功能描述
Android 端
TUIKit 默认自带 简体中文、英语 和 阿拉伯语 语言包,作为界面展示语言。根据此文档指引,您可以使用默认语言包,也可自定义语言翻译表述和增加其他语言包。
说明:
TUIKit 从 7.5.4852 版本开始,新增 RTL 语言(文字方向从右到左的语言,例如阿拉伯语、希伯来语等)支持,当应用内语言为 RTL 语言时,TUIKit 会自动切换到 RTL 样式;同时内置语言新增了阿拉伯语。
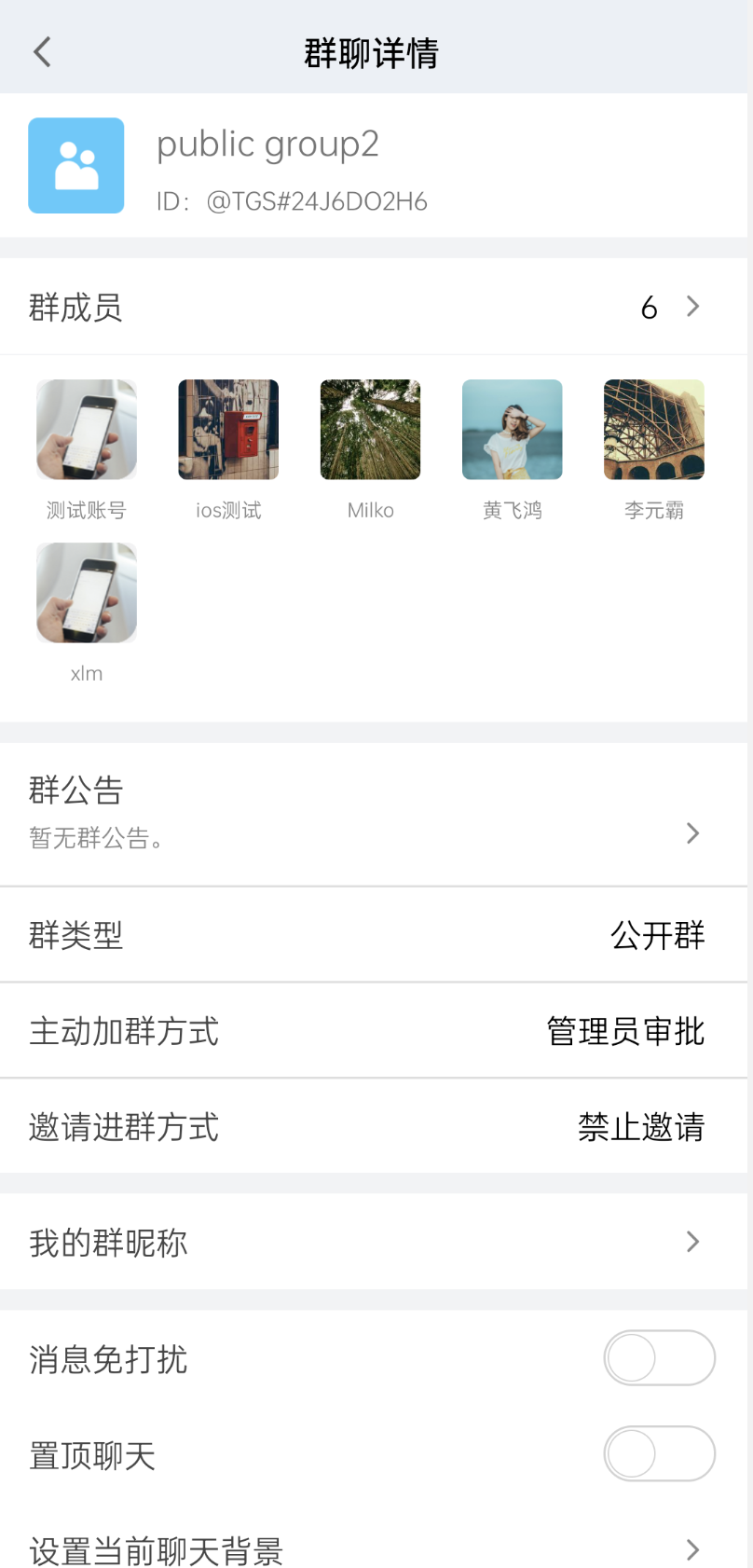
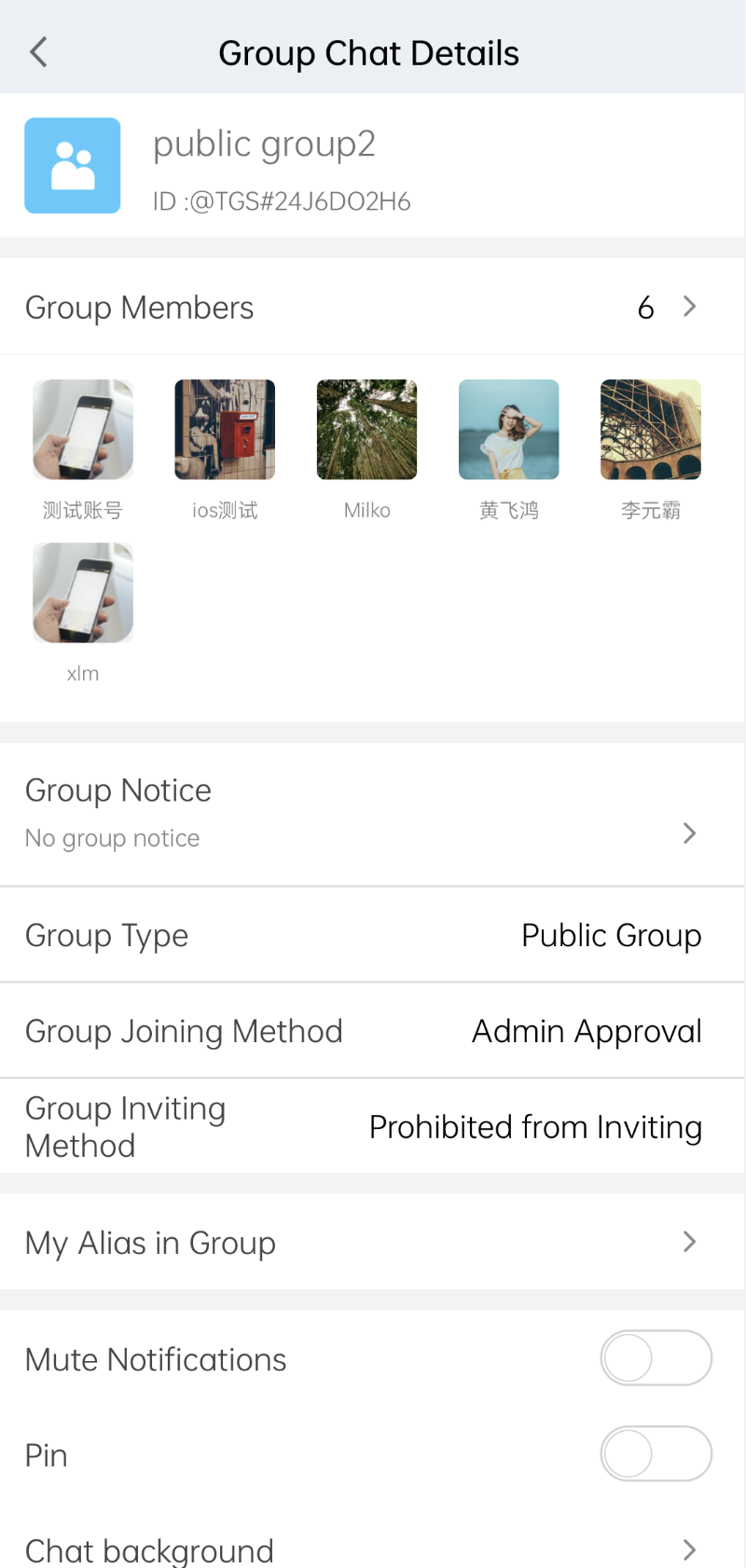
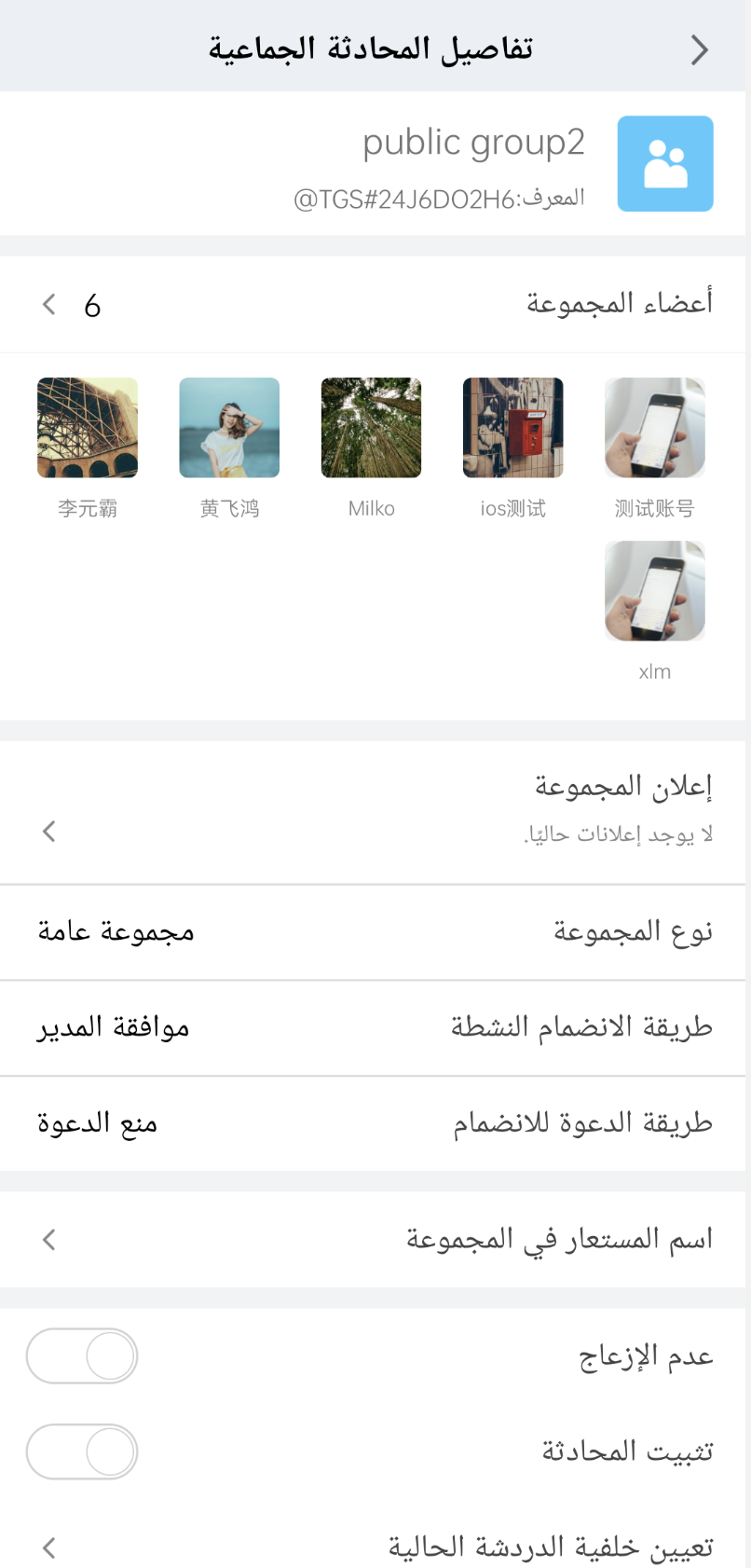
简体中文 | 英文 | 阿拉伯语 |
 |  |  |
使用自带语言
如果您的 App 需要的语言仅包括 简体中文、英语 和 阿拉伯语,请参考本部分。
跟随系统语言
直接使用
TUIKit 即可,无需额外步骤。组件内部语言会跟随系统语言。指定显示的语言
如果您需要指定 TUIKit 界面的语言,需要在 Appliction 初始化时调用以下代码进行设置,例如设置为英文:
public class MyApplication extends Application {@Overrideprotected void onCreate() {super.onCreate();TUIThemeManager.getInstance().changeLanguage(this, TUIThemeManager.LANGUAGE_EN);}/*** 语言可选枚举为:* TUIThemeManager.LANGUAGE_EN ---- 英文* TUIThemeManager.LANGUAGE_ZH_CN ---- 简体中文* TUIThemeManager.LANGUAGE_AR ---- 阿拉伯语*/}
注意
调用
changeLanguage 方法并不会自动刷新 UI,需要获取字符串之后重新设置到控件上才能生效。实时动态修改
TUIThemeManager.getInstance().changeLanguage(context, TUIThemeManager.LANGUAGE_EN);System.exit(0);Intent intent = context.getPackageManager().getLaunchIntentForPackage(context.getPackageName());context.startActivity(intent);
使用 WebView 之后发现语言切换失败处理方法
使用 WebView 之后导致语言切换失败是 Android 7 及以后版本的 bug,原因是 WebView 初始化时会修改 App 的语言为手机系统语言。需要在 TUIThemeManager.java 的
setThemeInternal 方法中调用以下代码解决此问题:setWebViewLanguage(appContext);
添加之后:
private void setThemeInternal(Context context) {if (context == null) {return;}Context appContext = context.getApplicationContext();if (!isInit) {isInit = true;if (appContext instanceof Application) {((Application) appContext).registerActivityLifecycleCallbacks(new ThemeAndLanguageCallback());}/*** 在此处添加代码 begin*/setWebViewLanguage(appContext);/*** 在此处添加代码 end*/Locale defaultLocale = getLocale(appContext);SPUtils spUtils = SPUtils.getInstance(SP_THEME_AND_LANGUAGE_NAME);currentLanguage = spUtils.getString(SP_KEY_LANGUAGE, defaultLocale.getLanguage());currentThemeID = spUtils.getInt(SP_KEY_THEME, THEME_LIGHT);// The language only needs to be initialized onceapplyLanguage(appContext);}// The theme needs to be updated multiple timesapplyTheme(appContext);}
使用更多语言/自定义翻译表述
如果您的 App 需要支持更多语言,或更改部分词条的翻译,请参考本部分。
本章节以
TUIGroup 组件添加韩语语言包为例,讲解新增语言包和自定义翻译的流程。新增语言资源文件
在 Android Studio 中的
TUIGroup 组件目录下,右键菜单中新增 Android Resource File:
输入文件名
strings,由 Locale 维度创建资源目录:
语言选择为韩语("ko: Korean"),地区选为"KR: South Korea" ,点击确定,这样就创建好了韩语资源文件
values-ko-rKR/strings.xml。
个性化自定义翻译
上一步已经创建好了韩语资源文件
values-ko-rKR/strings.xml,现在把 values/strings.xml 文件中的内容复制到 values-ko-rKR/strings.xml,用韩语替换对应的英文,如图所示:
不同语言资源文件中语言的
name 是相同的,具体内容可以自定义翻译。跟随系统语言
直接使用
TUIKit 即可,将手机默认语言设置为韩语后启动 App ,App 语言可以自动显示为韩语。指定显示的语言
如果您需要指定
TUIKit 界面的语言为韩语,应该先在 Appliction 初始化时向语言管理器中添加韩语,然后再设置 TUIKit 界面的语言为韩语:public class MyApplication extends Application {@Overrideprotected void onCreate() {super.onCreate();// 添加韩语TUIThemeManager.addLanguage("ko-rKR", Locale.KOREA);// 应用语言改为韩语TUIThemeManager.getInstance().changeLanguage(this, "ko-rKR");}}
效果如图所示: