本文主要介绍如何快速运行腾讯云即时通信 IM Demo(Electron)并了解集成 Electron SDK 的方法。
环境要求
平台 | 版本 |
Electron | 13.1.5到17.0.0版本 |
Node.js | v14.2.0 |
支持平台
目前支持 macOS 和 Windows 两个平台。
体验 DEMO
前提条件
操作步骤
步骤1:创建应用
1. 登录 即时通信 IM 控制台。
说明:
如果您已有应用,请记录其 SDKAppID 信息, 直接跳到步骤2:获取密钥信息。
单个腾讯云账号最多可创建300个应用。若已有300个应用,您可以先 停用并删除 不再使用的应用后,再创建新的应用。应用删除后,该 SDKAppID 对应的所有数据和服务不可恢复,请谨慎操作。
2. 在应用管理页面,单击创建新应用,在弹出的对话框中输入应用名称,选择合适的数据中心,单击确定。




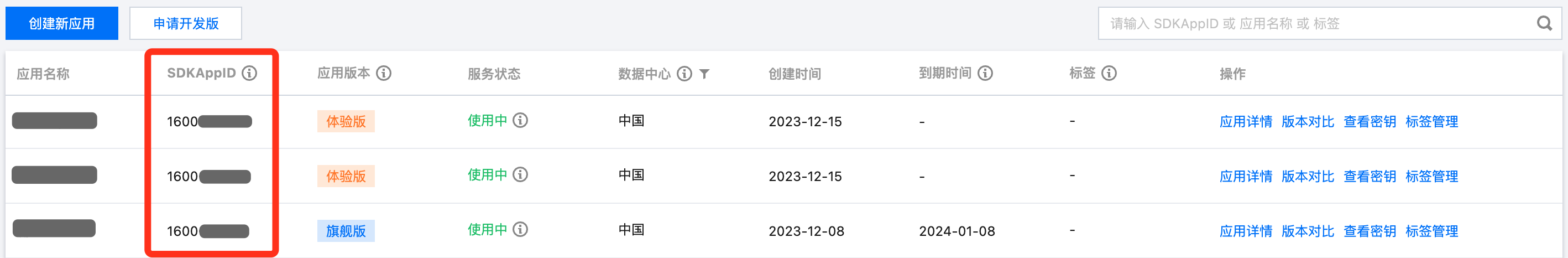
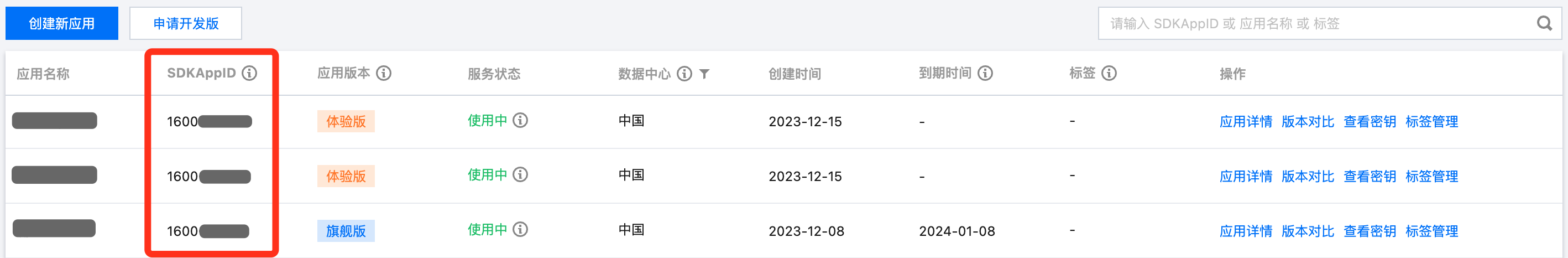
3. 创建完成后,可在应用管理页面查看、搜索、管理应用。请记录 SDKAppID 信息。


步骤2:获取密钥信息
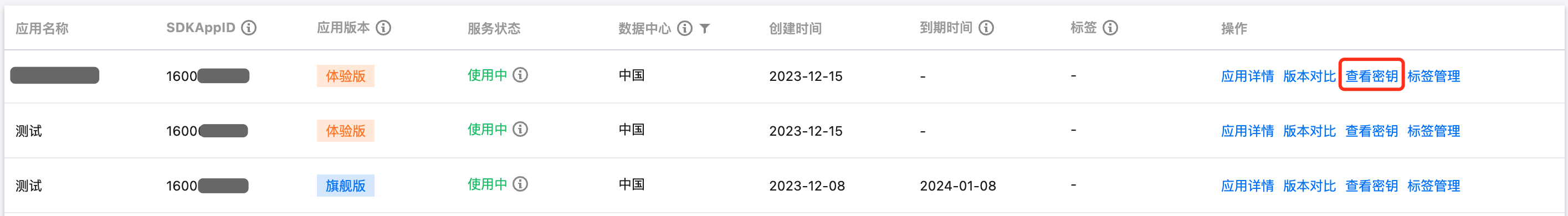
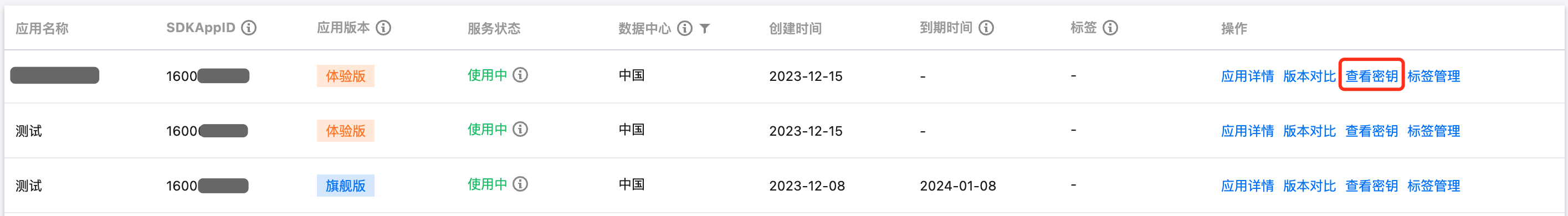
1. 在应用管理页面的操作中单击查看密钥。

2. 在弹出的对话框中,单击显示密钥,复制并保存密钥信息。


注意
密钥信息为敏感信息,为防止他人盗用,请妥善保管,谨防泄露。
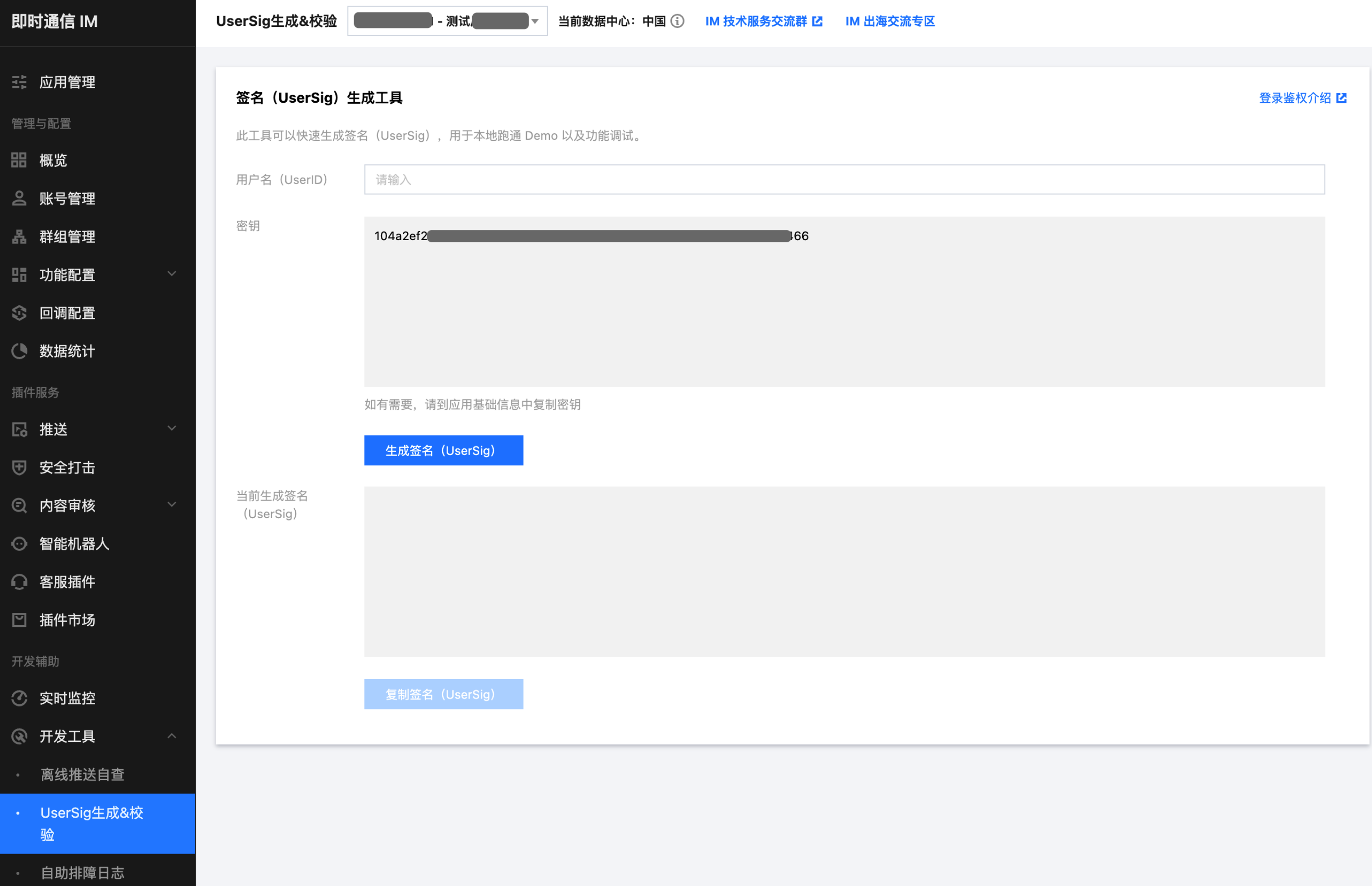
3. 在左侧导航栏“开发辅助”分类下,单击开发工具 > UserSig 生成&校验,创建一个 UserID 及其对应的 UserSig,复制签名信息,供后续在 Demo 中登录时使用。

步骤3:选择适合的方法集成 Electron SDK
IM 提供了两种方式来集成,您可以选择最合适的方案来集成:
集成方式 | 适用场景 |
使用 DEMO | |
自实现 | 如果 Demo 不能满足您应用的功能界面需求,可以使用该方法。 |
步骤4:使用 Demo
说明:
为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


1. 克隆即时通信 IM Electron Demo 源码到本地。
git clone https://github.com/TencentCloud/tc-chat-demo-electron.git
2. 安装项目依赖。
// 项目根目录npm install// 渲染进程目录cd src/clientnpm install
3. 项目运行。
// 项目根目录npm start
4. 项目打包。
// mac打包npm run build:mac// windows打包npm run build:windows
说明
Demo 中主进程的目录为
src/app/main.js,渲染进程目录为src/client。如运行过程出现问题,可优先通过常见问题查找解决。步骤5:自实现
安装 Electron SDK
使用如下命令,安装 Electron SDK 最新版本
在命令行执行:
npm install im_electron_sdk
完成 SDK 初始化
1. 在
TimMain中传入您的sdkAppID。// 主进程const TimMain = require('im_electron_sdk/dist/main')const sdkappid = 0;// 可以去腾讯云即时通信IM控制台申请const tim = new TimMain({sdkappid:sdkappid})
2. 调用
TIMInit,完成 SDK 初始化。//渲染进程const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();// 初始化timRender.TIMInit()
3. 登录测试用户。
此时,您可以使用最开始的时候,在控制台生成的测试账户,完成登录验证。
调用
timRender.TIMLogin方法,登录一个测试用户。
当返回值 code为0时,登录成功。const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();let {code} = await timRender.TIMLogin({userID:"userID",userSig:"userSig" // 参考userSig生成})
说明
该账户仅限开发测试使用,应用上线前,正确的
UserSig 签发方式是将UserSig的计算代码集成到您的服务端,并提供面向 App 的接口。在需要 UserSig时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。发送信息
此处以发送文本消息为例,
code返回 0 则为消息发送成功。
代码示例:const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();let param:MsgSendMessageParamsV2 = { // param of TIMMsgSendMessageconv_id: "conv_id",conv_type: 1,params: {message_elem_array: [{elem_type: 1,text_elem_content:'Hello Tencent!',}],message_sender: "senderID",},callback: (data) => {}}let {code} = await timRender.TIMMsgSendMessageV2(param);
说明
获取会话列表
在上一个步骤中,完成发送测试消息,现在可登录另一个测试账户,拉取会话列表。
常见应用场景为:
在启动应用程序后立即获取会话列表,然后监听长链接以实时更新会话列表的变化。
let param:getConvList = {userData:userData,}let data:commonResult<convInfo[]> = await timRenderInstance.TIMConvGetConvList(param)
此时,您可以看到您在上一步中,使用另一个测试账号发来的消息的会话。
接收消息
常见应用场景为:
1. 界面进入新的会话后,首先一次性请求一定数量的历史消息,用于展示历史消息列表。
2. 监听长链接,实时接收新的消息,将其添加进历史消息列表中。
一次性请求历史消息列表
let param:MsgGetMsgListParams = {conv_id: conv_id,conv_type: conv_type,params: {msg_getmsglist_param_last_msg: msg,msg_getmsglist_param_count: 20,msg_getmsglist_param_is_remble: true,},user_data: user_data}let msgList:commonResult<Json_value_msg[]> = await timRenderInstance.TIMMsgGetMsgList(param);
监听实时获取新消息
绑定 callback 示例代码如下:
let param : TIMRecvNewMsgCallbackParams = {callback: (...args)=>{},user_data: user_data}timRenderInstance.TIMAddRecvNewMsgCallback(param);
可选操作:开通内容审核功能
在消息发送、资料修改场景中,很有可能会扩散不合适的内容,特别是与敏感事件/人物相关、黄色不良内容等令人反感的内容,不仅严重损害了用户们的身心健康,更很有可能违法并导致业务被监管部门查封。
常见问题
Electron 日志目录在哪?
日志默认在 path.resolve(os.homedir(), ".tencent-im/sdk-log")下(可以在 nodejs 的 cli 环境下执行)。
如果在调用 TIMInit API 时传入了 config_path,那日志就在传入的 config_path 目录下。
支持哪些平台?
目前支持 macOS 和 Windows 两个平台。
错误码如何查询?
安装开发环境问题,出现 npm ERR! gyp ERR! stack TypeError: Cannot assign to read only property 'cflags' of object '#<Object>' 错误如何解决?
请降低 node 版本,建议使用16.18.1。
安装开发环境问题,出现 gypgyp ERR!ERR 错误如何解决?
执行 npm install 出现错误 npm ERR! Fix the upstream dependency conflict, or retry,如何解决?
