注意:
react-native-tim-push 版本低于1.0.0将不适用于该文档。
操作步骤
步骤1: 集成消息推送包
在控制台执行如下代码安装 react-native-tim-push 包。
//yarnyarnaddreact-native-tim-push//npmnpminstallreact-native-tim-push
步骤2: 推送参数配置
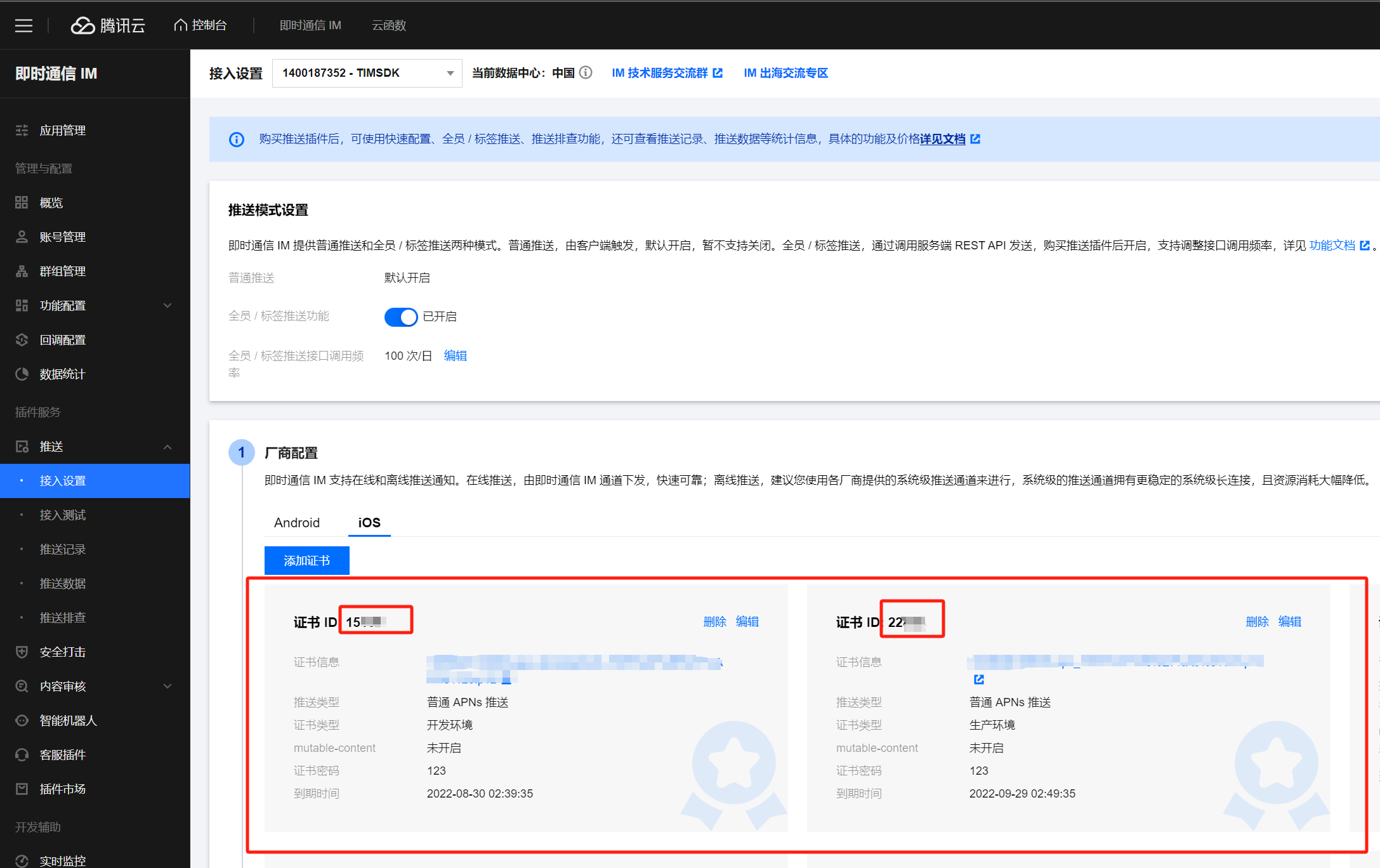
请将您在厂商配置步骤中, 获取到的 iOS APNs 推送证书,上传至 IM 控制台。
IM 控制台会为您分配一个证书 ID,见下图:

在您应用的启动后尽可能早的位置,调用
TimPushPlugin.getInstance().setApnsCertificateID 方法, 将此证书 ID 传入。import { TimPushPlugin } from 'react-native-tim-push';const certificateID = '证书ID';TimPushPlugin.getInstance().setApnsCertificateID(certificateID);
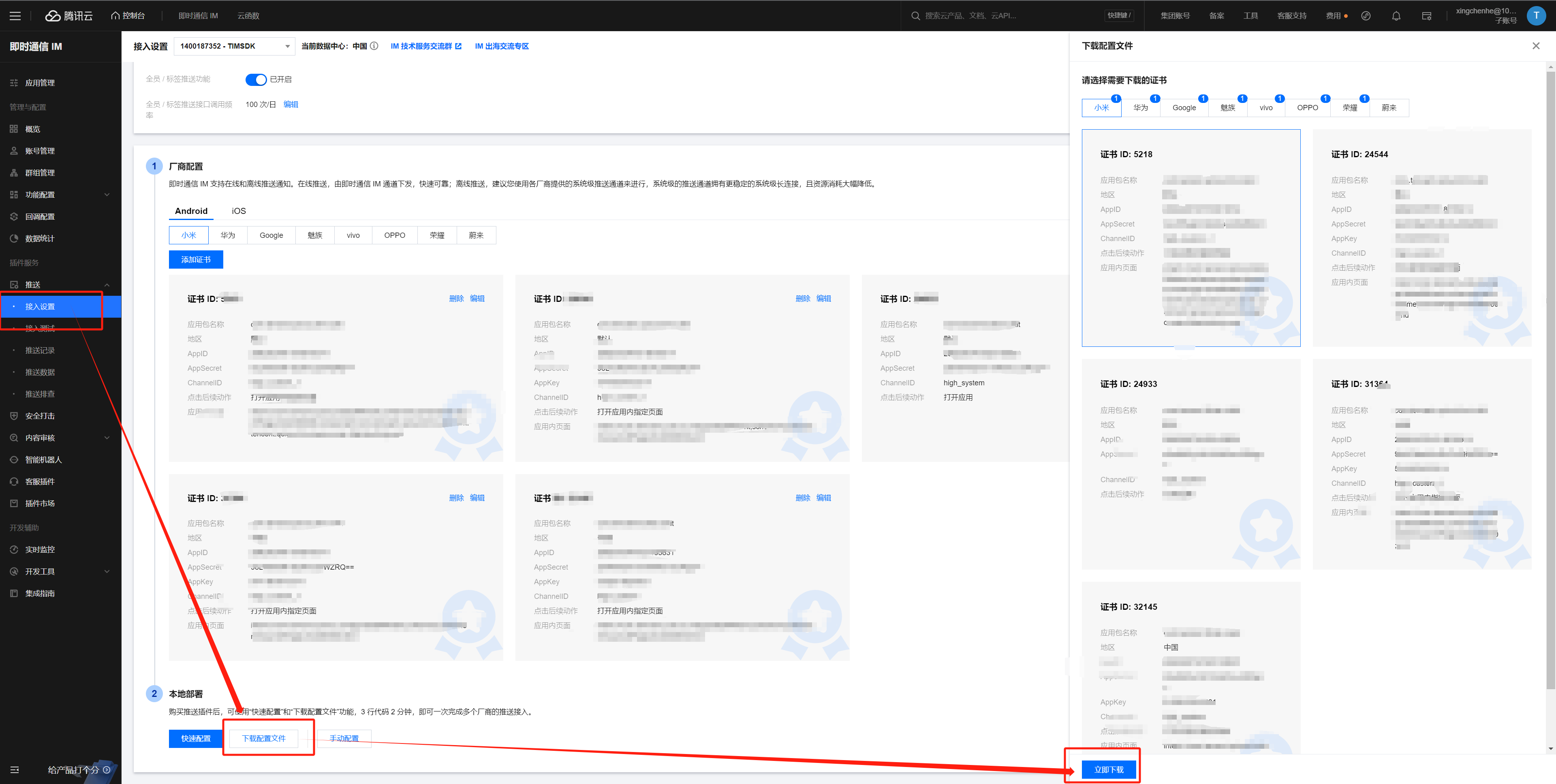
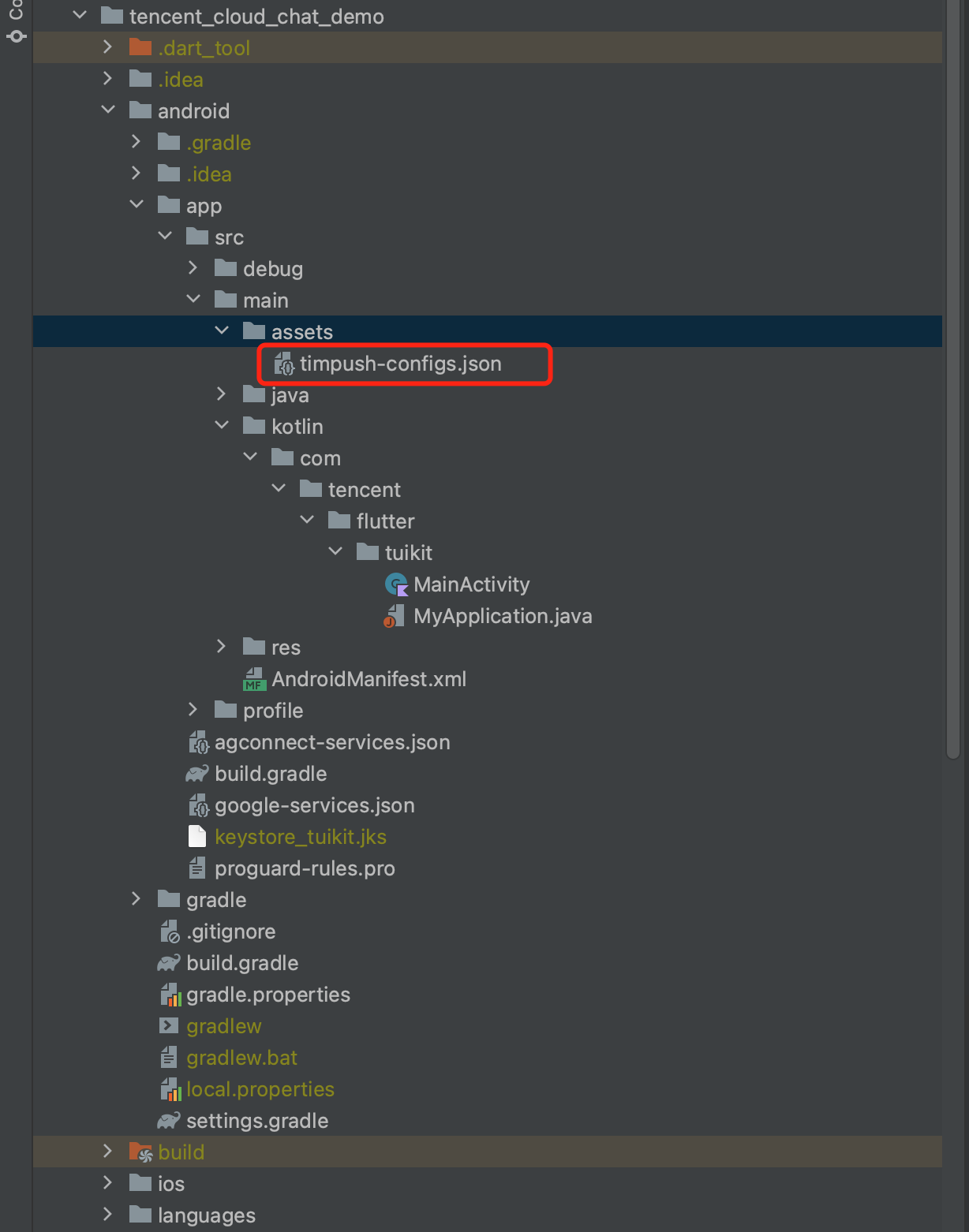
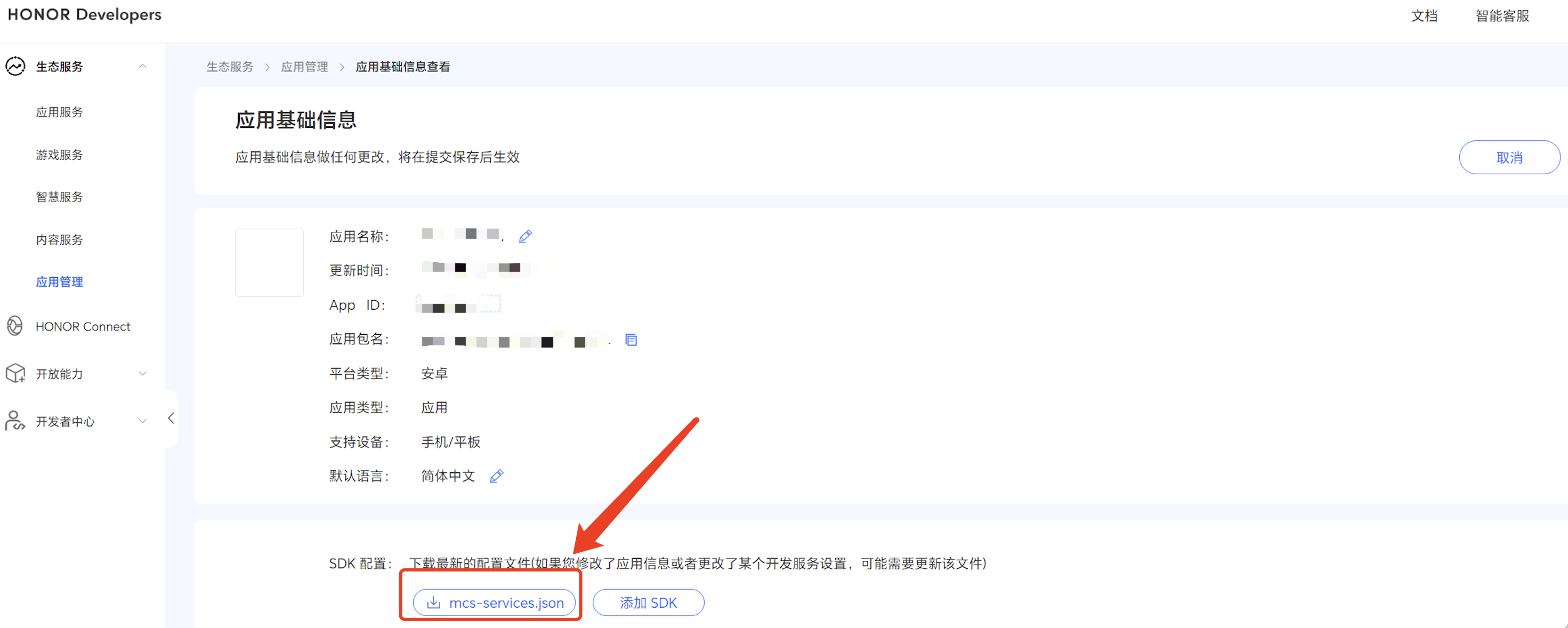
完成控制台厂商推送信息填写后,下载并添加配置文件到工程。将下载的 timpush-configs.json 文件添加到项目的
android/app/src/main/assets 目录下,如果该目录不存在,请手动创建。1.选择下载配置文件 timpush-configs.json | 2.添加到工程 |
