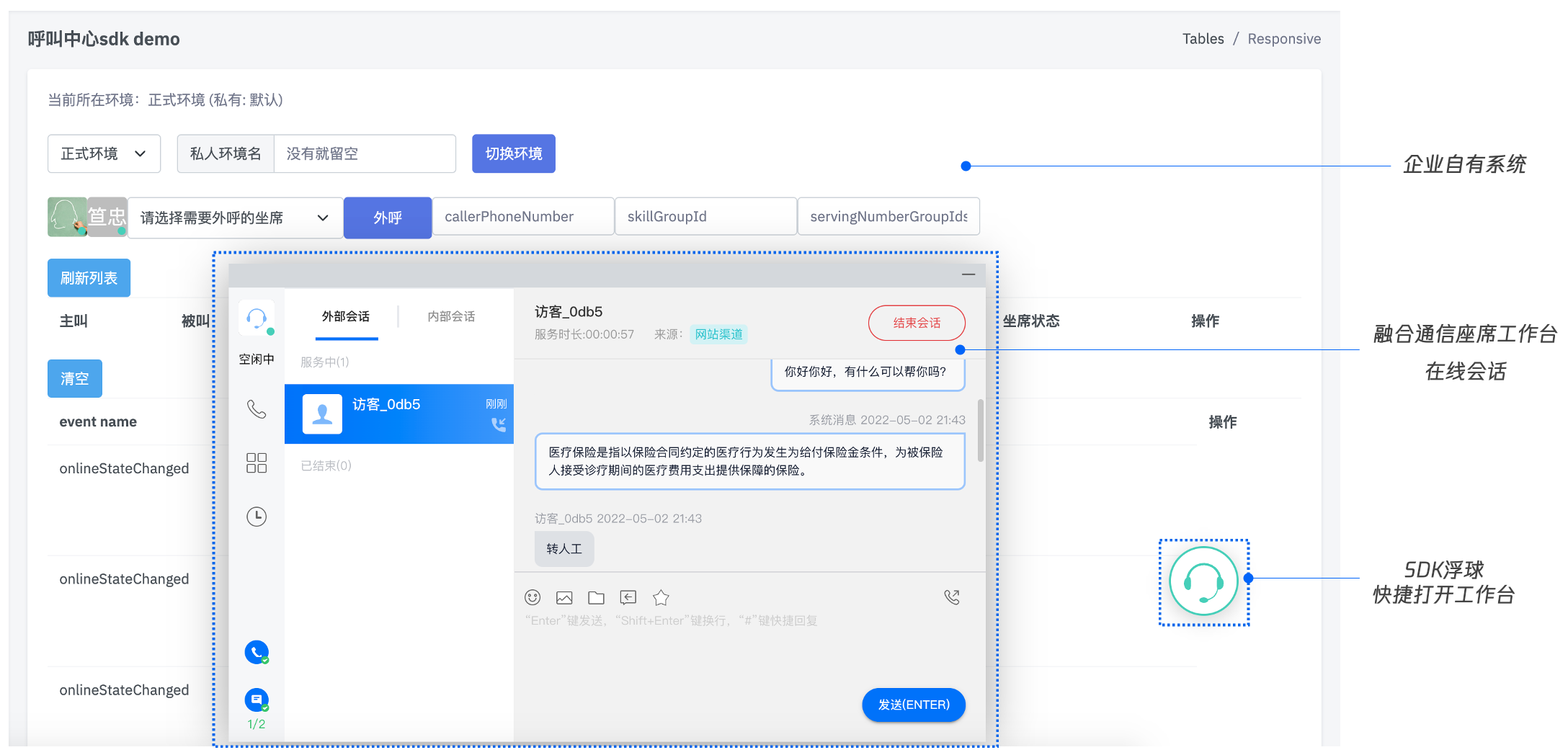
集成效果
悬浮窗模式:

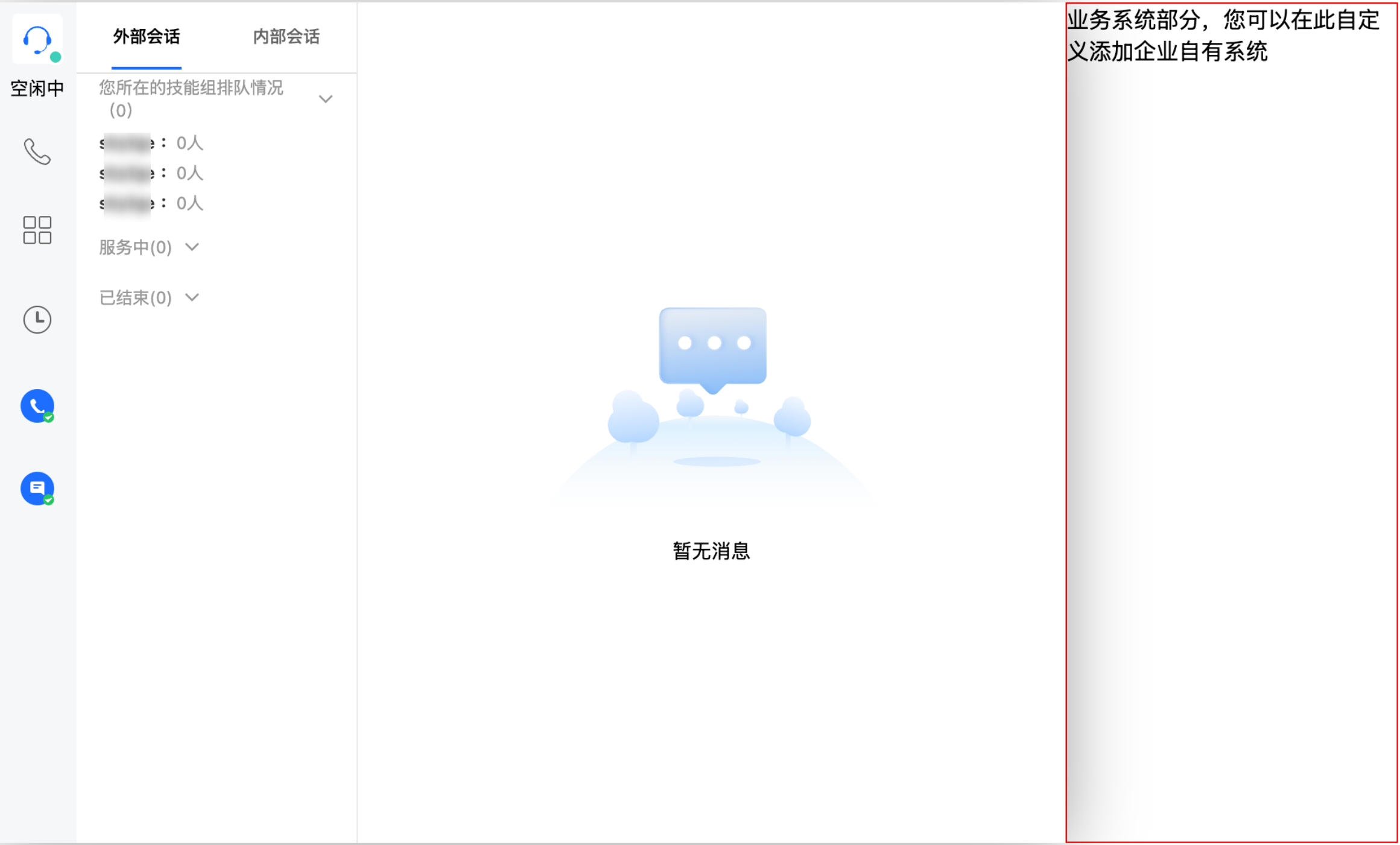
嵌入业务系统模式:

说明:
此模式可以通过选择 DomId 将工作台渲染进选择的 Dom 中以达到和业务系统结合的效果。
为保证工作台 UI 完整,渲染的 Dom 最小高度为480px,最小宽度为760px。
软件要求
客服端要求微软 Edge 或 Google Chrome 浏览器(版本70以上),下载地址如下:
微软 Edge
集成步骤
您可以按照以下步骤进行开发集成:
1. 参考《快速入门》开通并配置好在线客服。
2. 可以直接使用 Demo 跑通,或者自己初始化。
使用 Demo 跑通
我们提供了不同框架下的 Demo,您可以下载后快速运行:
Vue Demo
下载完成后,根据
README.md文档指引运行。您也可以继续根据后面的文档集成进您自己的项目。自行初始化 SDK
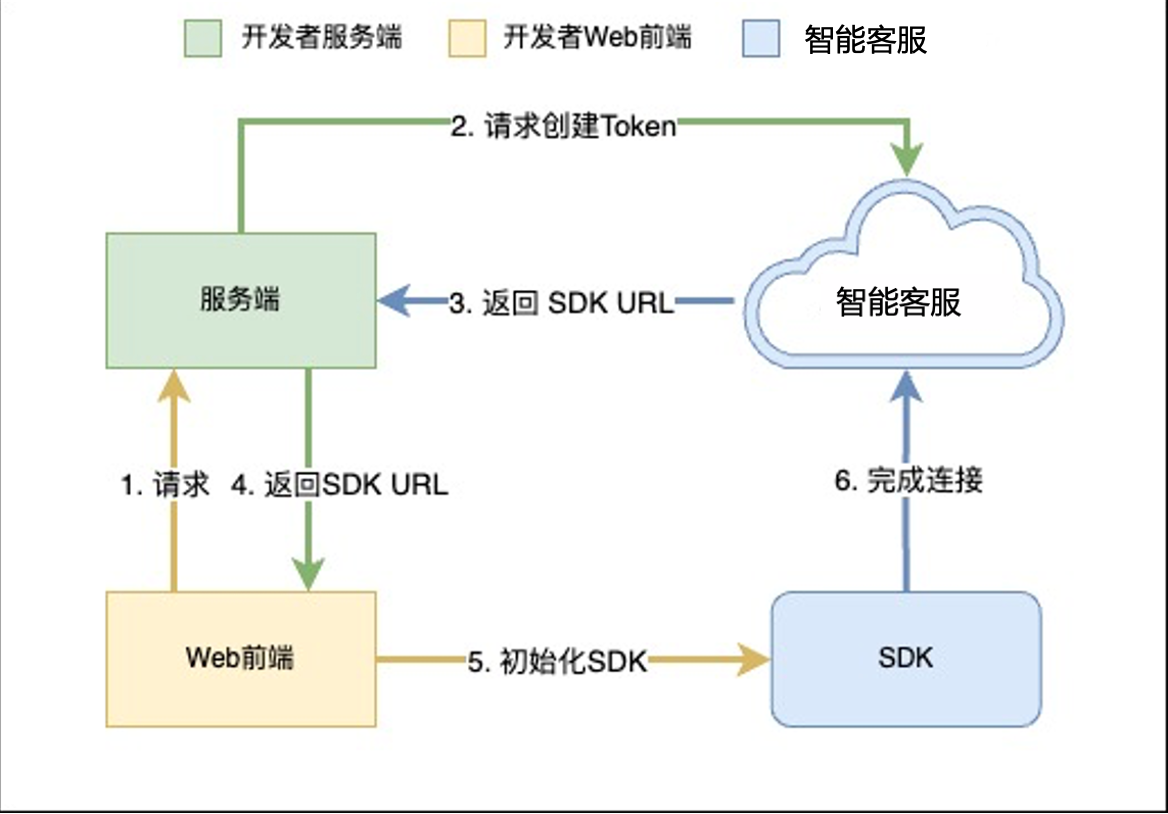
原理
智能客服提供 JavaScript SDK 给开发者,开发者将 SDK 以 script 方式引入到页面中,即完成 SDK 的初始化,集成交互图如下:

关键概念
SdkAppId:您开通的智能客服应用 appid,称之为 SdkAppId,通常为160开头。
UserID :客服或管理员在智能客服内配置的账号,通常为邮箱格式,管理员参考《成员管理》添加客服账号。
SecretId 和 SecretKey:开发者调用云 API 所需凭证,通过 腾讯云控制台 创建。
SDKURL:初始化 Web SDK 时的 JS URL,通过云 API 创建,该 URL 有效时长为10分钟,请确保只使用一次,在需要初始化 SDK 时请求创建,SDK 初始化成功后无需重复创建。
SessionId:用户从开始接入到结束过程中的唯一 ID,通过 SessionId,开发者可以关联不同的录音、服务记录和事件推送等。
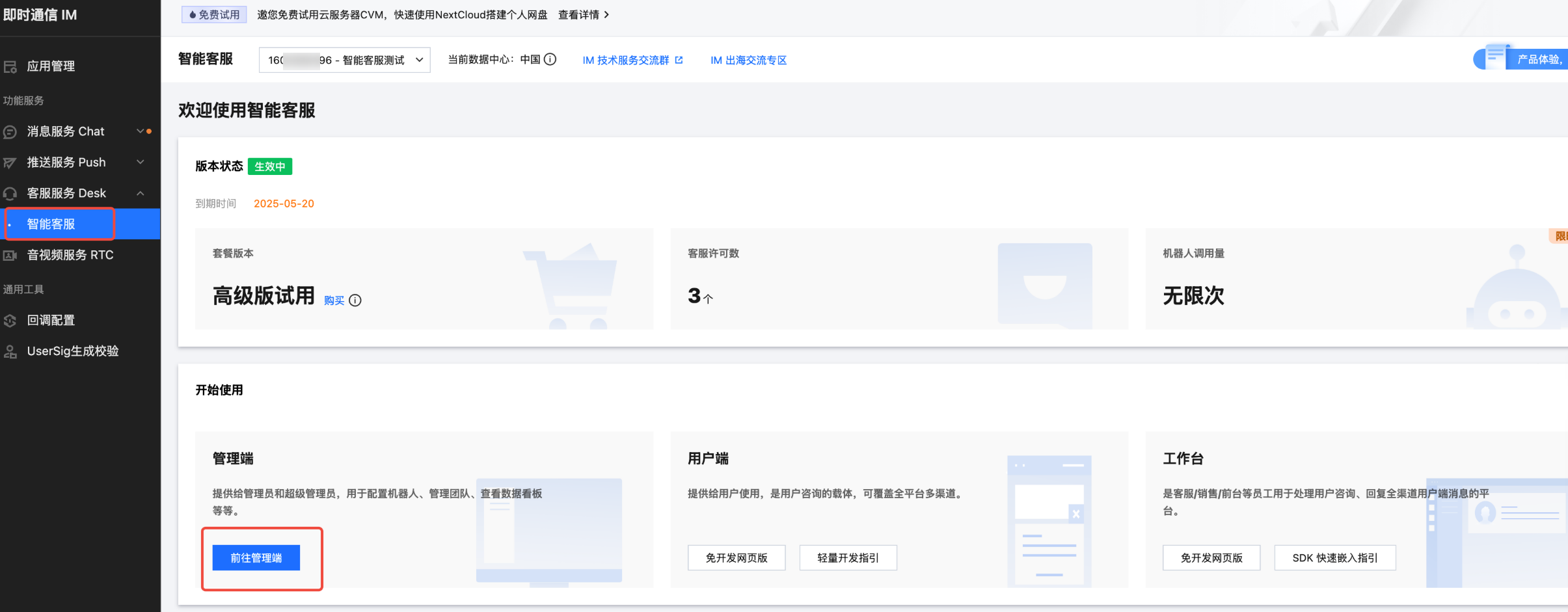
步骤1:获取必备参数
1. 获取腾讯云账号的
SecretId 和 SecretKey,可参见 获取密钥。2. 获取智能客服应用的 SdkAppId,在 控制台智能客服页面,单击前往管理端。

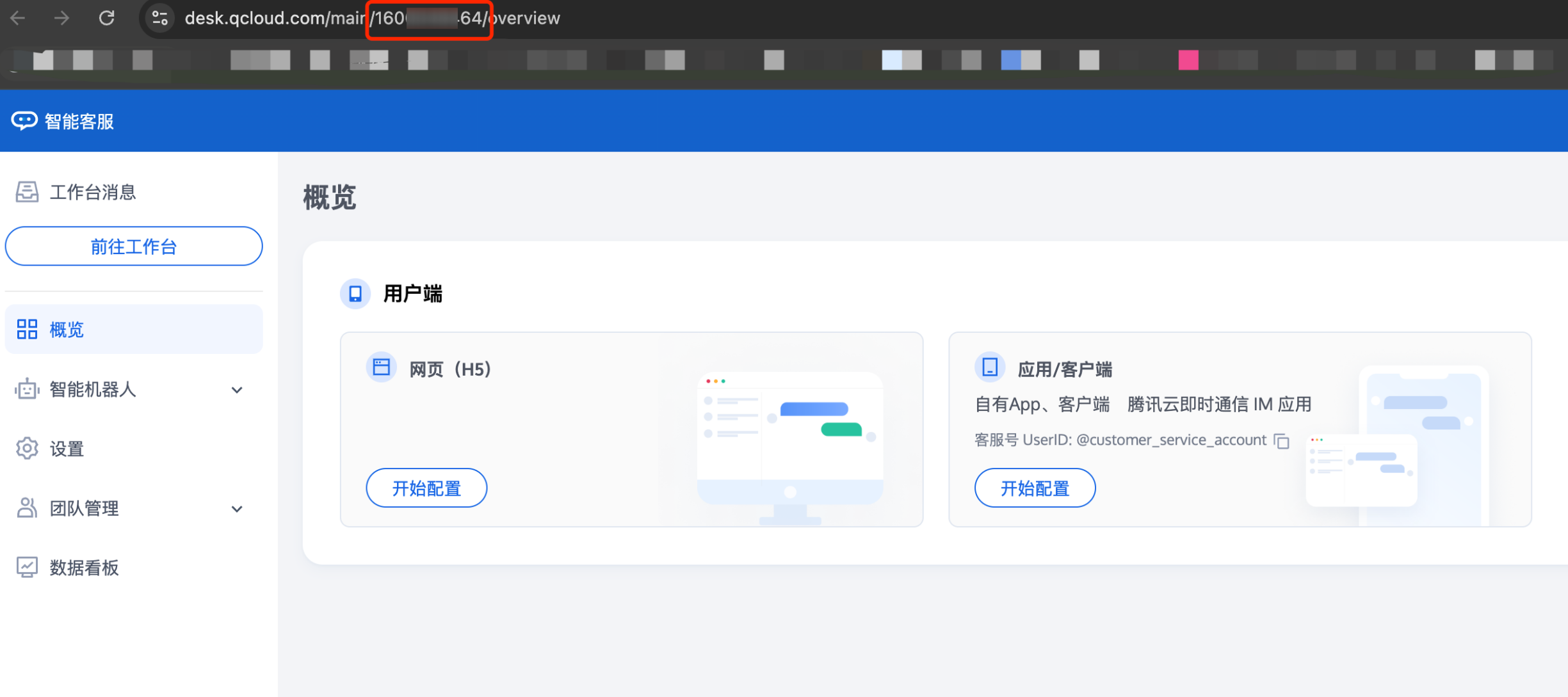
3. 在跳转过去的页面 URL 上,可以找到160开头的数字,这串数字就是智能客服应用的 SdkAppId。

步骤2:获取 SDK URL
说明:
该步骤需要接入方后台开发实现。
1. 引入 tencentcloud-sdk,引入方式可参见 SDK 中心 对应语言。
2. 调用接口 CreateSDKLoginToken 。
3. 将获取到的 SdkURL 返回给接入方前端。
下文将使用接口名称
/loginTCCC 来说明该步骤开发的接口。注意:
如果使用国际站应用,需要设置
