注意:
请您花费一到两分钟仔细阅读一下源码集成和插件集成的对比。
本文将介绍如何快速完成 TUICallKit 组件的接入,您将在三分钟内完成以下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。


小程序 Demo 体验
如果您想要直接体验音视频通话小程序,单击 Demo 体验,扫描小程序二维码。
如果您想要直接跑通一个新工程,请直接阅读 微信小程序 Demo 快速跑通。
开发环境要求
微信 App iOS 最低版本要求:7.0.9。
微信 App Android 最低版本要求:7.0.8。
小程序基础库最低版本要求:2.10.0。
警告:
由于小程序测试号不具备 <live-pusher> 和 <live-player> 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上运行体验。
插件说明
一级类目 | 二级类目 |
电商平台 | 电商平台 |
| 网上竞价平台(非文物) |
| 网上竞价平台(文物) |
教育 | 学历教育(培训机构) |
| 学历教育(学校) |
| 驾校培训 |
| 驾校平台 |
| 教育平台 |
| 在线视频课程 |
注意:
1. 微信小程序的主体必须为非个人主体类型,否则无法使用 TUICallKit 插件。以上表格仅提供参考,详细的微信小程序类目及申请资质要求需以微信最新的 微信非个人主体小程序开放的服务类目 为准。
2. 微信小程序的类目即为微信小程序的服务场景,在小程序后台的设置 > 基本设置 > 服务类目中,可以选择符合小程序功能的类目。所选类目需符合小程序的实际应用场景,否则在提交审核后会被驳回申请。
小程序开发准备
步骤一:开通企业类小程序


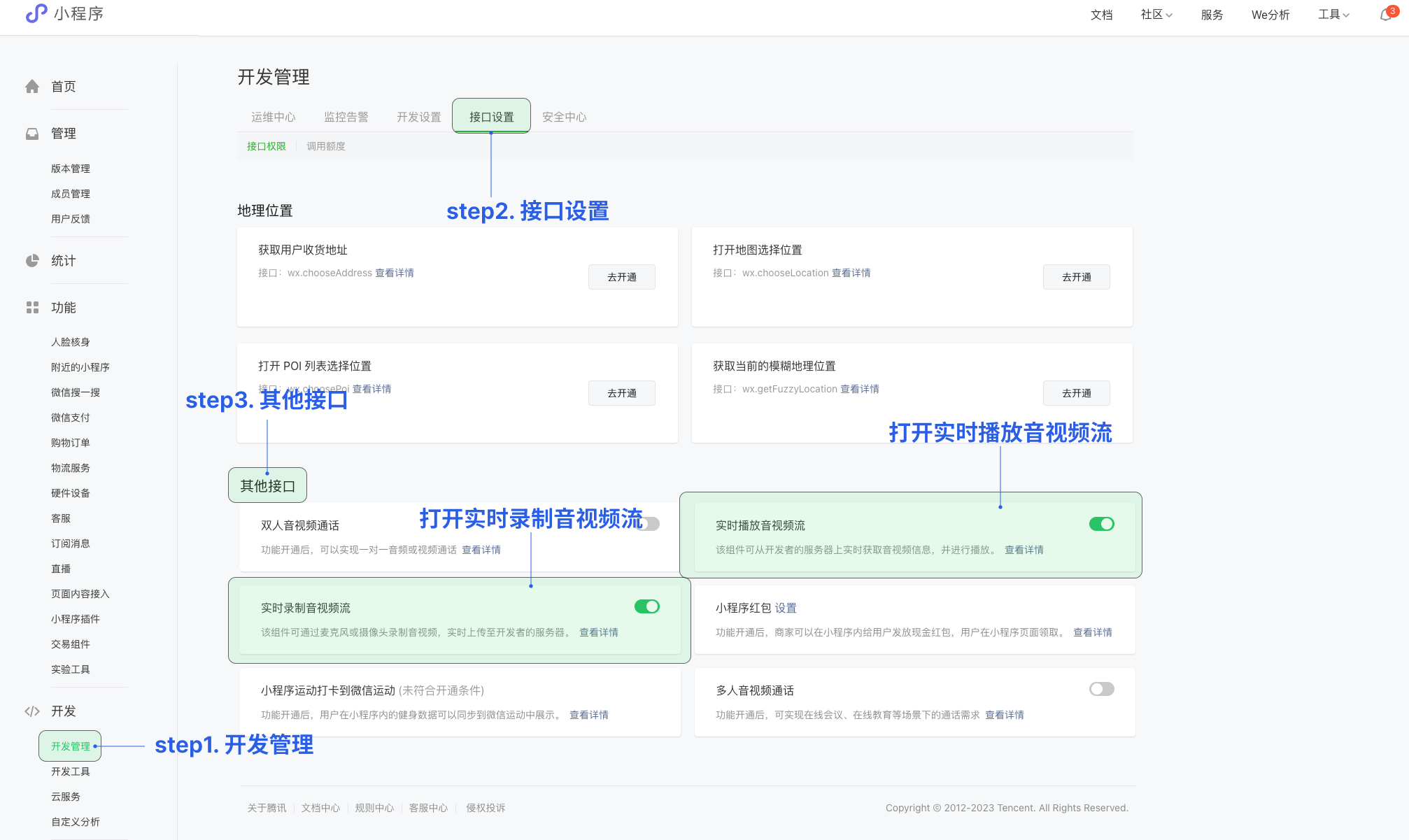
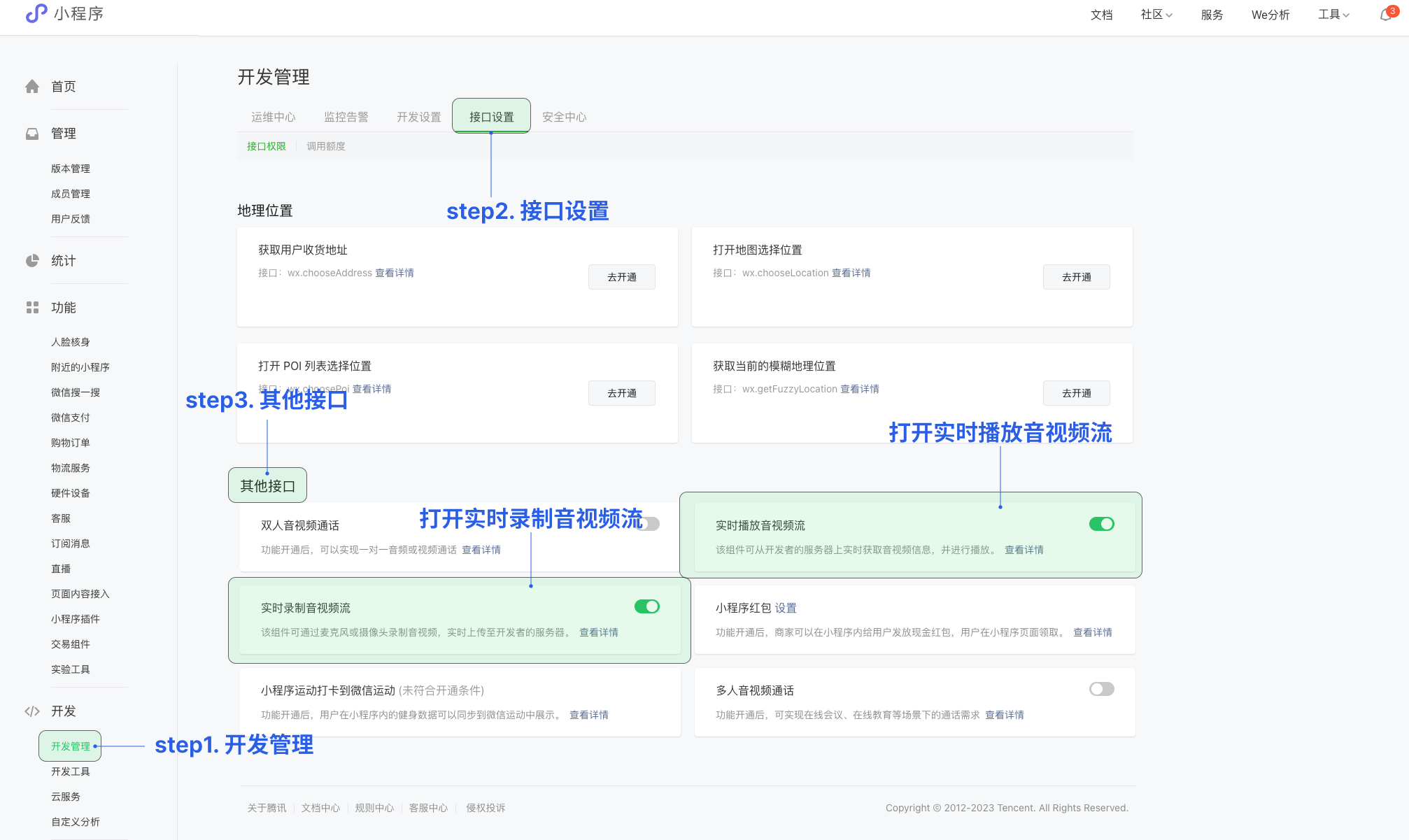
步骤二:在小程序控制台开启实时音视频接口
小程序推拉流标签使用权限暂时只开放给有限类目,具体支持类目参见该地址。
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限。


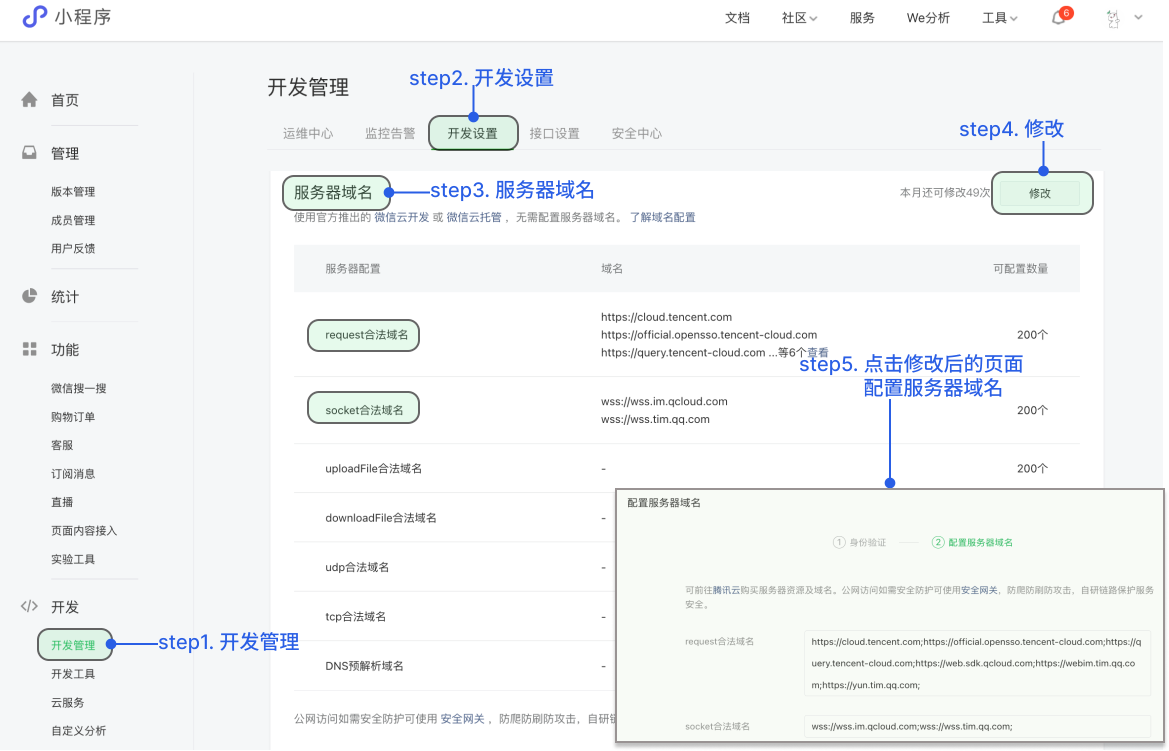
步骤三:在小程序控制台配置域名
将以下域名添加到 socket 合法域名:
域名 | 说明 | 是否必须 |
wss://${SDKAppID}w4c.my-imcloud.com | v3.4.6起,SDK 支持独立域名,可更好地保障服务稳定性。 例如您的 SDKAppID 是 1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com | 必须 |
wss://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 request 合法域名:
域名 | 说明 | 是否必须 |
https://web.sdk.qcloud.com | Web IM 业务域名 | 必须 |
https://boce-cdn.my-imcloud.com | Web IM 业务域名 | 必须 |
https://api.im.qcloud.com | Web IM 业务域名 | 必须 |
https://events.im.qcloud.com | Web IM 业务域名 | 必须 |
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
