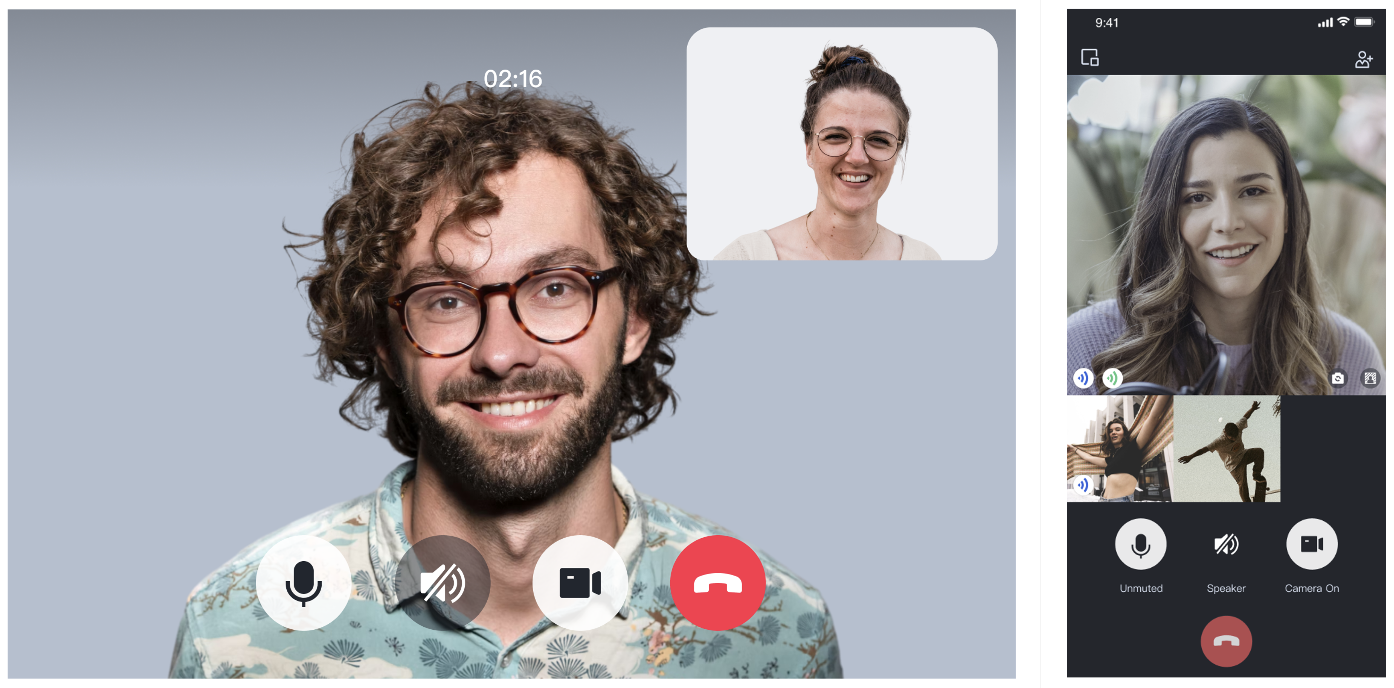
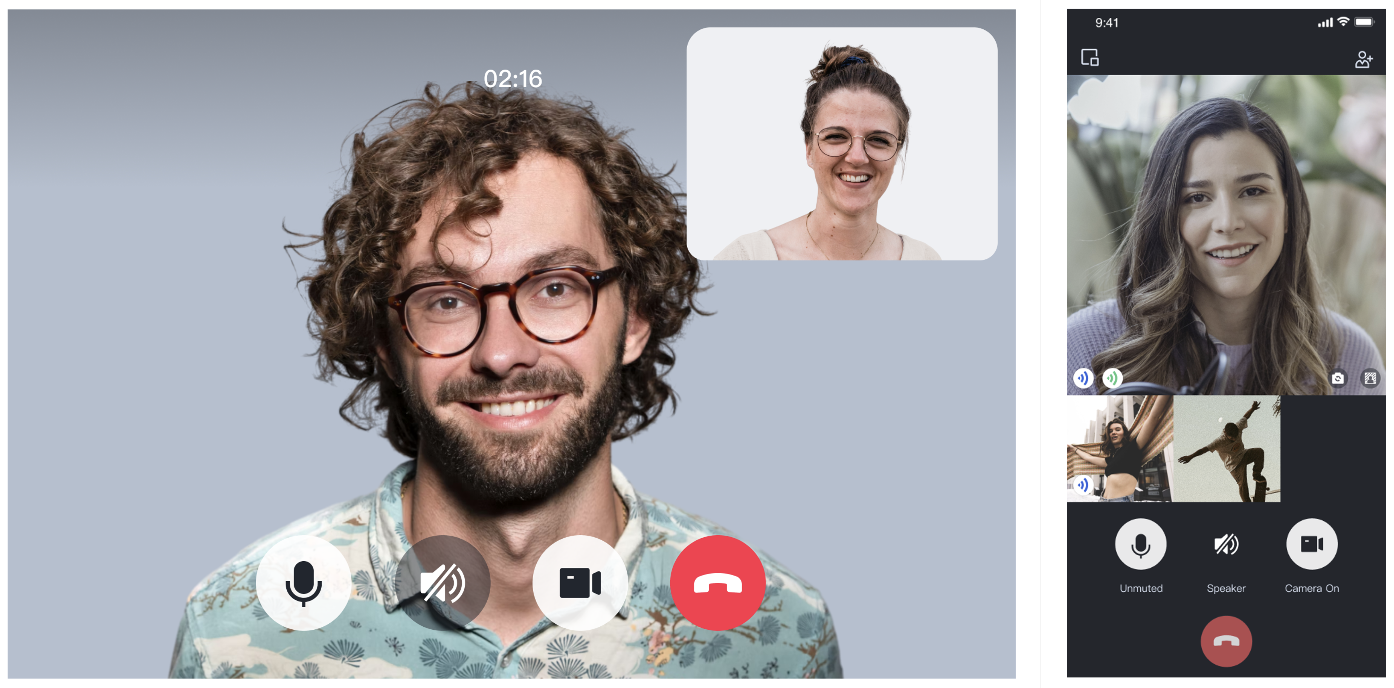
本文将介绍如何快速实现音视频通话演示。您将在10分钟内完成以下关键步骤,并最终获得一个具有全面用户界面的视频通话功能。
