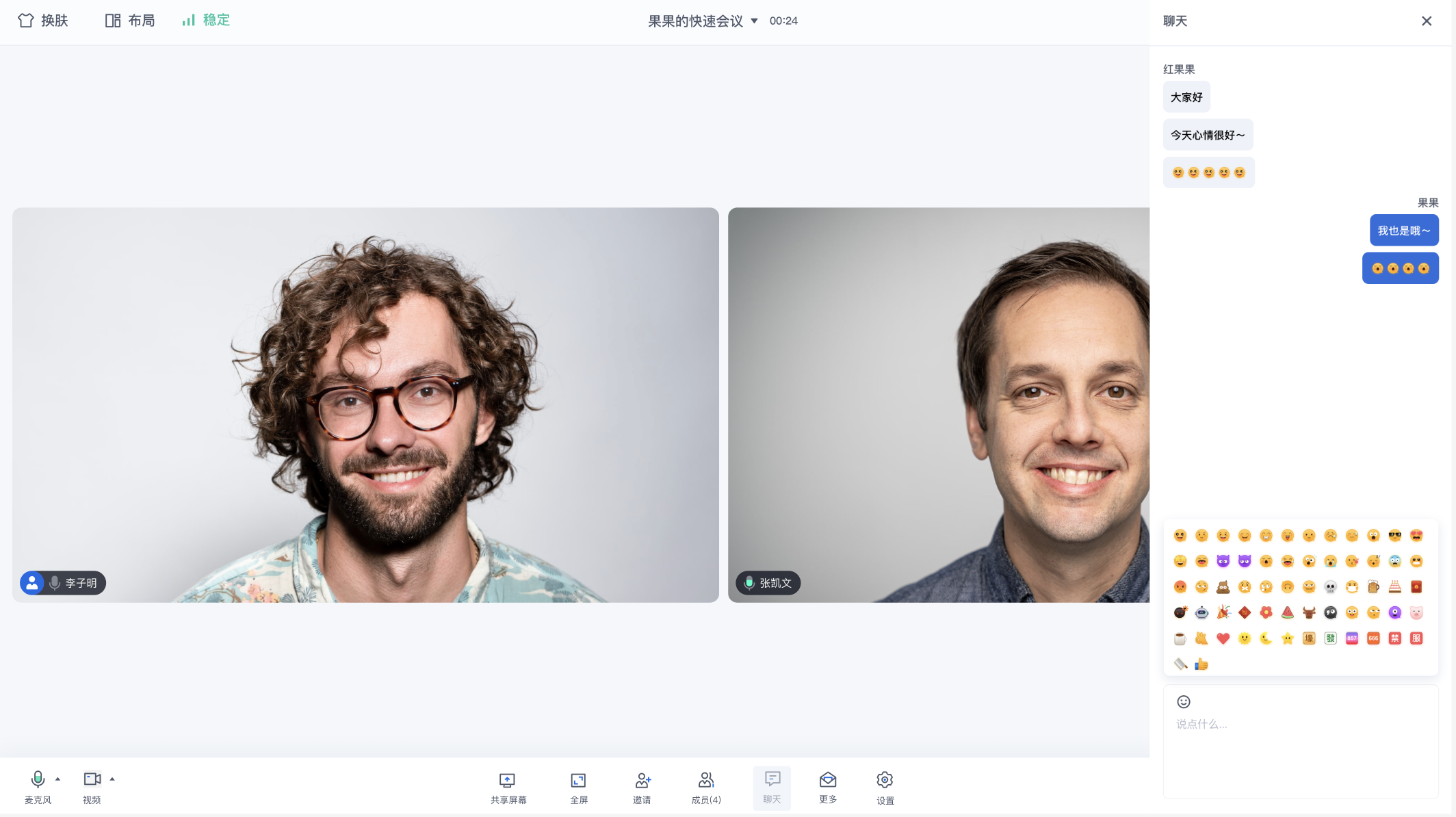
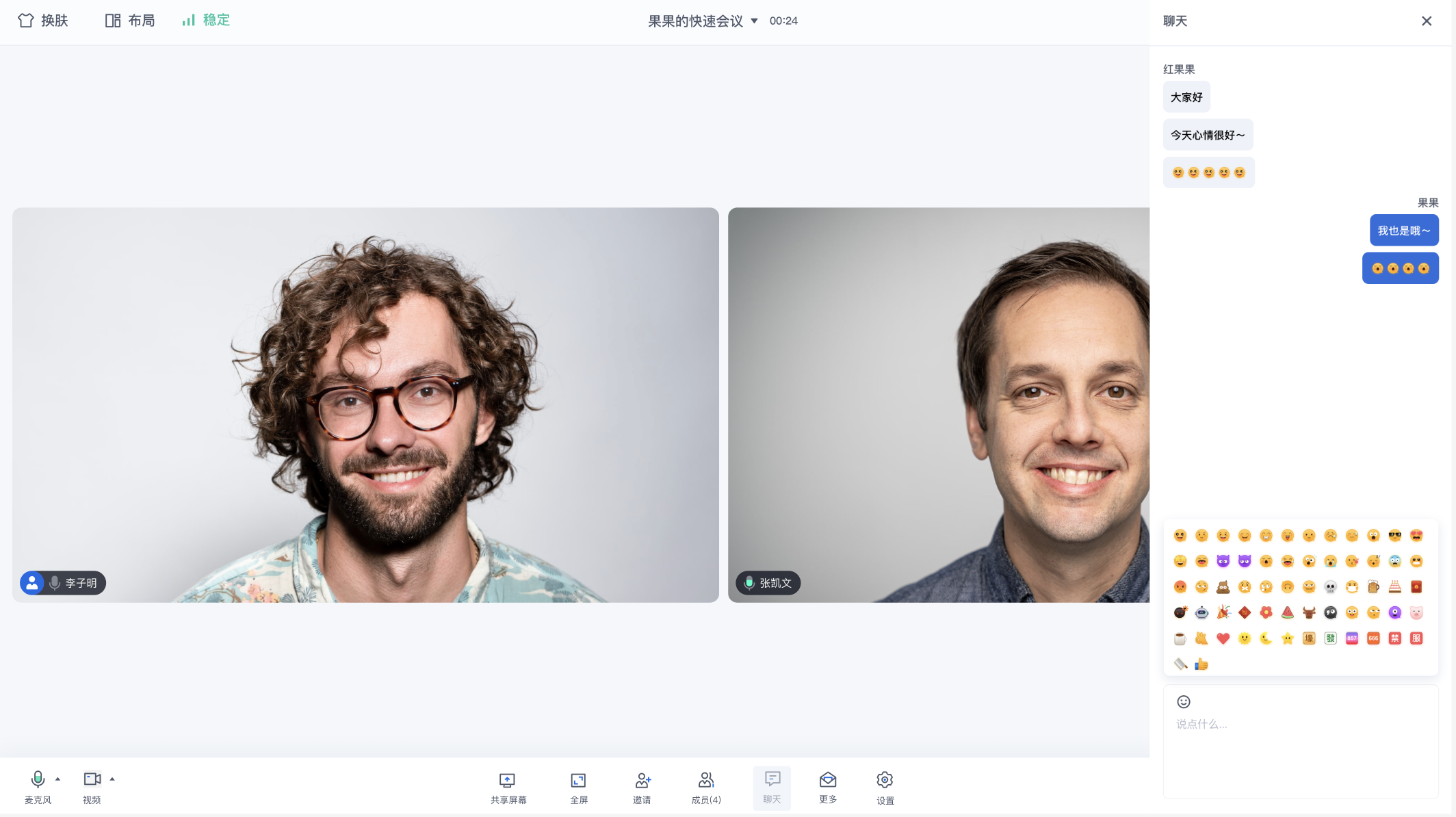
在医疗协作场景中,需要发送文字、表情、图片、文件等各类型消息,实现成员间的互动、分享病理切片或研讨材料等业务需求。点击界面中【聊天】按钮,即可开始聊天,主持人在成员列表中可以管控其他成员的聊天权限,提高会议安全性。


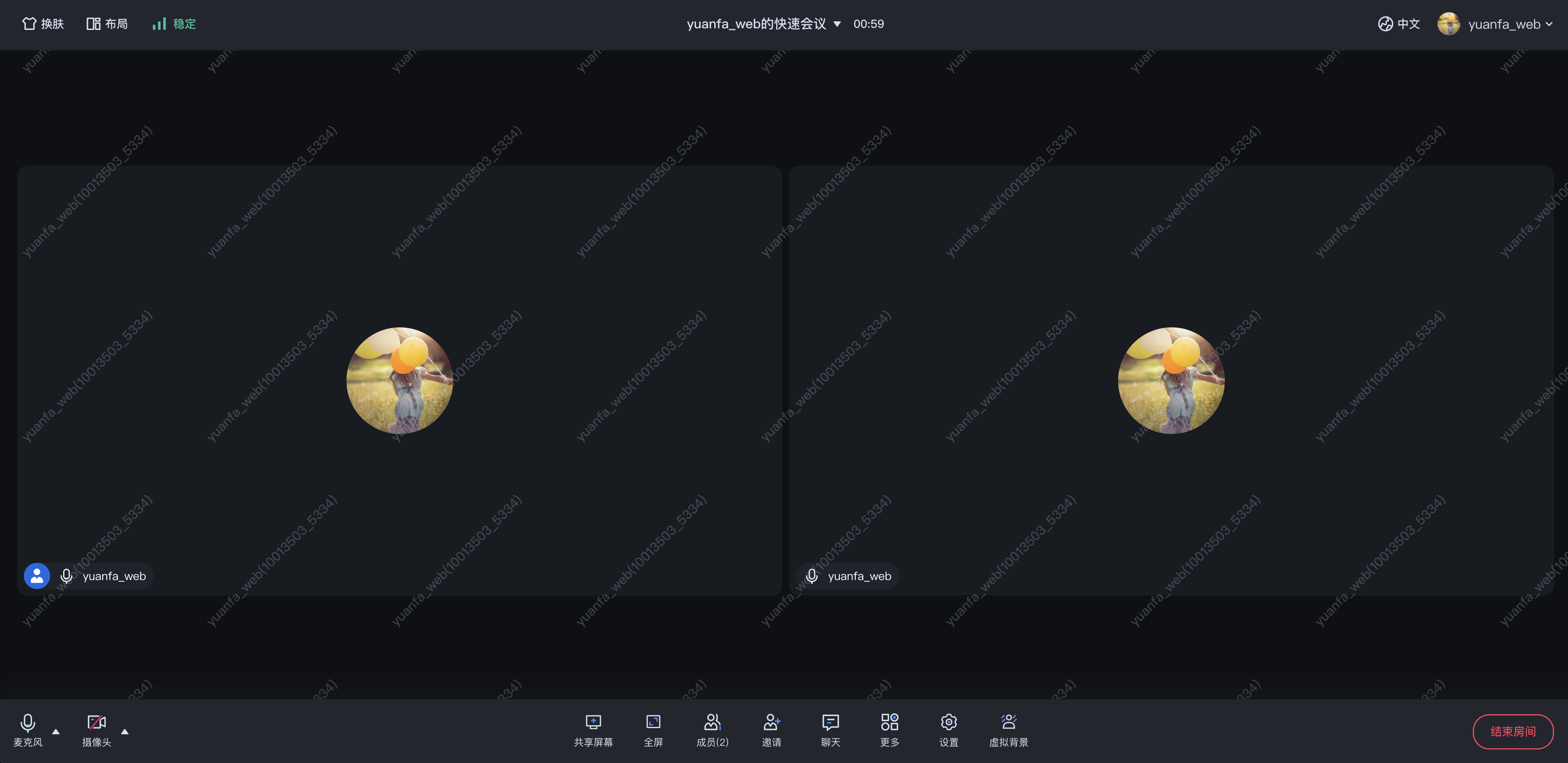
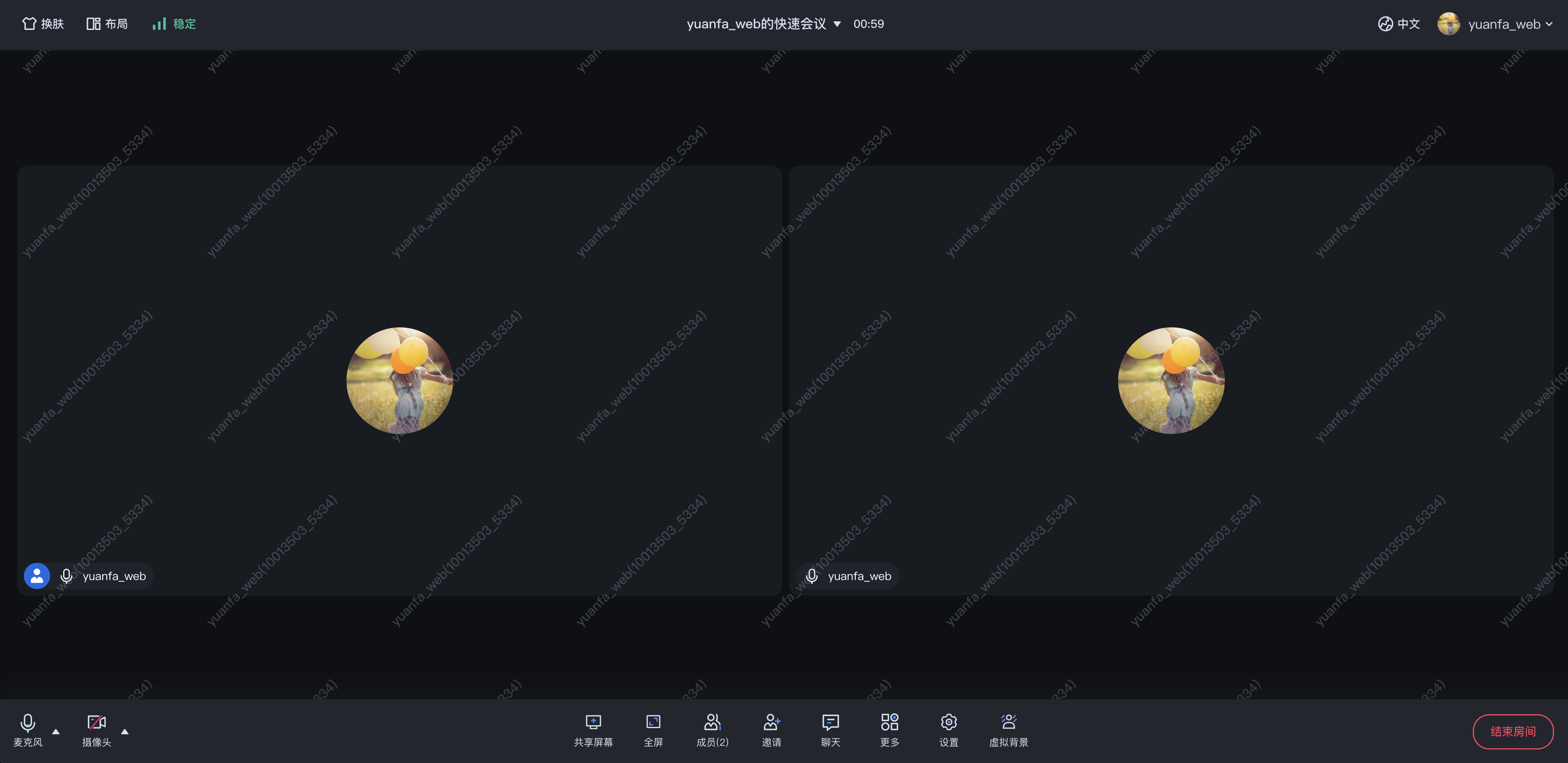
文字水印
在需要保护患者隐私或者会议内容隐私的场景中,可以开启文字水印,防止参会者对投屏内容、成员列表等敏感信息进行截图,开启方式如下:
注意:
1. 小程序平台暂不支持,electron 与 web 端均已支持。
2. 需使用 TUIRoomKit v2.3.3 及以上版本。
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.enableWatermark();
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-electron-vue2.7import { conference } from '@tencentcloud/roomkit-electron-vue3';conference.enableWatermark();
开启效果:


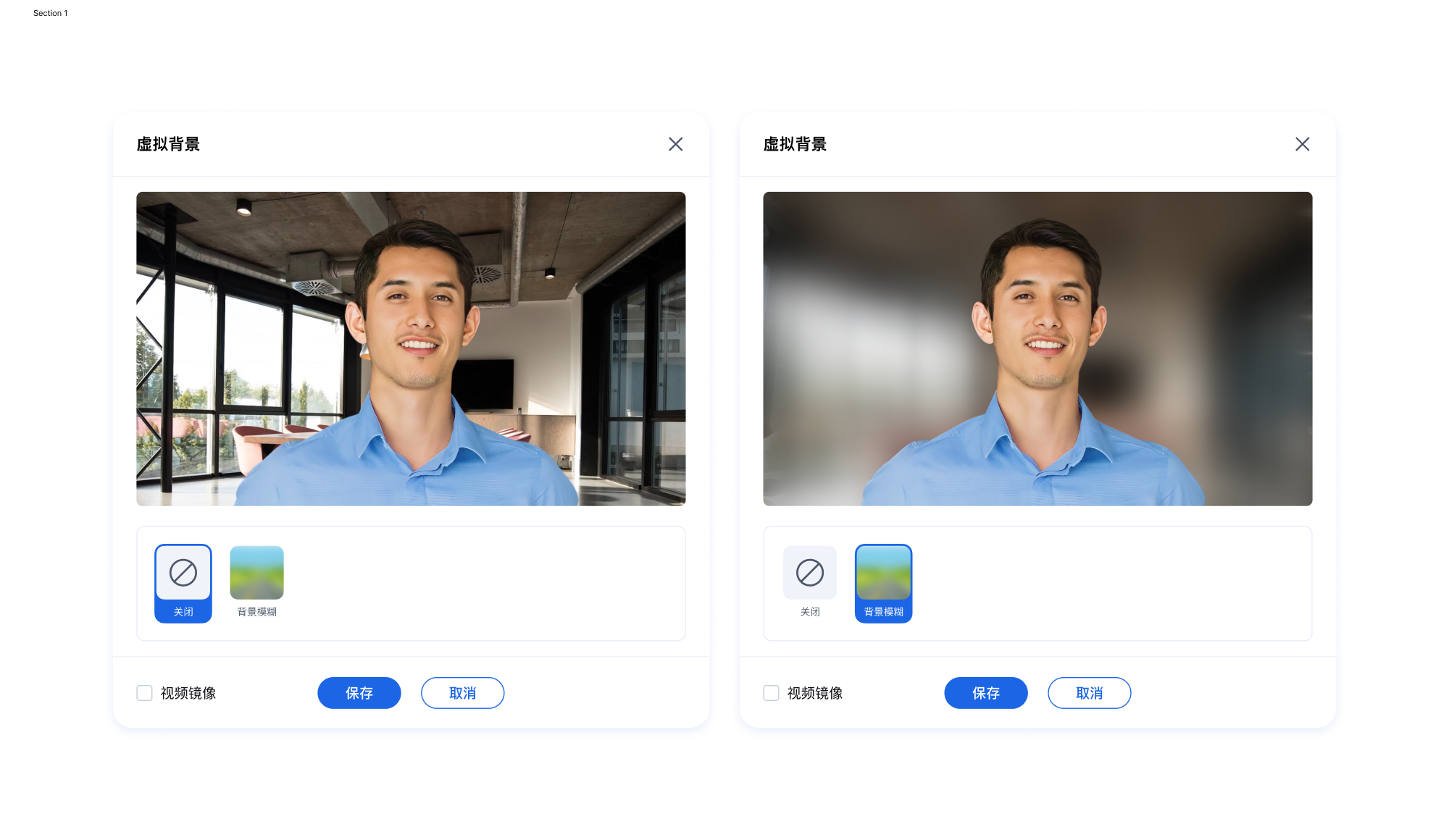
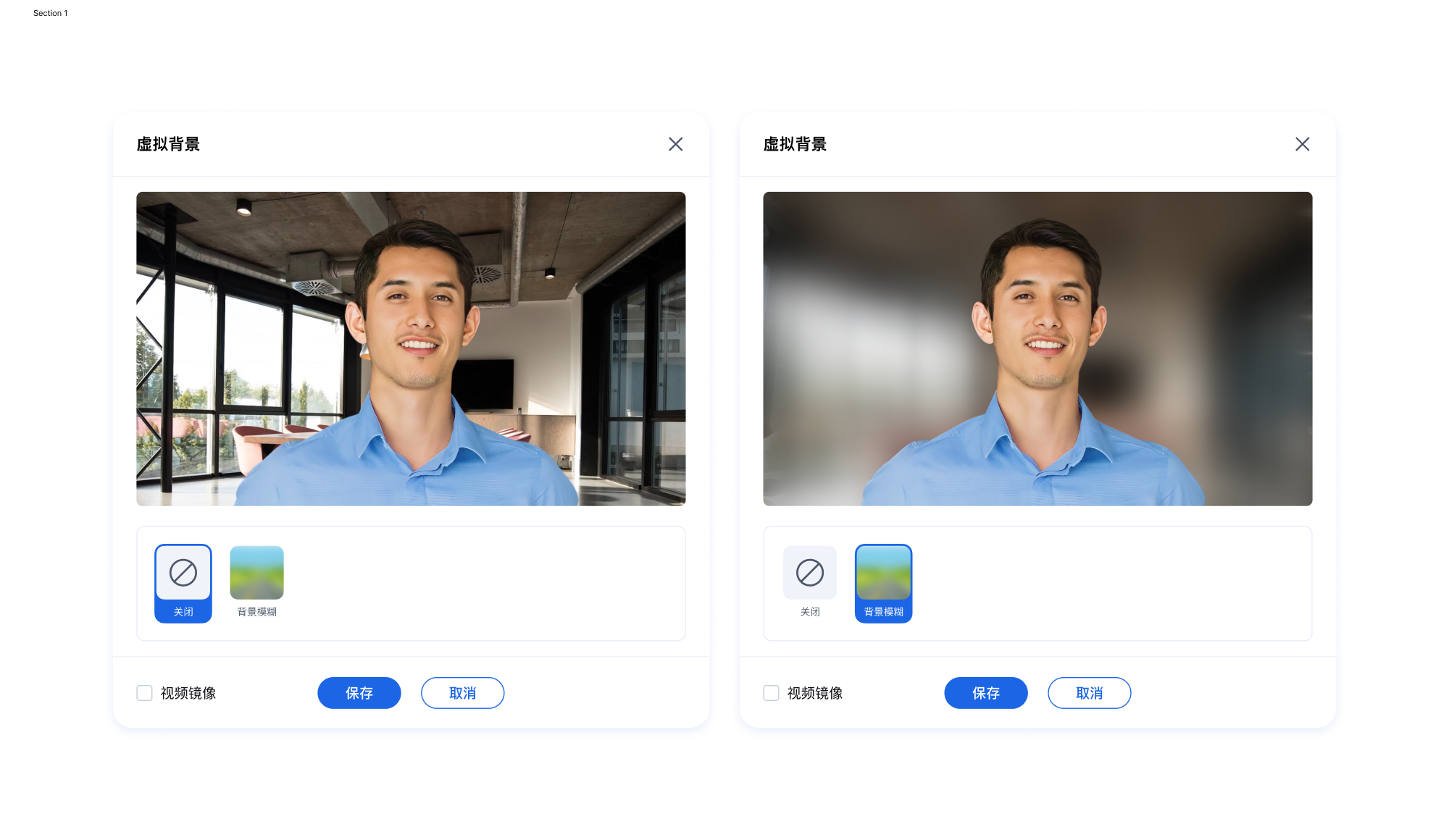
虚拟背景
如果医生、专家、患者等角色不想在会诊、会议的过程中暴露所处环境,可以选择开启虚拟背景功能,设置模糊背景,保护个人隐私。
注意:
H5 暂不支持,仅适用于 Web PC 端。
需使用 TUIRoomKit v2.3.3 及以上版本。
import { conference } from '@tencentcloud/roomkit-web-vue3';conference.enableVirtualBackground();
import { conference } from '@tencentcloud/roomkit-web-vue2.7';conference.enableVirtualBackground();
开启效果:


界面定制
为了尽可能满足您对产品 UI 的需求,TUIRoomKit 产品不仅提供标准 UI ,同时支持您对 UI 界面进行自定义修改,包括图标替换、设置主题和语言、按钮调整、调整 UI 布局等方面的定制,帮助您快速完成业务场景的搭建。详情请参见 界面定制 文档。