 |  |
步骤3: 客户端代码配置
本操作步骤中,您将需要编写若干原生代码,例如:Swift,Java 等。
但请不要担心,您可以直接根据说明,复制我们提供的代码到指定文件即可。
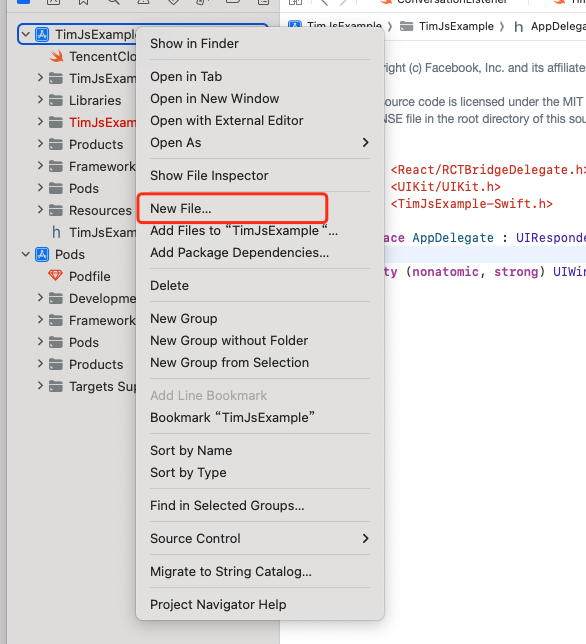
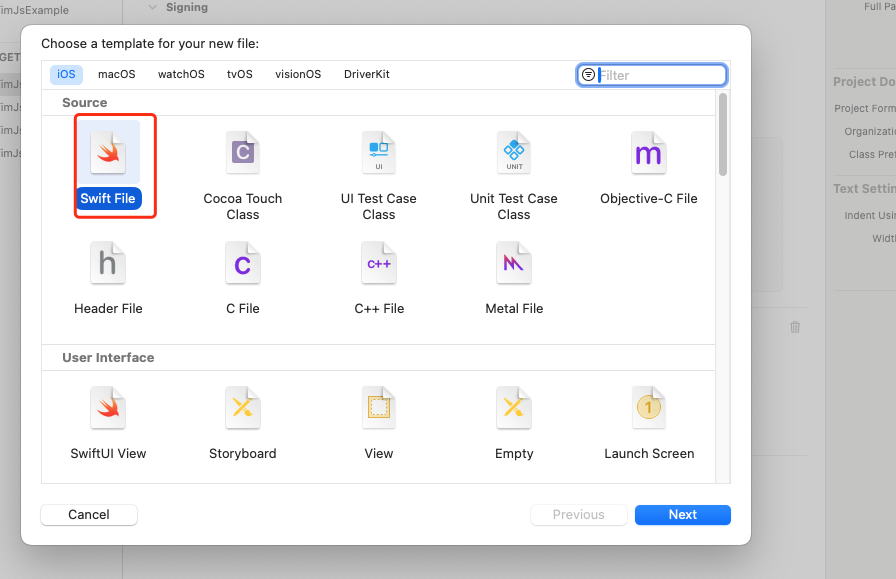
步骤3.1:在 ios 目录下使用 Xcode 创建
TencentIMPush.swift文件并将以下的代码复制进去(用 Xcode 会自动创建头文件):

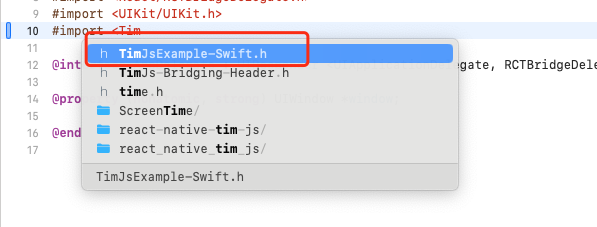
输入文件名,会有是否自动创建头文件弹框。 单击确认之后引入可看到提示。

import Foundationimport react_native_tim_push@objc class TencentImPush: NSObject{@objc func getOfflinePushCertificatedID() -> Int32 {return TencentCloudPushModal.shared.offlinePushCertificateID();}@objc func getApplicationGroupID() -> String {return TencentCloudPushModal.shared.applicationGroupID();}@objc func onRemoteNotificationReceived(_ notice: String?) -> Void {TencentCloudPushModal.shared.onRemoteNotificationReceived(notice);}}
步骤3.2:找到
