设置会话列表
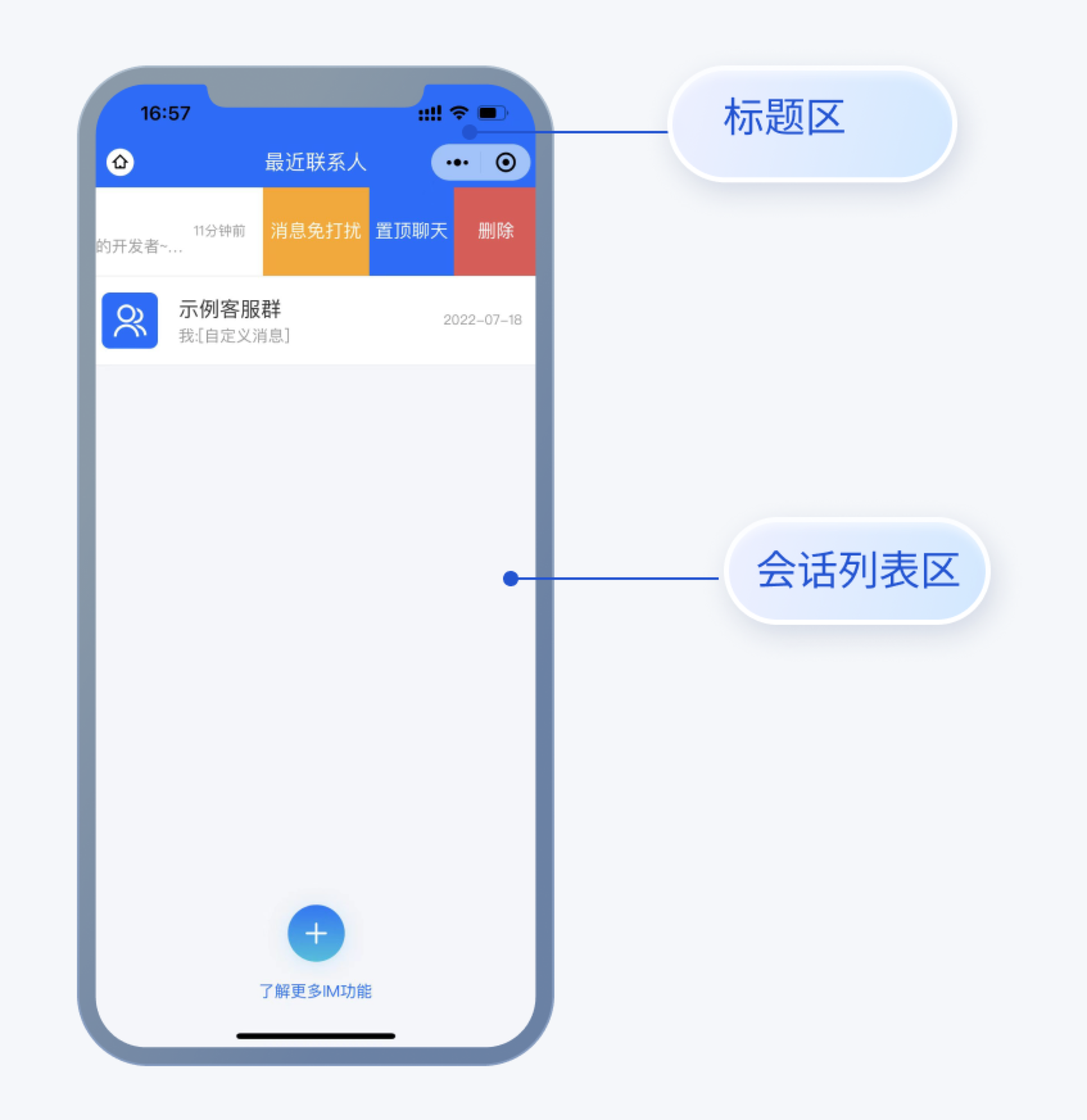
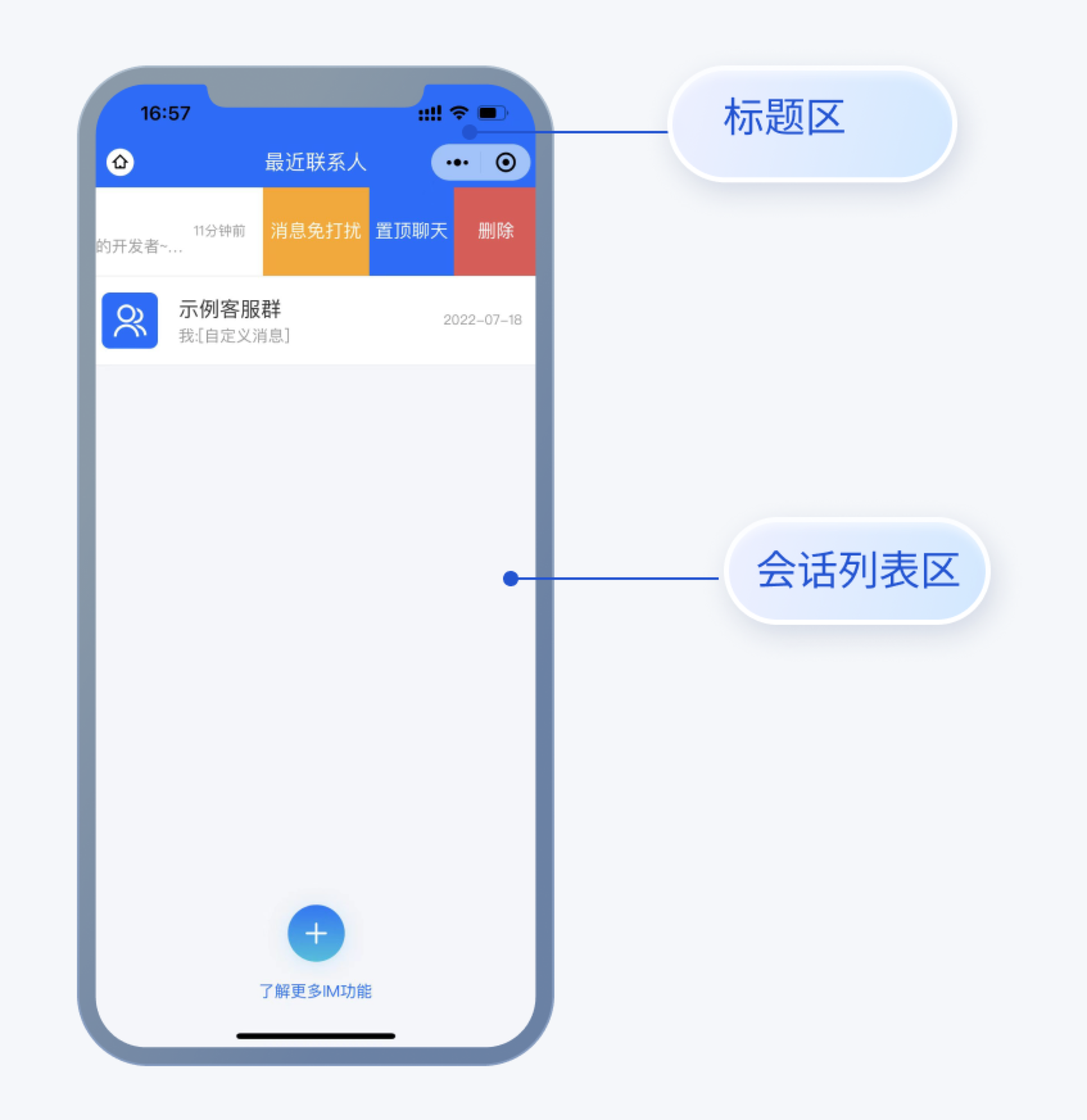
会话列表由标题区和消息列表区组成,每部分都提供了 UI 样式。


修改标题区样式
标题区不仅具有本身作为 View 所有的功能,还包含了左、中两块区域。
您可以在
TUI-CustomerService/TUIKit/components/TUIConversation/index.wxml 中进行修改,并且修改其对应的样式。修改左侧图片区域
<image class="tui-navigatorbar-back" bindtap="goHomePage" src="../../../static/assets/home-page.svg" />
修改标题区样式
<view class="conversation-title">最近联系人</view>
修改会话列表区样式
登录后, TUIKit 会根据用户名从 SDK 读取该用户的会话列表。会话列表提供一些常用功能定制,例如,头像样式,背景,字体大小,点击事件与删除/置顶/消息免打扰等,您可以在
TUI-CustomerService/TUIKit/components/TUIConversation/components/ConversationItem/index.wxml中进行修改,并修改其对应的样式
获取会话列表getConversationList() {wx.$TUIKit.getConversationList().then((imResponse) => {logger.log(`| TUI-conversation | getConversationList | getConversationList-length: ${imResponse.data.conversationList.length}`);this.setData({conversationList: imResponse.data.conversationList,});});},
从会话信息中获取需要展示的数据,以获取会话头像为例。
setConversationAvatar(conversation) {if (conversation.type === '@TIM#SYSTEM') {return 'https://web.sdk.qcloud.com/component/TUIKit/assets/system.png';}if (conversation.type === 'C2C') {return conversation.userProfile.avatar || 'https://sdk-web-1252463788.cos.ap-hongkong.myqcloud.com/component/TUIKit/assets/avatar_21.png';}if (conversation.type === 'GROUP') {return conversation.groupProfile.avatar || '../../../static/assets/gruopavatar.svg';}},
设置头像样式
<image class="t-conversation-item-avatar" src="{{setConversationAvatar}}" binderror="handleimageerro"></image>
设置消息未读小红点样式
<view class="unread" wx:if="{{conversation.unreadCount !== 0 }}"><view class="read-text" wx:if="{{conversation.unreadCount > 99}}">99+</view><view class="read-text" wx:else>{{conversation.unreadCount}}</view></view>
设置名称和消息展示样式
<view class="t-conversation-item-content"><label class="tui-conversation-item-name">{{conversationName}}</label><view class="tui-conversation-lastMessage"><text class="lastMessage-payload">{{showMessage}}</text></view></view>
设置消息展示时间
<view class="t-conversation-item-info">{{conversation.lastMessage.timeago}} </view>
设置会话操作
<view class="t-conversation-box"><view class="t-conversation-mutenotifications" catchtap="muteNotifications">{{showMute}}</view><view class="t-conversation-pinconversation" catchtap="pinConversation">{{showPin}}</view><view class="t-conversation-delete" catchtap="deleteConversation">删除</view></view>
设置头像
如果您是首次使用 IM SDK ,会为您设置一个默认头像,首先需要您在个人中心页面,选择头像,并且设置自己的头像。(目前不支持上传图片修改)。
设置头像样式
<view class="pop-main-header-avatar"><label class="popup-main-header-title-avatar">设置头像</label><label class="button-avatar" catchtap="handleEditSubmitAvatar">确认</label><view class="image-list"><image wx:for="{{avatarList}}" wx:key="id" class="image-avatar {{item.URL === avatar && 'image-avatar-active'}}" src="{{item.URL}}" data-value="{{item}}" bindtap="click"></image></view></view>
调用修改个人资料接口进行头像修改
handleEditSubmitAvatar() {wx.$TUIKit.updateMyProfile({avatar: this.data.avatar,}).then((imResponse) => {this.setData({userInfo: imResponse.data,popupToggleAvatar: !this.data.popupToggleAvatar,});}).catch(() => {this.setData({popupToggleAvatar: !this.data.popupToggleAvatar,});});},
设置聊天窗口
聊天窗口包含标题区,用法与会话列表相同。除此以外,聊天窗口包含两个区域,从上到下为消息区和输入区。效果图如下:


设置消息展示区
将会话信息传入消息区组件里,然后根据会话ID获取消息列表并对其进行展示。
注入会话信息
<TUI-message-list id="message-list" conversation="{{conversation}}" unreadCount="{{unreadCount}}" bind:changeMemberCount="changeMemberCount" bind:resendMessage="resendMessage" bind:typeMessage="typeMessage"></TUI-message-list>
获取消息列表
getMessageList(conversation) {wx.$TUIKit.getMessageList({conversationID: conversation.conversationID,nextReqMessageID: this.data.nextReqMessageID,count: 15,})}
在 wxml 页面对获取到的消息列表进行渲染。
修改消息气泡
消息展示区可以根据不同的消息去设置独特的样式,在
TUI-CustomerService/TUIKit/components/TUIChat/components/MessageElements 目录下设置,可以设置自己和对方的消息气泡。例如语音消息的消息气泡,<view class='audio' wx:if="{{!isPlay}}" bindtap='audioPlay' data-id="{{message.ID}}" ><image class="image {{isMine?'my-image':''}}" src="../../../../static/images/sendingaudio.png"/> {{renderDom[0].second}}s</view>
设置输入区域
输入区:
<TUI-message-input id="message-input" conversation="{{conversation}}" bind:sendMessage="sendMessage" bind:downKeysBoards="downKeysBoards" bind:pullKeysBoards="pullKeysBoards" bind:showMessageErrorImage="showMessageErrorImage" bind:handleCall="handleCall"></TUI-message-input>
输入区域可以在输入框上方增加快捷发送功能,在
TUI-CustomerService/TUIKit/components/TUIChat/components/messagePrivate 中以组件添加自己想要增加的快捷功能,然后在 TUI-CustomerService/TUIKit/components/TUIChat/components/MessageInput/index.json 中进行注册。之后在下图进行样式的更改。<TUI-Common-Words class="tui-cards" display="{{displayCommonWords}}" bind:sendMessage="$handleSendTextMessage" bind:close="$handleCloseCards" /><TUI-Order-List class="tui-cards" display="{{displayOrderList}}" bind:sendCustomMessage="$handleSendCustomMessage" bind:close="$handleCloseCards"/><TUI-Service-Evaluation class="tui-cards" display="{{displayServiceEvaluation}}" bind:sendCustomMessage="$handleSendCustomMessage" bind:close="$handleCloseCards"/>