推荐使用更高效的 AI 集成助手
我们为您提供了全新的 AI 集成方式,如果您不需要完整的 Demo 工程, 只想快速开始集成,推荐您使用更高效的 AI 集成助手,只需要简单描述您的需求,即可自动生成集成代码,大幅提升开发效率。


环境准备
Node.js, 如果没有,请点击下载。
Modern browser, supporting WebRTC API.
步骤1:下载 Demo
1. 打开终端,克隆仓库。
2. 安装依赖。
cd ./TUICallKit/Web/basic-react
cd ./TUICallKit/Web/basic-vue3
npm install
步骤2:配置 Demo
1. 点击进入开通服务页面,获取
SDKAppID、SecretKey。2. 填写
SDKAPPID、SecretKey。文件路径:
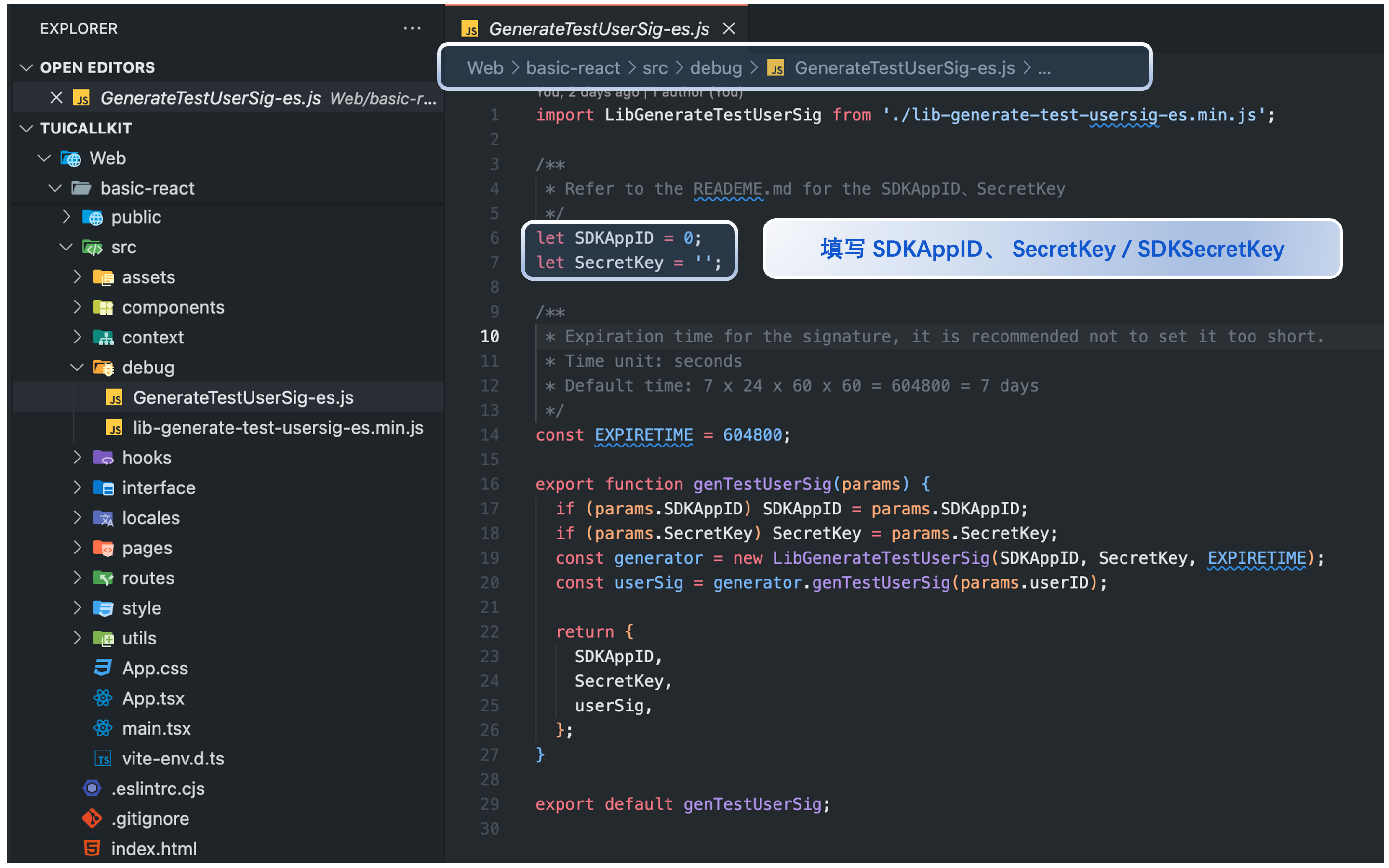
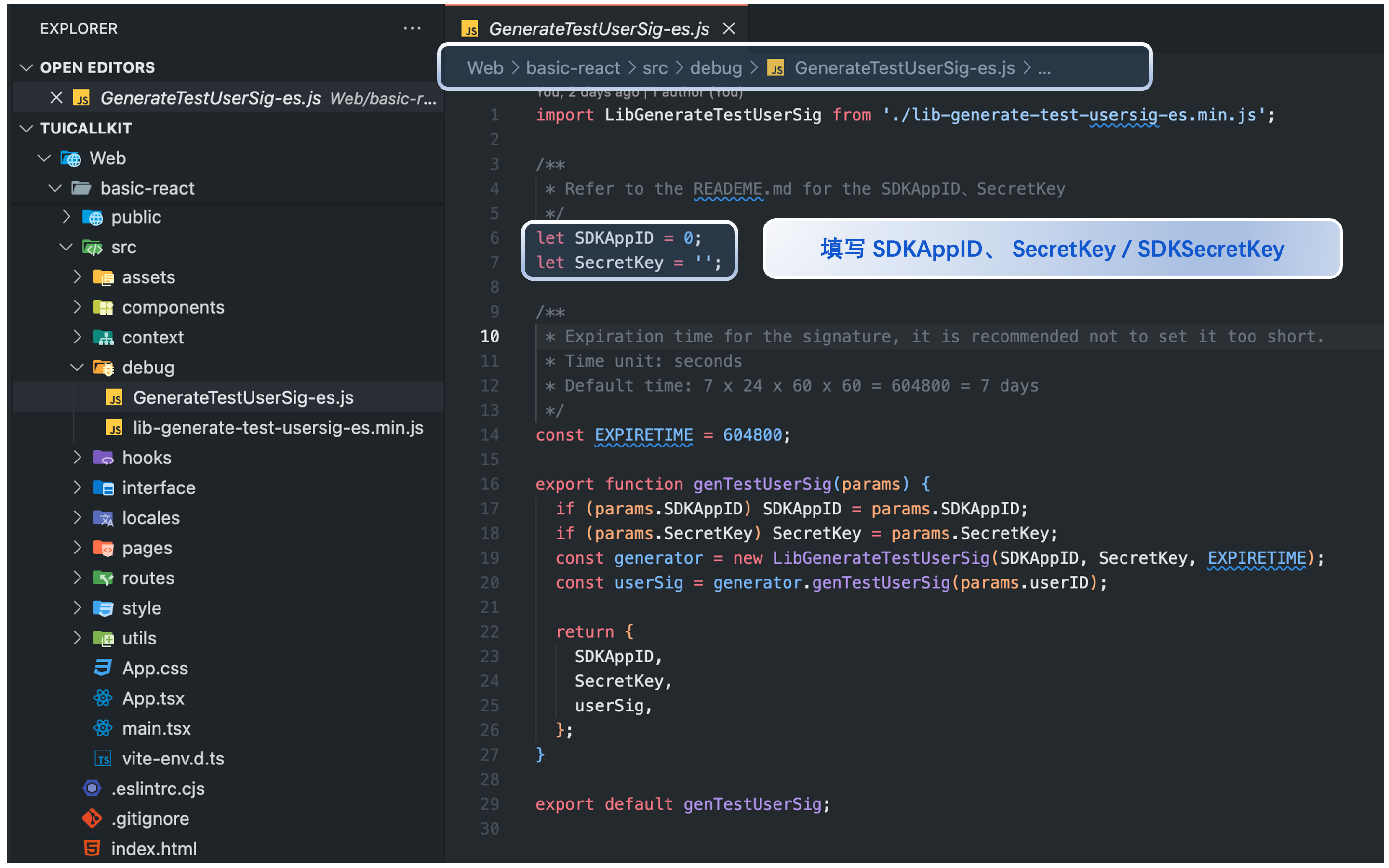
TUICallKit/Web/basic-react/src/debug/GenerateTestUserSig-es.js

文件路径:
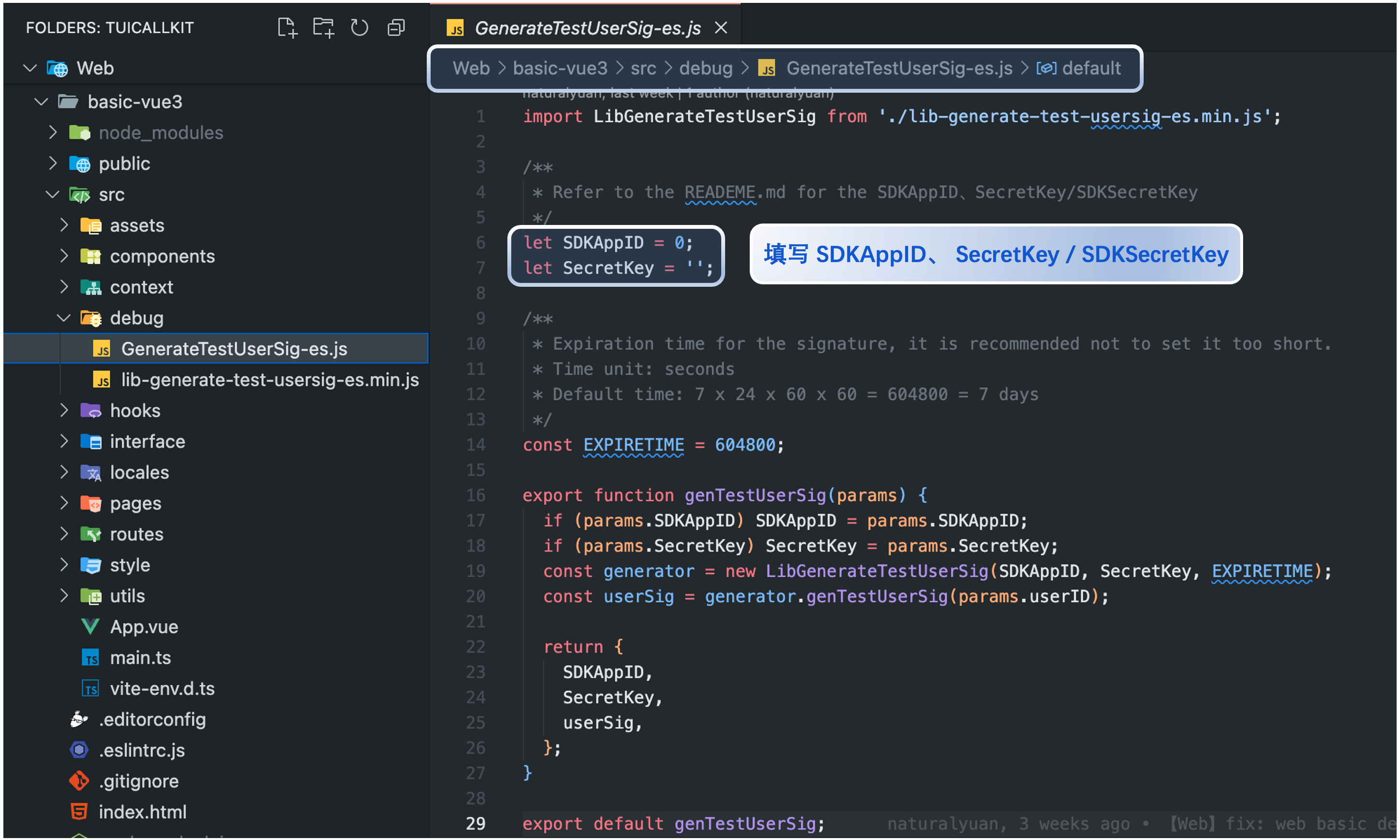
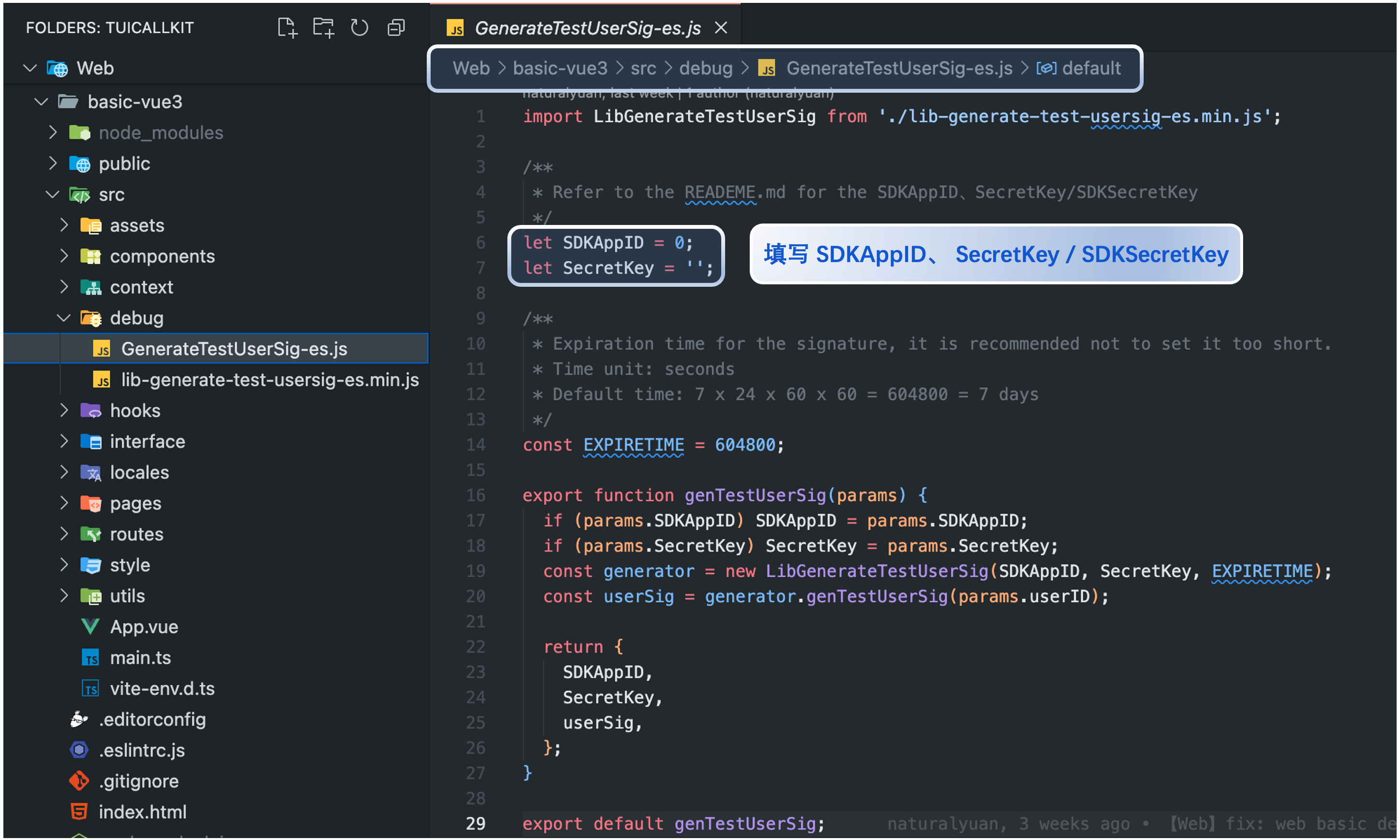
TUICallKit/Web/basic-vue3/src/debug/GenerateTestUserSig-es.js

步骤3:运行 Demo
打开终端,复制示例命令运行 Demo。