region: 'ap-singapore'。// tencentcloud-sdk-nodejs的版本要求大于或等于4.0.3const tencentcloud = require('tencentcloud-sdk-nodejs');const express = require('express');const app = express();const CccClient = tencentcloud.ccc.v20200210.Client;app.use('/loginTCCC', (req, res) => {const clientConfig = {// secret获取地址: https://console.cloud.tencent.com/cam/capicredential: {secretId: 'SecretId',secretKey: 'SecretKey'},// 国际站用户 region: 'ap-singapore',region: '',profile: {httpProfile: {endpoint: 'ccc.tencentcloudapi.com'}}};const client = new CccClient(clientConfig);const params = {SdkAppId: 1400000000, // 请替换为自己的 SdkAppIdSeatUserId: 'xxx@qq.com' // 替换为客服账号};client.CreateSDKLoginToken(params).then((data) => {res.send({SdkURL: data.SdkURL})},(err) => {console.error('error', err);res.status(500);});})
步骤3:在 Web 前端请求获取 SDK URL 并完成初始化
说明:
该步骤需要接入方前端开发进行。
1. 请求第二步实现的
/loginTCCC 接口,得到 SdkURL。2. 将 SdkURL 以 script 方式插入页面。
3. 监听事件 tccc.events.ready 成功后,执行业务逻辑。
function injectTcccWebSDK(SdkURL) {if (window.tccc) {console.warn('已经初始化SDK了,请确认是否重复执行初始化');return;}return new Promise((resolve, reject) => {const script = document.createElement('script');script.setAttribute('crossorigin', 'anonymous');// 需要渲染进的 DomId// 为保证工作台 UI 完整,渲染的 Dom 最小高度为480px,最小宽度为760px// script.dataset.renderDomId = "renderDom";script.src = SdkURL;document.body.appendChild(script);script.addEventListener('load', () => {// 加载JS SDK文件成功,此时可使用全局变量"tccc"window.tccc.on(window.tccc.events.ready, () => {/*** TCCC SDK 初始化成功,此时可调用外呼、监听呼入事件等功能。* 注意⚠️:请确保只初始化一次SDK* */resolve('初始化成功')});window.tccc.on(window.tccc.events.tokenExpired, ({message}) => {console.error('初始化失败', message)reject(message)})})})}// 请求第二步实现的接口 /loginTCCC// 注意⚠️:以下仅为代码样例,不建议直接运行fetch('/loginTCCC').then(res => res.json()).then((res) => {const SdkURL = res.SdkURL; // 请确保SdkURL都是通过请求返回的,否则可能会出现不可预知的错误!return injectTcccWebSdk(SdkURL);}).catch((error) => {// 初始化失败console.error(error);})
交流与反馈
扫码加入 IM 智能客服交流群,享有专业工程师的支持,解决您的难题。
