TUIKit 介绍
TUIKit 是基于腾讯云 IM SDK 的一款 UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、关系链、群组、音视频通话等功能。
基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
TUIKit 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 TUIKit 时只需关注自身业务或个性化扩展即可。
基于 React 开发的 TUIKit 界面风格更契合境外客户的使用习惯,而且支持国际化,如果您的业务有出海的需求,欢迎接入。
TUIKit 组成
Web 端界面效果如下图所示:

H5 端界面效果如下图所示:

Chat 重点功能介绍
Chat 主要负责消息界面的展示。您可以利用它直接发送不同类型的消息,支持文字/表情/图片/视频/文件/自定义等消息类型,同时支持消息转发/撤回/引用、查询、已读回执等功能。

说明:
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。在正式上线商用前,请您替换为自己设计或拥有版权的其他表情包。请注意,下图所示的默认小黄脸表情包版权属于腾讯云,您可以通过升级至 IM 企业版套餐 免费使用该表情包。


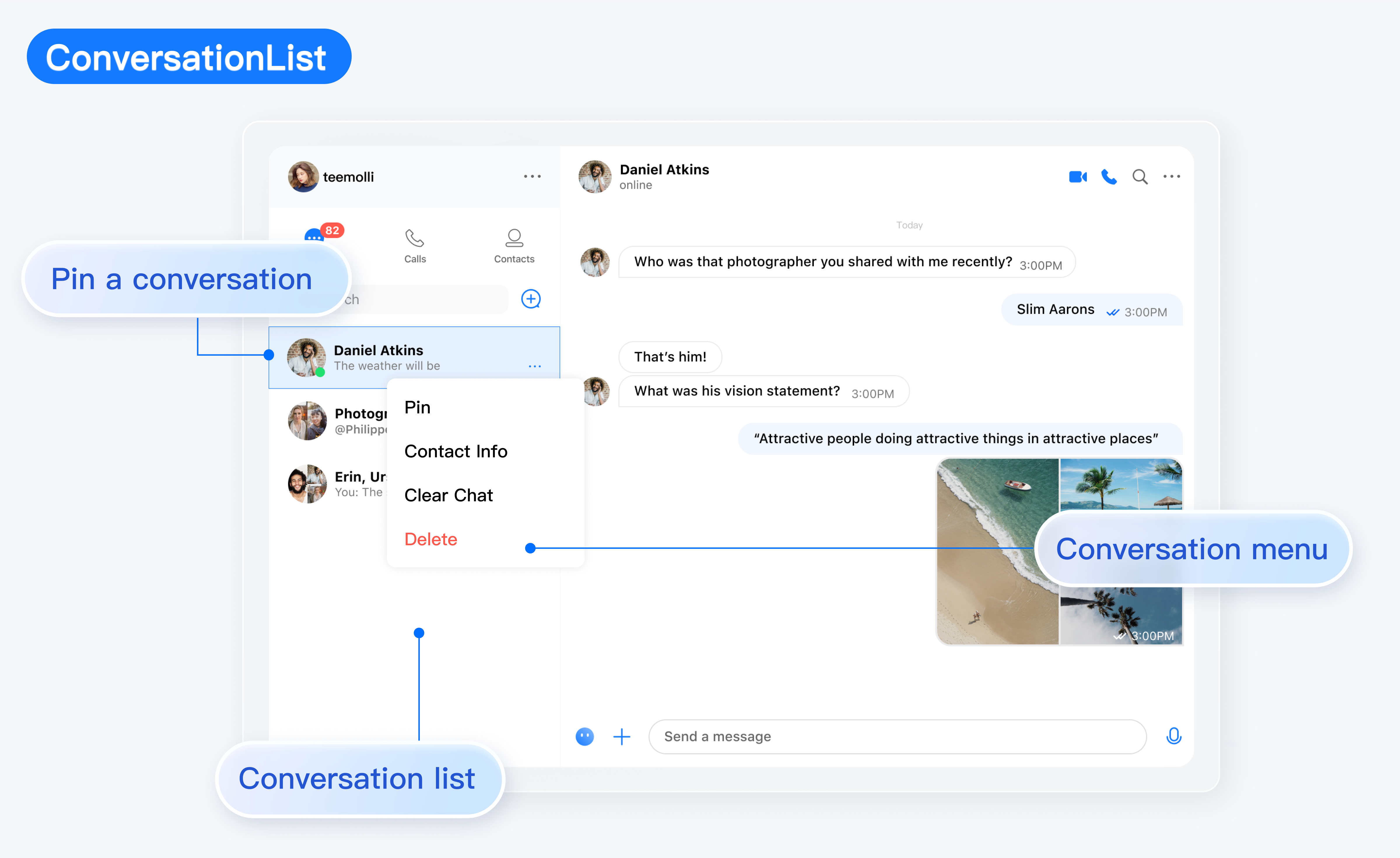
ConversationList 功能介绍
ConversationList 主要负责会话列表的展示和编辑,包含会话置顶、会话删除等功能。

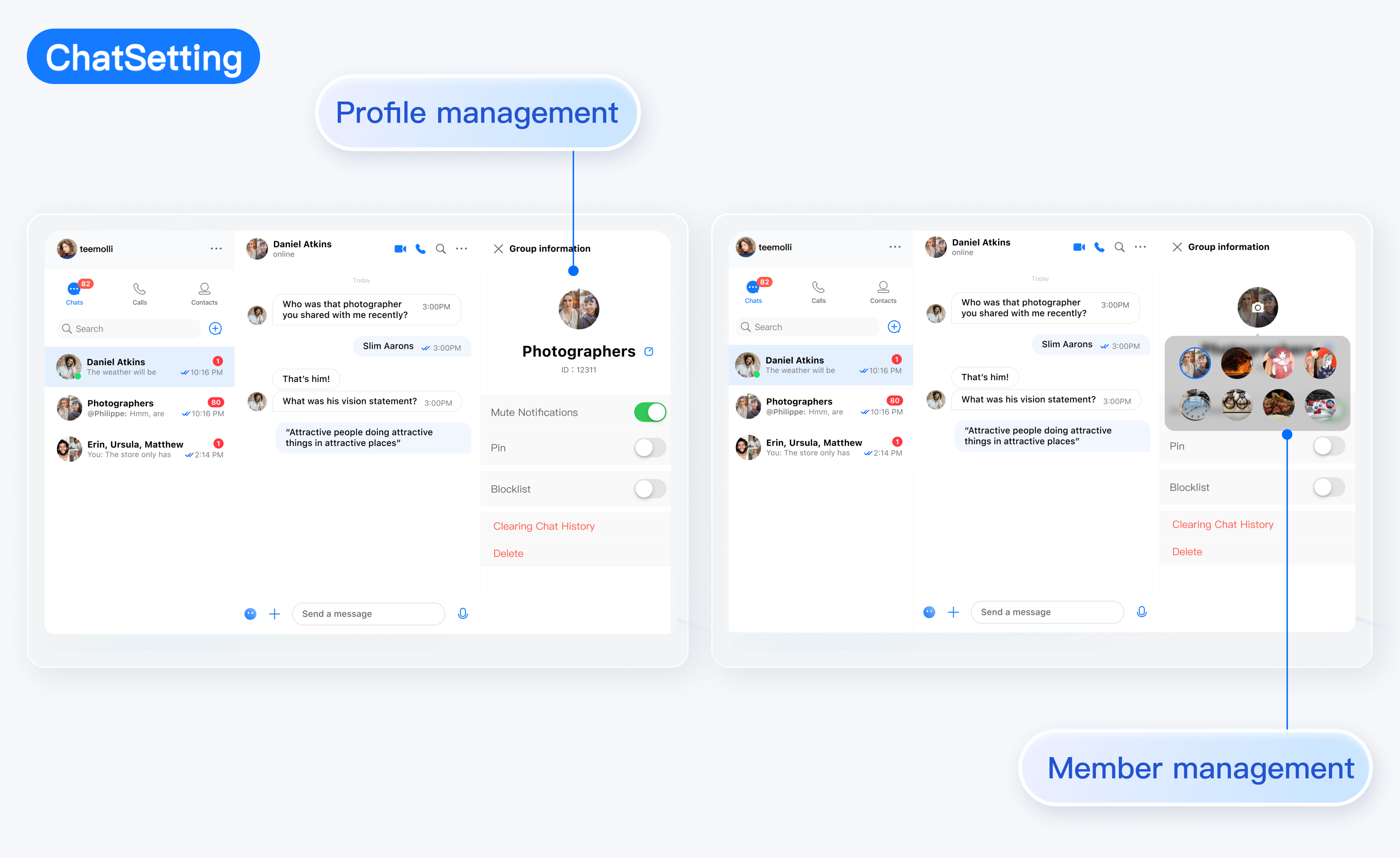
ChatSetting 功能介绍
ChatSetting 主要负责 Chat 设置。

