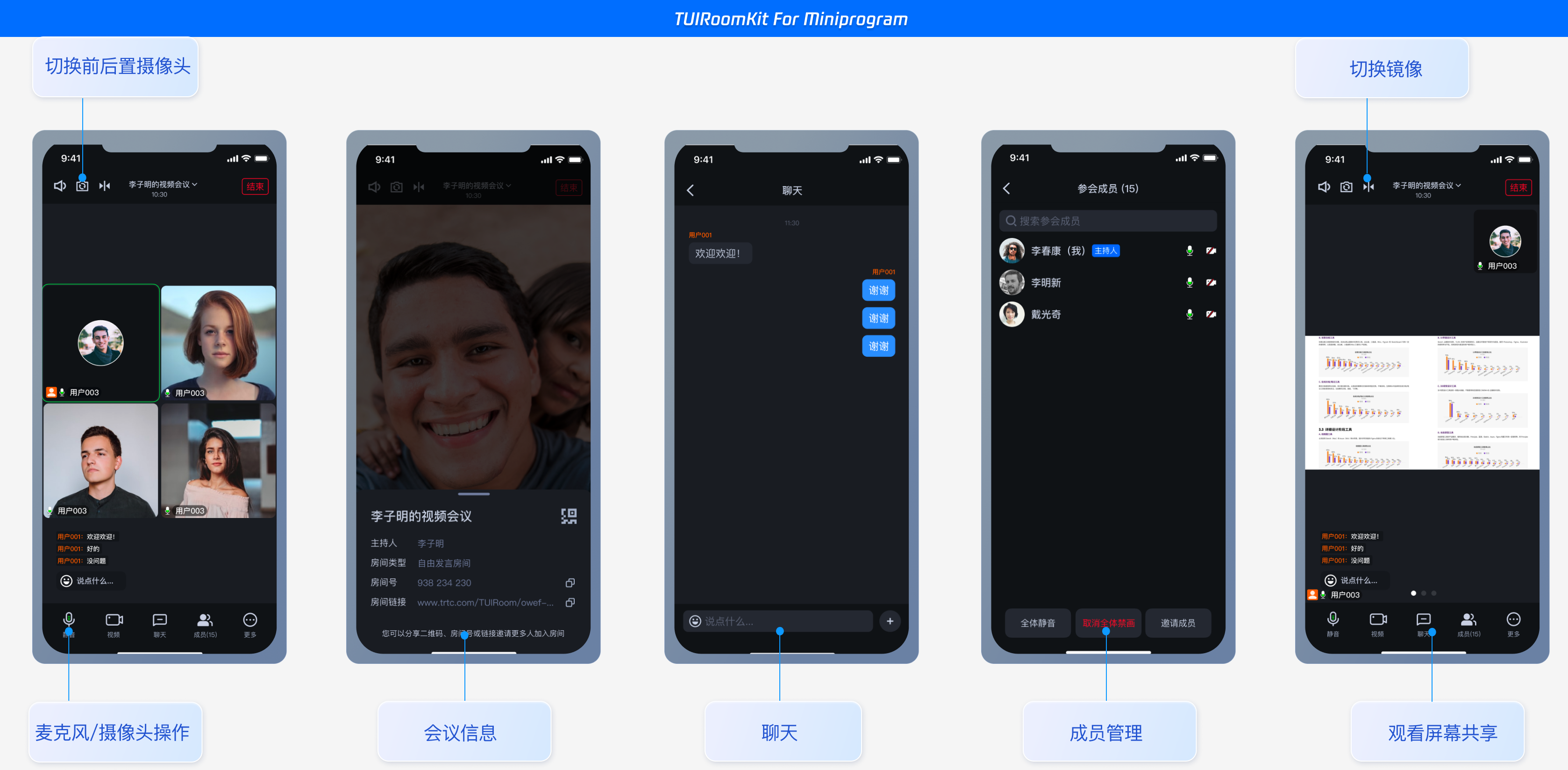
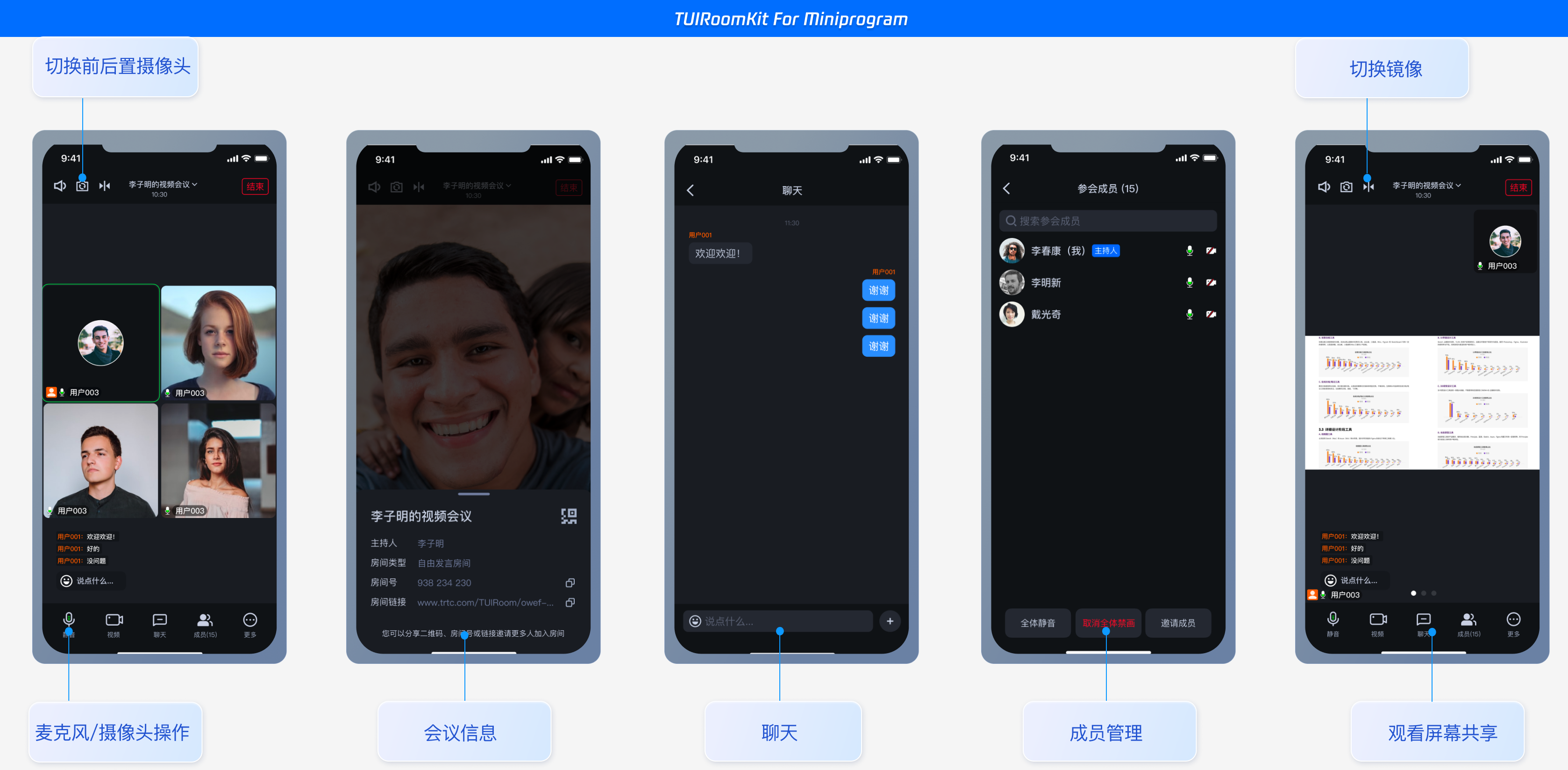
TUIRoomKit 是腾讯云推出的多人音视频 UI 组件。组件提供房间管理、音视频控制、屏幕共享、成员管理、麦位管理、即时聊天、自定义布局切换等丰富的功能交互,同时支持中英文切换,一键换肤等能力。


本文介绍 TUIRoomKit (Uniapp) 的接入指引,助力您快速上线企业会议、在线教育、医疗问诊、在线巡视、远程定损等业务场景。
小程序 Demo
如果您想要直接跑通一个新工程,请直接阅读 uni-app demo 快速跑通。
如果您想要亲自集成 TUIRoomKit 组件,搭建一个多人音视频房间小程序,请跟随本文档。
开发环境要求
微信 App iOS 最低版本要求:7.0.9。
微信 App Android 最低版本要求:7.0.8。
小程序基础库最低版本要求:2.13.0。
警告:
由于小程序测试号不具备 <live-pusher> 和 <live-player> 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上进行运行体验。
步骤1:开发前准备
1. 开通小程序权限
由于 TUIRoomKit 所使用的小程序标签有更苛刻的权限要求,因此集成 TUIRoomKit 的第一步就是要开通小程序的类目和标签使用权限。否则无法使用,这包括如下步骤:
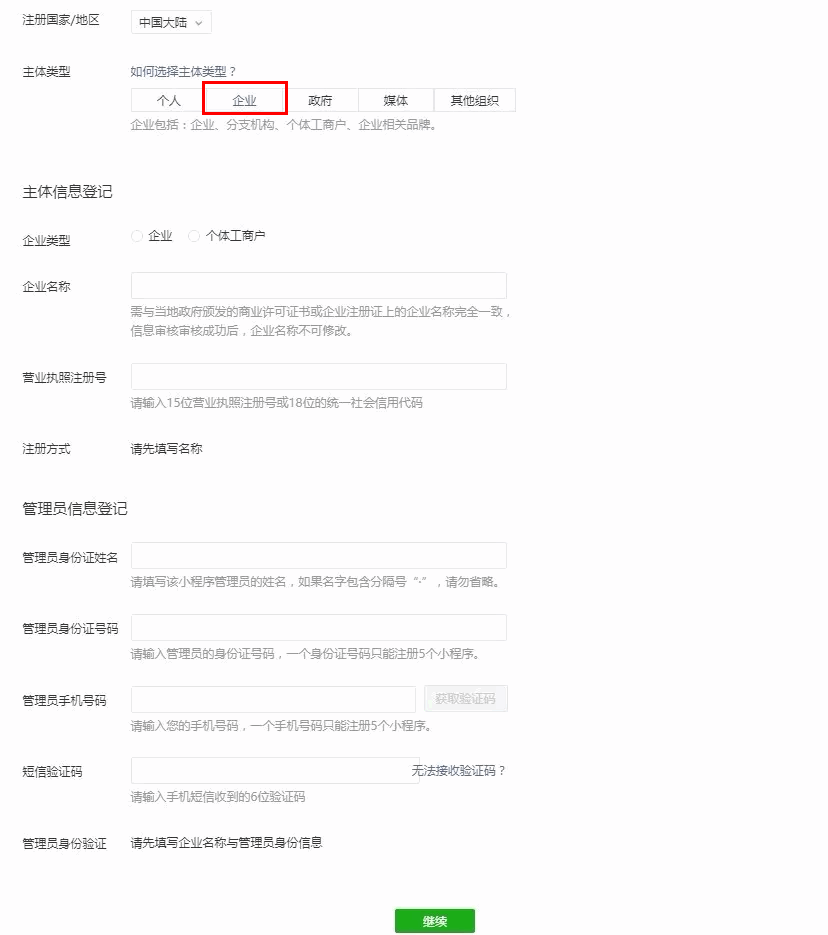
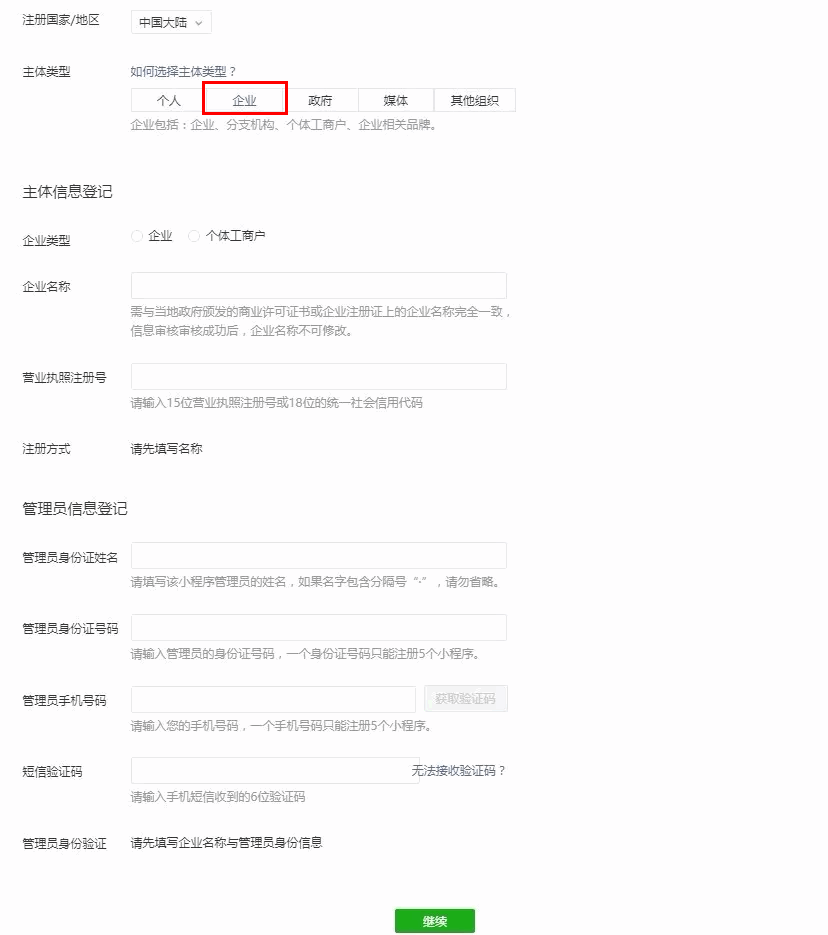
小程序推拉流标签不支持个人小程序,只支持企业类小程序。需要在 注册 时填写主体类型为企业,如下图所示:


小程序推拉流标签使用权限暂时只开放给有限 类目。
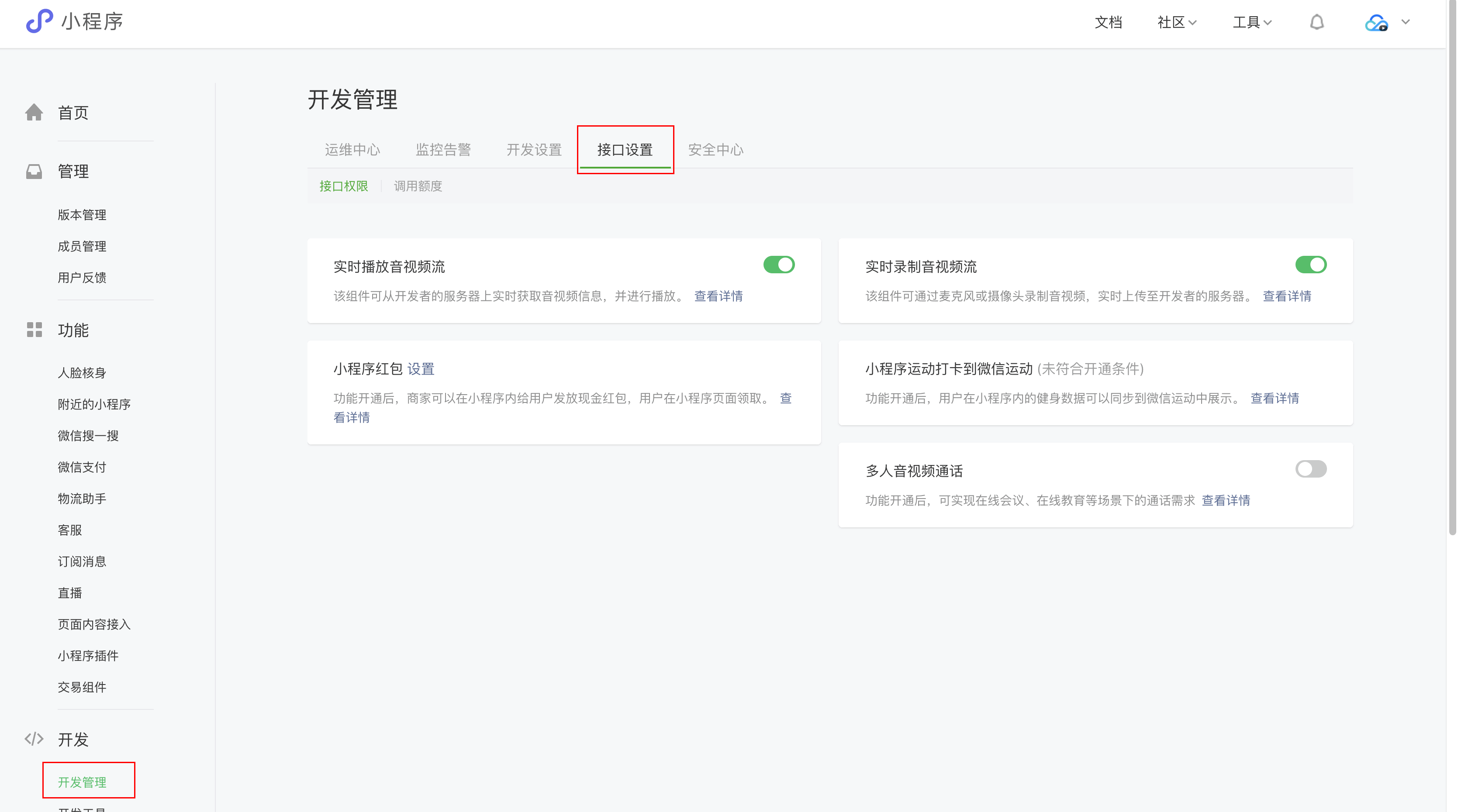
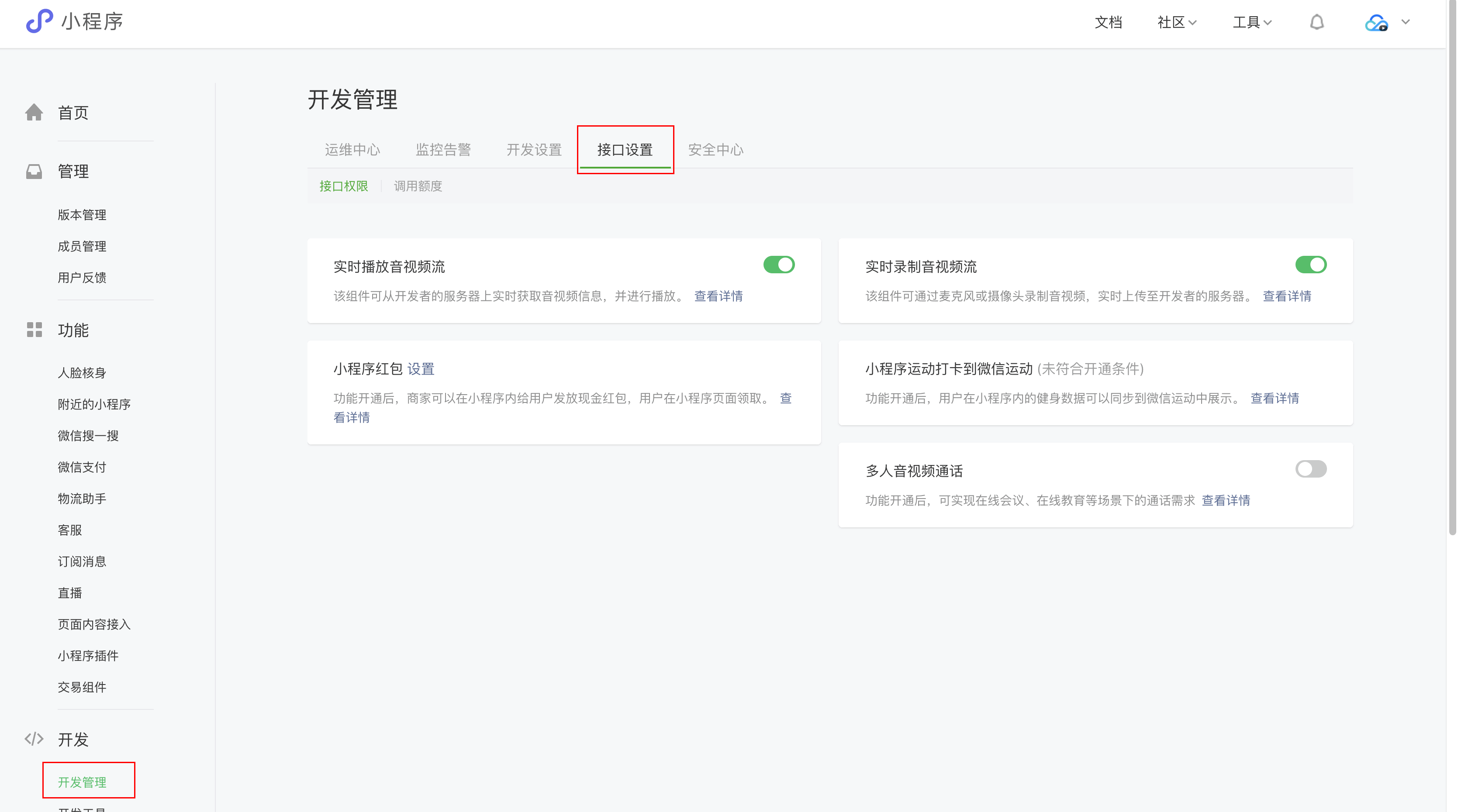
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限,如下图所示:


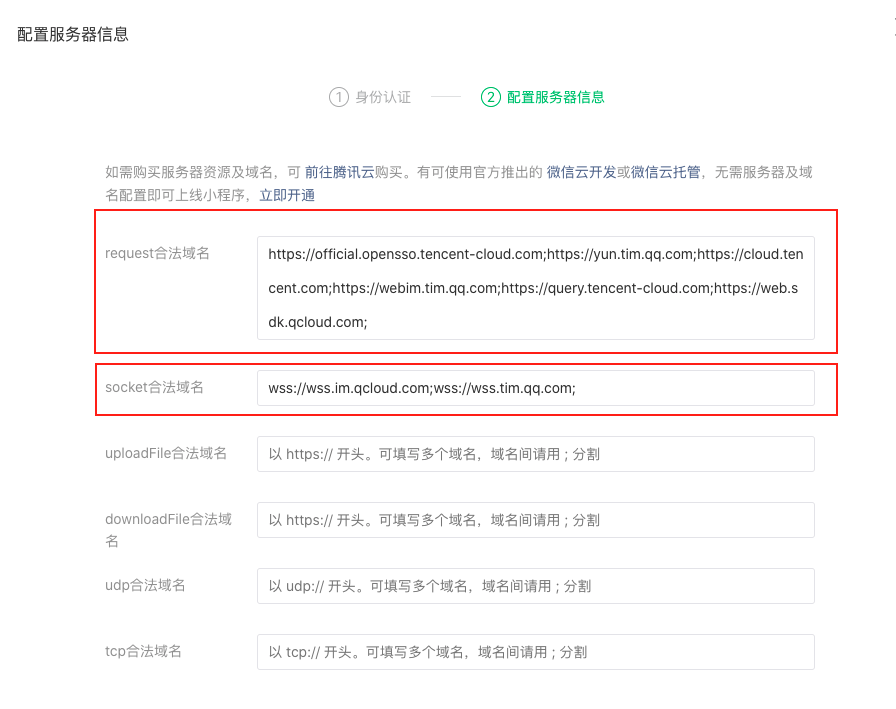
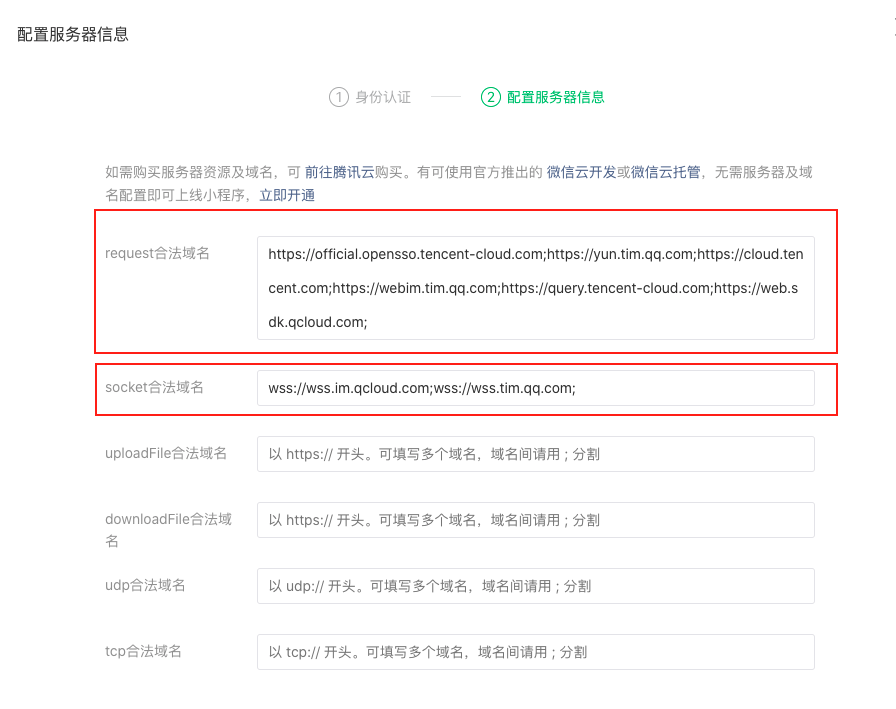
2. 在小程序控制台配置域名
request 合法域名:
https://official.opensso.tencent-cloud.comhttps://yun.tim.qq.comhttps://cloud.tencent.comhttps://webim.tim.qq.comhttps://query.tencent-cloud.comhttps://web.sdk.qcloud.com
socket 合法域名:
说明:
自 Chat v3.4.6起,SDK 支持独立域名,您需要配置独立域名可更好地保障服务稳定性。
例如您的 SDKAppID 是 1400xxxxxx,则独立域名为:
wss://1400xxxxxxw4c.my-imcloud.comwss://${SDKAppID}w4c.my-imcloud.comwss://wss.im.qcloud.comwss://wss.tim.qq.com


3. 开通服务
步骤2:准备 Uniapp 工程代码
注意:
打开您已有 Uni 工程,可跳过该步骤。如果无 Uni 项目,可选择以下方式生成模板工程。
#全局安装 vue-clinpm install -g @vue/cli#创建以 typescript 开发的工程npx degit dcloudio/uni-preset-vue#vite-ts tui-room-uniapp-demo
成功生成 Vue3 + Vite + TS 模板工程后,执行以下脚本:
cd tui-room-uniapp-demonpm install
步骤3:下载并引用 TUIRoom 组件
注意
因为小程序对主包大小的限制,这里 TUIRoom 建议采用分包方案,以下是对分包方案的接入指引。
3.1 下载 TUIRoom 代码
3.2 npm 依赖安装
npm i pinia@2.0.36 sass mitt @tencentcloud/tuiroom-engine-wx --legacy-peer-deps
注意
vue 3.3 及以上版本,对应 pinia@2.1.0 及以上版本。
vue 3.3 及以下版本,对应 pinia@2.0.36 版本。
3.3 项目目录以及相关依赖准备
1. 在
./tui-room-uniapp-demo/src 目录下创建 roomkit 文件夹。2. 复制
MiniProgram/src/roomkit/TUIRoom 文件夹到已有项目同级目录下,如./tui-room-uniapp-demo/src/roomkit。3. 复制
MiniProgram/src/roomkit/config 文件夹到已有项目同级目录下,如./tui-room-uniapp-demo/src/roomkit。4. 复制
MiniProgram/src/locales 文件夹到 ./tui-room-uniapp-demo/src。5. 复制
MiniProgram/wxmini_dev.sh 和 MiniProgram/wxmini_prod.sh 文件到 ./tui-room-uniapp-demo。6. 复制
./node_modules/@tencentcloud/tuiroom-engine-wx/TUIRoomEngine.wasm.br 文件到 ./src/static。3.4 项目配置更改
注意:
以下修改均为增量修改,需要根据自己项目配置进行添加。
1. 修改
./src/manifest.json 小程序相关配置,开启分包并设置 node_modules 目录,参见文档 自定义 node-modules、miniprogram-npm 位置构建、uniapp 分包。/* 小程序特有相关 */"mp-weixin": {"setting": {"urlCheck": false,"packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./"},{"packageJsonPath": "./roomkit/package.json","miniprogramNpmDistDir": "./roomkit"}]},"usingComponents": true,"optimization": {"subPackages": true}},
2. 修改
./src/pages.json,添加分包页面以及全局组件引入。"subpackages": [{"root": "roomkit","pages": [{"path": "pages/room","style": {"navigationBarTitleText": "room"}}]}],"globalStyle": {"usingComponents": {"trtc-pusher": "@tencentcloud/trtc-component-wx/trtc-pusher","trtc-player": "@tencentcloud/trtc-component-wx/trtc-player"}}
3. 修改
./src/main.ts ,引入 VueI18n 以及 pinia。import { createApp } from 'vue';import App from './App.vue';import { createPinia } from 'pinia';// locales 为 TUIRoom/locales,因为主包无法使用分包资源,此处拷贝了一份 locales 在 src 路径下import VueI18n from './locales/index';const app = createApp(App);app.use(createPinia());app.use(VueI18n);
4. 修改
./vite.config.ts,将 @tencentcloud/tuiroom-engine-wx 设置为外部依赖,用于分包减少主包体积。optimizeDeps: {include: ['@tencentcloud/tuiroom-engine-wx'],},build: {rollupOptions: {external: ['@tencentcloud/tuiroom-engine-wx'],},},
3.5 在页面引用 TUIRoom 组件
在
./src/roomkit/pages/room.vue 组件中引入 TUIRoom 组件,room.vue 可以是您自己的组件,也可以重新建一个组件,此处以新建组件举例。TUIRoom 组件将用户分为主持人角色及普通成员角色。组件对外提供了 init、createRoom、enterRoom 方法。
主持人及普通成员可通过 init 方法向 TUIRoom 组件初始化应用及用户数据,主持人可通过 createRoom 方法创建并加入房间,普通成员可通过 enterRoom 方法加入主持人已经创建好的房间。
注意
在页面中复制以下代码之后,需要修改 TUIRoom 接口的参数为实际数据(
sdkAppId、userId、userSig、roomId)。<template><room ref="TUIRoomRef"></room></template><script setup lang="ts">import { ref, onMounted } from 'vue';// 引入 TUIRoom 组件,注意确认引入路径是否正确import Room from '../TUIRoom/index.vue';// 获取 TUIRoom 组件元素,用于调用 TUIRoom 组件的方法const TUIRoomRef = ref();onMounted(async () => {// 初始化 TUIRoom 组件// 主持人在创建房间前需要先初始化 TUIRoom 组件// 普通成员在进入房间前需要先初始化 TUIRoom 组件await TUIRoomRef.value.init({// 获取 sdkAppId 请您参见 步骤1sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',// 用户在您业务中使用的昵称userName: '',// 用户在您业务中使用的头像链接avatarUrl: '',// 用户在您业务中需要的皮肤主题颜色及是否支持切换皮肤主题theme: {defaultTheme:'black',isSupportSwitchTheme: true}})// 默认执行创建房间,实际接入可按需求择机执行 handleCreateRoom 方法await handleCreateRoom();})// 主持人创建房间,该方法只在创建房间时调用async function handleCreateRoom() {// roomId 为用户进入的房间号, 要求 roomId 类型为 string// roomMode 包含'FreeToSpeak'(自由发言模式) 和'SpeakAfterTakingSeat'(上台发言模式) 两种模式,默认为'FreeToSpeak',注意目前仅支持自由发言模式// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)const roomId = '123456';const roomMode = 'FreeToSpeak';const roomParam = {isOpenCamera: true,isOpenMicrophone: true,}try {await TUIRoomRef.value.createRoom({ roomId, roomName: roomId, roomMode, roomParam });} catch (error: any) {alert('TUIRoomKit.createRoom error: ' + error.message);}}// 普通成员进入房间,该方法在普通成员进入已创建好的房间时调用async function handleEnterRoom() {// roomId 为用户进入的房间号, 要求 roomId 类型为 string// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)const roomId = '123456';const roomParam = {isOpenCamera: true,isOpenMicrophone: true,}try {await TUIRoomRef.value.enterRoom({ roomId, roomParam });} catch (error: any) {alert('TUIRoomKit.enterRoom error: ' + error.message);}}</script><style>page {width: 100%;height: 100%;}</style>
3.6 主包路由跳转到 room 页面
注意
此处需要根据您的业务进行调整,此处以空项目举例。
修改
./src/pages/index/index.vue,在 script 部分添加 uni.navigateTo({url: '/roomkit/pages/room'})3.7 跑通小程序项目
注意
使用分包方案将
@tencentcloud/tuiroom-engine-wx 当作外部依赖, uniapp 并不会将此 npm 包编译进入 vendor.js,因此需要我们进入编译后的小程序目录手动 install。# 执行 bash ./wxmini_prod.sh 根据分包方案安装依赖# 此处使用的路径为默认路径,如果您对次路径进行了修改需要手动进行调整npm run build:mp-weixin && bash ./wxmini_prod.sh
打开微信开发者工具,导入项目
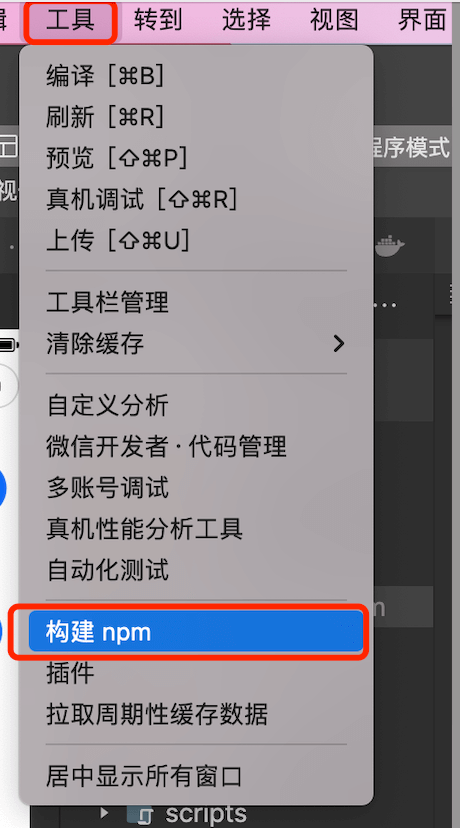
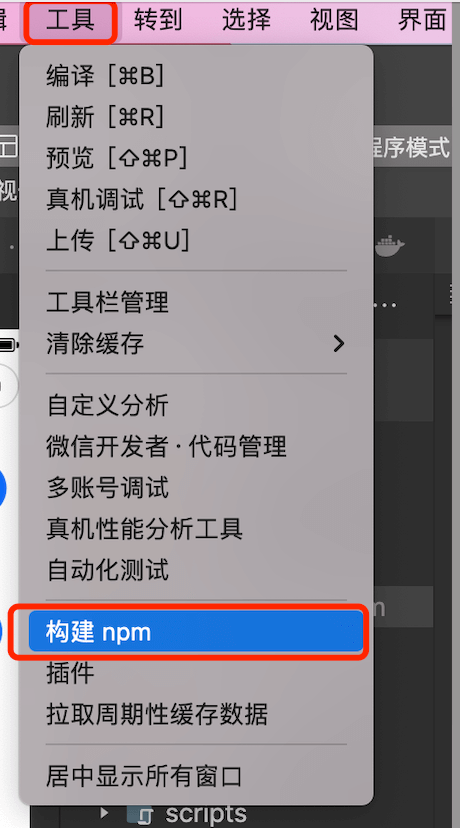
./dist/mp-weixin。构建 npm,微信开发者工具单击工具 > 构建 npm。具体如下图:


单击预览,扫描二维码,体验程序。
注意
此时项目已可以正常运行,记得修改
./src/roomkit/pages/room.vue 中 sdkAppId、userId、userSig、roomId,且注意小程序正常进房需要真机调试,在开发者工具上无法进行推拉流。步骤6:开始您的第一场会议
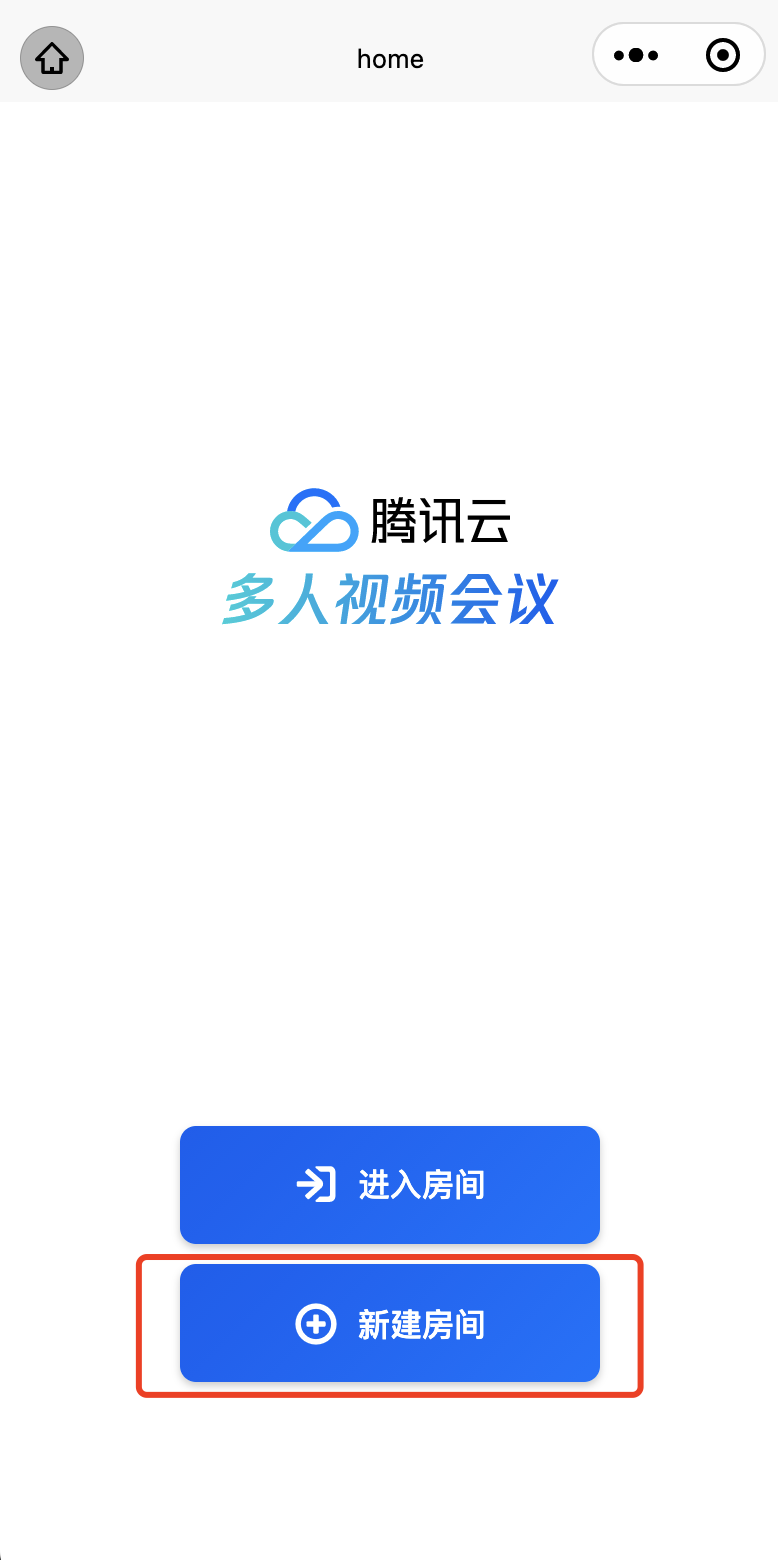
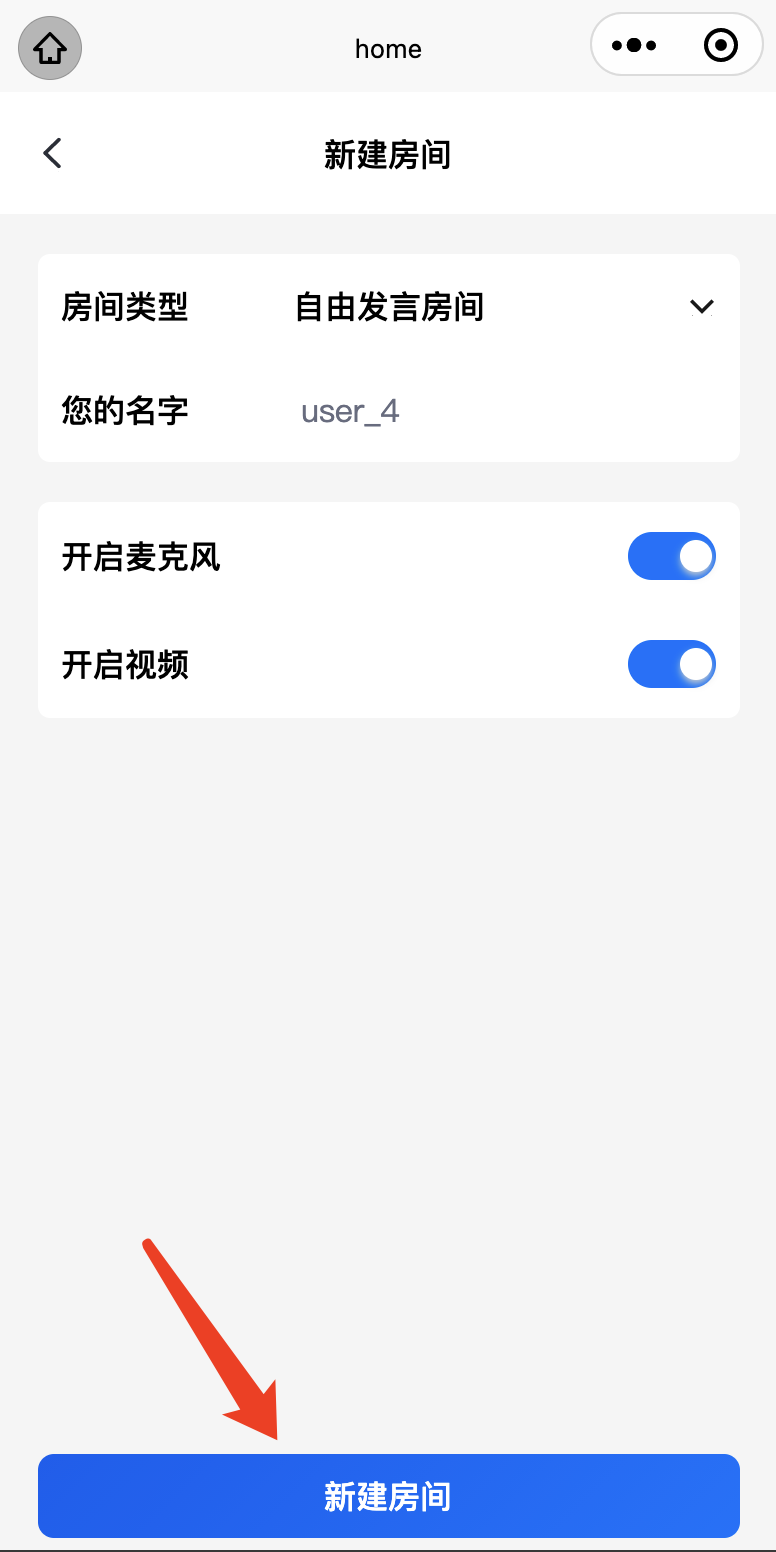
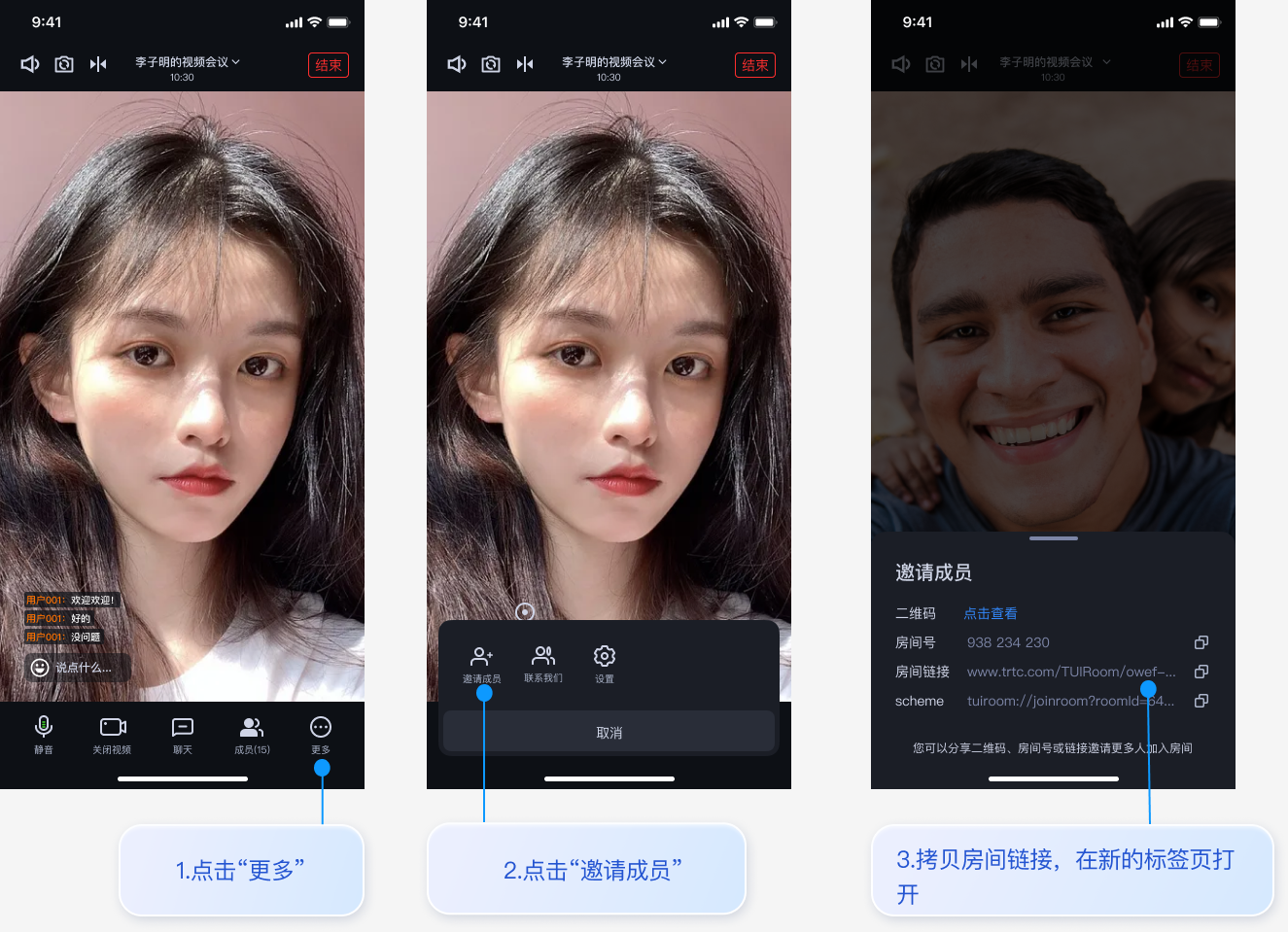
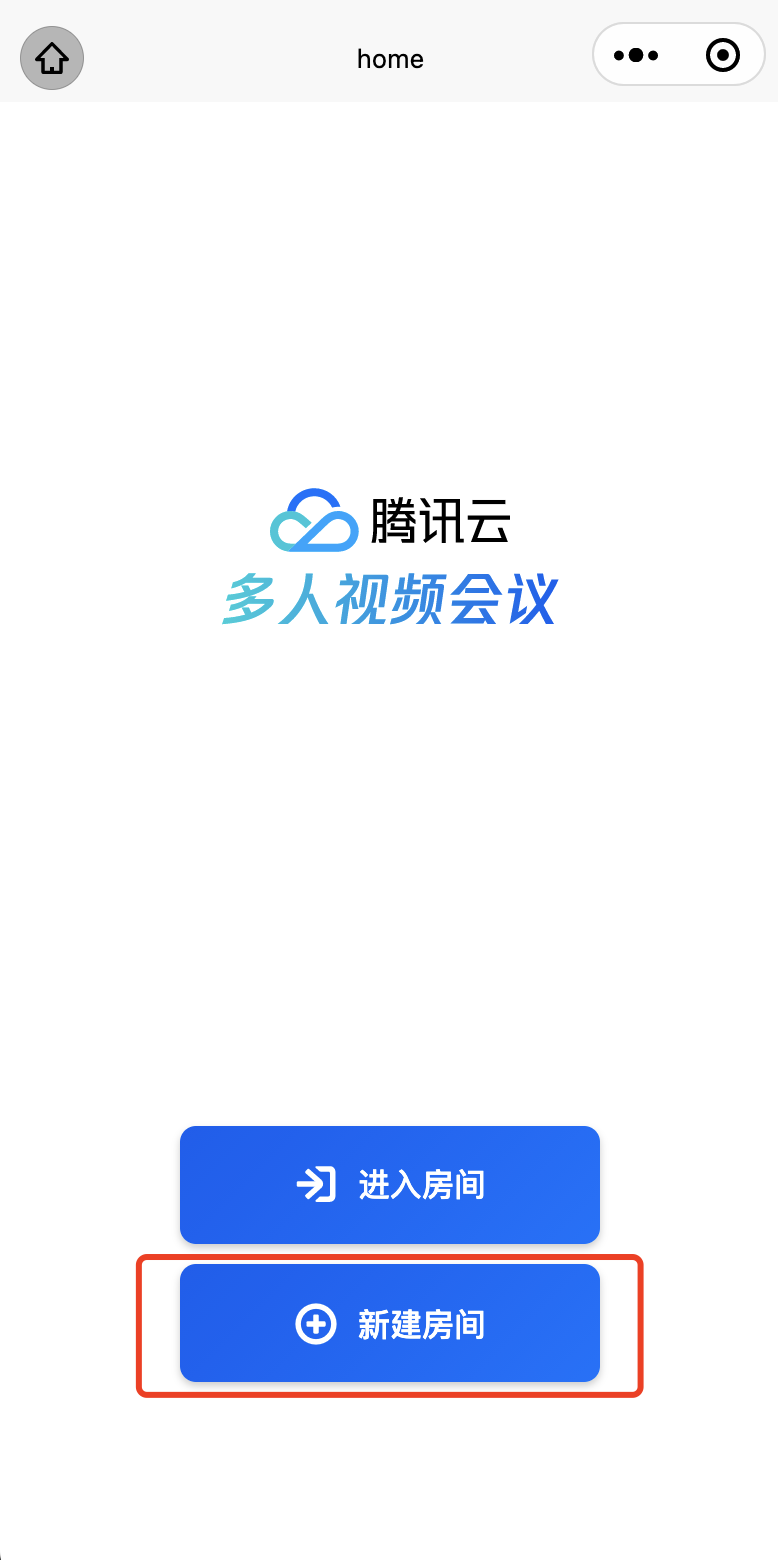
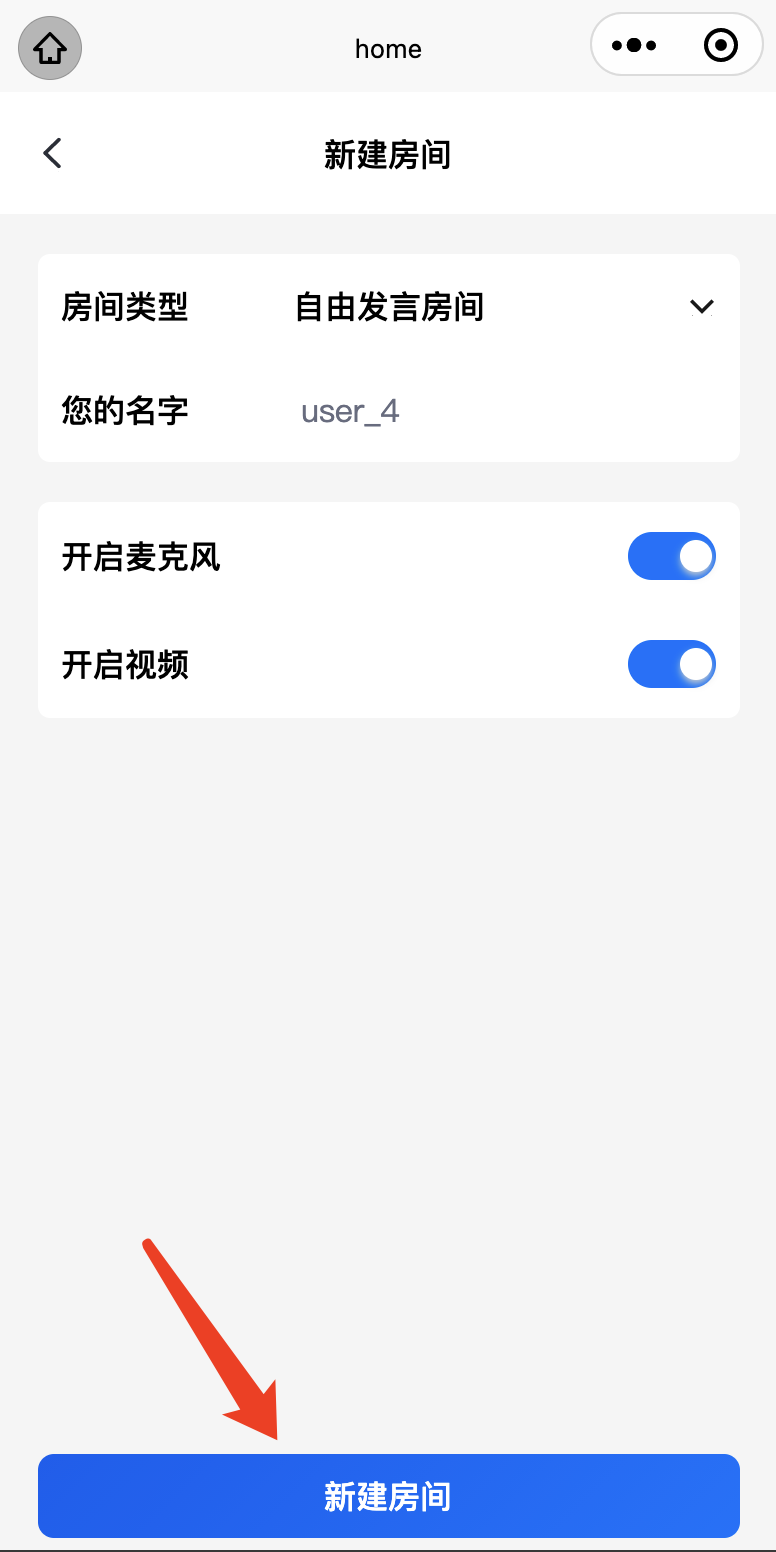
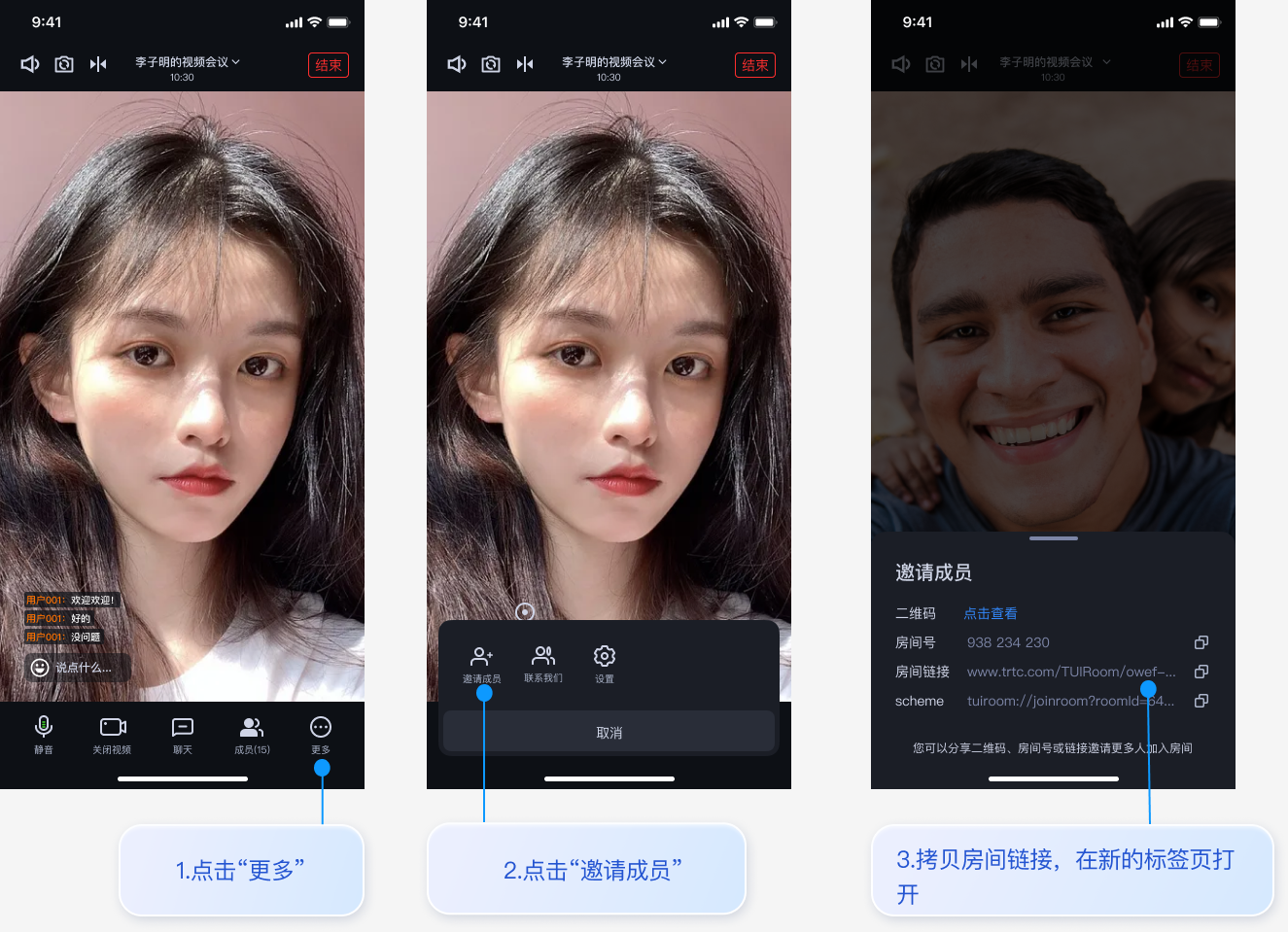
单击新建房间,开始您的第一场会议。






其他文档
设置昵称、头像