npm run dev
npm run dev
警告:
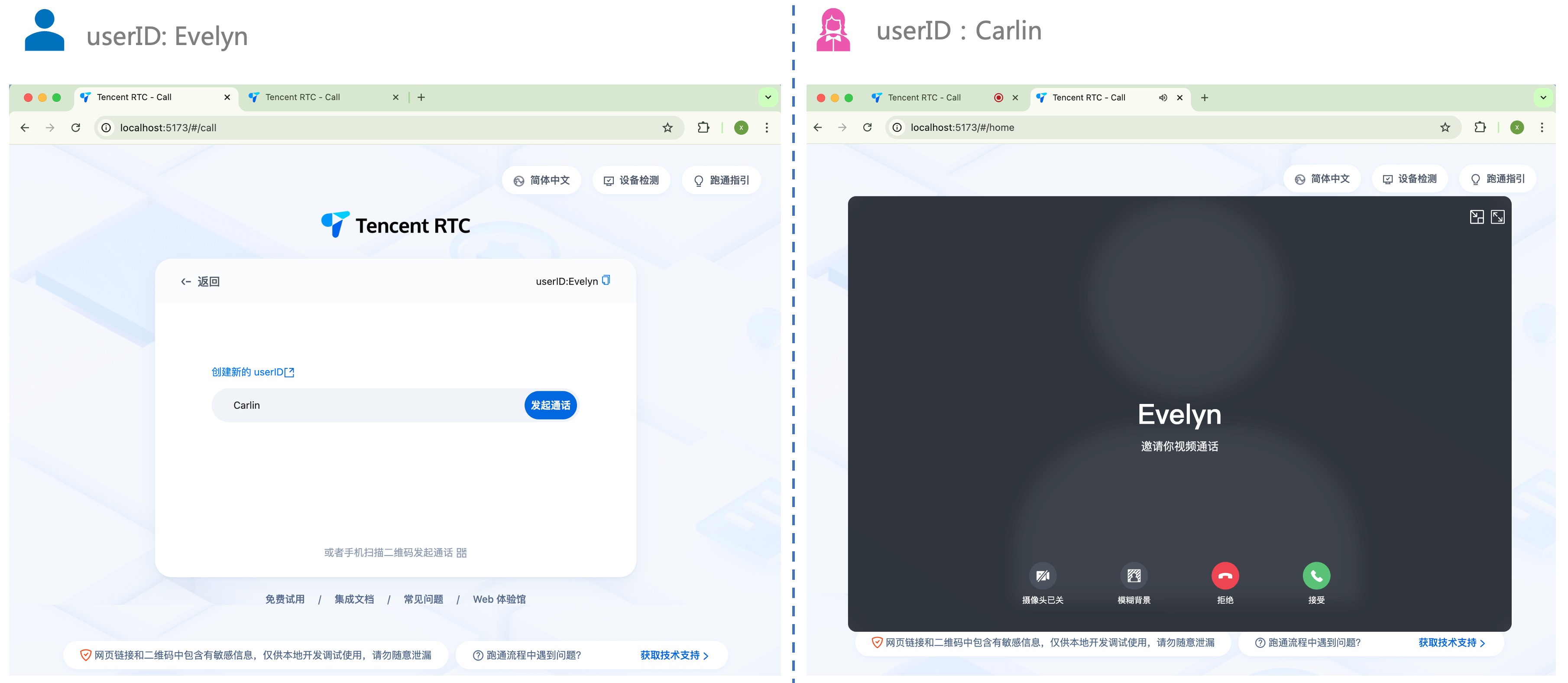
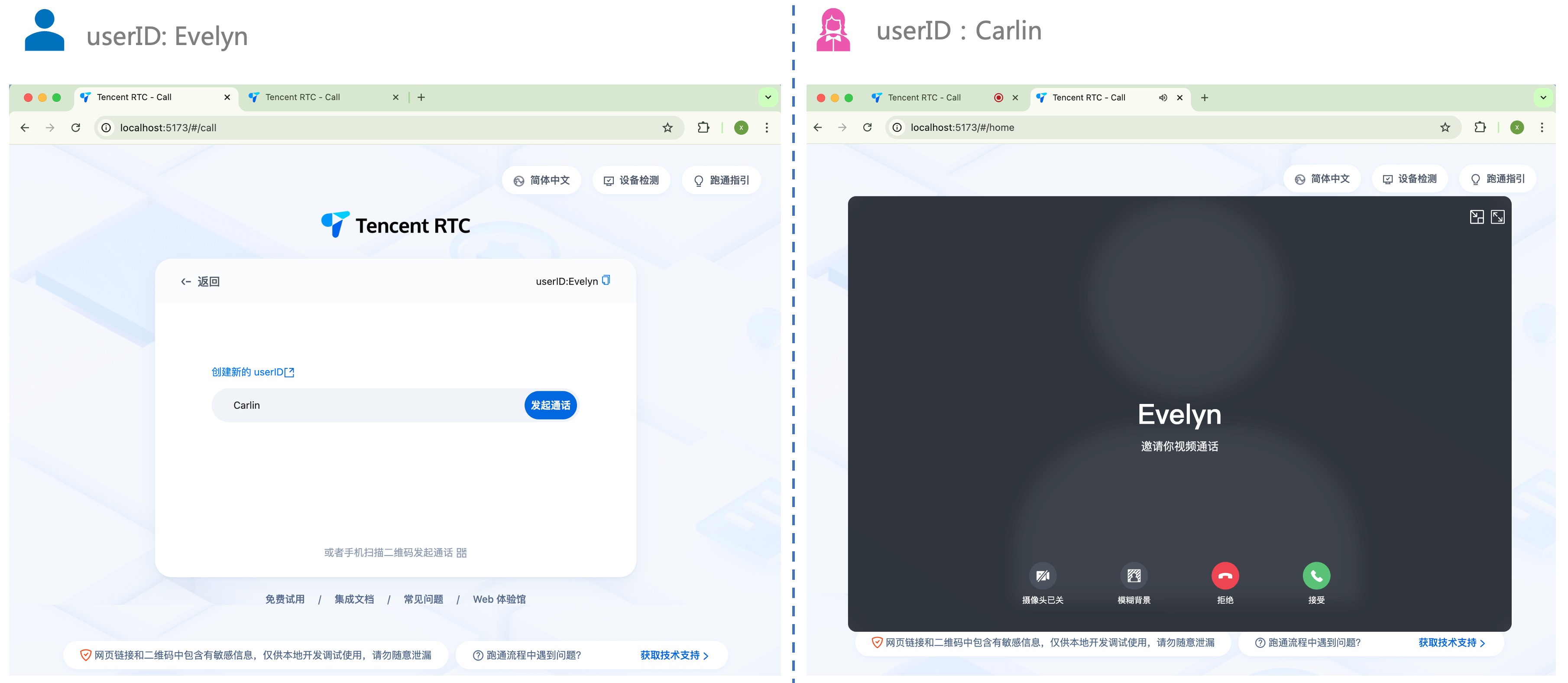
步骤4:拨打您的第一通电话
