适用场景
Web & H5 平台,独立集成私信聊天(1V1)或者群聊(Group),例如房产中介咨询、电商在线客服、保险远程定损等。

开发环境要求
React ≥ v18.0 (17.x 版本不支持)
TypeScript
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
chat-uikit-react 集成
步骤1:创建项目
1. 创建一个新的 React 项目,您可自行选择是否需要使用 ts 模板。
npx create-react-app sample-chat --template typescript
2. 创建项目完成后,切换到项目所在目录。
cd sample-chat
步骤2:下载 chat-uikit-react 组件
npm i @tencentcloud/chat-uikit-react @tencentcloud/uikit-base-component-react
步骤3:引入 chat-uikit-react 组件,创建并打开会话进行聊天
注意:
说明:
关于群聊:
可以通过调用 API createC2CConversation 来创建单聊。
可以通过调用 API createGroupConversation 来创建群聊。
进入聊天的方式:
通过调用 API setActiveConversation,传入 conversationID 进入聊天页面。
替换 App.tsx 中的内容,或者您可以新建一个组件引入。
import React, { useEffect } from 'react';import {Chat,ChatHeader,MessageList,MessageInput,ChatSetting,Search,VariantType,useUIOpenControlState,useLoginState,useConversationListState,} from '@tencentcloud/chat-uikit-react';import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';const config = {SDKAppID: 0, // 您的 SDKAppID, 参考步骤4userID: 'test-user1', // 您登录的 UserID, 参考步骤4userSig: '', // 您的 userSig, 参考步骤4}export default function App() {// 语言支持 en-US(default) / zh-CN / ja-JP / ko-KR / zh-TW// 主题支持 light(default) / darkconst { isChatSettingOpen, isChatSearchOpen } = useUIOpenControlState();const { setActiveConversation, createC2CConversation } = useConversationListState();const { login } = useLoginState();useEffect(() => {login(config).then(() => {const userID = 'test-user2'; // userID: 消息接收方的 