学习目标
学习本阶段教程,您将了解并掌握如何对视频进行 DRM 加密,并使用播放器播放加密后的视频 。
前置条件
在开始本教程之前,请您确保已满足以下前置条件。
开通云点播
您需要开通云点播,步骤如下:
2. 购买云点播服务,具体请参见 计费概述。
3. 选择 云产品>视频服务>云点播,进入云点播控制台。
至此,您已经完成了云点播的开通步骤。
申请 FairPlay 证书信息
提交 FairPlay 证书信息
步骤1:开启防盗链
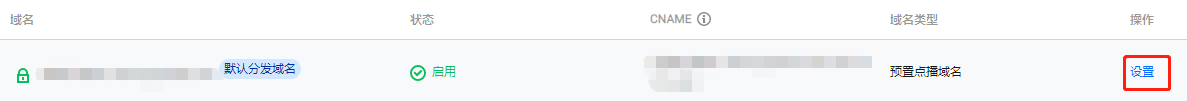
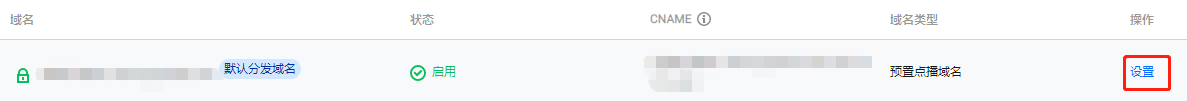
以您账号下的默认分发域名开启 Key 防盗链为例:
说明:
请避免直接对正在使用的现网域名开启防盗链,否则可能造成现网的视频无法播放。
1. 登录云点播控制台,选择分发播放设置 > 域名管理,单击“默认分发域名”的设置,单击访问控制,进入设置页面。


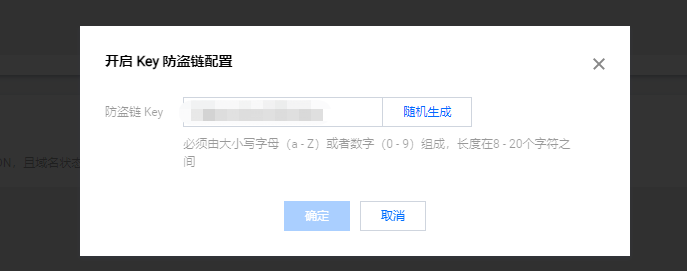
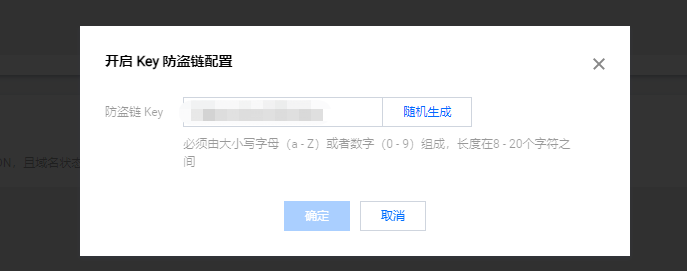
2. 打开启用 Key 防盗链,并单击生成随机 Key生成一个随机的 Key,本教程为
vodtestkey,将生成好的 Key 复制下来,然后单击确定保存生效。防盗链 Key 可用于后续步骤中生成播放器签名。

步骤2:对视频进行 DRM 加密
1. 登录 云点播控制台,单击左侧导航栏应用管理,进入应用列表页。
2. 找到需要管理任务的应用,单击应用名称进入应用管理页。
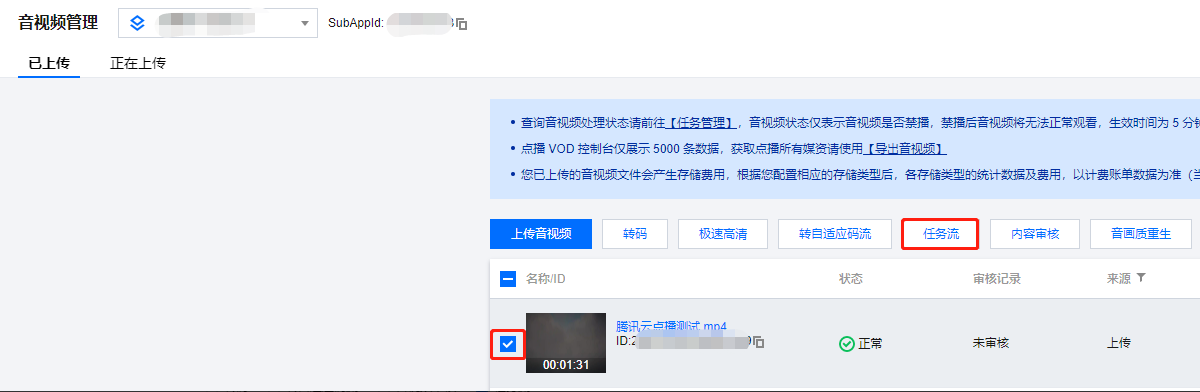
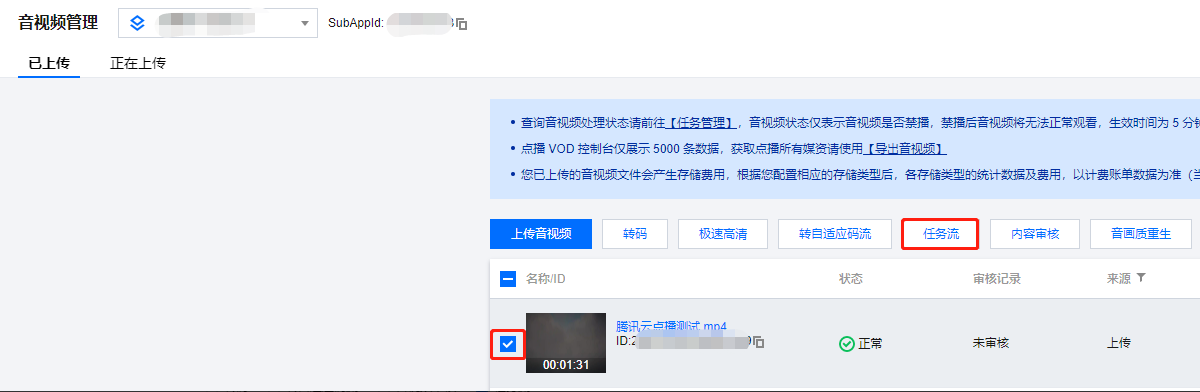
