简介
图片修复功能支持指定图片中需要修复的区域,并对其中的主体进行识别,通过 AI 算法智能填充与周围区域相似的图片纹理,从而快速、准确地修复图片中的瑕疵,提高工作效率、降低成本。本文将介绍如何使用 腾讯云数据万象(CI)的 图像修复 能力,快速涂抹修复图片瑕疵。
业务场景
摄影后期制作时,修复图片瑕疵及背景杂物,帮助摄影师节省时间和精力。
修复老照片中的划痕、污渍等瑕疵。
电商平台中的商品图片修复,提升商品图片的质量和美观度,吸引更多的消费者。
前提条件
创建数据万象存储桶,详情请参见 存储桶操作。
上传待处理的图片 到存储桶中。
步骤一:初始化 Canvas 画布
根据原图大小来初始化 Canvas 画布,原图为存储在存储桶中的图片:
// 原图存储在Bucket中,原图地址为:const imgSrc = `https://${config.Bucket}.cos.${config.Region}.myqcloud.com/${config.FileName}`;const img = new Image();img.crossOrigin = 'anonymous'; // 跨域设置,必须img.onload = () => {// 获取图片尺寸初始化画布const context = canvas.getContext('2d');originWidth = img.width;originHeight = img.height;canvas.width = originWidth;canvas.height = originHeight;context.clearRect(0, 0, originWidth, originHeight);};img.src = imgSrc;
原图效果示例:


步骤二:制作包含涂抹修复区域的遮罩图
下面以鼠标标记涂抹区域为例,介绍制作遮罩图的方法。
// 使用鼠标标记涂抹区域function setCanvasDraw(context) {const context = canvas.getContext('2d');let isDrawing = false;let y = 0;// 画线条标记涂抹区域const drawLine = (context, x0, y0, x1, y1) => {context.beginPath();context.strokeStyle = 'white'; // 涂抹区域为白色context.lineWidth = 30;context.moveTo(x0, y0);context.lineTo(x1, y1);context.lineJoin = 'round';context.lineCap = 'round';context.stroke();};// 鼠标按下:开始涂抹canvas.addEventListener('mousedown', event => {x = event.layerX;y = event.layerY;isDrawing = true;});// 鼠标移动:持续涂抹canvas.addEventListener('mousemove', event => {if (isDrawing) {drawLine(context, x, y, event.layerX, event.layerY);x = event.layerX;y = event.layerY;}});// 鼠标抬起:结束涂抹canvas.addEventListener('mouseup', event => {if (isDrawing) {drawLine(context, x, y, event.layerX, event.layerY);x = 0;y = 0;isDrawing = false;}});}
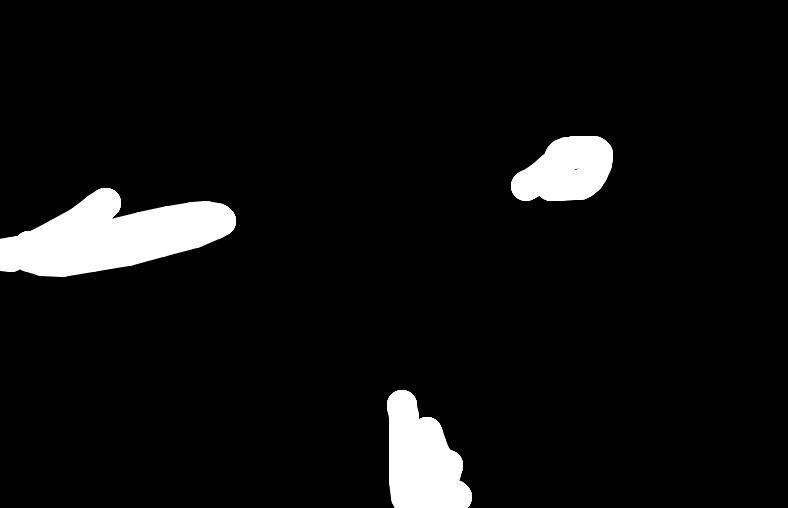
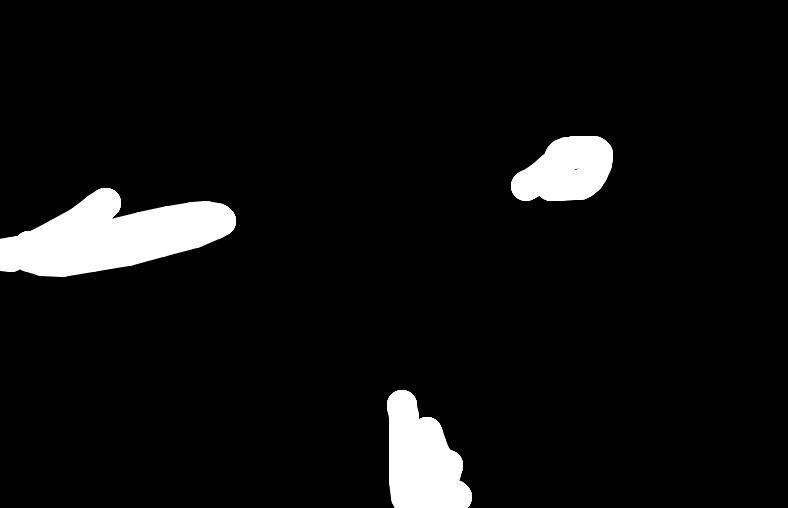
遮罩图示例(白色为涂抹区域):


