功能描述
文档转 HTML 功能支持对多种文档类型的文件生成 HTML 格式预览,满足 PC、App 等多个用户端的文档在线浏览需求,适用于在线教育、企业 OA、在线知识库、网盘文档预览等业务场景。
说明:
对象存储封装预览 JS SDK,只需要一条 URL 即可接入 HTML 预览服务。
您可在 文档预览接入体验工具 中自行调整参数,体验接入文档预览后的预览效果,同时该工具可以根据相应配置项生成代码,助力您快速接入文档预览。
如需在小程序内使用,请参考 小程序配置业务域名。
如需接入 CDN 域名,需要打开 CDN 的高级缓存过期设置,详情请参见 节点缓存过期配置 CDN 文档。
授权说明
服务开通
使用该功能需提前开通数据万象,并绑定存储桶。详情请参见 绑定存储桶。
使用该功能需提前通过控制台或接口开通文档处理服务 。详情请参见 开通文档处理服务。
使用限制
费用说明
请求
请求示例
GET /<ObjectKey>?ci-process=doc-preview&dstType=html HTTP/1.1Host: <BucketName-APPID>.cos.<Region>.myqcloud.comDate: GMT Date
请求头
请求参数
名称 | 描述 | 类型 | 是否必选 |
ObjectKey | 对象文件名,例如 folder/document.pdf | String | 是 |
ci-process | 对象存储处理能力,文档 HTML 预览固定为 doc-preview | String | 是 |
dstType | 转换输出目标文件类型,文档 HTML 预览固定为 html(需为小写字母) | String | 是 |
srcType | 指定目标文件类型,支持的文件类型请见下方 | String | 否 |
sign | String | 否 | |
copyable | 是否可复制。默认为可复制,填入值为1;不可复制,填入值为0 | String | 否 |
htmlwaterword | String | 否 | |
htmlfillstyle | String | 否 | |
htmlfront | String | 否 | |
htmlrotate | 水印文字旋转角度,0 - 360,默认315度 | String | 否 |
htmlhorizontal | 水印文字水平间距,单位 px,默认为50 | String | 否 |
htmlvertical | 水印文字垂直间距,单位 px,默认为100 | String | 否 |
注意:
目前支持的输入文件类型包含如下格式:
演示文件:pptx、ppt、pot、potx、pps、ppsx、dps、dpt、pptm、potm、ppsm。
文字文件:doc、dot、wps、wpt、docx、dotx、docm、dotm。
表格文件:xls、xlt、et、ett、xlsx、xltx、csv、xlsb、xlsm、xltm、ets。
其他格式文件: pdf、 lrc、 c、 cpp、 h、 asm、 s、 java、 asp、 bat、 bas、 prg、 cmd、 rtf、 txt、 log、 xml、 htm、 html。
输入文件大小限制在200MB之内。
输入文件页数限制在5000页之内。
请求体
该请求的请求体为空。
响应
响应头
响应体
错误码
实际案例
案例一:简单预览
将存储桶 examples-1258125638 中的 ObjectKey 为 test.pptx 的 PPT 文件进行在线预览,最终 URL 如下:
https://examples-1258125638.cos.ap-guangzhou.myqcloud.com/test.pptx?ci-process=doc-preview&dstType=html
说明:
在浏览器中打开链接,生成的预览页面如下图所示,对于幻灯片文档,还可进行全屏的幻灯片放映,支持动画、触发器等效果,并提供虚拟激光笔、演讲者模式等功能。


案例二:水印 + 自定义配置预览
将存储桶 examples-1258125638 中的 ObjectKey 为 test.pptx 的 PPT 文件进行在线预览。
1. 设置不可复制(copyable=0)。
2. 设置 test 水印(通过 URL 安全的 Base64编码得到 htmlwaterword=dGVzdAog)。
3. 设置自定义配置参数 htmlParams 为:
htmlParams=eyJtb2RlIjoibm9ybWFsIiwiY29tbW9uT3B0aW9ucyI6eyJpc1Nob3dIZWFkZXIiOmZhbHNlLCJpc1Nob3dUb3BBcmVhIjp0cnVlfSwicHB0T3B0aW9ucyI6eyJpc1NsaWRlc1N0YXR1c1BsYXkiOiB0cnVlfX0=
以上内容为下方 json 进行 URL 安全的 Base64 编码得到:
{"mode":"normal","commonOptions":{"isShowHeader":false,"isShowTopArea":true},"pptOptions":{"isSlidesStatusPlay": true}}
4. 得到最终 URL 如下:
https://examples-1258125638.cos.ap-guangzhou.myqcloud.com/test.pptx?ci-process=doc-preview&dstType=html©able=0&htmlwaterword=dGVzdAog&htmlParams=eyJtb2RlIjoibm9ybWFsIiwiY29tbW9uT3B0aW9ucyI6eyJpc1Nob3dIZWFkZXIiOmZhbHNlLCJpc1Nob3dUb3BBcmVhIjp0cnVlfSwicHB0T3B0aW9ucyI6eyJpc1NsaWRlc1N0YXR1c1BsYXkiOiB0cnVlfX0=
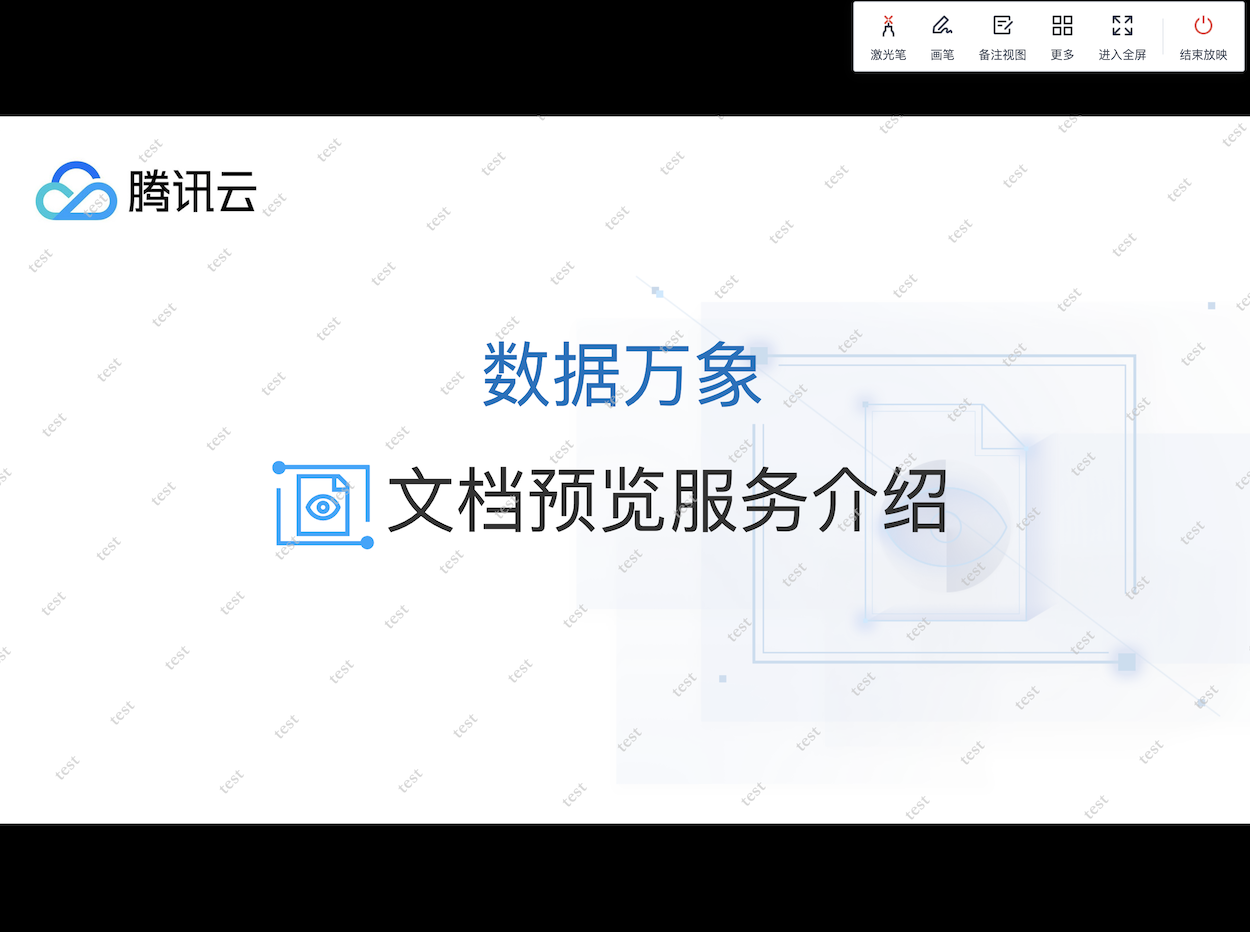
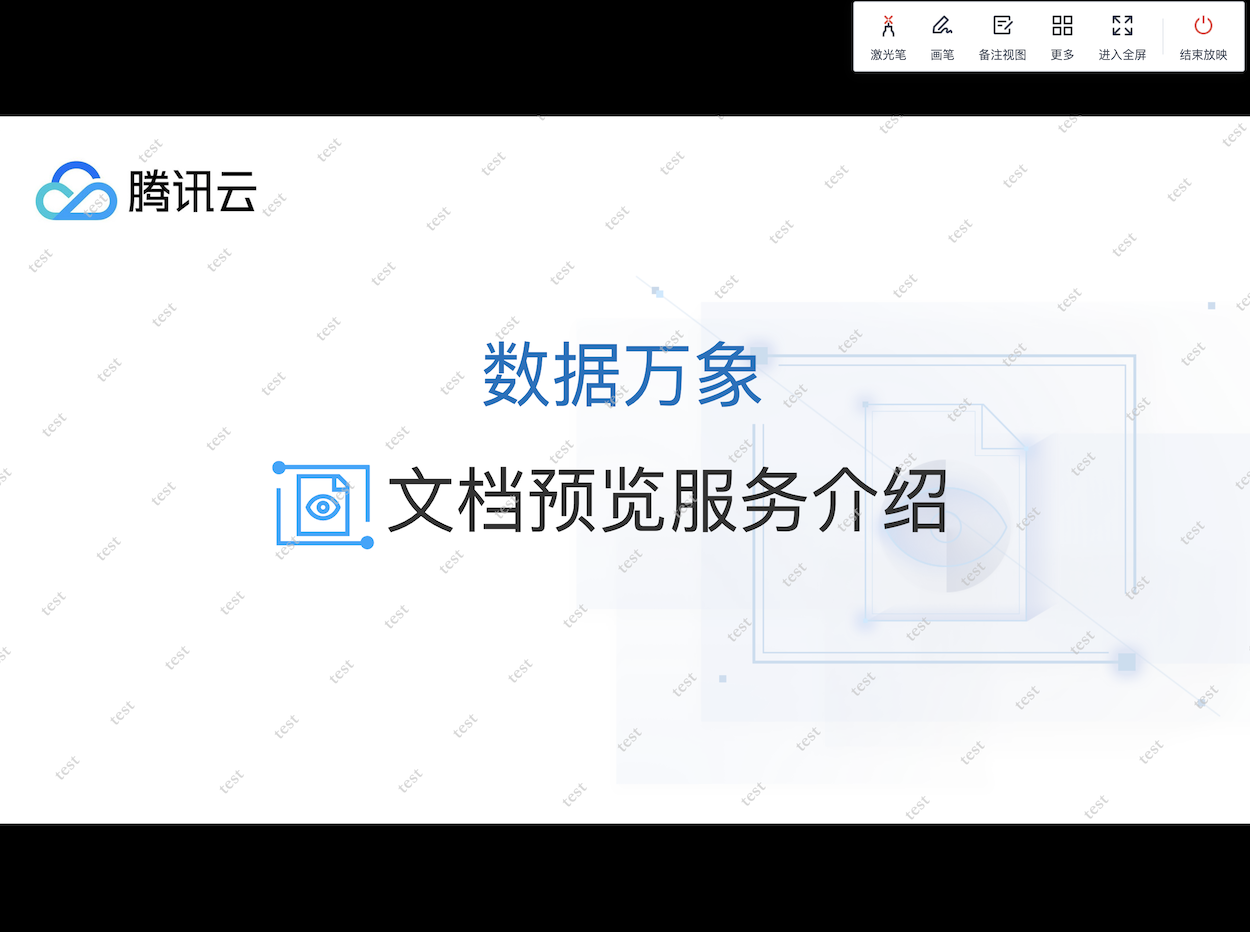
在浏览器中打开链接,生成的预览页面如下图所示,对于幻灯片文档,还可进行全屏的幻灯片放映,支持动画、触发器等效果,并提供虚拟激光笔、演讲者模式等功能。


预览链接也可以作为 iframe 嵌入到业务页面中,如下所示:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,user-scalable=no"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"><meta name="keywords" content="对象存储,文档预览"><meta name="description" content=""><title>腾讯云-对象存储-文档预览</title><style>html,body {padding: 0;margin: 0;height: 100%;touch-action: manipulation;}</style></head><body><iframe src="https://examples-1258125638.cos.ap-guangzhou.myqcloud.com/test.pptx?ci-process=doc-preview&dstType=html©able=0&htmlwaterword=dGVzdAog&htmlParams=eyJtb2RlIjoibm9ybWFsIiwiY29tbW9uT3B0aW9ucyI6eyJpc1Nob3dIZWFkZXIiOmZhbHNlLCJpc1Nob3dUb3BBcmVhIjp0cnVlfSwicHB0T3B0aW9ucyI6eyJpc1NsaWRlc1N0YXR1c1BsYXkiOiB0cnVlfX0=" width="100%" height="100%" allowFullScreen="true"></iframe></body></html>