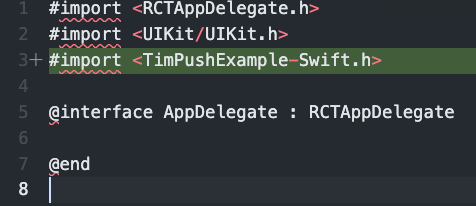
AppDelegate.h 文件并在该文件中添加如下代码:...#import <Your-Project-Name-Swift.h>// My project Name is `TimPushExample`. So it should be `#import <TimPushExample-Swift.h>`...
添加完代码如下:

步骤3.3:找到
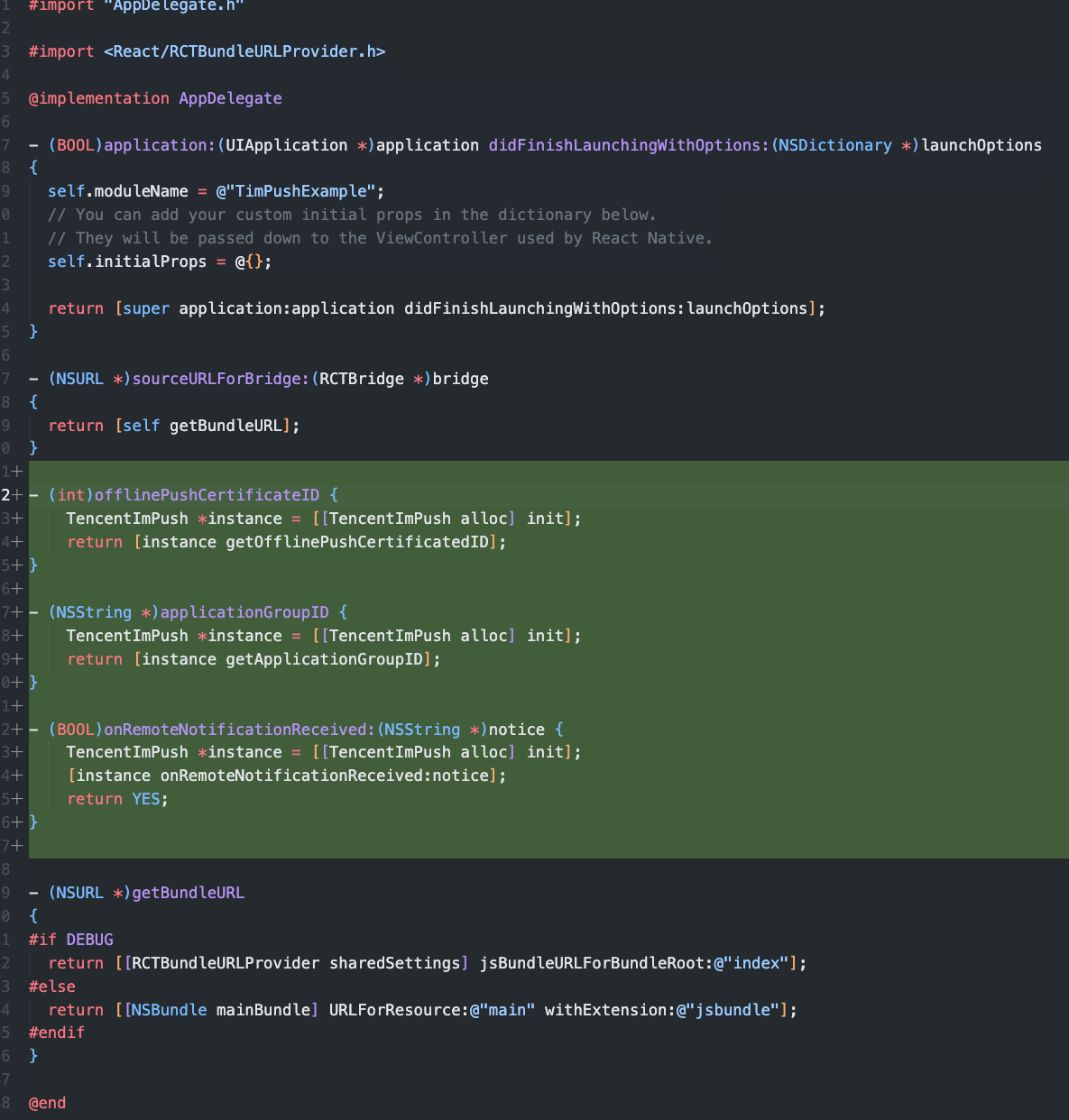
AppDelegate.mm文件并在该文件中添加如下代码:- (int)offlinePushCertificateID {TencentImPush *instance = [[TencentImPush alloc] init];return [instance getOfflinePushCertificatedID];}- (NSString *)applicationGroupID {TencentImPush *instance = [[TencentImPush alloc] init];return [instance getApplicationGroupID];}- (BOOL)onRemoteNotificationReceived:(NSString *)notice {TencentImPush *instance = [[TencentImPush alloc] init];[instance onRemoteNotificationReceived:notice];return YES;}
添加完代码如下:

在
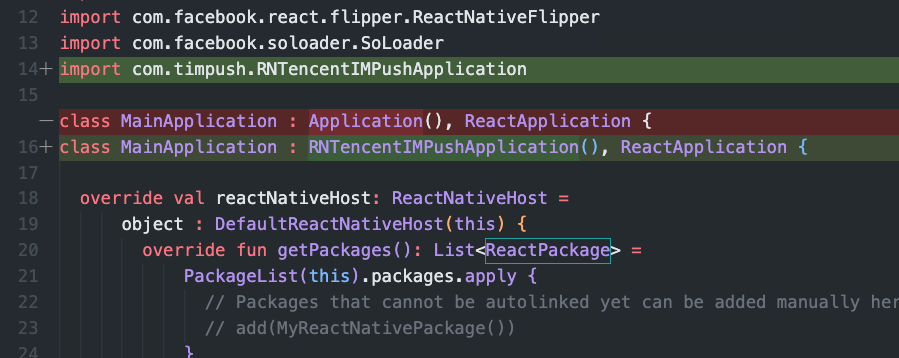
