概览
视频水印是指在视频中添加的一种标识,通常是一些文字、图片或者 Logo 等,用来标识视频的来源或者作者,以及保护视频的版权。数据万象支持将静态图片、文字等多种水印格式,支持同时为媒体资源添加多个水印,满足用户不同场景下的需求。本文将介绍如何基于 COS SDK 调用腾讯云数据万象(CI)视频水印 API 实现视频添加水印功能,并提供多种水印类型供开发者选择。
适用场景
版权保护
在视频文件中添加视频的来源、作者或 Logo 标识,减少视频被盗可能性。
广告宣传
在视频文件中添加自己的 Logo 或品牌标识,以提高品牌知名度和宣传效果;也可以在视频文件中添加一些文字或图形标识,以增加视频的艺术效果和视觉冲击力。
支持的水印类型
文字水印
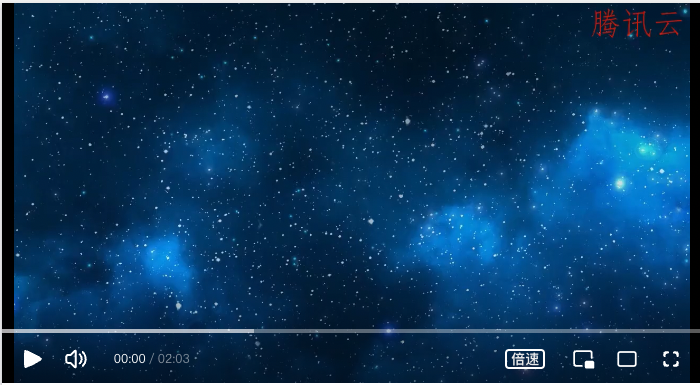
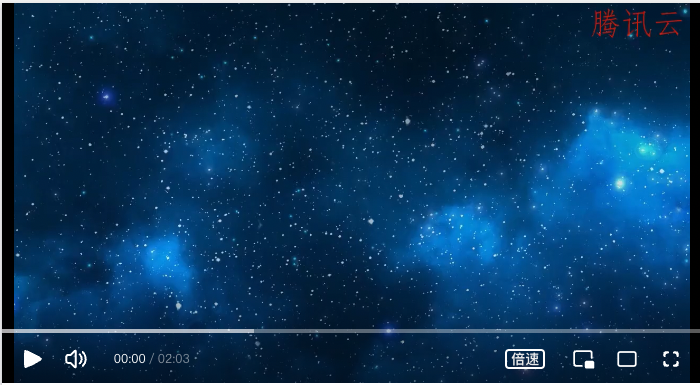
在视频中添加一个或多个文字标识,文字水印通常会出现在视频的角落或底部,支持设置文字水印的位置、字体、字号、颜色和透明度等属性。效果如下:


图片水印
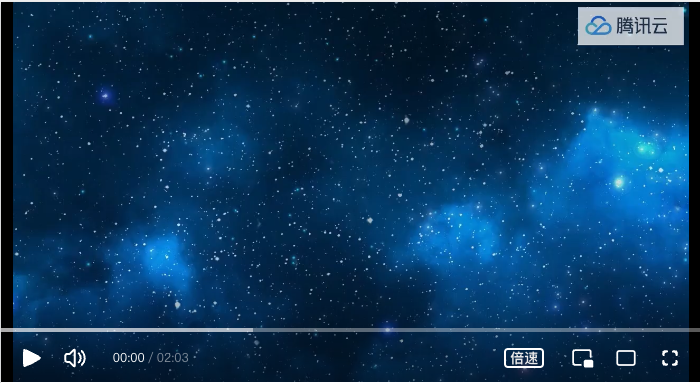
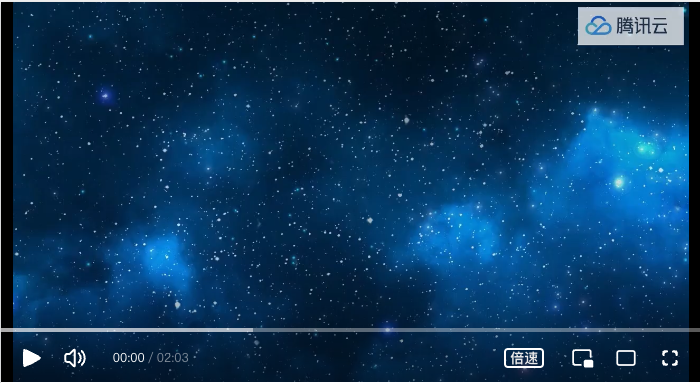
在视频中添加一个或多个图片标识,多用于 logo 或商标展示等,支持设置图片水印的大小、位置、透明度、显示时长等属性,支持使用 gif、apng 动图格式,gif 和 apng 格式图片水印会在持续时间内循环播放。效果如下:


动态文字/图片水印
在视频中添加一个动态的图片或文字标识,动态水印随着视频的播放而移动,支持设置水印从左上角到右下角循环移动的横向速度和纵向速度。支持叠加设置三个动态的文字或图片水印。动态水印效果如下:


准备工作
已创建和绑定存储桶,详情请参见 存储桶操作。
已 开通媒体处理 功能。
上传视频文件。
视频添加水印操作步骤
步骤 1:初始化 COS Javascript SDK 并配置相关信息
<!--COS SDK--><script src="https://cdn.jsdelivr.net/npm/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js"></script>// 密钥请在访问管理控制台获取。https://console.cloud.tencent.com/cam/capiconst cos = new COS({SecretId: '************************************',SecretKey: '************************************',});// 存储桶配置请在 cos 控制台获取。https://console.cloud.tencent.com/cos/bucket// 格式参考:Bucket: 'abc-1250000000', Region: 'ap-shanghai'// 源文件相关配置const InputConf = {Bucket: '***-125********',Region: '**-*****',FileName: 'demo.mp4',WaterMark: 'demo.png' // 图片水印地址};// 水印结果文件相关配置,注意:需与源文件所在存储桶为同地域const OutputConf = {Bucket: '***-125********',Region: '**-*****',FileName: 'demo.mp4',};
步骤 2:创建视频水印任务
图片水印参数:
const imageWaterMarkUrl = InputConf.Bucket + '.cos.' + InputConf.Region + '.myqcloud.com/' + InputConf.WaterMarkconst picWatermark = {"Type": "Image", // 水印类型 Image:图片水印"Dx": "10", // 水平偏移"Dy": "10", // 垂直偏移"LocMode": "Absolute", // 偏移方式 Relativity:按比例,Absolute:固定位置"Pos": "TopRight", // 基准位置 TopRight、TopLeft、BottomRight、BottomLeft、Left、Right、Top、Bottom、Center"Image": { // 图片水印参数"Height": 10, // 高"Width": 10, // 宽"Mode": "Original", //尺寸模式 1. Original:原有尺寸,2. Proportion:按比例,3. Fixed:固定大小"Transparency": "75", // 透明度"Background": false, // 是否为背景图"Url": imageWaterMarkUrl // 水印图地址,支持 GIF,PNG,MOV,APNG,JPG 格式(gif 和 apng 格式图片水印会在持续时间内循环播放)}}
文字水印参数:
const txtWatermark = {"Type": "Text", // 水印类型 Text:文字水印"Dx": "10", // 水平偏移"Dy": "10", // 垂直偏移"LocMode": "Absolute", // 偏移方式 Relativity:按比例,Absolute:固定位置"Pos": "BottomRight", // 基准位置 TopRight、TopLeft、BottomRight、BottomLeft、Left、Right、Top、Bottom、Center"Text": { // 文字水印参数"FontColor": "0xFF0000", // 字体颜色"FontSize": 32, // 字体大小"FontType": "simfang.ttf", // 字体类型"Text": "腾讯云", // 水印内容,长度不超过64个字符,仅支持中文、英文、数字、_、-和*"Transparency": "75" // 透明度},}
动态文字水印参数:
const dynamicPicWatermark = {"Type": "Text", // 水印类型 Image:图片水印"SlideConfig": { // 水印滑动配置,配置该参数后水印位移设置不生效"SlideMode": "Default", // 滑动模式, Default: 默认不开启、ScrollFromLeft: 从左到右滚动"XSlideSpeed": "1", // 横向滑动速度"YSlideSpeed": "1" // 纵向滑动速度},"Text": { // 文字水印参数"FontColor": "0xFF0000", // 字体颜色"FontSize": 32, // 字体大小"FontType": "simfang.ttf", // 字体类型"Text": "腾讯云", // 水印内容"Transparency": "75" // 透明度},}
构造提交视频水印任务接口并发起请求:
// 需在地址前拼接/jobs,即:`https://<BucketName-APPID>.ci.<Region>.myqcloud.com/jobsconst host = InputConf.Bucket + '.ci.' + InputConf.Region + '.myqcloud.com';const url = 'https://' + host + '/jobs';// 使用cos sdk 发起视频水印任务请求// 水印参数,包括文字水印、图片水印、动画水印、滑动水印、图文混合水印添加const body = COS.util.json2xml({Request: {"Tag": "Watermark", /* 创建任务的类型是 Watermark ,必须*/"Input": {"Object": InputConf.FileName, /* 需要的视频文件,存储桶里的路径,必须 */},"Operation": {"Output": {"Region": OutputConf.Region, /* 存储桶的地域,必须 */"Bucket": OutputConf.Bucket, /* 存储结果的存储桶,必须 */"Object": OutputConf.FileName /* 输出结果的文件名,必须 */},"Watermark": [picWatermark, txtWatermark, dynamicPicWatermark]}},});cos.request({Method: 'POST',Url: 'https://' + host + '/jobs',Key: '/jobs', /** 固定值,必须 */ContentType: 'application/xml', /** 固定值,必须 */Body: body},(err, data) => {console.log(err || data);});
请求方式为 POST,Content-Type 为 application/xml,Tag 为 Watermark,Input.Object 为准备工作中上传的视频文件, Operation.Output 为结果输出地址可以填准备工作中创建的存储桶,需要注意 Output.Object 文件名称后缀名应为 .mp4格式,Operation.Watermark 为视频水印配置参数。
接口响应 参数,JobsDetail 节点下为 视频水印任务 信息。其中 JobId 为关键信息,步骤3中 构造查询视频水印任务链接 会用到。
步骤 3:获取视频水印文件
// 需在对象地址前面拼接 jobs/<jobId>,即:`https://<BucketName-APPID>.ci.<Region>.myqcloud.com/jobs/<jobId>`// jobId 即为刚刚创建的任务 IDconst host = InputConf.Bucket + '.ci.' + InputConf.Region + '.myqcloud.com';const url = 'https://' + host + '/jobs/' + JobId;cos.request({Method: 'GET',Url: url,Key: '/jobs/' + JobId, /** 固定值,必须 */ContentType: 'application/xml', /** 固定值,必须 */},(err, data) => {if (err) {// 视频水印任务查询失败,请在 console 查看报错信息console.log(JSON.stringify(err));return;}const resp = data.Response || {};// 判断视频水印任务是否执行中if (resp.JobsDetail.State !== 'Success') {console.log('...视频水印任务执行中');return;}//任务执行完成 水印文件地址为const srtUrl = `https://${OutputConf.Bucket}.cos.${OutputConf.Region}.myqcloud.com/${OutputConf.FileName}`;});
返回体 Content-Type 为 application/xml,其中 State 为 Success 代表已经完成视频水印任务,读取到视频水印文件地址为 `https://${OutputConf.Bucket}.cos.${OutputConf.Region}.myqcloud.com/${OutputConf.Object}`。
添加三种水印之后,视频播放效果如下:


费用相关
视频添加水印将收取转码费用。
对象存储相关费用。
Demo 体验