功能介绍
源站可通过设置响应头 Cache-Control 控制 CDN 节点的缓存过期时间(如缓存选项为:遵循源站),同时 CDN 节点将 Cache-Control 头部传递给用户,实现控制浏览器的缓存时间。若需要由 CDN 节点设置浏览器的缓存时间,可通过 此功能 修改 CDN 节点响应给用户的 Cache-Control 头部,达到降低回源率。
如果源站对应的 HTTP Response Header 中无 Cache-Control 头部,且没有命中开启的启发式缓存,则传递无 Cache-Control 头部的给浏览器。
如果源站对应的 HTTP Response Header 中无 Cache-Control 头部,且命中开启的启发式缓存,则传递启发式缓存策略的 Cache-Control 头部给浏览器。
如果源站对应的 HTTP Response Header 中存在 Cache-Control 头部,则传递该 Cache-Control 头部给浏览器。
若您未配置任何规则或请求未命中配置的规则时:
如果源站对应的 HTTP Response Header 中存在 Cache-Control 头部,则遵循该 Cache-Control头部给浏览器。
如果源站对应的 HTTP Response Header 中无 Cache-Control 头部,则传递无 Cache-Control 头部给浏览器。
说明
请求资源时,若浏览器有缓存,会优先返回资源。浏览器无缓存就会去节点请求,若节点有缓存则返回资源,无缓存就回源获取。
配置指南
查看配置

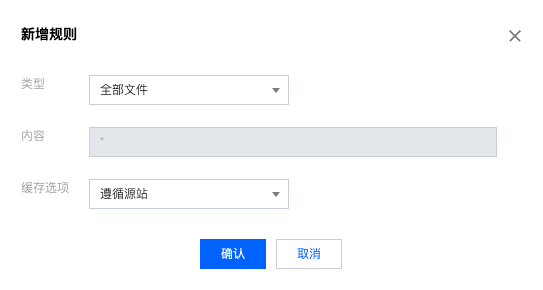
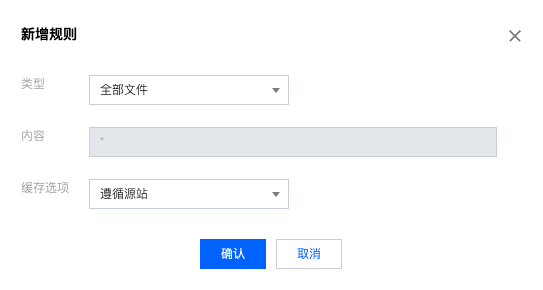
新增规则
您可按需添加浏览器缓存过期规则,单击新增规则,支持指定文件类型/文件目录/文件路径/首页配置缓存行为。


遵循源站:遵循源站的 Cache-Control 头部。源站无 Cache-Control 头部或 Cache-Control 头部为 no-cache/no-store/private,则浏览器不缓存资源。
缓存:强制遵循控制台浏览器缓存配置规则。
不缓存:浏览器不缓存资源。
配置约束
单个域名至多可添加20条规则,全部文件和首页类型规则,至多可添加1条。
区分大小写匹配,请输入大小写正确的内容。
多条规则支持调整优先级:底部优先级大于顶部。
单条文件类型/文件目录/文件路径规则中,至多可输入50组内容,不同内容之间用“;”分隔。例如:文件类型 - jpg;png。