前提条件
了解在线客服相关术语及相关配置,并已完成以下步骤:添加客服、配置技能组、创建会话服务流,详情请参见 快速入门。
集成 IM SDK ,并跑通登录、发单聊消息等功能。详情请参见 Android(含 UI)。
UI 插件介绍
您可以集成腾讯云即时通信官方提供的在线客服插件 TUICustomerServicePlugin,集成后,您可以在 IM 应用中集成在线客服功能。在线客服功能包括解析在线客服自定义消息、发送卡片消息、主动评价客服等。
环境与版本
本插件依赖插件以及环境
Android Studio-Chipmunk
Gradle-6.7.1
Android Gradle Plugin Version-4.2.0
插件集成
通过 gradle 配置可将在线客服插件引入到项目中:
在 setting.gradle 中引入模块
include ':tuicustomerserviceplugin' project(':tuicustomerserviceplugin').projectDir = new File(settingsDir, '../../tui-components/Android/TUICustomerServicePlugin/tuicustomerserviceplugin')
在 app 下的 build.gradle 中添加导入模块
api project(':tuicustomerserviceplugin')
步骤1:管理端客服插件设置
步骤2:终端客服列表设置
在进入客服虚拟号的聊天页面时会有特殊的消息发送操作,因此我们建议在终端将客服虚拟号配置保存起来,方便全局调用。
// 1、设置默认的客服虚拟号public class TUICustomerServiceConstants { public static final String CUSTOMER_SERVICE_STAFF_SHOPPING_MALL = "xxx"; public static final String CUSTOMER_SERVICE_STAFF_ONLINE_DOCTOR = "xxxx";}// 2、TUICustomerServicePluginService 中监听 TUIContact 组件 TUIConstants.TUIContact.Extension.ContactItem.CLASSIC_EXTENSION_ID// 扩展事件添加客服到联系人列表中,代码参考private void initExtension() { TUICore.registerExtension(TUIConstants.TUIContact.Extension.ContactItem.CLASSIC_EXTENSION_ID, this); }// onGetExtension 函数 if 分支public List<TUIExtensionInfo> onGetExtension(String extensionID, Map<String, Object> param) {if (TextUtils.equals(extensionID, TUIConstants.TUIContact.Extension.ContactItem.CLASSIC_EXTENSION_ID)) { TUIExtensionInfo extensionInfo = new TUIExtensionInfo(); extensionInfo.setWeight(200); extensionInfo.setText(appContext.getString(R.string.customer_service)); extensionInfo.setIcon(TUIThemeManager.getAttrResId(appContext, R.attr.customer_service_icon)); extensionInfo.setExtensionListener(new TUIExtensionEventListener() { @Override public void onClicked(Map<String, Object> param) { TUICustomerServiceUtils.checkCustomerServiceAbility( TUICustomerServiceConstants.CUSTOMER_SERVICE_PLUGIN_ABILITY, new IUIKitCallback<Boolean>() { @Override public void onSuccess(Boolean isSupportPlugin) { if (isSupportPlugin) { Intent intent = new Intent(TUICustomerServicePluginService.getAppContext(), CustomerServiceMemberListActivity.class); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); TUICustomerServicePluginService.getAppContext().startActivity(intent); } else { Context context = getOrDefault(param, TUIConstants.TUIContact.CONTEXT, null); if (context != null) { TUICustomerServiceUtils.showNotSupportDialog(context); } } } }); } }); return Collections.singletonList(extensionInfo); }
步骤3:在线客服消息解析
在线客服的特殊消息,例如分支消息、卡片消息、评价消息等,都是通过自定义消息实现,因此您需要在接收消息时判断自定义消息类型并解析渲染。TUICustomerServicePlugin 组件提供了各种