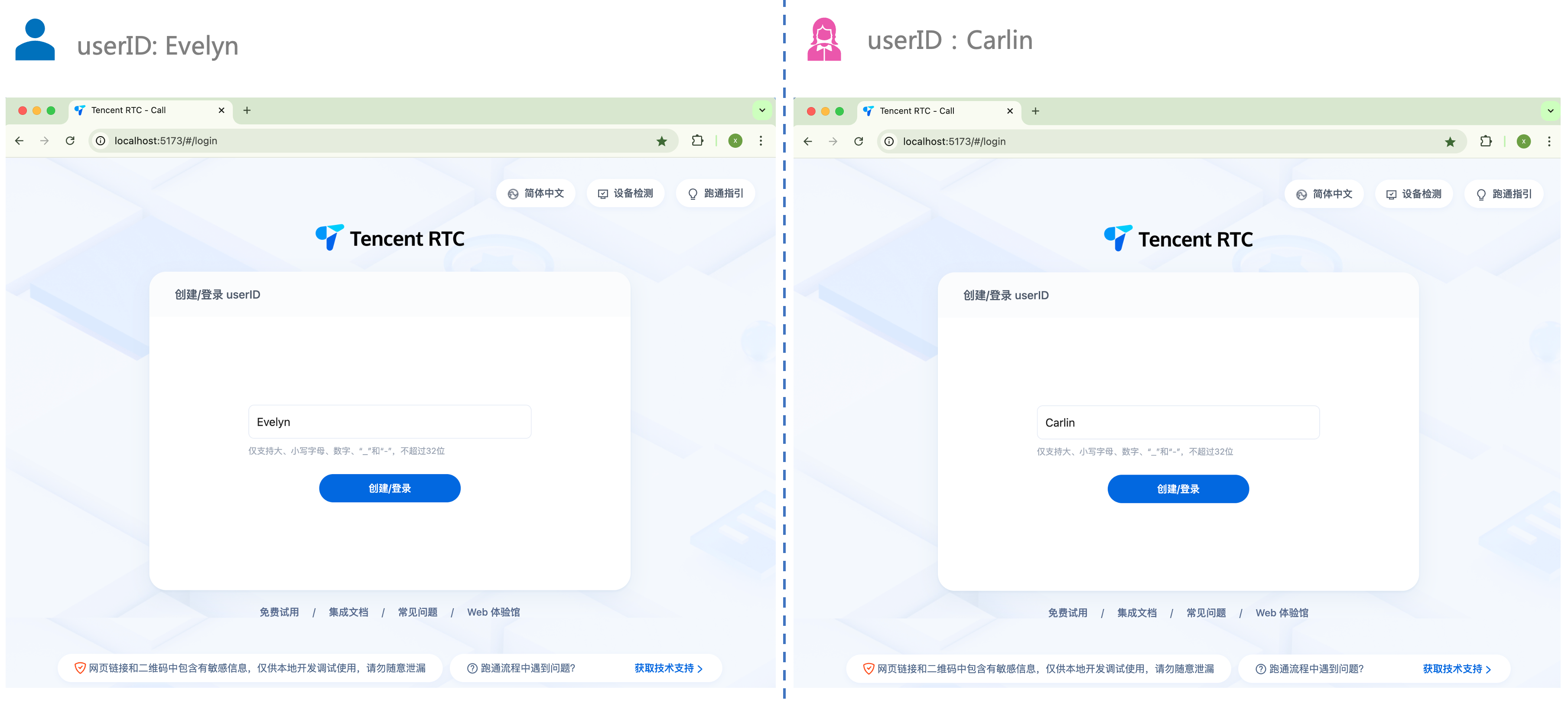
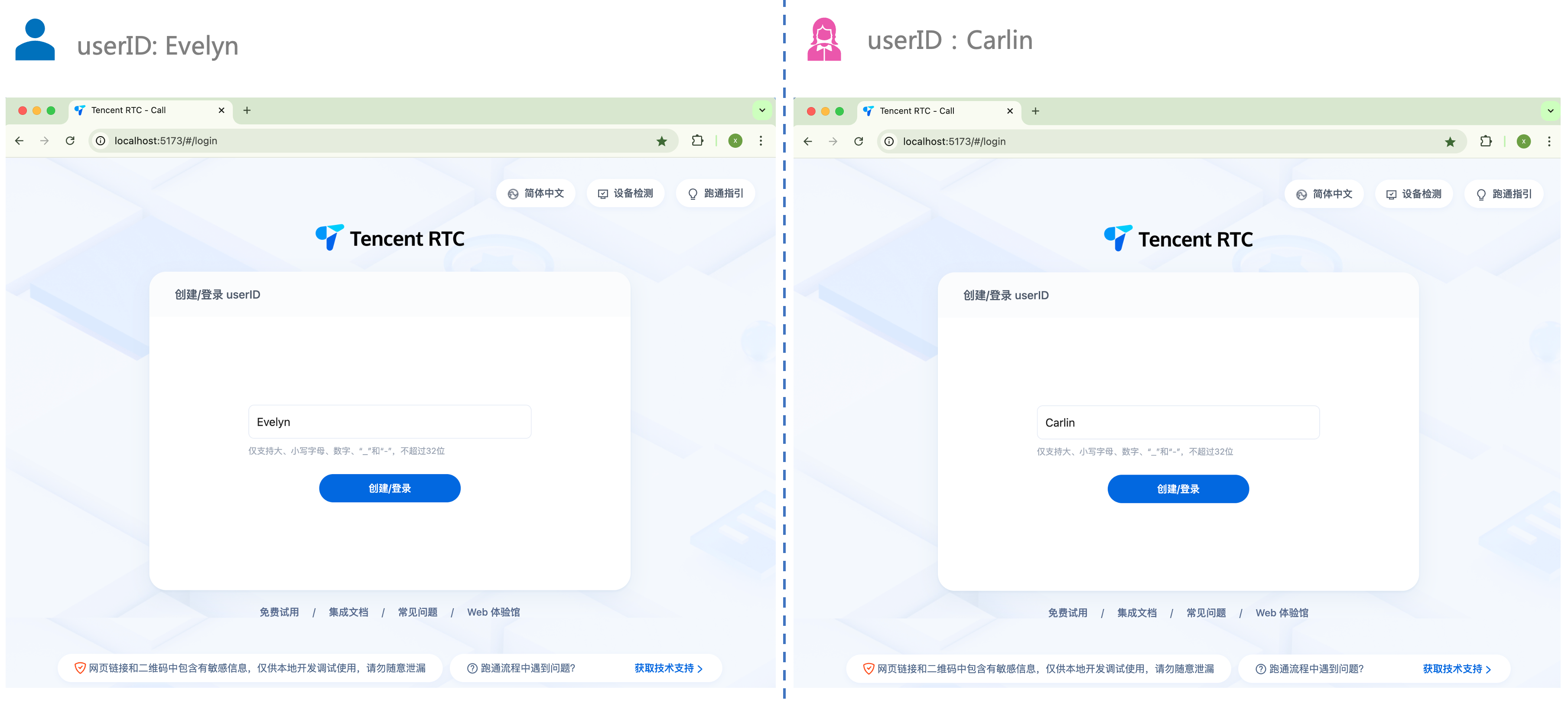
1. 打开浏览器页面,输入项目运行地址,输入 userID(由您定义)。


2. 输入被叫方的 userID,单击
发起通话 体验您的第一次通话。