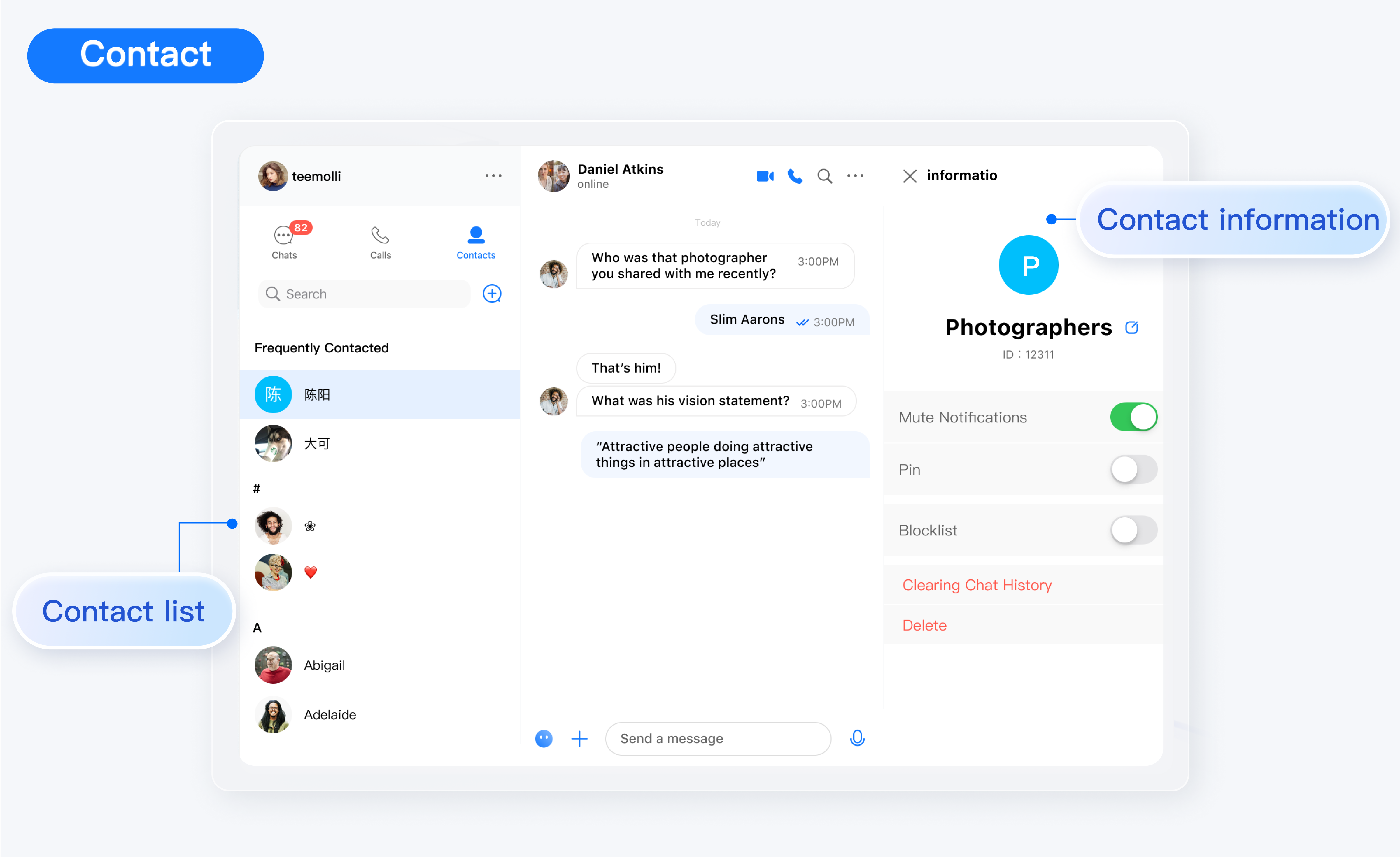
Contact 重点功能介绍
Contact 主要负责关系链展示以及创建会话等操作。

Profile 重点功能介绍
Profile 主要负责用户资料的管理。