userIDcreateC2CConversation(userID).then((conversation) => {setActiveConversation(conversation.conversationID);})}).catch(() => {});}, []);return (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider language='en-US' theme='light'><Chat><ChatHeader /><MessageList /><MessageInput /></Chat>{isChatSettingOpen && <ChatSetting />}{isChatSearchOpen && <Search style={{ minWidth: '300px'}} variant={VariantType.EMBEDDED} />}</UIKitProvider></div>);}
步骤4:获取 SDKAppID、userID 和 userSig
参数 | 类型 | 说明 |
SDKAppID | Number | 说明: SDKAppID 是腾讯云 IM 客户应用的唯一标识。我们建议每一个独立的 App 都申请一个新的 SDKAppID。不同 SDKAppID 之间的消息是天然隔离的,不能互通。 |
userID | String | 用户的唯一标识符,由您定义,只能包含大小写字母(a-z,A-Z)、数字(0-9)、下划线和连字符。 |
userSig | String | 用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。 说明: |
注意:
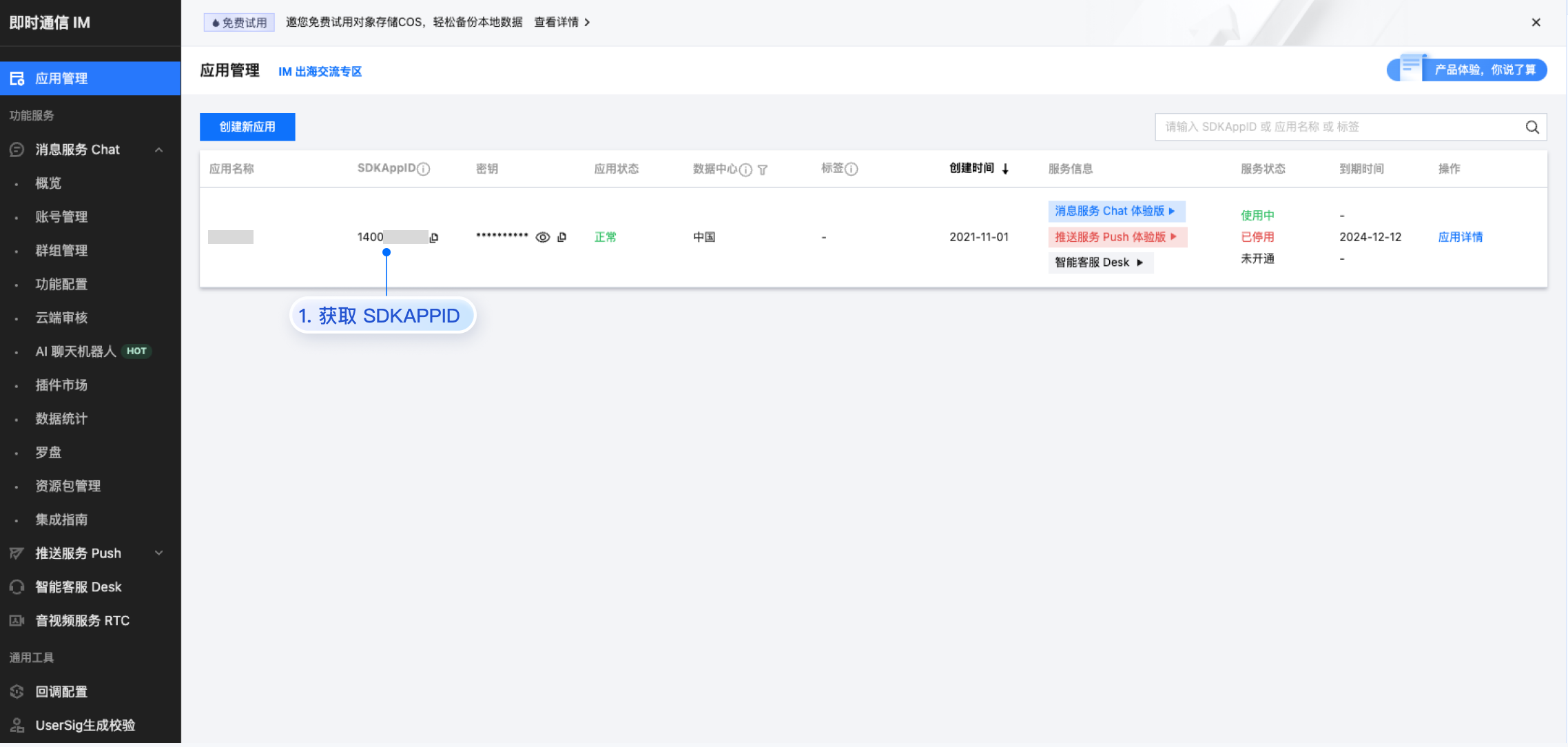
SDKAppID:在 即时通信 IM 控制台 > 应用管理 单击创建新应用,获取 SDKAppID。

userID:单击 即时通信 IM 控制台 > 消息服务 Chat > 账号管理,切换至目标应用所在账号,即可创建账号并获取 userID。

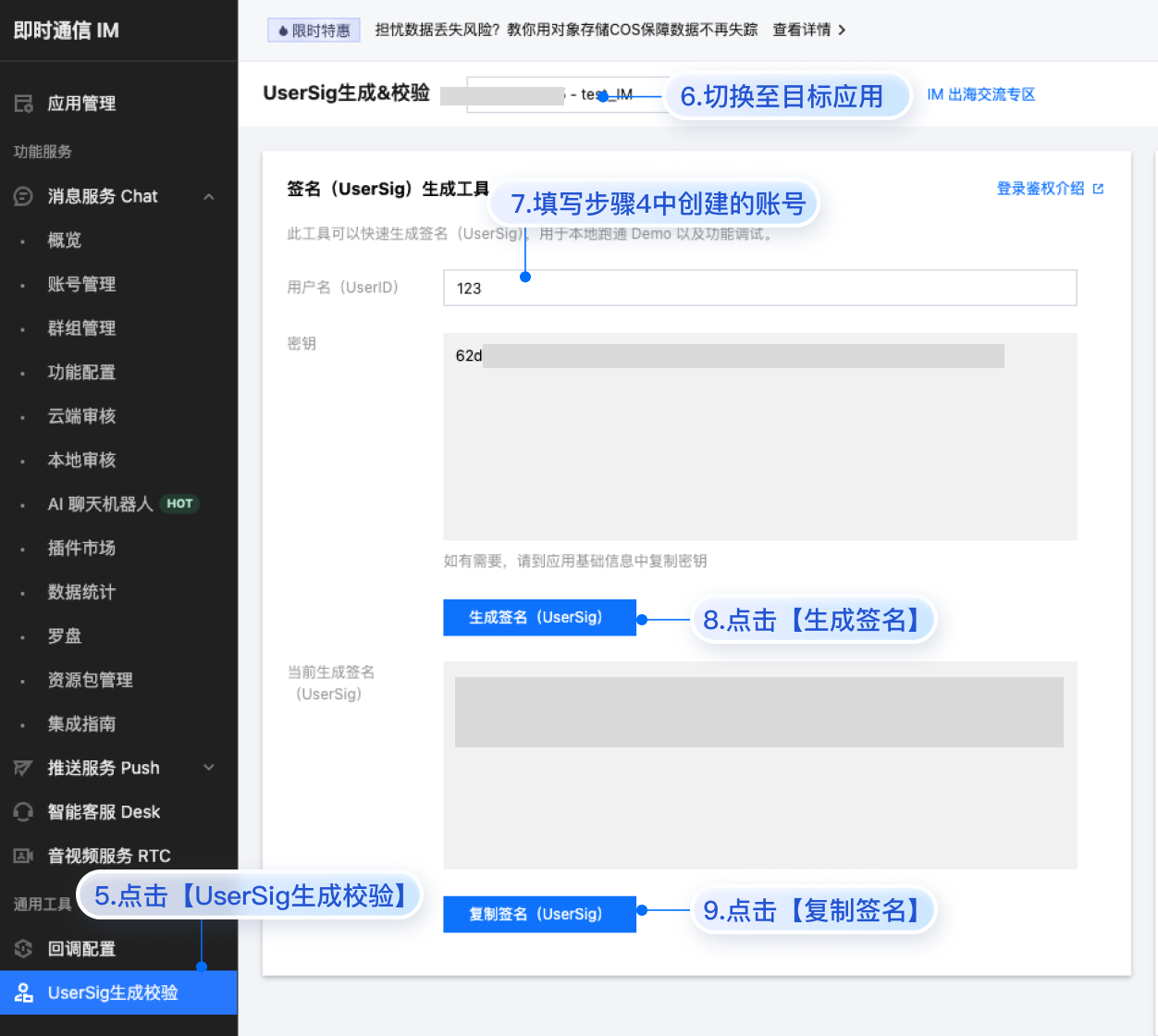
userSig:单击 即时通信 IM 控制台 > 开发工具 > UserSig生成校验,切换至目标应用所在账号,填写创建的 userID,即可生成 userSig。

步骤5:启动项目
npm run start
注意:
1. 请确保 步骤3 代码中 SDKAppID、userID 和 userSig 均已成功替换,如未替换将会导致项目表现异常。
2. userID 和 userSig 为一一对应关系,具体参见 生成 UserSig。
3. 如遇到项目启动失败,请检查 开发环境要求 是否满足。
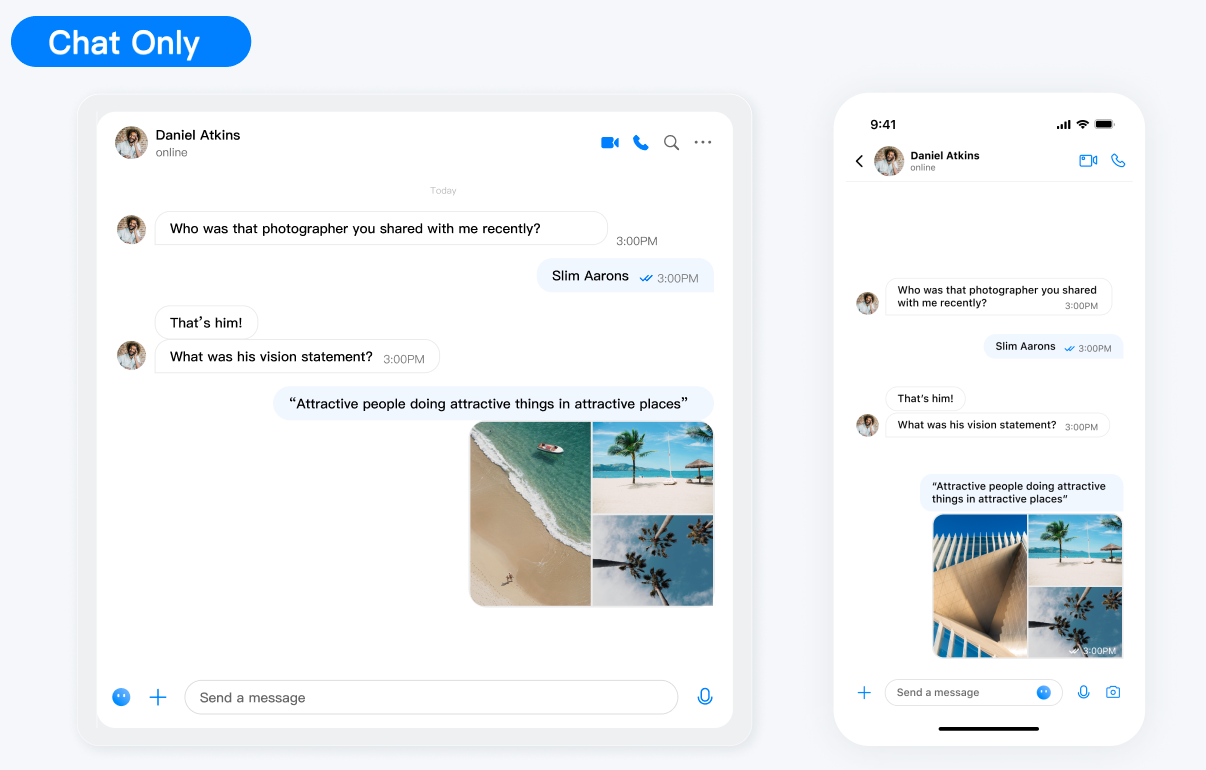
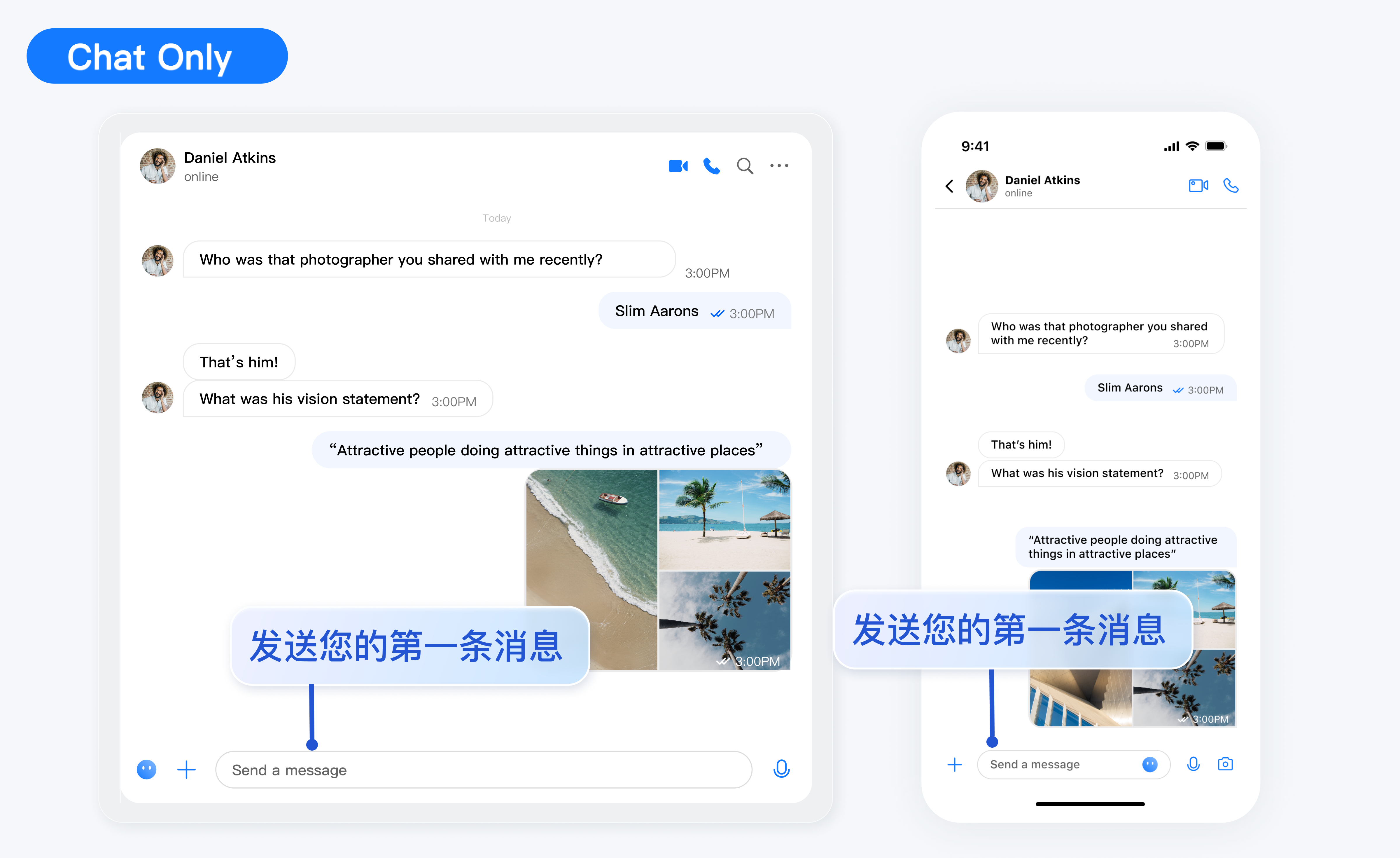
步骤6:发送您的第一条消息
在输入框输入消息,按下 enter 键发送。

常见问题
什么是 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
注意:
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
是否支持 React 17.x 版本?
目前不支持 17.x 版本,仅支持 React ≥ v18.0。
相关文档
交流与反馈