3. 默认进入媒资管理 > 音视频管理页面,勾选要处理的视频(FileId 为387702304941991610),单击任务流。


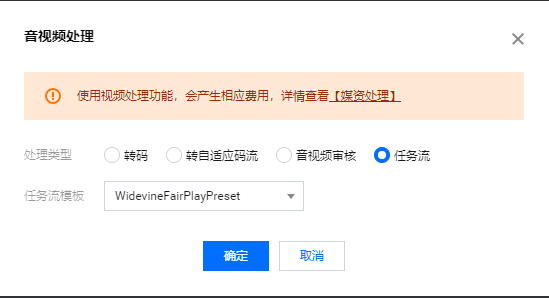
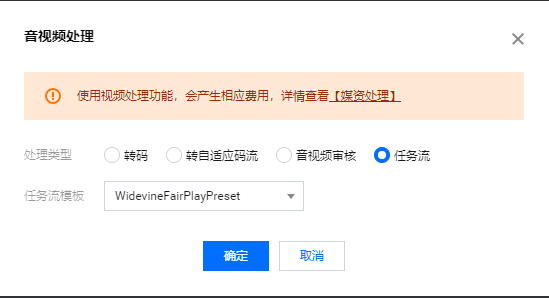
4. 在视频处理界面:
处理类型选择“任务流”。
任务流模板选择“WidevineFairPlayPreset”。


说明:
WidevineFairPlayPreset 是预置任务流:分别使用11、13模板转自适应码流,10模板截图做封面,10模板截雪碧图。
11模板自适应码流是加密类型为
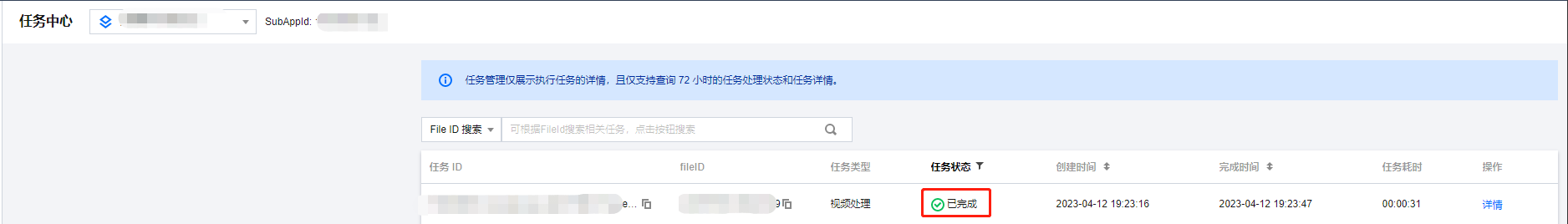
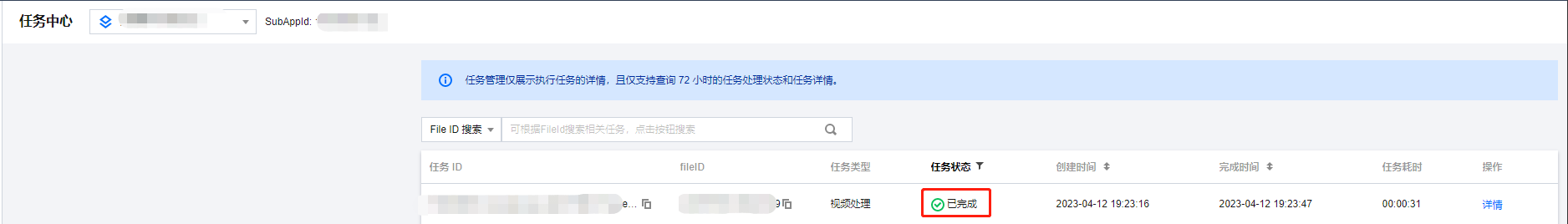
FairPlay的多码率输出,13模板自适应码流是加密类型为Widevine的多码率输出。5. 单击确定,等待“任务列表”的“处理中”变为“已完成”,表示视频已处理完毕。


6. 单击音视频管理页面对应“操作”栏下的管理,进入管理页面:
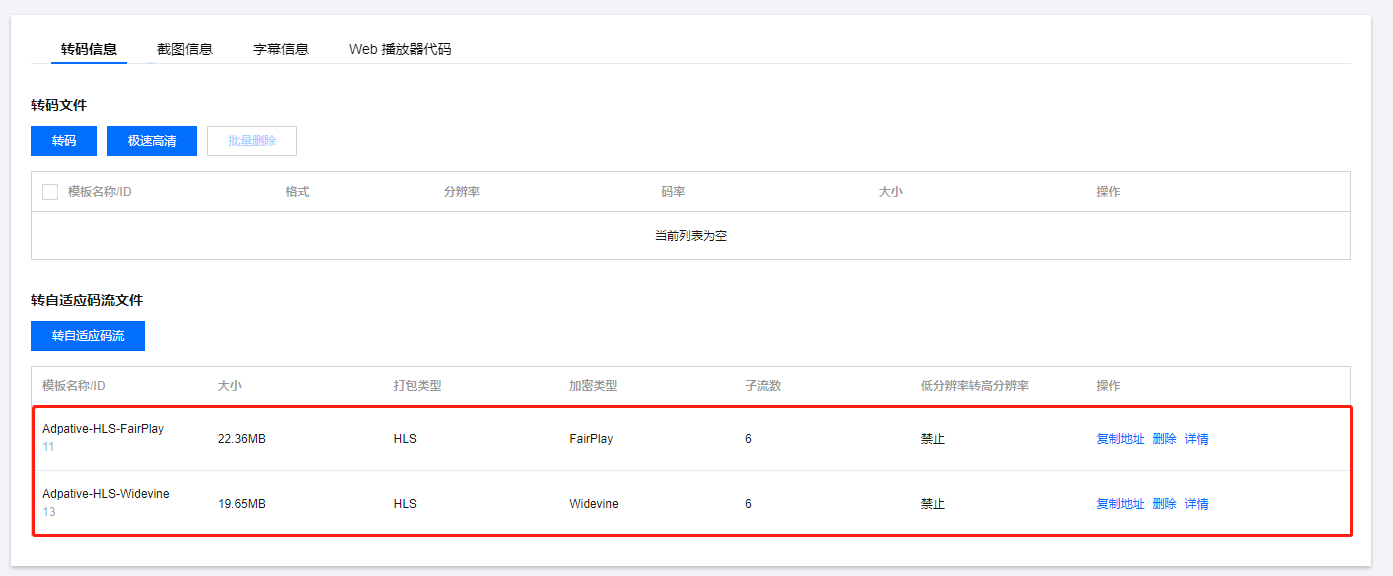
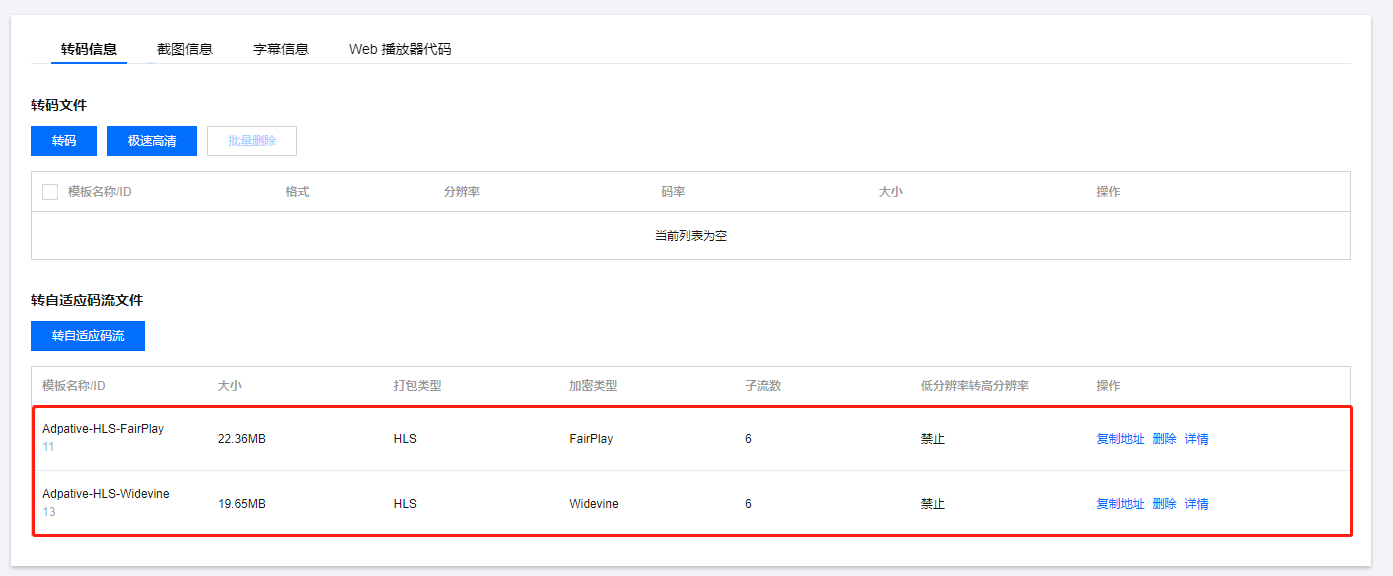
“基本信息”页签可以看到生成的封面,“转码信息”页签下可查看 DRM 加密的自适应码流输出(模板 ID 为11和13)。


选择“截图信息”页签,可以看到生成的雪碧图(模板 ID 为10)。


步骤3:生成播放器签名
{"appId": 1500014561,"fileId": "387702304941991610","currentTimeStamp": 1661163373,"expireTimeStamp": 2648557919,"pcfg":"advanceDrmPreset"}
