介绍
智能客服用户端 Android UIKit。使用此 UIKit,您可以在一天内将智能客服的能力集成到您的 Android 项目。极简接入,用智能客服为您的产品增收提效,提升用户满意度和付费转化。
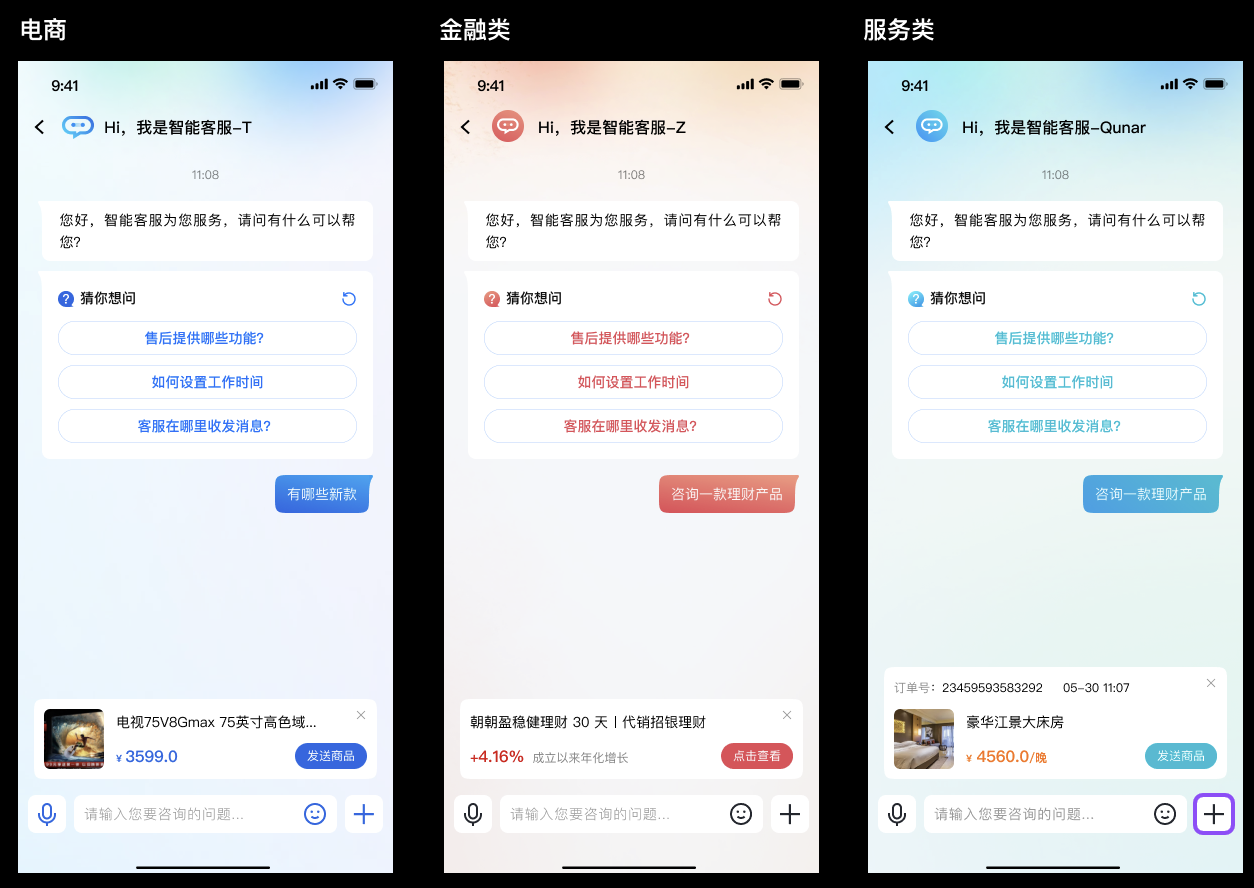
效果展示

快速集成
环境与版本
Android Studio
Gradle-7.4.1
Android Gradle Plugin Version-7.0.1
步骤1:Maven 镜像设置
在项目的
settings.gradle 的 dependencyResolutionManagement 中加入以下内容:repositories {google()mavenCentral()maven {url 'https://mirrors.tencent.com/repository/maven/thirdparty/'}gradlePluginPortal()}
步骤2:引入 AI Desk 包
我们提供了两种方式来引入,如果不需要修改源码可直接使用 Maven 镜像的方式引入,如果需要修改源码可用源码集成的方式。
找到 app 的 build.gradle 文件,然后在 dependencies 中添加智能客服 UIKit 的依赖。
说明:
dependencies {...implementation "com.tencentcloud.desk:aideskcustomer:$version"}
1. 下载 AI TDesk SDK 源码,把 aideskcustomer、deskchat、deskcommon、deskcontact、deskcore、deskcustomerserviceplugin 文件夹复制到您项目的根目录。
2. 修改项目的
settings.gradle 文件,引入 AI TDesk SDK 相关代码。// 集成智能客服相关代码include ':deskcore'include ':deskcommon'include ':deskchat'include ':deskcontact'include ':deskcustomerserviceplugin'include ':aideskcustomer'
3. 找到 app 的 build.gradle 文件,然后在 dependencies 中添加 AI TDesk SDK 的依赖。
implementation project(':aideskcustomer')
步骤3:带昵称和头像登录
调用
initWithProfile 方法登录智能客服。此接口支持同时设置用户的昵称和头像,可与业务侧账号体系打通。如果您希望人工客服在工作台接待用户咨询时,能看到用户的昵称、头像等信息以提升沟通效率,请在登录时设置 nickName 和 avatar 参数。效果如下图所示:
int SDKAppID = 0; // Your SDKAppID,即开通了智能客服 Desk 的应用 IDString userID = ""; // Your userID,可复用您 app 的账号体系,或随机生成String userSig = ""; // Your userSig,接入阶段可控制台生成,生产阶段请务必由服务端生成// 用户昵称。设置后,用户端转人工成功时,人工客服在工作台可见。您可将用户手机号,用户来源等信息写入昵称,长度限制500字节String nickName = "";// 用户头像。设置后,用户端转人工成功时,人工客服在工作台可见String avatar = "";TencentAiDeskCustomer.getInstance().initWithProfile(context, SDKAppID, userID, userSig, nickName, avatar, new AIDeskCallback() {@Overridepublic void onSuccess() {startActivity(TencentAiDeskCustomer.getInstance().getCustomerServiceChatIntent(context));}@Overridepublic void onError(int code, String desc) {}});
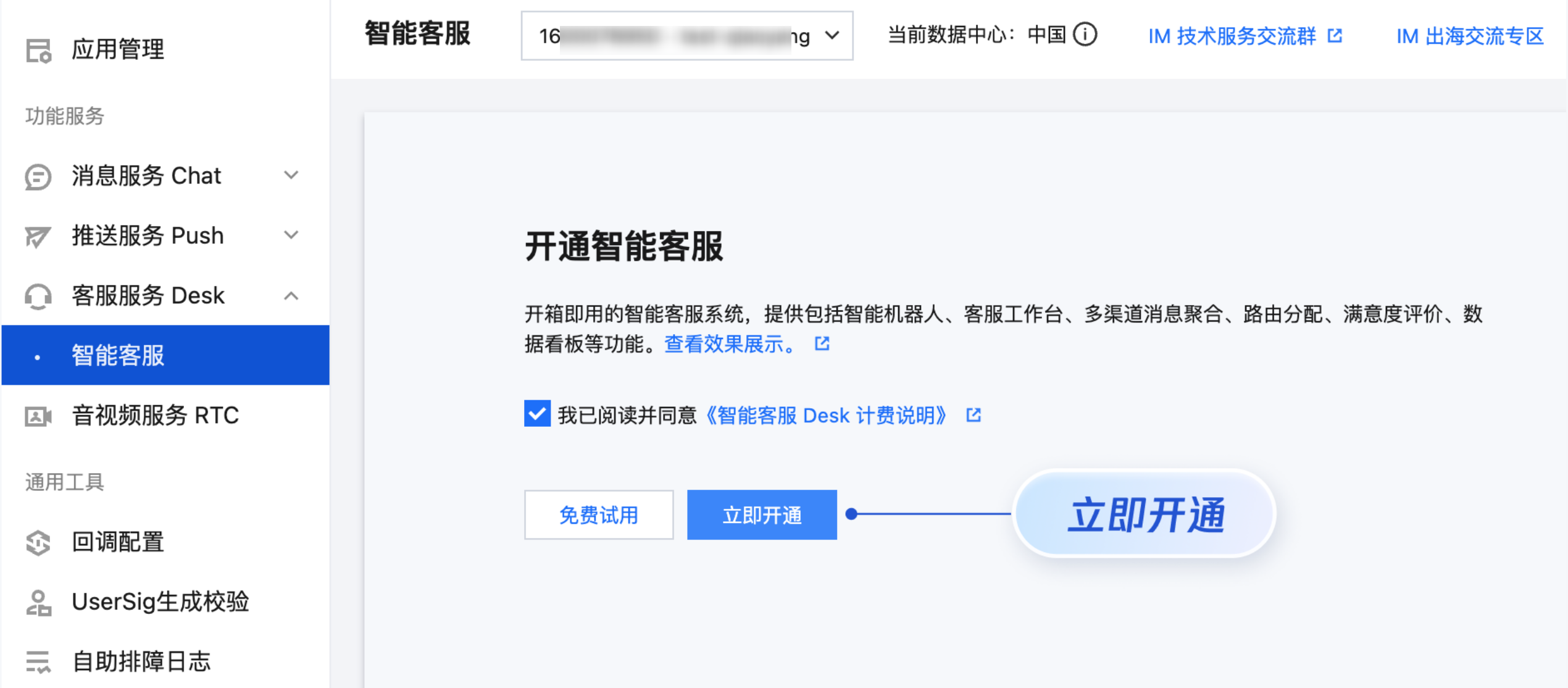
SDKAppID 信息,可在 即时通信 IM 控制台,单击应用管理 > 创建新应用,并选择客服服务 Desk > 智能客服, 开通智能客服 后获取。


userID 信息,可本地生成一个随机的字符串,例如 test-1234。
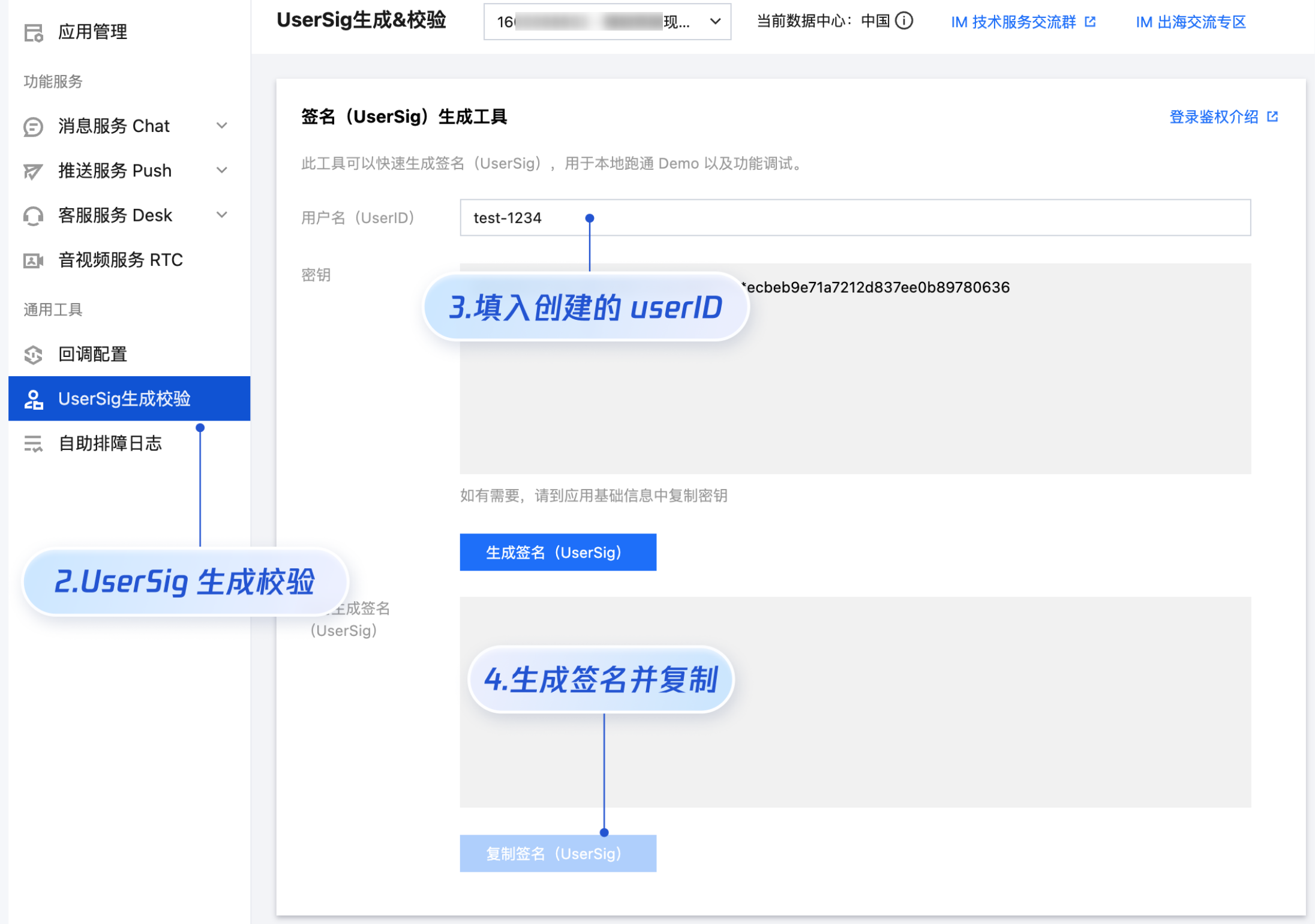
userSig 信息,可单击 即时通信 IM 控制台 > UserSig生成校验,填写创建的 userID,即可生成 userSig。

步骤4:打开客服聊天页,发起您的第一条客服咨询
startActivity(TencentAiDeskCustomer.getInstance().getCustomerServiceChatIntent(context));
高级用法
设置主题
TencentAiDeskCustomer.setTheme(TencentAiDeskCustomerThemeConfig.DARK);
设置显示人工服务按钮
// 设置为 true 后,只有没在人工服务阶段就会显示“人工服务”按钮,在人工服务阶段会自动隐藏。// 设置为 false 后,永远不显示“人工服务”按钮TencentAiDeskCustomer.getInstance().setShowHumanService(true);
设置显示结束排队按钮
// 设置为 true 后,转人工排队阶段显示“结束排队”按钮// 设置为 false 后,永远不显示“结束排队”按钮TencentAiDeskCustomer.getInstance().setShowLeaveQueue(true);
设置显示服务评价按钮
// 设置为 true 后,进入人工服务状态就会显示“服务评价”按钮,在人工服务前会自动隐藏。// 设置为 false 后,永远不显示“服务评价”按钮TencentAiDeskCustomer.getInstance().setShowServiceRating(true);
设置显示结束会话按钮
// 设置为 true 后,进入人工服务状态就会显示“结束会话”按钮,在人工服务前会自动隐藏。// 设置为 false 后,永远不显示”结束会话“按钮TencentAiDeskCustomer.getInstance().setShowEndHumanService(true);
设置聊天窗口是否显示头像
// 设置聊天窗口是否显示头像。true-显示头像,false-隐藏头像(默认值为false)TencentAiDeskCustomer.getInstance().setShowAvatar(true);
设置快捷入口
// 快捷入口ArrayList<AIDeskQuickAccessItem> quickAccessItems = new ArrayList<>();AIDeskQuickAccessItem quickAccessItem1 = new AIDeskQuickAccessItem();quickAccessItem1.setTitle("联系我们");quickAccessItems.add(quickAccessItem1);AIDeskQuickAccessItem quickAccessItem2 = new AIDeskQuickAccessItem();quickAccessItem2.setTitle("产品动态");quickAccessItems.add(quickAccessItem2);TencentAiDeskCustomer.getInstance().setQuickAccessItems(quickAccessItems);
底部快捷订单
如果您想实现打开客服会话时在聊天区域底部展示快捷订单,效果如下所示:

// 客服会话启动后,通过接口发送快捷订单// onCustomerServiceChatDidStart 可能会因为用户操作回调多次,请注意发送消息的次数TencentAiDeskCustomer.getInstance().addListener(new AIDeskListener() {@Overridepublic void onCustomerServiceChatDidStart() {AIDeskBottomQuickOrder bottomQuickOrder = new AIDeskBottomQuickOrder();bottomQuickOrder.setHeader("高级版智能客服(包含3个客服许可)");bottomQuickOrder.setDesc("¥3000/月");bottomQuickOrder.setPic("https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg");bottomQuickOrder.setUrl("https://your_url.com");ArrayList<Pair<String, String>> customField = new ArrayList<>();customField.add(new Pair<>("订单号", "11111111111111111111"));customField.add(new Pair<>("下单时间", "2025-07-02 16:23"));bottomQuickOrder.setCustomField(customField);TencentAiDeskCustomer.getInstance().sendCustomMessage(bottomQuickOrder.toJsonData(), false);}});
TencentAiDeskCustomerProductInfo info = new TencentAiDeskCustomerProductInfo();HashMap<String,Object> customData = new HashMap<String,Object>();customData.put("订单号","12245454545454112");customData.put("订单状态","已完成");info.setCustomField(customData);info.setName("高级版智能客服(包含3个客服许可)");info.setJumpUrl("https://cloud.tencent.com/");info.setDescription("¥3000/月");info.setClickAutoSend(true);info.setOnSendClickListener(new TencentAiDeskCustomerProductOnItemClick() {@Overridepublic void onItemClick(View view, int position, HashMap<String, Object> data) {view.setVisibility(View.GONE);TencentAiDeskCustomer.getInstance().setProductInfo(null);}});info.setPictureUrl("https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg");info.setUseUrlJump(false);TencentAiDeskCustomer.getInstance().setProductInfo(info);
设置语言
如果您的 Desk 套餐支持多语言,UIKit 可以自动适配系统语言或使用您指定的语言。目前默认支持中文、英文和阿拉伯语。如需其他语言,请联系我们。
如果未指定语言,系统将默认使用系统语言。如果系统语言不受支持,则默认使用简体中文(适用于国内站)。具体支持的语言如下。
// 设置为英文,TencentAiDeskCustomerLanguageConfig.zh为中文。TencentAiDeskCustomer.getInstance().setLanguage(v.getContext(), TencentAiDeskCustomerLanguageConfig.en);