npmV7之前的版本遇到依赖冲突会忽视依赖冲突,继续进行安装
npmV7版本开始不会自动进行忽略,需要用户手动输入命令
请执行以下命令:
npm install --force
执行 npm run start 出现错误 Error: error:0308010C:digital envelope routines::unsupported,如何解决?
请降低node版本,建议使用16.18.1。
Mac 端 Demo 执行 npm run start 会出现白屏,如何解决?
Mac 端执行
npm run start 会出现白屏,原因是渲染进程的代码还没有 build 完成,主进程打开的3000端口为空页面,当渲染进程代码 build 完成重新刷新窗口后即可解决问题。或者执行cd src/client && npm run dev:react, npm run dev:electron, 分开启动渲染进程和主进程。vue-cli-plugin-electron-builder 构建的项目如何使用 native modules?
使用
vue-cli-plugin-electron-builder 构建的项目使用native modules 请参见 No native build was found for platform = xxx。用 webpack 构建的项目如何使用 native modules?
出现 Dynamic Linking Error?
Dynamic Linking Error. electron-builder 配置
extraFiles:[{"from": "./node_modules/im_electron_sdk/lib/","to": "./Resources","filter": ["**/*"]}]
使用 electron-vite 出现__dirname is not defined ?
由于 electron-vite 不支持在渲染进程(renderer) 进行进程间的通信,需要将 IM SDK 写到 preload 中使用 (主进程的代码正常写到主进程即可)。具体可参考 electron-vite 文档。
使用方法相同,可参考文档的实例代码。下面以初始化为例,使用方法如下:
// 主进程内容正常写到主进程// main/index.ts (示例路径)const TimMain = require('im_electron_sdk/dist/main')const sdkappid = 0;const tim = new TimMain({sdkappid:sdkappid})// 在 preload 中使用im sdk// preload/index.ts (示例路径)import TimRender from 'im_electron_sdk/dist/renderer'const timRender = new TimRender();
联系我们