Bean 和 ViewHolder 来解析和渲染不同的自定义消息。使用方法如下:// 1、TUICustomerServicePluginService 中注册客服自定义消息,绑定自定义消息的 BussinessID 和 MessageBean 以及 ViewHolderprivate void initMessage() {// 分支选择自定义消息 Map<String, Object> branchParam = new HashMap<>(); branchParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BUSINESS_ID, TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_BRANCH); branchParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BEAN_CLASS, BranchMessageBean.class); branchParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_VIEW_HOLDER_CLASS, BranchHolder.class); branchParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_BEAN_CLASS, BranchMessageReplyQuoteBean.class); branchParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_VIEW_CLASS, BranchReplyView.class); TUICore.callService( TUIConstants.TUIChat.Method.RegisterCustomMessage.CLASSIC_SERVICE_NAME, TUIConstants.TUIChat.Method.RegisterCustomMessage.METHOD_NAME, branchParam); // 表单收集自定义消息 Map<String, Object> collectionParam = new HashMap<>(); collectionParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BUSINESS_ID, TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_COLLECTION); collectionParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BEAN_CLASS, CollectionMessageBean.class); collectionParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_VIEW_HOLDER_CLASS, CollectionHolder.class); collectionParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_BEAN_CLASS, CollectionMessageReplyQuoteBean.class); collectionParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_VIEW_CLASS, CollectionReplyView.class); TUICore.callService(TUIConstants.TUIChat.Method.RegisterCustomMessage.CLASSIC_SERVICE_NAME, TUIConstants.TUIChat.Method.RegisterCustomMessage.METHOD_NAME, collectionParam);// ......}// 2、在 MessageBean 中解析自定义消息public class BranchMessageBean extends TUIMessageBean {// ...public void onProcessMessage(V2TIMMessage v2TIMMessage) {// 解析自定义消息}// ...}// 3、在 ViewHodler 中展示自定义消息public class BranchHolder extends MessageContentHolder {// ...public int getVariableLayout() {// 加载布局}public void layoutVariableViews(TUIMessageBean msg, int position) {// 根据 messageBean 绘制 UI}}
在线客服消息中有一些特殊的消息为标志消息,例如会话结束、会话开始、客服配置等,这一类消息不需要渲染在消息列表中。可以参见
InvisibleMessageBean 和 InvisibleHolder 的实现。//InvisibleMessageBean 类解析 UI 不可见的自定义消息public void onProcessMessage(V2TIMMessage v2TIMMessage) { String data = new String(v2TIMMessage.getCustomElem().getData()); if (!TextUtils.isEmpty(data)) { invisibleBean = new InvisibleBean(); try { JSONObject invisibleJson = new JSONObject(data); invisibleBean.src = invisibleJson.optString(TUIConstants.TUICustomerServicePlugin.CUSTOMER_SERVICE_BUSINESS_ID_SRC_KEY); JSONObject contentJson = invisibleJson.optJSONObject(TUICustomerServiceConstants.DESK_KIT_ITEM_CONTENT); if (contentJson != null) { invisibleBean.menuSendRuleFlag = contentJson.optInt(InvisibleBean.MENU_SEND_RULE_FLAG); } } catch (JSONException e) { TUIChatLog.e("InvisibleMessageBean", "exception e = " + e); } } if (invisibleBean != null) { if (invisibleBean.src.equals(TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_EVALUATION_SELECTED)) { setExtra(TUIChatService.getAppContext().getString(R.string.satisfaction_evaluation)); } else if (invisibleBean.src.equals(TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_END)) { setExtra(TUIChatService.getAppContext().getString(R.string.session_end)); } else if (invisibleBean.src.equals(TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_TIMEOUT)) { setExtra(TUIChatService.getAppContext().getString(R.string.session_timeout)); } else if (invisibleBean.src.equals(TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_EVALUATION_SETTING)) { int triggerResult = invisibleBean.menuSendRuleFlag & invisibleBean.RULE_USER_TRIGGER_EVALUATION; TUICustomerServicePluginService.getInstance().setCanTriggerEvaluation(triggerResult > 0 ? true : false); } else if (invisibleBean.src.equals(TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_TRIGGER_EVALUATION)) { } else if (invisibleBean.src.equals(TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_GET_EVALUATION_SETTING)) { } else { String text = TUICustomerServicePluginService.getAppContext().getString(com.tencent.qcloud.tuikit.timcommon.R.string.timcommon_no_support_msg); setExtra(text); } } else { String text = TUICustomerServicePluginService.getAppContext().getString(com.tencent.qcloud.tuikit.timcommon.R.string.timcommon_no_support_msg); setExtra(text); } }// InvisibleHolder 类处理不在界面显示消息的逻辑public void layoutVariableViews(TUIMessageBean msg, int position) { RecyclerView.LayoutParams params = new RecyclerView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); params.height = 0; params.width = 0; rootView.setVisibility(View.GONE); rootView.setLayoutParams(params); }
步骤4:主动发送启动消息
在进入在线客服用户的聊天时,需要发送一条特殊的自定义消息用于启动在线客服会话。TUICustomerServicePluginService 提供了示例用于快速发送启动消息。使用方法如下:
private void initEvent() { TUICore.registerEvent(TUIConstants.TUIChat.EVENT_KEY_CHAT_VIEW_EVENT, TUIConstants.TUIChat.EVENT_SUB_KEY_CHAT_VIEW_OPEN, this); TUICore.registerEvent(TUIConstants.TUIChat.EVENT_KEY_CHAT_VIEW_EVENT, TUIConstants.TUIChat.EVENT_SUB_KEY_CHAT_VIEW_EXIT, this); } @Override public void onNotifyEvent(String key, String subKey, Map<String, Object> param) { if (TextUtils.equals(key, TUIConstants.TUIChat.EVENT_KEY_CHAT_VIEW_EVENT)) { if (TextUtils.equals(subKey, TUIConstants.TUIChat.EVENT_SUB_KEY_CHAT_VIEW_OPEN)) { if (param == null) { return; } int chatType = (Integer) param.get(TUIConstants.TUIChat.CHAT_TYPE); if (chatType != V2TIMConversation.V2TIM_C2C) { return; } String userID = (String) param.get(TUIConstants.TUIChat.CHAT_ID); if (TextUtils.equals(userID, TUICustomerServiceConstants.CUSTOMER_SERVICE_STAFF_SHOPPING_MALL) || TextUtils.equals(userID, TUICustomerServiceConstants.CUSTOMER_SERVICE_STAFF_ONLINE_DOCTOR)) { Handler handler = new Handler(); handler.postDelayed(new Runnable() { @Override public void run() { TUICustomerServicePresenter presenter = new TUICustomerServicePresenter(); presenter.getEvaluationSetting(userID); } }, 200); } } } }
获取在线客服输入状态(可选)
当座席端正在输入消息时,用户端可以收到下发的自定义消息用于确定客服的输入状态。TUICustomerServicePlugin 提供了
CustomerServiceTypingMessageBean 实现正在输入的显示,使用方法如下:// 1、TUICustomerServicePluginService 注册座席端正在输入自定义消息private void initMessage() {Map<String, Object> typingParam = new HashMap<>(); typingParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BUSINESS_ID, TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_TYPING); typingParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BEAN_CLASS, CustomerServiceTypingMessageBean.class); TUICore.callService( TUIConstants.TUIChat.Method.RegisterCustomMessage.CLASSIC_SERVICE_NAME, TUIConstants.TUIChat.Method.RegisterCustomMessage.METHOD_NAME, typingParam);}// 2、创建一个 MessageTypingBean 的子类,设置对方正在输入状态public class CustomerServiceTypingMessageBean extends MessageTypingBean { @Override public void onProcessMessage(V2TIMMessage v2TIMMessage) { messageTyping = new MessageTyping(); messageTyping.setTypingStatus(true); } }
主动发送卡片消息(可选)
在与在线客服的对话中,用户端可主动发送带跳转地址的卡片消息。卡片消息包括名称、描述、图片、点击时的跳转地址四个属性。

1.添加入快速操作栏

您可以将发送卡片消息的快捷按钮放在聊天页面中,具体实现参考如下:
// 1、TUICustomerServicePluginService 中注册聊天页面快捷操作栏扩展事件private void initExtension() { TUICore.registerExtension(TUIConstants.TUIChat.Extension.InputViewFloatLayer.CLASSIC_EXTENSION_ID, this); }// 2、在事件回调添加快捷操作栏public boolean onRaiseExtension(String extensionID, View parentView, Map<String, Object> param) { if (TextUtils.equals(extensionID, TUIConstants.TUIChat.Extension.InputViewFloatLayer.CLASSIC_EXTENSION_ID)) { if (parentView == null || param == null) { return false; } ViewGroup viewGroup = null; if (parentView instanceof ViewGroup) { viewGroup = (ViewGroup) parentView; } if (viewGroup == null) { return false; } Object objChatInfo = param.get(TUIChatConstants.CHAT_INFO); if (!(objChatInfo instanceof ChatInfo)) { return false; } ChatInfo chatInfo = (ChatInfo) objChatInfo; if (chatInfo.getType() != ChatInfo.TYPE_C2C) { return false; } if (!TextUtils.equals(chatInfo.getId(), TUICustomerServiceConstants.CUSTOMER_SERVICE_STAFF_SHOPPING_MALL) && !TextUtils.equals(chatInfo.getId(), TUICustomerServiceConstants.CUSTOMER_SERVICE_STAFF_ONLINE_DOCTOR)) { return false; } if (TextUtils.equals(chatInfo.getId(), TUICustomerServiceConstants.CUSTOMER_SERVICE_STAFF_SHOPPING_MALL)) { InputViewFloatLayerProxy inputViewFloatLayerProxy = new InputViewFloatLayerProxy(chatInfo); inputViewFloatLayerProxy.showFloatLayerContent(viewGroup); return true; } } return false; }