https://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 uploadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件上传域名 | 必须 |
https://cn.imrich.qcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件下载域名 | 必须 |
https://cn.imrich.qcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 必须 |
如下图所示,服务器域名配置:

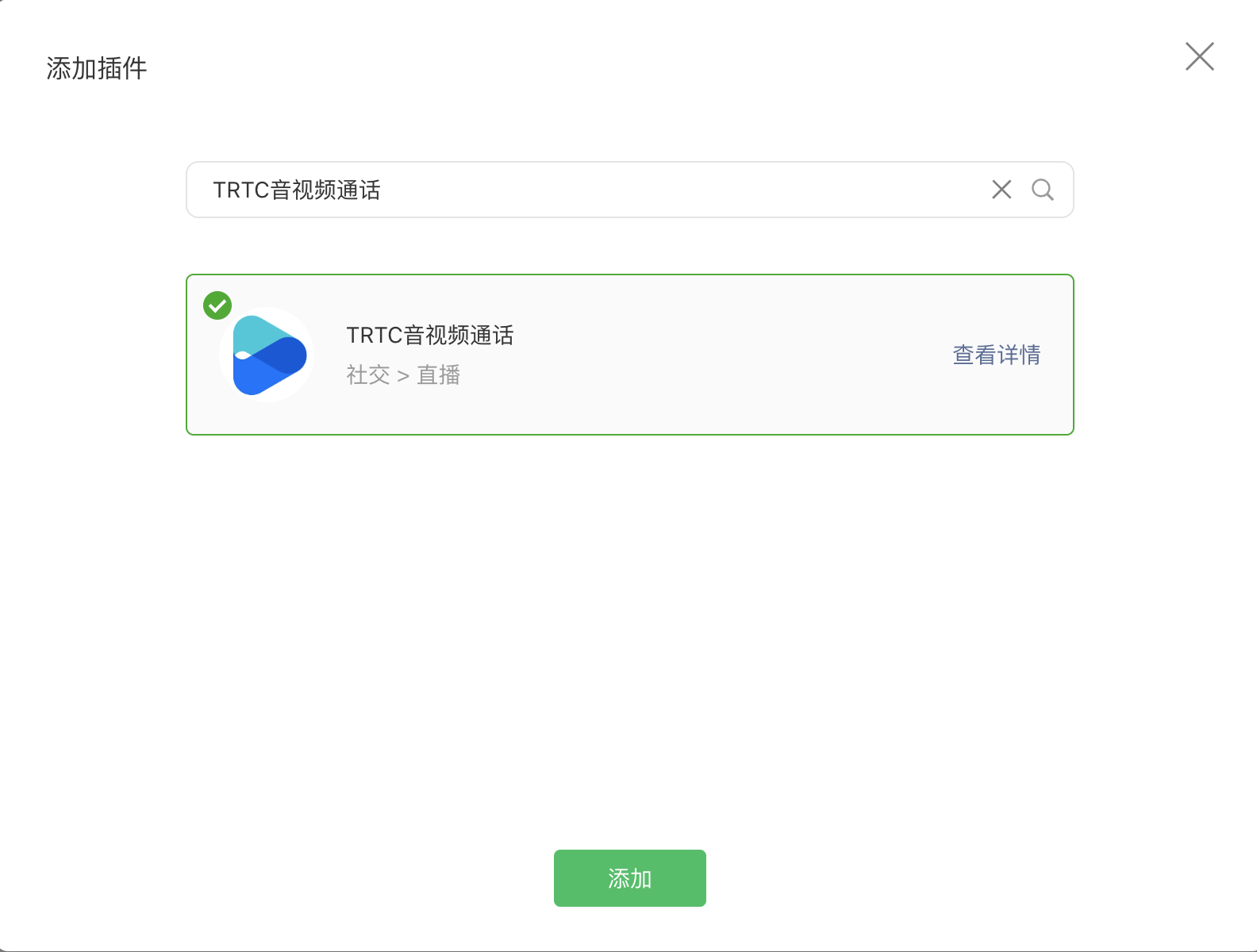
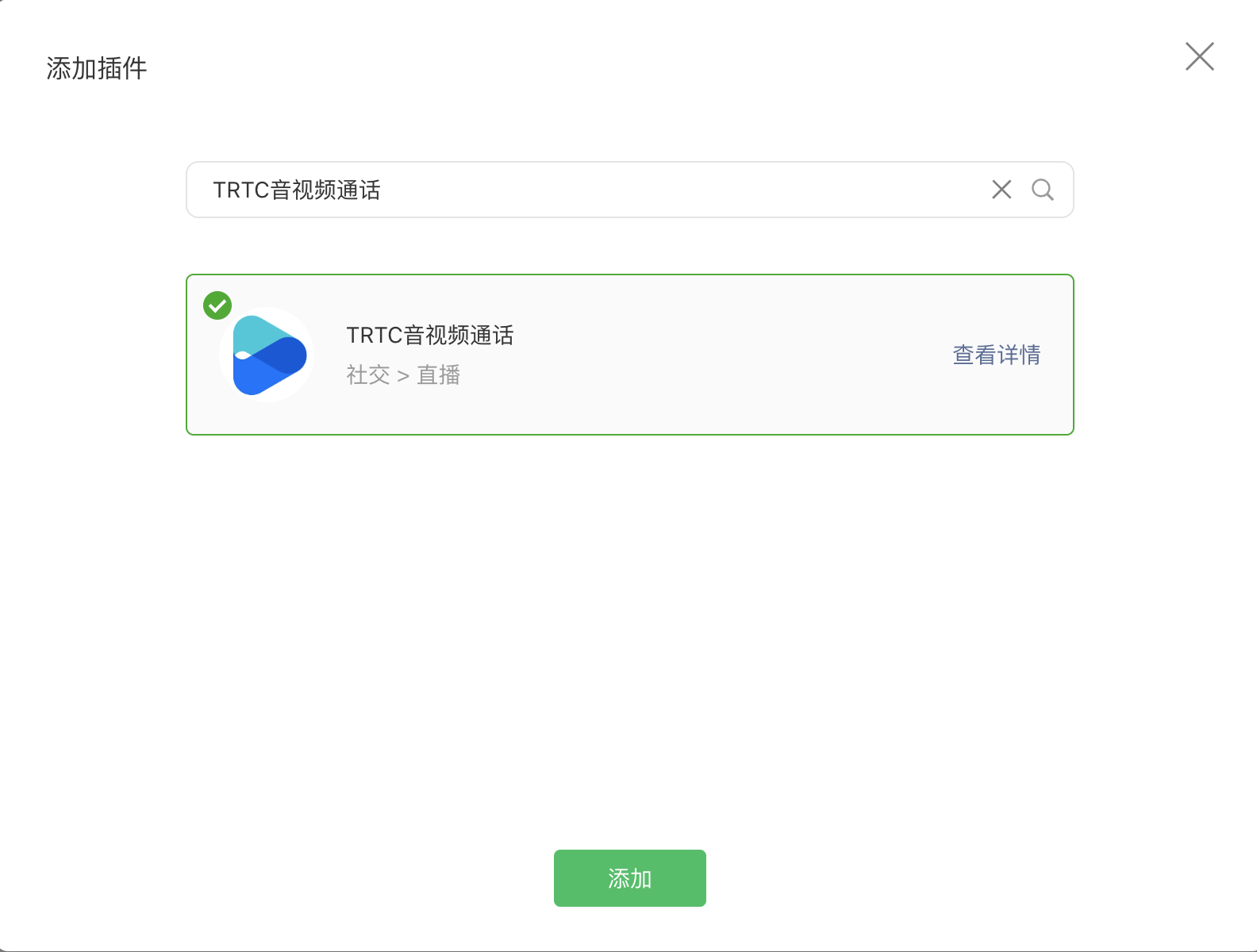
步骤四:添加插件
若是首次使用小程序插件,请阅读了解微信官方文档小程序 使用插件 内容。在使用插件前,首先要在小程序管理后台的设置 > 第三方设置 > 插件管理中添加插件。开发者可登录小程序管理后台,搜索 TRTC音视频通话 申请添加插件。单击查看详情,可查看插件的“基本信息”、“相关讨论”等。其中“基本信息”页包括小程序插件 AppID、更新记录等。
注意:


TUICallKit 插件集成
步骤一:配置分包
1. 修改 app.json 文件,注册分包,添加插件并移除 skyline 相关配置。
"subPackages": [{"root": "TUICallKit","name": "TUICallKit","pages": ["pages/call/call"],"plugins": {"TUICallKit-plugin": {"version": "latest","provider": "wx6546805a14bb7ef9"}},"independent": false}]
警告:
微信开发者工具新的渲染引擎 skyline 和 live-pusher 存在兼容性问题,需要将以下代码从 app.json 中去除。
"renderer": "skyline","rendererOptions": {"skyline": {"defaultDisplayBlock": true,"disableABTest": true,"sdkVersionBegin": "3.0.0","sdkVersionEnd": "15.255.255"}},"componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
2. 修改分包 TUICallKit/pages/call/call 页面 使用插件。
<view class="container"><TUICallKit></TUICallKit><view class="box"><view class="input-box"><input type="text" maxlength="20" placeholder="{{isLogin?'请输入呼叫者userID':'请输入登录者userID' }}" value="{{userID}}" bindinput='bindInputUserID' placeholder-style="color:#BBBBBB;" /></view><view class='login'><button class='loginBtn' bindtap="{{isLogin?'call':'login'}}">{{isLogin?'呼叫':'登录'}}</button></view></view></view>
{"usingComponents": {"TUICallKit": "plugin://TUICallKit-plugin/TUICallKit-plugin"}}
// setup 1: 导入插件const plugin = requirePlugin('TUICallKit-plugin')Page({data: {userID: "",isLogin: false,},bindInputUserID(e) {this.setData({userID: e.detail.value,});},// setup 2: 调用登录方法async login() {const userID = this.data.userID;if (!userID) return;const UserSigConfig = {userID: userID,SDKAppID: 0, // 填入您的 SDKAppIDSecretKey: '' // 填入您的 SecretKey}const {userSig} = plugin.genTestUserSig(UserSigConfig);plugin.getTUICallKitServer().init({sdkAppID: UserSigConfig.SDKAppID,userID: UserSigConfig.userID,userSig: userSig})wx.showToast({title: "登录成功",icon: "error",});this.setData({isLogin: true,userID: "",});},// setup 3: 调用呼叫方法async call() {await plugin.getTUICallKitServer().call({userID: this.data.userID,type: 2,});},});
.container {width: 100vw;height: 100vh;}.box {flex: 1;width: 100vw;margin-top: -40px;background: #ffffff;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;width: 60vw;}.login {display: flex;width: 100vw;text-align: center;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}
3. 修改 pages/index/index 文件。
注意:
此处的代码的作用是,主包路由跳转到 TUICallKt 分包页面,注意需要根据您的业务进行调整,此处以空项目举例。
<view class="container"><button bind:tap="jumpUrl">跳转分包</button></view>
Page({data: {},jumpUrl() {wx.navigateTo({ url: "/TUICallKit/pages/call/call" });},})
.container {margin-top: 100px;}
步骤二:拨打您的第一通电话
请单击预览,扫描二维码,在真机环境使用小程序。

登录后,请输入呼叫用户 ID,拨打您的第一通电话。具体效果如下图所示:


注意:
第一次使用小程序通话,需要获取摄像头和麦克风权限。
更多特性
设置昵称、头像
自定义铃声
群组通话
常见问题
警告:

