功能描述
说明:
高级国际化多语言能力在@tencentcloud/chat-uikit-vue v2.0.0 版本后有较大改进与变动。
本文档所示为新版本的用法。请确保您项目依赖的 @tencentcloud/chat-uikit-vue ≥ v2.0.0。
Web & H5 端
Vue TUIKit 默认自带 简体中文、 繁体中文、 英语 语言包,作为界面展示语言。根据此文档指引,您可以使用默认语言包,也可使用自定义的高级国际化能力,包括新增语言、新增词条或修改现有词条翻译。

使用自带语言及词条库
如果您的 App,需要的语言仅包括英语/简体中文,且不需要新增词条或修改现有词条翻译,请参考本部分。
注意:
后续将开放更多语言支持,敬请期待!
指定显示语言
如果您需要指定 TUIKit 界面的语言,需要在 App 初始化时调用以下代码进行设置。
import { TUITranslateService } from "@tencentcloud/chat-uikit-engine-lite";// change language to chineseTUITranslateService.changeLanguage("zh");// change language to englishTUITranslateService.changeLanguage("en");// change language to traditional chineseTUITranslateService.changeLanguage("zh_tw");
实时动态修改
当您采用
TUITranslateService.changeLanguage 进行语言切换时,您当前的语言并不会实时修改,需刷新后才能生效。您可以通过切换
页面/组件 key 的方式,实现语言实时动态修改与展示。例如,实时动态切换
TUIConversation 的语言:<template><div class="home"><div class="button-container"><div class="button" @click="changeLanguage('en')">English</div><div class="button" @click="changeLanguage('zh')">简体中文</div></div><div class="conversation-container"><TUIConversation :key="locale" /></div></div></template><script setup lang="ts">import { ref } from "vue";import { TUITranslateService } from "@tencentcloud/chat-uikit-engine-lite";import { TUIConversation } from "./TUIKit";const locale = ref("zh");const changeLanguage = (language: string) => {TUITranslateService.changeLanguage(language).then(() => {locale.value = language;});};</script><style scoped lang="scss">.home {width: 400px;.button-container {display: flex;flex-direction: column;.button {margin: 10px;background-color: #006eff;color: #ffffff;text-align: center;padding: 5px;border-radius: 30px;cursor: pointer;}}}</style>
自定义语言词条
新增语言词条
如果您需要对现有的 简体中文、 繁体中文、 英语 语言包词条进行扩充或修改,可以在
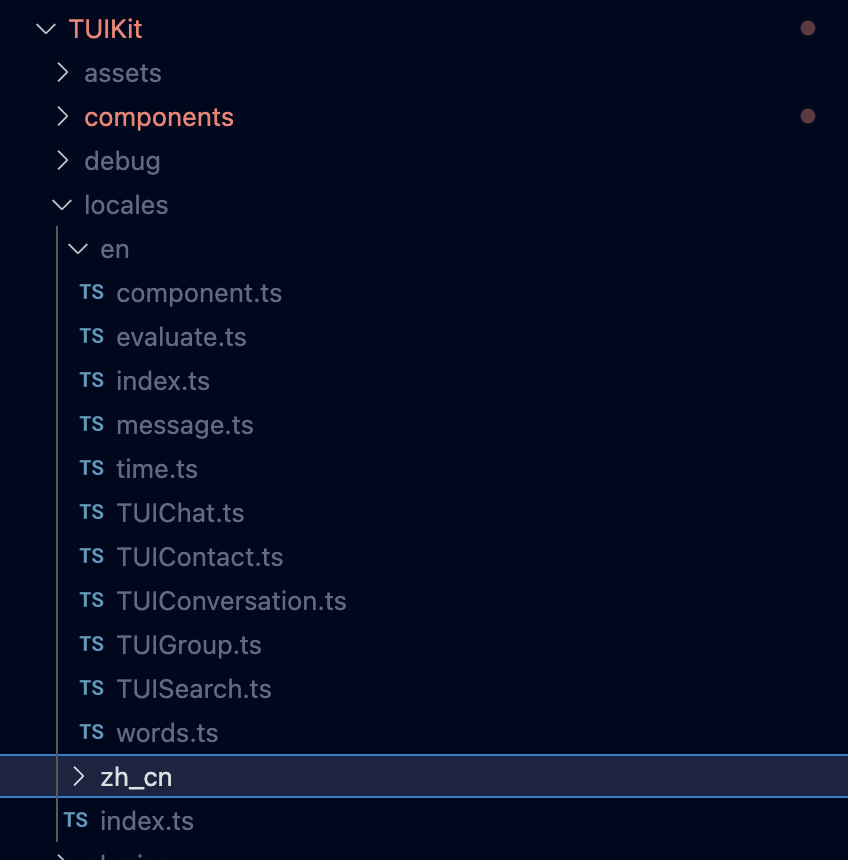
src/TUIKit/locales 目录下进行新增或修改词条。locales 词条包分为两部分,en 目录下为 英文词条, zh_cn 目录下为 简体中文词条, zh_tw 目录下为繁体中文词条。
注意:
如果您同时需要使用简体中文、英语,新增或修改词条时请务必在 en 和 zh_cn 两文件夹相同子目录下同步修改。
locales 词条包目录结构如下图:

新增其他语言包
如果现有语言类型不能满足您的需求,您可以在
TUIKit/locales 目录下新增新的语言词条包文件夹进行扩展,具体请参见 zh_cn 文件夹中格式类型。使用语言词条
<template><div>{{ TUITransalteService.t("TUIChat.${yourLocaleKey}")}}</div></template><script setup lang="ts">import { TUITranslateService } from "@tencentcloud/chat-uikit-engine-lite";</script>