注意:
遮罩图需与原图相同尺寸,背景为黑色,需要涂抹的区域为白色。
步骤三:修复图片并展示
获取原始图片地址,格式为:
https://${config.Bucket}.cos.${config.Region}.myqcloud.com/source.jpg
获取遮罩图地址,格式为:
https://${config.Bucket}.cos.${config.Region}.myqcloud.com/mask.jpg
获取修复后的图片,有三种方法:
下载时处理,适用于直接下载并展示修复后图片的场景。使用方法可参见 图像修复 API,在图片地址后拼接 ci-process=ImageRepair 、访问签名q-sign-algorithm=<signature> 和 MaskPic=遮罩图地址 URL 安全的 Base64 编码,即:
https://${config.Bucket}.cos.${config.Region}.myqcloud.com/source.jpg?q-sign-algorithm=<signature>&ci-process=ImageRepair&MaskPic=aHR0cDovL2V4xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
上传时处理,适用于将修复图持久化存储的场景。使用方法可参见 上传时处理,在上传原图的时候在请求头中加入处理参数,即:
PUT /source.jpg HTTP/1.1Host: ${config.Bucket}.cos.${config.Region}.myqcloud.comDate: Wed, 28 Oct 2022 20:32:00 GMTAuthorization:XXXXXXXXXXXXPic-Operations: {"is_pic_info":1,"rules":[{"fileid":"result.jpg","rule":"ci-process=ImageRepair&MaskPic=aHR0cDovL2V4xxxxxxxxxxxxxxxxxxxxxxxxxxxxx"}]}Content-Length: XXX[Image Object]
云上数据处理,适用于原图已存储在存储桶中,并且需要将修复后的图片存入到存储桶中的场景。使用方法可参见 云上数据处理:
POST /source.jpg?image_process HTTP/1.1Host: ${config.Bucket}.cos.${config.Region}.myqcloud.comDate: Wed, 28 Oct 2022 20:32:00 GMTAuthorization: XXXXXXXXXXPic-Operations: {"is_pic_info":1,"rules":[{"fileid":"result.jpg","rule":"ci-process=ImageRepair&MaskPic=aHR0cDovL2V4xxxxxxxxxxxxxxxxxxxxxxxxxxxxx"}]}Content-Length: XXX
图片修复后效果如下:


Demo 体验
具体代码可参见 cos-demo 图片瑕疵涂抹修复。