2.发送卡片消息
上一步骤注册了发送卡片的快捷入口后,在快捷入口被点击后会触发
onItemClick 回调,您可以在该回调下发送卡片消息:// InputViewFloatLayerProxy 类中快捷入口被点击private void initDataList() { List<TUIInputViewFloatLayerData> dataList = new ArrayList<>(); TUIInputViewFloatLayerData productInfoData = new TUIInputViewFloatLayerData(); productInfoData.setContent(TUICustomerServicePluginService.getAppContext().getString(R.string.send_product_info)); productInfoData.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(View view, int position) { TUICustomerServicePresenter presenter = new TUICustomerServicePresenter(); TUICustomerServiceProductInfo productInfo = TUICustomerServiceConfig.getInstance().getProductInfo(); presenter.sendProductMessage(chatInfo.getId(), productInfo); } }); dataList.add(productInfoData); TUICustomerServiceConfig.getInstance().setInputViewFloatLayerDataList(dataList); }
3.展示卡片消息
上一步骤发送了卡片消息后,我们需要在聊天界面展示卡片消息,可以参考如下代码实现:
// 1、注册卡片自定义消息private void initMessage() {Map<String, Object> cardParam = new HashMap<>(); cardParam.put( TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BUSINESS_ID, TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_CARD); cardParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BEAN_CLASS, CardMessageBean.class); cardParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_VIEW_HOLDER_CLASS, CardHolder.class); cardParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_BEAN_CLASS, CardMessageReplyQuoteBean.class); cardParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_VIEW_CLASS, CardReplyView.class); TUICore.callService( TUIConstants.TUIChat.Method.RegisterCustomMessage.CLASSIC_SERVICE_NAME, TUIConstants.TUIChat.Method.RegisterCustomMessage.METHOD_NAME, cardParam);}// 2、CardMessageBean 类解析卡片信息public void onProcessMessage(V2TIMMessage v2TIMMessage) { cardBean = TUICustomerServiceMessageParser.getCardInfo(v2TIMMessage); if (cardBean != null) { setExtra(cardBean.getHeader()); } else { String text = TUICustomerServicePluginService.getAppContext().getString(com.tencent.qcloud.tuikit.timcommon.R.string.timcommon_no_support_msg); setExtra(text); } }// 3、CardHolder 展示卡片信息public void layoutVariableViews(TUIMessageBean msg, int position) { CardMessageBean cardMessageBean = (CardMessageBean) msg; TUICustomerServicePresenter presenter = new TUICustomerServicePresenter(); presenter.setMessage(cardMessageBean); CardBean cardBean = cardMessageBean.getCardBean(); if (cardBean == null) { return; } tvHeader.setText(cardBean.getHeader()); tvDesc.setText(cardBean.getDesc()); GlideEngine.loadImageSetDefault(ivPic, cardBean.getPic(), R.drawable.product_picture_fail); msgContentFrame.