本教程的 Key 为
vodtestkey时,生成的播放器签名(psign)如下:eyJhbGciOiJIUzI1NiJ9.eyJhcHBJZCI6MTUwMDAxNDU2MSwiZmlsZUlkIjoiMzg3NzAyMzA0OTQxOTkxNjEwIiwiY3VycmVudFRpbWVTdGFtcCI6MTY2MTE2MzM3MywiZXhwaXJlVGltZVN0YW1wIjoyNjQ4NTU3OTE5LCJwY2ZnIjoiYWR2YW5jZURybVByZXNldCJ9.rEZLhjgsoLc2htIUI_HckxvhVmdBhQyf5d-2Kku1JeA步骤4:使用播放器播放 DRM 加密视频。
Web 端
使用点播播放器播放
您只需在初始化播放器时传入必要的播放文件参数即可播放 DRM 加密视频。
step 1:在页面中引入文件
在适当的地方引入播放器样式文件与相关脚本文件:
<link href="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/tcplayer.min.css" rel="stylesheet"/><!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 Webrtc 视频,需要在 tcplayer.vx.x.x.min.js 之前引入 TXLivePlayer-x.x.x.min.js。--><!--有些浏览器环境不支持 Webrtc,播放器会将 Webrtc 流地址自动转换为 HLS 格式地址,因此快直播场景同样需要引入hls.min.x.xx.xm.js。