MainApplication.java中引入com.timpush.RNTencentIMPushApplication,并将Application替换成RNTencentIMPushApplication。如下图所示:
步骤4: 客户端厂商配置
iOS 端无需进行此步骤。
打开 android/app/build.gradle 文件,在最后,新增 dependencies 配置,并根据需要,引入下列全部或部分厂商的推送包。只有引入对应厂商的推送包,才能启用该厂商的原生推送能力。
dependencies { // Huaweiimplementation 'com.tencent.timpush:huawei:${本插件 Android 终端原生版本的版本号}'// XiaoMiimplementation 'com.tencent.timpush:xiaomi:${本插件 Android 终端原生版本的版本号}'// OPPOimplementation 'com.tencent.timpush:oppo:${本插件 Android 终端原生版本的版本号}'// vivoimplementation 'com.tencent.timpush:vivo:${本插件 Android 终端原生版本的版本号}'// Honorimplementation 'com.tencent.timpush:honor:${本插件 Android 终端原生版本的版本号}'// Meizuimplementation 'com.tencent.timpush:meizu:${本插件 Android 终端原生版本的版本号}'// Google Firebase Cloud Messaging (Google FCM)implementation 'com.tencent.timpush:fcm:${本插件 Android 终端原生版本的版本号}' }
vivo 和荣耀适配
根据 vivo 和荣耀厂商接入指引,需要将 APPID 和 APPKEY 添加到清单文件中。
// android/app/build.gradleandroid {...defaultConfig {...manifestPlaceholders = ["VIVO_APPKEY" : "您应用分配的证书 APPKEY","VIVO_APPID" : "您应用分配的证书 APPID","HONOR_APPID" : "您应用分配的证书 APPID"]}}
// android/app/src/main/AndroidManifest.xml// Vivo begin<meta-data tools:replace="android:value"android:name="com.vivo.push.api_key"android:value="您应用分配的证书 APPKEY" /><meta-data tools:replace="android:value"android:name="com.vivo.push.app_id"android:value="您应用分配的证书 APPID" />// Vivo end// Honor begin<meta-data tools:replace="android:value"android:name="com.hihonor.push.app_id"android:value="您应用分配的证书 APPID" />// Honor end
华为、荣耀和 Google FCM 适配
按照厂商方法,集成对应的 plugin 和 json 配置文件。
注意:
以下荣耀的适配仅 7.7.5283 及以上版本需要配置。
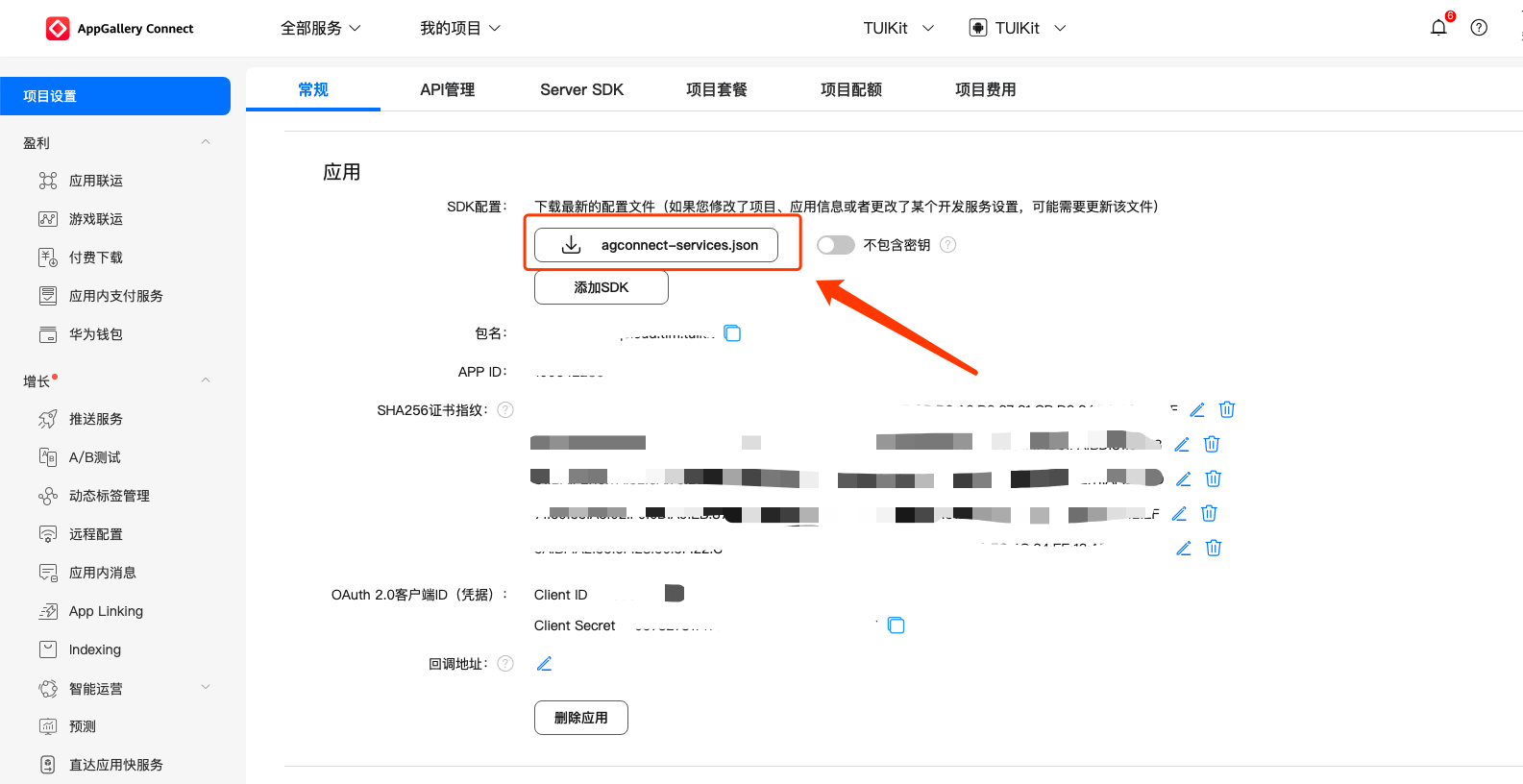
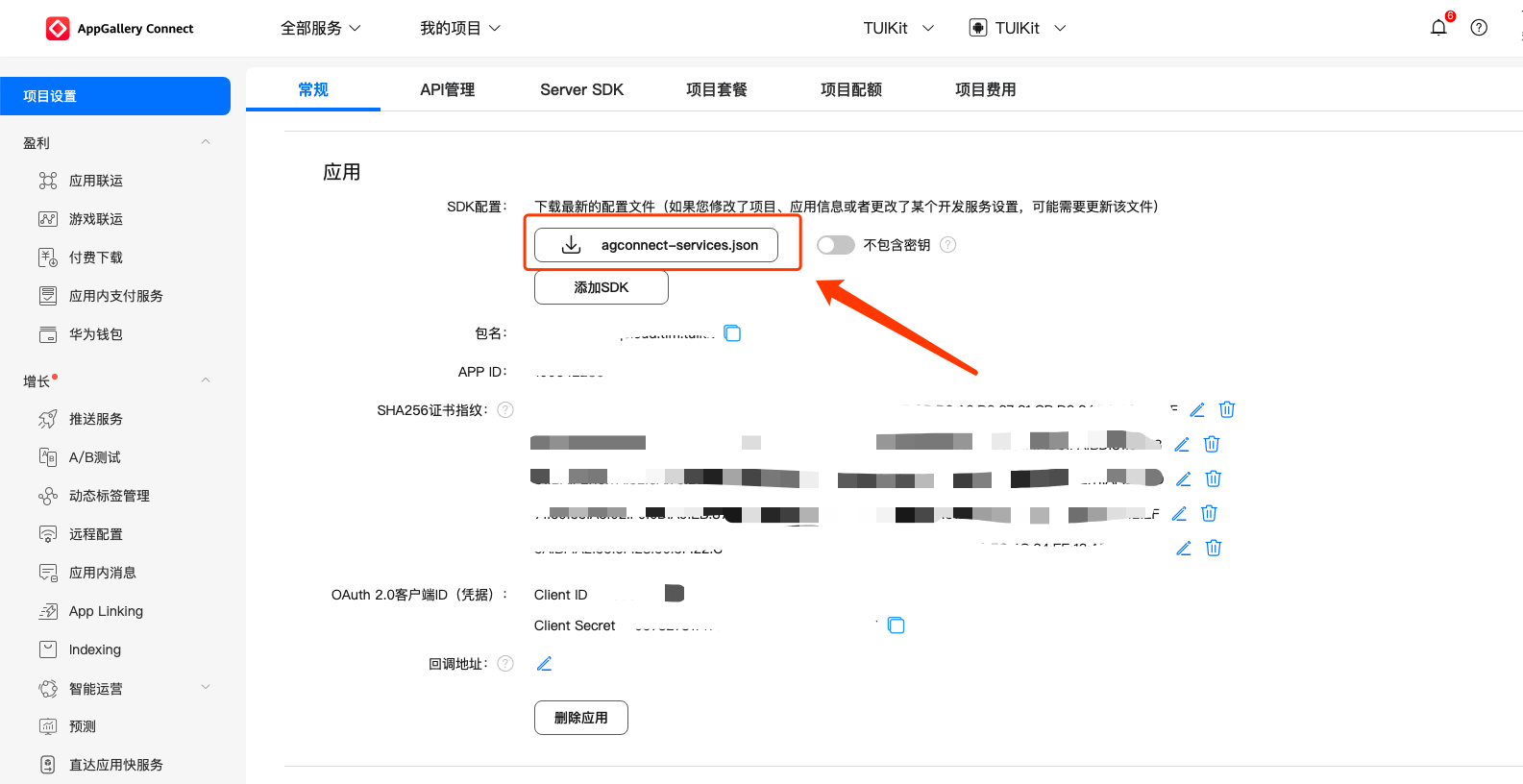
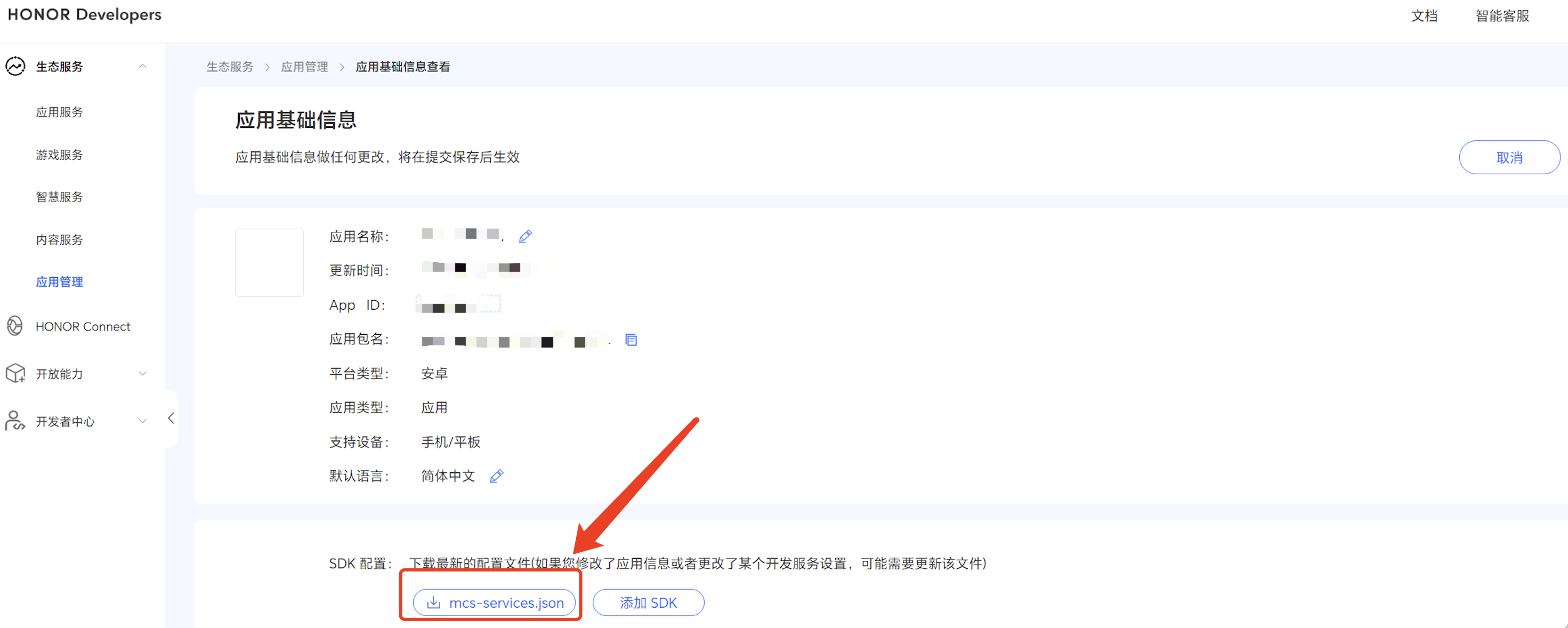
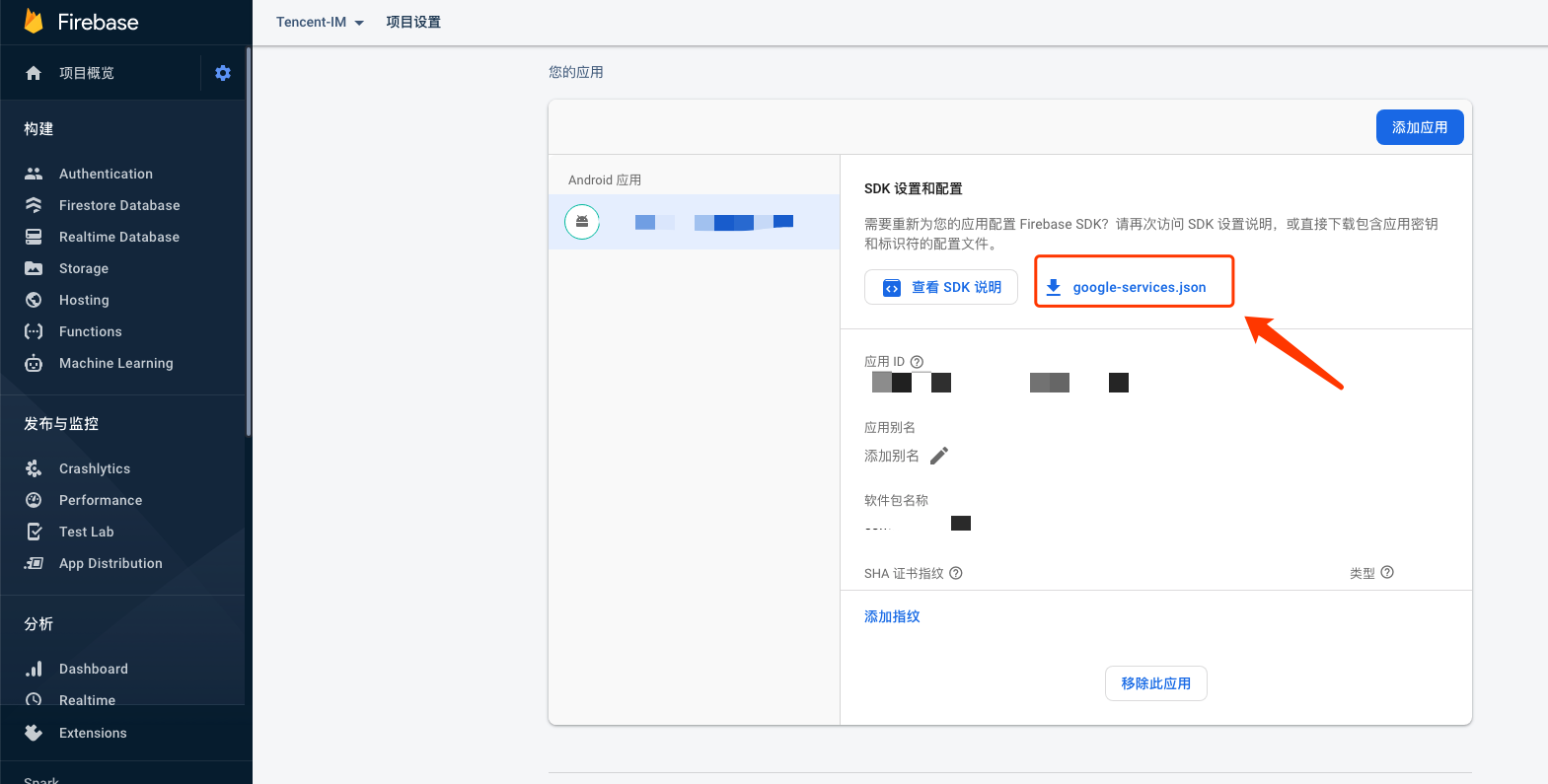
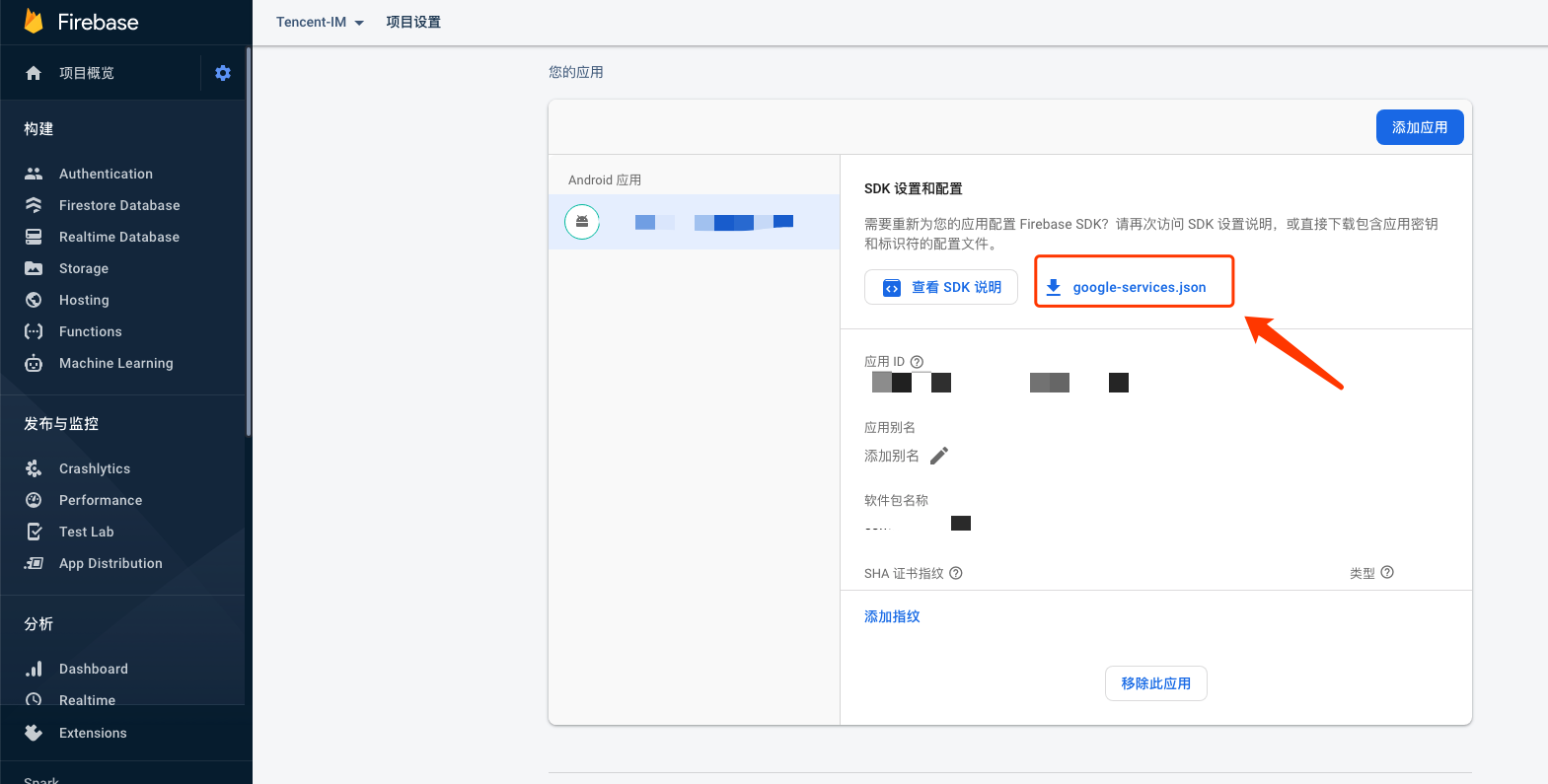
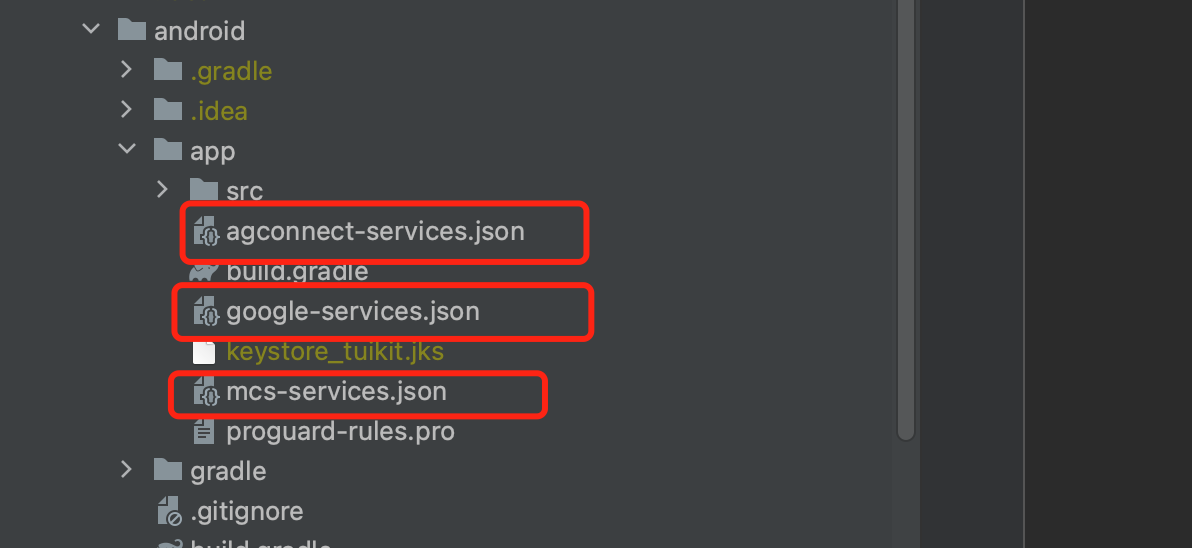
1.1 下载配置文件添加到工程根目录/Android/app。







1.2 在项目级 build.gradle 文件中 buildscript -> dependencies 下添加以下配置:
buildscript {repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}dependencies {...classpath 'com.google.gms:google-services:4.2.0'classpath 'com.huawei.agconnect:agcp:1.4.1.300'classpath 'com.hihonor.mcs:asplugin:2.0.1.300'}}
1.3 在android/app/build.gradle 文件中添加下方配置:
apply plugin: 'com.google.gms.google-services'apply plugin: 'com.huawei.agconnect'apply plugin: 'com.hihonor.mcs.asplugin'
步骤5: 处理消息点击回调, 并解析参数
请定义一个函数, 用于接受推送消息点击回调事件.
该函数请定义成
(ext: string, userID?: string, groupID?: string): void; 的入参形式。其中, ext字段, 为该消息所携带的完整 ext 信息, 由发送方指定, 如果未指定, 则有默认值. 您可根据解析该字段, 跳转至对应页面。
userID 和 groupID 字段,为本插件,自动尝试解析 ext Json String, 获取里面携带的单聊对方 userID 和 群聊 groupID 信息。如果您未自定义 ext 字段,ext 字段由 SDK 默认指定,则可使用此处的默认解析。如果尝试解析失败, 则为 null 空。
您可定义一个函数来接收该回调,并据此跳转至对应会话页面或您的业务页面。
步骤6: 注册推送插件
请在 IM 登录完成后, 且在其他插件 (如 CallKit) 使用前, 立即注册推送插件。
调用
TimPushPlugin.getInstance().registerPush 方法, 需传入上一步定义的点击回调函数。此外,您还可选传入
apnsCertificateID iOS 推送证书 ID 及 androidPushOEMConfig Android 推送厂商配置。此二项配置已在前序步骤指定,若无修改必要,可不再传入。TimPushPlugin.getInstance().registerPush({onNotificationClicked: (extString) => {},})
说明:
如果您的应用需要使用推送插件进行业务消息通知,并且在启动后不会立即启动并登录 IM 模块,或者在登录 IM 模块之前需要通过获取消息点击回调来处理业务导航,建议您尽早调用
TimPushPlugin.getInstance().registerOnNotificationClickedEvent 方法,手动挂载消息单击回调,以便及时获取消息参数。在这种场景下,您可以在调用
TimPushPlugin.getInstance().registerPush 之前执行此函数,并尽可能提前将其放置在代码中。TimPushPlugin.getInstance().registerOnNotificationClickedEvent({onNotificationClicked: _onNotificationClicked});
步骤7: 消息推送触达统计
如果您需要统计触达数据,请按照如下完成配置:

回执地址:
https://api.im.qcloud.com/v3/offline_push_report/huawei注意:
华为推送证书 ID <= 11344 ,使用华为推送 v2 版本接口,不支持触达和点击回执,请重新生成更新证书 ID。

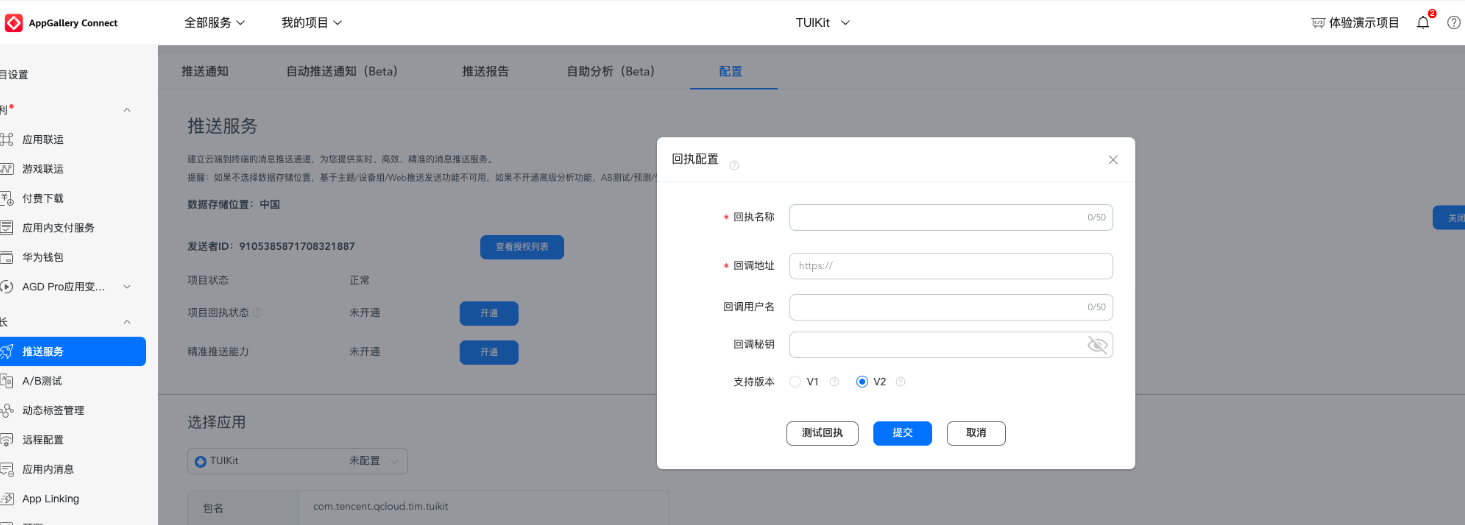
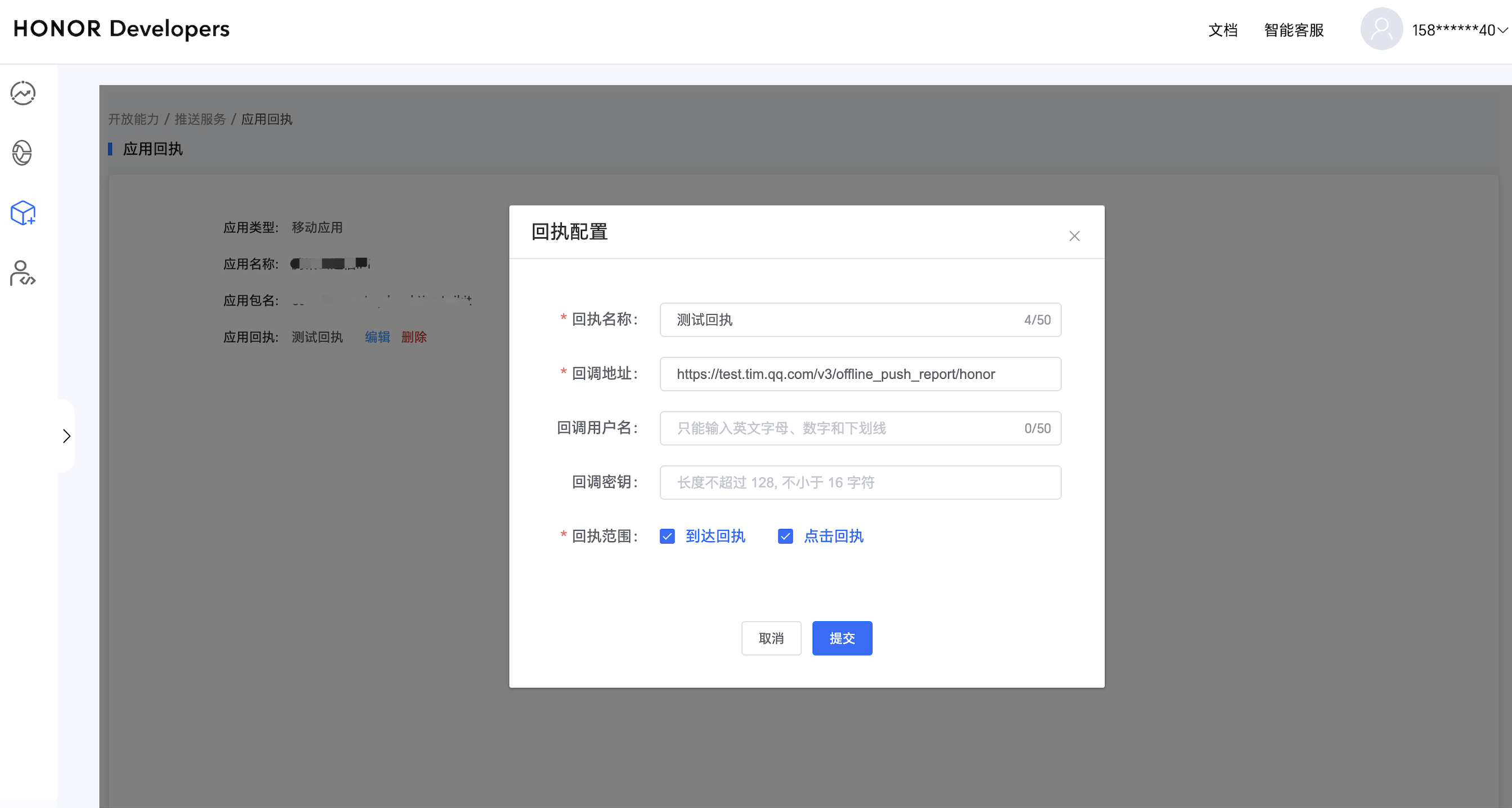
回执地址:
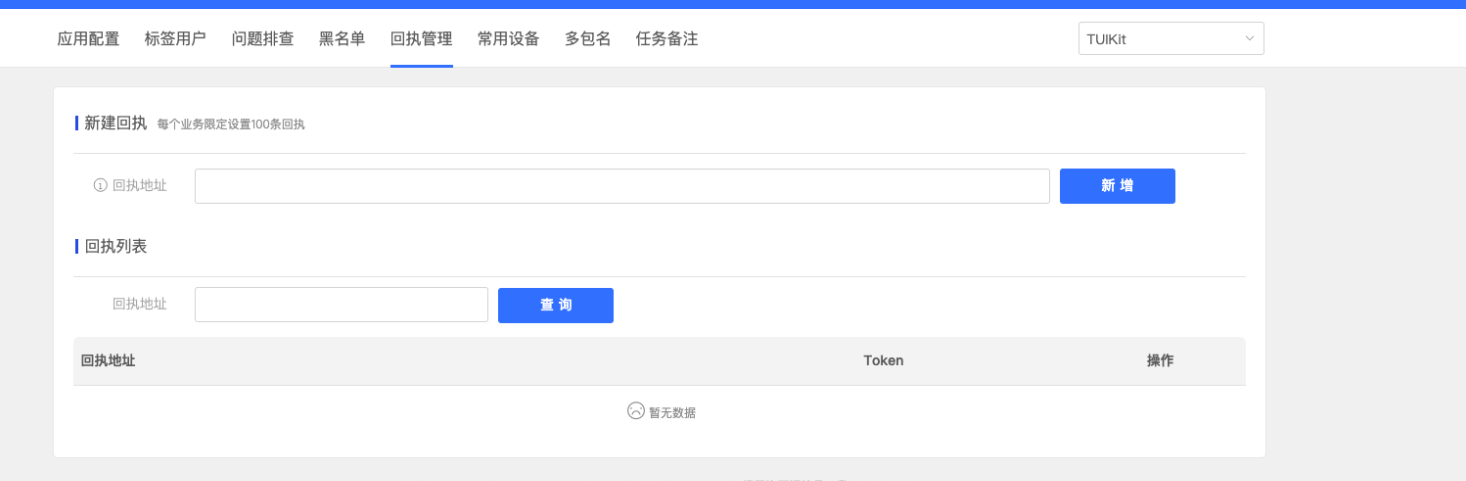
https://api.im.qcloud.com/v3/offline_push_report/honor回调地址配置 | 回执 ID 配置 IM 控制台 |
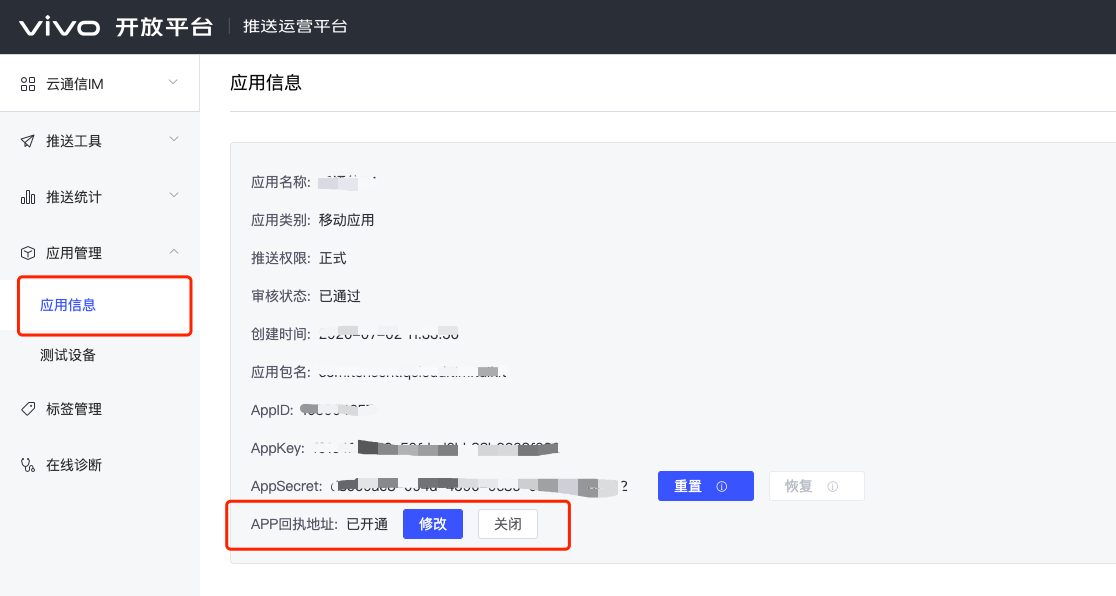
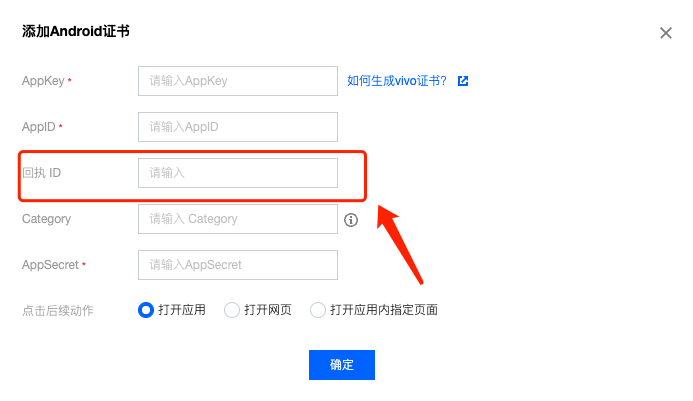
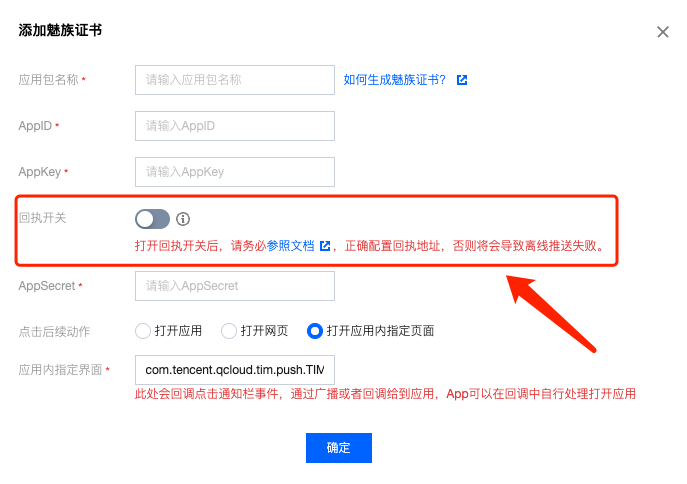
 回执地址: https://api.im.qcloud.com/v3/offline_push_report/vivo |  |
打开回执开关 | 配置回执地址 |
 |  |
回执地址:
https://api.im.qcloud.com/v3/offline_push_report/meizu注意:
打开回执开关后,请务必确保回执地址正确配置。不配置或者配置地址错误,都会影响推送功能。
其余支持厂商不需要配置,FCM 暂不支持推送统计功能。