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (!TextUtils.isEmpty(cardBean.getUrl())) { Intent intent = new Intent(); intent.setAction("android.intent.action.VIEW"); Uri contentUrl = Uri.parse(cardBean.getUrl()); intent.setData(contentUrl); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); TUIChatService.getAppContext().startActivity(intent); } } }); }
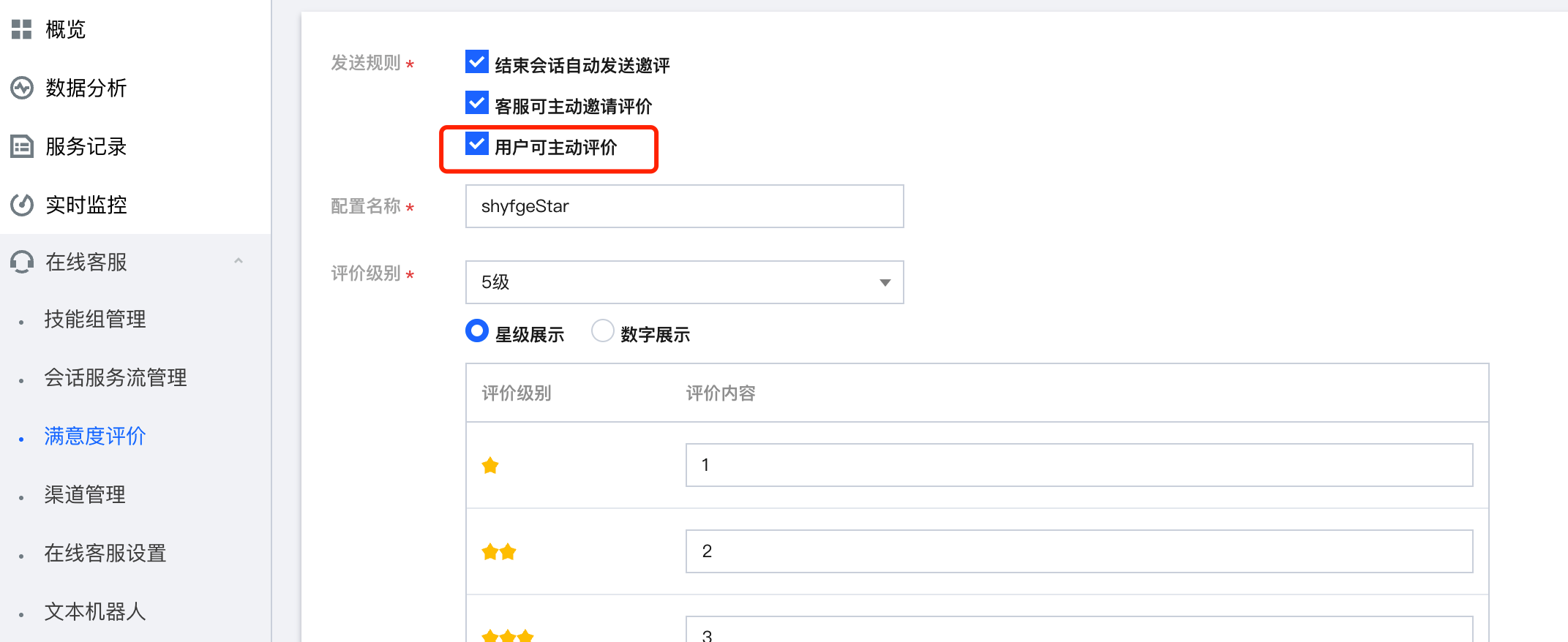
主动评价客服(可选)
当在线客服的管理端设置了用户可主动评价坐席时,用户端就可以主动拉取评价消息并评价。

在发送启动消息后,服务器会下发客服评价的配置,终端需要解析该配置:
// 1、TUICustomerServicePluginService 注册评价规则自定义消息private void initMessage() {Map<String, Object> invisibleEvaluationSettingParam = new HashMap<>(); invisibleEvaluationSettingParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BUSINESS_ID, TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_EVALUATION_SETTING); invisibleEvaluationSettingParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BEAN_CLASS, InvisibleMessageBean.class); invisibleEvaluationSettingParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_VIEW_HOLDER_CLASS, InvisibleHolder.class); TUICore.callService(TUIConstants.TUIChat.Method.RegisterCustomMessage.CLASSIC_SERVICE_NAME, TUIConstants.TUIChat.Method.RegisterCustomMessage.METHOD_NAME, invisibleEvaluationSettingParam);}// 2、InvisibleMessageBean 中解析出是否可以主动触发评价的字段并保存起来public void onProcessMessage(V2TIMMessage v2TIMMessage) {// ...if (invisibleBean.src.equals(TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_EVALUATION_SETTING)) { int triggerResult = invisibleBean.menuSendRuleFlag & invisibleBean.RULE_USER_TRIGGER_EVALUATION; TUICustomerServicePluginService.getInstance().setCanTriggerEvaluation(triggerResult > 0 ? true : false); }// ...}
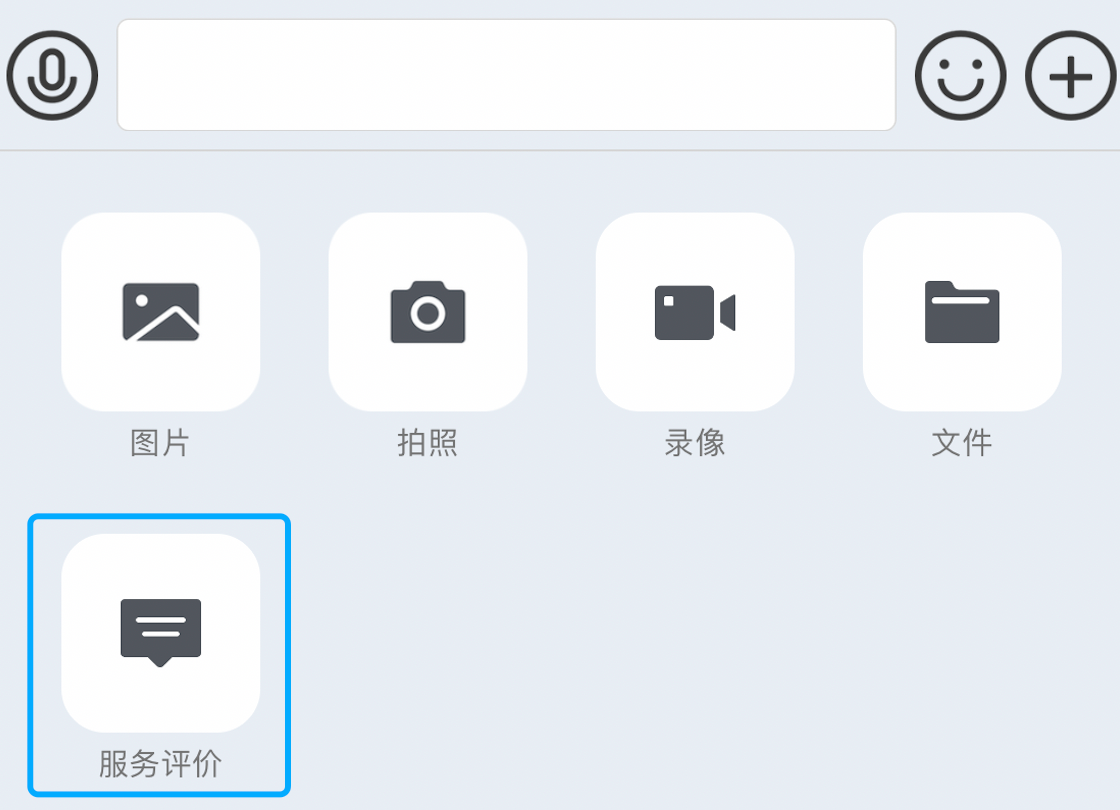
如果可以主动发送评价,我们可以注册输入栏的快捷入口,当入口被点击后,主动发送评价请求自定义消息。

// 1、TUICustomerServicePluginService 中注册输入栏快捷入口扩展监听private void initExtension() { TUICore.registerExtension(TUIConstants.TUIChat.Extension.InputMore.CLASSIC_EXTENSION_ID, this); }// 2、在监听回调注册 "服务评价" 按钮public List<TUIExtensionInfo> onGetExtension(String extensionID, Map<String, Object> param) { if (TextUtils.equals(extensionID, TUIConstants.TUIChat.Extension.InputMore.CLASSIC_EXTENSION_ID)) { if (!canTriggerEvaluation) { return null; } if (param != null && !param.isEmpty()) { String userID = getOrDefault(param, TUIConstants.TUIChat.Extension.InputMore.USER_ID, null); if (!TextUtils.isEmpty(userID)) { TUIExtensionInfo extensionInfo = new TUIExtensionInfo(); extensionInfo.setWeight(200); extensionInfo.setText(appContext.getString(R.string.extension_satisfaction_evaluation)); extensionInfo.setIcon(R.drawable.tui_evaluation_ic); extensionInfo.setExtensionListener(new TUIExtensionEventListener() { @Override public void onClicked(Map<String, Object> param) { TUICustomerServicePresenter presenter = new TUICustomerServicePresenter(); presenter.triggerEvaluation(userID); } }); return Collections.singletonList(extensionInfo); } } }return null;}
服务器收到终端发送的评价请求自定义消息,会下发评价消息,终端收到评价消息后解析展示:
// 1、 TUICustomerServicePluginService 中注册评价自定义消息private void initMessage() {Map<String, Object> evaluationParam = new HashMap<>(); evaluationParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BUSINESS_ID, TUIConstants.TUICustomerServicePlugin.BUSINESS_ID_SRC_CUSTOMER_SERVICE_EVALUATION); evaluationParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_BEAN_CLASS, EvaluationMessageBean.class); evaluationParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_VIEW_HOLDER_CLASS, EvaluationHolder.class); evaluationParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_BEAN_CLASS, EvaluationMessageReplyQuoteBean.class); evaluationParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.MESSAGE_REPLY_VIEW_CLASS, EvaluationReplyView.class); evaluationParam.put(TUIConstants.TUIChat.Method.RegisterCustomMessage.IS_NEED_EMPTY_VIEW_GROUP, true); TUICore.callService(TUIConstants.TUIChat.Method.RegisterCustomMessage.CLASSIC_SERVICE_NAME, TUIConstants.TUIChat.Method.RegisterCustomMessage.METHOD_NAME, evaluationParam);}// 2、EvaluationMessageBean 解析评价消息public void onProcessMessage(V2TIMMessage v2TIMMessage) { evaluationBean = TUICustomerServiceMessageParser.getEvaluationInfo(v2TIMMessage); if (evaluationBean != null) { setExtra(evaluationBean.getHead()); } else { String text = TUICustomerServicePluginService.getAppContext().getString(com.tencent.qcloud.tuikit.timcommon.R.string.timcommon_no_support_msg); setExtra(text); } }// 3、EvaluationHolder 展示评价消息public int getVariableLayout() { return R.layout.message_adapter_evaluation; }public void layoutViews(TUIMessageBean msg, int position) {EvaluationMessageBean evaluationMessageBean = (EvaluationMessageBean) msg;TUICustomerServicePresenter presenter = new TUICustomerServicePresenter();presenter.setMessage(evaluationMessageBean);EvaluationBean evaluationBean = evaluationMessageBean.getEvaluationBean();if (evaluationBean == null) {return;}EvaluationBean.Menu selectedMenu = evaluationBean.getSelectedMenu();int expiredTime = evaluationBean.getExpireTime();tvInviteToEvaluation.setText(evaluationBean.getHead());if (!TextUtils.isEmpty(evaluationBean.getTail())) {tvEvaluationTail.setText(evaluationBean.getTail());}