--><script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/TXLivePlayer-1.2.3.min.js"></script><!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 HLS 协议的视频,需要在 tcplayer.vx.x.x.min.js 之前引入 hls.min.x.xx.xm.js。--><script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/hls.min.1.1.5.js"></script><!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 FLV 格式的视频,需要在 tcplayer.vx.x.x.min.js 之前引入 flv.min.x.x.x.js。--><script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/flv.min.1.6.3.js"></script><!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 DASH 视频,需要在 tcplayer.vx.x.x.min.js 之前引入 dash.min.x.x.x.js。--><script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/dash.all.min.4.4.1.js"></script><!--播放器脚本文件--><script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/tcplayer.v4.5.4.min.js"></script>
step 2:放置播放器容器
在需要展示播放器的页面位置加入播放器容器,代码如下:
<video id="player-container-id" width="414" height="270" preload="auto" playsinline webkit-playsinline></video>
说明:
容器 ID 以及宽高都可以自定义。
step 3:初始化代码
在页面初始化的代码中加入以下初始化脚本,传入必须的初始化参数(其中包含步骤3中生成的播放器签名
psign),代码如下:var player = TCPlayer('player-container-id', {appID: '1500014561', // 请传入点播账号的appID (必须)fileID: '387702304941991610', // 请传入需要播放的视频filID (必须)psign: 'eyJhbGciOiJIUzI1NiJ9.eyJhcHBJZCI6MTUwMDAxNDU2MSwiZmlsZUlkIjoiMzg3NzAyMzA0OTQxOTkxNjEwIiwiY3VycmVudFRpbWVTdGFtcCI6MTY2MTE2MzM3MywiZXhwaXJlVGltZVN0YW1wIjoyNjQ4NTU3OTE5LCJwY2ZnIjoiYWR2YW5jZURybVByZXNldCJ9.rEZLhjgsoLc2htIUI_HckxvhVmdBhQyf5d-2Kku1JeA',// 其他参数请在开发文档中查看 https://cloud.tencent.com/document/product/266/63004});
iOS 端
说明:
Android 端
说明:
总结
学习本教程后,您已经掌握如何对视频进行 DRM 加密,并使用播放器播放加密后的视频。
说明:

